
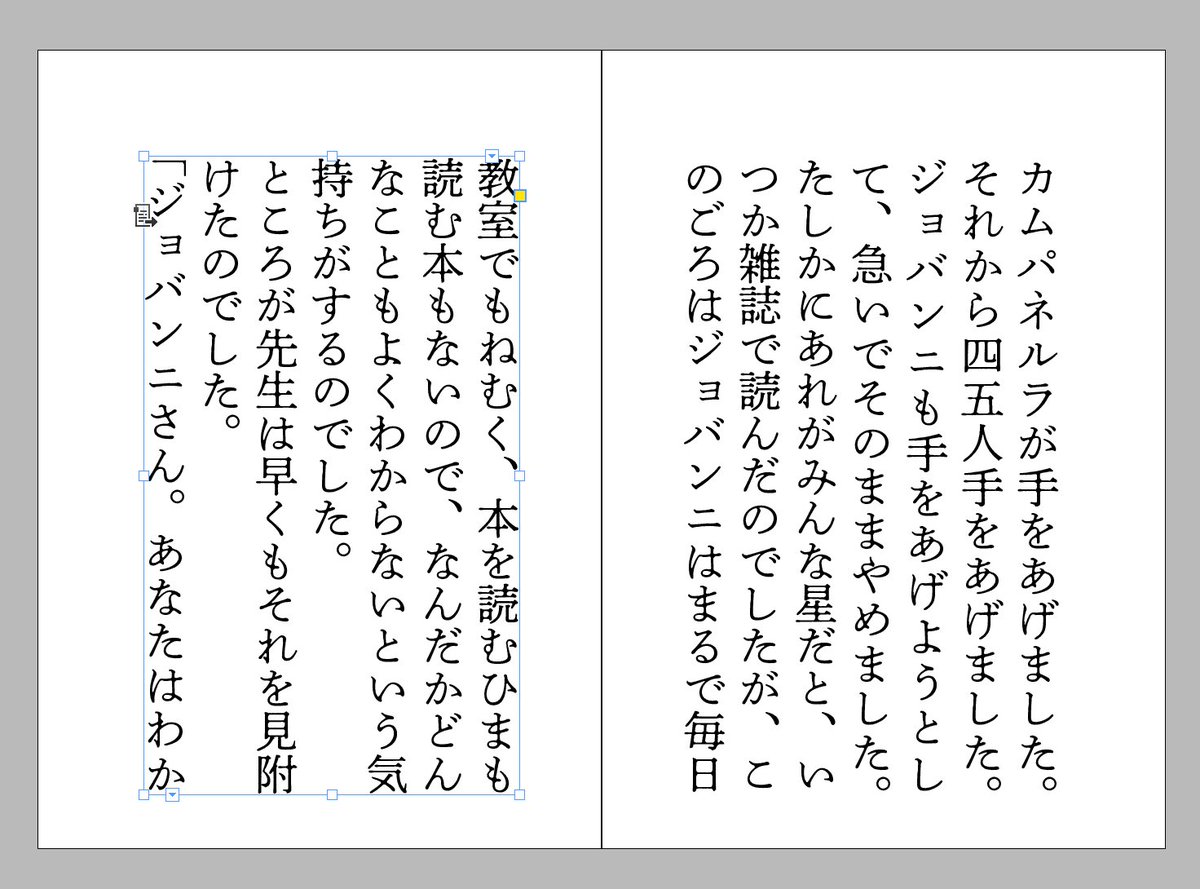
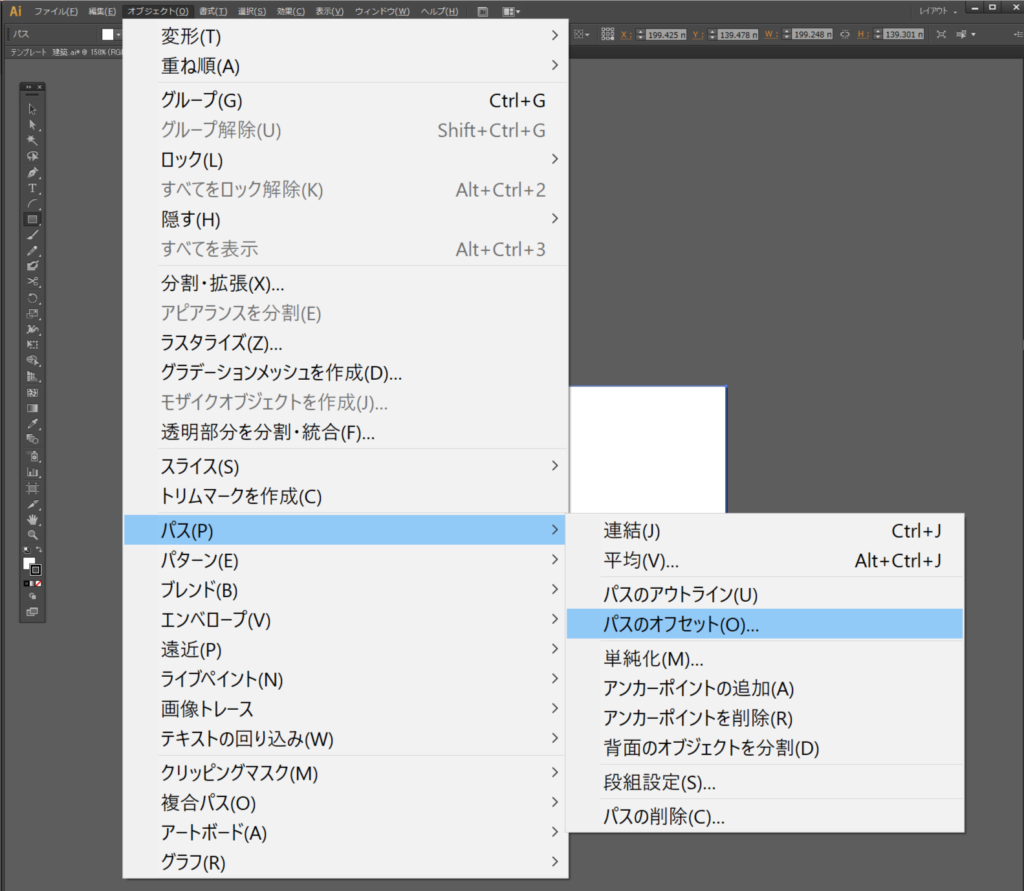
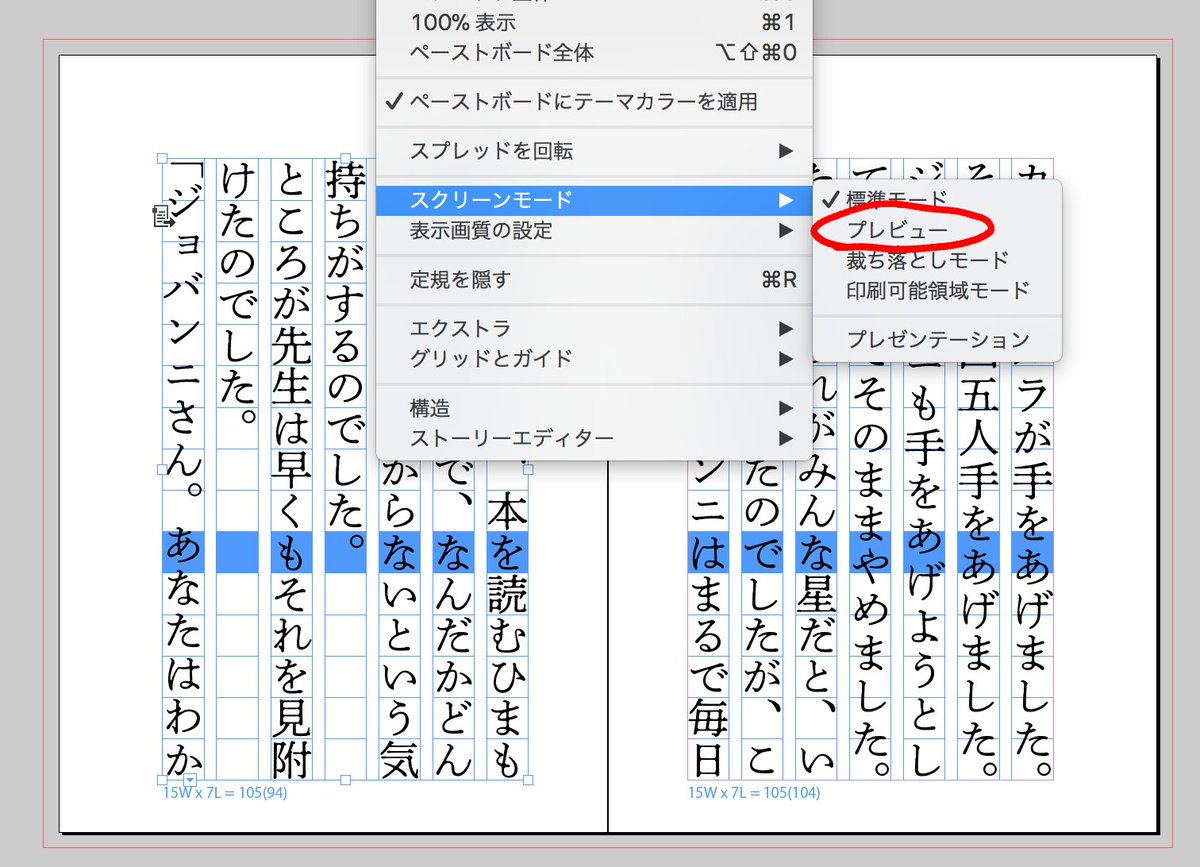
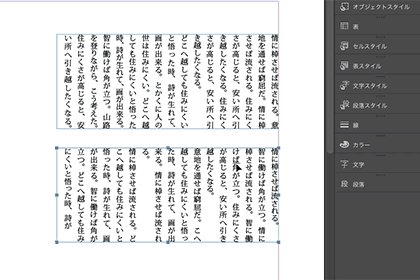
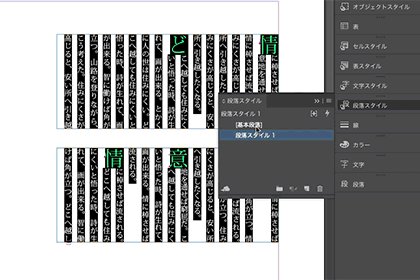
こんなときはイラレよりindesignが断然便利 2つの作成方法 2つのテキストフレーム編 Adobe Blog

こんなときはイラレよりindesignが断然便利 2つの作成方法 2つのテキストフレーム編 Adobe Blog

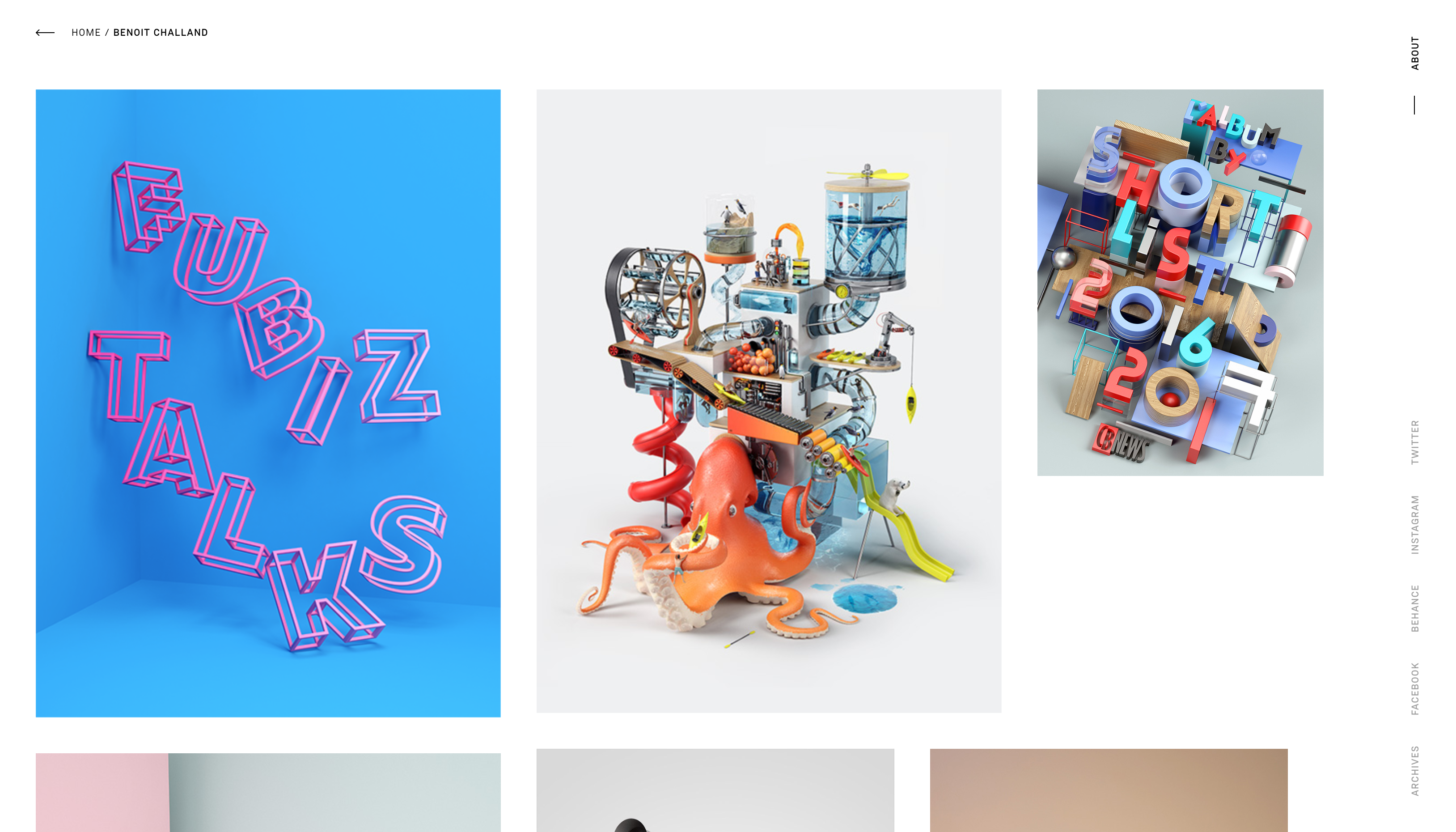
グラフィカルな写真コンテンツを効果的に見せる ランダムな配置のグリッドレイアウトのサイトデザインをまとめました グリッドレイアウト グリッドデザイン グリッド
イラレ レイアウトグリッド のギャラリー

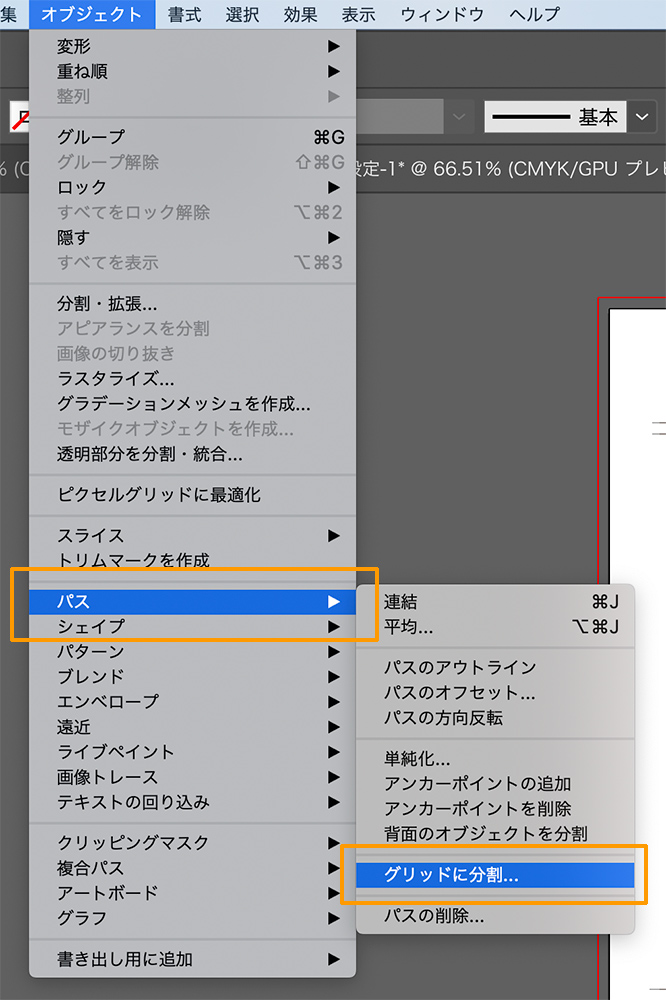
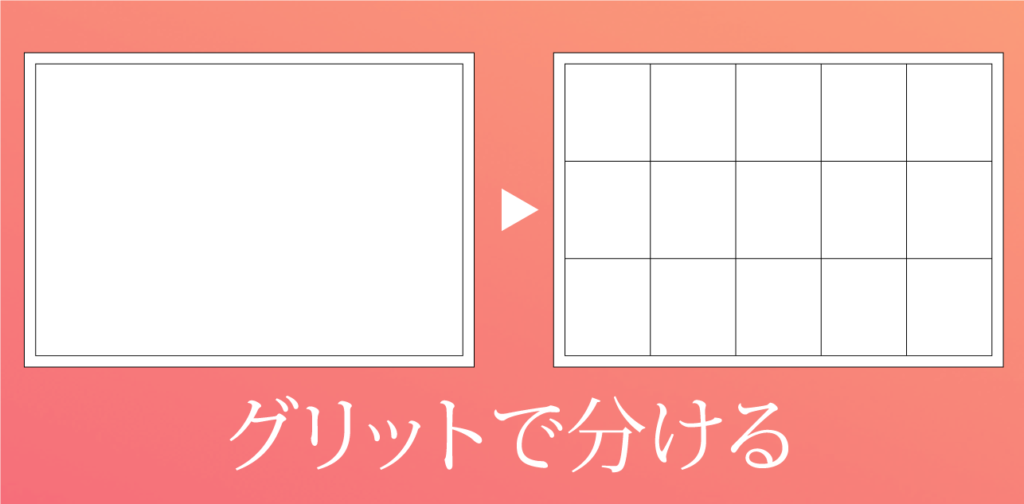
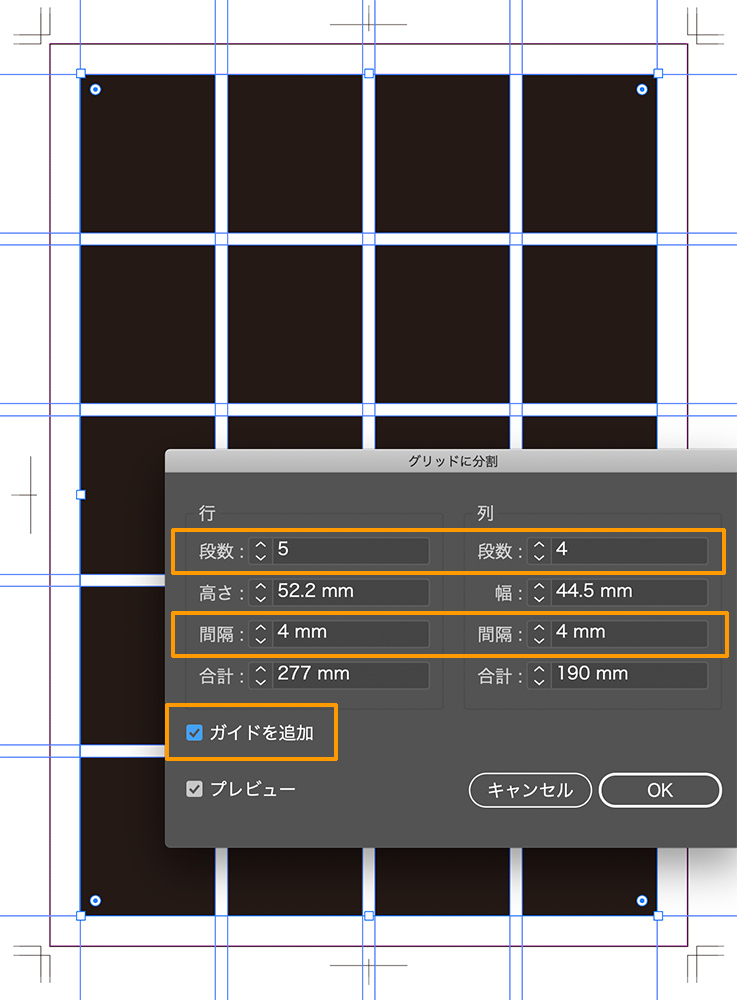
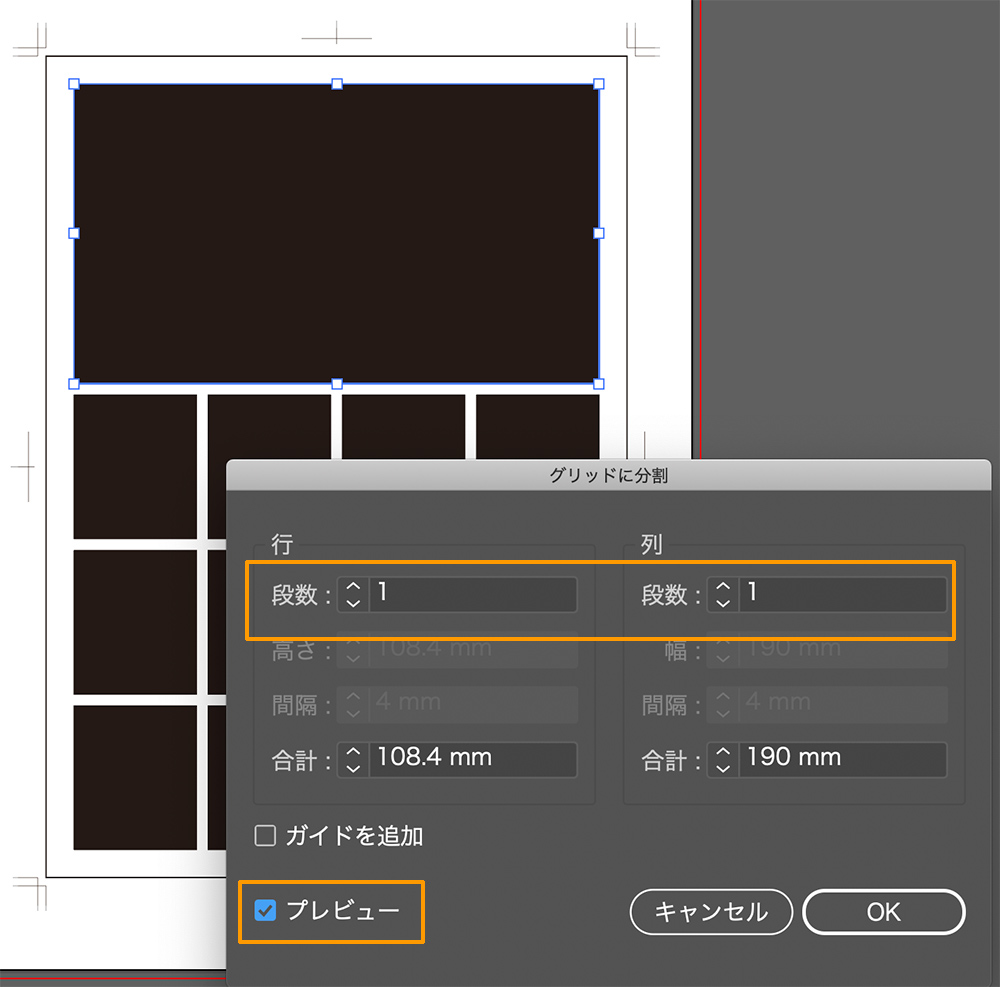
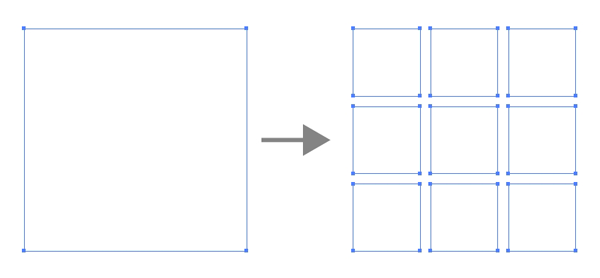
デザインレイアウトのベースをあっという間に作る グリッドに分割 みんなのイラレ フォトショデザイン

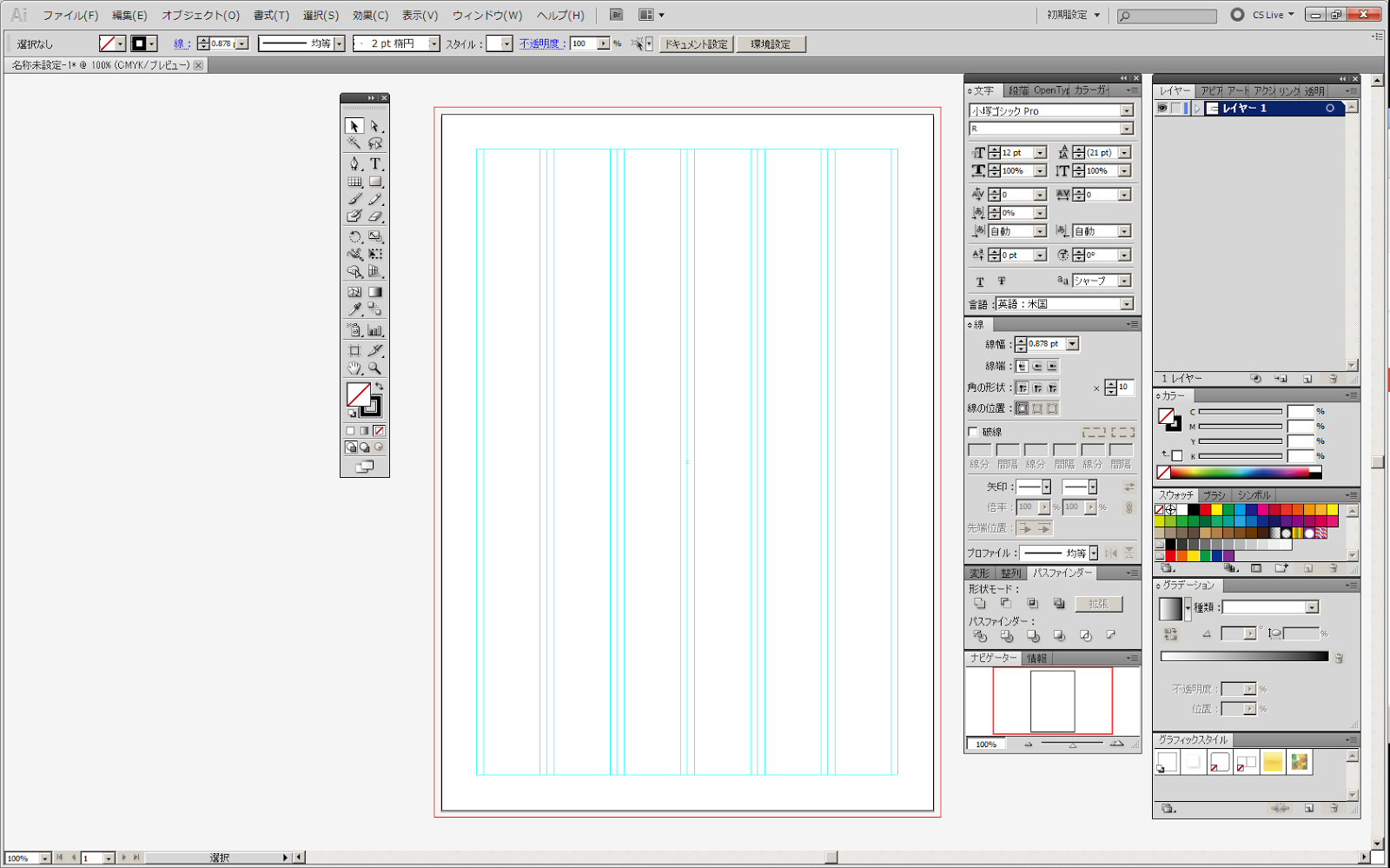
井上のきあ きほんのイラレ きほんのインデザ 全パターン試してみると 予想どおりの結果になるのはこのルートしかないので Adobeはこれを推奨したいんだろうなという気がしますが このルートから外れても警告ダイアログが出ないんですよね

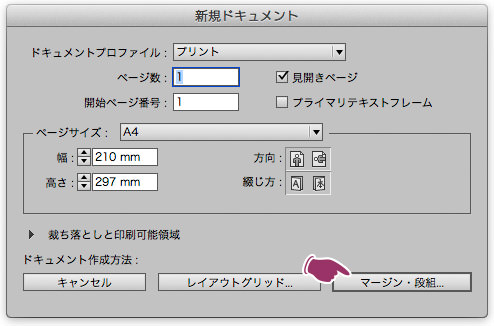
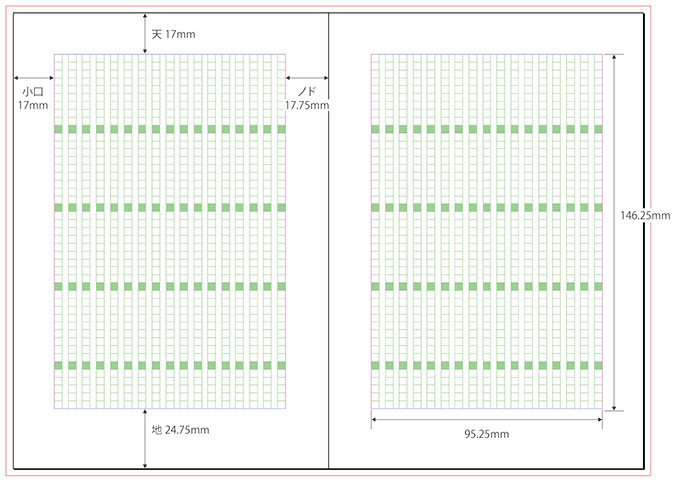
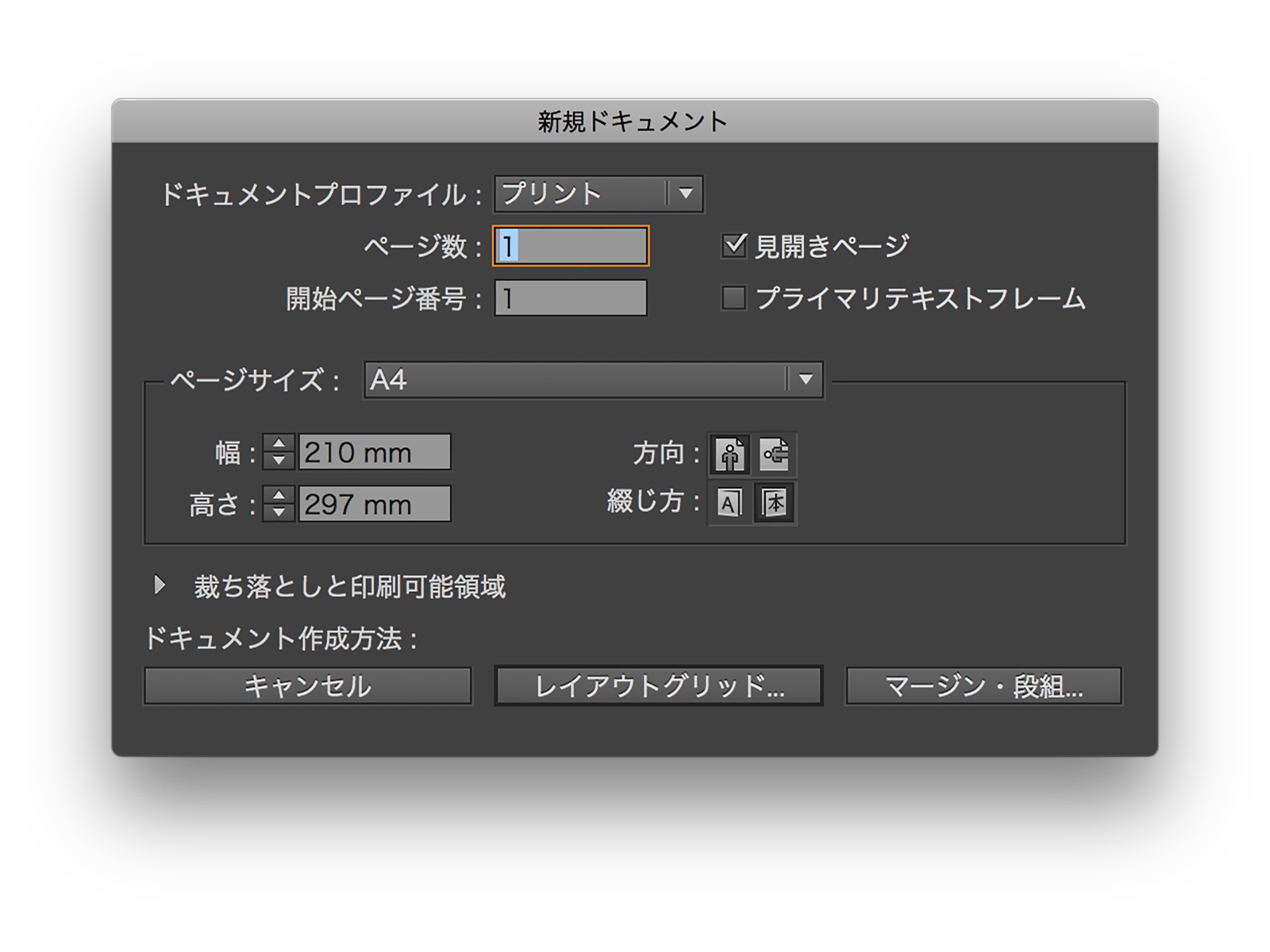
最初の難関 レイアウトグリッドとマージン 段組 というお話 個人レッスンのサイタ

Kaizu Blog Illustrator長方形グリッドツールの秘密

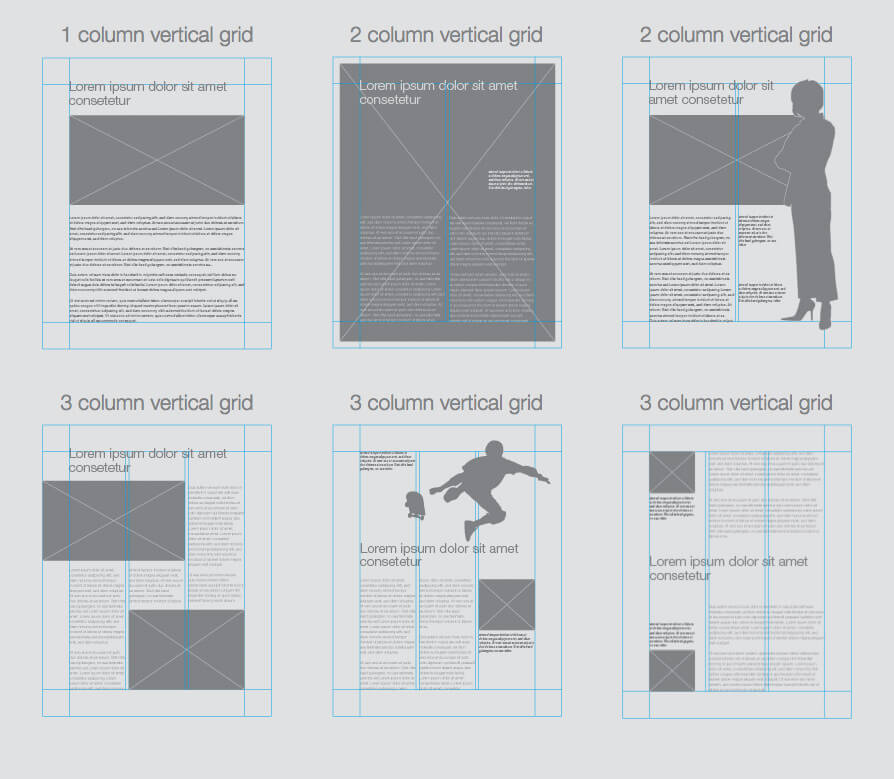
グリッドッシステム 効率的かつ美しいレイアウトのテクニック

グリッドレイアウトを使ったデザインで複数要素を整列 応用技も解説 グリッドレイアウト デザイン レイアウト

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip ウェブデザインのレイアウト レイアウト Webデザイン

グリッドって万能 デザインがグンと良くなる15の理由まとめ Photoshopvip

ちょっと意識するだけで劇的によくなるデザインの7箇条 Brian Z Imagination

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

コーディングを考慮したwebデザインガイドライン

長方形グリッドツール でサクッと方眼紙のパターンを作る方法 イラストレーター

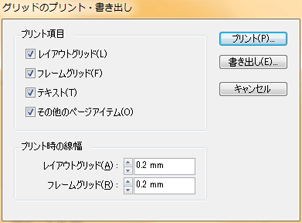
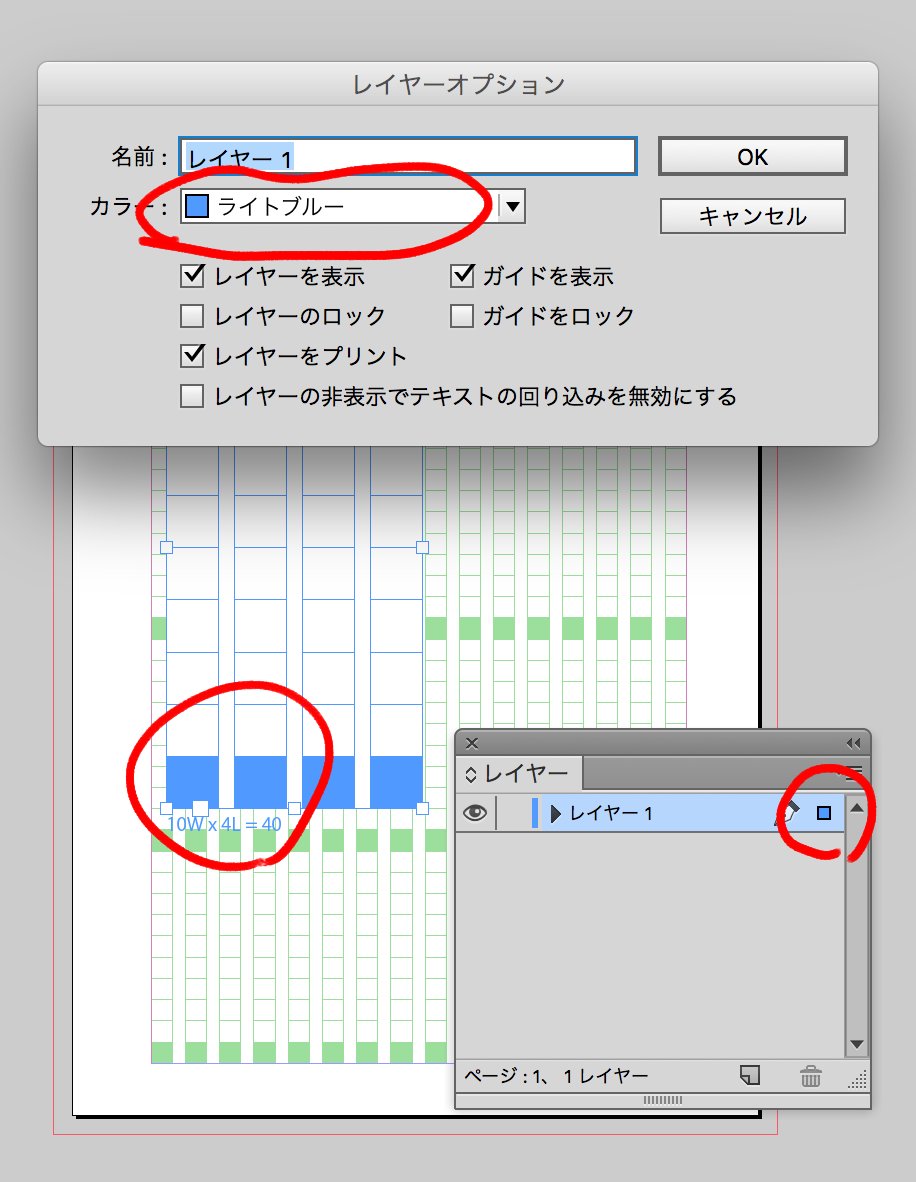
レイアウトグリッドを印刷したい ぱそらぼ ぱぁと2

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

Illustrator イラストレーター の便利な機能 小ネタ1 グリッド うっちーの家ではこうします

グリッドって万能 デザインがグンと良くなる15の理由まとめ Photoshopvip

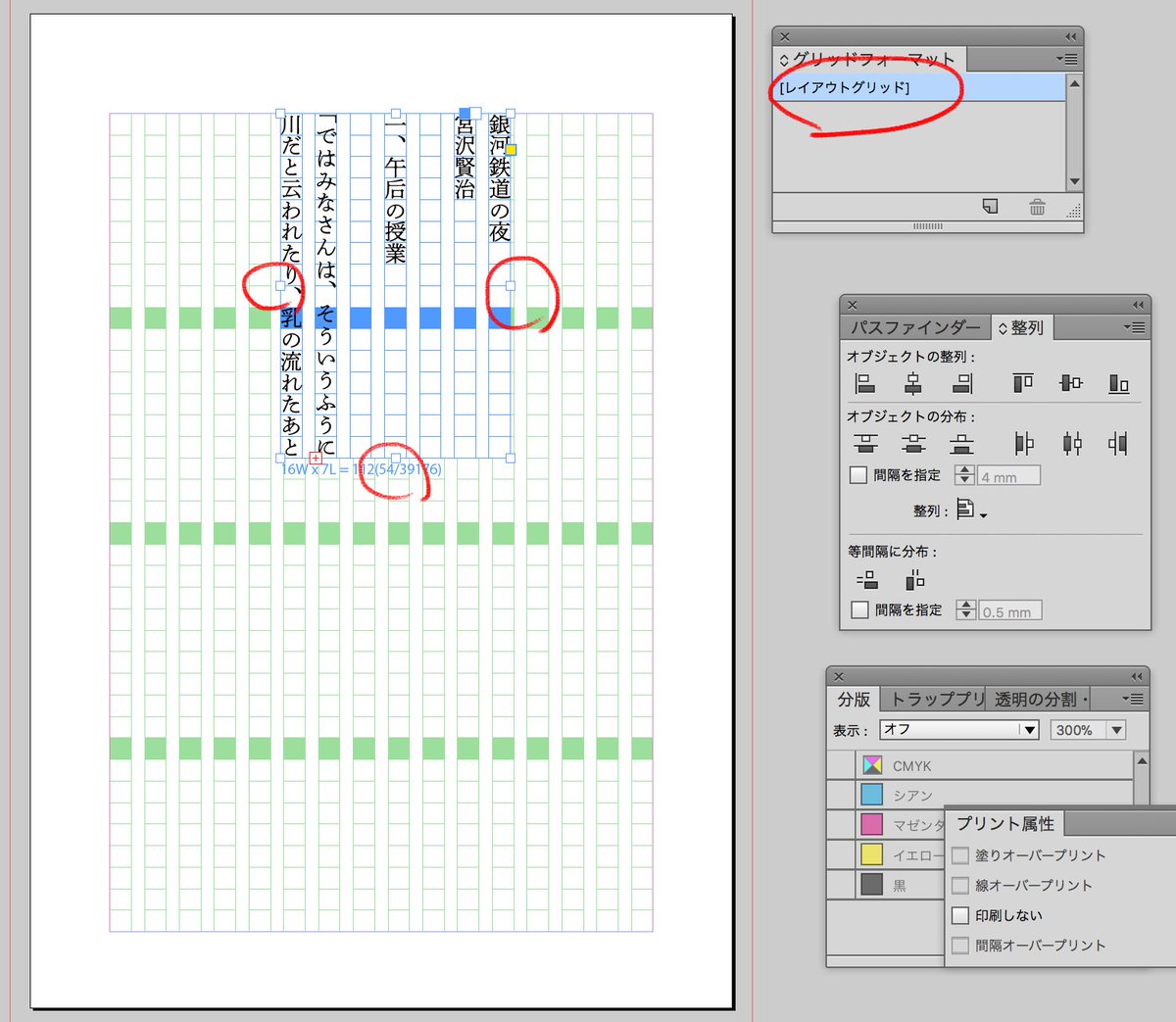
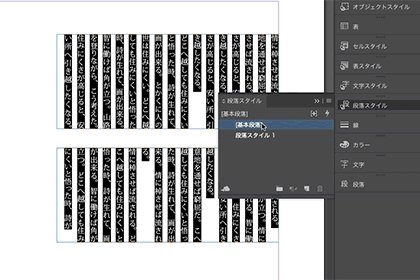
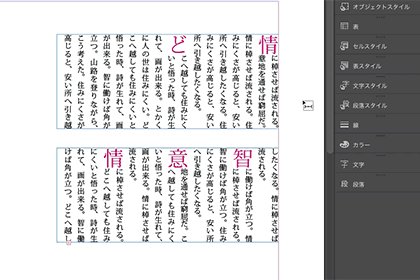
井上のきあ きほんのイラレ きほんのインデザ レイアウトグリッドだけ非表示にしたいとか フレームグリッド だけ とかいう場合は これも表示メニューの グリッドとガイド 以下のメニューで切り替えできます 正式名称覚えとくと こういうのを操作できる

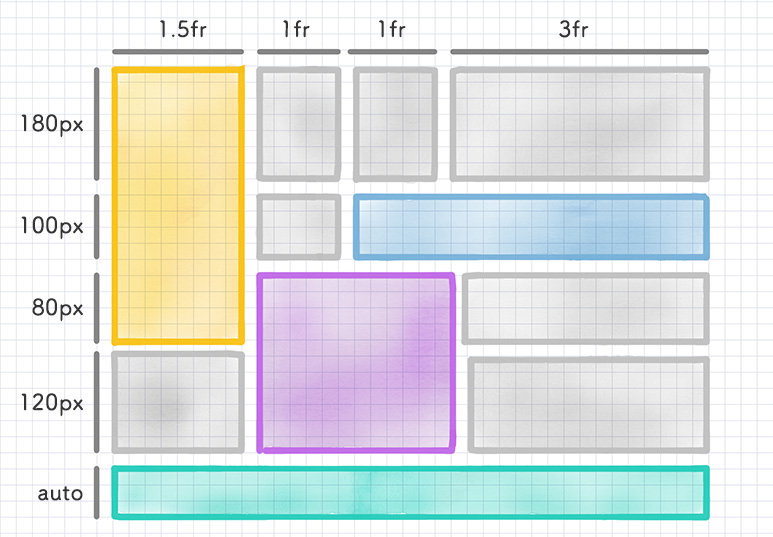
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Indesignでレイアウトグリッドやフレームグリッドを印刷したり Pdfに書き出したい Too クリエイターズfaq 株式会社too

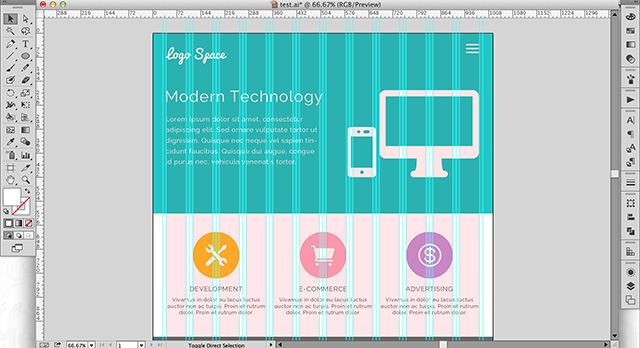
イラレでwebデザインってほんとにできるの Adobe Blog

イラストレーター グリッドの基本的な使い方と設定方法

Bookhouse

分割レイアウトとグリッドシステム デザインってオモシロイ Mdn Design Interactive

Illustratorで制作するワイヤーフレーム Dtp Transit

Bookhouse

デザインレイアウトのベースをあっという間に作る グリッドに分割 みんなのイラレ フォトショデザイン

レイアウトグリッドを使いこなそう の巻 Ideasketch Inc

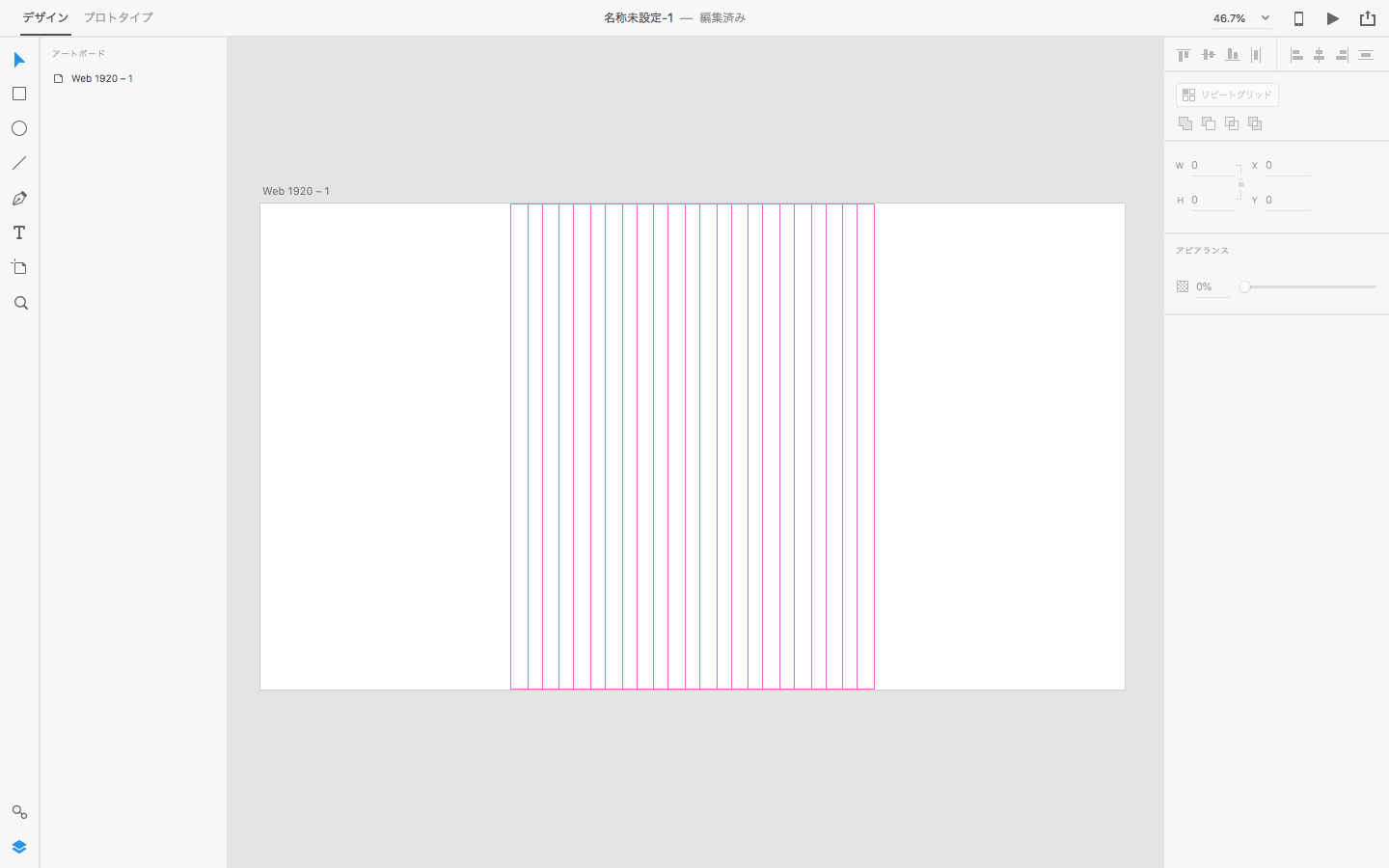
Webデザイングリッドを設定する方法 Adobe Xd チュートリアル

レイアウトグリッドの行間の変更 Adobe Support Community

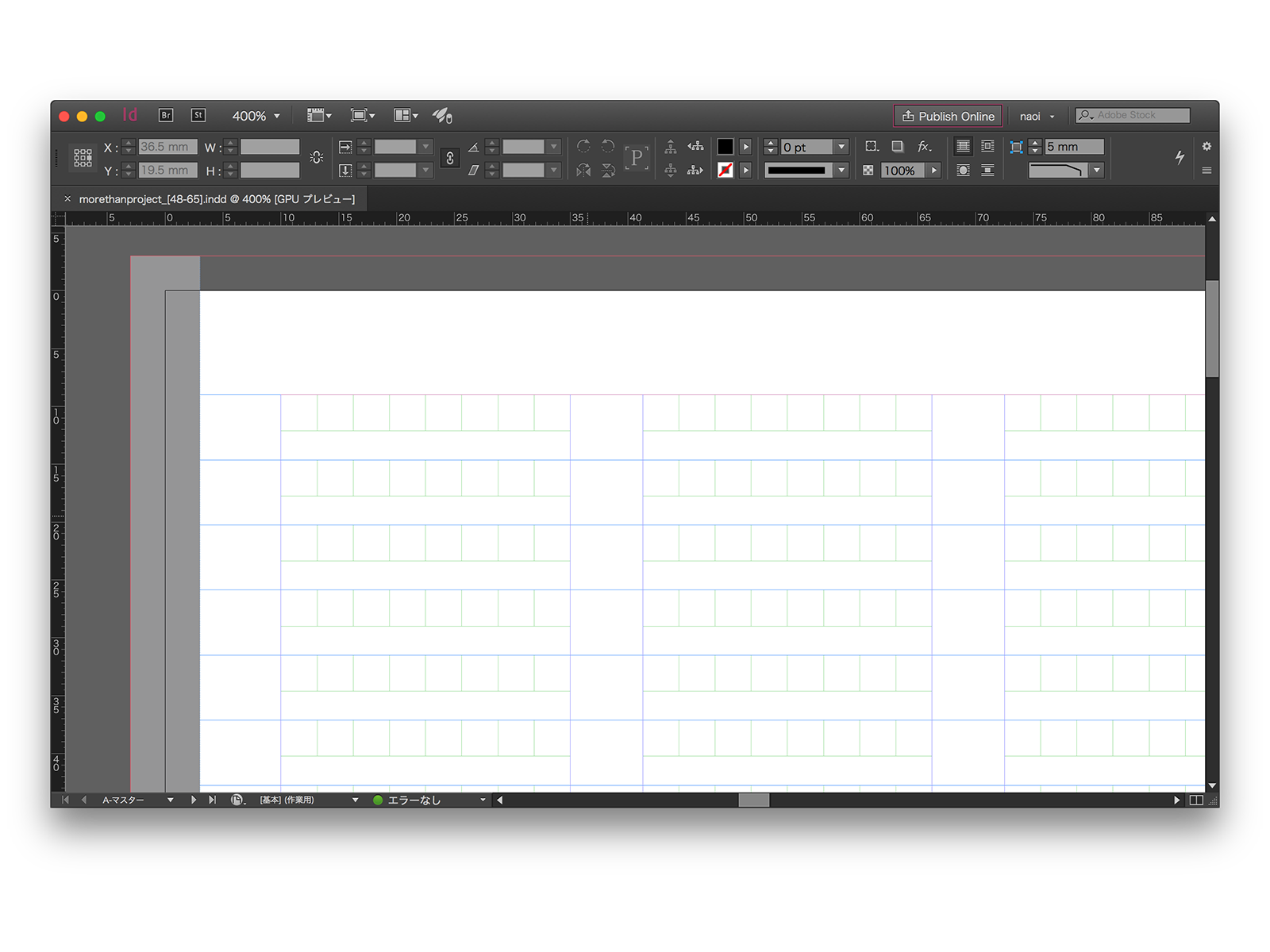
紙面 グリッド Adobe Indesign で出来ること はたらくビビビット By Vivivit Inc

レイアウトグリッドの行間の変更 Adobe Support Community

レイアウトグリッドの行間の変更 Adobe Support Community

Indesignビギナーに贈る はまりポイント 集 Dtp Transit

Bookhouse

プロが教えるデザインのコツ Vol 17 会社案内作り方講座 制作編 Ideawave ウエーブ印刷アイデア集 オリジナルグッズ作成 プリントなら格安ネット印刷通販の Wave

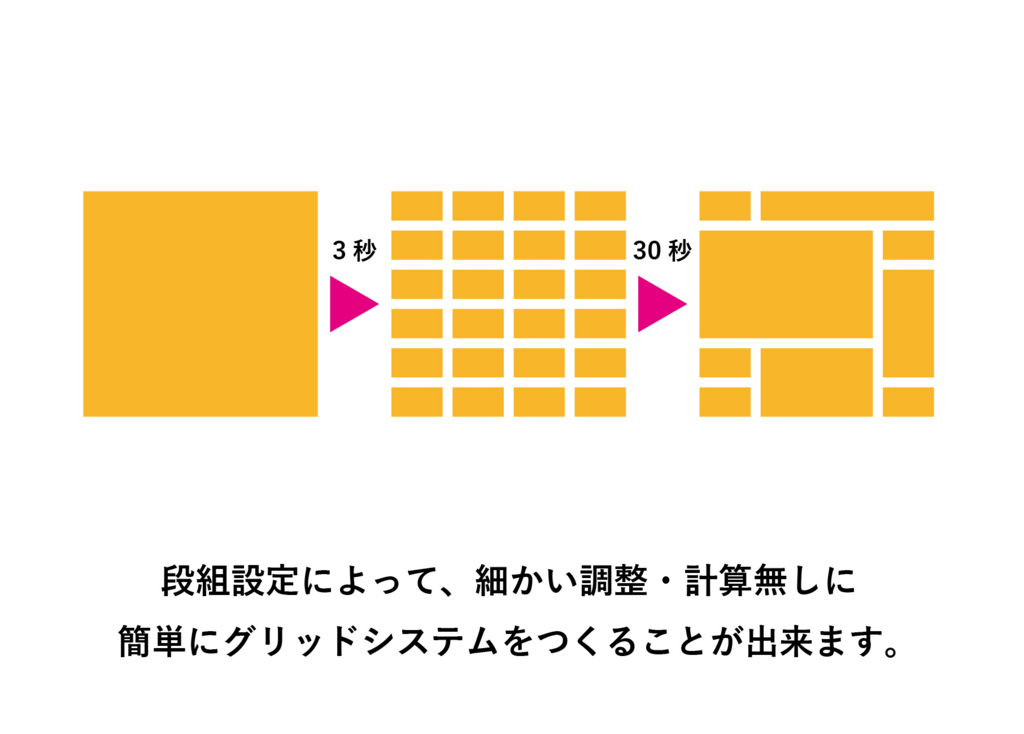
5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

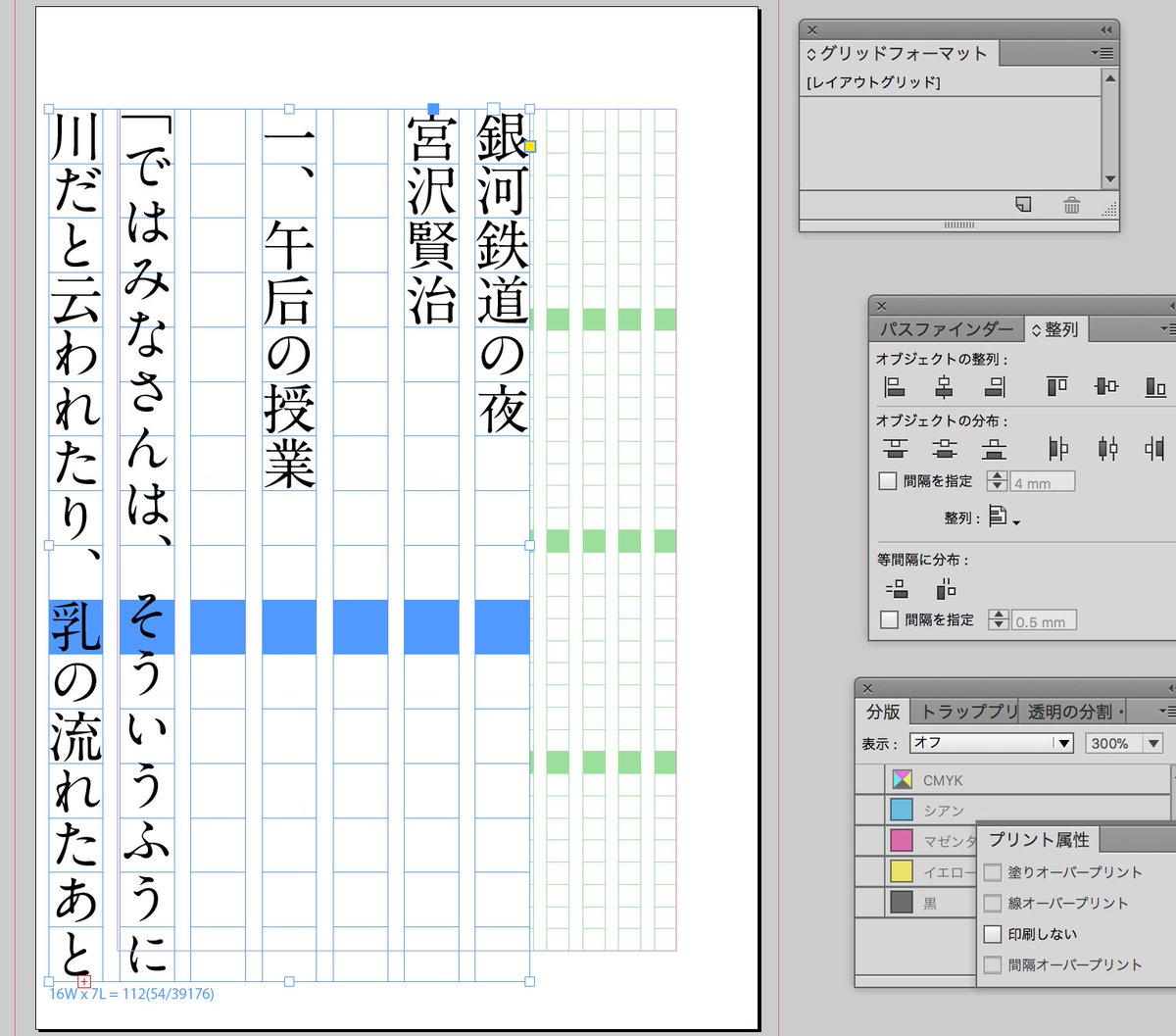
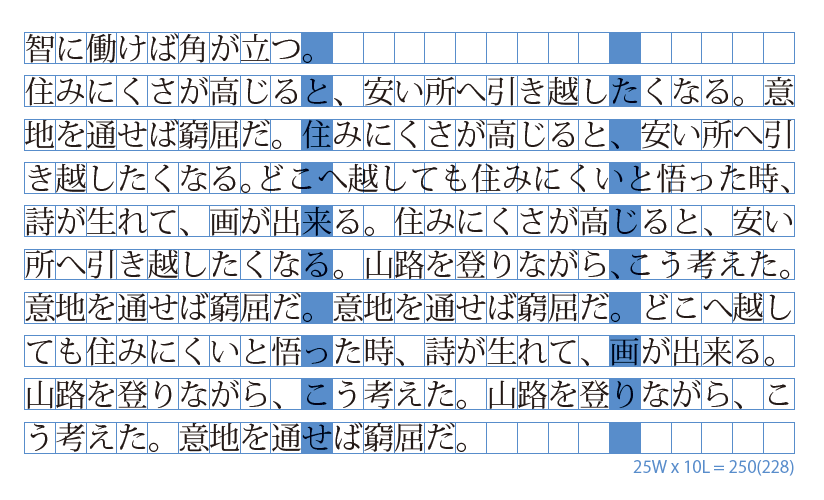
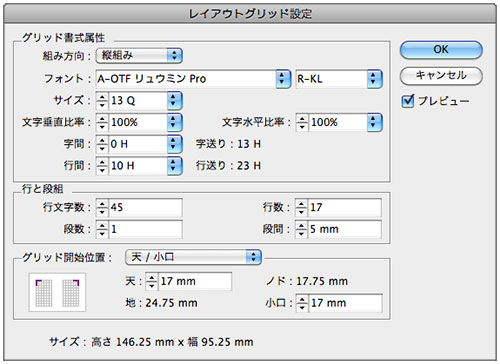
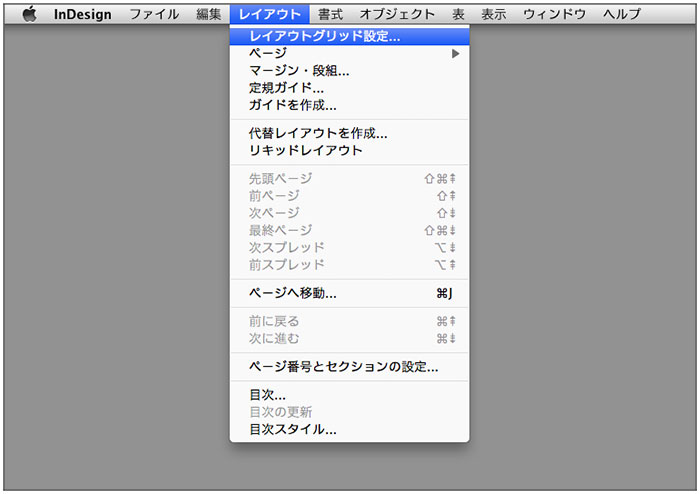
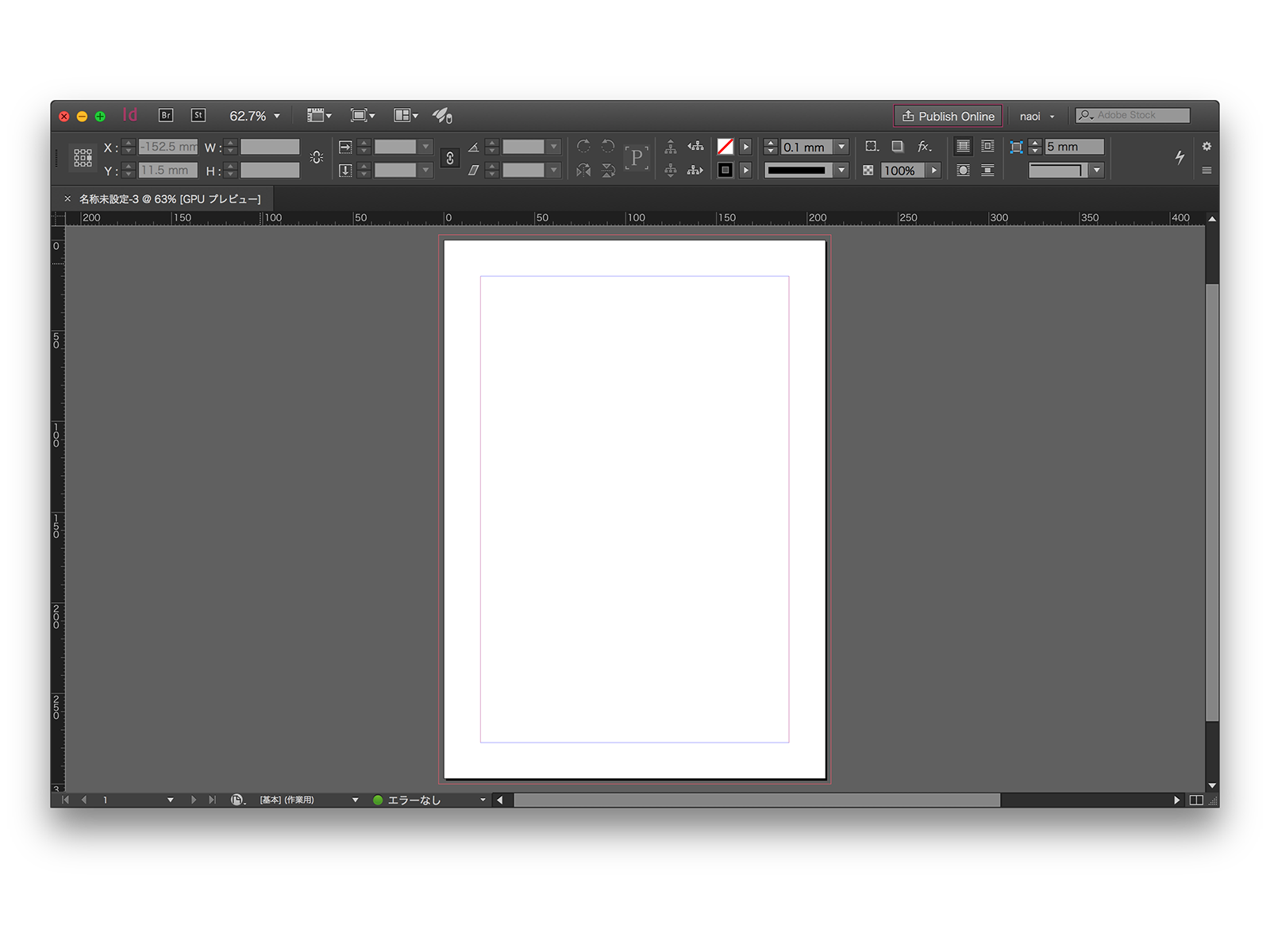
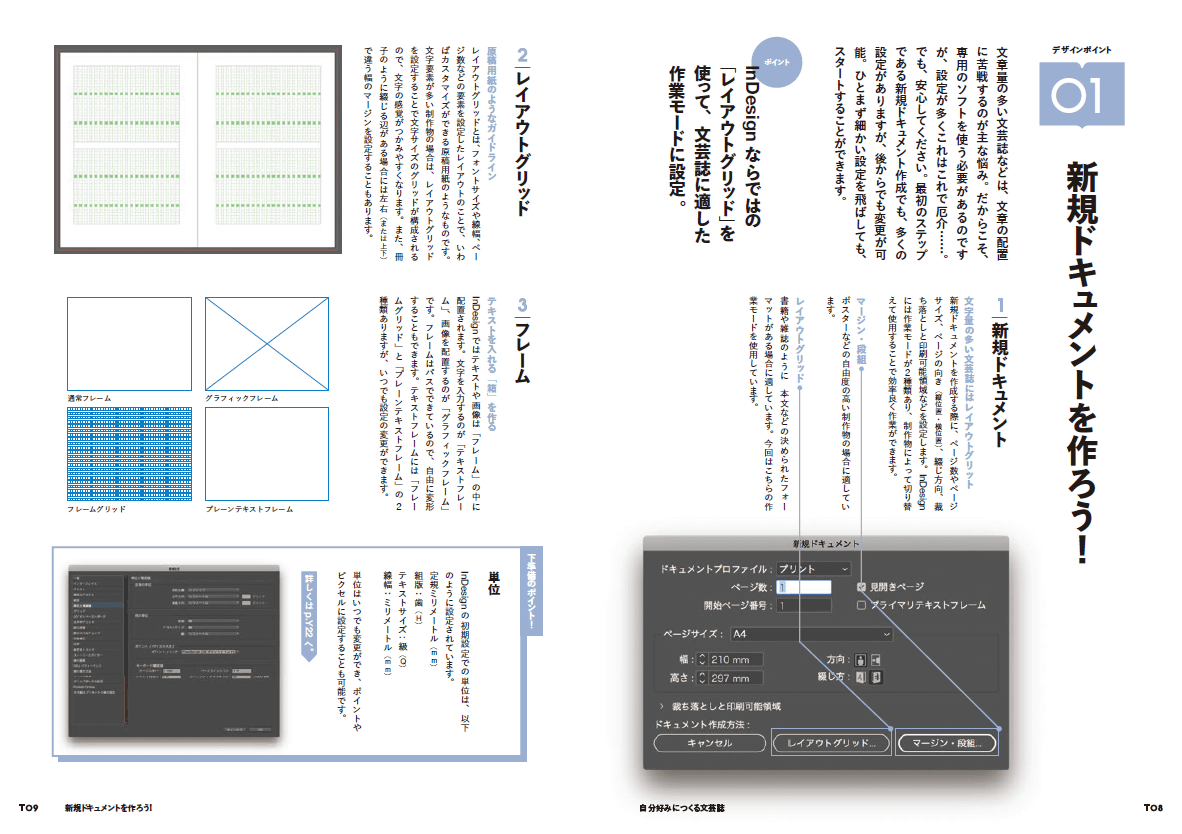
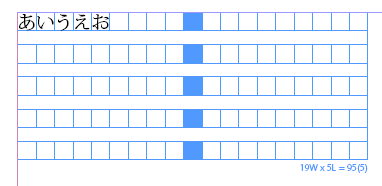
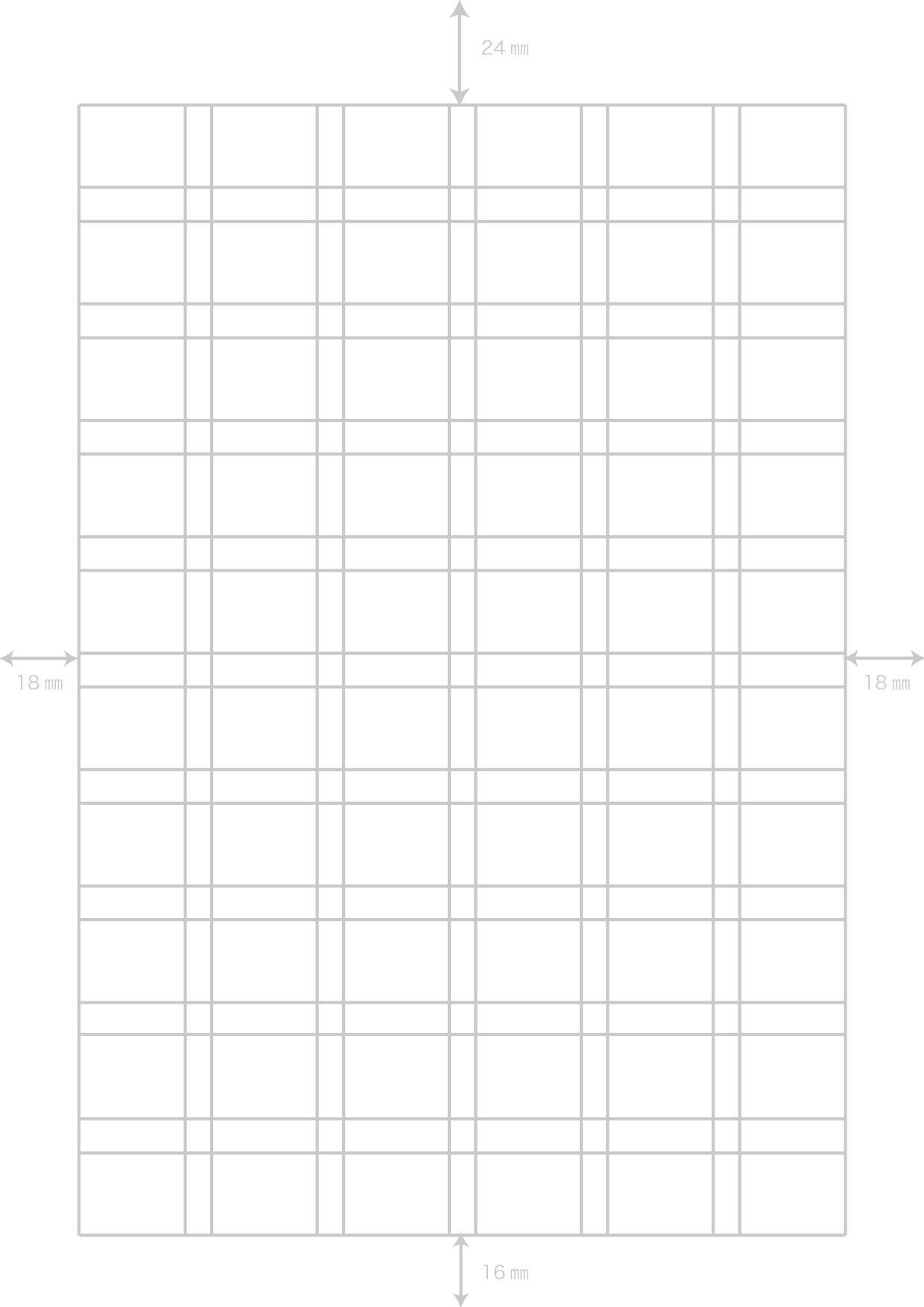
Indesign でのレイアウトグリッド

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

レイアウトグリッドの行間の変更 Adobe Support Community

グリッドッシステム 効率的かつ美しいレイアウトのテクニック

デザインレイアウトのベースをあっという間に作る グリッドに分割 みんなのイラレ フォトショデザイン

いまさら聞けない グリッド システムでのデザインの基礎 バニデザノート

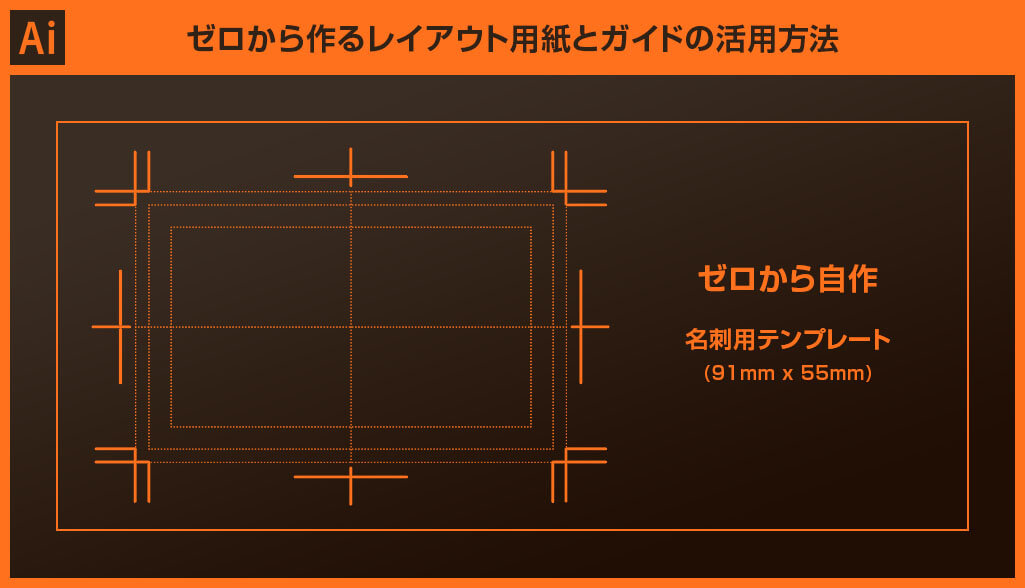
Illustrator イラレで名刺サイズのレイアウト用紙をゼロから作る方法 無料テンプレ有 S Design Labo

Indesignのスマートガイドの表示 なんでやねんdtp 新館

Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス

同人誌をこだわって作りたい人向けの Indesign と Illustrator の使い方 コツをadobeがまとめて公開 Gigazine

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

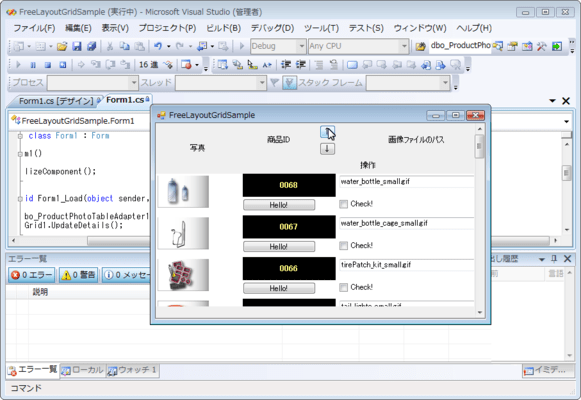
Freelayoutgrid フリーレイアウトグリッド 日本語版

こんなときはイラレよりindesignが断然便利 2つの作成方法 2つのテキストフレーム編 Adobe Blog

グリッドシステムベースのデザインをするときに気をつけること バニデザノート

こんなときはイラレよりindesignが断然便利 2つの作成方法 2つのテキストフレーム編 Adobe Blog

Bookhouse

デザインレイアウトのベースをあっという間に作る グリッドに分割 みんなのイラレ フォトショデザイン

Webopixel グリッドレイアウト Webデザイン グリッド

Illustrator イラストレータ で グリッドシステムのテンプレートを作ってみた ふりむけばコウホウ

グリッドを使ったウェブレイアウトのデザイン方法 具体的サンプル Photoshopvip

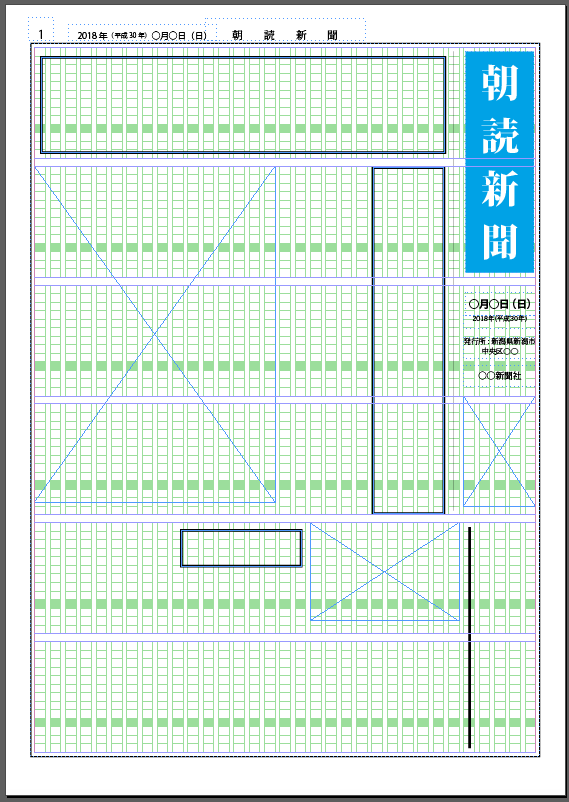
身近な話題をインデザインで新聞にしてみよう その レイアウト ソフトの操作 Com

イラストレーター グリッドの基本的な使い方と設定方法

グリッドッシステム 効率的かつ美しいレイアウトのテクニック

レイアウトグリッドの行間の変更 Adobe Support Community

イラストレーター グリッドの基本的な使い方と設定方法

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

イラレでパスを2等分や3等分するには グリッドに分割 が便利 鈴木メモ

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

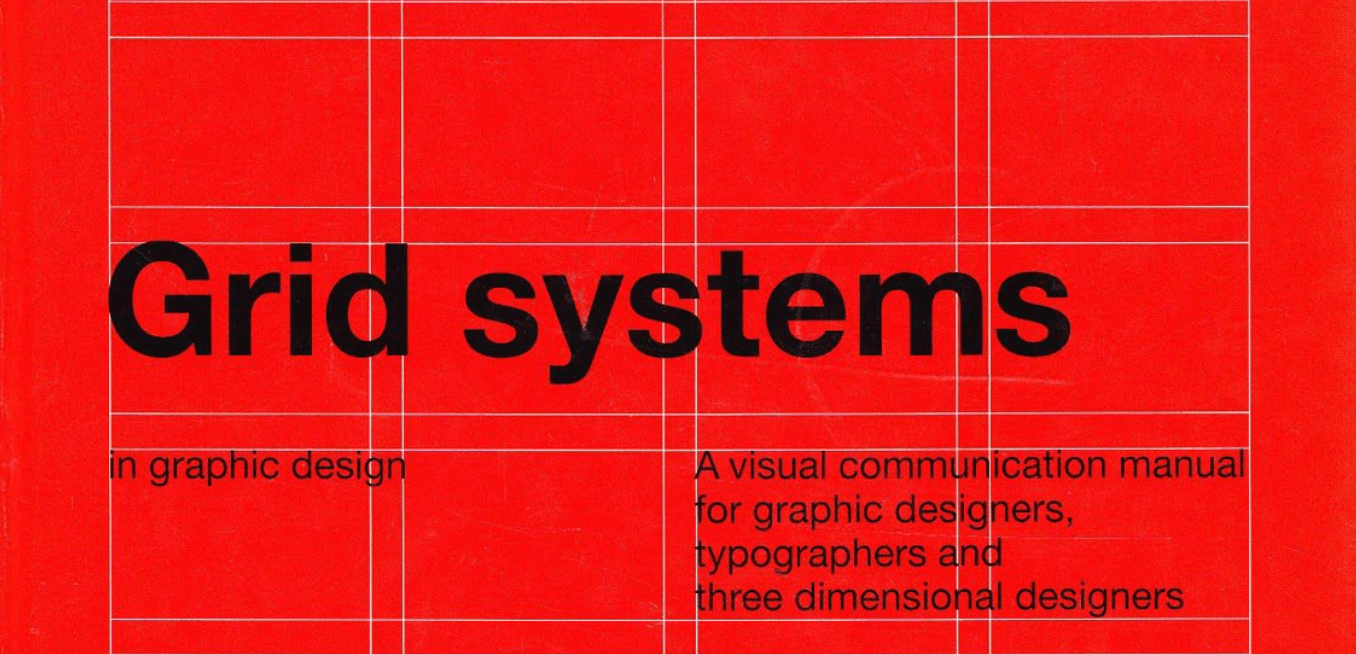
ヨゼフ ミュラー ブロックマン グリッドシステム を読み解く 19年12月10日 東京都 こくちーずプロ

レイアウトグリッドを印刷したい ぱそらぼ ぱぁと2

Adobe Xdのレイアウトグリッドを簡単に調整する方法 ブログ Iori St

レイアウトグリッドを使いこなそう の巻 Ideasketch Inc

井上のきあ きほんのイラレ きほんのインデザ 最初の設定はどこいってるかというと グリッドフォーマットパネルの レイアウトグリッド に保存されてます これクリックすると 最初のダイアログで設定したマス目になります ただし レイアウト

グリッドッシステム 効率的かつ美しいレイアウトのテクニック

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

井上のきあ きほんのイラレ きほんのインデザ レイアウトグリッドだけ非表示にしたいとか フレームグリッド だけ とかいう場合は これも表示メニューの グリッドとガイド 以下のメニューで切り替えできます 正式名称覚えとくと こういうのを操作できる

グリッドッシステム 効率的かつ美しいレイアウトのテクニック

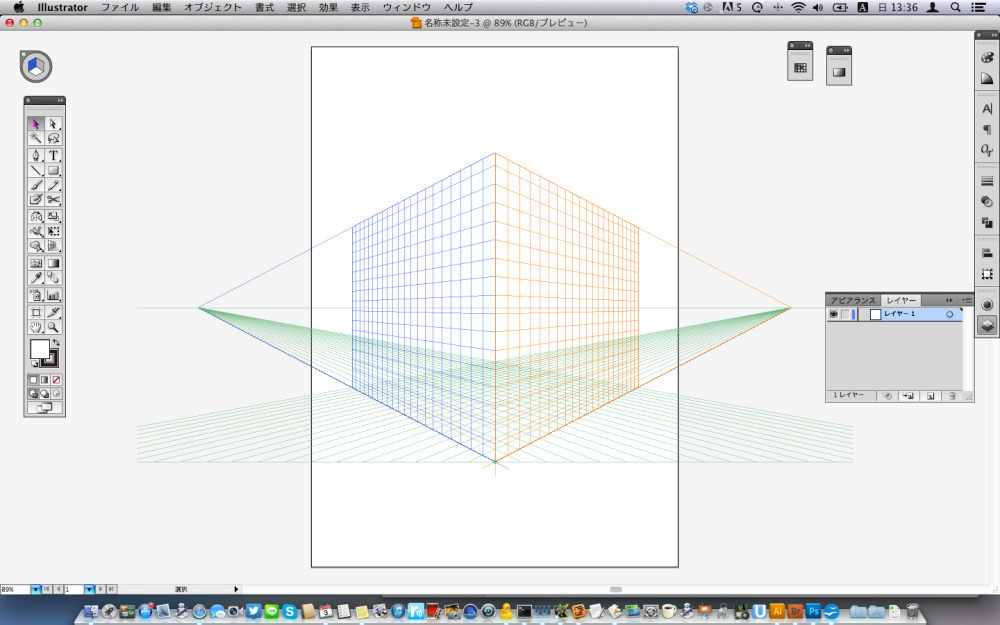
イラレtips 遠近グリッドをいますぐ消すには クリエイター丙

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

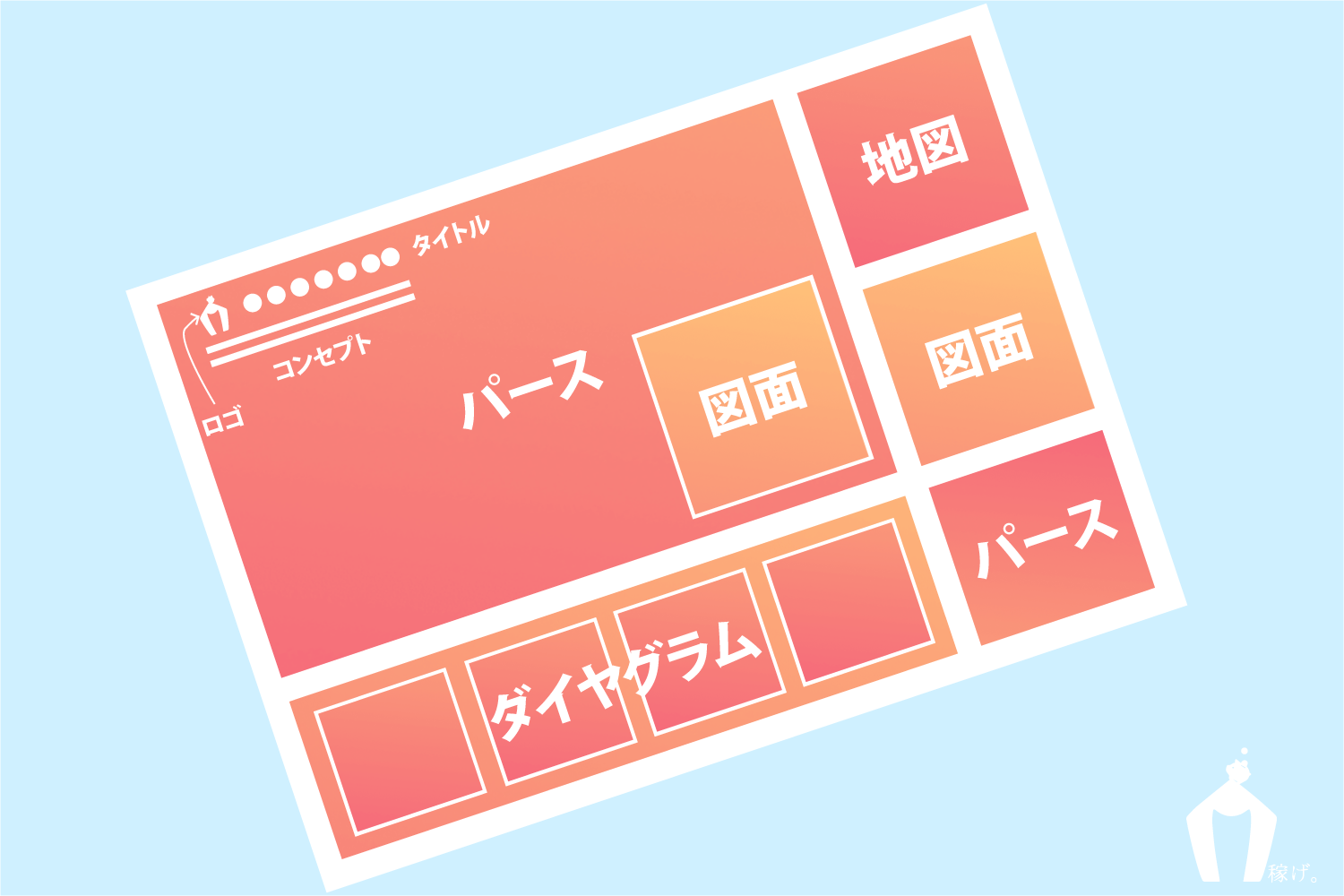
時間もスキルもないけどそれでもillustratorでそれっぽく建築プレゼンをレイアウトする方法 建築学科ごっこ

Photoshop ガイドとグリッドの使い方まとめ

Layout Opensquarejp 井上貢一研究室

井上のきあ きほんのイラレ きほんのインデザ レイアウトグリッドだけ非表示にしたいとか フレームグリッド だけ とかいう場合は これも表示メニューの グリッドとガイド 以下のメニューで切り替えできます 正式名称覚えとくと こういうのを操作できる

Illustrator イラストレータ で グリッドシステムのテンプレートを作ってみた ふりむけばコウホウ

Illustrator イラストレータ で グリッドシステムのテンプレートを作ってみた ふりむけばコウホウ

レイアウトグリッドを使いこなそう の巻 Ideasketch Inc

5分でできるグリットレイアウトの作り方 Illustratorデザイン講座

グリッド表示 非表示のショートカットキー Lp デザイン デザイン イラレ

Illustratorでガイドを作成する方法 基本的な操作 Dtpサポート情報

美しいバランスを生み出す黄金比をウェブページのレイアウトに使ってみたい人に役立つ The Golden Grid コリス

グリッドって万能 デザインがグンと良くなる15の理由まとめ Photoshopvip

Yoppa Org 第11回 Illustratorの基礎 2 デザイン制作の流れとレイアウトの基本 グリッドシステムについて

グリッドッシステム 効率的かつ美しいレイアウトのテクニック

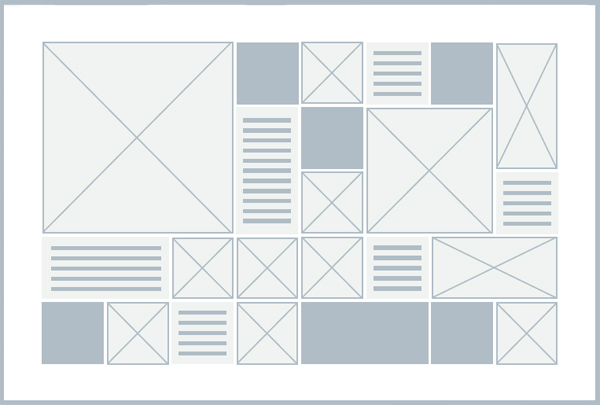
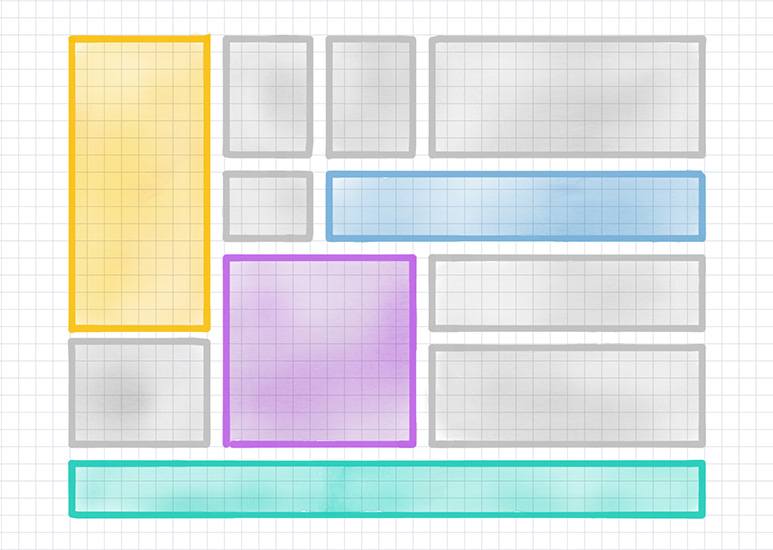
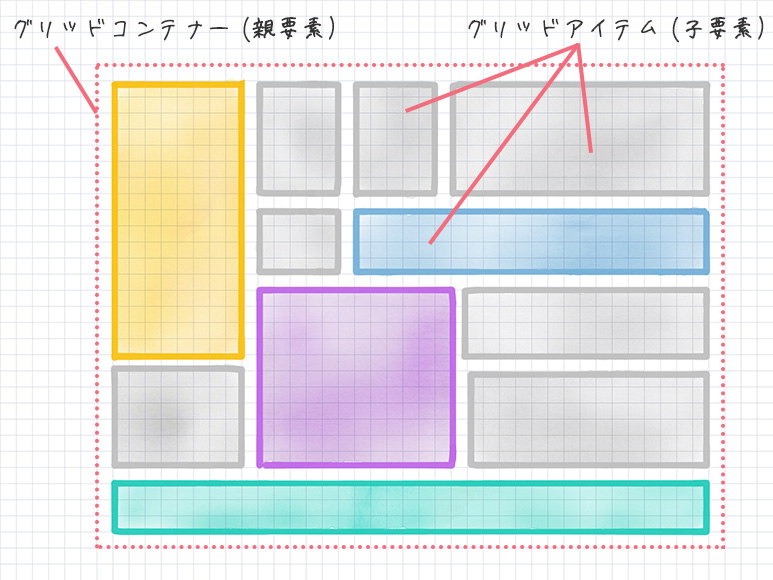
今日のテーマは ランダム配置に統一感だすには です 過去投稿103のグリッドレイアウトのような整った配置ではなく ランダム配置 散らした配置 を使うことがあるかと思います 気をつけないとかなり乱雑になる配置ですが 今回の場合は写真の形を統一

物足りなさの原因は整理ができていないから デザイナーのためのグリッド活用術 Ferret

グリッドを使ったウェブレイアウトのデザイン方法 具体的サンプル Photoshopvip

Q Tbn And9gcrpcx7ew76myh3oqcuqlr El7vkl6ithdr1uw Usqp Cau

イラストレーターのガイドの作成と基本的な使い方

最初の難関 レイアウトグリッドとマージン 段組 というお話 個人レッスンのサイタ




