
美しいwebデザインの作り方と9つのコツ

これでもう迷わない Webデザインの基本レイアウト5選と メリット デメリット Sheshares

ウェブデザイン レイアウトの見本帳 オブスキュアインク 本 通販 Amazon
Web デザイン レイアウト のギャラリー

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Lohaco いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック 伊藤庄平 益子貴寛 久保知己 Web作成 開発 Bookfan For Lohaco

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト
Q Tbn And9gctdjzv63ydgp Atxpnbw0eaem2 Qnuvu Eobghuwzplalgqdrg Usqp Cau

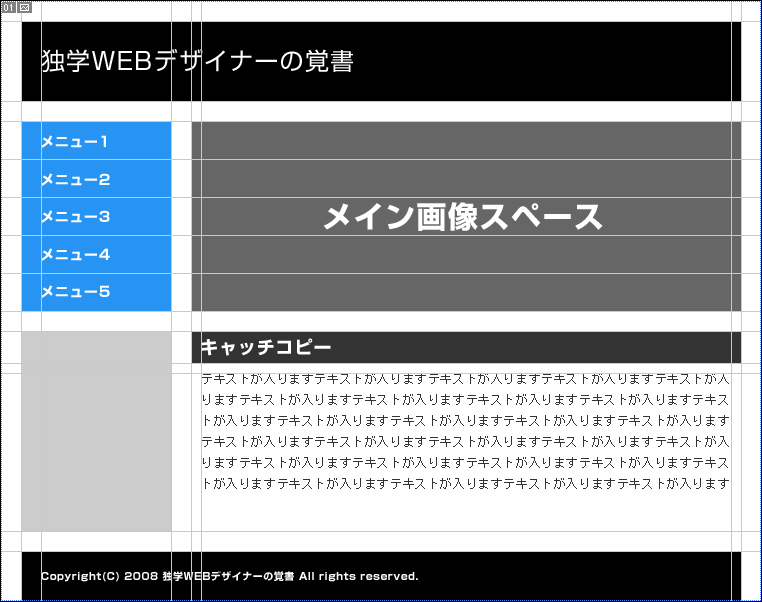
Webデザインの原則 整列 グリッドレイアウト 勉強内容 独学webデザイナーの覚書

Webデザイン担当者必読 目的別webデザイン レイアウト8選

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

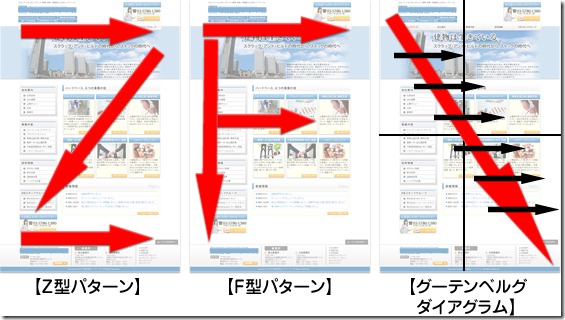
Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

L Webデザイン ブロークングリッドレイアウト15選 Dai Note

最近のwebサイトで使われているレイアウト コンポーネント全102種類が揃ったデザイン素材 Frames コリス

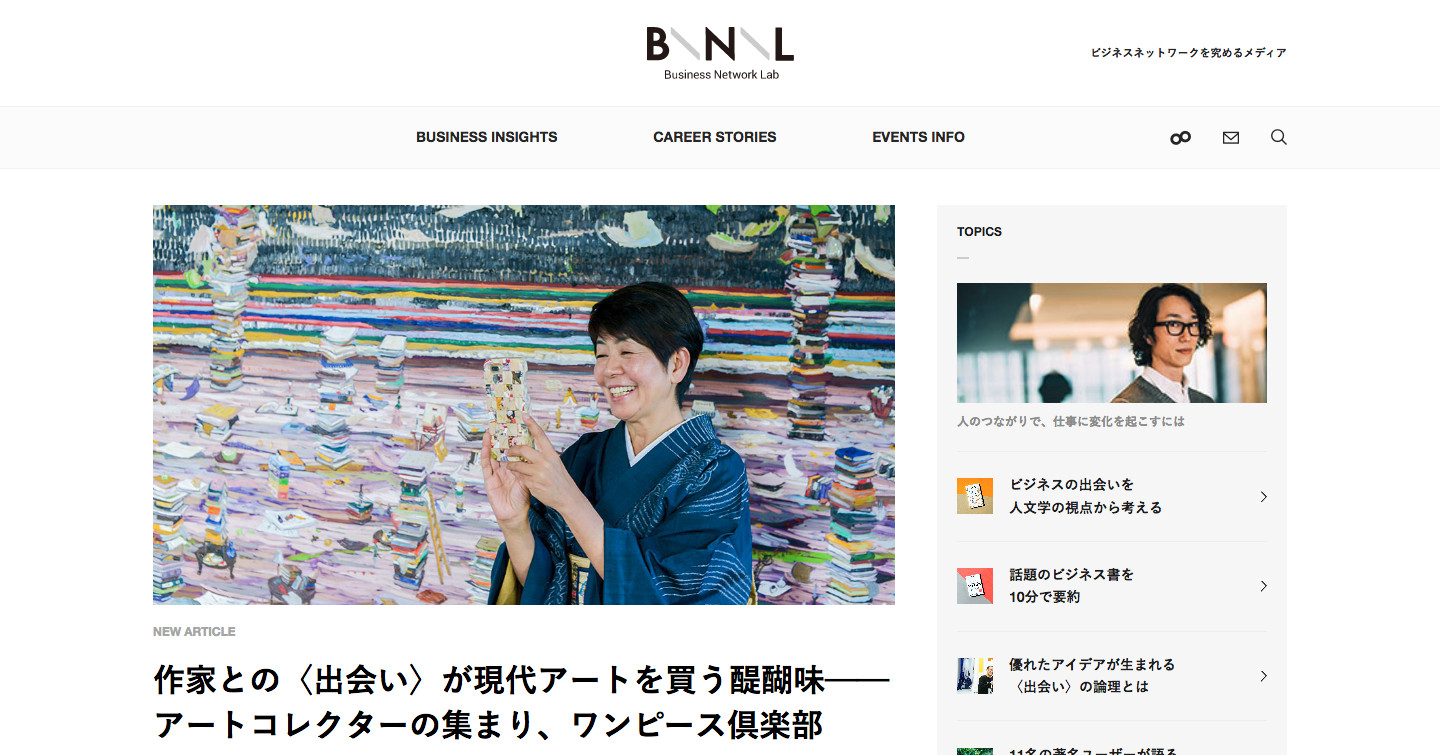
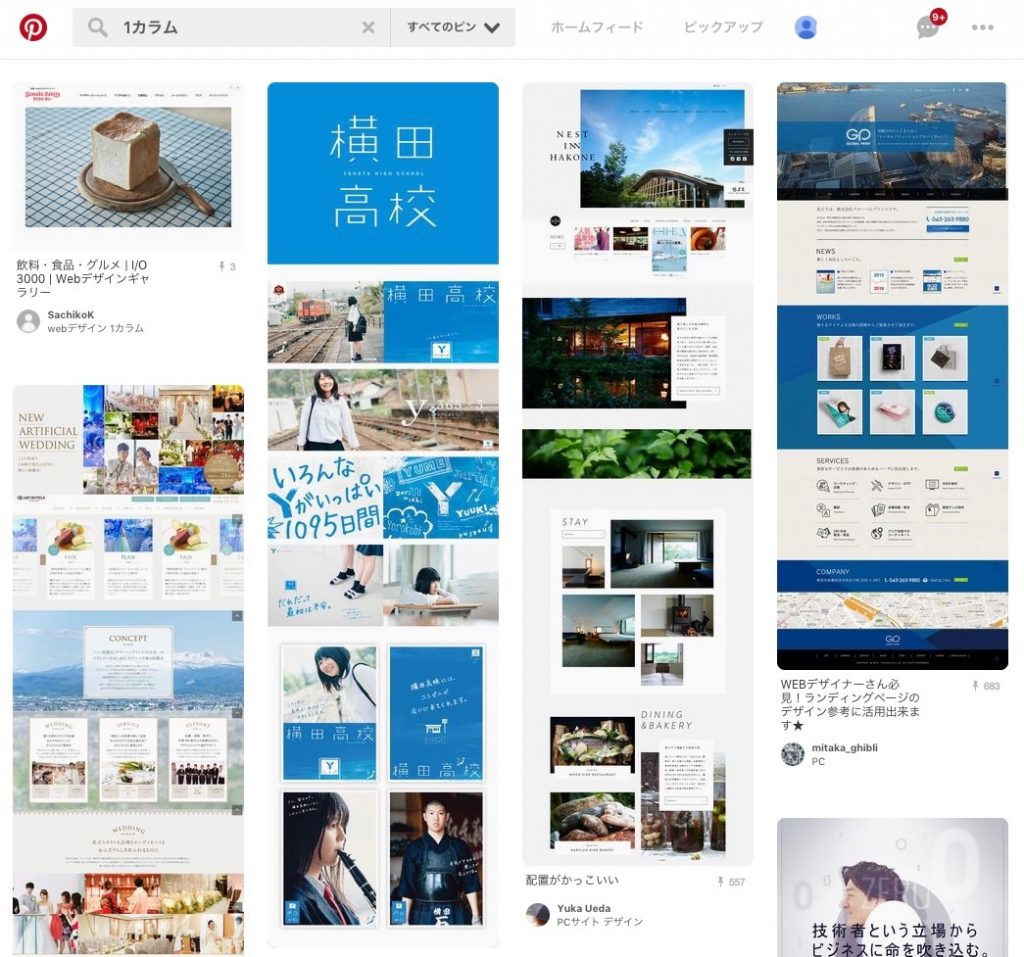
メディアサイト Webマガジン Webデザインギャラリー Choicely

Webデザインレイアウト アラサー 漫画感想日記

ラインアート フラット レスポンシブ Web デザイン レイアウトのウェブサイト ヒーロー イメージ ベクトル イラストアプリのプログラミング技術とソフトウェアの概念タブレットノー イラストレーションのベクターアート素材や画像を多数ご用意 Istock

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

ウェブデザイン レイアウトの見本帳 株式会社エムディエヌコーポレーション

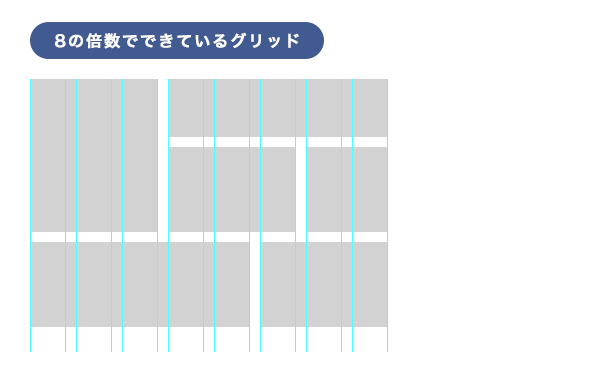
Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

レスポンシブdemo公開 Webデザインの代表レイアウトを学ぶ Ily アイリー 株式会社

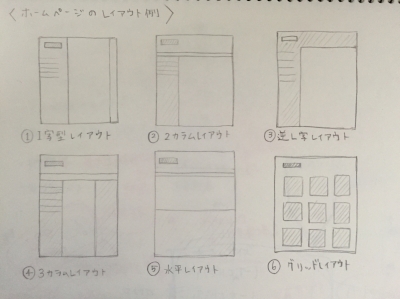
ホームページのデザインはどう作る Webサイトのレイアウトパターン

Http Andtokyo Jp Tokyo Brand ウェブデザイン コーポレートサイト デザイン Lp デザイン

Webデザイン 縦のラインを活かしたスタイリッシュなサイトデザイン10選 1 Webdesignday

楽天kobo電子書籍ストア Webデザイン レイアウト 香西 睦

いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Design Idea 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 本 通販 Amazon

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

可変グリッドレイアウトで実現するレスポンシブwebデザイン 後編 Adc Adobe Developer Connection

Webデザイントレンド前線 ツクルデザイン株式会社
Q Tbn And9gcqmkvbgvr03gortfp8ljeljyhhlmwrqkv2zbqvwwuaaii2aouo3 Usqp Cau

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインの定番レイアウトの種類 ハジプロ

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

改訂版 就活用webデザイナー用紙ポートフォリオの作り方 Youknow Jp

アニュアル レポート Web デザイン レイアウトのワークフロー デザイン セットを使用できます のイラスト素材 ベクタ Image

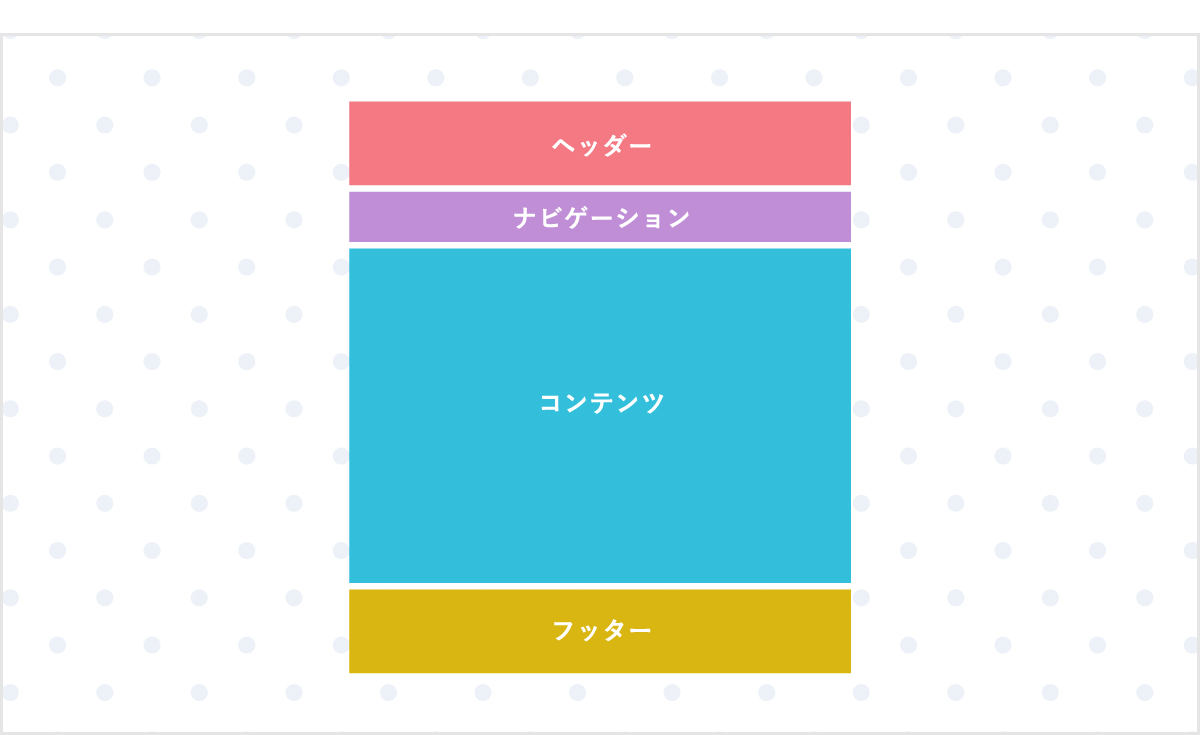
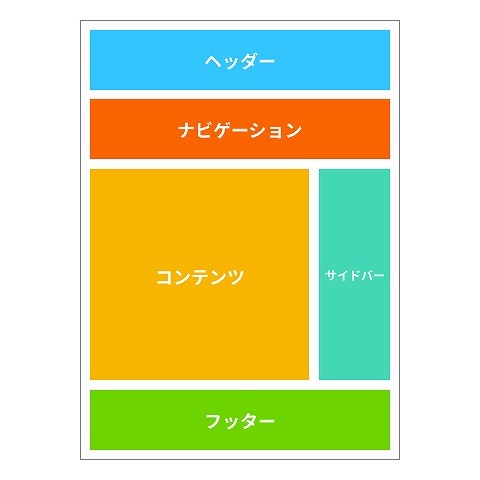
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

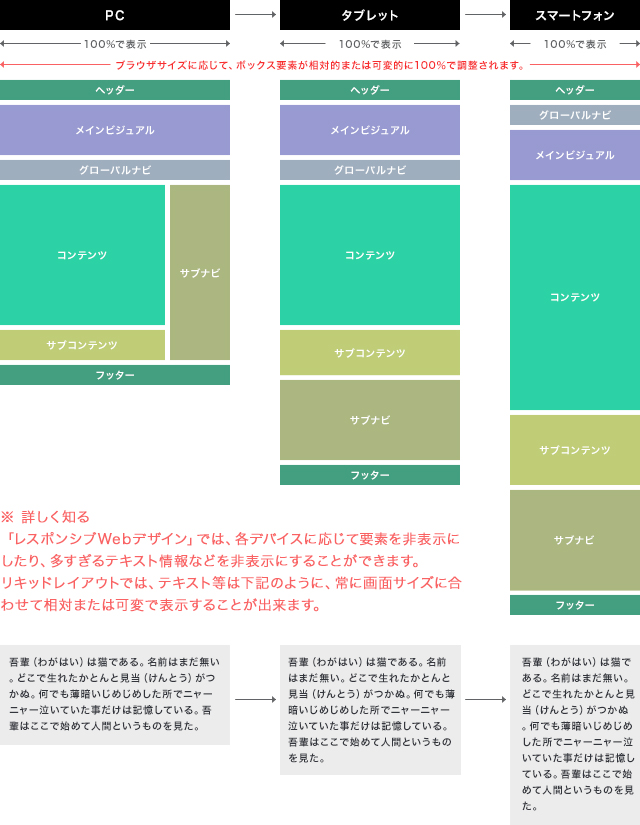
レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

レスポンシブレイアウトを手軽に検証できる無料デザインツール8選まとめ Photoshopvip

紙媒体のデザインとウェブデザインのギャップ 初心者向け Blog Activity あつまる つながる きづいていく 株式会社マイロプス

プロとして恥ずかしくない新webデザインの大原則 でレイアウトについて考える 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ
Cssグリッドレイアウトデザインブック Html Cssで実現する 柔軟でレスポンシブなwebデザイン エビスコム Bk Bookfanプレミアム 通販 Yahoo ショッピング

おさらい レイアウトの5つの基本 第1回 レイアウトが苦手なデザイナー必見 優クリ Lab For Creator

Webデザイナー必見 ポートフォリオサイトの作り方とポイント

ウェブデザイン レイアウトの見本帳 オブスキュアインク 本 通販 Amazon

リキッドレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザイン 同じ要素でレイアウトを変えて どう感じるか考えてみた Web制作事務所 Niar

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau
Q Tbn And9gcswvn0d8wxkv3yd1jhouts6adlp7dlxbbrfjgh Y Usqp Cau

サイトの目的に応じて 適切なレイアウトを考える ドコドア

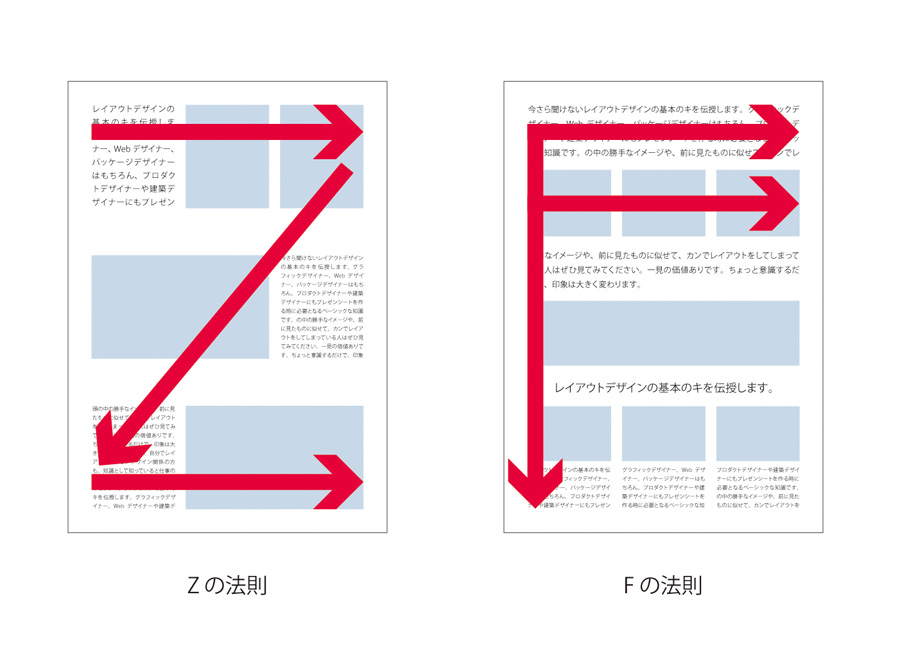
ウェブデザインの文章レイアウト組みパターンを展開してみる バニデザノート

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

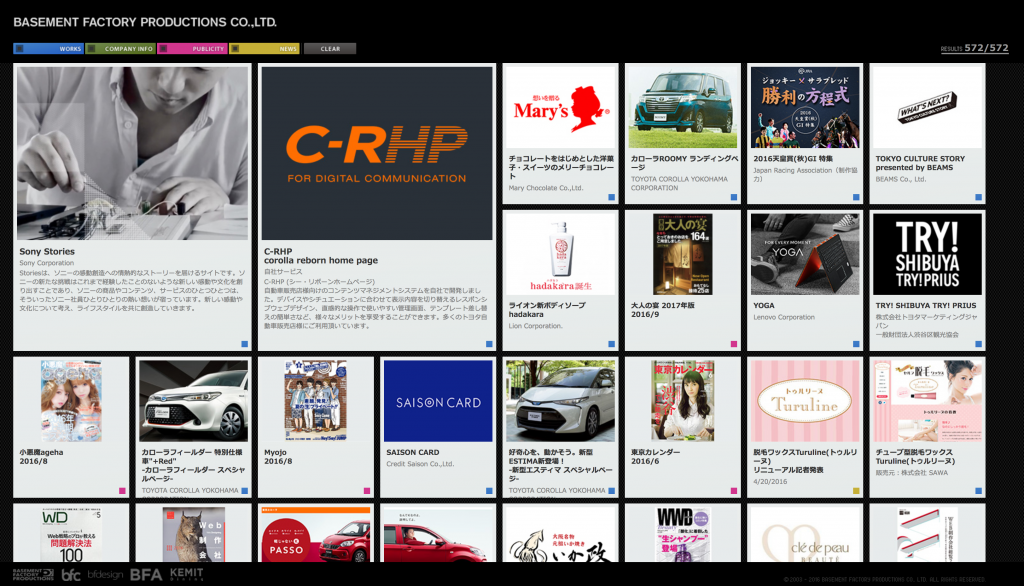
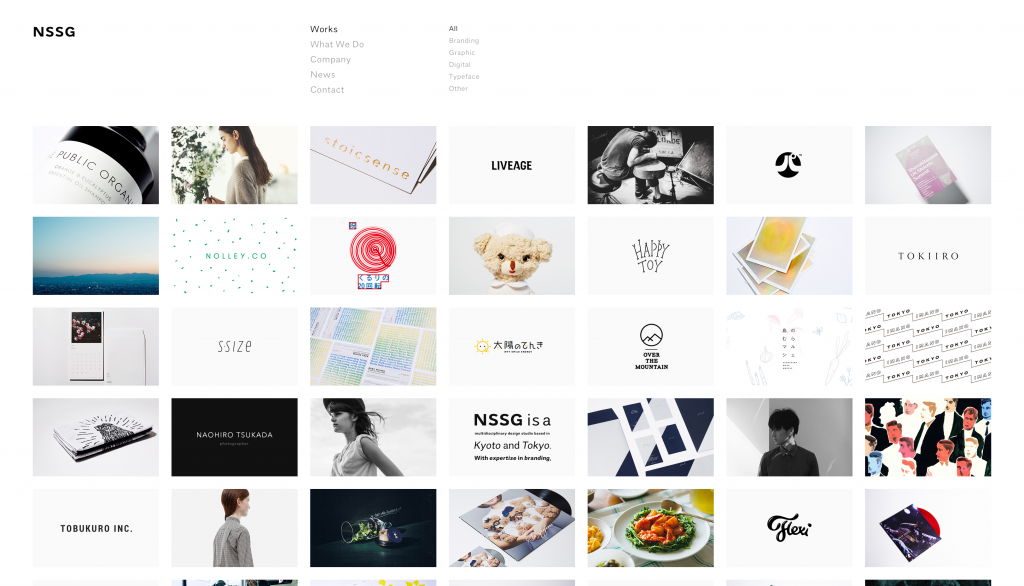
グリッドレイアウトを採用しているwebデザイン 40 国内 Nxworld

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

改訂版 就活用webデザイナー用紙ポートフォリオの作り方 Youknow Jp

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig レスポンシブル デザイン Webデザイン デザイン

レスポンシブwebデザインの5つのレイアウトパターン Qiita

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ポチっと By Vandle Card バンドルカード 欲しい時にポチっとするだけでおかねが手に入る Lp デザイン パンフレット デザイン ウェブデザイン

レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

自分的 Web デザインルール レイアウト編 Satoooh Blog

紙媒体のデザインとウェブデザインのギャップ 初心者向け Blog Activity あつまる つながる きづいていく 株式会社マイロプス
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

Webデザイン担当者必読 目的別webデザイン レイアウト8選

有機食品と新鮮な天然物の細い線アイコンを 1 つのページ Web デザイン テンプレート小都市はベジタリアンの食料品を格納します フラット デザイン グラフィック ヒーロー イメージ コンセプト ウェブサイト要素のレイアウト のイラスト素材 ベクタ Image

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

現場のプロが教えるwebデザイン レイアウトの最新常識 読書メーター

そのまま利用可能なwebデザインレイアウト用無料psdテンプレート素材25個まとめ Photoshopvip

レイアウトで選べる Webデザイン テン インプレス Impress 通販 ビックカメラ Com

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
可変グリッドレイアウトなwebデザイン集めてみました Webopixel
Q Tbn And9gcrlsx5d2ga9grt2betdcnfddy23ne4kqgvjvfgp9hrzgxkhwgoq Usqp Cau

Q Tbn And9gcr 373gum Hfsaovy5k4j6peqj Fjlhk6z3g Usqp Cau

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック 実用 伊藤庄平 益子貴寛 久保知己 宮田優希 伊藤由暁 きちんと入門 電子書籍試し読み無料 Book Walker

インフォ グラフィック テンプレートワークフローのレイアウト図ビジネス ステップ オプションバナーweb デザインに使用できます つながりのベクターアート素材や画像を多数ご用意 Istock

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

Webデザイン 同じ要素でレイアウトを変えて どう感じるか考えてみた Web制作事務所 Niar

Portpholio デザイン レイアウト Web デザイナー ポートフォリオ Webデザイナー デザイナー

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

個人的に実践しているwebデザインガイドライン レイアウト編 Tak Web Creator Note

Webデザインをする上で参考になる記事 Webty Staff Blog

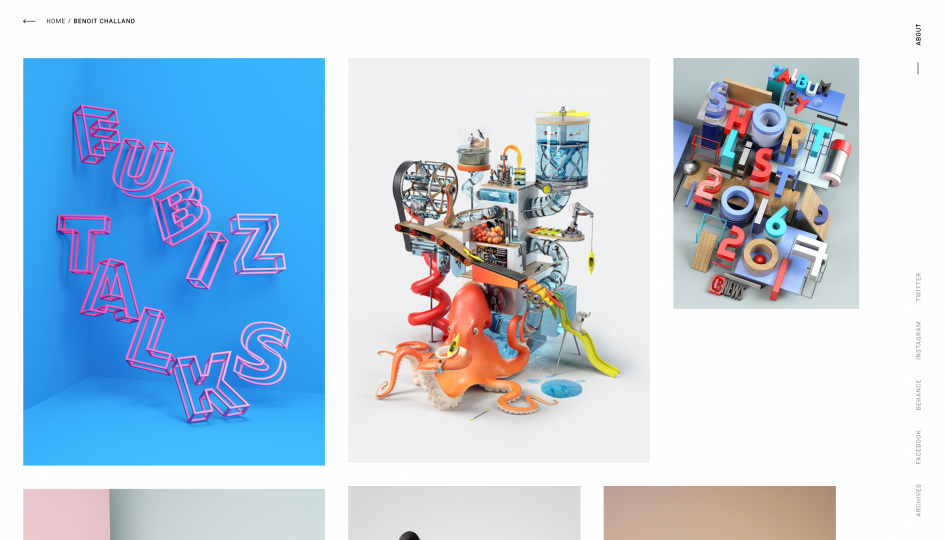
有名サイトの事例から学ぶ12のwebデザイン レイアウト Ux Milk

Web制作者は知っておきたいwebサイトのレイアウト7選 Design Spice

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス Webデザイン デザイン ウェブデザイン

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 Tree

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

Webデザインにおけるレイアウトの考え方 Designmemo デザインメモ 初心者向けwebデザインtips

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

構成図で考えるwebのレイアウトデザインのスキルアップ方法 ニシザワのブログ




