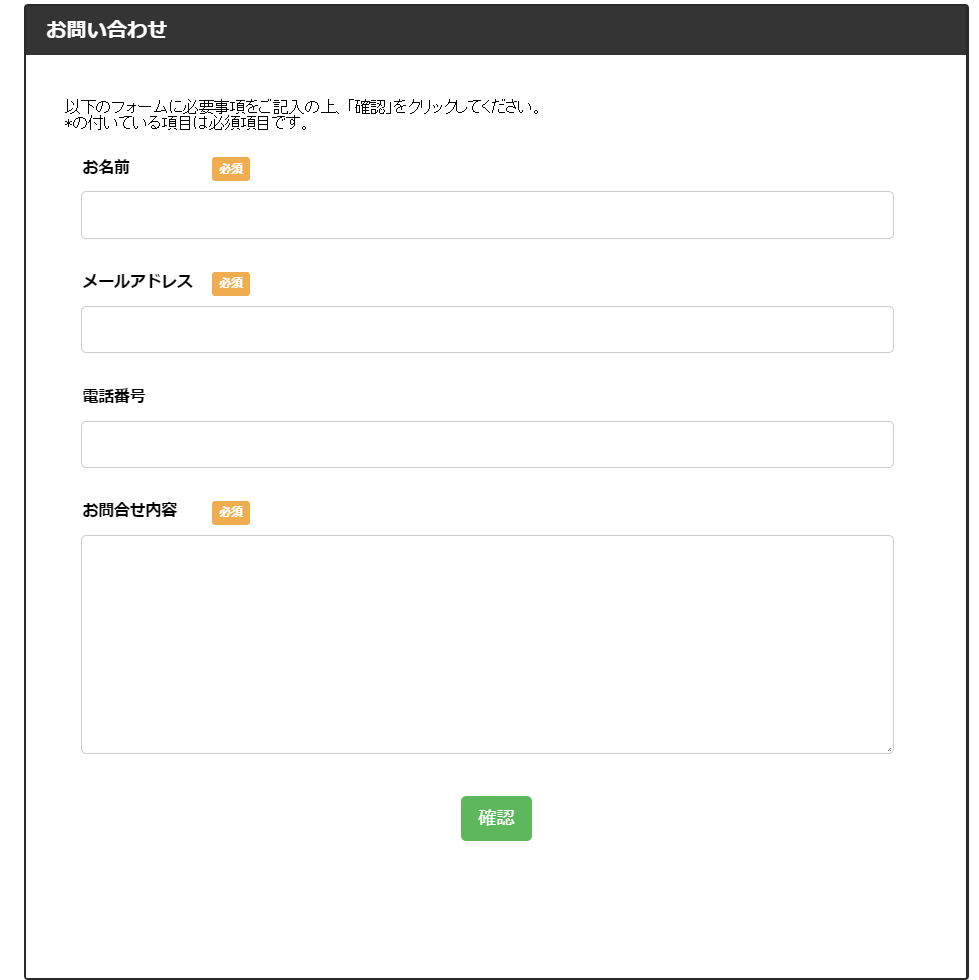
お問い合わせフォーム デザイン Css
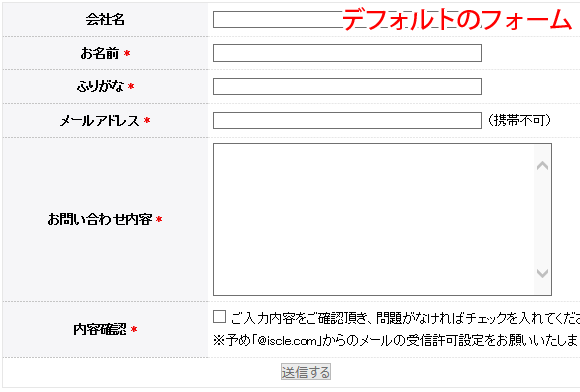
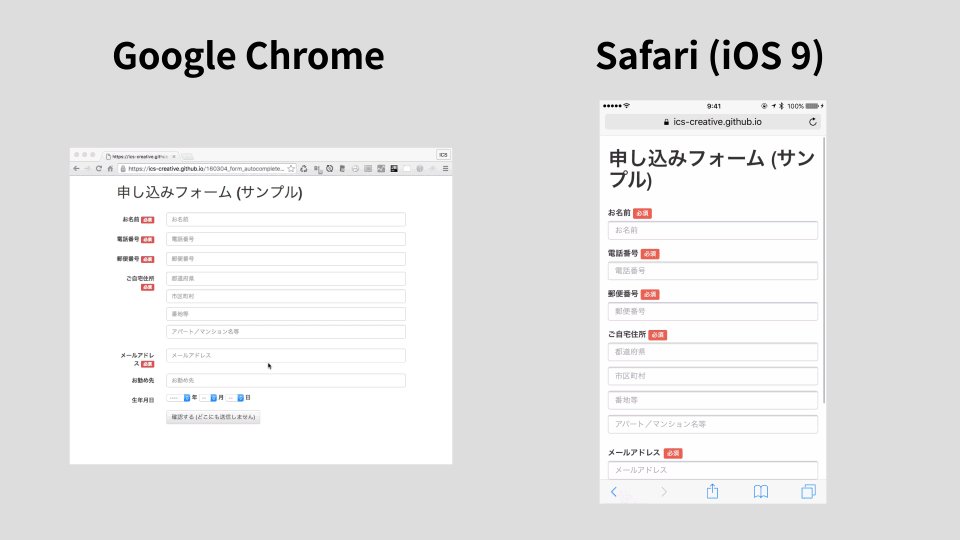
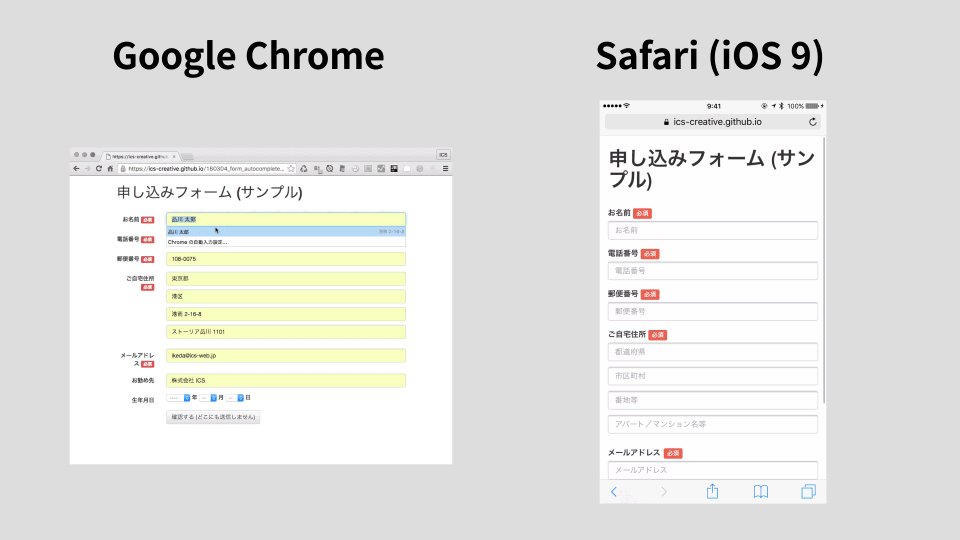
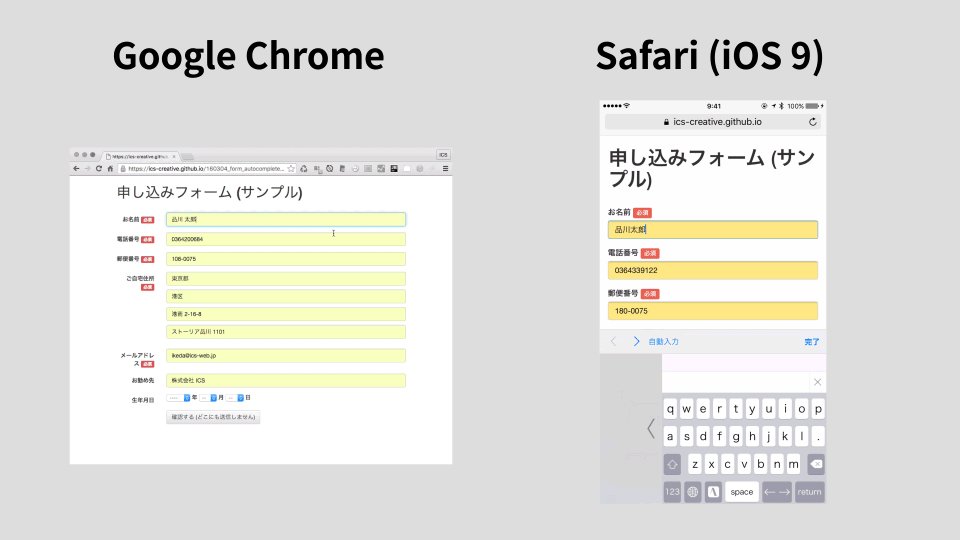
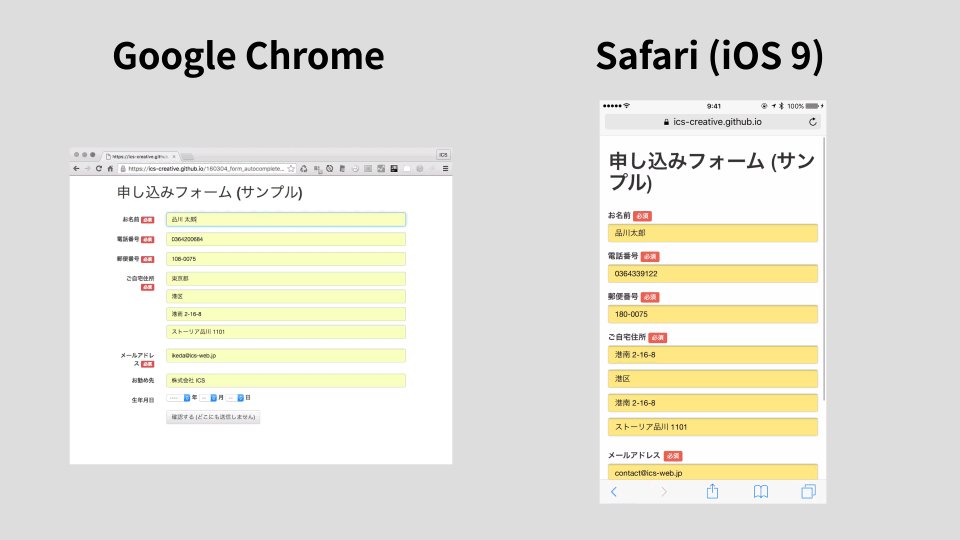
フォームの各要素はブラウザによって基本となるデザインが異なります。 デフォルトの状態のフォームをChromeとFirefoxで比較してみました。 Chrome Firefox 分かりにくいですが、文言や大きさや色、アイコンなどほぼ異なっています。これがChromeとFirefoxだけでなく、Safari、IEでもそれぞれが独自の.

お問い合わせフォーム デザイン css. Cssとhtmlのみでフォームのチェックボックスをわかりやすくするデザイン10選 | copypet.jp|パーツで探す、web制作に使えるコピペサイト。 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。. お問い合わせフォームを設置するときは、 「設置する意味」を考えましょう。 意味も考えずに設置すると、当初の目的とはかけ離れたものになります。 例えば、サイト自体に価値があるなら、お問い合わせフォームにデザイン性は必要ありません。. アニメーションがステキなおしゃれすぎるcssボタンデザイン サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到!.
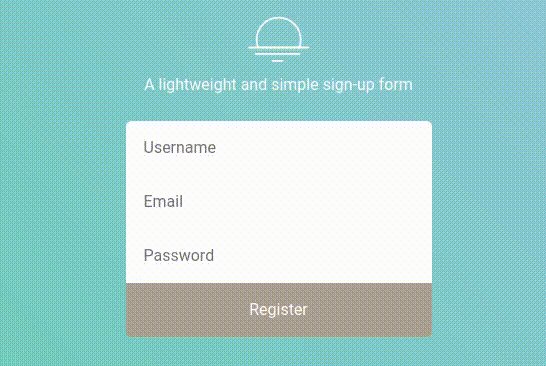
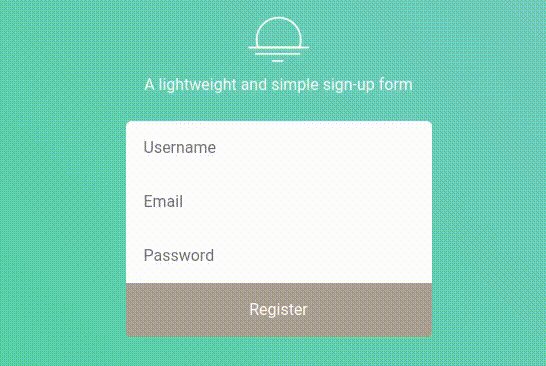
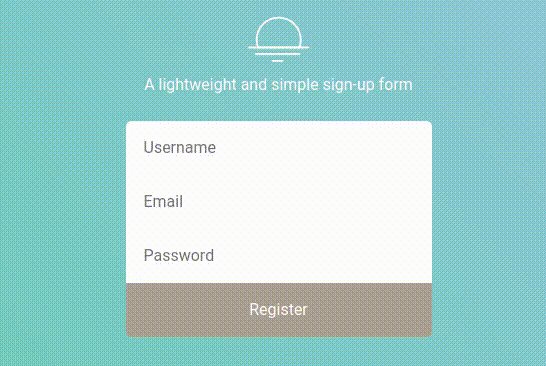
「formタグやinputタグがいまいちわからない・・」 「フォームの作成で、最低限知っておかないといけないことは何なの?」 これは、HTMLで始めてフォームをデザインする人が必ず直面する問題です。 これまでWebデザインを中心に学習してきた人が、始めて機能的な要素を追加するときに. 簡単にお問い合わせフォームを作れるプラグイン「contact form 7」についてです。 chat face="hi contact form 7の使い方&CSSのデザインカスタマイズ方法は?. Fun with forms – customized input elements.
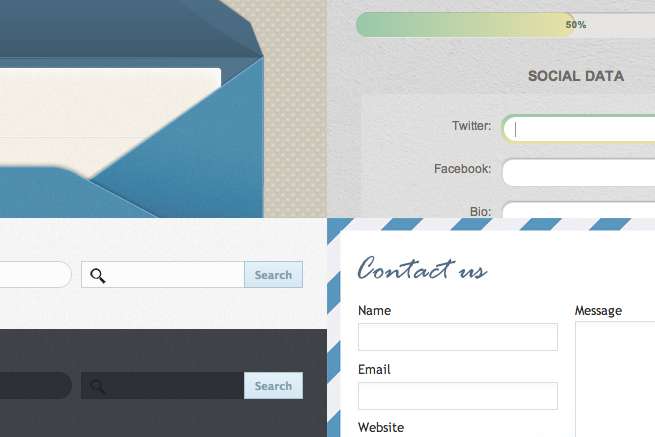
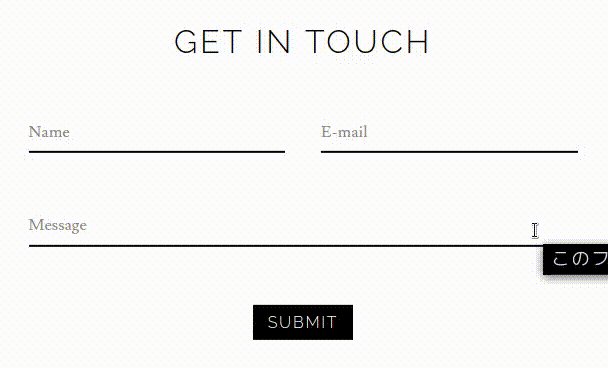
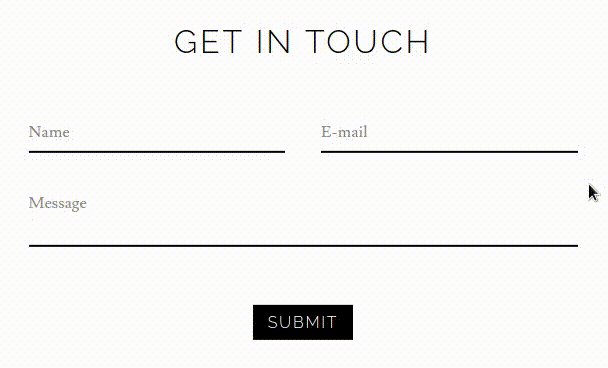
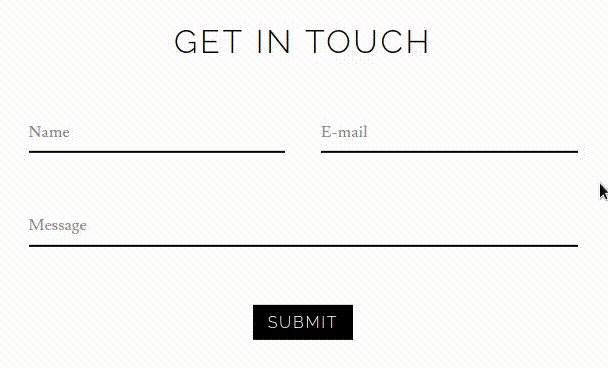
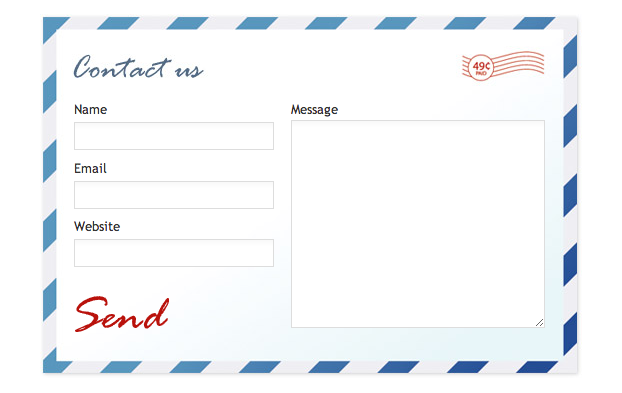
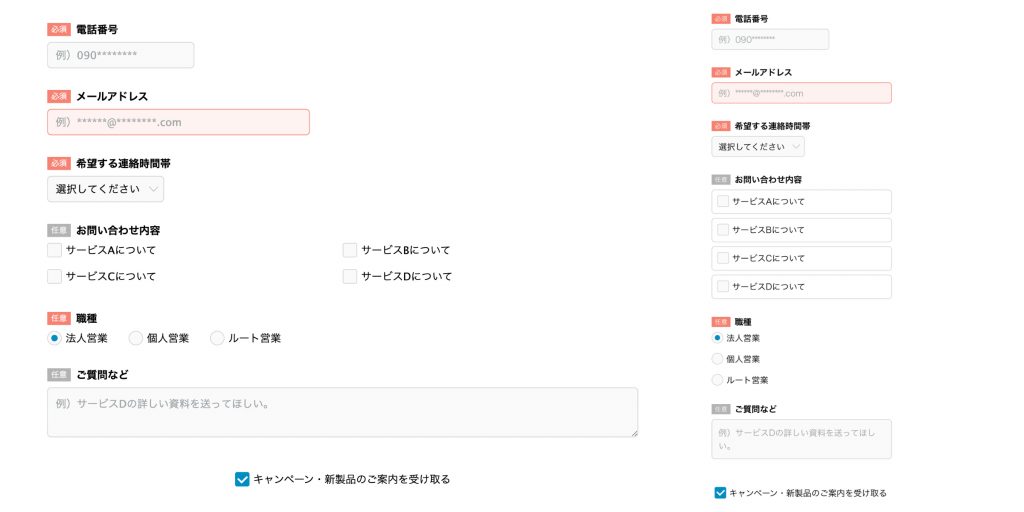
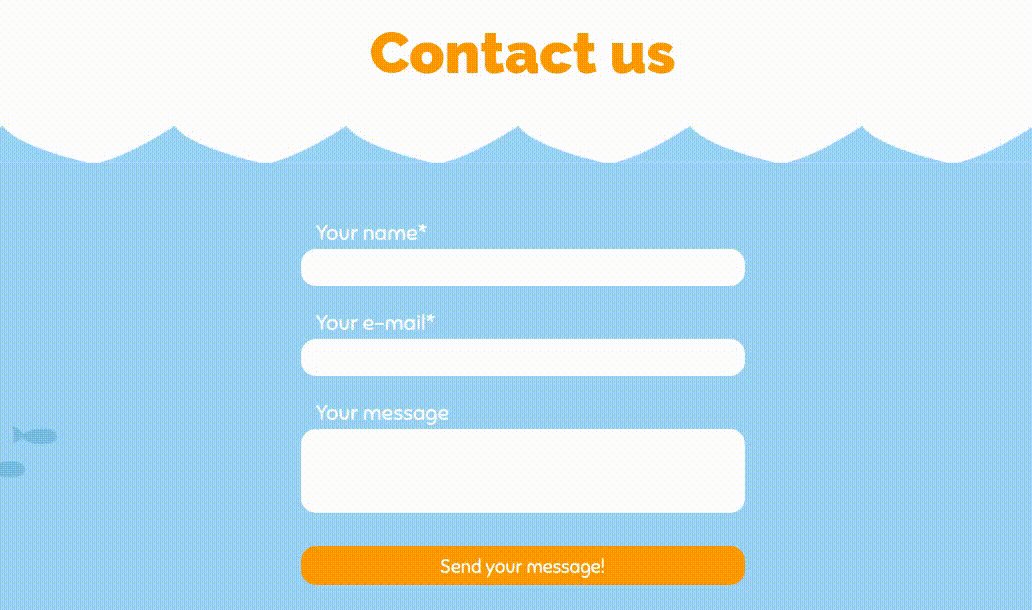
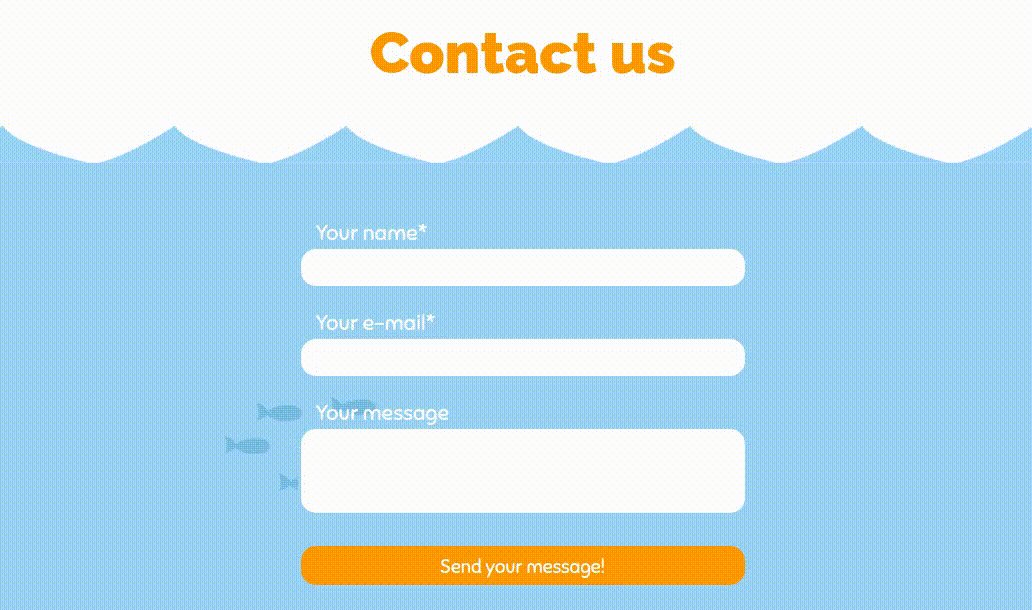
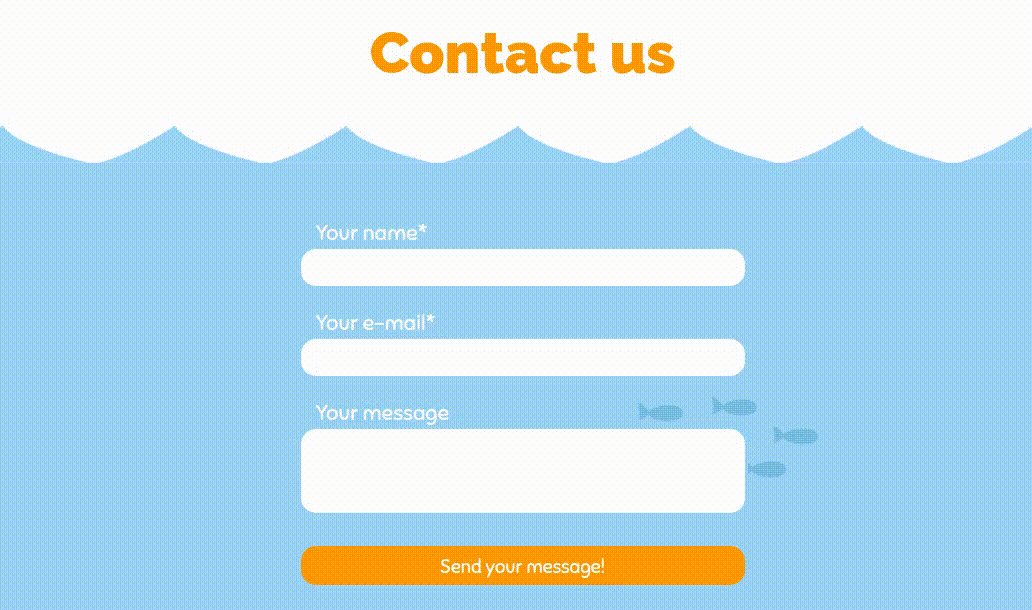
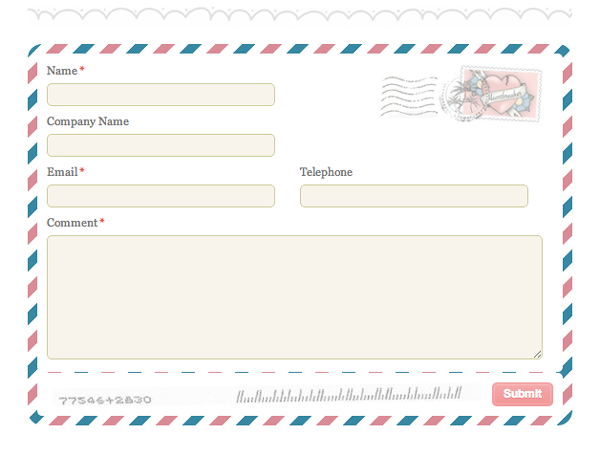
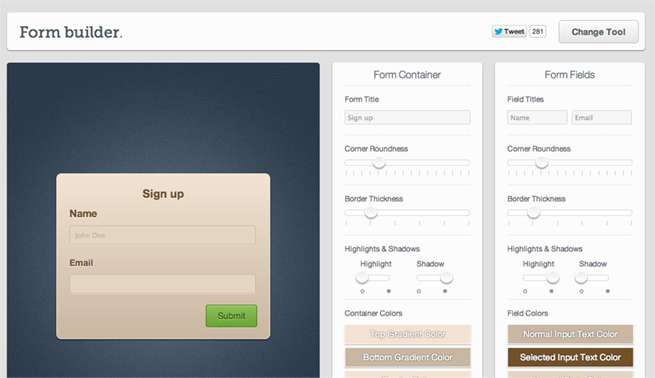
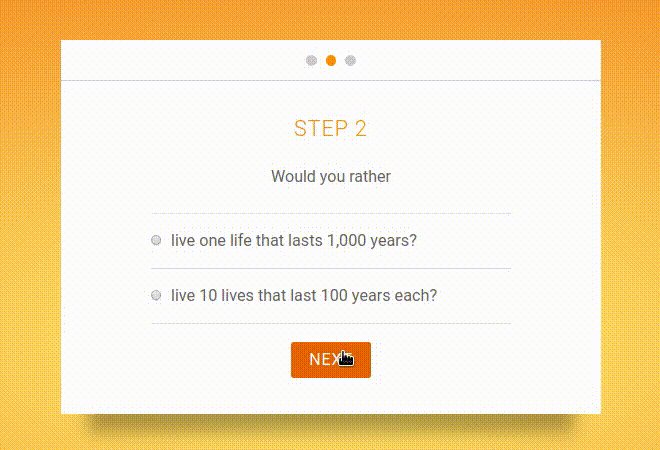
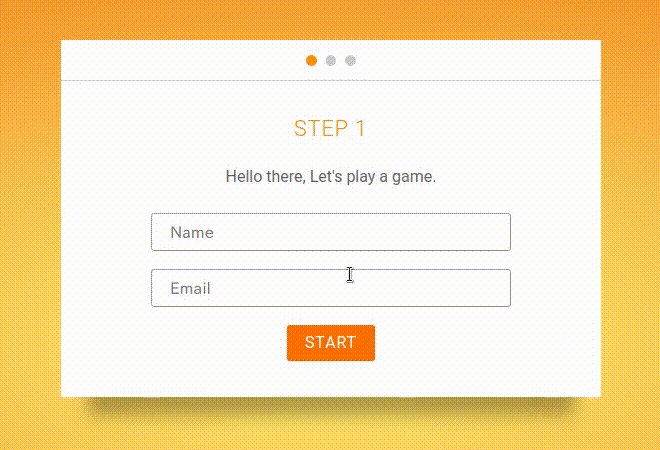
画像 Contact Form 7 CSSデザインカスタマイズサンプル. 送信フォーム(フォーム要素を画像できれいに) Fun with forms - customized input elements. アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで サイトの引き立て役はコレ!.
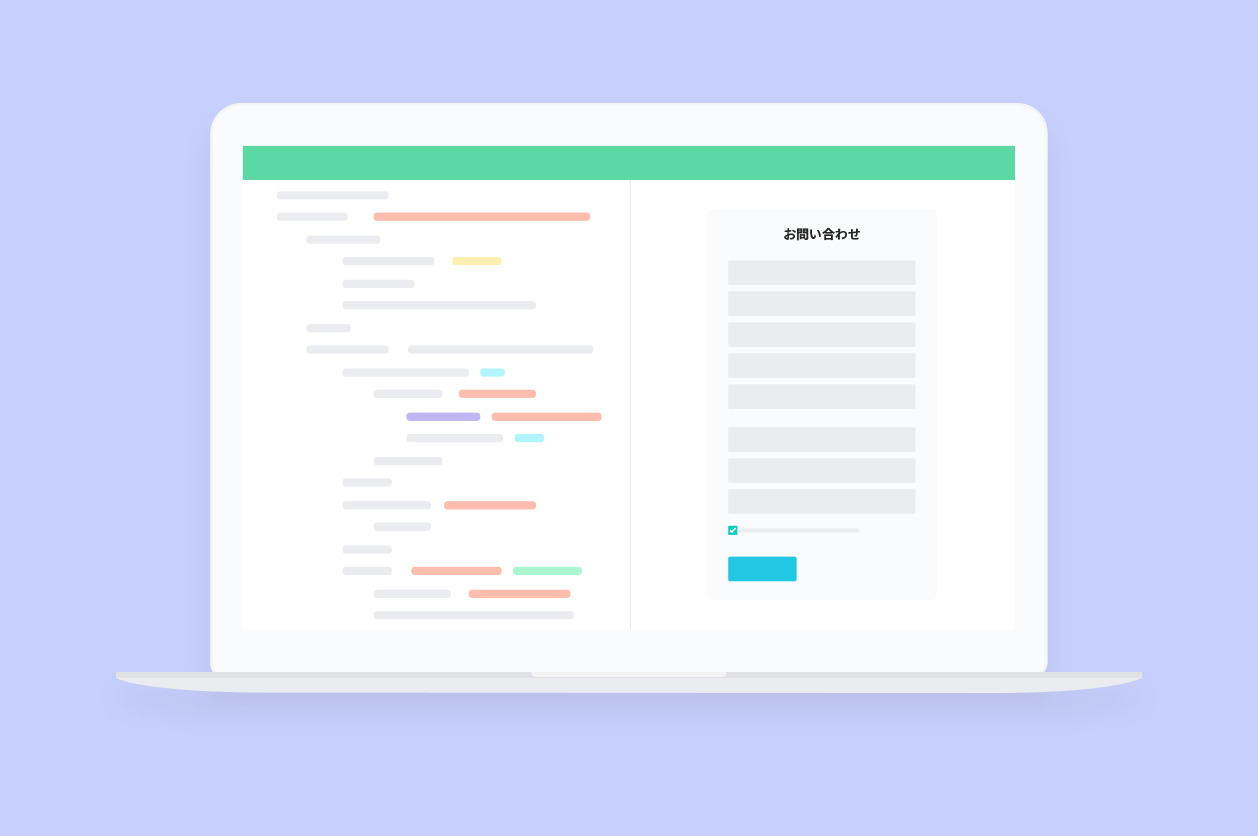
無料で利用できるPHPお問い合わせフォームテンプレートの中で、今のところ一番優秀だと思っているのが、「Responsive Mailform」。 入力する人がストレスを感じることなく快適に入力~送信までできること。 なるべく簡単に設置でき、正常にメール送信がされること。. それは、 「デザイン(css)は自分で組まなければならない」 という事です。 せっかくホームページに問い合わせフォームを設置したのにデザインがされておらず、わかりにくいフォームだと ホームページの評価はガクッと下がります。. 普段WordPressに慣れていると、「HTMLサイトでお問い合わせフォームも入れてほしい」と言われた時にだいぶ困ります。 「あれ、プラグイン使わずにどうやって作るんだ?」的な。 でも、大丈夫! インターネット上には、「お問い合わせフォーム作れないよぉ」っていうわたしたちのために.
WordPressの問い合わせフォームで最も有名なのは「ContactForm7」ですが、僕はいつも「MW WP FORM」という問い合わせフォームのプラグインを使用しています。理由としては、昔外注で仕事をもらっていたクライアントから「MW WP Formを使って下さい」と指示があり、その時に慣れたからというだけです. 確かに普段htmlやcssしか使わない方には取っつきにくいものであることは確かです。 当サイトではコピペで簡単に出来るお問い合わせフォームの作り方をご紹介します。 ソースと簡単な解説と併せて書いていきますが、解説なんぞ必要ない!物が欲しいん. Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。そんな時にぜひ活用したいのが「テーマ側」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。今回は本サイトで使用している「賢威」という.

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

徹底比較 Wordpressにメールフォームを設置するプラグイン4選 なんでものびるweb

明日から使える 超カッコいいformデザインのcssスニペット集
お問い合わせフォーム デザイン Css のギャラリー

Q Tbn And9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

コピペok ユーザビリティを高めるhtml Cssフォーム基本テク ジャングルオーシャン

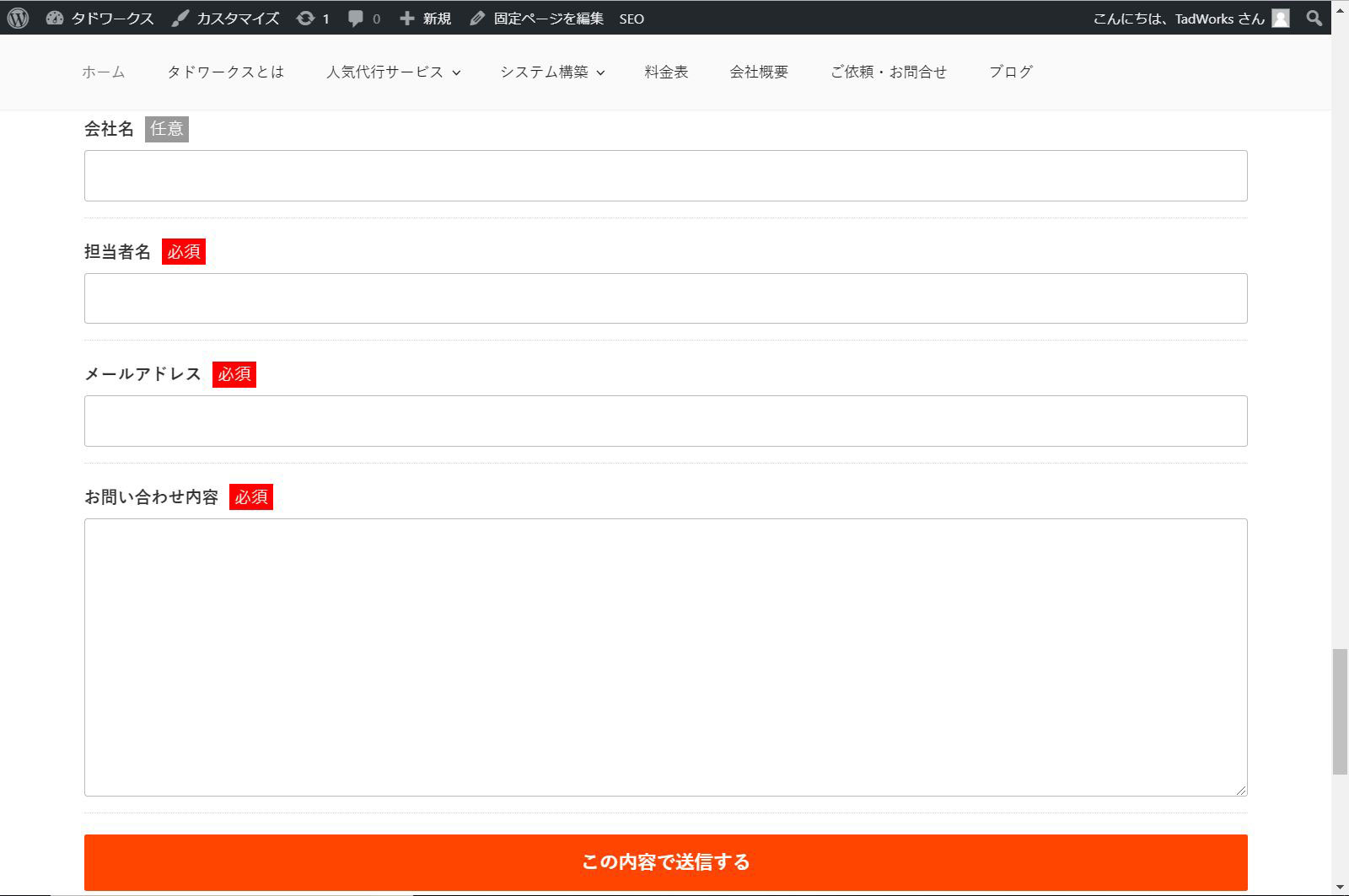
コピペで使う Contact Form 7のデザインカスタマイズ タドワークス

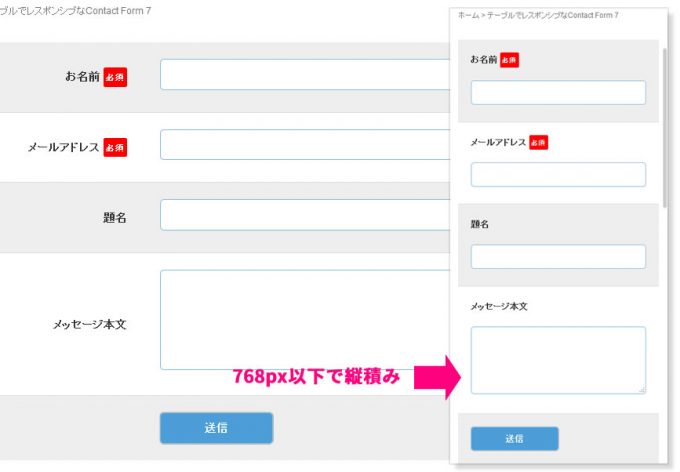
Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk

Php 必ず完成できる コンタクトフォームの作り方 第1回 Htmlとcss

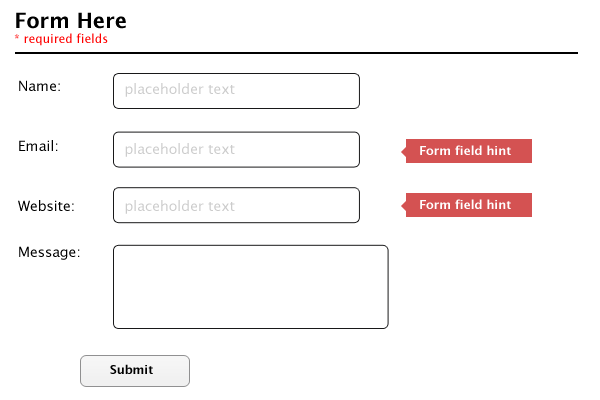
フォームの入力欄に入力ヒントを表示する Graycode Html Css

ボード Web Form Design のピン

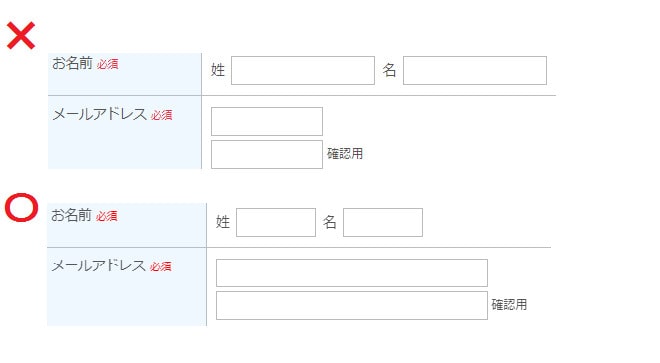
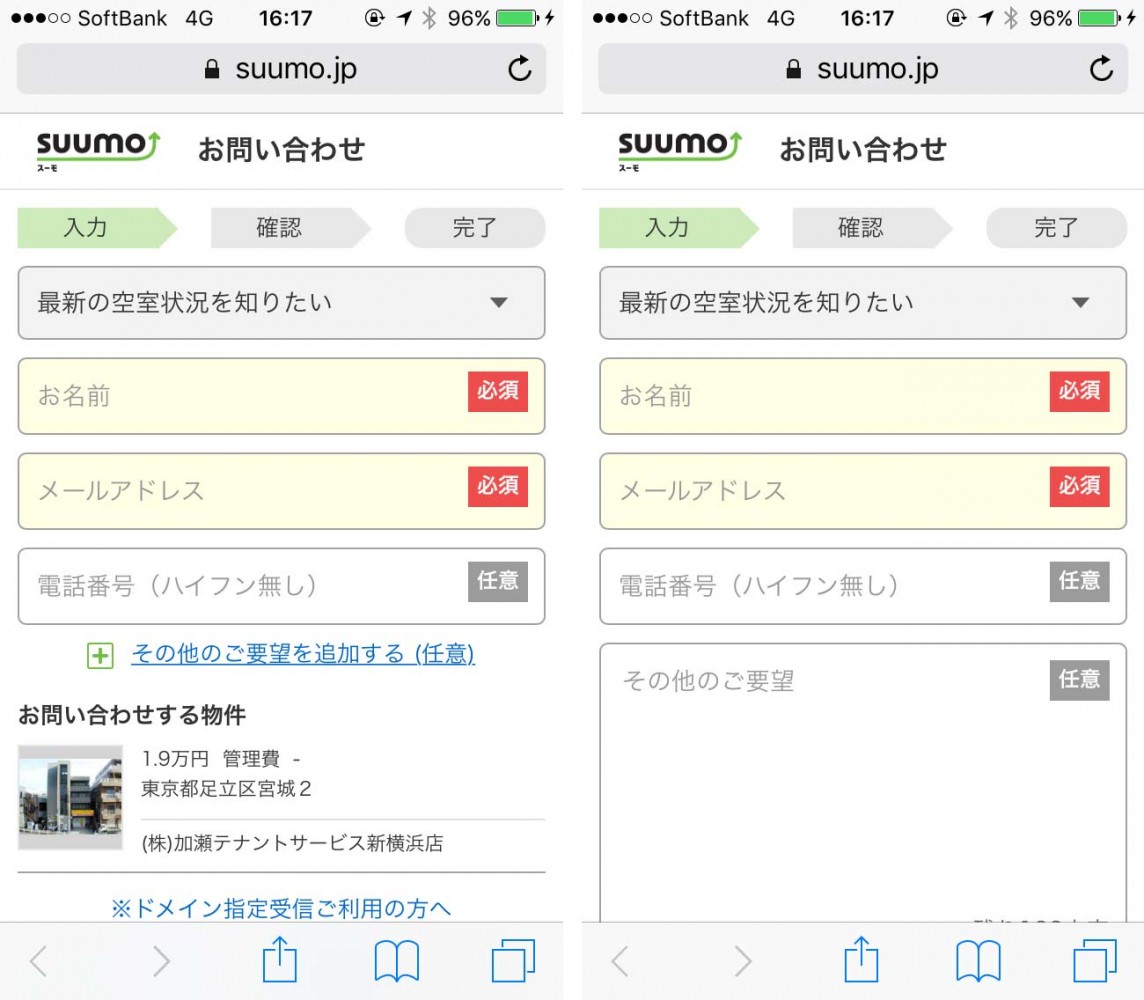
スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

メールフォームのinput Type File をcssだけでデザインするたった1つの方法 D Grip システム 制作部

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

知って便利に Cssグリッドを使ってフォームデザインを簡単にする方法 Ferret

Contactform7でお問合せ 予約 アンケートに使えるcssデザインカスタマイズ 初心者向け さやっと四苦八苦 Sick Hack

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

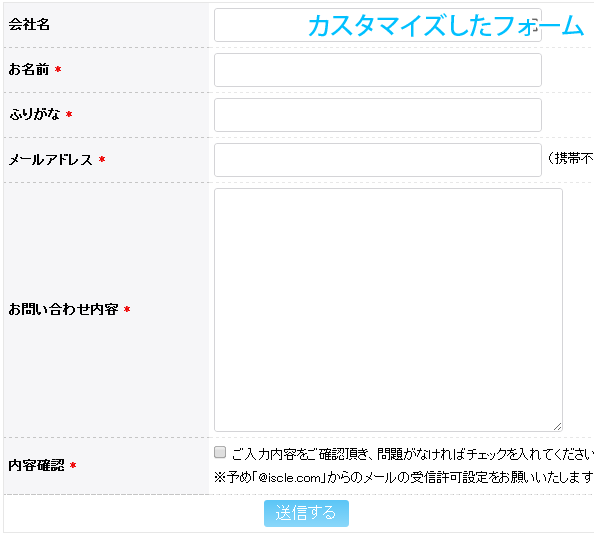
コピペで素敵なお問い合わせフォームに変えるcssコード Iscle イズクル

Wordpress Contact Form 7を見やすく表示するcss コピペ用

本当によくわかるhtml Cssの教科書 シンプルで デザインの良いサイトが必ず作れる 鈴木 介翔 本 通販 Amazon

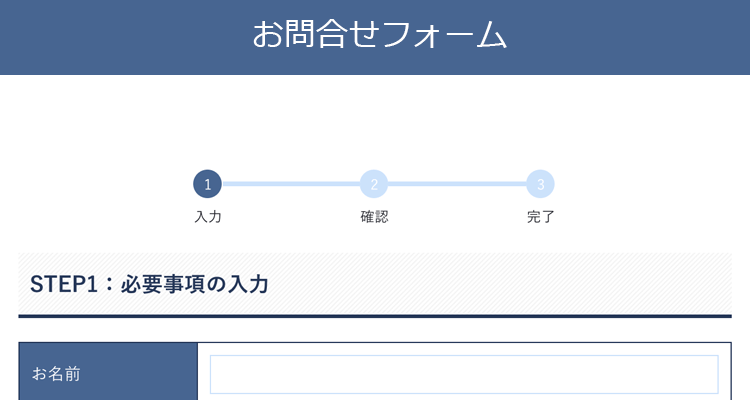
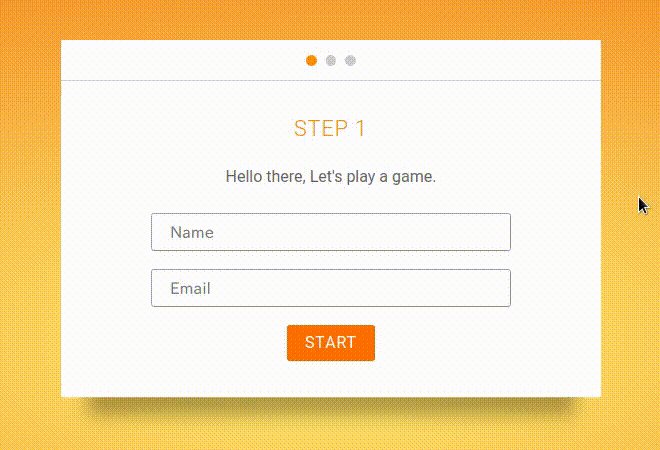
Cssだけで作るステップバー 埼玉のwebコンサルタント Coldsleep Works

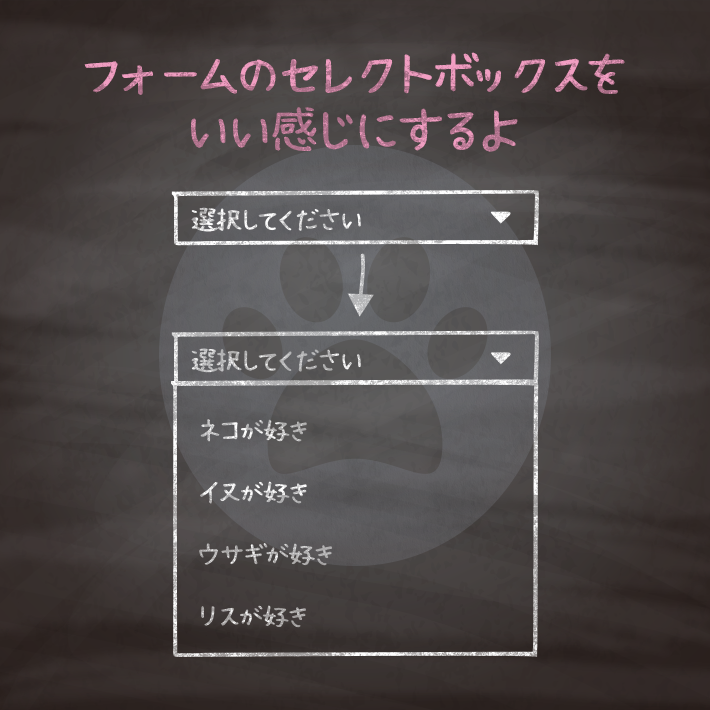
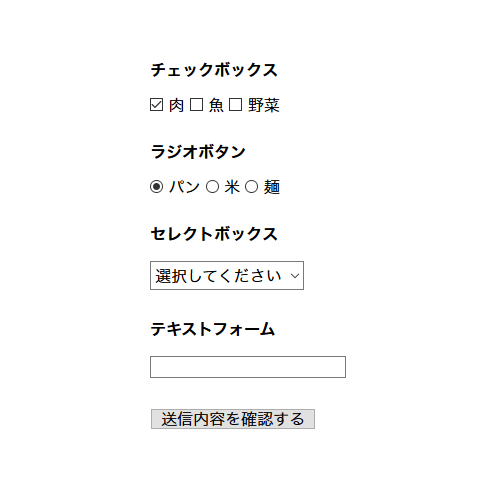
コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
T8jc2c0hs41uof6d Com Responsive Inquiry Form

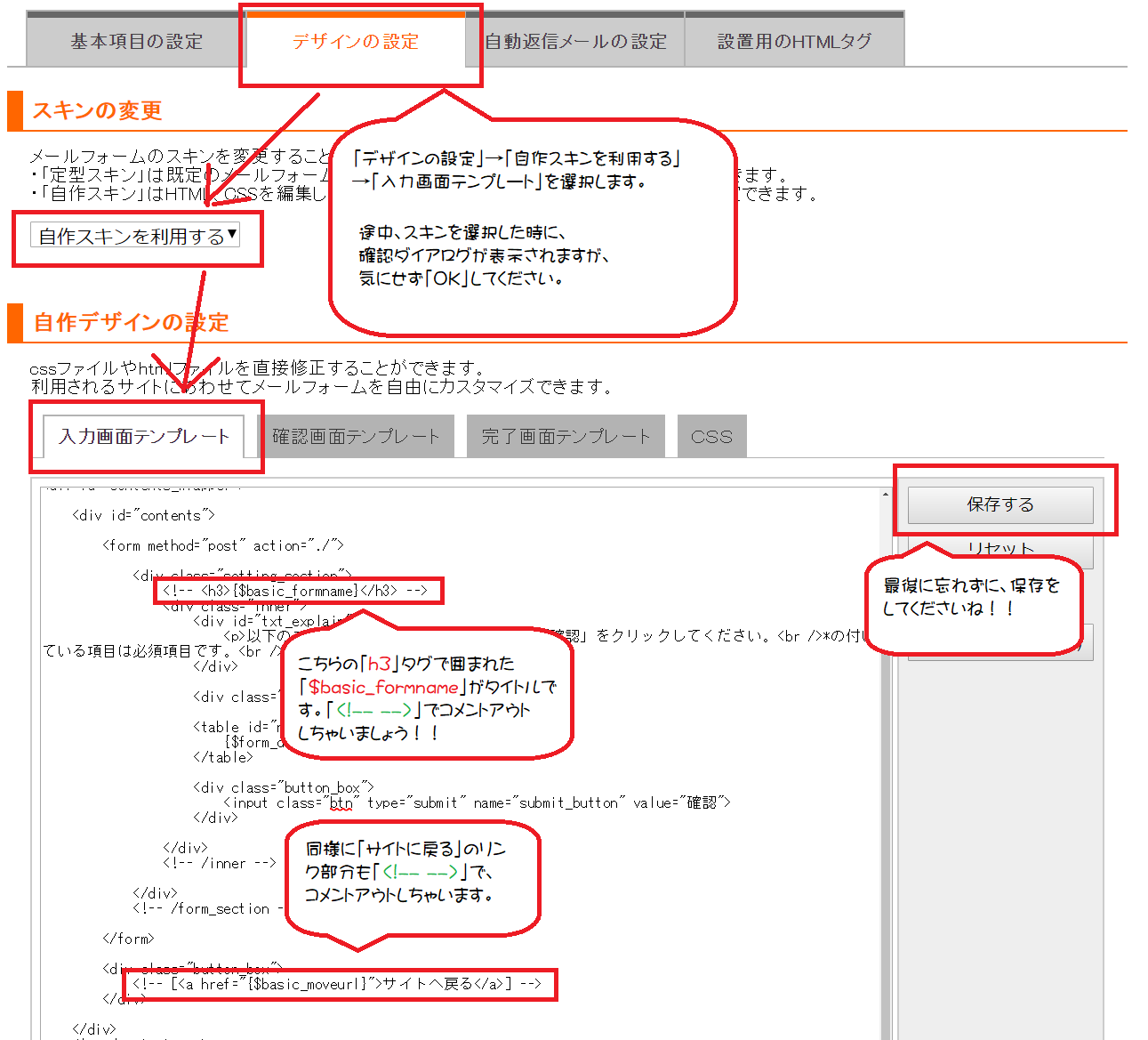
メールフォームのデザイン変更やサイト組み込みの際のサイズの説明

Html入力フォームの作成 徹底ガイド サンプル付 Wwwクリエイターズ

Input要素のスタイルを属性値で指定し分ける ウェブ制作チュートリアル

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

デザインサンプルで学ぶcssによるスタイリング フォーム お問い合わせフォーム 編 1 3 Codezine コードジン

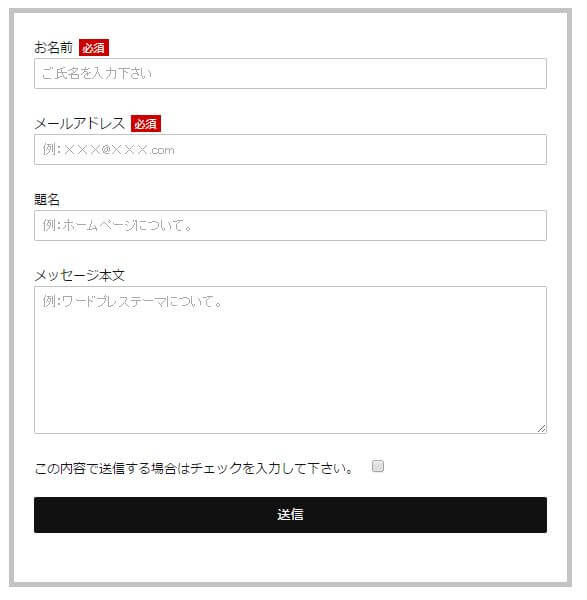
Manyfaceのデザインcssにコードを加えると行えるカスタマイズ Contact Form 7編 ワードプレステーマ販売 Themestore

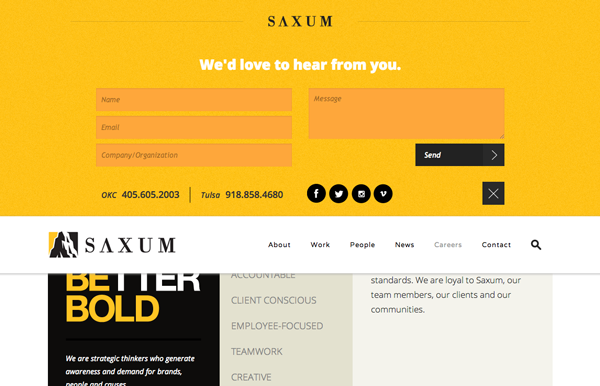
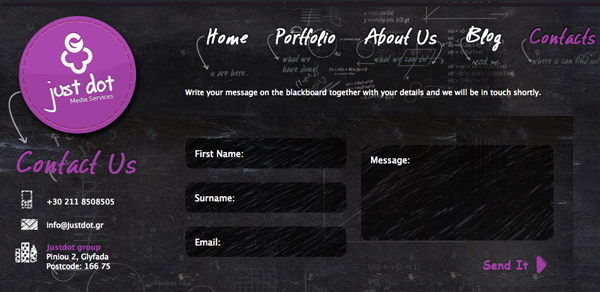
42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive フォームのデザイン デザイン お問い合わせフォーム

エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab

Contact Form 7 Wordpressプラグイン の使い方と デザインカスタマイズ Css指定 方法

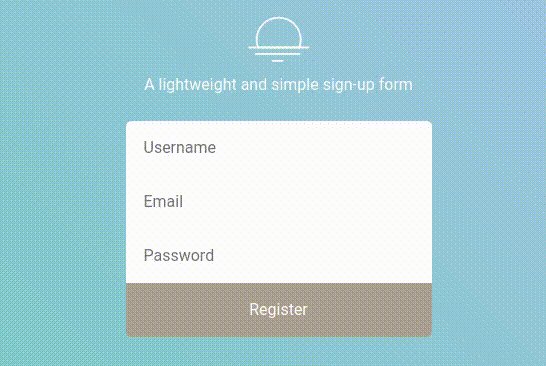
Cssでログインフォームをつくってみる

Q Tbn And9gcspbso6znfj9smwm5mfw0yeg3ldt21gjmizea Usqp Cau

無料でかんたん メールフォーム オレンジフォーム Sslスマホ対応
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

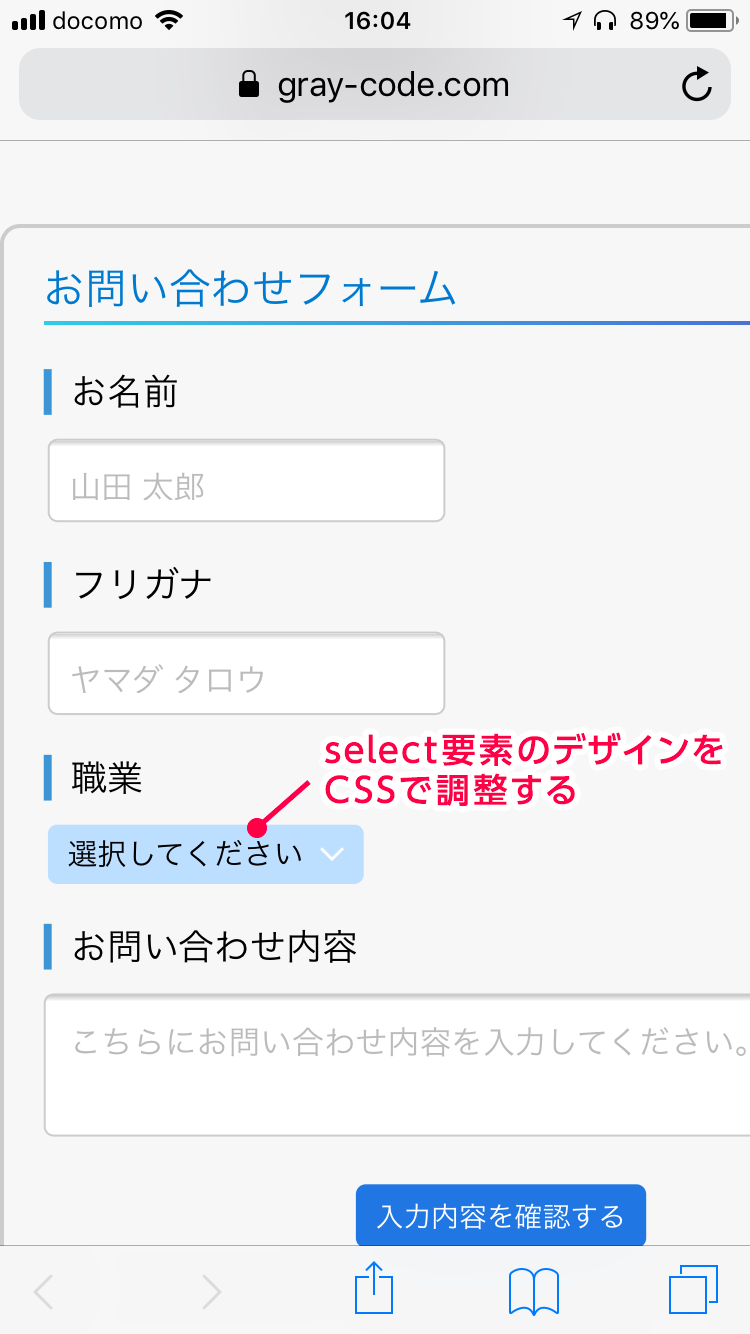
プルダウンメニューのデザインを変更する Graycode Html Css

Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

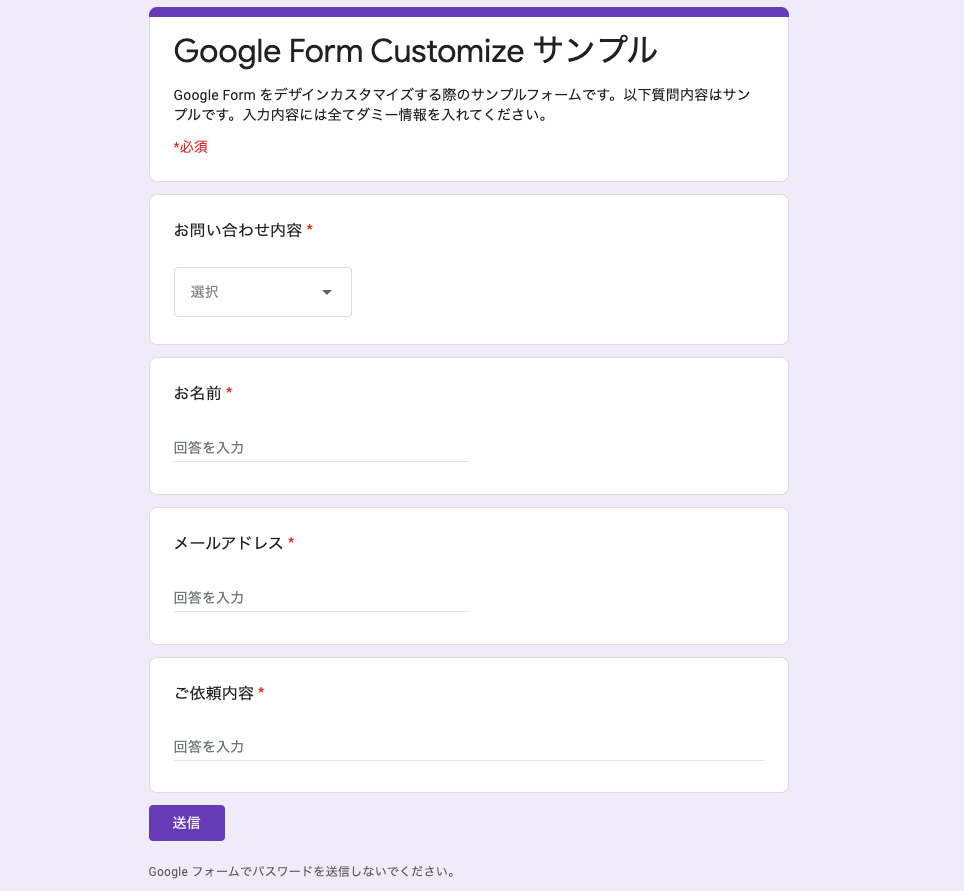
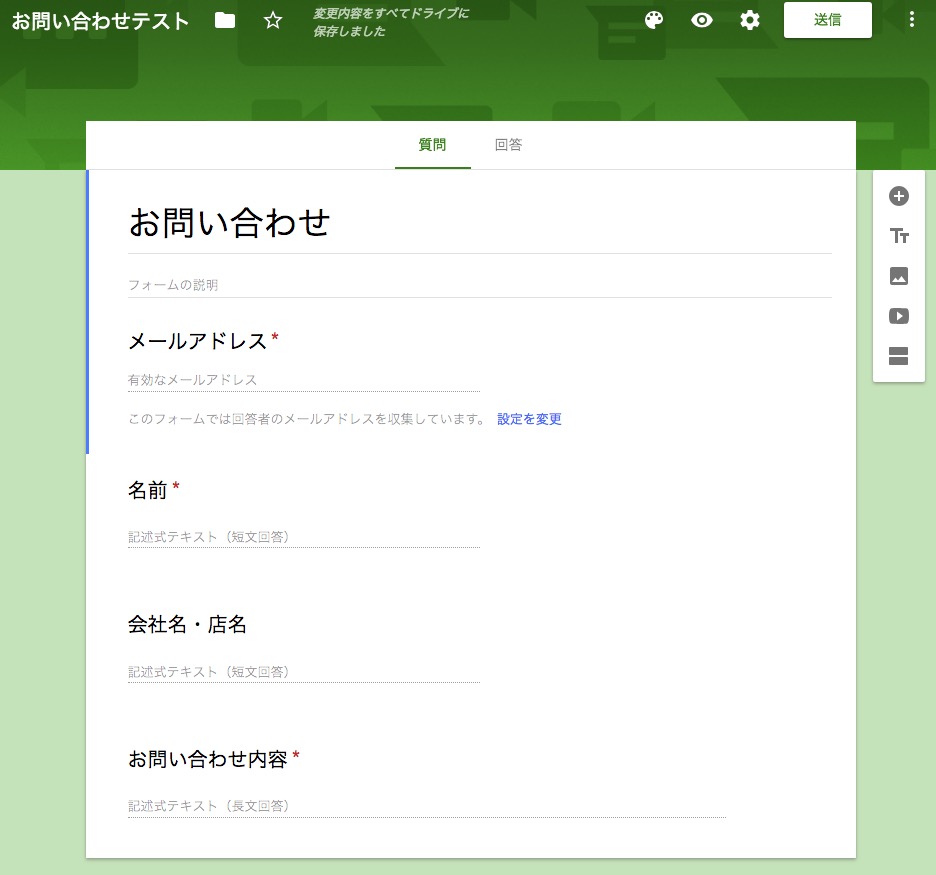
Googleフォームを自由にデザインカスタマイズする方法 Googleフォームを利用する上で妥協しなくてはいけない点がいくつかあります 特 By Kazuki Yonemoto Medium

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

初心者向け 0からformがわかる Htmlでのフォーム作成 Webliker

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

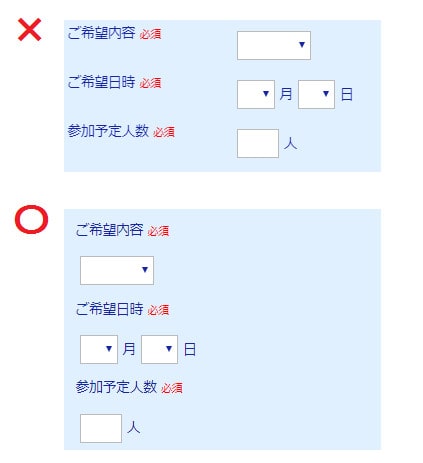
入力完了率が高いお問い合わせフォームのデザインとは 9つのポイント 好事例を解説
Contact Form 7のカスタマイズ コピペok レスポンシブ対応
Q Tbn And9gcticfmnvam9ob2ttmummjifj9worme R6gvtdxqn4ffuau3kwrr Usqp Cau

Q Tbn And9gctzt Aroxadfhcrsefan6qcpe9mkoj9qcac1q Usqp Cau

42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ

コピペで素敵なお問い合わせフォームに変えるcssコード Iscle イズクル
Q Tbn And9gcqaagt2svwjvb1fz6cpmwzxzafve1vcrgfthlsabe2rumumpec1 Usqp Cau

Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre

コピペでできる Cssとhtmlのみでフォームのテキストエリアをわかりやすくするデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

コピペ お問合せを増やしたいフォームの制作の方法と考え方 前年比0 増の成果事例 定額制のweb担当者 集客増に特化した運用代行 Web365

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

Soy Inquiryのフォームデザインをカスタマイズするときのちょとしたコツ お知らせやブログや雑記など 福島県白河市のホームページ作成代行 Front Officenico

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog

42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

デザインサンプルで学ぶcssによるスタイリング フォーム お問い合わせフォーム 編 1 3 Codezine コードジン

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

コピペで使えるcontactform7を使ったお問い合わせフォーム ホームページといえばワンページ株式会社

無料でダウンロードできるphpで作られたメールフォーム Genzouform R4 Webサービスレビューサイト

Css3 Cssでtableの高さを可変にするにはどうすればよいでしょうか Teratail

お問い合わせ 支払い サインアップなど フォームを実装するためのhtmlとcssのテンプレート Boilerform コリス

Google Formsを自由なデザインで自サイトに組み込む方法 Bit Media

Html5 Css3 Php Session を利用したお問い合わせフォーム データベース Html5 Jquery役立つ情報ブログ 天下一web道会

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

Q Tbn And9gct6blryx0er0utb9o9t 3 Hyzfvnb7rub1hua Usqp Cau

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ
Q Tbn And9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

Webform 入力フォームのcssデザイン Takashi Terada
T8jc2c0hs41uof6d Com Responsive Inquiry Form
Q Tbn And9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

Webform 入力フォームのcssデザイン Takashi Terada

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

Html5とcss3でメールフォームのvalidationと入力ヒント スタイルシートマニア ホームページ制作なら ソースマリン Source Marine

Contact Form 7の使い方 Cssのデザインカスタマイズ方法は ひつじアフィリエイト

エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab

42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Contact Form 7 お問い合わせフォームのカスタマイズ済みテンプレート作りました デザイン4つ Anchoko

テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode

スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ

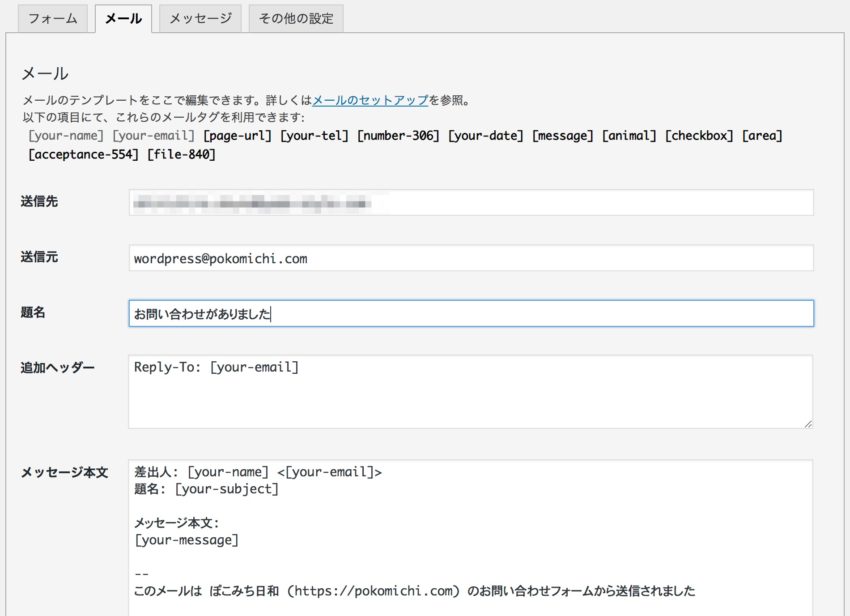
Wordpress Contact Form 7の使い方と簡単なカスタマイズ方法のご紹介 ぽこみち日和

コピペok フォームをオリジナルデザインにカスタマイズしてみる ブログ 徳島のホームページ制作会社 有限会社データプロ

42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

初心者向け 0からformがわかる Htmlでのフォーム作成 Webliker

77 Css Forms のcssコードでアニメーション付きオシャレフォームを作成しよう Webデザイン プログラミングスクール

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

問い合わせフォームの作り方 Amplate アンプレート公式サイト

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示

Cocoon に Contact Form 7 を設定しよう シンプルデザイン Css コピペでok はいたか Haitaka Blog

Html フォーム作成の基本 Formとinputの使い方 Creive

Cssだけで入力しやすいフォームを簡単に実装する方法 Mobile First Marketing Labo

メールフォーム設置手順 レンタルサーバー エックスサーバー

コピペでできる Contactform7でかっこいいお問い合わせフォームを作る方法 猫でもわかるwordpressレッスン

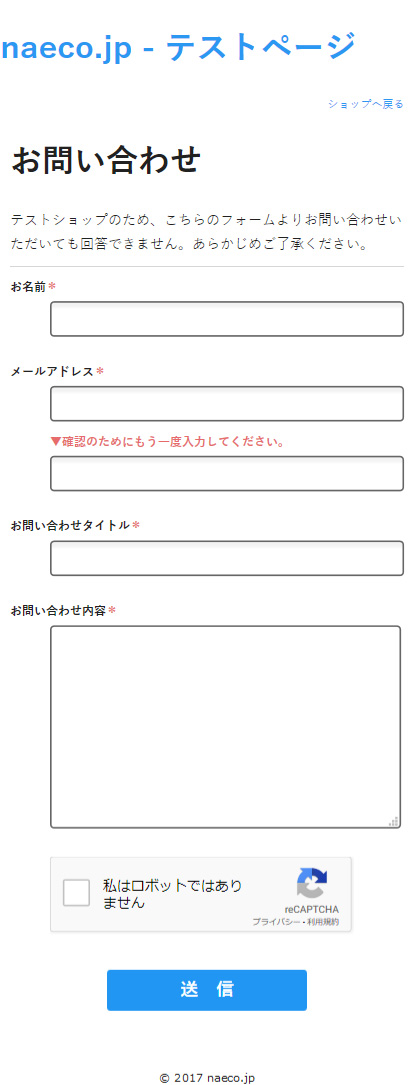
カラーミーのお問い合わせページを整える Css配布あり 自分で使う人用 Naeco Jp

Q Tbn And9gctpf3kiqlkmspmgppjztgxhg4rkyk 1v1x3wq Usqp Cau

カスタマイズ お問い合わせフォームの編集方法 Funmaker ファンメイカー




