レスポンシブ 入力 フォーム デザイン
こちらでは、レスポンシブ ウェブ デザインの良い点や注意点をご紹介します。 メリット.

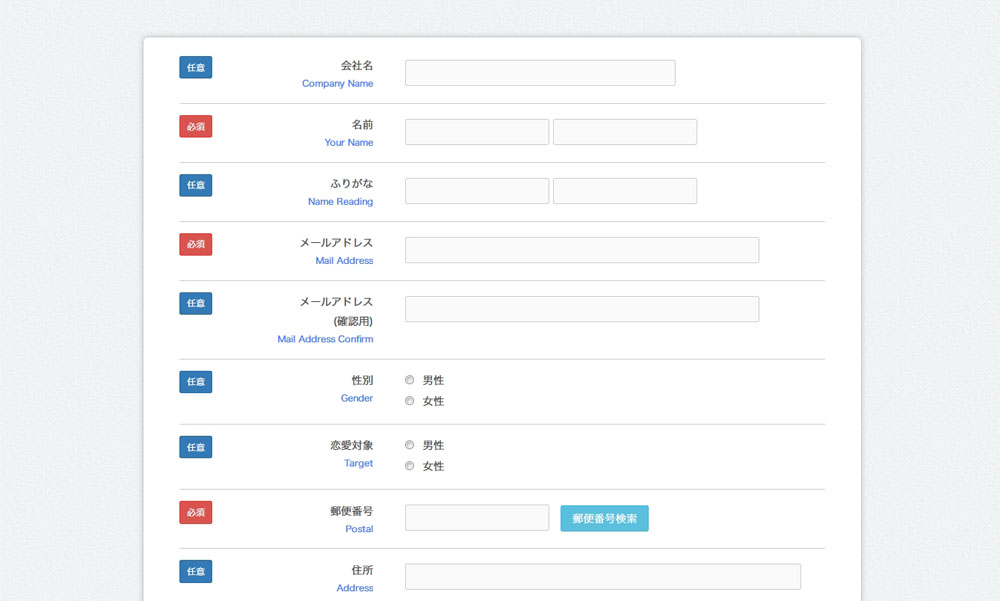
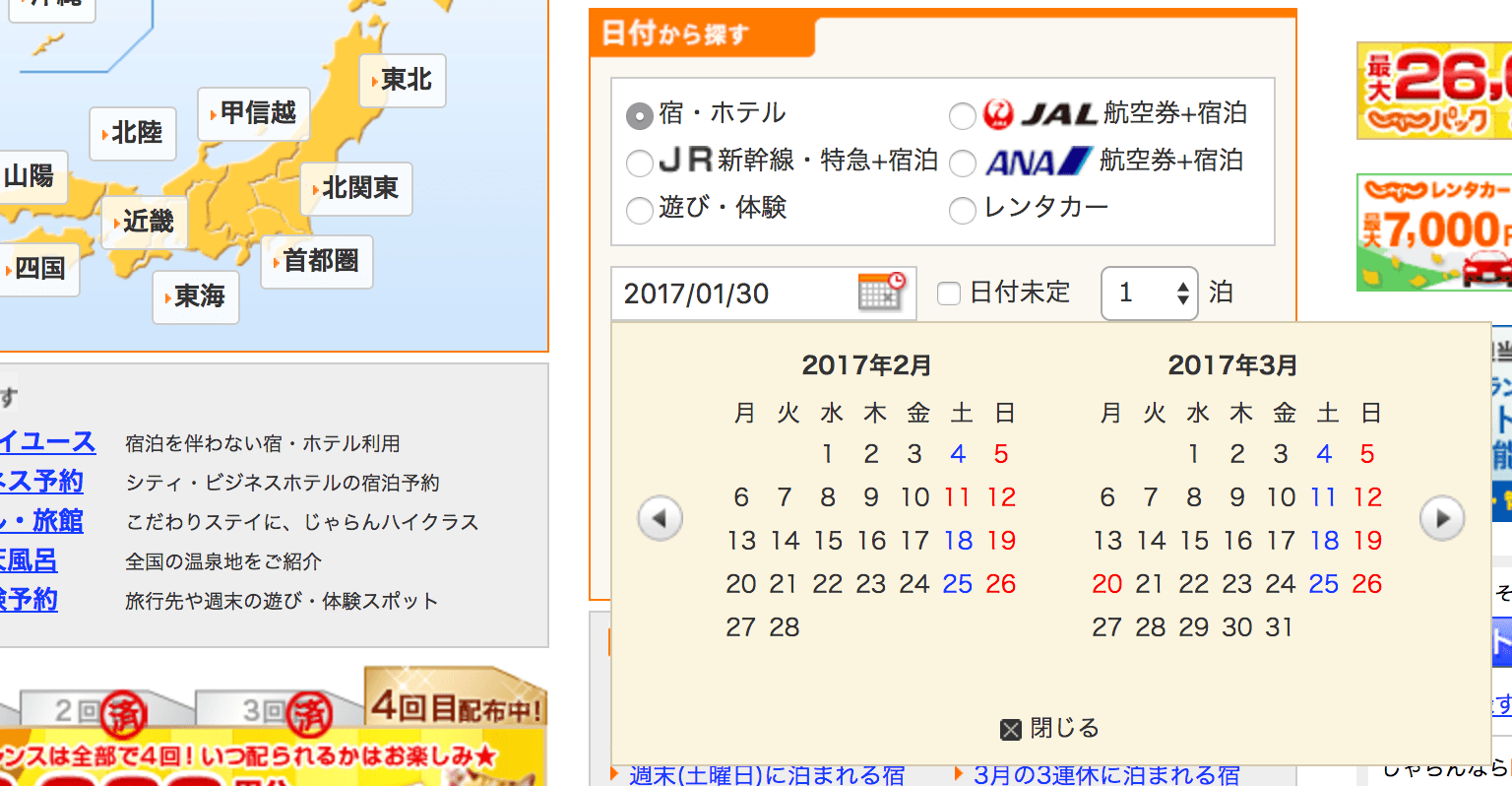
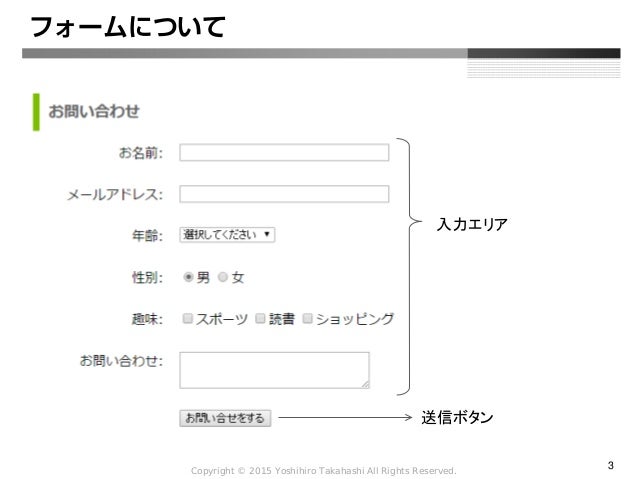
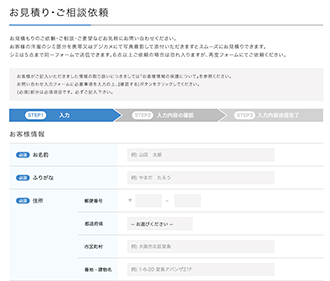
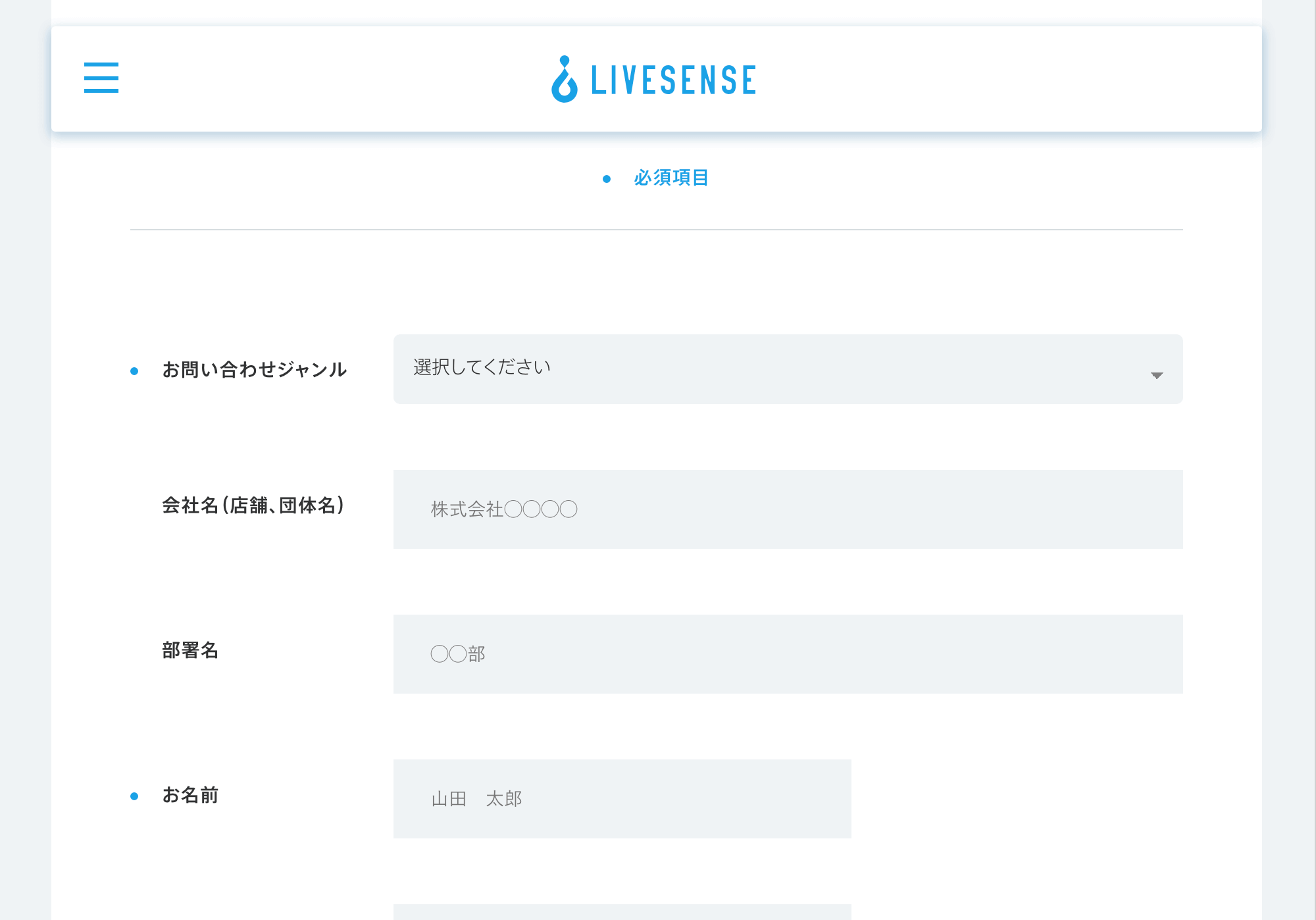
レスポンシブ 入力 フォーム デザイン. レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日 は、異なる画面幅でも フォーム を使い やす く工夫している ウェブサイト を 勝手 に ピックアップ し、その ポイント をお伝えしていき ます 。. 従来は、パソコン、スマホ、 タブレット など、表示サイズの異なる デバイス 毎に. レスポンシブデザインの表示には、Viewportの記載が必要です。 Adobe Dreamweaver CCに、レスポンシブデザインが便利なライブビュー機能がありますが、必ず、ブラウザで確認するようにしましょう。.
昨今レスポンシブ・ウェブデザインを採用するウェブサイトがかなり多くなっています。 レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日は、異なる画面幅でもフォームを使いやすく工夫しているウェブサイトを勝手にピックアップし. もうね、これで「入力してメールを送信してね♪」と 言う方が間違っている 。 元となっているメールフォームプラグインが07年2月のモノなので仕方ないが、レスポンシブデザインにしなければ、スマホからメールを送信してくれる人は皆無だろう。 本来ならもっと早くにプラグインを修正. レスポンシブWebデザインRWD / Responsive Web Designとは、Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作.
抽象レイアウトのレスポンシブテーブルにおけるコントロールの揃え位置は、コントロールが入力コントロールで、ラベルとともに表示される場合、列の幅とオフセット、および Label Width プロパティの設定に基づいて決まります。 ここでは、例を使用してアプローチについて説明します。. ホームページ制作会社でも使用できる 商用利用が可能 な 無料レスポンシブHTMLテンプレート です。 企業サイト(会社概要サイト・企業案内サイト)として、店舗サイトとして、各種サービスサイトとしてなど様々な用途にご利用頂け. レスポンシブ・固定ヘッダー・スムーススクロールjq拾い物3のワナ。 罠じゃないけど、他にもはまっている人がいるみたい。 どっかの記事で見かけたので注意書き。 固定ヘッダーを調整しない、ただのスルスルスクロールは消して起きましょう。.
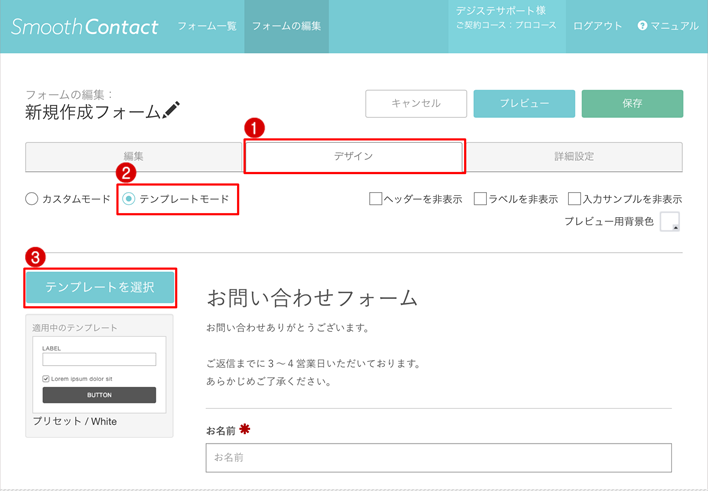
無料で利用できるPHPお問い合わせフォームテンプレートの中で、今のところ一番優秀だと思っているのが、「Responsive Mailform」。 入力する人がストレスを感じることなく快適に入力~送信までできること。 なるべく簡単に設置でき、正常にメール送信がされること。. レスポンシブは日本語だと「反応が良いさま」と訳され、レスポンシブデザインは「単一の url ( html ファイル)であらゆる デバイス に最適化されるデザイン」を指します。. ※複雑なフォームデザインの場合、レスポンシブ化には、フォーム設定とcssの工夫が必要な場合があります。 ・ ページデザインは、テンプレート方式により、プロ級に変更可能。 全テンプレート・cssファイルは、管理画面からも編集可能です。.
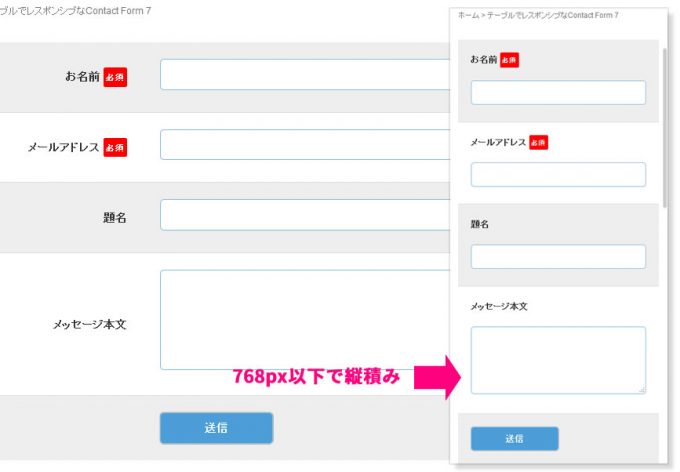
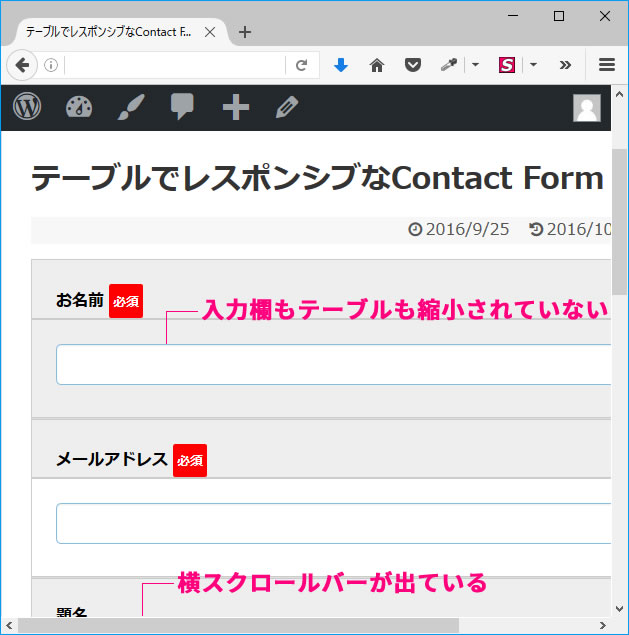
Contact Form 7のカスタマイズコピペで使用可能!レスポ対応!最短10分で全ステップを完了出来ます。ワードプレスプラグインContact Form 7の使い方〜カスタマイズ方法をご紹介いたします。あわせてCSSのデザインカスタマイズ方法も掲載していますので、ご利用ください.

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームを最適化 メール商人

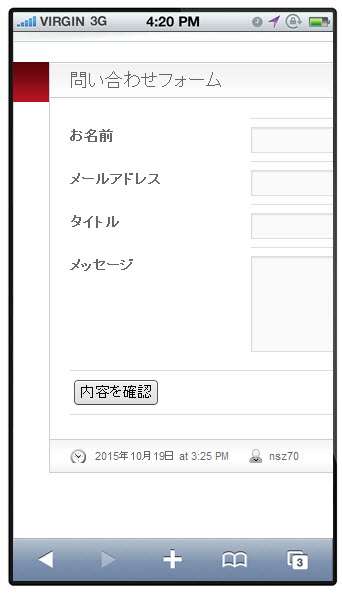
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座
レスポンシブ 入力 フォーム デザイン のギャラリー

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Urichan Efoでエントリーフォーム最適化 株式会社マッジ

Q Tbn And9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau
Q Tbn And9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

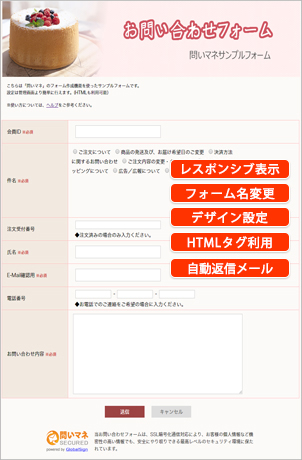
メールフォームのデザイン変更やサイト組み込みの際のサイズの説明

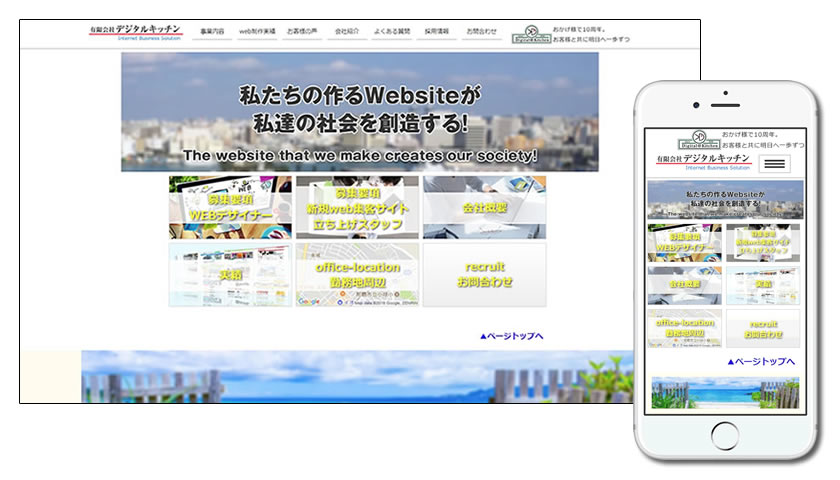
レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

レスポンシブデザインとは まーくんのアフィリエイト学校

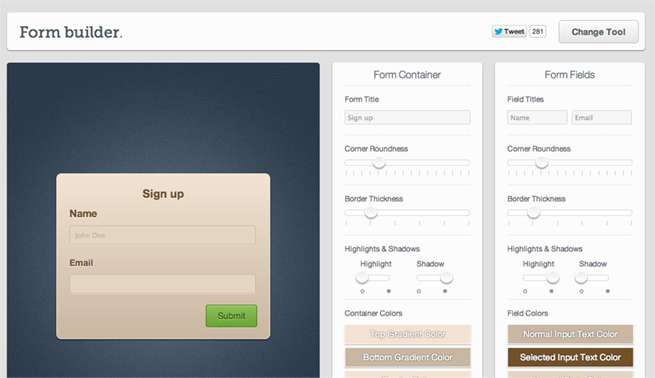
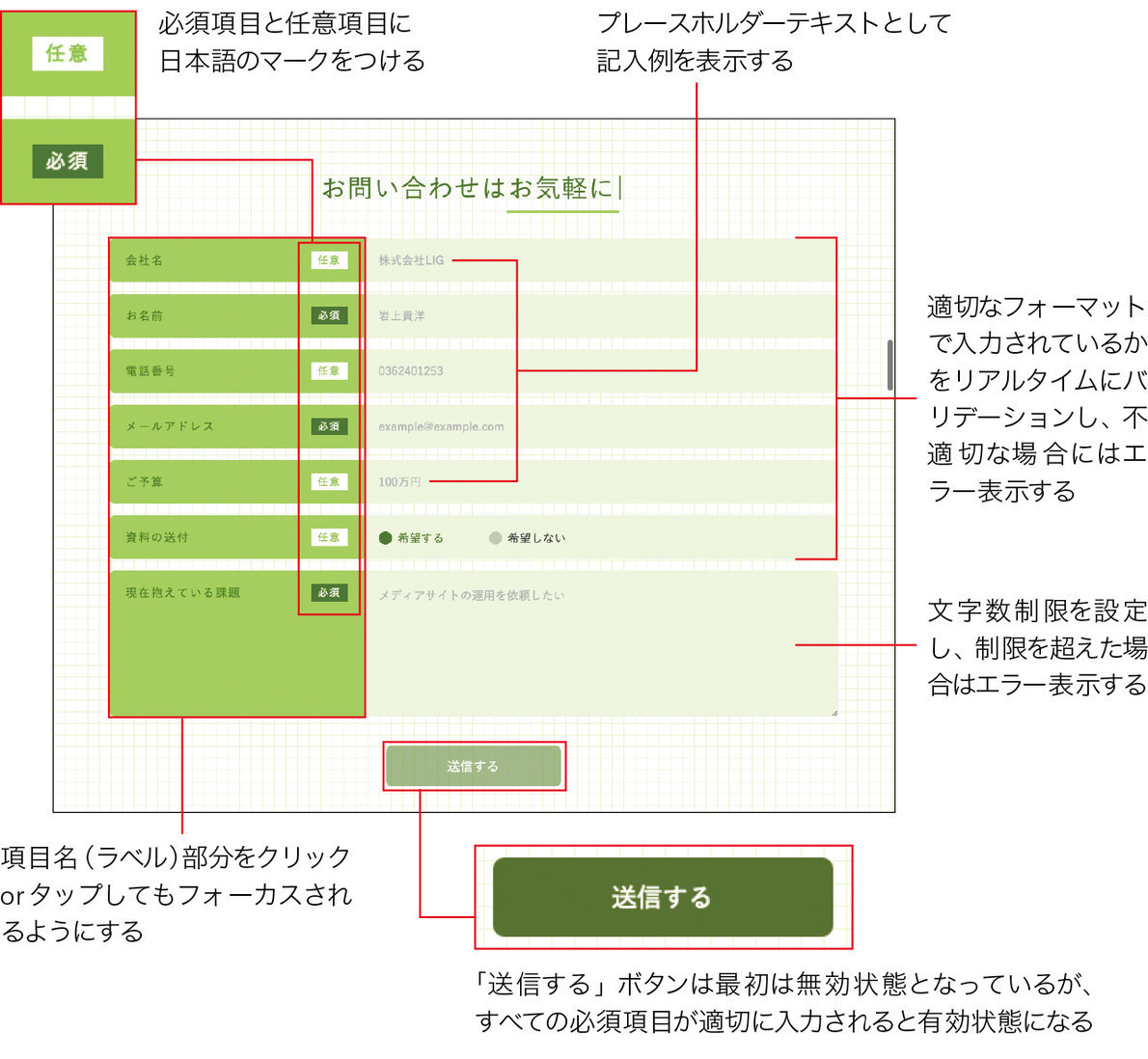
苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

Cvr大幅改善 スマホのefoで押さえるべきチェックポイント

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

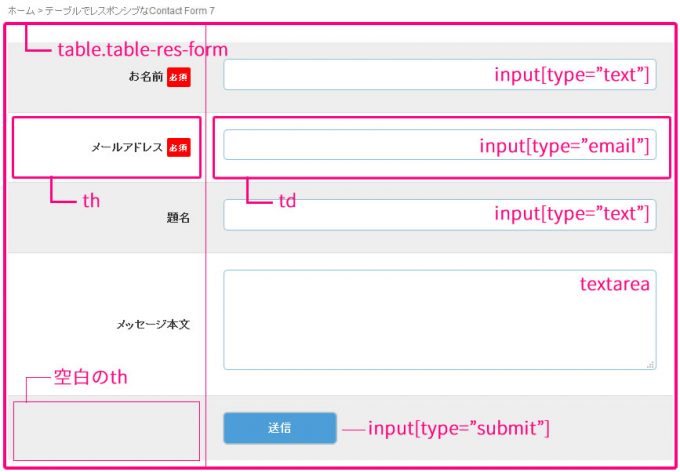
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた
Q Tbn And9gcqenpveb0btcvslnzsby4roih Ojnxu0uwtrliruqwbfvrrxpof Usqp Cau

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター

ボード フォーム のピン

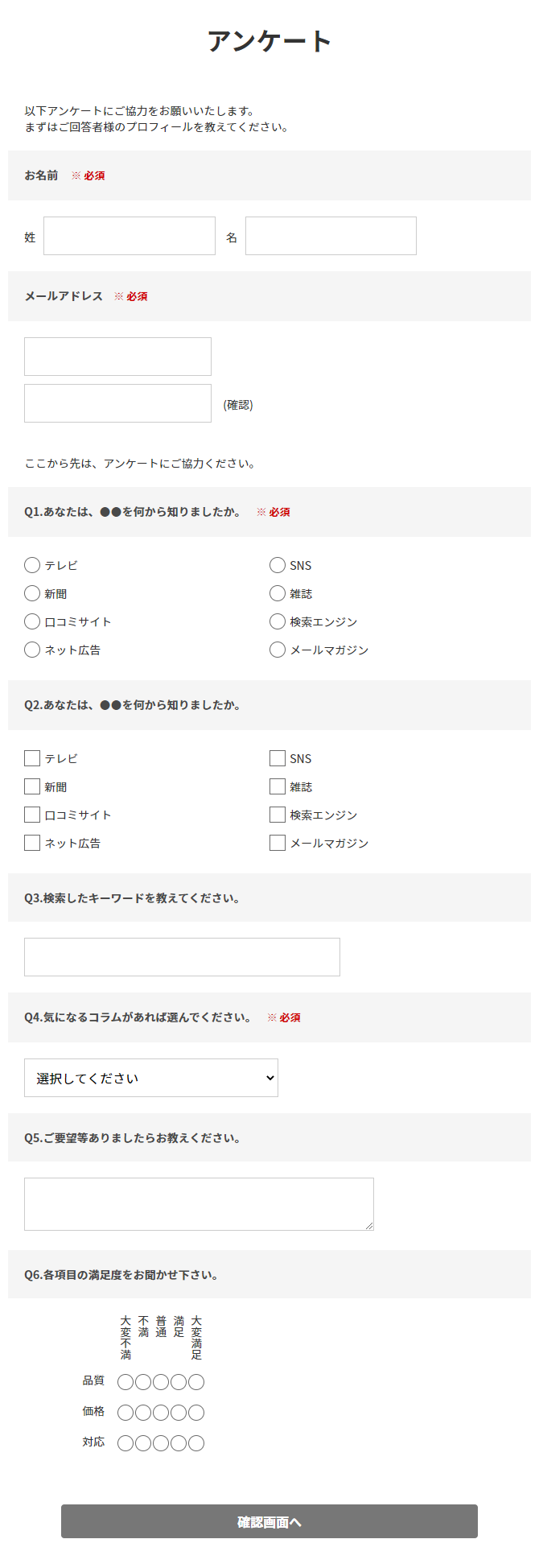
テンプレート Webアンケート フォーム作成システムwebcas Formulator

レスポンシブ対応とは グーペ の管理画面はすべて対応済み ホームページ作成お役立ち記事

Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

ボード Hp参考デザイン のピン

レスポンシブecサイトの導入効果や実績 Aishipr

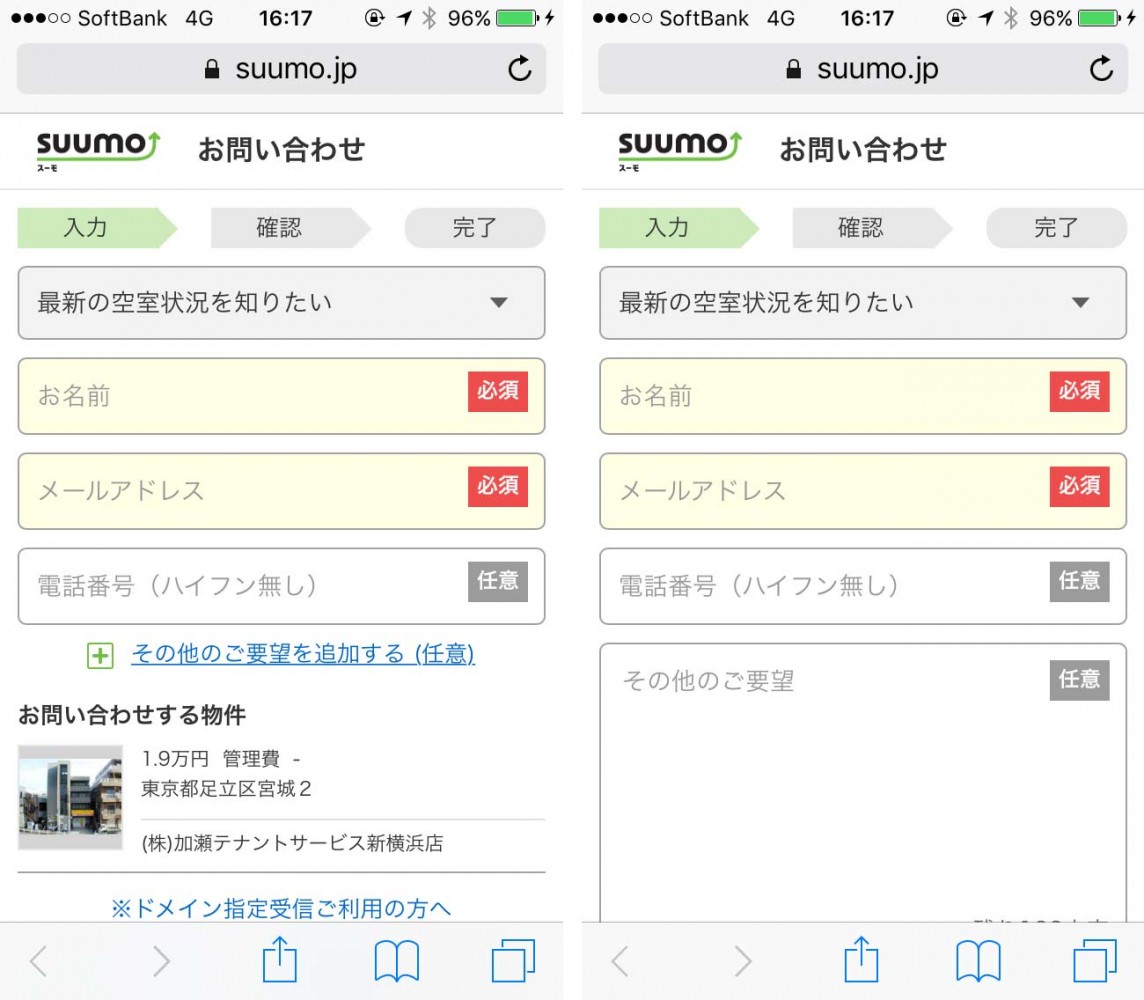
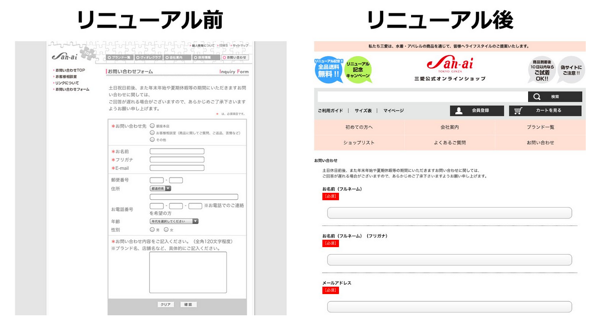
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

コンバージョン率アップを目指せ ユーザビリティの高い入力フォーム 1 2 Wd Online

入力フォームを最適化 メール商人

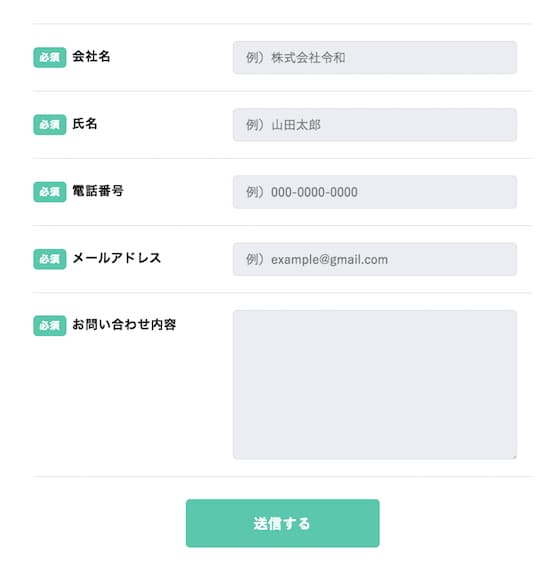
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

テンプレート Webアンケート フォーム作成システムwebcas Formulator

レスポンシブ メールフォームの入力内容確認アドオンについて

Cssフレームワーク30選 デザイン含めて一括総まとめ
レスポンシブ Web フォームの設計 ラベルとコントロールの揃え位置

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター

ボード 業務用アプリ Ios11 Ipad のピン

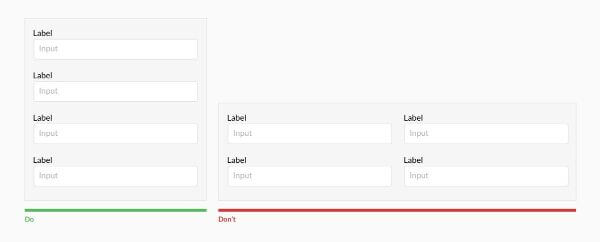
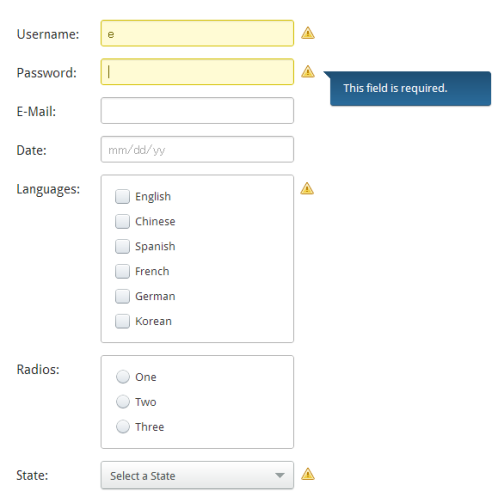
フォームデザインでよくある10の落とし穴 あなたのサイトでは失敗しないために Seleqt セレキュト

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法
1

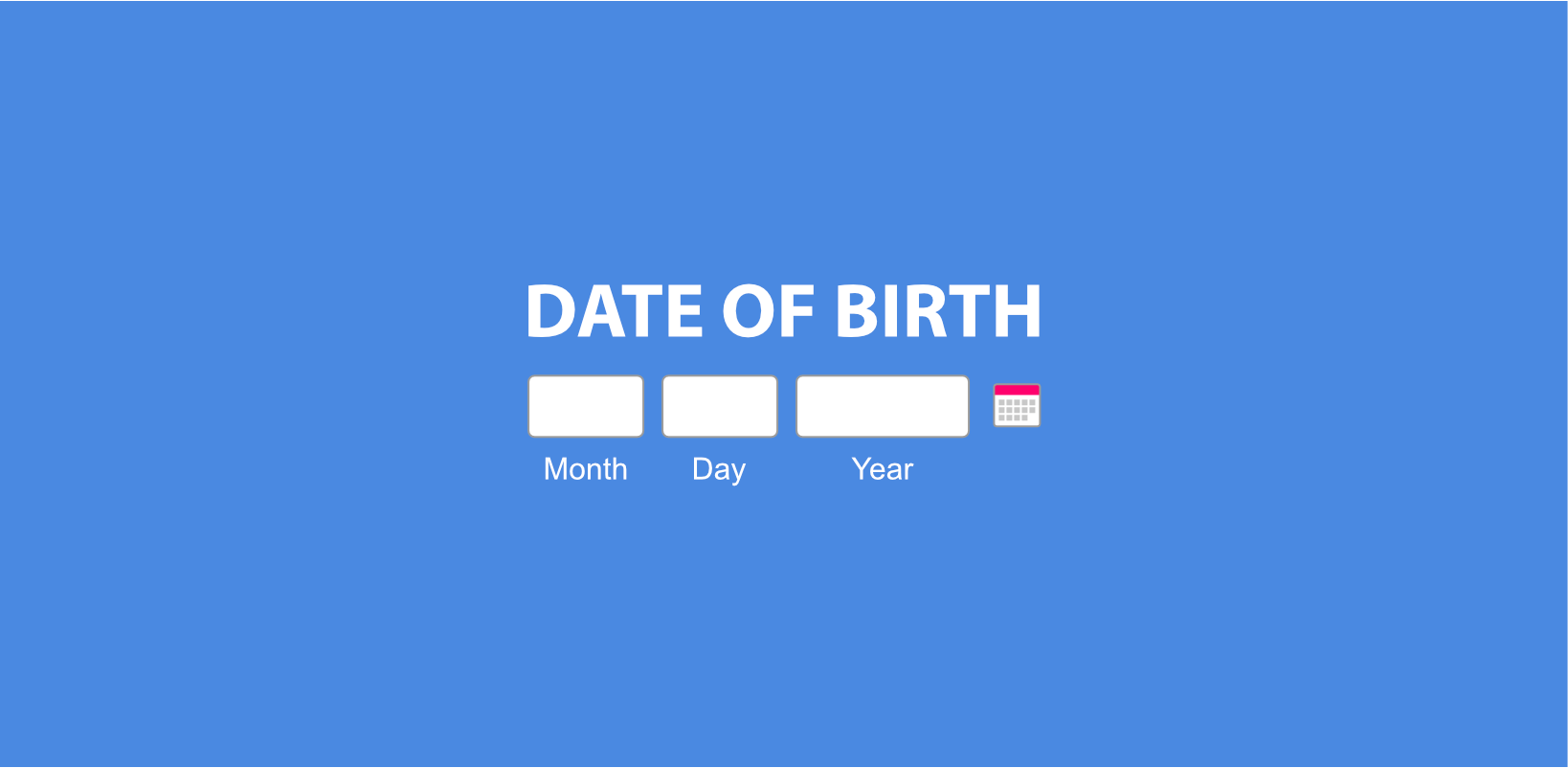
生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

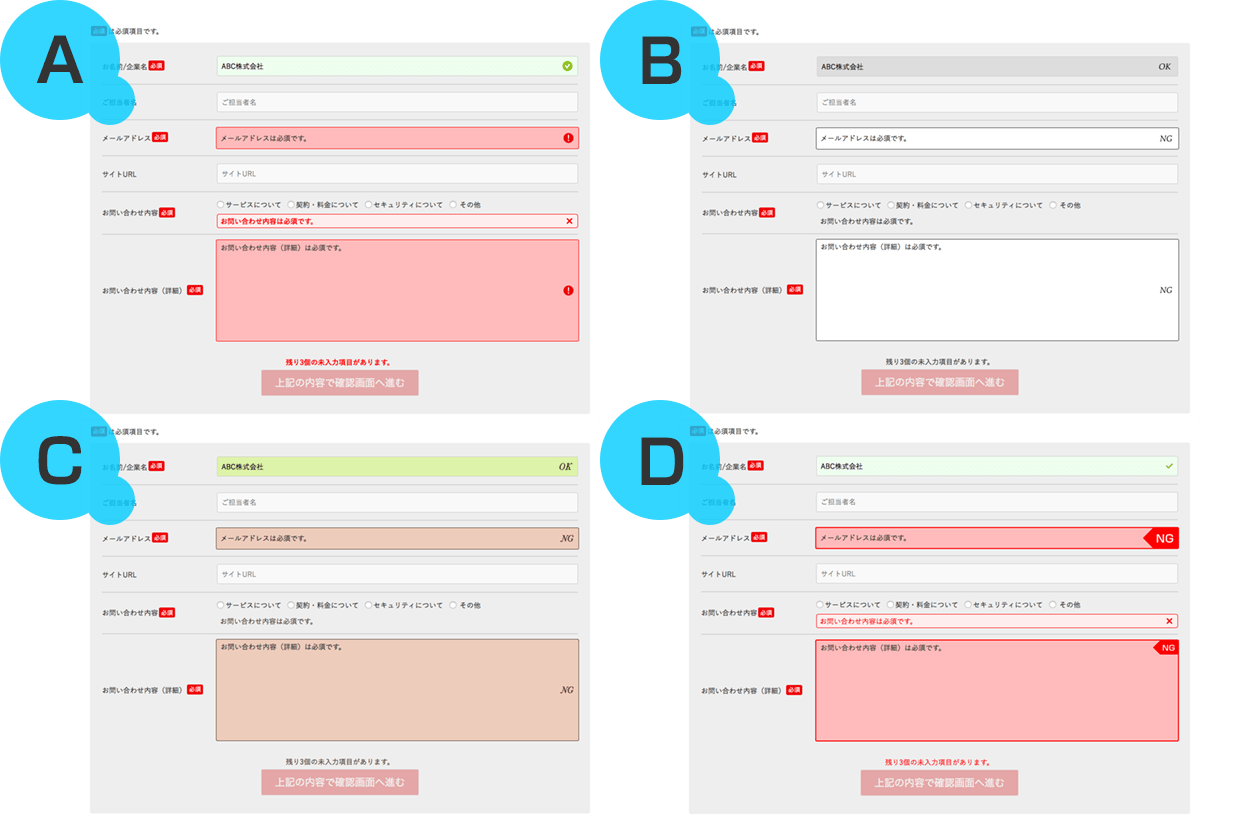
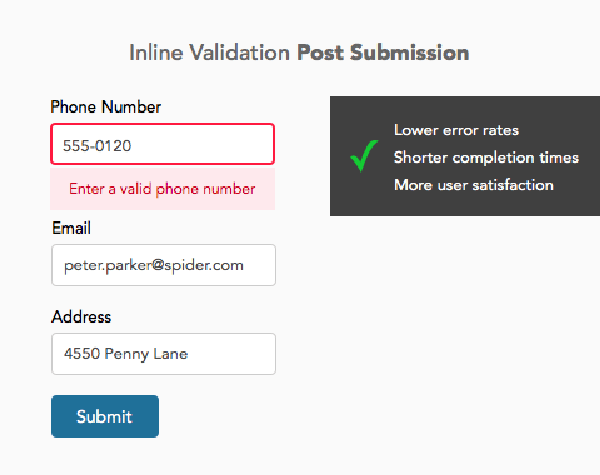
フォームデザインのコツ リアルタイムアラートがユーザーの入力速度を遅くする理由 Seleqt セレキュト

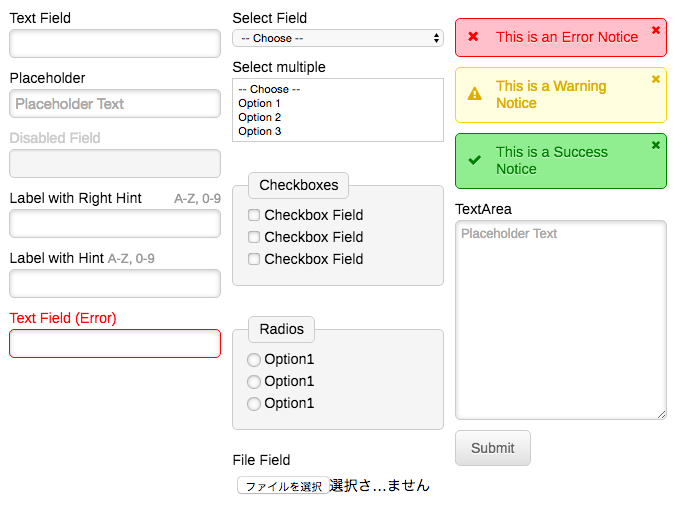
Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk

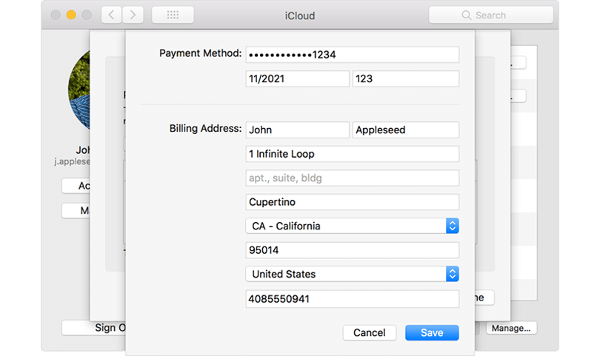
クレジットカードフォームの解剖学 Postd

入力フォームはデザインが肝心 入力完了してもらうための15のコツ

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

マトリクス形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 3 スパイラル ディベロッパーズサイト パイプドビッツ

保存版 ベストな 入力フォーム をデザインする14のuiガイドライン Seleqt セレキュト

Contact Form 7の自動レスポンシブ対応 Liquid Press

クレジットカードフォームの解剖学 Postd

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

購入フォームデザイン ラフ画あり コーディング不要 の依頼 外注 レスポンシブサイト制作の仕事 副業 クラウドソーシング ランサーズ Id

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

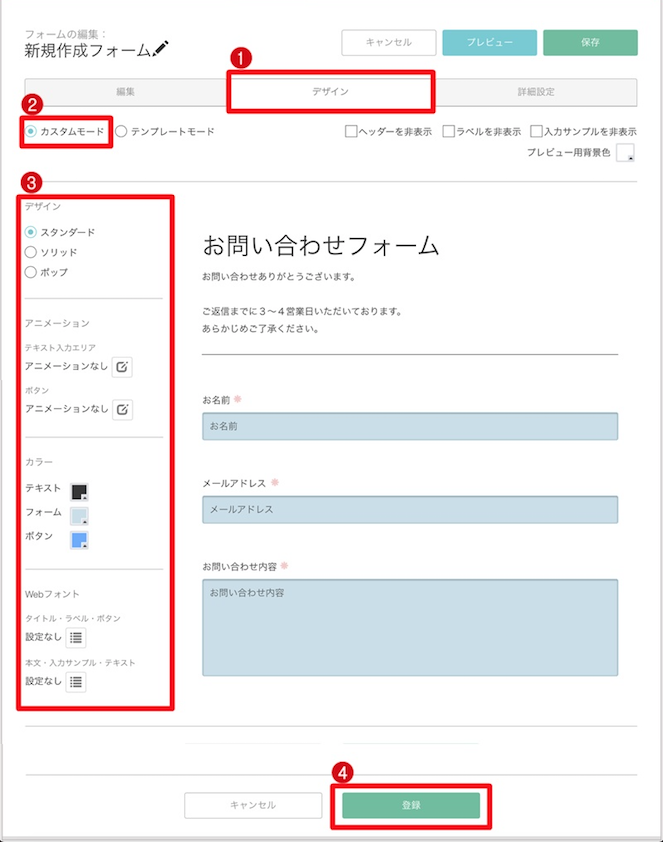
フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

お問い合わせフォームで使用するhtmlタグ ひまわりの種

フォーム 入力欄の長さを最適化 3 Tech Blog

Efoとは 入力フォーム改善に プロの3大要素 を無料で簡単に取入れる始め方 チェックリスト有 デジタルマーケティングの先進企業 株式会社オレコン

レスポンシブなフォームを作成するフレームワーク Jq Idealforms Phpspot開発日誌

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk

モバイルファーストでレスポンシブ フレキシブルレイアウトで1カラムの入力フォームを作る Pc ウェブログ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法
Q Tbn And9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

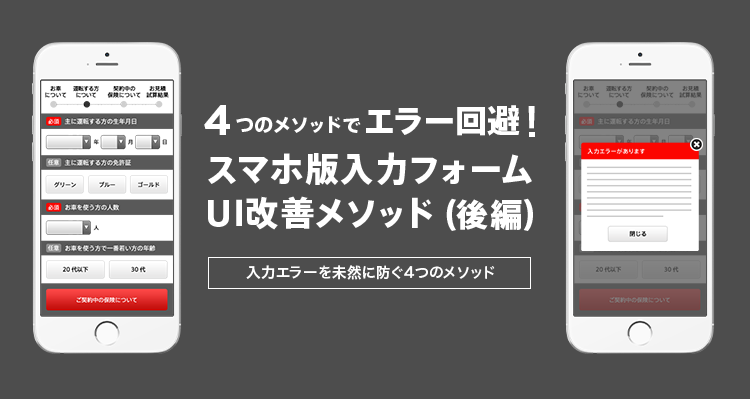
スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

入力フォームはデザインが肝心 入力完了してもらうための15のコツ

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

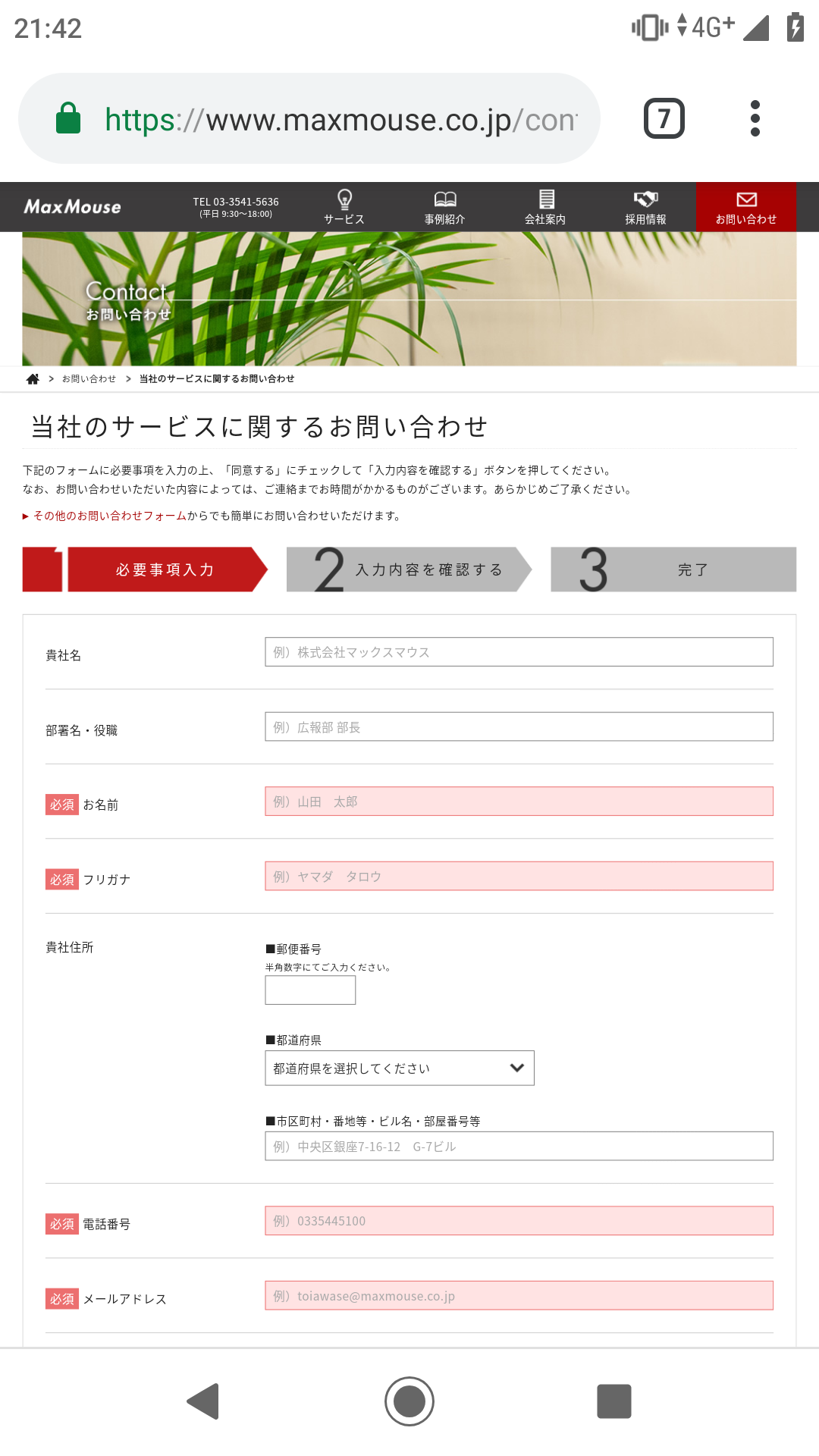
入力フォーム最適化 Efo でwebからの問い合わせ 受注率を上げるのテクニック デジタルマーケティングtips 株式会社マックスマウス

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

スマホ入力フォームを最適化する4つの方法 後編 デザイン Symmetric Web開発ブログ

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ
T8jc2c0hs41uof6d Com Responsive Inquiry Form

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

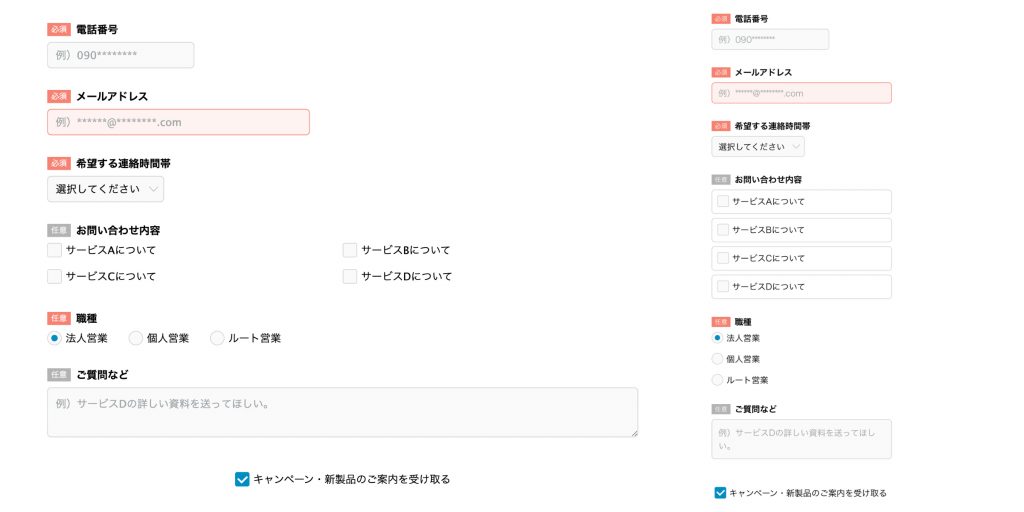
レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Cstap 入力フォームが無制限に作成できる フォームクリエイター のベータ版 Kintone と連携 週刊bcn

フォームの入力をもっと快適にする Jq Idealforms Moongift

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

メールフォームの設置 メール対応業務をサポートする低価格のasp型メール共有 管理ソフト 問いマネ

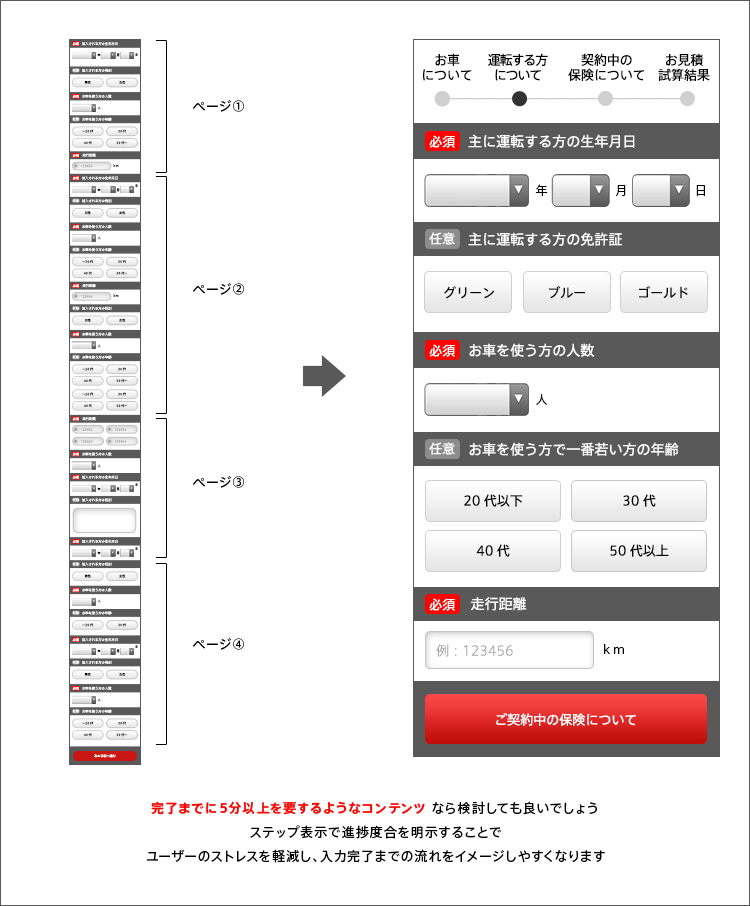
スマートフォン版 勝手にefo徹底解剖 Adode 申込みフォーム Ui改善ブログ By F Tra

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン

生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra




