
レスポンシブデザインで使用できるタブメニューの紹介

Web制作初心者必見 タブの特徴と作り方 Codecampus

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト
Css タブ デザイン レスポンシブ のギャラリー

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

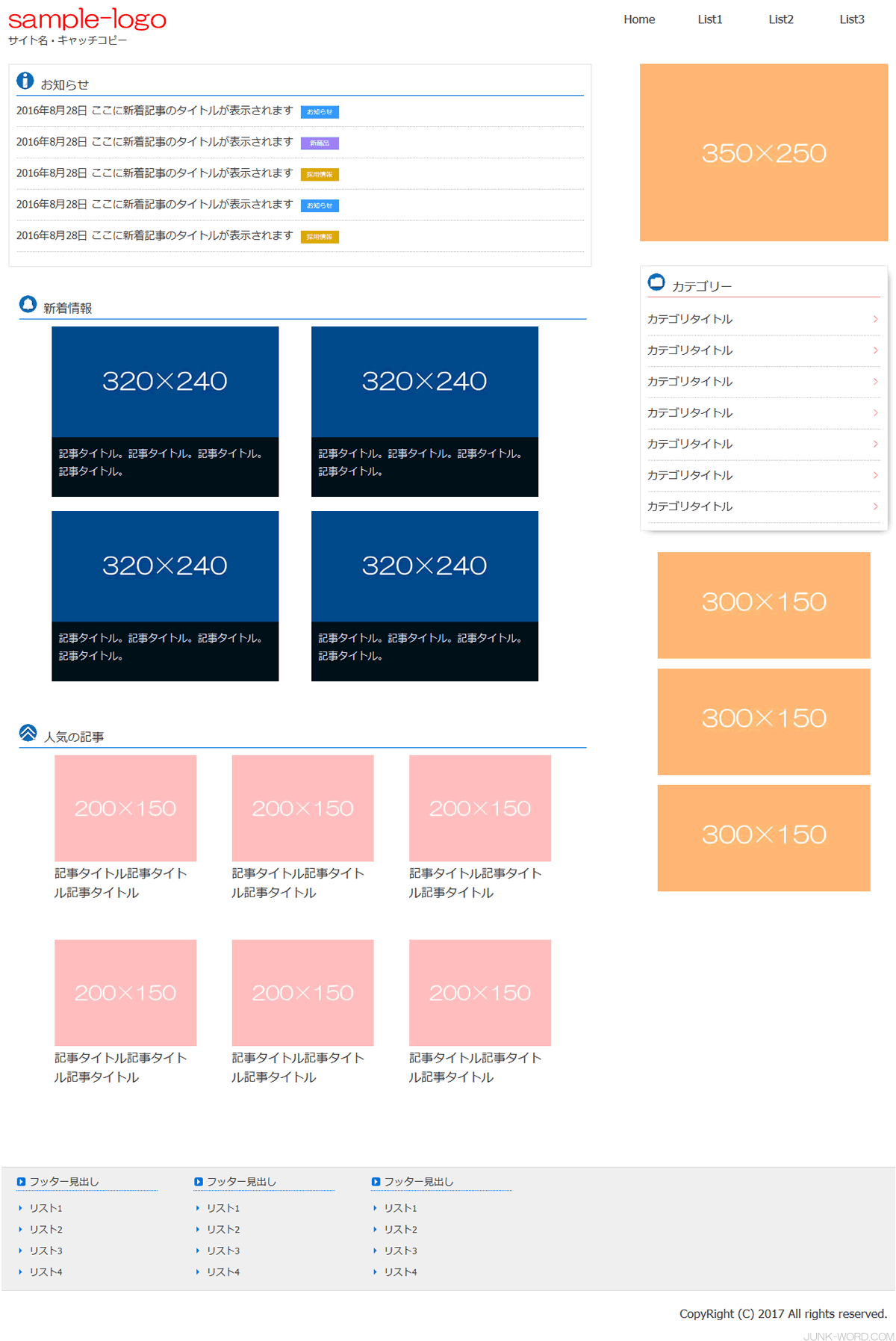
Movable Type無料テンプレート レスポンシブデザイン対応ジャンクワードドットコム格安ホームページ制作

レスポンシブwebデザイン制作におけるedge Reflowの可能性 Adc Adobe Developer Connection

簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム
Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

Css レスポンシブでカード型のコンテンツを作る Web担当屋 ブログ

タブコンテンツ 動くcssのためのメモ

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

Q Tbn And9gcq9m6q7yicrqhkqkeamm2ja1xpv3usu4rvotg Usqp Cau

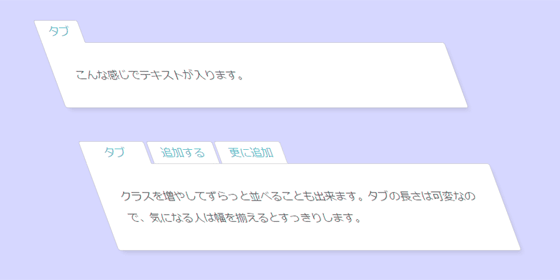
Cssだけで作るタブつきフォルダのようなボックス

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

Sangoのテーマに合いそうなタブ切り替えボタンのデザイン2種 Dub Design

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

Html無料テンプレートダウンロード レスポンシブ 日本語向け 商用利用もok 著作権フリー テンプレどん ポポデザイン

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

6ステップでマスターする 最新標準 Html Cssデザイン フレキシブルボックスレイアウトを使った レスポンシブwebデザインの本格的レイアウトテクニック エビスコム 本 通販 Amazon

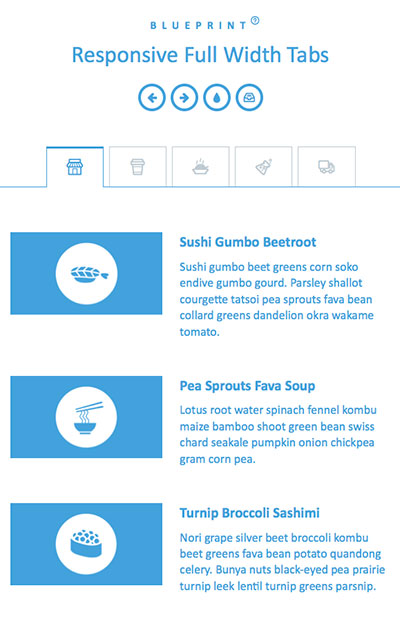
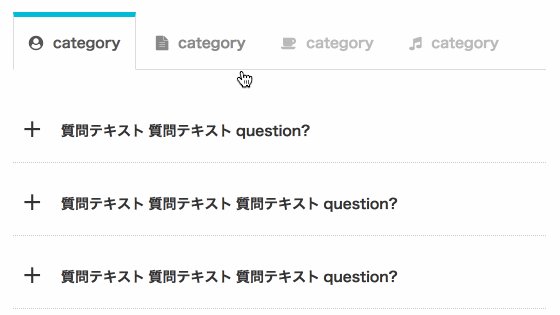
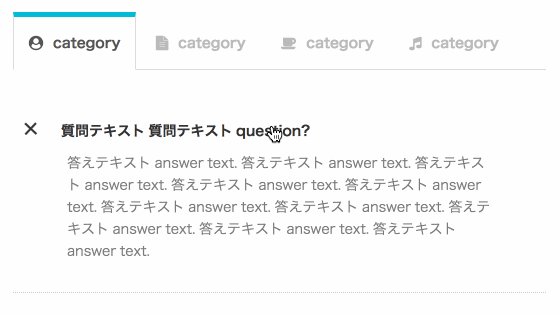
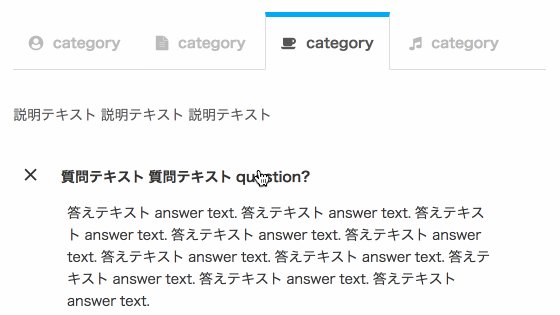
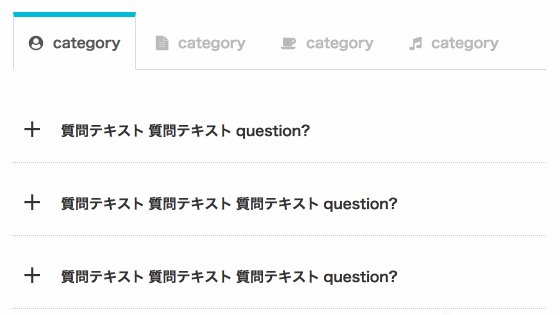
シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

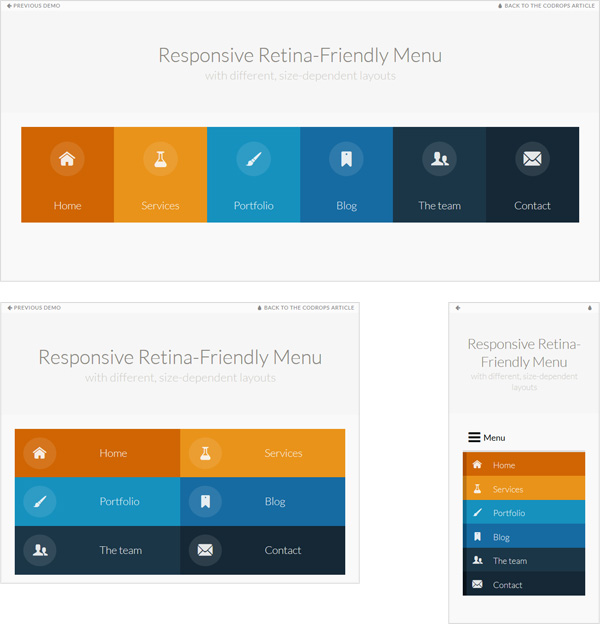
最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス

シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

スマホ画面でのみタブで表組みの縦列を切り替えるjavascript Acenumber Technical Issues

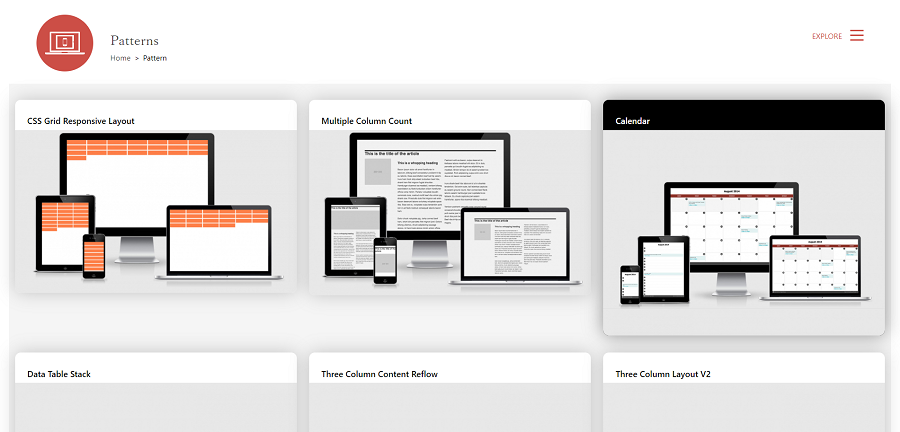
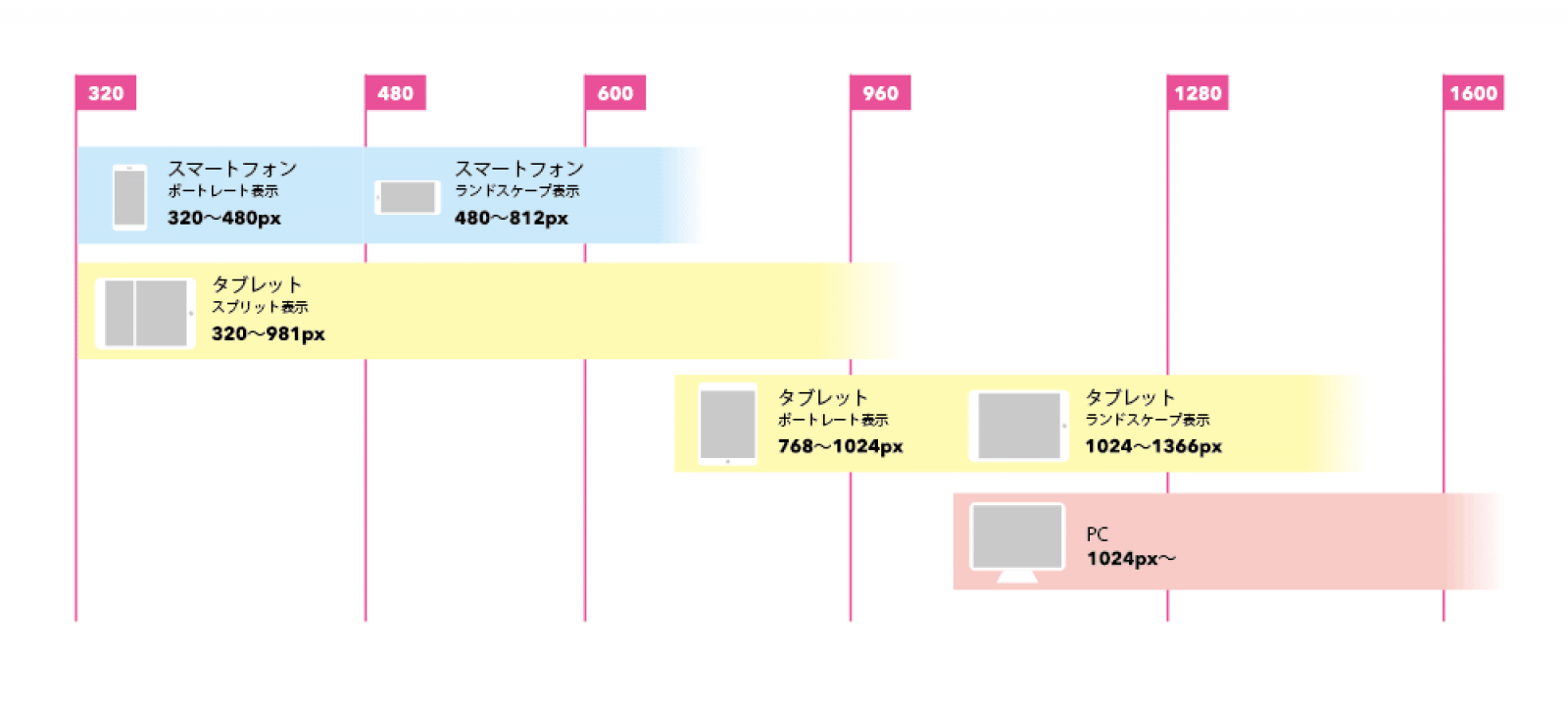
レスポンシブデザインのレイアウトパターンと実装方法 デザイン Symmetric Web開発ブログ

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Css3 Cssだけでサイズ可変 スマホ対応のタブレイアウト Webデザインラボ

デザイン設定 カラーミーショップ マニュアル

Web制作初心者必見 タブの特徴と作り方 Codecampus

アニメーション切り替えがカッコイイタブui実装jqueryプラグイン Tabtab Js Phpspot開発日誌

エフェクトの豊富なタブパネルを実装する フェード切り替えなど Jquery連載05 Html5でサイトをつくろう

Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana

コピペでできる Cssとhtmlのみでレスポンシブ対応のテーブルデザイン4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

はてなブログのタブメニューをインデックス風デザインにするcss

Css 表 デザイン レスポンシブ Amrowebdesigners Com

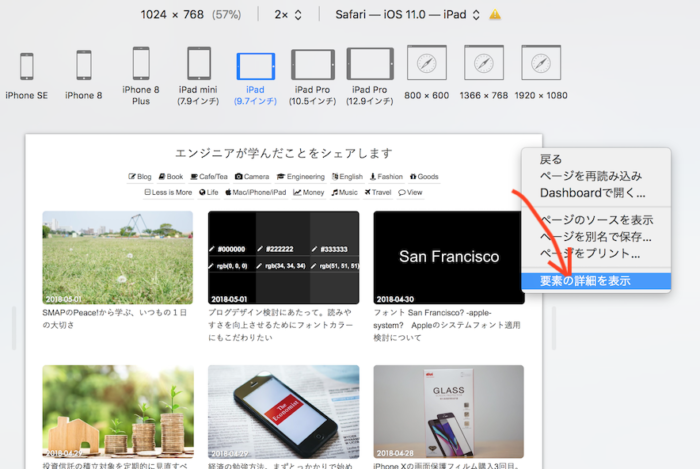
Safariによるレスポンシブデザインの確認方法 D I Blog

Css レスポンシブ対応 スクリプト無し 完成度も非常に高いタブコンテンツを実装するテクニック コリス

Q Tbn And9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

レスポンシブ Cssだけで作る ウィンドウサイズで切り替わる タブ アコーディオン Web制作会社トライム

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Css コピペで出来る見出しデザイン 10種 Cocotiie ココッティ

Jqueryを使わずcssだけで出来るタブコンテンツ レスポンシブ対応 コロンブスの卵

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

現場でかならず使われている Cssデザインのメソッド 株式会社エムディエヌコーポレーション

Q Tbn And9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

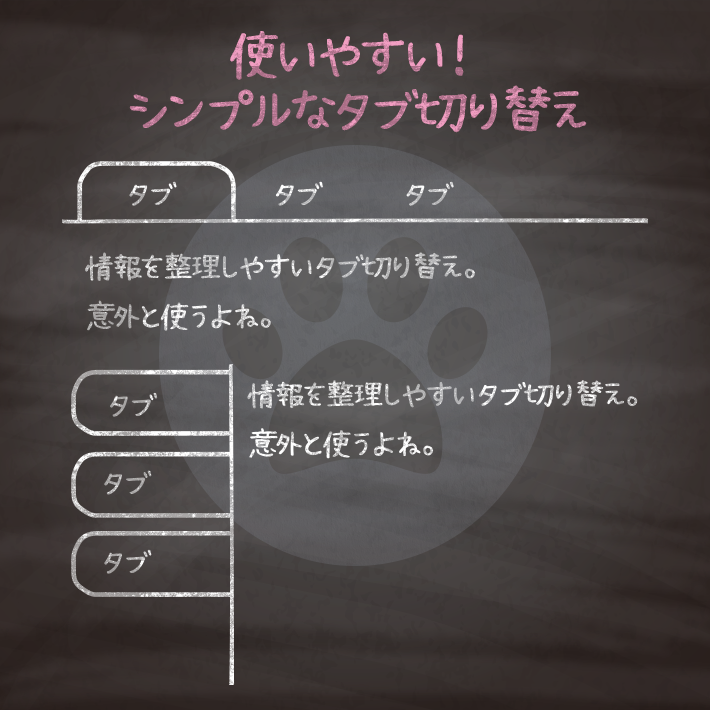
Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

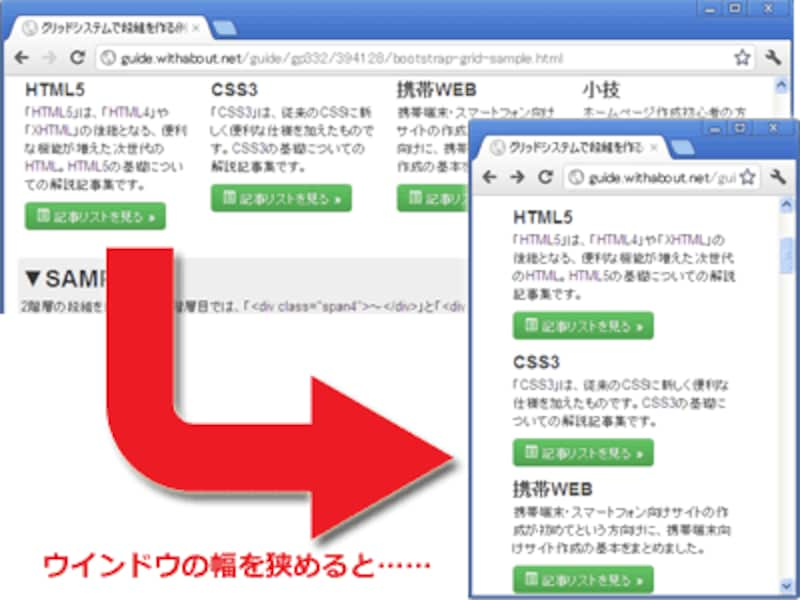
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

Web制作初心者必見 タブの特徴と作り方 Codecampus

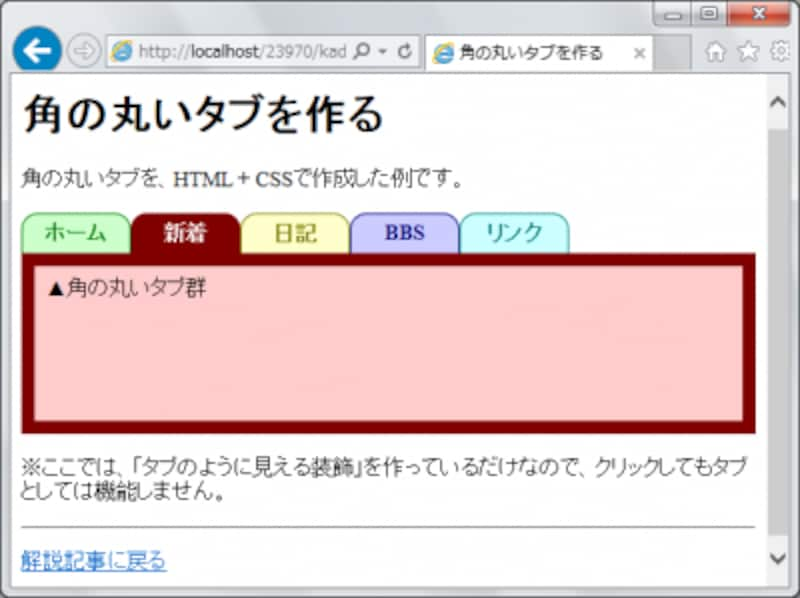
角の丸い タブ をhtmlとcssで作る方法 ホームページ作成 All About

Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です

Jqueryを使わずcssだけで出来るタブコンテンツ レスポンシブ対応 コロンブスの卵

Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana

Cssタブメニューのコピペサンプル5選 レスポンシブ対応 Gatch Site

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

レスポンシブデザインのナビゲーションアイデアいろいろ 佐賀でふらふり

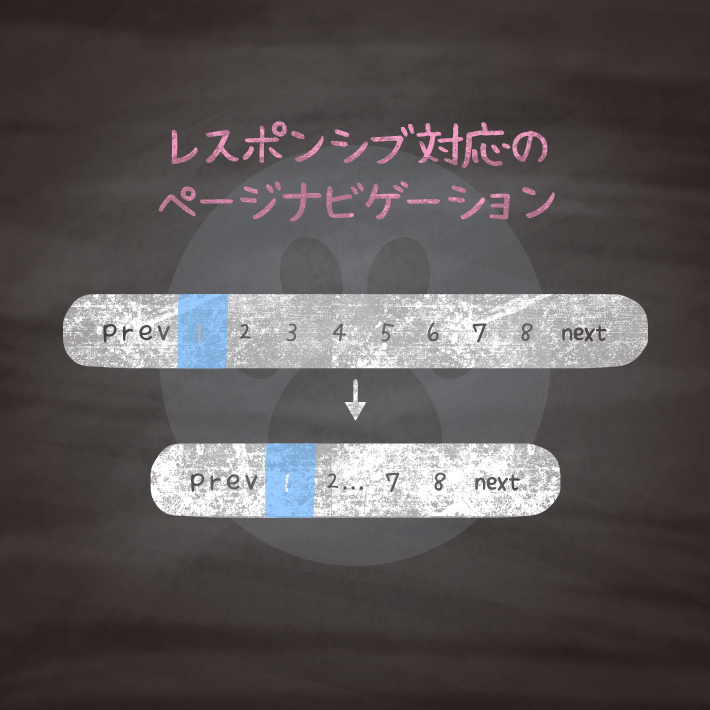
コピペでできる Cssとhtmlだけのレスポンシブ対応ページナビゲーションデザイン4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail

レスポンシブ対応とグローバルメニューをトグルメニュー化する方法を解説 Dreamark

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

Jquery サイズ可変 スマホ対応のタブレイアウト Webデザインラボ

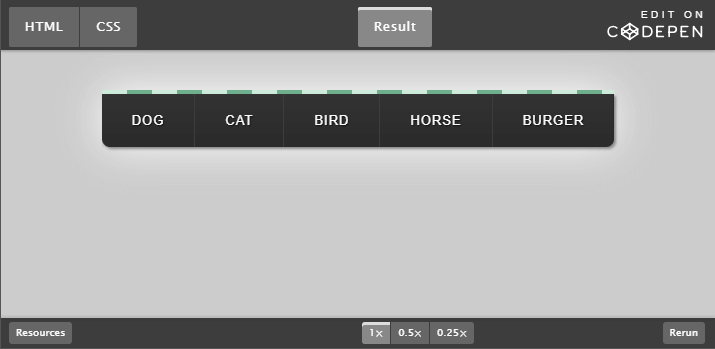
Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

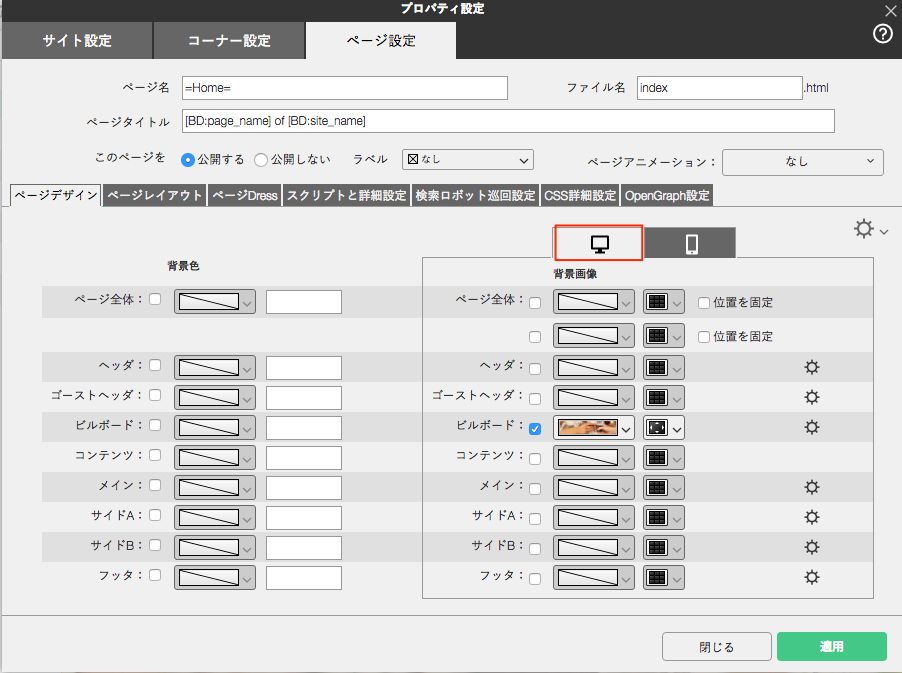
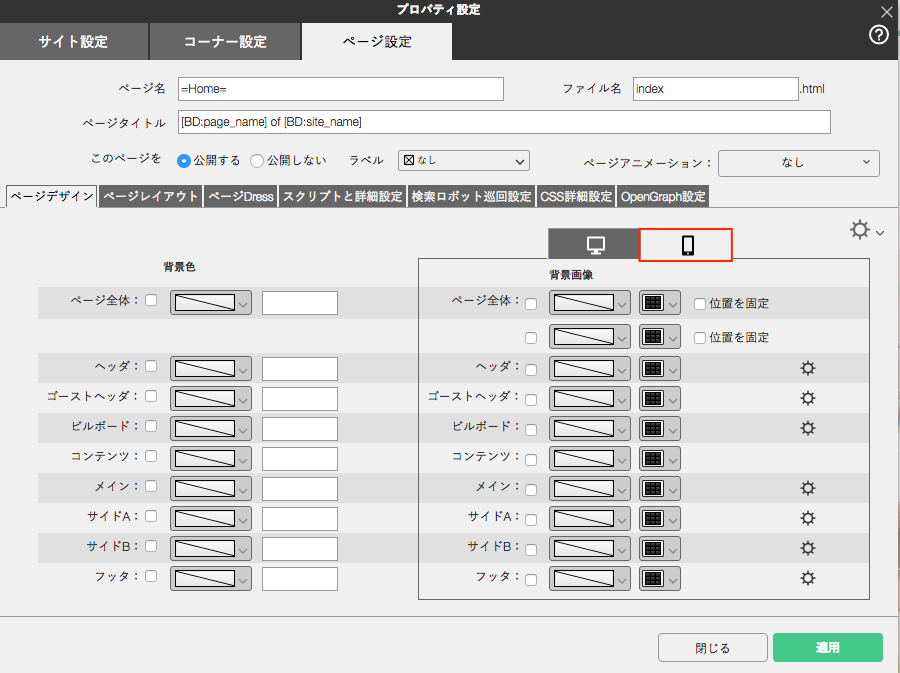
レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

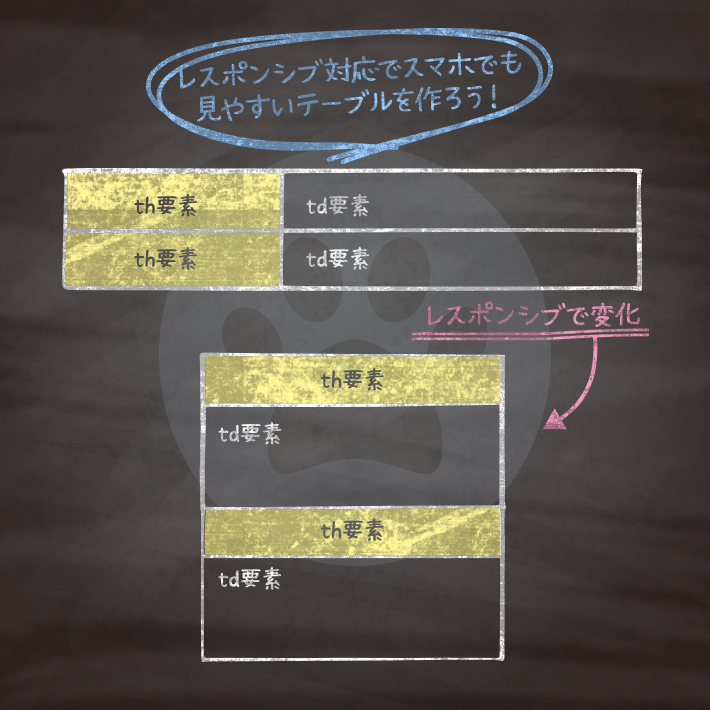
レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

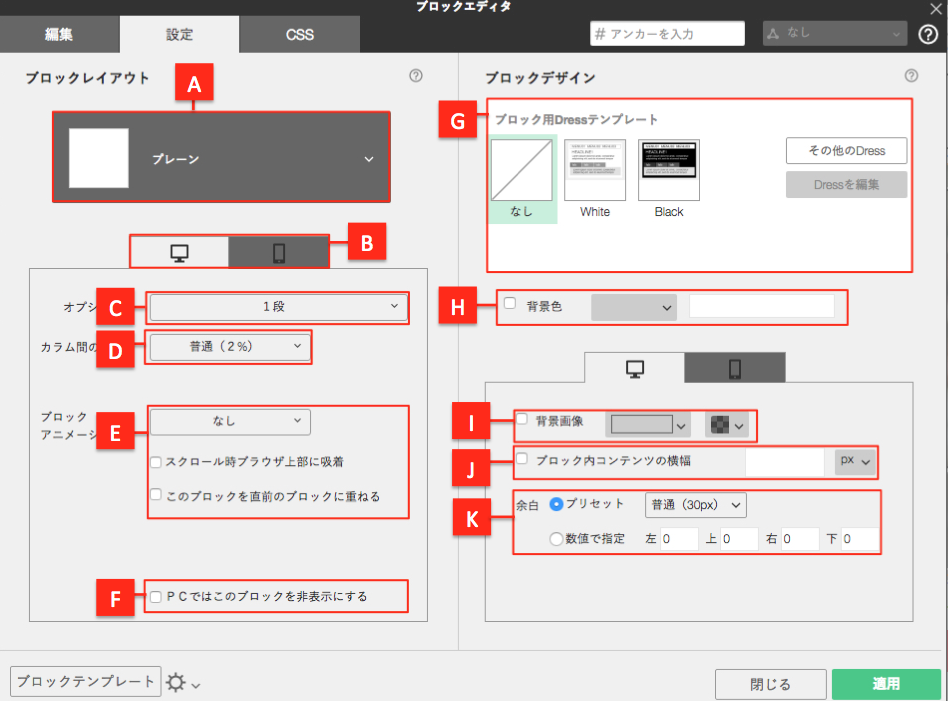
ブロックエディタの画面構成 設定タブ Bind10 Bindクライアント サポートサイト デジタルステージ

Css レスポンシブ対応 スクリプト無し 完成度も非常に高いタブコンテンツを実装するテクニック コリス

レスポンシブ対応とグローバルメニューをトグルメニュー化する方法を解説 Dreamark

はてなブログのタブメニューをインデックス風デザインにするcss

Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス

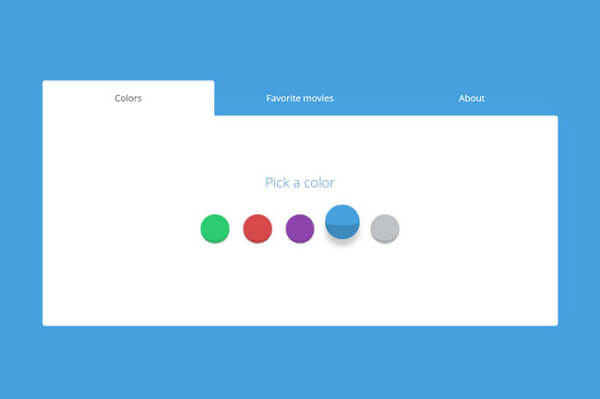
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー
Bagelee Com Design Css Create Tabs Using Only Css

Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssタブメニューのコピペサンプル5選 レスポンシブ対応 Gatch Site

レスポンシブデザインで使用できるタブメニューの紹介

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Cssだけでタブ切り替えしたい デザイン3パターン Office Kibunya

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

Css おしゃれなボックスデザイン 囲み枠 のサンプル30

コピペで実装 Cssのみでタブで表示内容を切替える 綾糸 Net

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

コピペで実装 Cssのみでタブで表示内容を切替える 綾糸 Net

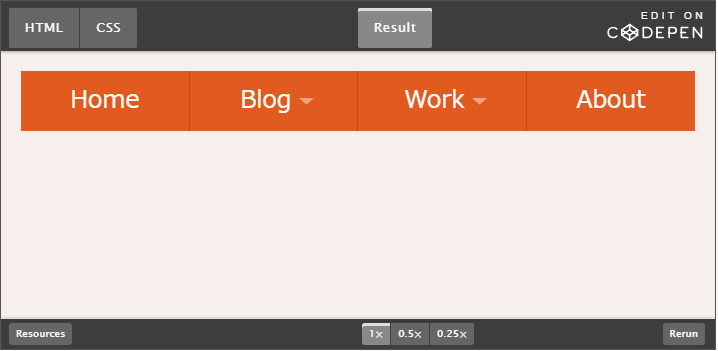
レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト

レスポンシブデザインで使用できるタブメニューの紹介

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Flexboxを使ってレスポンシブ対応の 前の記事 次の記事 リンクを実装 Webクリエイターボックス

第56回 レスポンシブwebデザイン テーブル小技 コーディング代行ならコーディングファクトリー

レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

Safariの開発ツール レスポンシブ デザイン モードを活用してブログの表示確認を行う方法 エンジニアが学んだことをお伝えします

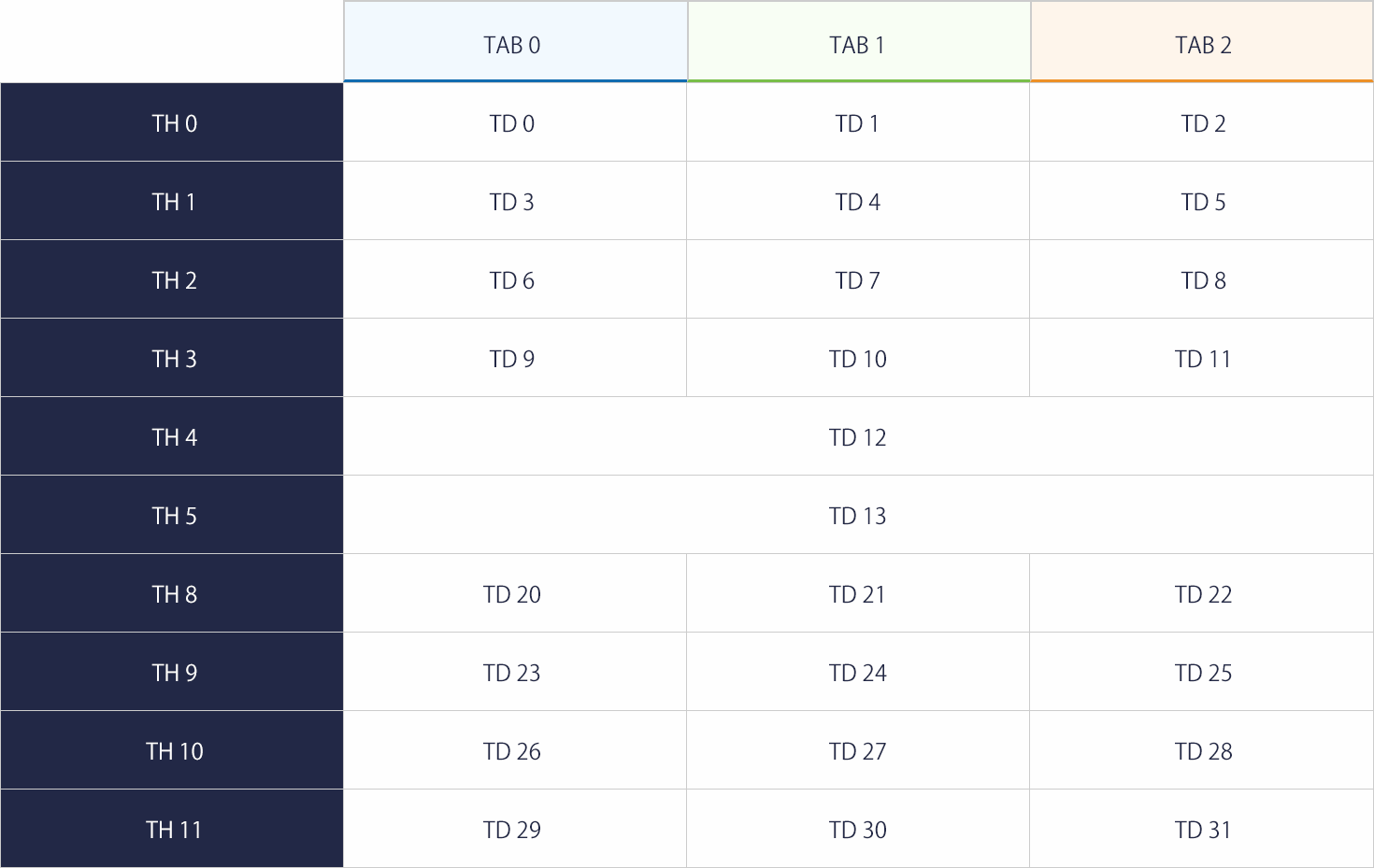
Js レスポンシブ対応 グリッドベースの進化したタブ型コンテンツを実装できるスクリプト Gridtab コリス

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト




