
改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

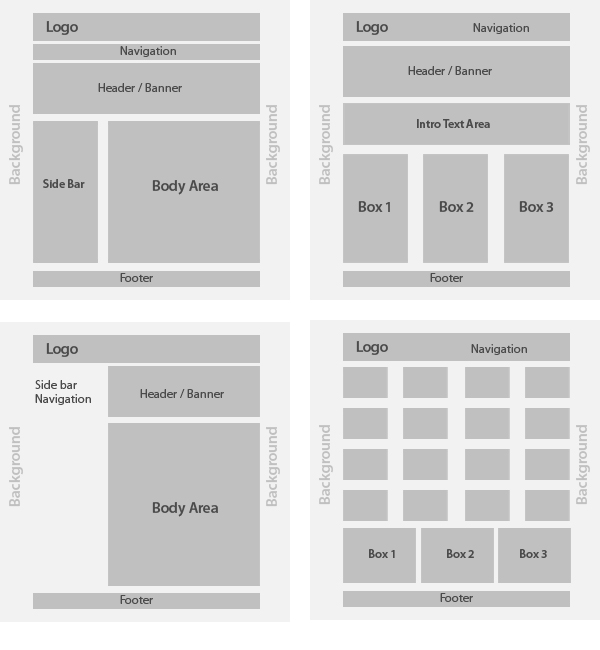
ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo
Webページ レイアウト 基本 のギャラリー

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

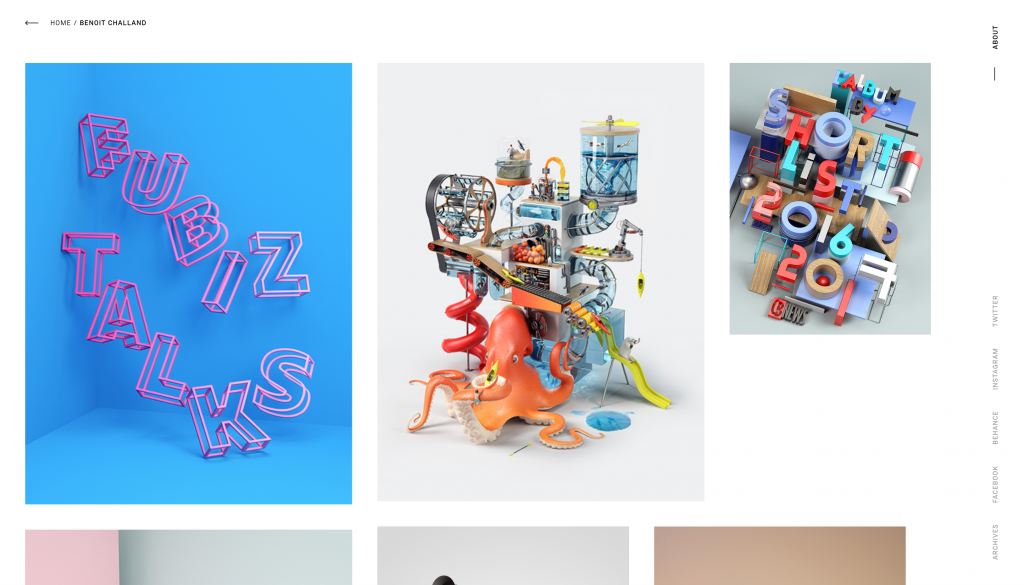
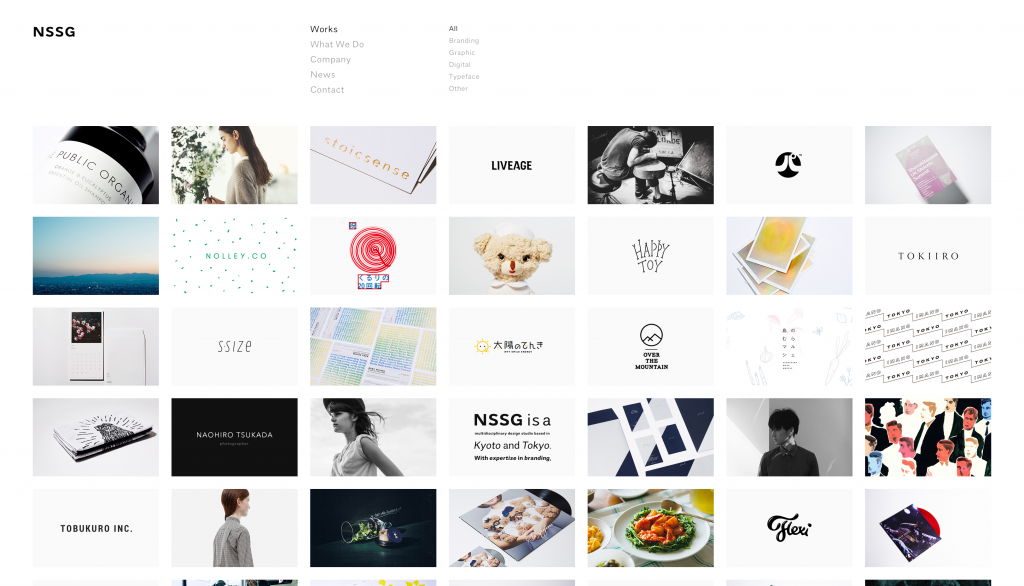
Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

新宿 代々木の Cssレイアウト基本セミナー 実践的なcssレイアウト構築を習得 By 草野 あけみ ストアカ

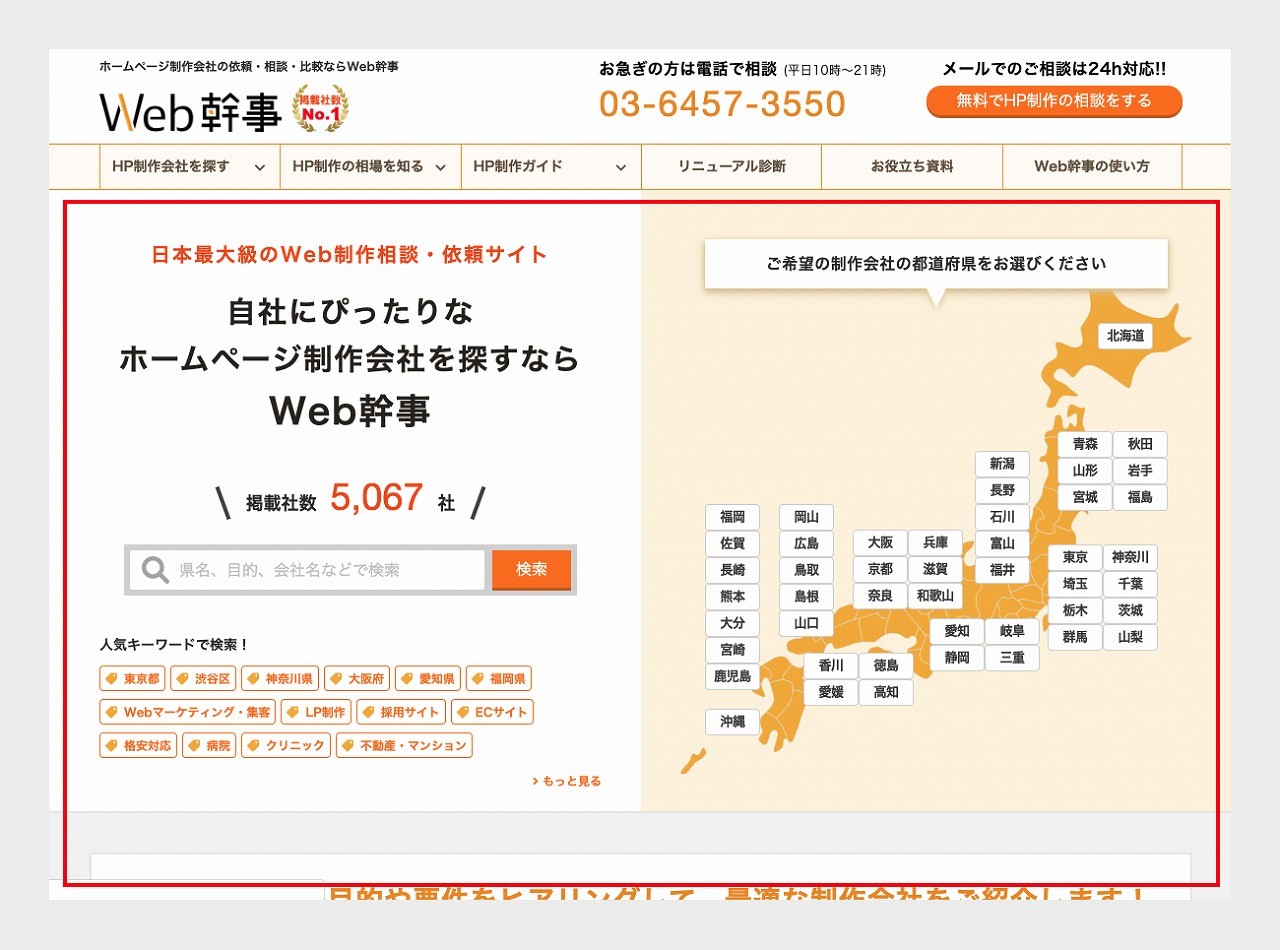
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

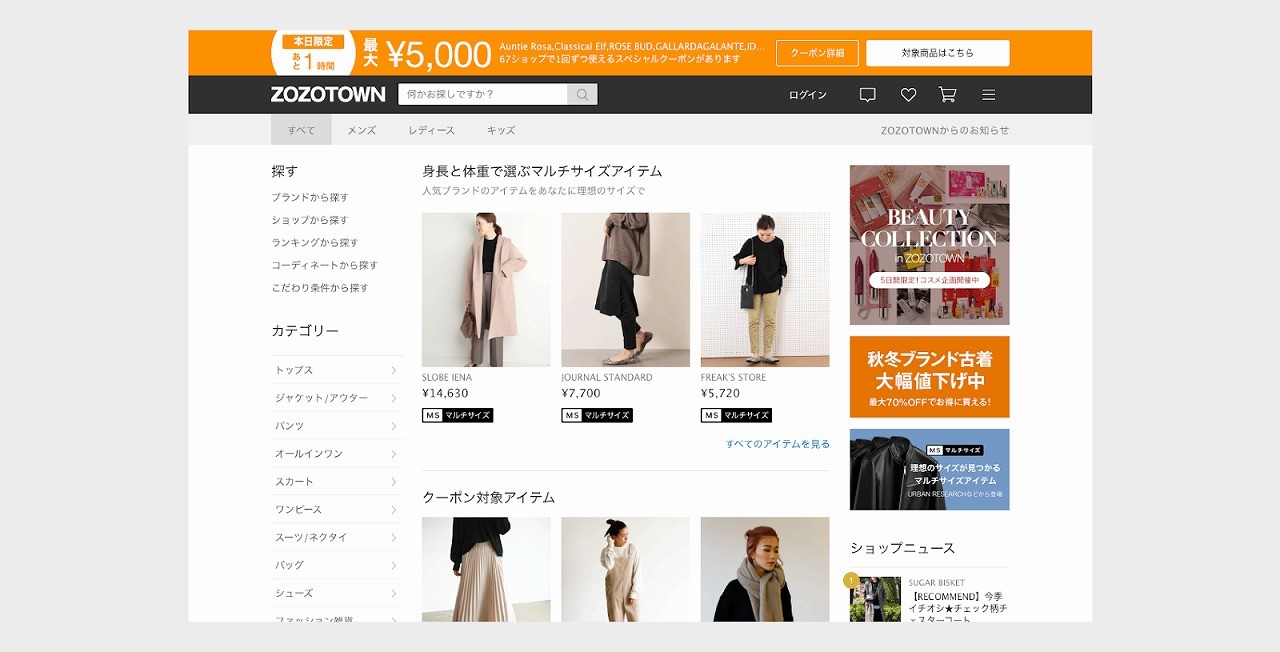
図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

55 Webページのレイアウトフォーマット ドコドア

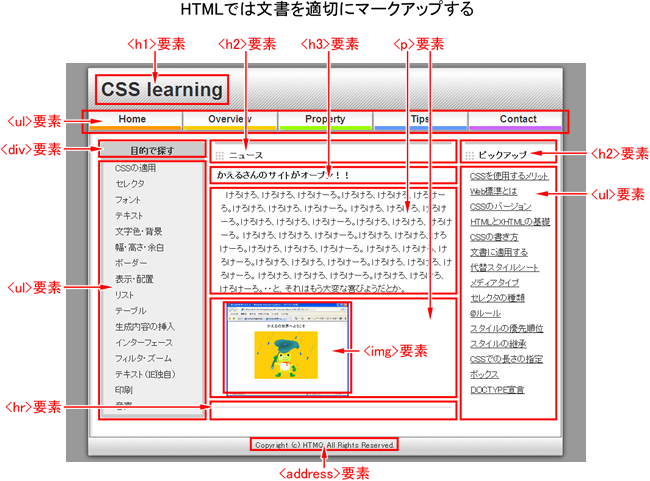
Html5の基本構成 初めてのwebサイト作成

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

テンプレート 歯科 クリニックのホームページ作成は日本ビスカへ

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

先生のご希望のデザインに ここまで近づけました ピアノ音楽教室ホームページ作成専門10年の実績 ディプスデザイン

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

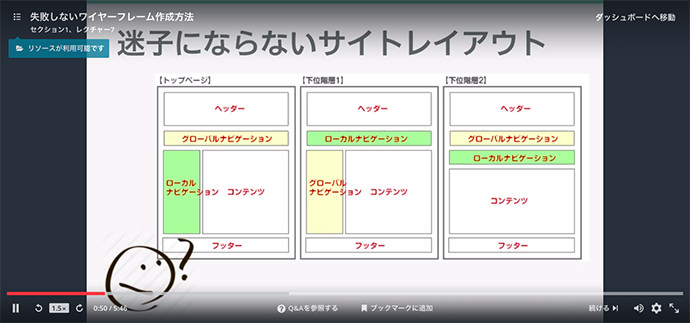
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

サイトの目的に応じて 適切なレイアウトを考える ドコドア

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

サイト設計の基本 ワイヤーフレームとナビゲーションで動線設計 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

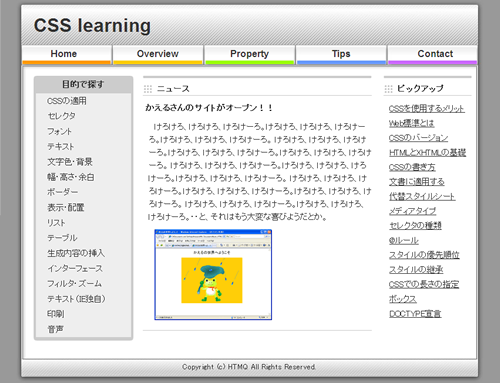
Html Cssによるウェブページ制作例 Cssの基本

新宿 代々木の Css3基本セミナー レスポンシブwebデザイン設計実装編 By 草野 あけみ ストアカ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

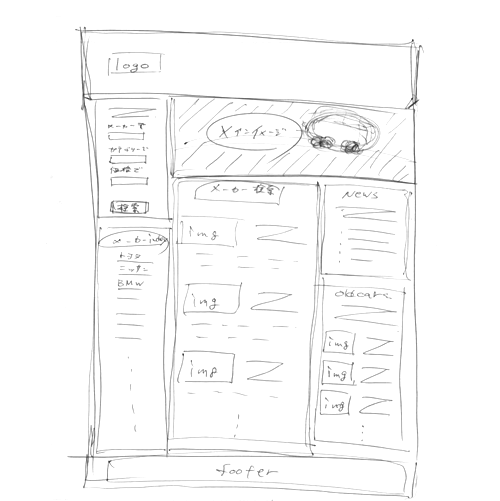
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Wordpress ワードプレス のデザインやレイアウトをカスタマイズーテーマ編集の基礎 ワードプレスドクター

基本コース 会社紹介用webページ お得なコース システム研究所 シスケン 福井 ホームページ制作 システム開発

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインの基本要素と構成 Bridge System Co Ltd

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

Webの基本レイアウトまとめとサンプルコード 備忘録

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

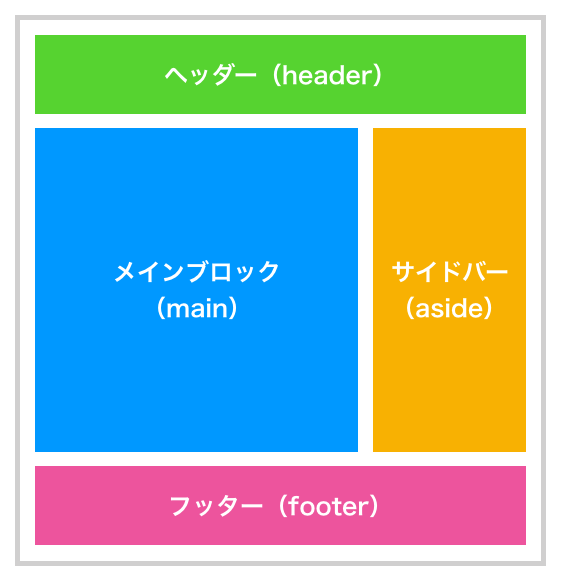
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

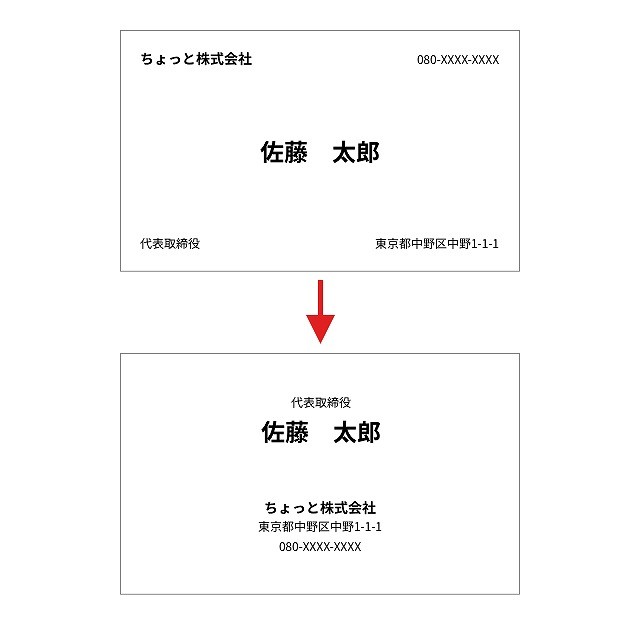
すべての人に知っておいてほしい デザイン レイアウトの基本原則 大里浩二 本 通販 Amazon パンフレット デザイン レイアウトデザイン カタログデザイン

ホームページデザインの基本 これから始めるデザインの基礎を徹底解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

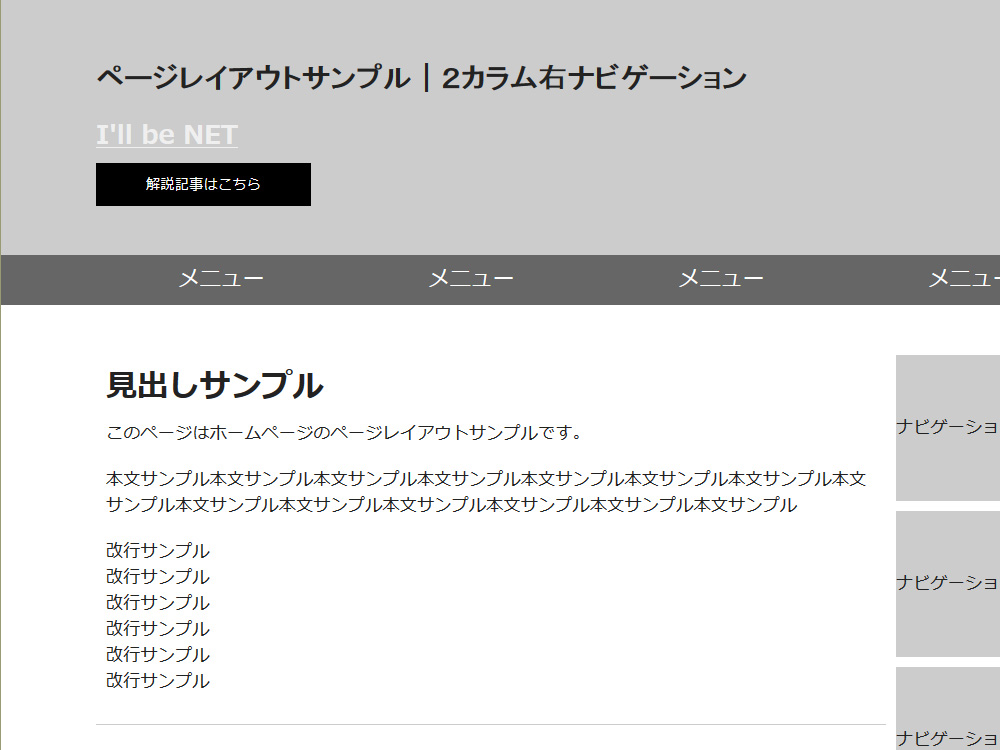
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス Webデザイン デザイン ウェブ デザイン

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

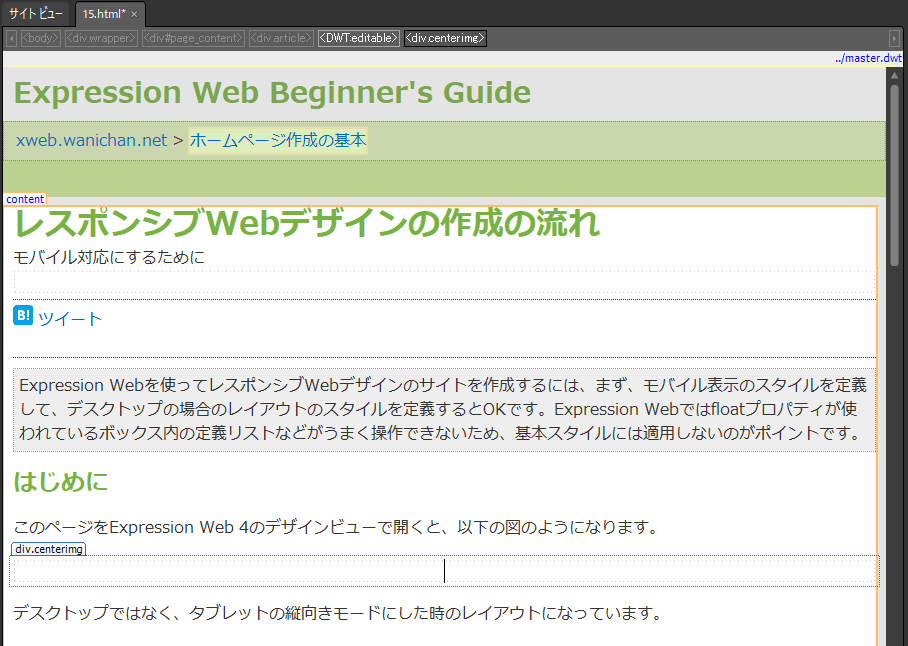
Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

Webの基本レイアウトまとめとサンプルコード 備忘録

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

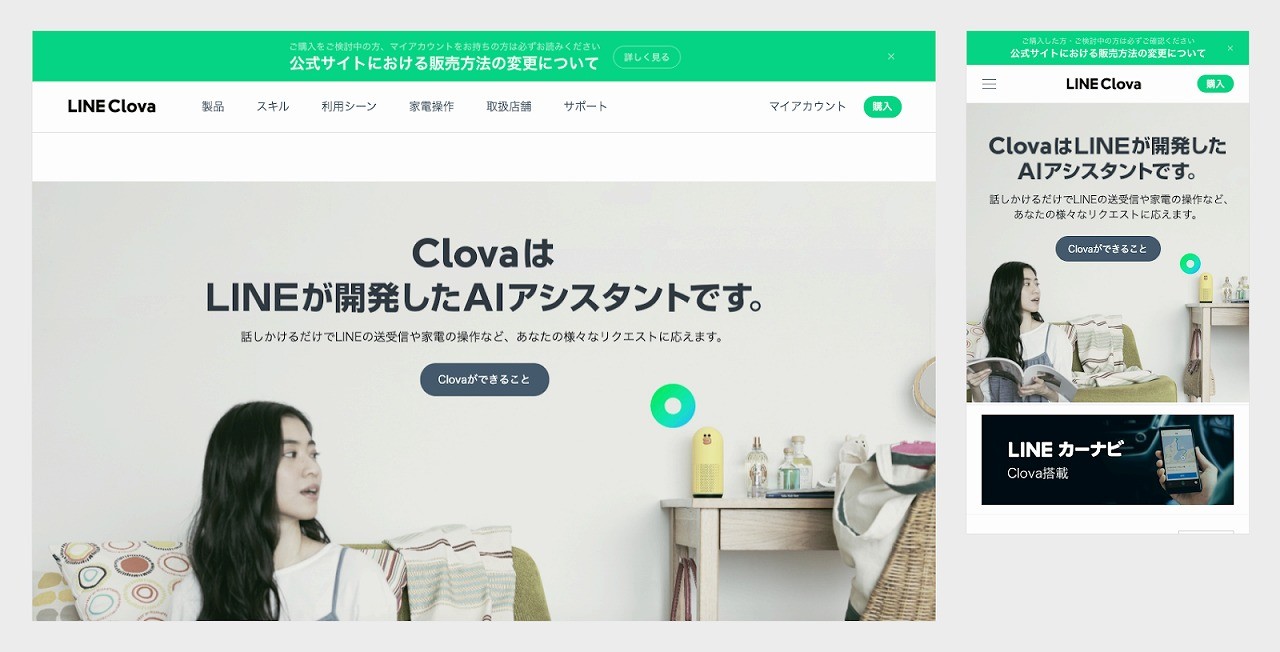
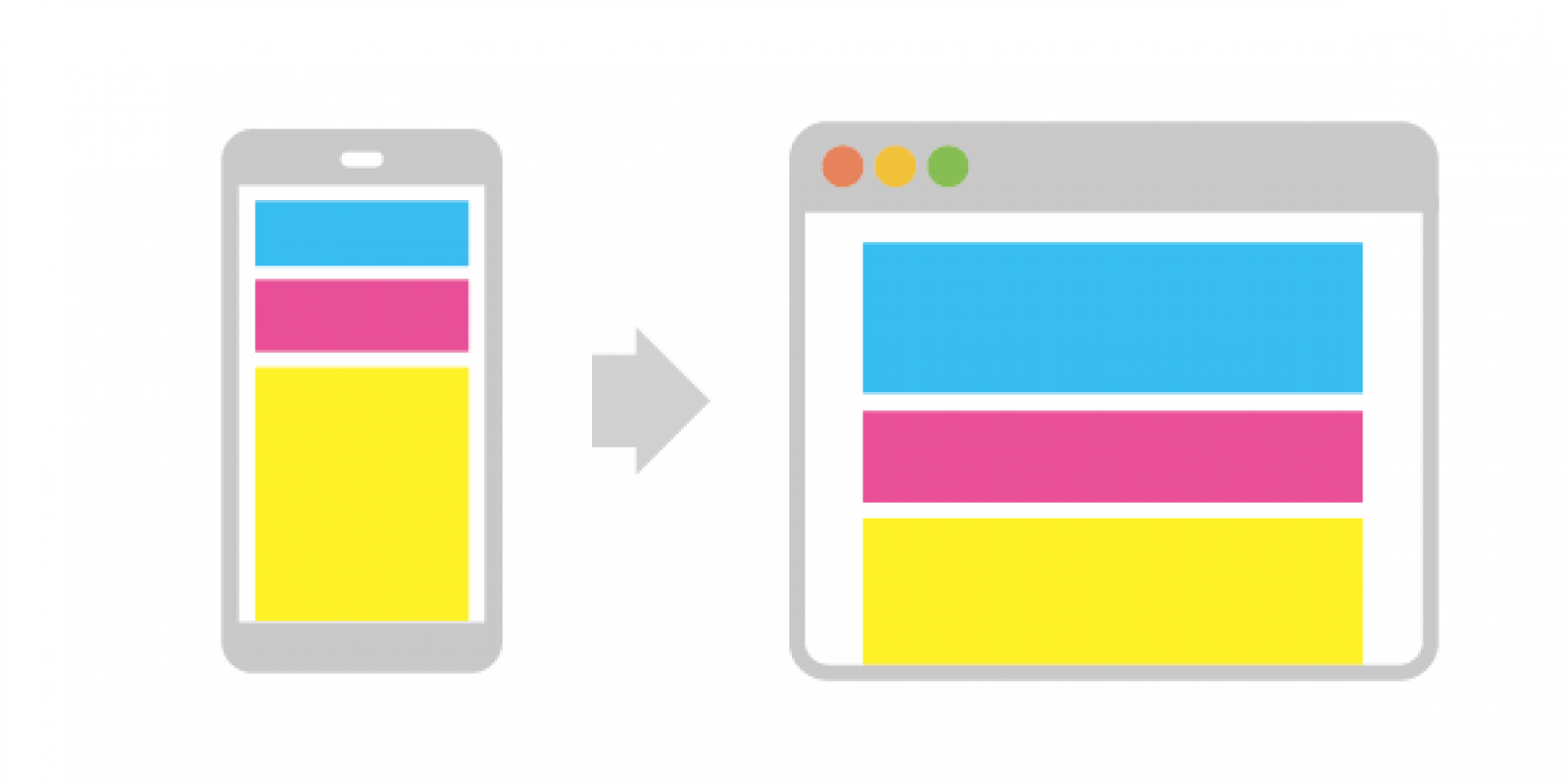
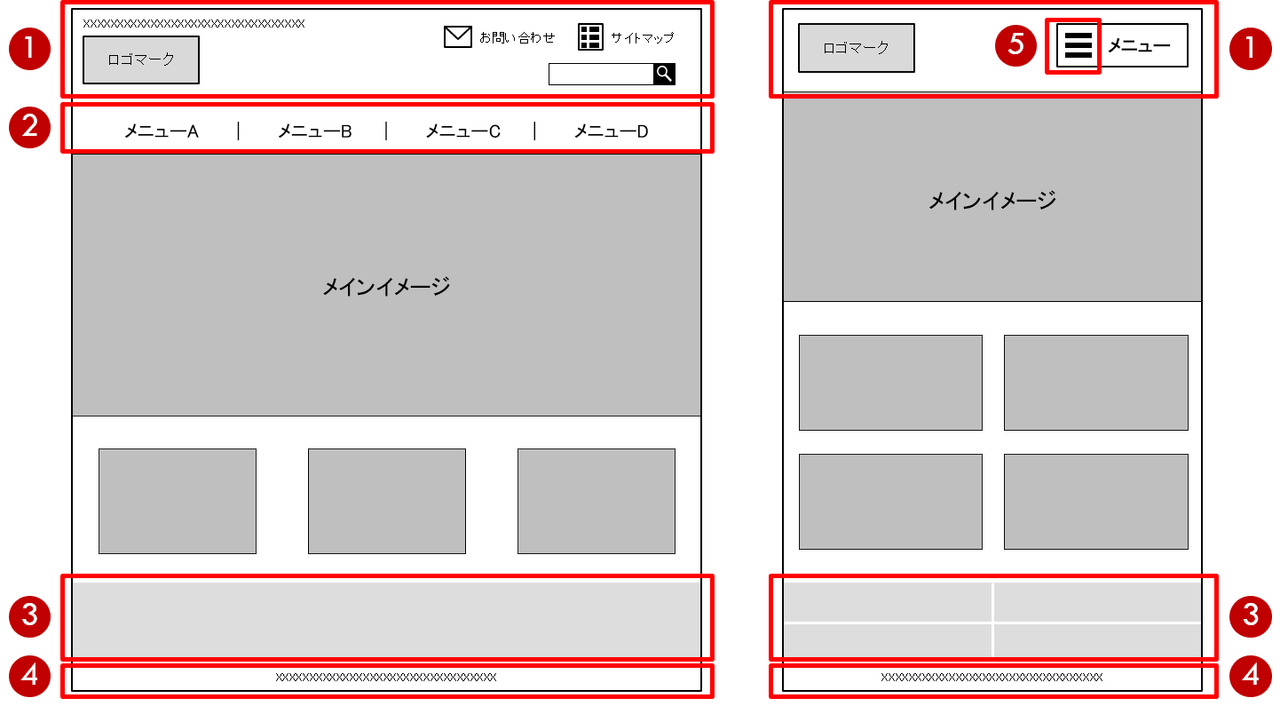
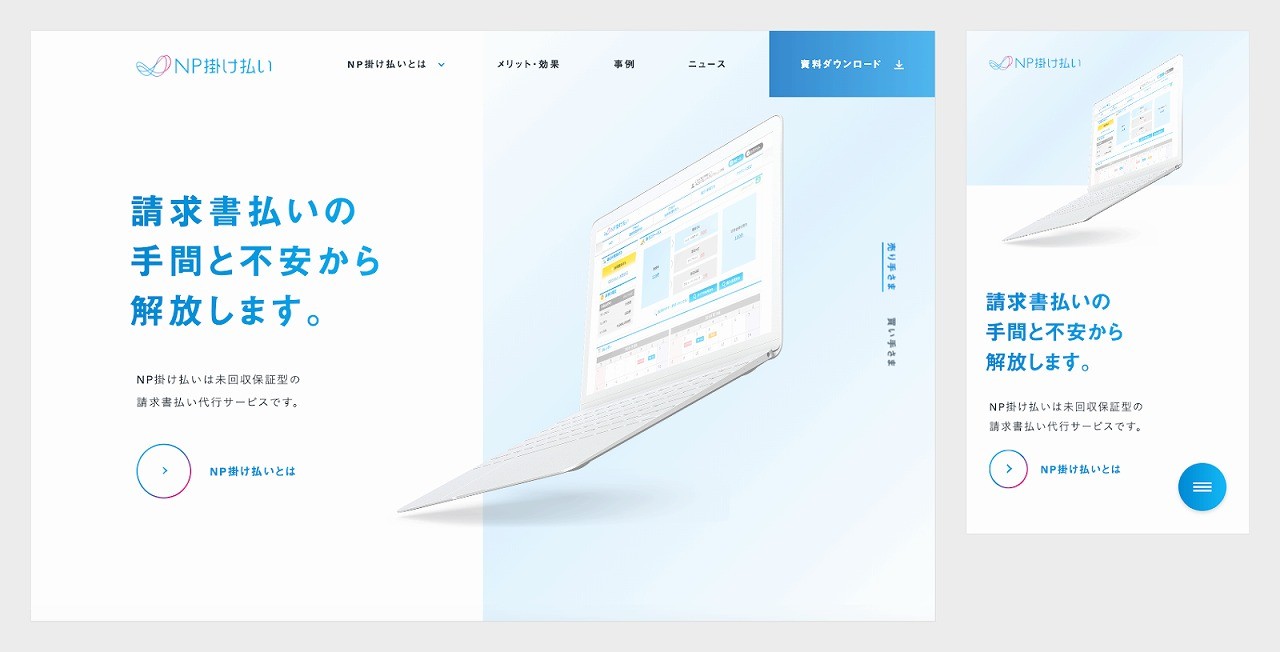
入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide

Webサイトの基本レイアウト5つ 新宿のweb制作会社 ソーイ

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
複数カラムレイアウトをどう活かすか ユーザビリティ実践メモ

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

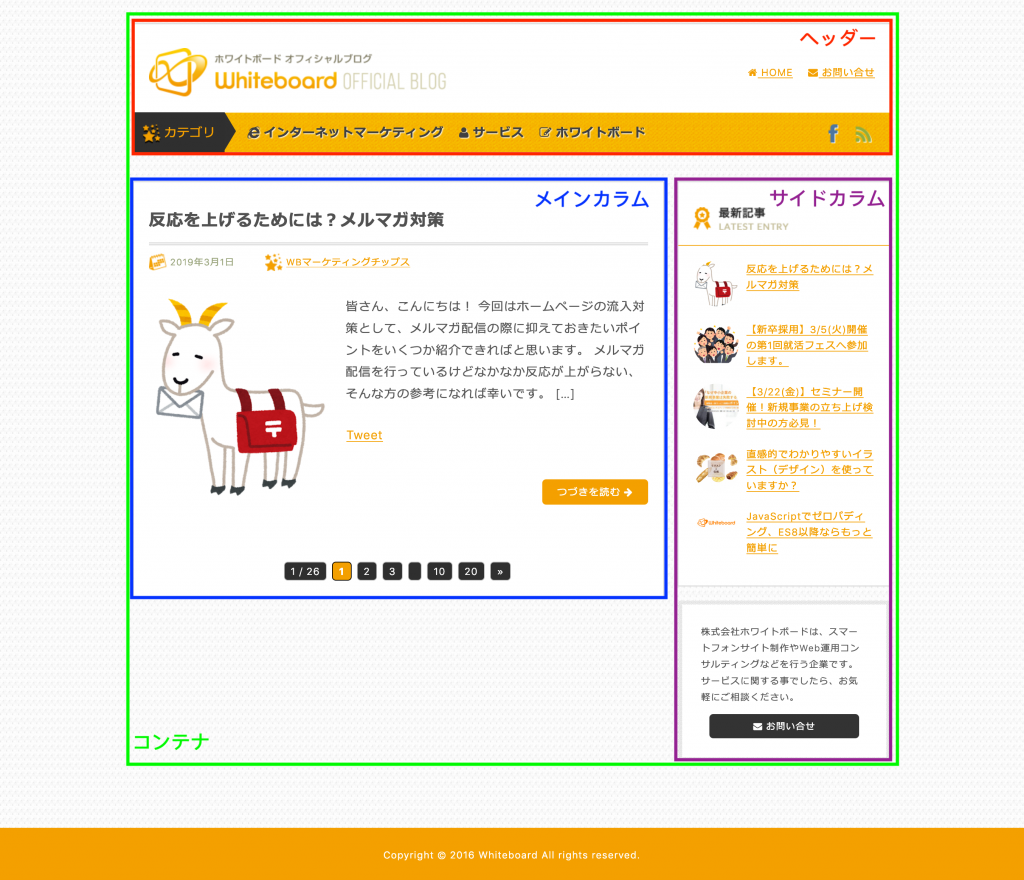
初心者向け Htmlコーディングでのレイアウトの仕方基本 ホワイトボードオフィシャルブログ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Html Cssによるウェブページ制作例 Cssの基本

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

コピペでデキる Wordpress基本カスタマイズ 入門編 カゴヤのサーバー研究室

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Html Cssによるウェブページ制作例 Cssの基本

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Html Cssによるウェブページ制作例 Cssの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

ホームページのレイアウトの基本

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

幼稚園とかのトンマナの基本 Dsきりぎりすフォント 絵本風イラスト カラフル 正円ではなくいびつな円 子どもの写真 パンフレット デザイン ウェブレイアウト ウェブデザイン

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ Webデザイン グリッドレイアウト レイアウト

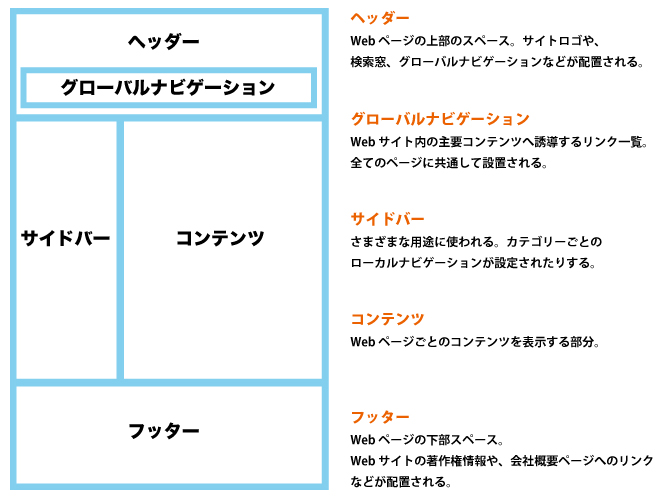
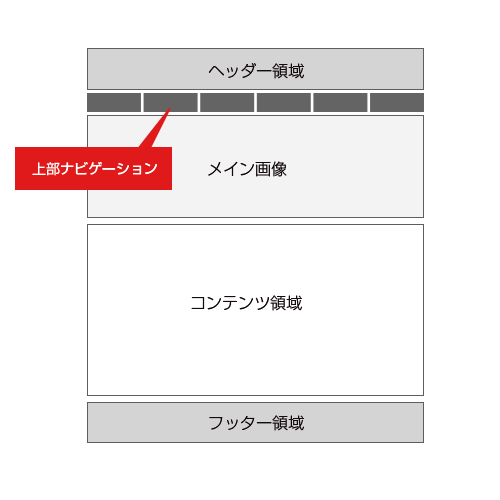
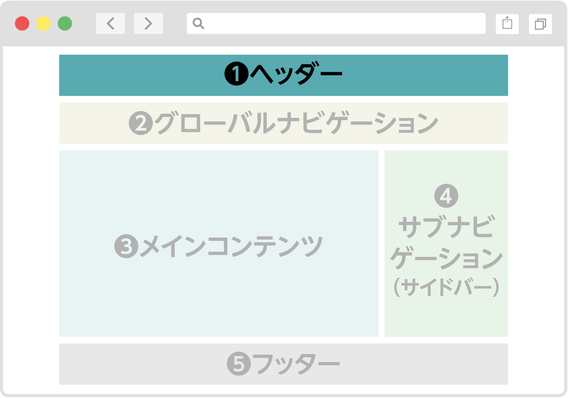
Ascii Jp Webページの基本レイアウトと各部の名称

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ




