Html カレンダー サンプル
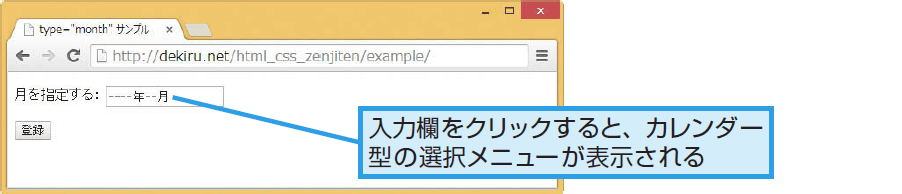
HTML 5.1では、input要素のautocomplete属性に on / off 以外の値も指定できるようになりました(詳しくは仕様書をご覧ください)。これにより、きめ細やかな設定が行えるようになります。 list属性について.
Html カレンダー サンプル. JavaScript の記述方法のサンプルを挙げてみます。 今回は、JavaScript を使用してカレンダーを表示させるサンプルを紹介します。 目次 1.カレンダー 2.祝日処理 1.カレンダー ページを開いた時点の当月カレンダーを表示します。 上のサンプルのソースコードは次の通りです。. Phpサンプル << < 年11月 > >>. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。.
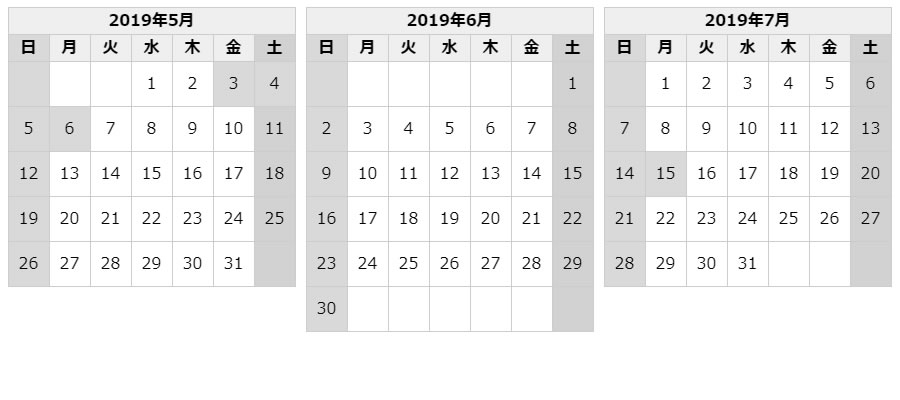
この時点の calendar.html を別枠で表示 カレンダーの基礎知識. カレンダーの年と月の部分を、プルダウンにできます。 これであれば一気に移動できるようになりますので、使う側としては便利ですよね。 カレンダー表示で、複数月分の表示ができます。 月をまたいで指定したりする場合に便利です。. いわさきオリジナルカレンダーって? いわさきが初めてお得意先にオリジナル カレンダーを配ったのは昭和30年(1955年)です。 食品サンプルのエビと鯛を手描きしたイラストに 日付を入れたものをガリ版印刷したものでした。.
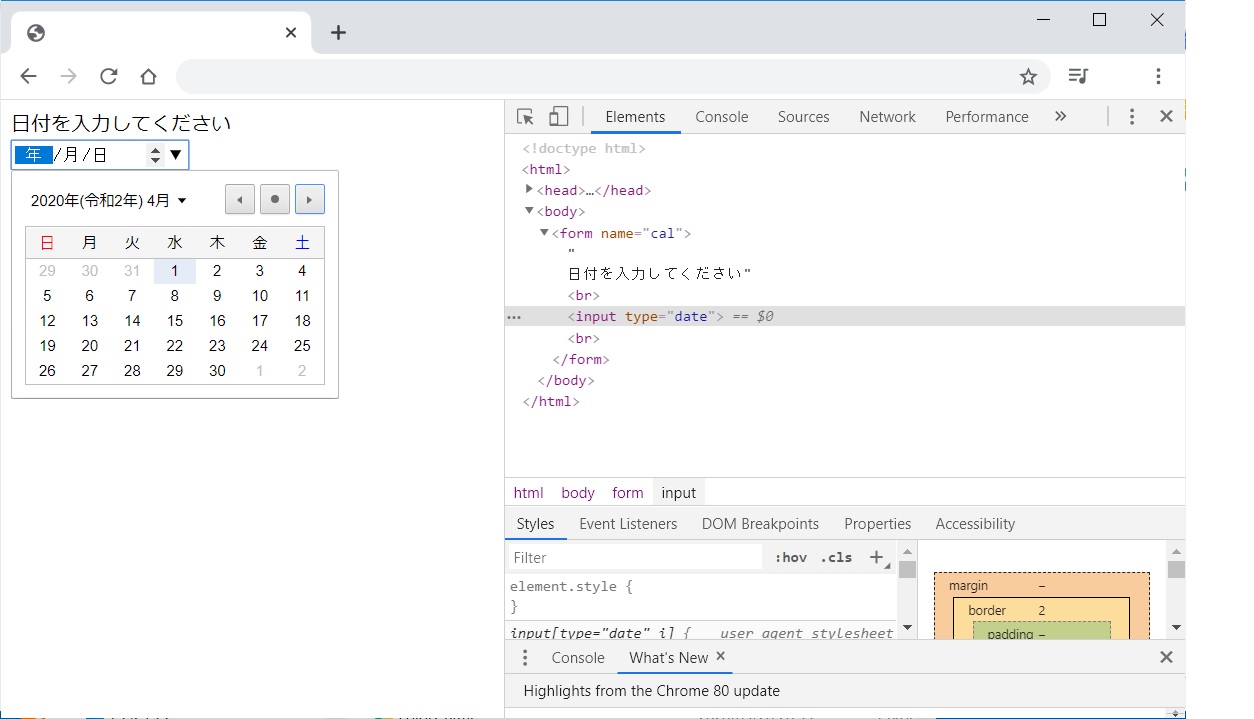
管理画面などで見かける日付入力時に出てくるカレンダーですが、 今までJavaScriptなどを使わないとできないと思っていました。 HTML5ではinputタグのtype属性にdateを指定するだけで、 カレンダーを出せるみたいです. さて、このカレンダーの考え方を説明します。 カレンダーといっても、縦と横、つまり、行と列の2次元の「表」です。 表の内容も連続した数字(1~31)を埋めていくだけですから、なんとなくイケそうな気がします。 はい、やることはそれだけです。. Zipファイルのほうは中に入ってるsample.html参照. これはスクリプトの最初のほうに変更しそうなものを固めてるから その辺のコメントをみながら適当に編集する. 起動時の表示開始日時の指定はbodyに直接書いてあるスクリプト(showCalendar)で. その他.
1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。. JQuery UI のカレンダー表示プラグイン Datepicker にて、カレンダーの年・月をプルダウン選択にする方法について、サンプルプログラムを用いて紹介します。設定により表示させる前後の年数を調整することができます。.
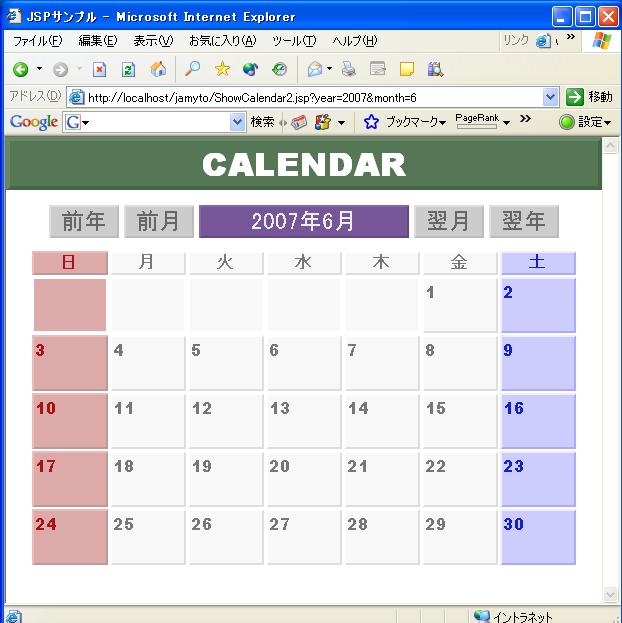
今月のカレンダーを自動的に表示し、 << < > >> で簡単に前後の年月を表示することができます。 << = 前年 < = 先月 > = 来月 >> = 来年 また、urlの m のパラメータに年月を指定すれば、直接その年月を表示することもできます。. 販売促進やpr活動に ご活用ください! 1年間にわたって貴社名をアピール! 好感度の高いカレンダーが、販促を応援します。 大自然と重厚な木造建築の 調和がもたらす感動を ご紹介するフォトカレンダー. おはこんばんにちは、ハルです。 JavaScriptはなんでもできるんだなぁ、と毎日のように感じています。 PHPでカレンダーを作ったことはあったのですが、JavaScriptで作成したことがなかったので、作ってみました。 今回紹介するひな形さえあれば、みなさんの好きなようにカスタマイズできると.
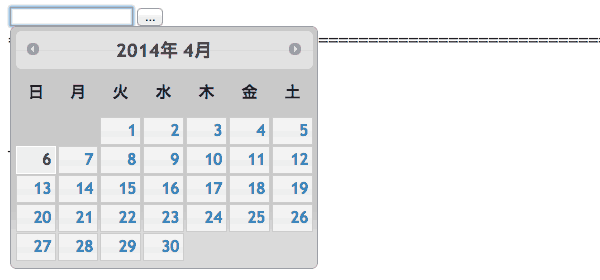
ポイントは、「その年月のカレンダーのその日は第何週なのか、第何曜日なのか、何日なのか」をJavaScriptで生成し、祝祭日はCSSで指定していること。 サンプル:Javascriptでカレンダーを作ってみた(基本) サンプルキャプチャ html. ここで紹介するサンプルは、テキストボックス選択時にカレンダーを表示して、選んだ日付がテキストボックスに表示される単純なプログラムになります。 html ファイルに必要なのは、id 属性を指定したテキストボックスのみです。. Pickadate.jsというライブラリーの中で、高機能な日付カレンダーを紹介してもらったので試してみました。 アジェンダ ソースのダウンロード 実装してみる。 日本語表記にする いろいろなオプション まとめ ソースのダ ….
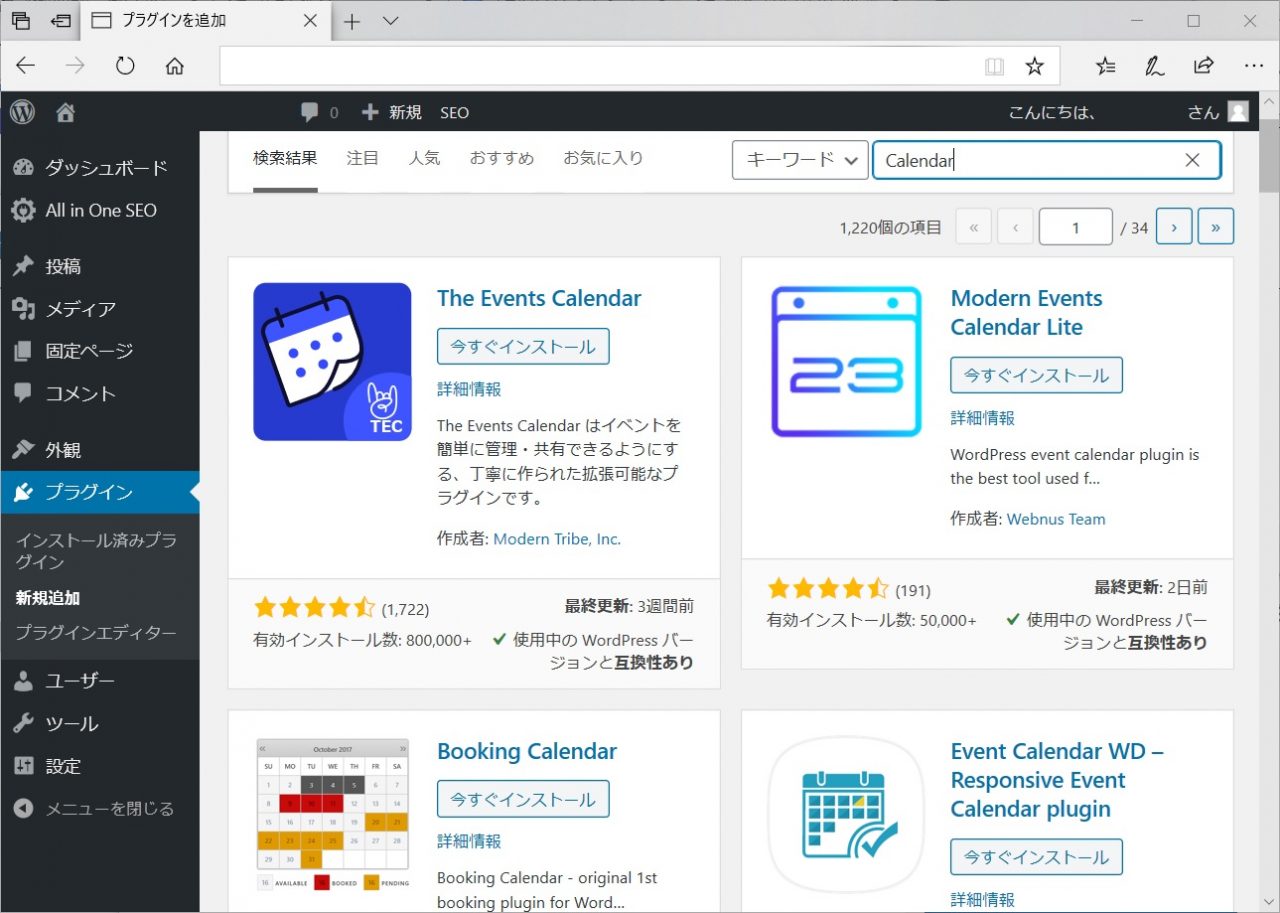
まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。. カレンダー カレンダー(前月・次月へのリンク付) JavaScriptの有効・無効を表示(noscript) クッキーの有効・無効を調べる(navigator.cookieEnabled) 訪問回数(クッキー document.cookie) フォーム入力内容をクッキーに保存(document.cookie, escape, unescape). そこで今回は、 bootstrap-datepickerとは? bootstrap-datepickerの使い方 bootstrap-datepickerのサンプルコード 実務レベルでカレンダー選択機能を使いこなすためのテクニック というように、基礎的なことから応用的な方法まで、徹底的に解説します! bootstrap-datepickerとは?.
先日作成したスマホ&PC用検索ポータル「2nd Sch」にカレンダー表示のため、シンプルなHTMLカレンダーを作成。 祝日表示に「Google Calendar API v3」を使用。ただ、祝日は当年の前後合わせて3年分しか取得できないようだ。 ミニカレンダーでは、祝日の日付の上をマウスオーバー(hover)すると祝日…. 1 htmlのサンプルコードで基本構成を理解しよう2 htmlのサンプルを分解: 最低限必要なタグとは3 htmlのサンプルを分解: htmlの要素とは4 htmlのサンプルを分解: html要素の属性と値とは5 htmlのサンプルを分解:. <?php ///// // // シンプルカレンダー表示サンプル // ///// //曜日名称 $wday = array("日","月","火","水","木","金","土");.

Datepickerを日本語化 祝日対応 スマホ対応する Javascript Symmetric Web開発ブログ

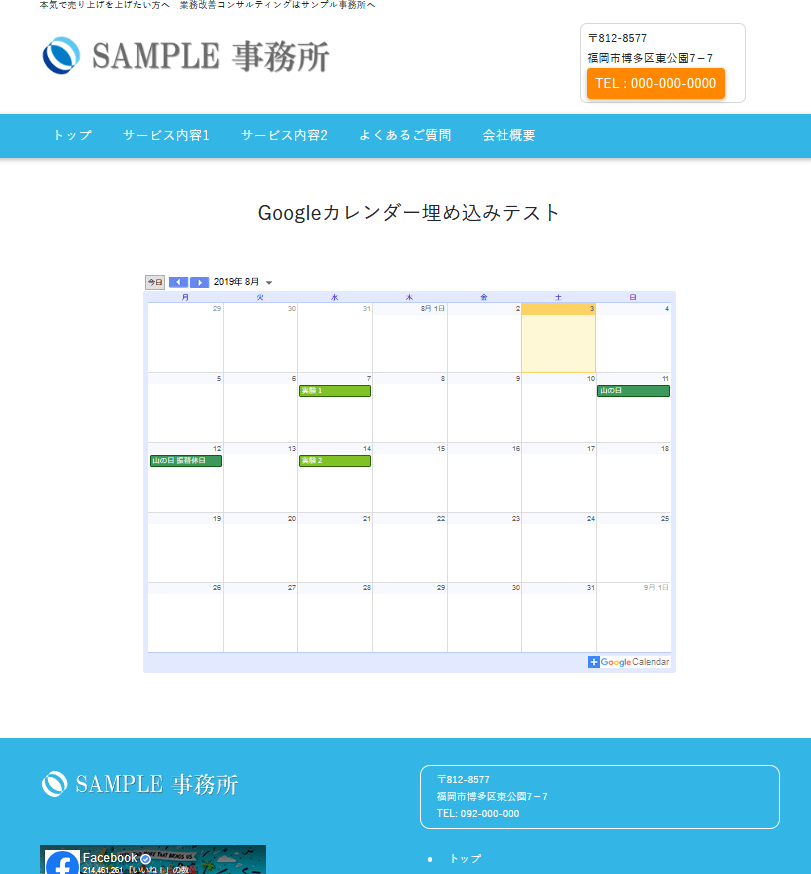
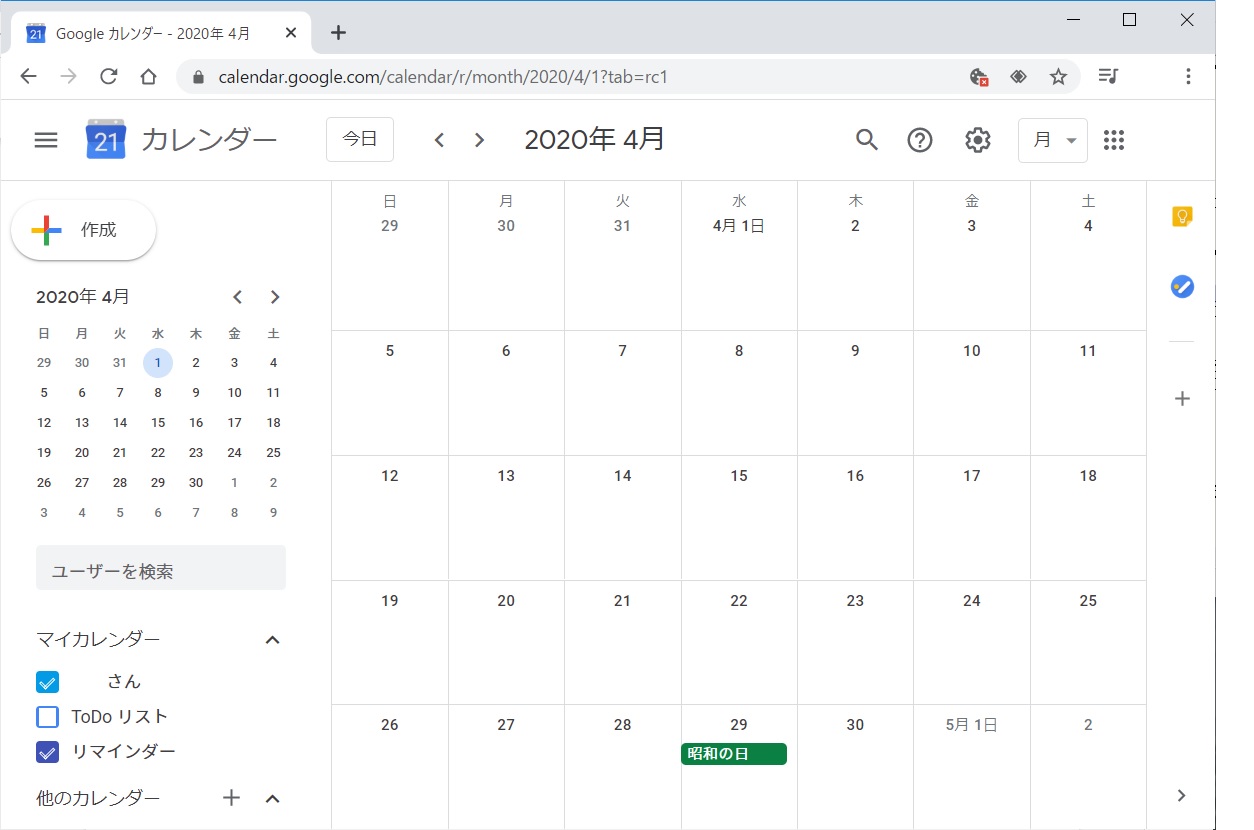
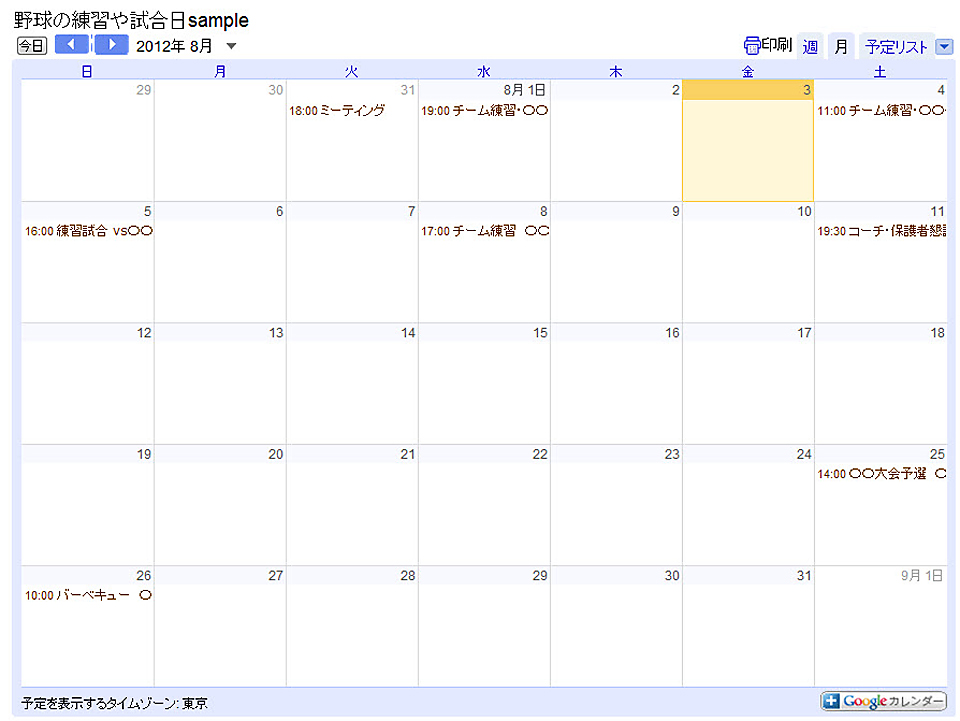
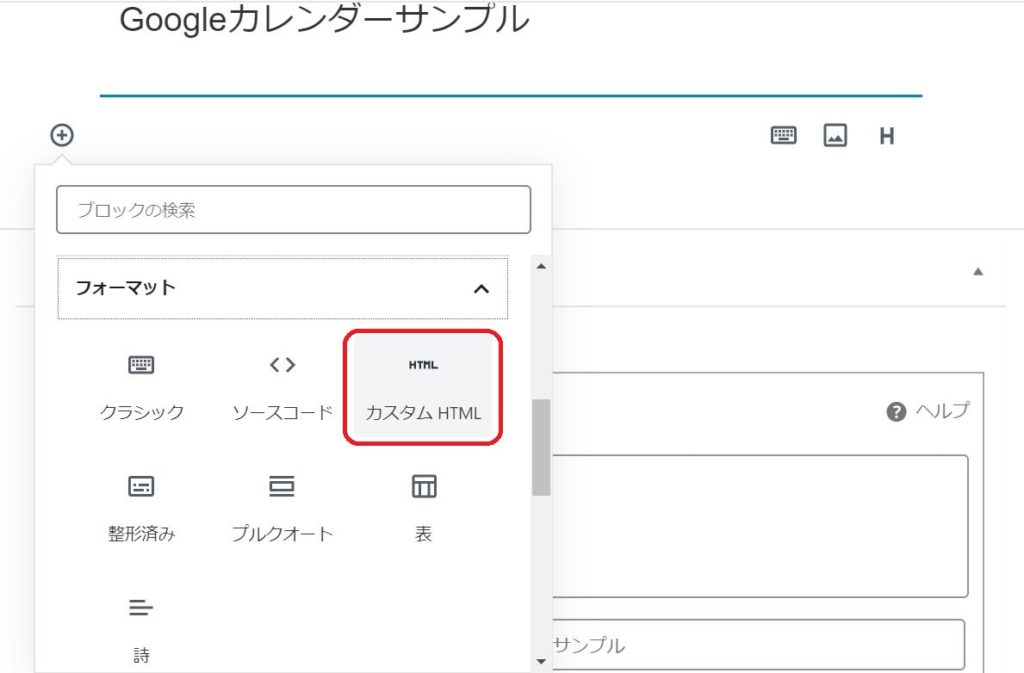
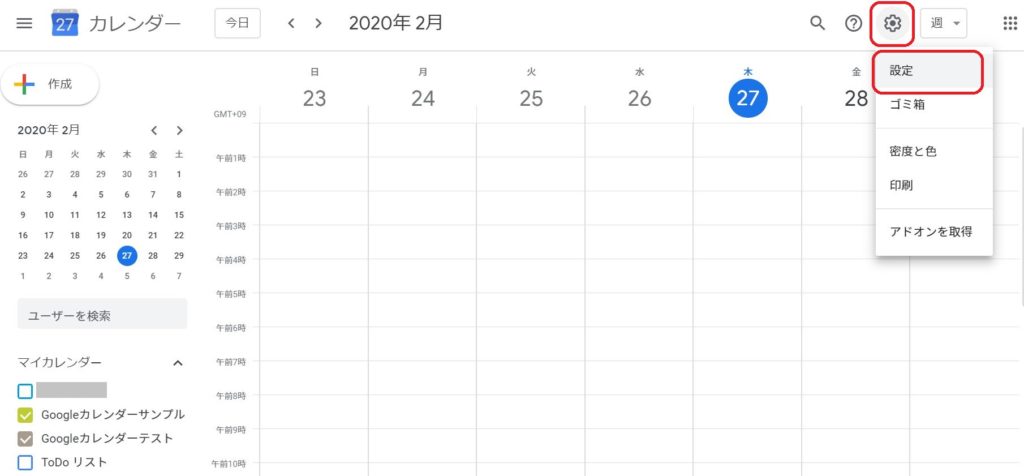
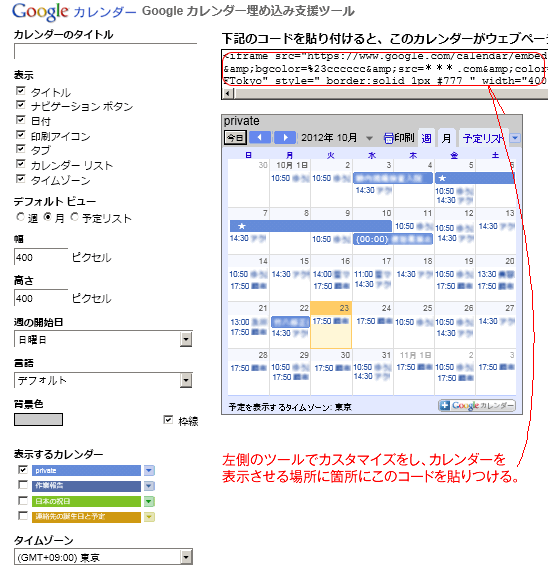
Googleカレンダーをwebサイトに埋め込む方法 創kenブログ

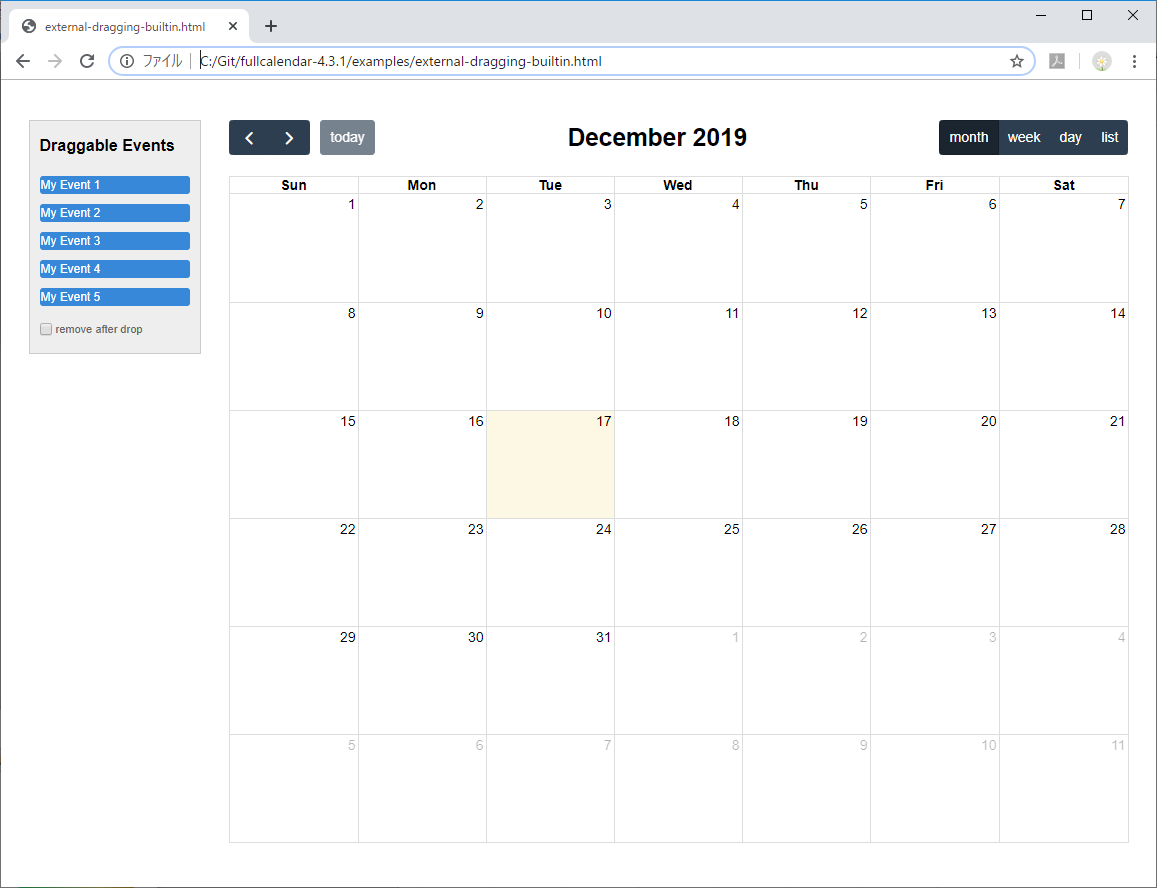
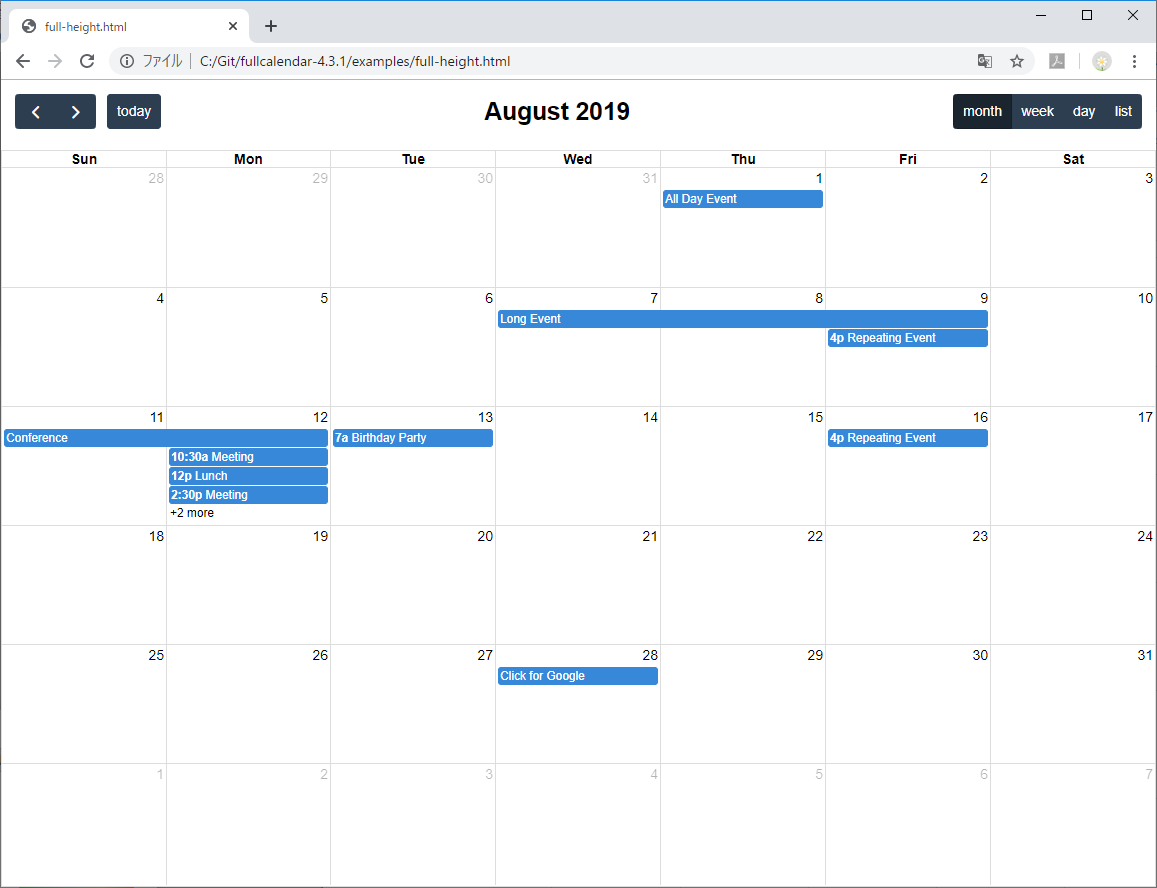
Jqueryのプラグイン Fullcalendar を使ってwebページにカレンダーを表示する方法 Netコラム
Html カレンダー サンプル のギャラリー

Javacafe カレンダー演習

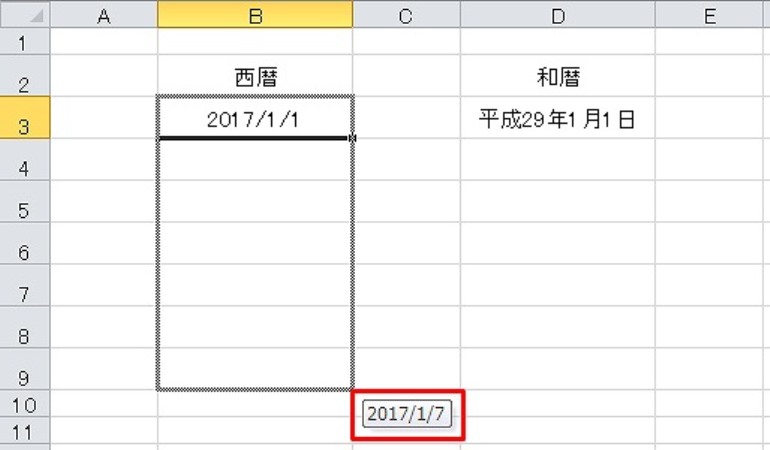
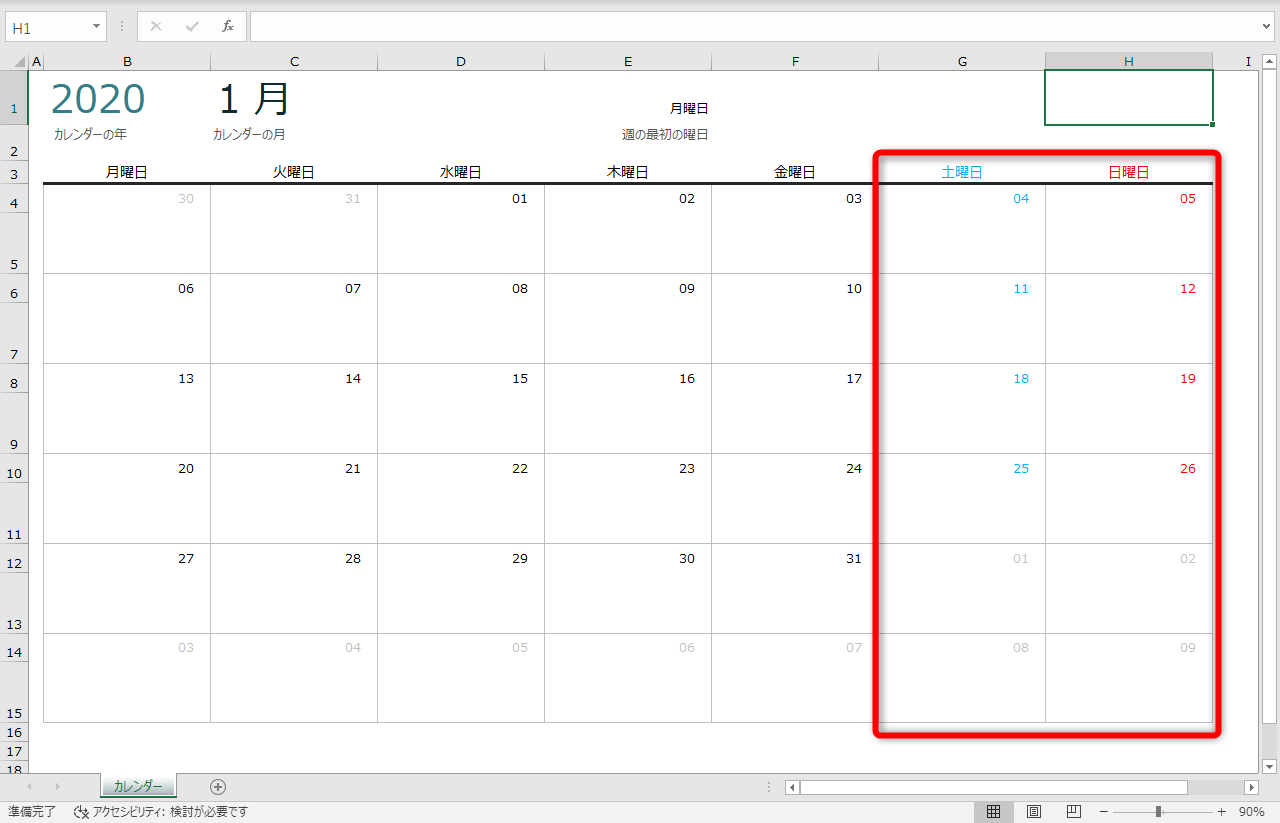
プロのエクセル活用術 曜日 で使える関数と書式テクニック サンプル付 キャリアhub 世界最大級の総合人材サービス ランスタッド

Jquery Mootoolsを使用した10個のカレンダープラグイン Skuare Net

Javascriptを使った シンプルなカレンダーの作り方 株式会社lig

Fullcalendarの使い方 Qiita

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

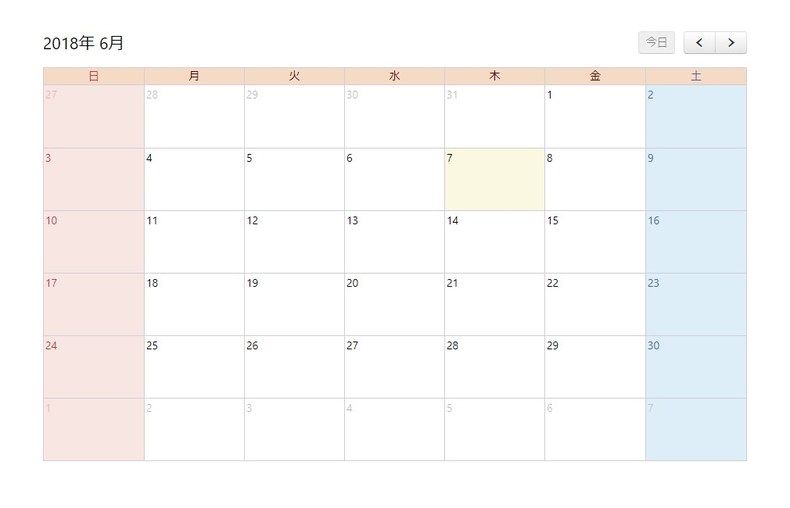
Anyware 登録作品 書き込みカレンダー
Html 表 作成 テンプレート Amrowebdesigners Com

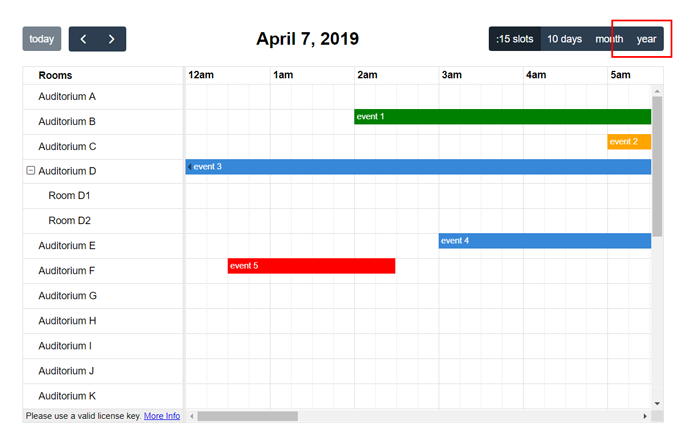
Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

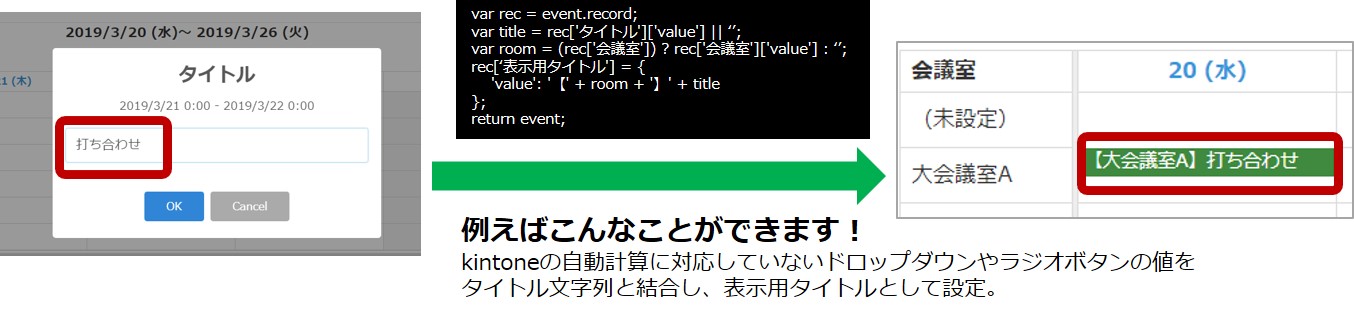
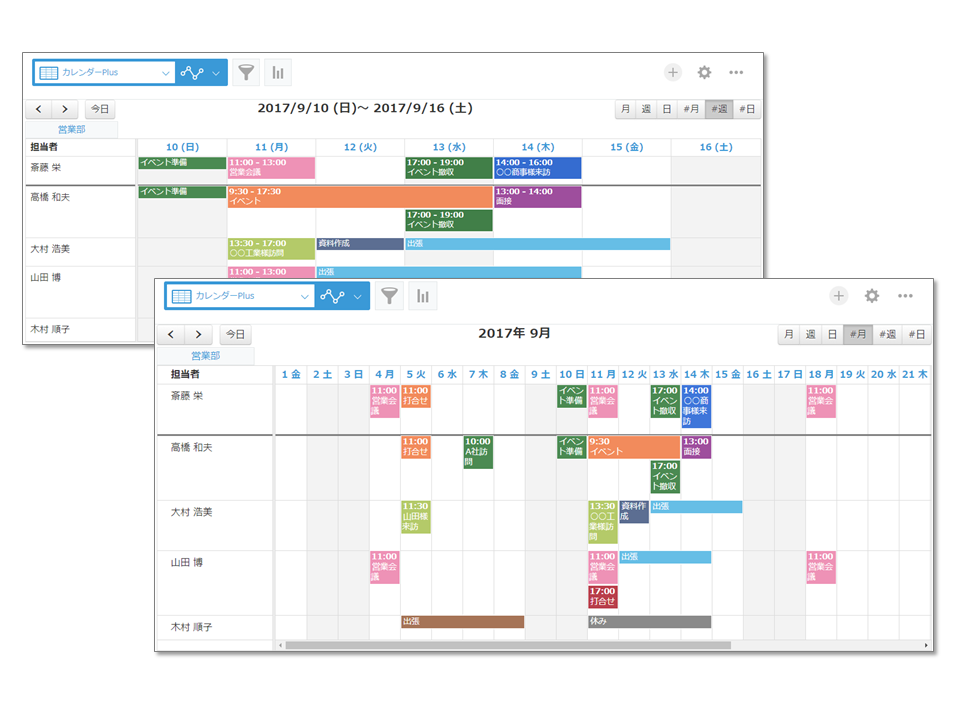
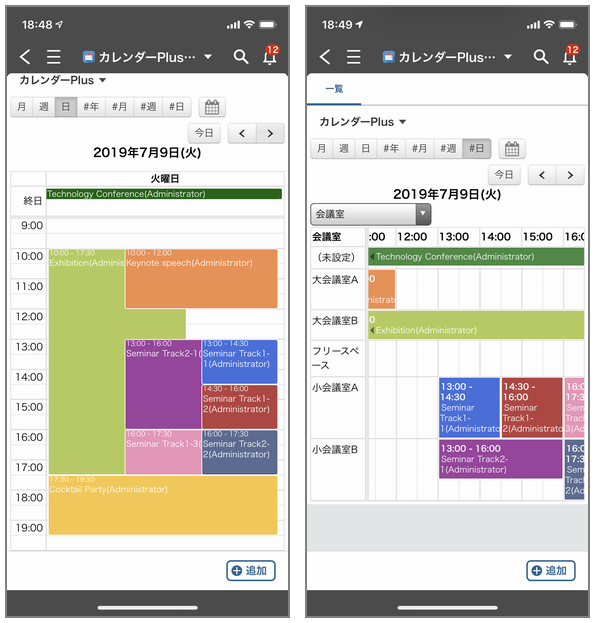
Kintoneプラグイン カレンダーplus ラジカルブリッジ Itでみんなに Waku Waku を

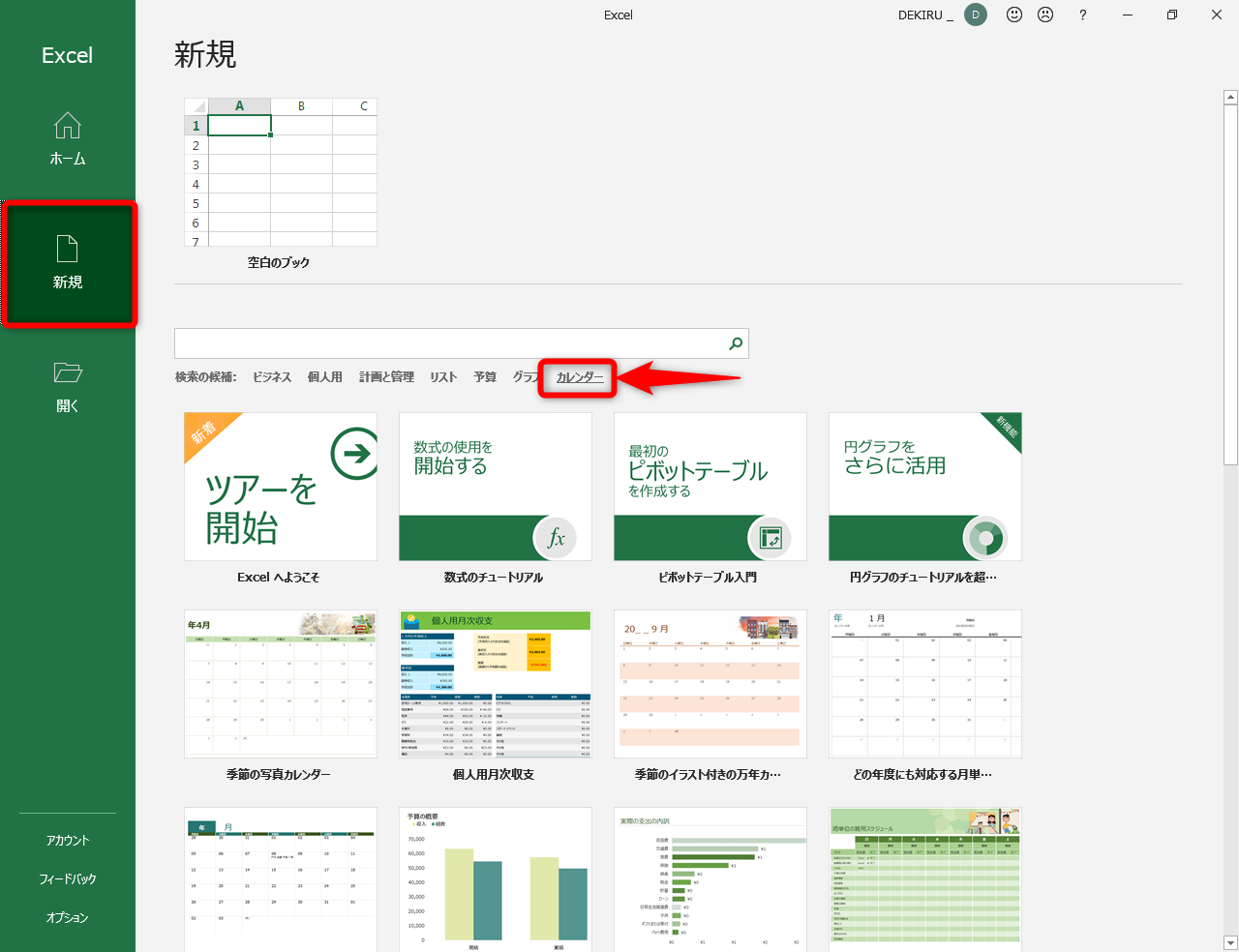
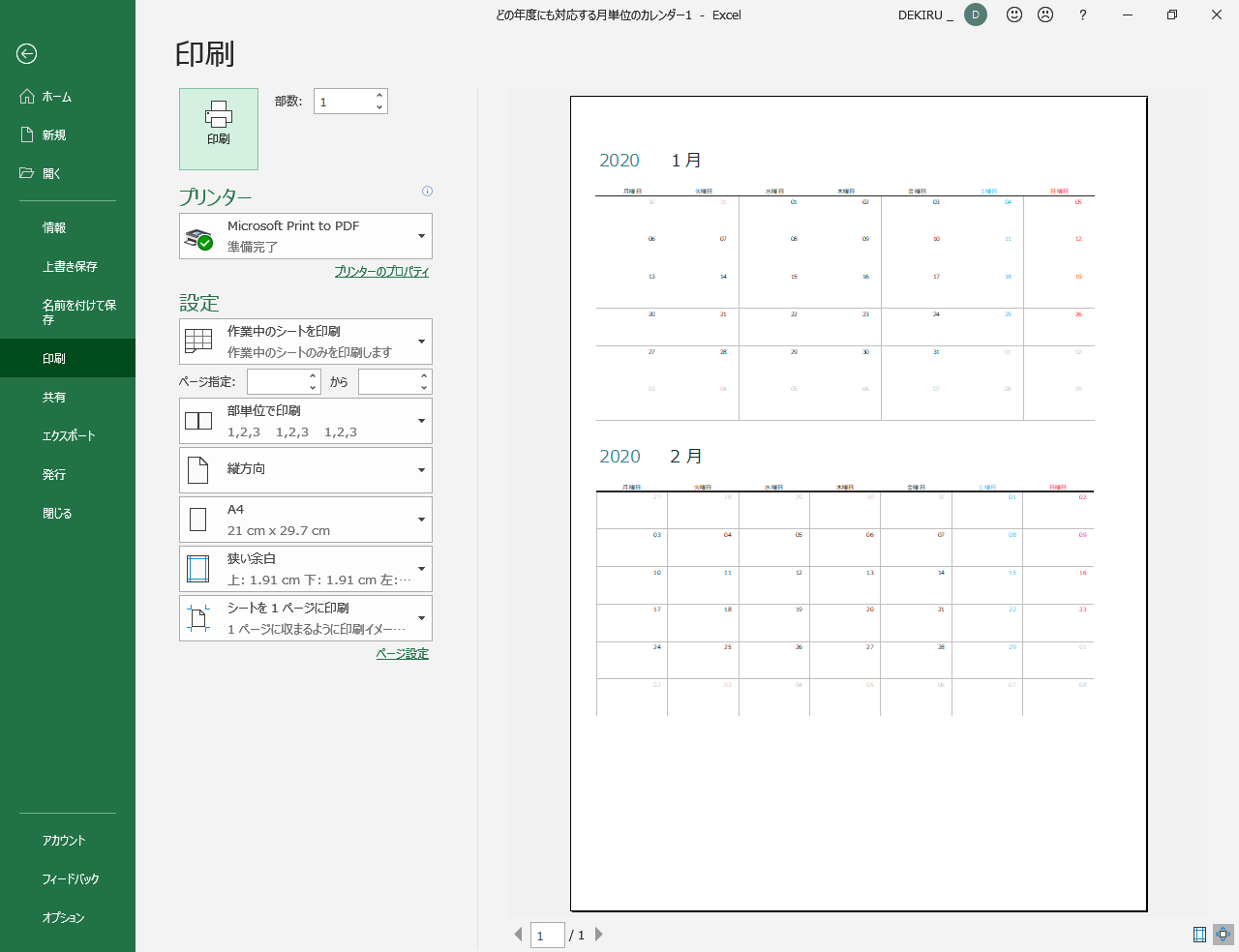
エクセル時短 年のカレンダーをexcelのテンプレートで作る できるネット

Asp Net Ajax Calendarコントロールで日付入力ボックスを定義するには 2 0のみ C Vb It

第9回 データベースの情報を表示 Phpとhtmlで祝日入りカレンダーを作成 優しいphpとhtml5

カレンダー機能のxss脆弱性 Issue 210 Traptitech Booq Github

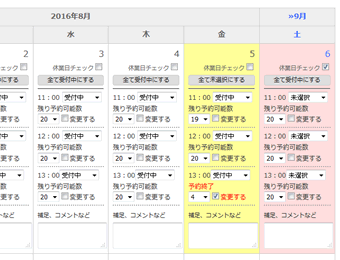
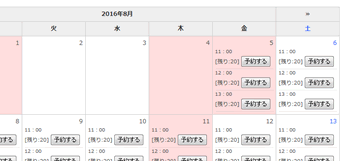
Calendarform01 受付上限設定付き Php予約 応募フォーム連動 営業日カレンダー フリー 無料 版 Php工房

Calendarform01 受付上限設定付き Php予約 応募フォーム連動 営業日カレンダー フリー 無料 版 Php工房

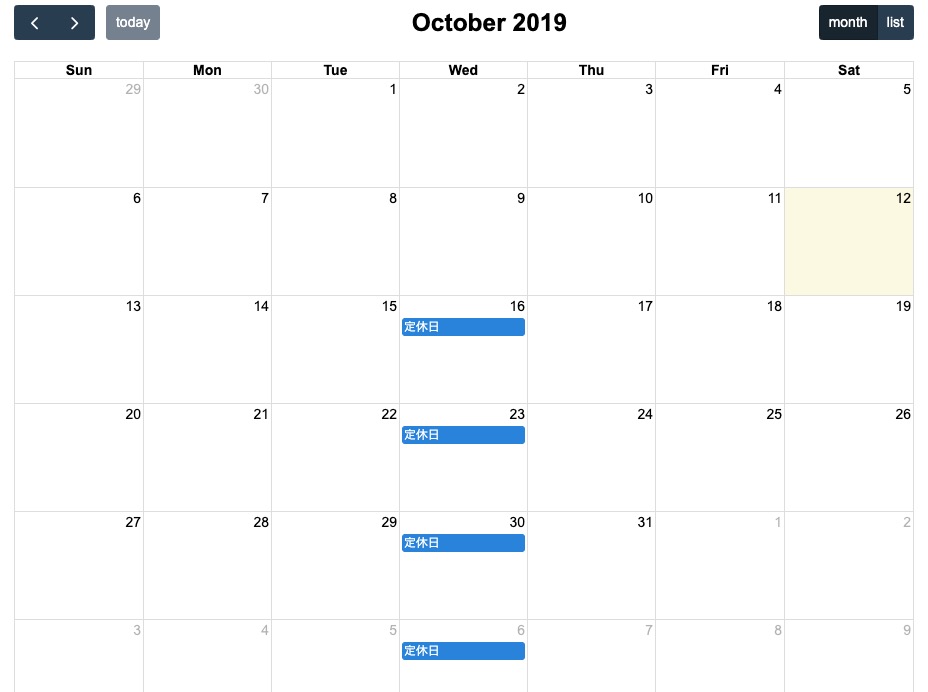
定休日やイベント開催日をカレンダーでお知らせしよう Amsニュース
Q Tbn And9gcrx0akfqoa4ajdihftrmdmk35tt D3looafjbohukrahjldyhhd Usqp Cau

Javascript Jqueryプラグインの Fullcalendar を使ってカレンダーをサクッと表示してみる ドラブロ Let Bygones Be Bygones

新卒 研修4日目 Html Cssでカレンダー作成 Javascript基礎 Webエンジニア1年目でございます

カレンダーを表示できるレスポンシブ対応のjs Monthly Jsの使い方 Creative Rush フリーランスwebデザイナーのノート

エクセル時短 年のカレンダーをexcelのテンプレートで作る できるネット

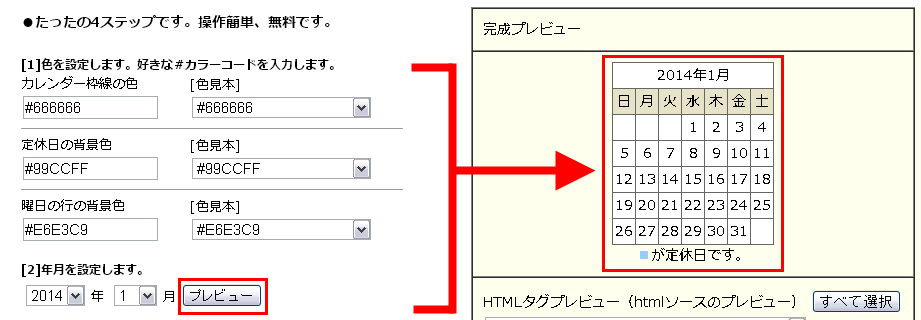
あなただけのオリジナルデザイン作成 css編集機能

Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房

動画 サンプルコード付き Phpカレンダーの作り方

Fullcalendarの使い方 Qiita

シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Phpコードサンプル 晴歩雨描

超簡単 カレンダーから日付入力する方法 Jquery Ui Datepicker

月の入力フォームを設置する Html できるネット

Googleカレンダーの埋め込み 見た目をカスタマイズ ブログ Toccaville 乃木坂にあるちいさなデザイン事務所

カレンダー スタイル Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社

Google カレンダーを任意の色に変更してwebページに埋め込むテクニック Another Sky

スローステップ 暦と歴史とフリーソフトのダウンロード

Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル

年間カレンダー作成ソフトv1 00 無料ダウンロード開始 労務ドットコム

カレンダー作成トレーニング実施中 弥生開発者ブログ

Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ

シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Phpコードサンプル 晴歩雨描

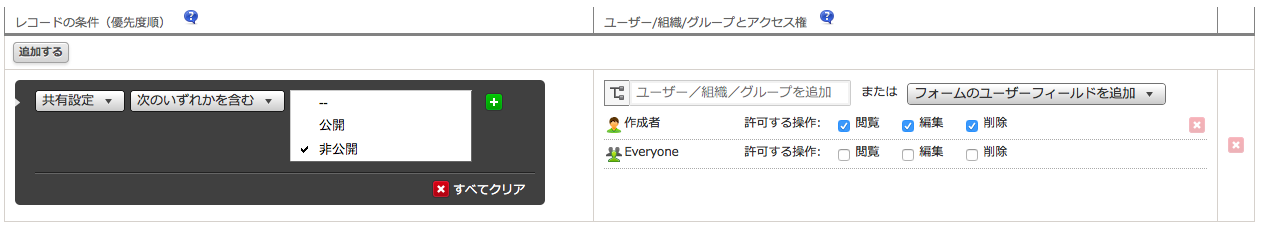
Intra Mart Accel Platform Documentation
Q Tbn And9gcrlioz3v6h6fiha42x5wqpfp2hiqvuxzybzcwjmniosvkf0qm Usqp Cau

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

Kintoneプラグイン カレンダーplus ラジカルブリッジ Itでみんなに Waku Waku を

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Googleカレンダーをホームページやブログに埋め込む

カレンダーで日付を簡単に入力するwebページを作る 3 3 Codezine コードジン
電卓機能

Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ

Oracle Adf Faces Calendarコンポーネントの使用

Googleカレンダーをwebサイトへ埋め込む方法 ホームページのはじめ方

1ヶ月の簡易カレンダーをhtmlで作って印刷 2
Q Tbn And9gcq3fwxttgrxtdsiexsauvgdagciv1svnqqbvcsxlyhccxrsb1ma Usqp Cau

Kintoneプラグイン カレンダーplus ラジカルブリッジ Itでみんなに Waku Waku を

定休日やイベント開催日をカレンダーでお知らせしよう Amsニュース
Q Tbn And9gctziki8aaoaqyz2qizejoz3fas1cemh44l Lgj2 Hkefauc2yzr Usqp Cau

Htmlのinputにカレンダーから日付を入力 Qiita

Input Type Date タグ 日付入力 Htmlリファレンス

カレンダー を利用する 楽々通販2 サポートサイト

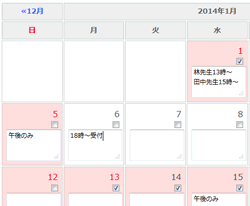
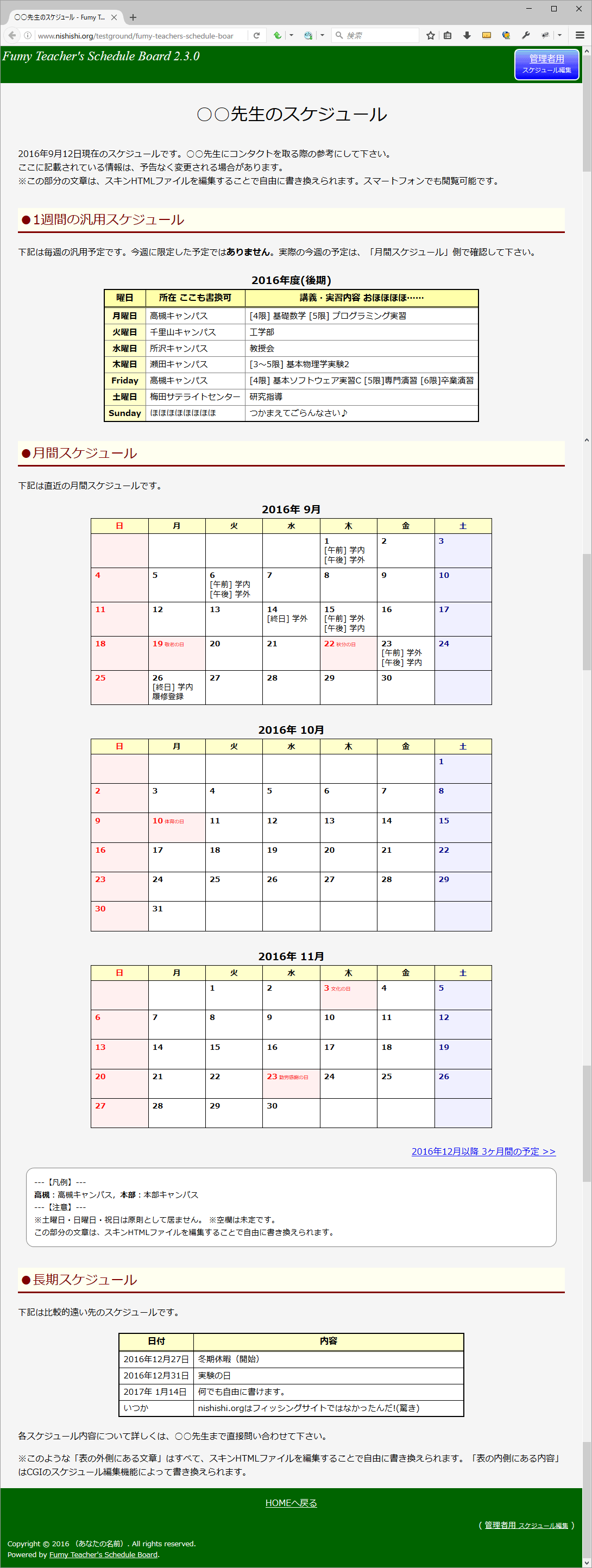
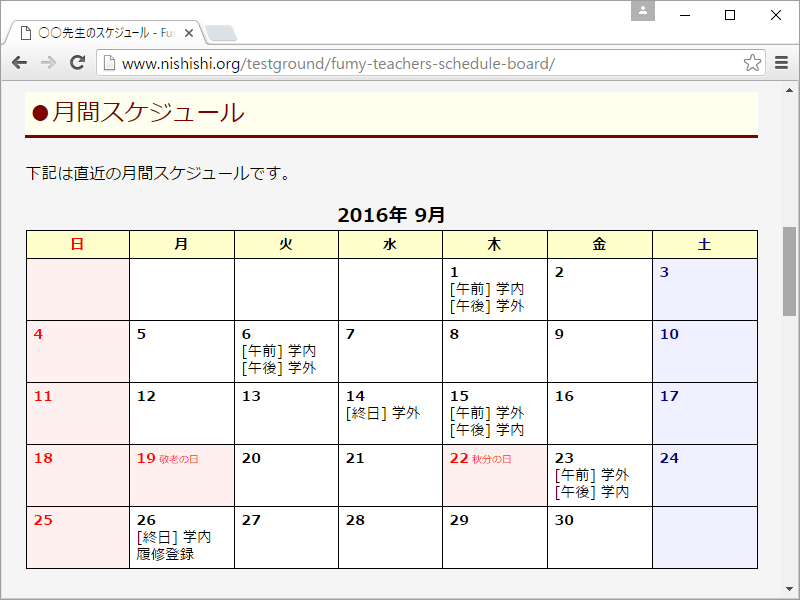
スケジュール カレンダー表示cgi Fumy Teacher S Schedule Board にししふぁくとりー

Kintoneプラグイン カレンダーplus ラジカルブリッジ Itでみんなに Waku Waku を

Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル

Phpでカレンダーを作成 サンプルコード有 キノコログ

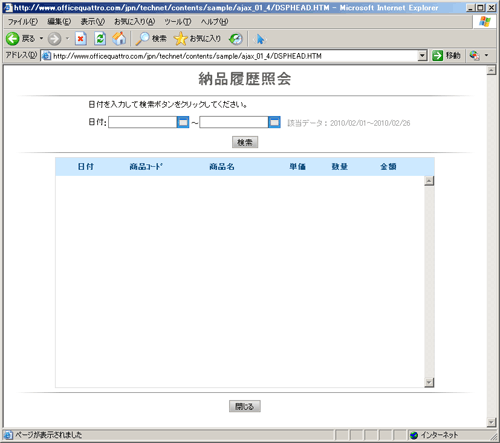
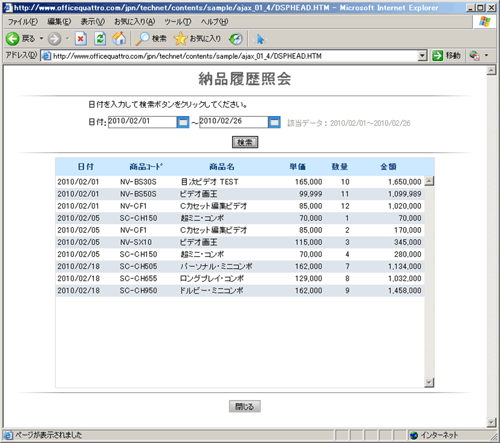
Ajax サンプル 04 カレンダー コントロール

シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Phpコードサンプル 晴歩雨描

Javascript Jqueryプラグインの Fullcalendar を使ってカレンダーをサクッと表示してみる ドラブロ Let Bygones Be Bygones

Bootstrap 3 Datepicker V4 のカレンダーを表示する手順 Qiita

Google Calendar Api と Php で 予定の取得と追加をしてみるよ Php編 株式会社lig

Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ

写真 画像をサムネイル一覧するhtmlサンプル ブロック全体は中央揃え 中の複数画像は左寄せ 晴歩雨描
Jqueryでシンプルなイベントカレンダー Webopixel

Calendar01 Php営業日カレンダー スケジュールカレンダーcms フリー 無料 版 Php工房

動画 サンプルコード付き Phpカレンダーの作り方

Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル

Phpカレンダーの作り方 1 Htmlとcss Youtube

エクセル時短 年のカレンダーをexcelのテンプレートで作る できるネット

一週間で身につくjsp Servlet 7日目 Jsp Servlet

Cssで出来た様々なカレンダーを集めたサイト 22 Css Calendars Design Magazine

フリープログラム カレンダー Template Party

スケジュール カレンダー表示cgi Fumy Teacher S Schedule Board にししふぁくとりー

動画 サンプルコード付き Phpカレンダーの作り方

Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ

Javascriptを使ったwebカレンダー 設置サンプル3種

Ascii Jp Kintoneのカレンダープラグインでシフト管理をしてみる

カレンダーの実装ならこれ Jqueryプラグイン Fullcalendar を使ってみた Arms Inc Engineers Blog

Javascriptでカレンダーを作ってみた シンプルシンプルデザイン

Filemakerでドラッグ ドロップ可能なスケジューラを実装する方法

Googleカレンダーをwebサイトへ埋め込む方法 ホームページのはじめ方

Googleカレンダーを自分のサイトに表示する 及川web室

有料診断書サンプル リズム カレンダ

エクセル時短 年のカレンダーをexcelのテンプレートで作る できるネット

カレンダー日付選択フォームを簡単設置 Jqueryui Datepicker デモあり Wryoku

Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻
電卓機能

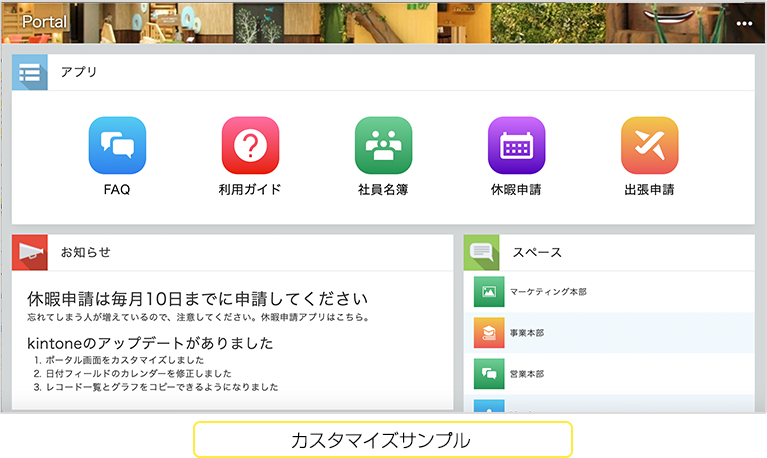
Kintone キントーン 主なアップデート 19年7月 サイボウズの業務改善プラットフォーム

エクセル時短 年のカレンダーをexcelのテンプレートで作る できるネット

Ajax サンプル 04 カレンダー コントロール

Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

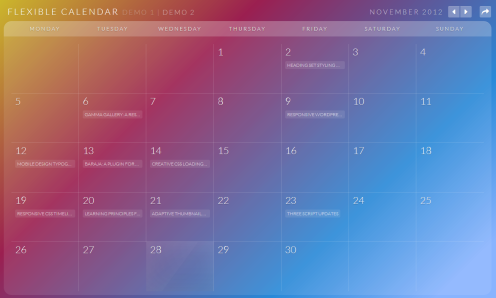
レスポンシブで超クールなカレンダーデモとjqueryプラグイン Calendario Phpspot開発日誌

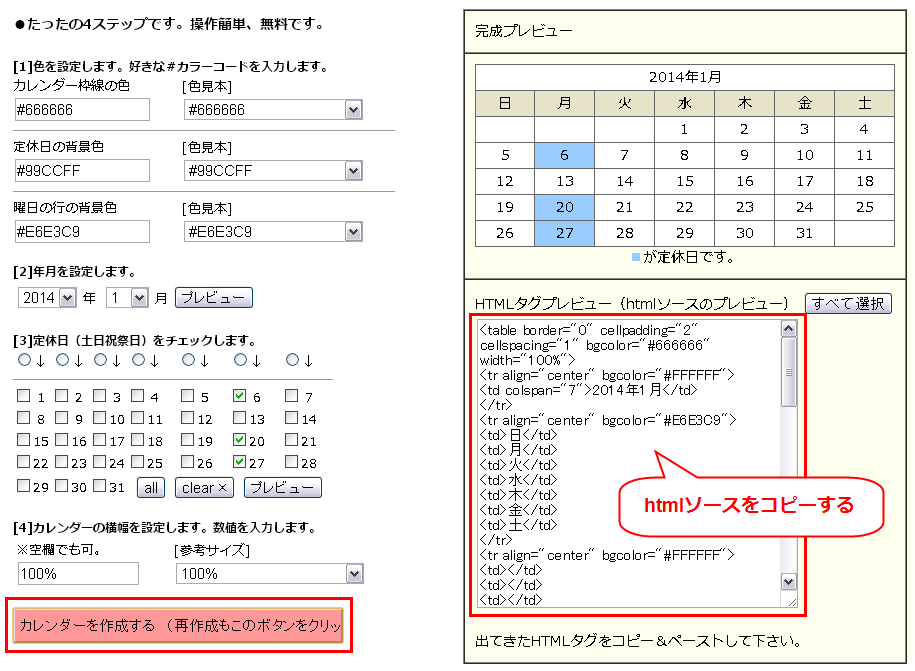
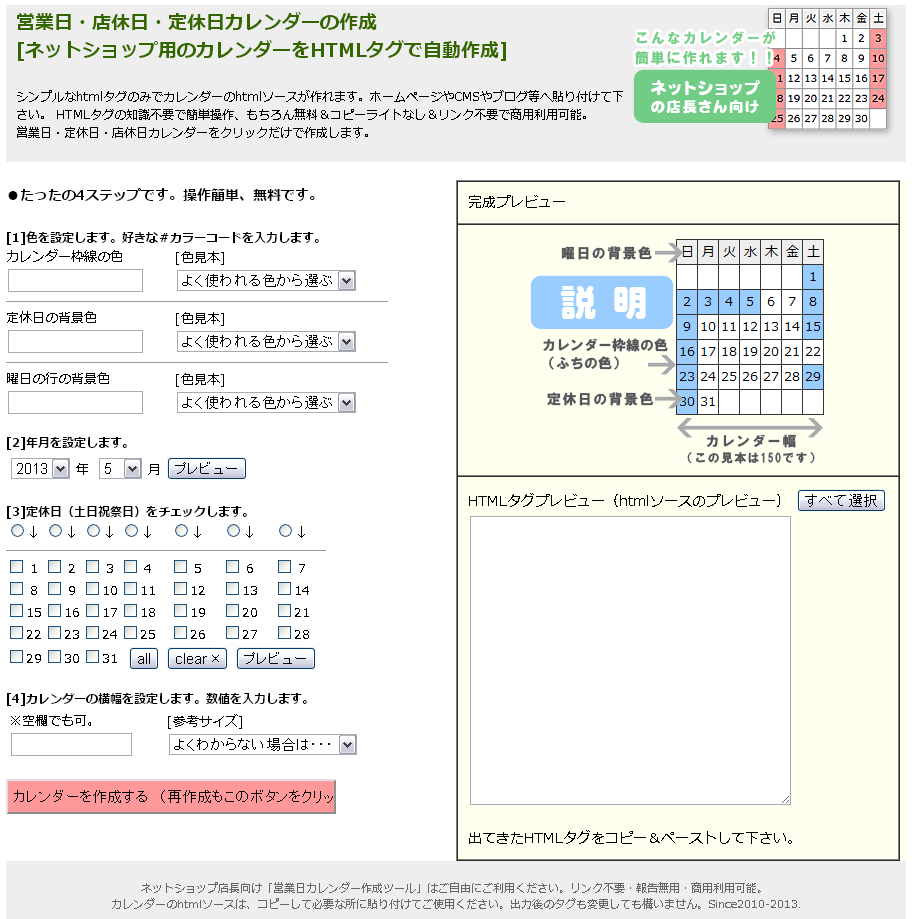
カレンダーテーブル用htmlタグを生成する Jtm 有限会社ジェイティエム Web Design

定休日やイベント開催日をカレンダーでお知らせしよう Amsニュース

カレンダー作成トレーニング実施中 弥生開発者ブログ

Html Tableタグ




