
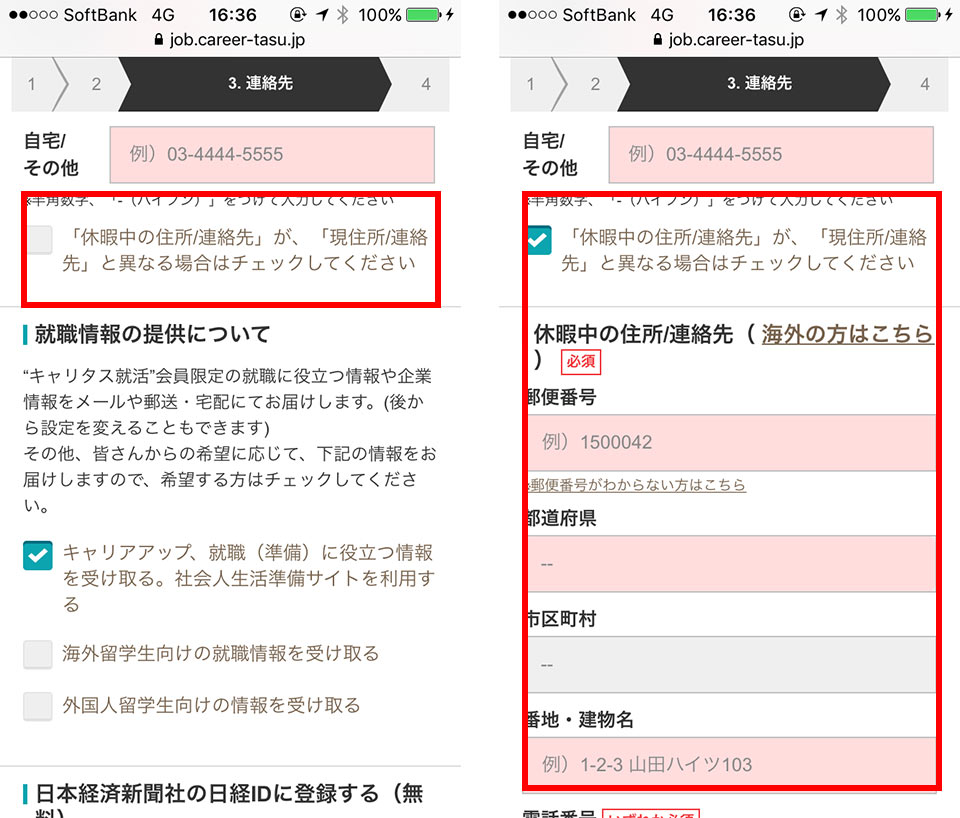
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

レベル別に紹介 メールフォームを作るための3つの方法 Blastmail Official Blog

お問い合わせフォームのスパム対策とは Google Recaptchaをフォームに設置してみよう ビジネスとit活用に役立つ情報
お問い合わせフォーム 確認画面 デザイン のギャラリー

Wordpress Contact Form 7 に確認画面を追加する ホームページ制作 大阪 Smilevision

Wixにfc2メールフォームで 確認画面 のあるメールフォームを実現する

例 Adobe Xd デザインツールを使ってデザインしてみよう 持ち込みデザインでのwebサイト制作の話 ブログ デザイン会社 F Iクリエイト

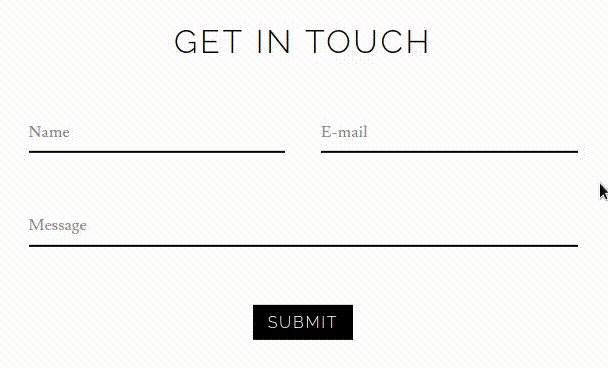
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

初心者向け お問合わせフォームのセキュリティや仕組みについて 新宿のweb制作会社btiesが教える ホームページ制作のすべて

レベル別に紹介 メールフォームを作るための3つの方法 Blastmail Official Blog
Q Tbn And9gctiaefjywlmiy4hch8fw1elfa9hxli7g0e8wusso8kmwywuja Usqp Cau

お問い合わせフォームのスパム対策とは Google Recaptchaをフォームに設置してみよう ビジネスとit活用に役立つ情報
Q Tbn And9gcrx7ujay0w3sbbhstxfmf2hnvjup Xzfd5lpvyj3 Db5ckedelf Usqp Cau

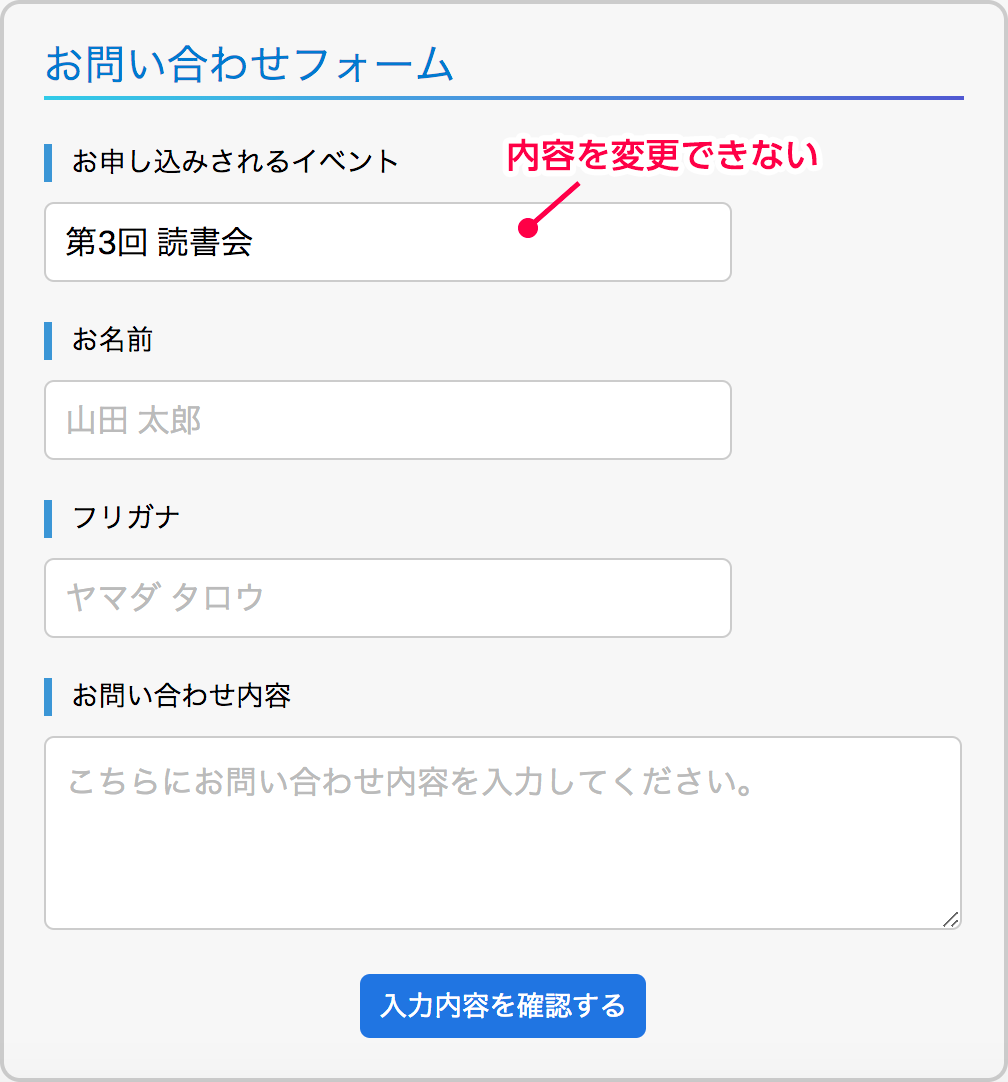
入力できないフォームを設定する Graycode Html Css

Contact Form 7で確認画面と完了画面 サンクスページ を追加する方法 Hpcode

Q Tbn And9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

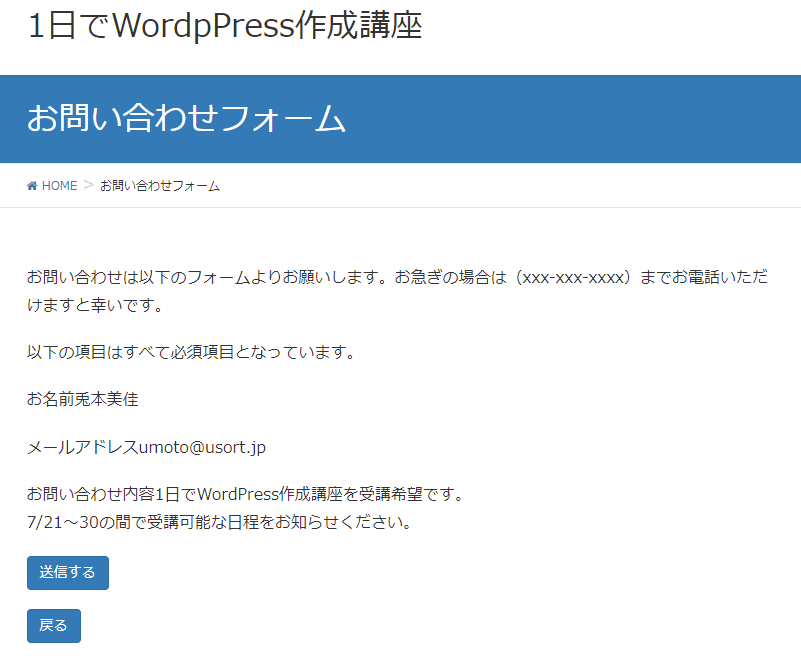
確認画面付き 自動返信付きのお問い合わせフォームを最短手順で作る Mw Wp Form ゆうそうとitブログ

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

Htmlコード デザインなし についての注意事項 オレンジフォーム サポートサイト

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

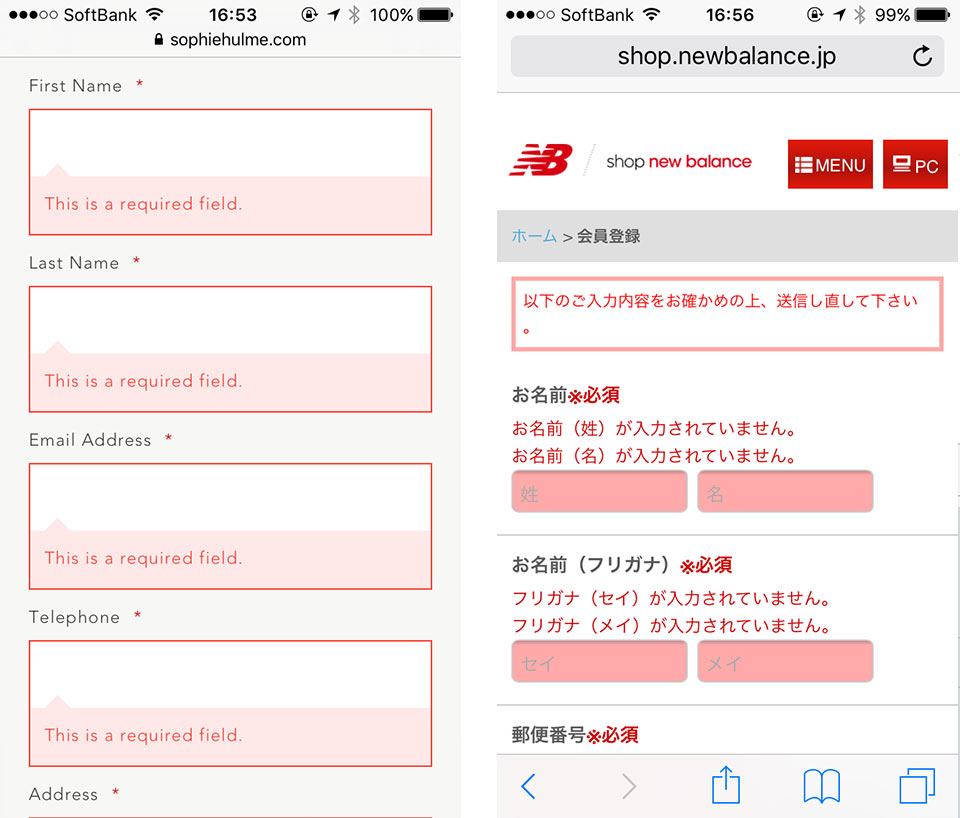
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Jimdoにssl対応のお問い合わせフォームを設置する方法 Jimdo虎の巻

スマートフォンでフォームを作成するには ヘルプセンター

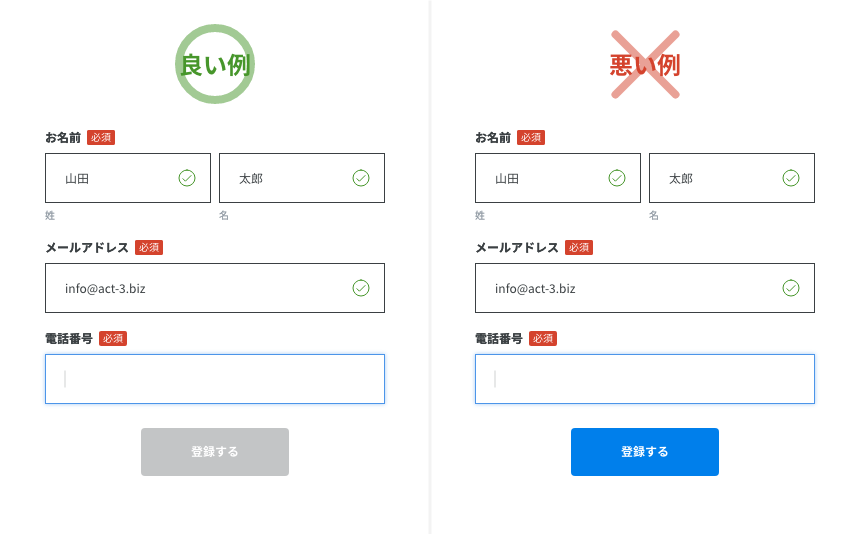
入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

Mailform01 Phpメールフォーム多機能版 著作権リンク無し フリー 無料 Php工房

エントリーフォームをデザインする上でこれだけは外せない必須5項目 Gorilla Efo

全プランのフォームデザインをリニューアル お知らせ プレスリリース メールフォームを無料簡単作成 Ssl スマホ対応 フォームメーラー

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

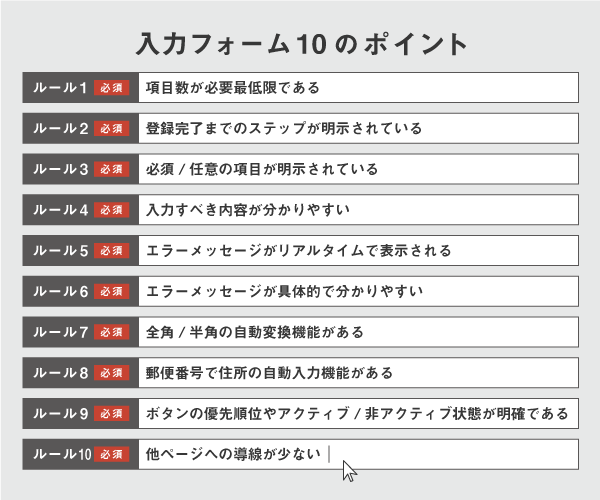
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

さまざまなお問い合わせフォームに対応します コーディングの外注 代行なら コーディングパック

メールフォーム設置手順 レンタルサーバー エックスサーバー

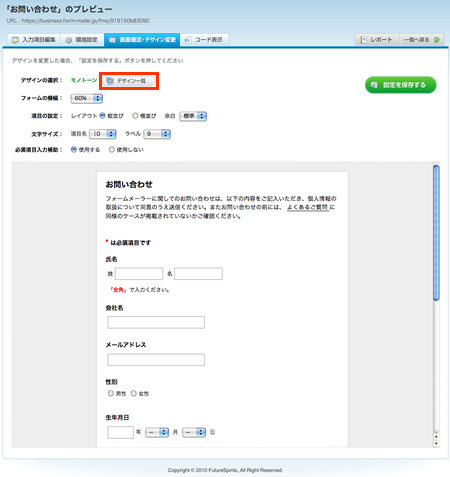
無料版 お問合せフォームの作り方 フォームメーラー 画面確認 デザイン変更編 初心者専門 お仕事ブログをアメブロで作る方法

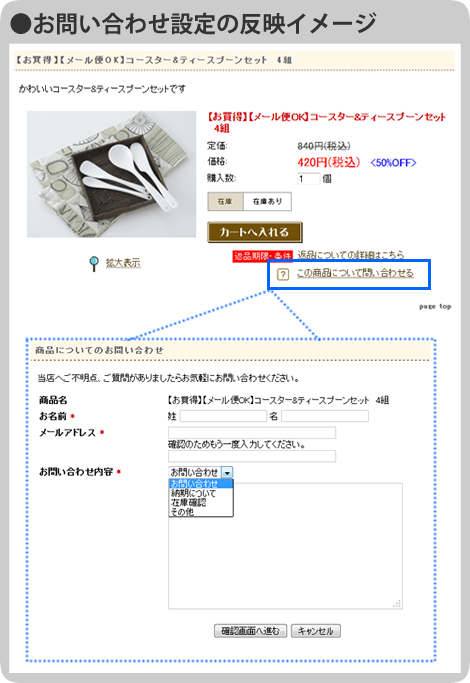
商品ページからお問い合わせができるようにする

問い合わせフォームの作成 マニュアル Movabletype Net フォーム

初心者向け 0からformがわかる Htmlでのフォーム作成 Webliker

フォームクリエイターの入力確認画面を自作htmlで作ろう Kintoneapp Blog

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

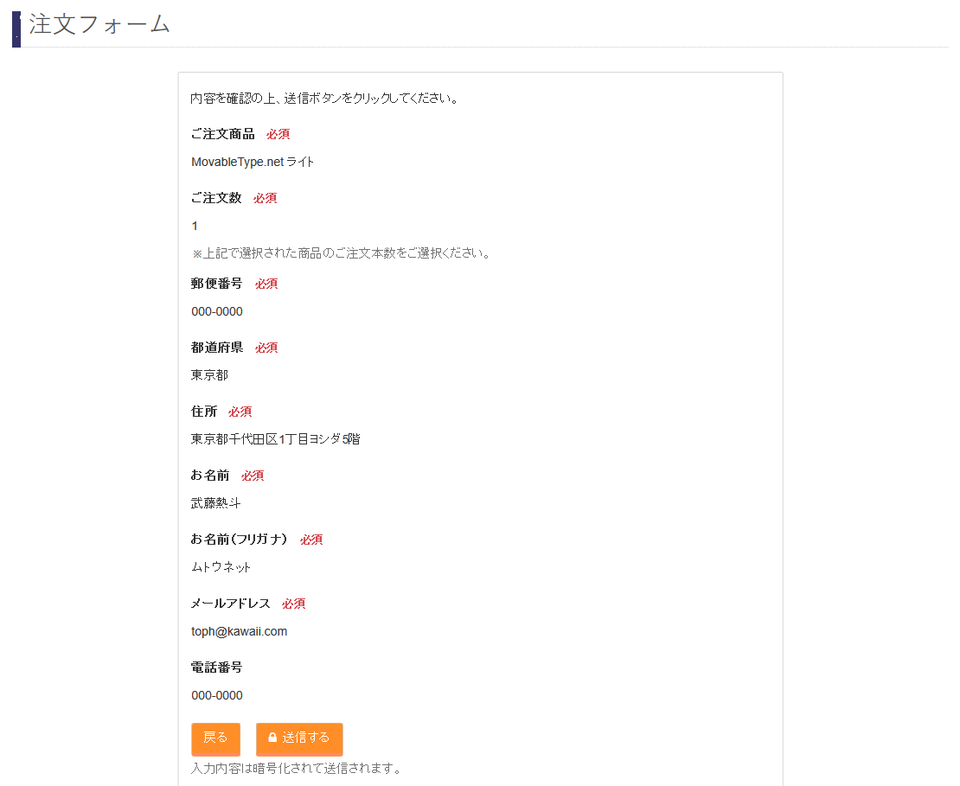
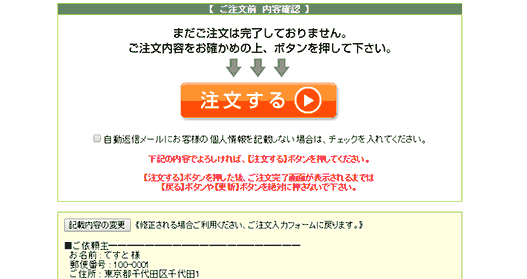
注文フォームの作成 マニュアル Movabletype Net フォーム

Contact Form 7 を使ったお問い合わせで確認メールや完了画面を出す ゆうそうとitブログ
S Letのメールフォーム機能 株式会社サンリキュール

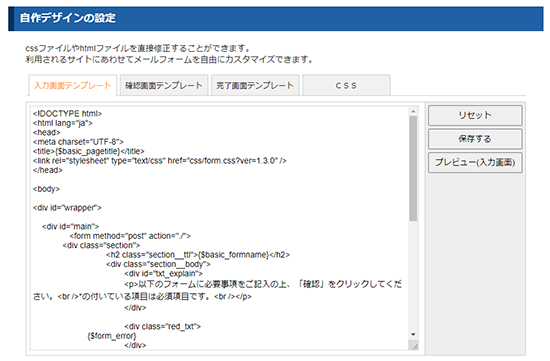
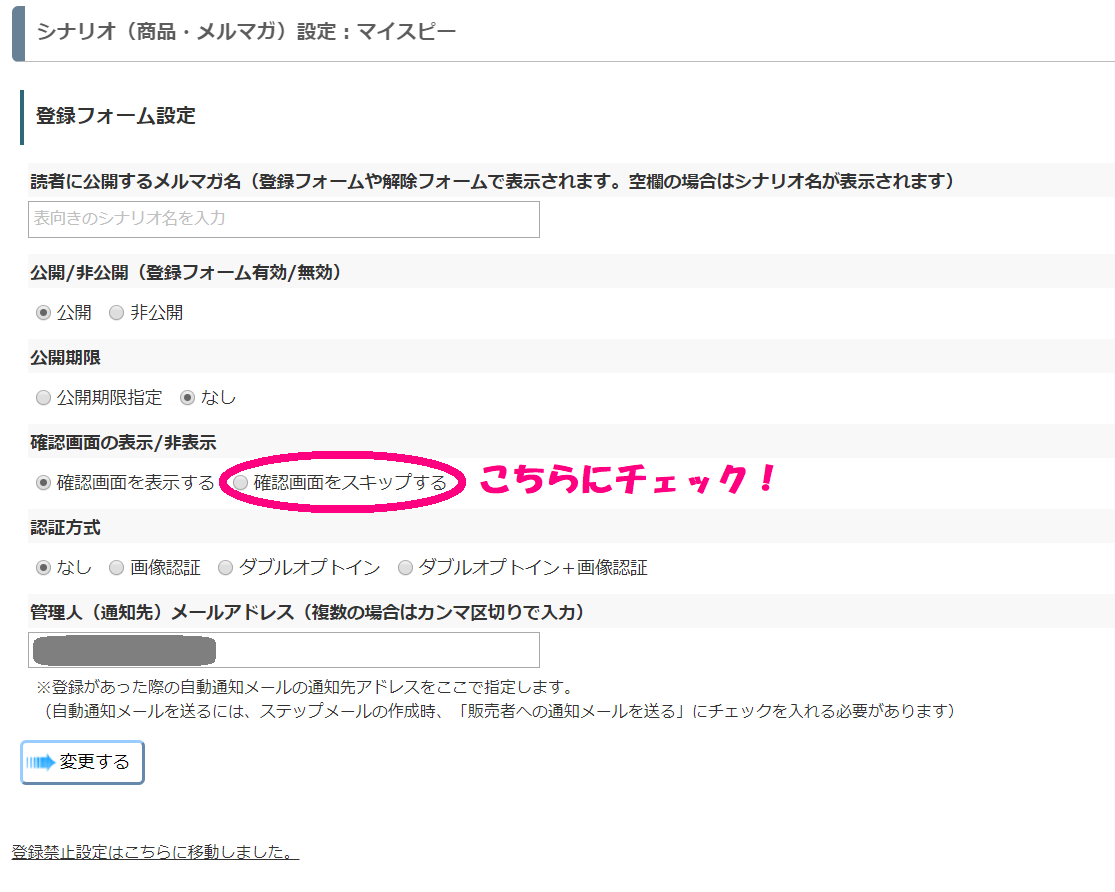
登録フォームの確認画面のデザインを変更するには Myasp マイスピー ユーザーマニュアル

A Blog Cmsで確認画面なしのフォームを作る方法 Mkasumi Com

テンプレート Webアンケート フォーム作成システムwebcas Formulator

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

メールフォームのデザインテンプレート変更 はじめようフォームメーラー4 Typepad ビジネス は Lekumo ビジネスブログになりました
Q Tbn And9gcttzntk6isglbe9k54ms1aafjixxkj Iciqemu6fr8vhz5zya6s Usqp Cau

入力フォームのコンバージョン率を高める44のヒント Pathfindergate

登録フォームの確認画面のデザインを変更するには Myasp マイスピー ユーザーマニュアル

機能紹介 お問い合わせフォーム プリズムゲート

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

アンケートにも活用できる お問合せ管理機能で出来ること

Contactform7に確認画面を表示する デザインカスタマイズでより快適に
T8jc2c0hs41uof6d Com Responsive Inquiry Form

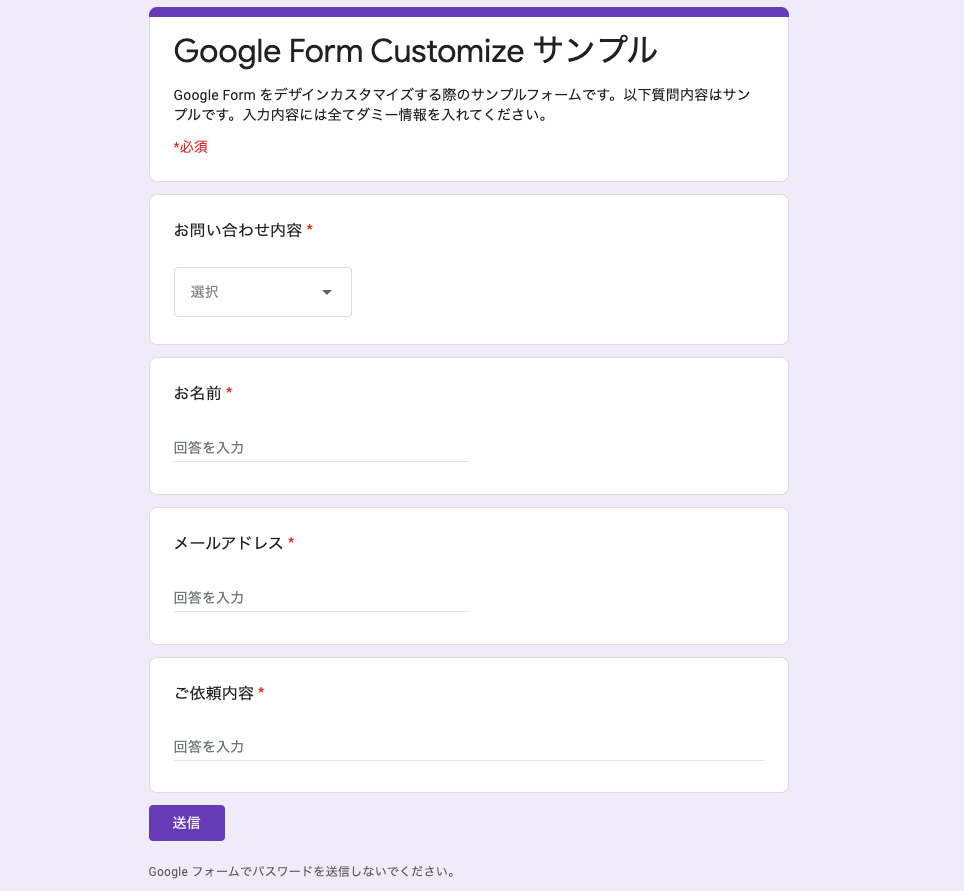
Googleフォームを自由にデザインカスタマイズする方法 Googleフォームを利用する上で妥協しなくてはいけない点がいくつかあります 特 By Kazuki Yonemoto Medium

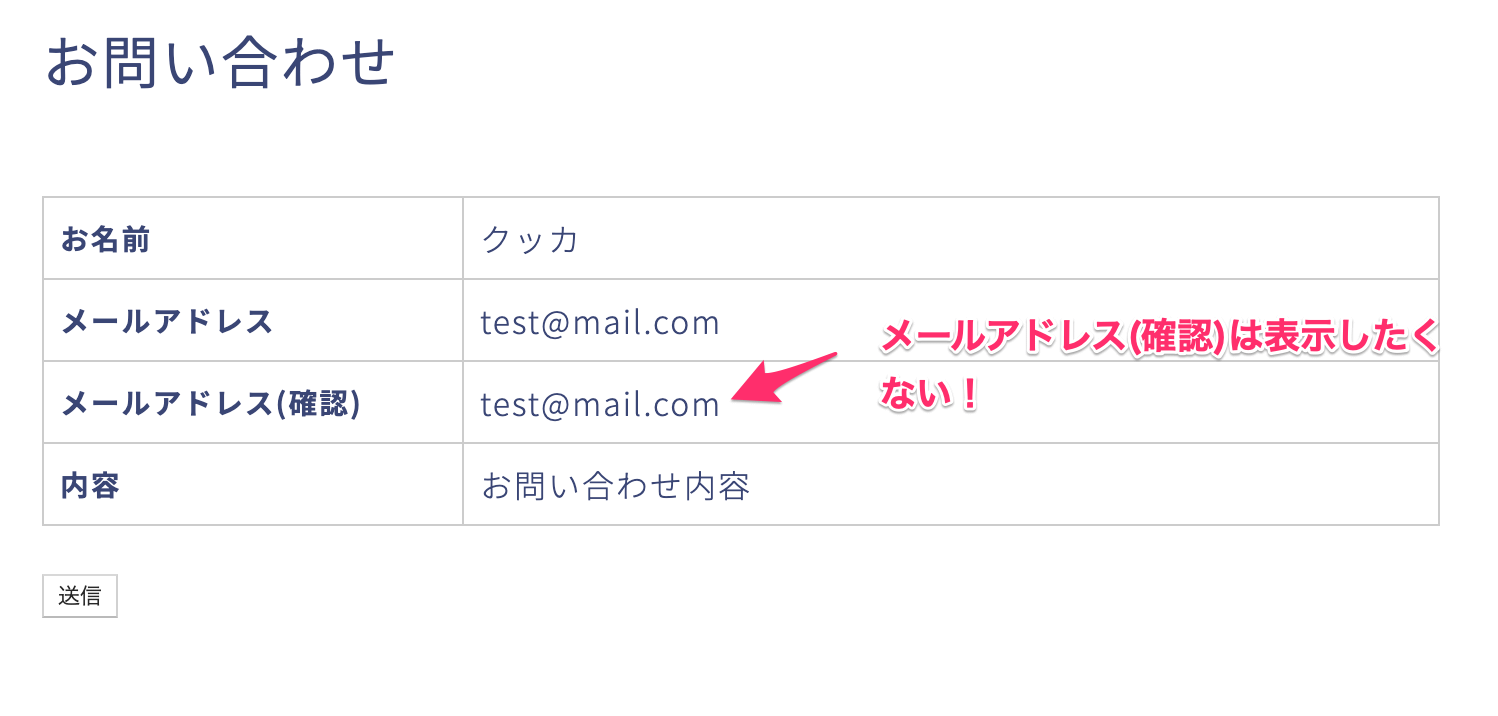
Mw Wp Formの入力 確認 完了画面で表示内容を変える方法 副業エンジニアの雑記ブログ

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

無料で簡単に使えるお問い合わせ メールフォーム作成ツール Tayori タヨリ

フォーム確認ページ 完了ページに100 導く工夫をしよう 15か条の14 勝手にefo分析 エントリーフォーム改善 Web担当者forum

申請フォームの作成 マニュアル Movabletype Net フォーム

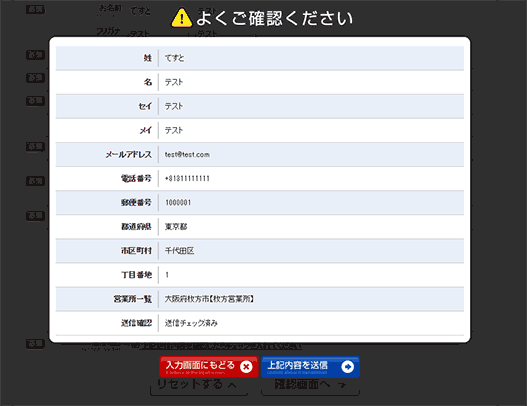
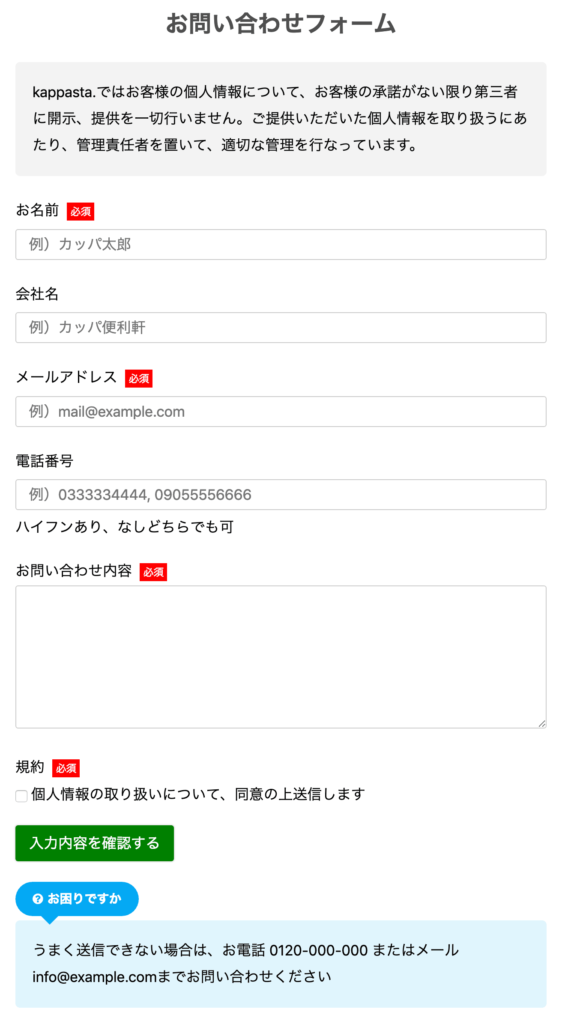
Mw Wp Formで確認画面ありのコンタクトフォームを作ろう 確認画面 完了画面 バリデーション設定 自動返信メールまで Kappasta

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

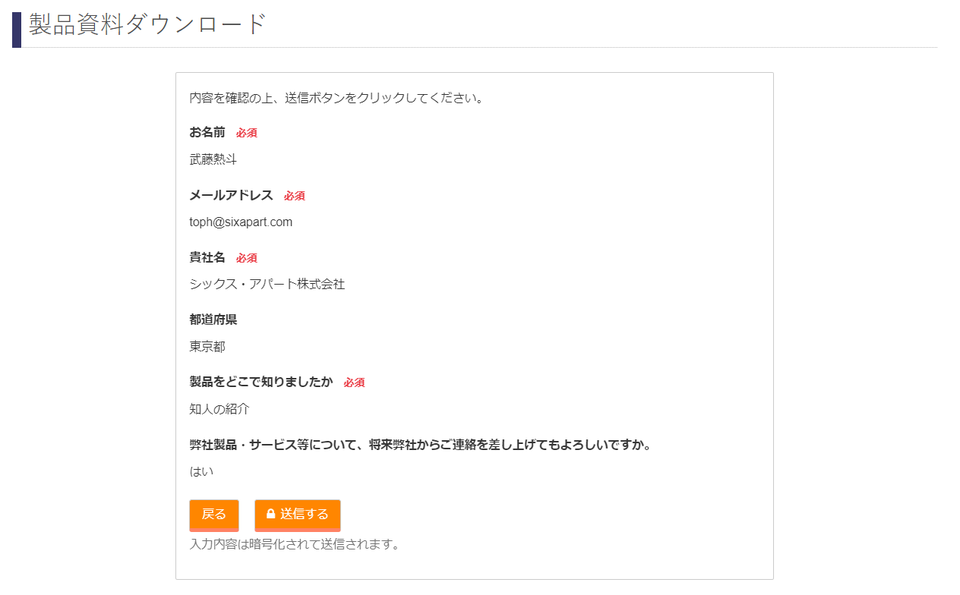
資料ダウンロードフォームの作成 マニュアル Movabletype Net フォーム

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

メールフォームの入力内容確認アドオンのカスタマイズ方法の解説

フォーム 市川ウェブデザイン

コピペ お問合せを増やしたいフォームの制作の方法と考え方 前年比0 増の成果事例 定額制のweb担当者 集客増に特化した運用代行 Web365

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Contact Form 7 Mw Wp Form 徹底比較 Wordpressの2大フォームプラグイン 東京のホームページ制作 Web制作会社 Brisk

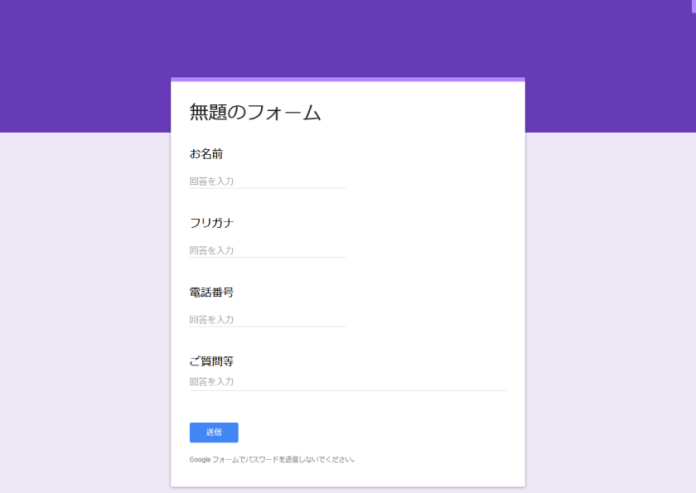
Wordpressでお問い合わせフォームを作成する方法 プラグイン Googleフォーム編 Pinto

Googleフォームのデザインを好きなようにカスタマイズする方法 名古屋のホームページ制作会社 ゴリラウェブ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力ミスを防ぐために フォーム上でできる工夫まとめ Ui改善ブログ By F Tra

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

意外とカンタン Googleフォームの回答をメールアドレスに送る方法まとめ Ajike Switch

Contact Form 7 で完了画面 サンクスページ に移動させる方法 ウインドミル

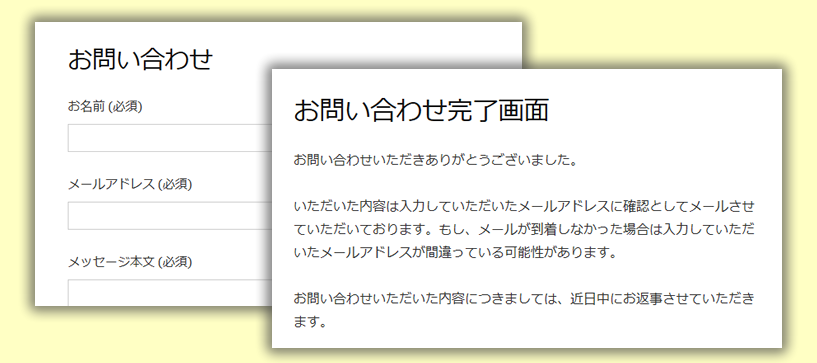
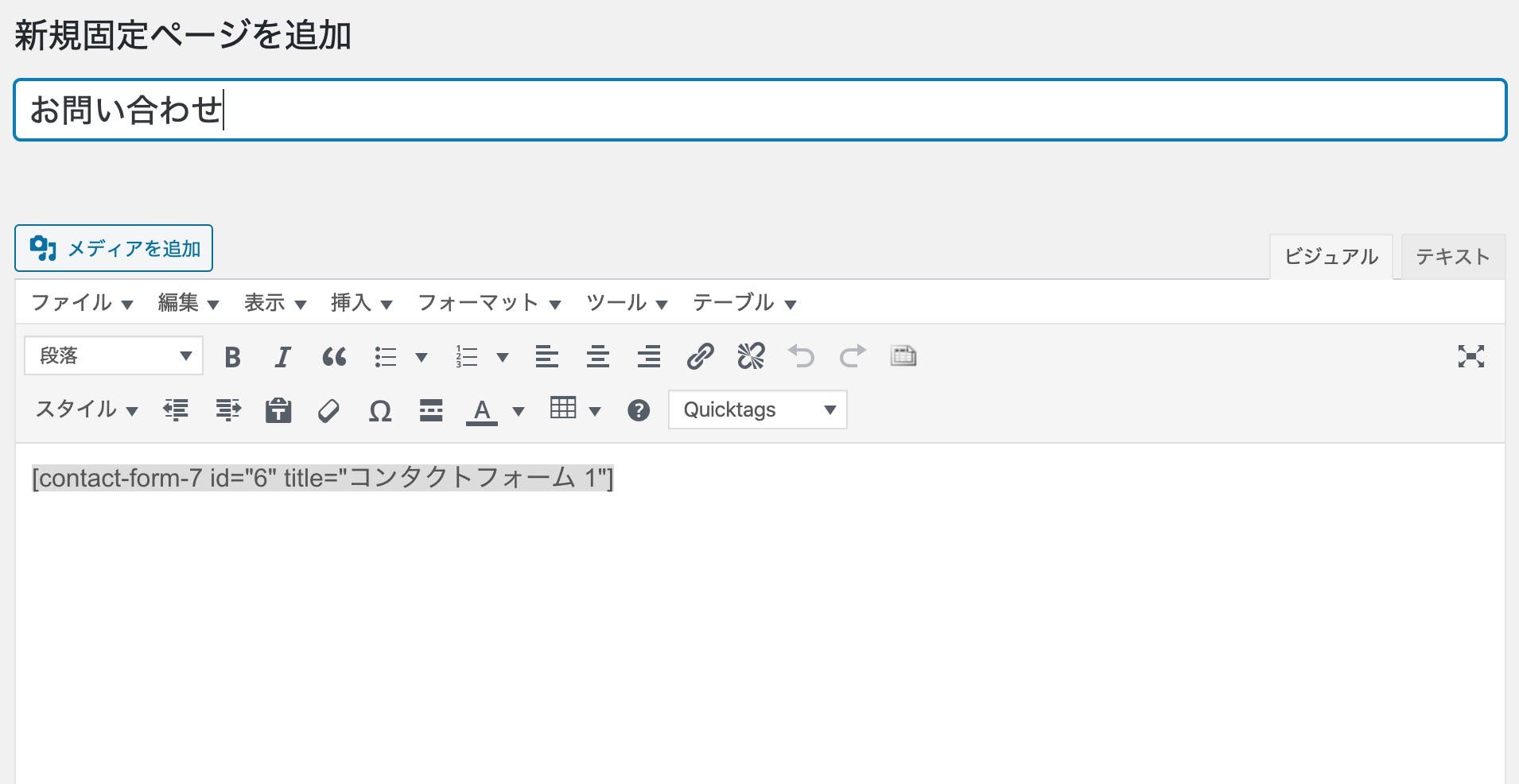
Wordpressの固定ページで問い合わせページを作る方法

お問合せフォーム設定 カラーミーショップ マニュアル

Wordpressお問い合わせフォーム 確認画面付 Mw Wp Formの使い方詳細 Wordpress 賢威で稼ぐトレンド講座

フォーム確認ページ 完了ページに100 導く工夫をしよう 15か条の14 勝手にefo分析 エントリーフォーム改善 Web担当者forum

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示

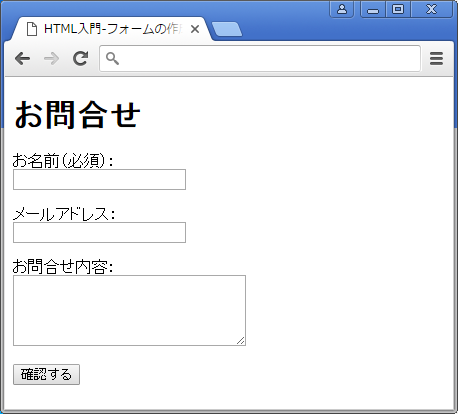
Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア

Contact Form 7で確認画面と完了画面 サンクスページ を追加する方法 Hpcode

メールフォーム設置手順 レンタルサーバー エックスサーバー

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

Googleフォームを自由にデザインカスタマイズする方法 Googleフォームを利用する上で妥協しなくてはいけない点がいくつかあります 特 By Kazuki Yonemoto Medium

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

フォームの必須入力項目を指定する Graycode Html Css
Q Tbn And9gcrabozs8y3iput4ackqfkxyuussosxz7lxaz7krylbwsbg6vzjr Usqp Cau

市川ウェブデザイン お問い合わせフォームのサンプル

メールフォームの入力内容確認アドオンのカスタマイズ方法の解説

メールフォーム設置手順 レンタルサーバー エックスサーバー

Wordpressの問い合わせフォームに確認画面を実装する方法 Contact Form 7 Add Confirmの使い方とデザインカスタマイズをご紹介 Tomato Magazine

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

フォーム確認ページ 完了ページに100 導く工夫をしよう 15か条の14 勝手にefo分析 エントリーフォーム改善 Web担当者forum

Wordpressのcontact Form 7で確認画面を表示するプラグイン Web活メモ帳

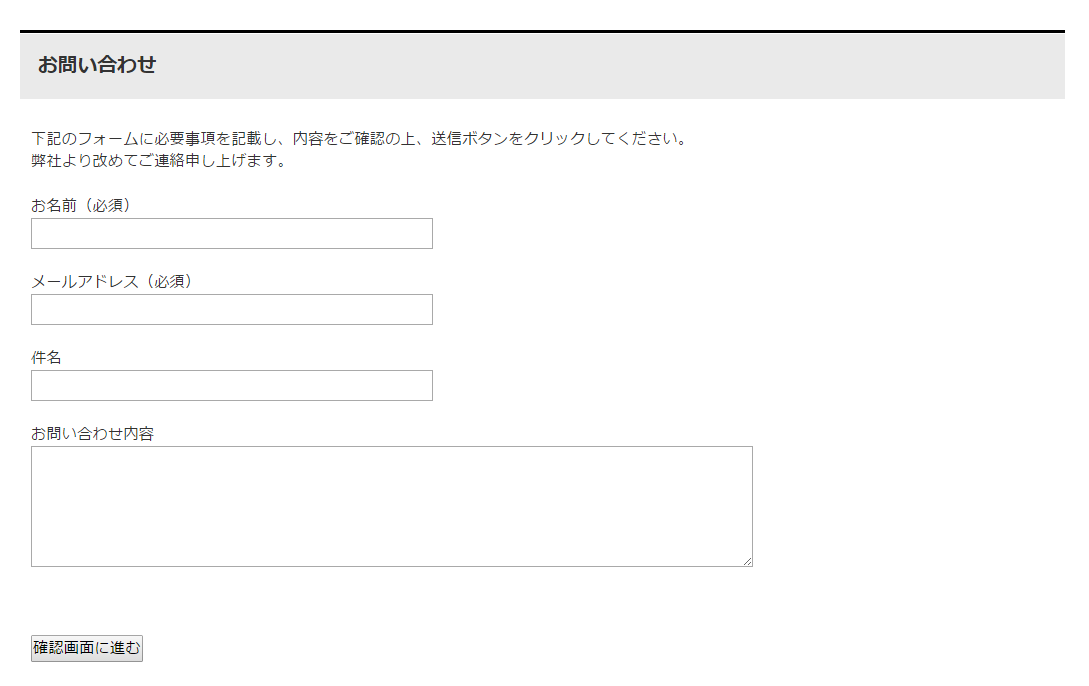
とっても簡単 コピペで出来る お問い合わせフォームの作り方 Html Css Jqueryを徹底解説 Web担当者の作り方

登録フォームの確認画面のデザインを変更するには Myasp マイスピー ユーザーマニュアル

お問い合わせフォームの制作は 地味に面倒です 市川ウェブデザイン

無料でかんたん メールフォーム オレンジフォーム Sslスマホ対応

Online Help For Controlpanel

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示




