
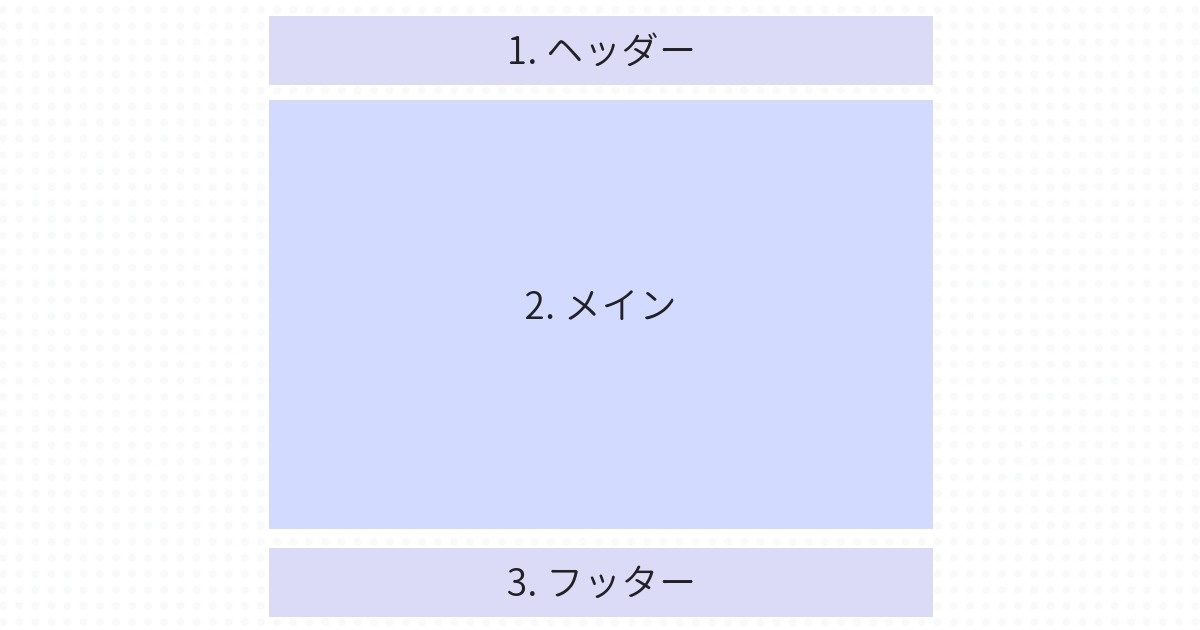
1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

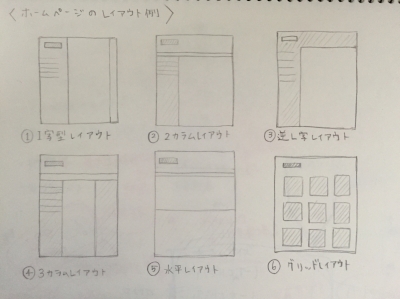
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

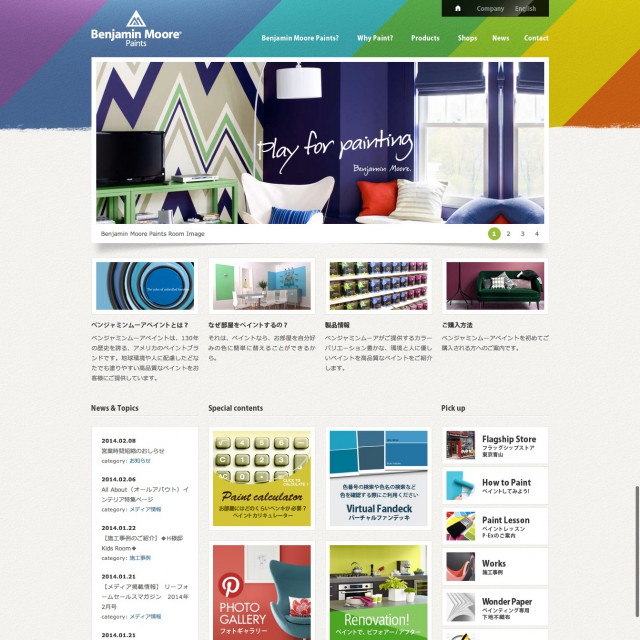
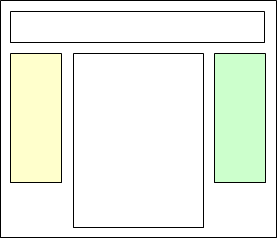
2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー
Webデザイン レイアウト カラム のギャラリー

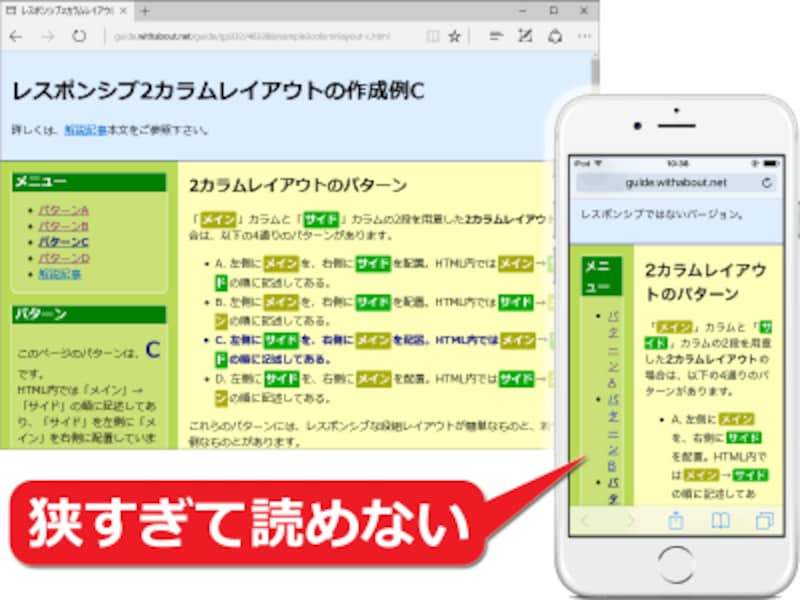
レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

シングルカラムの長さはどこまで許容できるか Firm One

サイトの目的に応じて 適切なレイアウトを考える ドコドア

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト Part 8

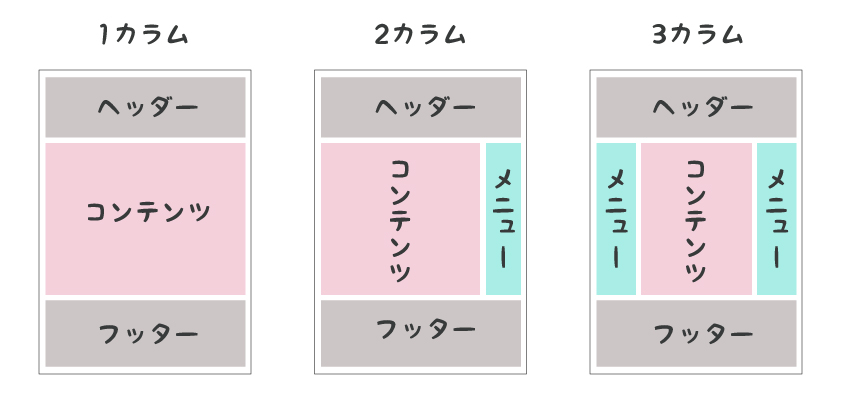
Webデザインの定番レイアウトの種類 ハジプロ

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

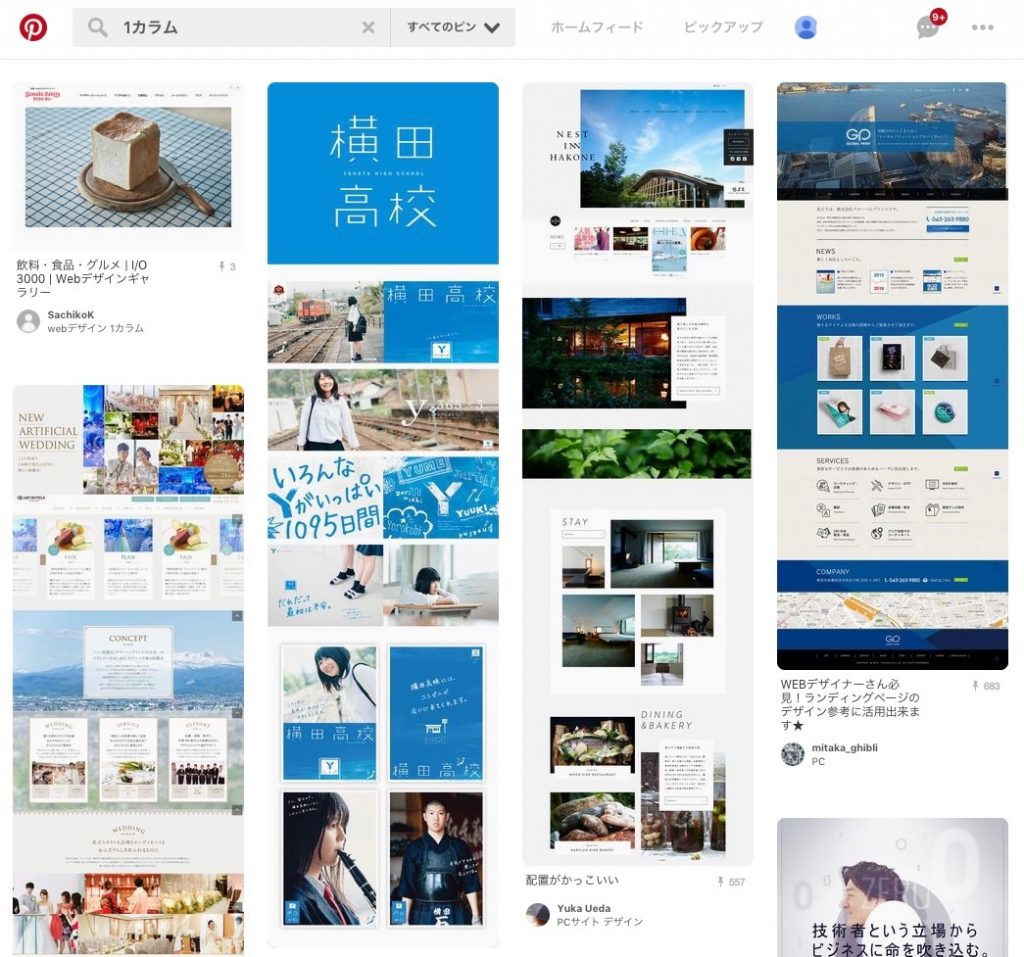
1カラムについて

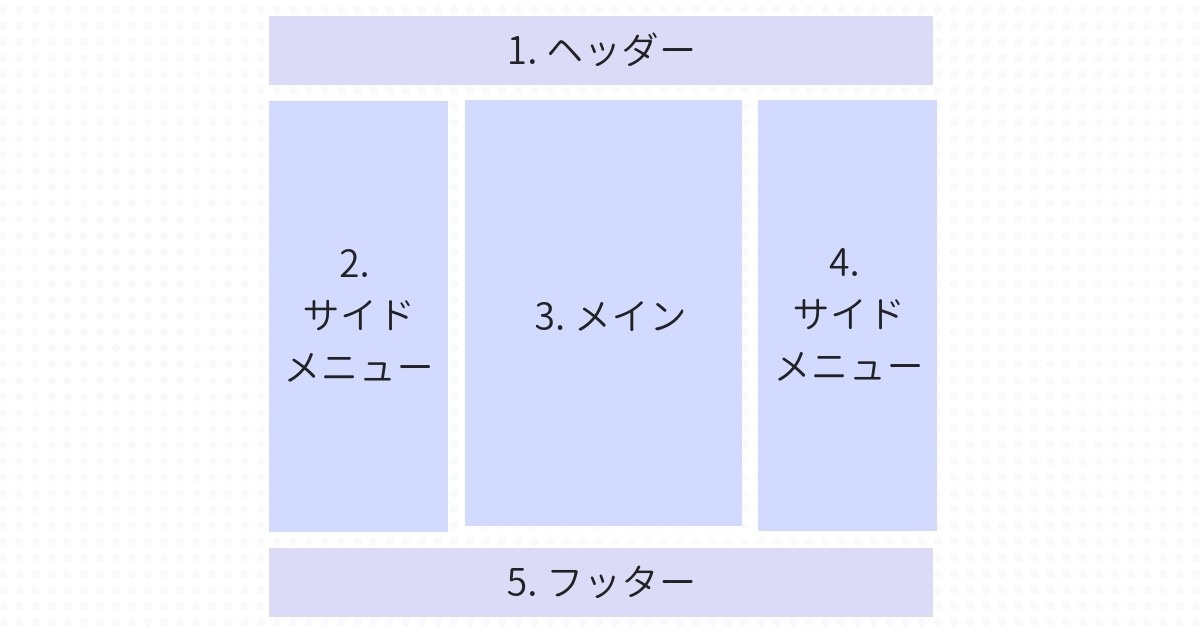
3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

レスポンシブな3カラム レイアウトの変形パターンを考える Rriver

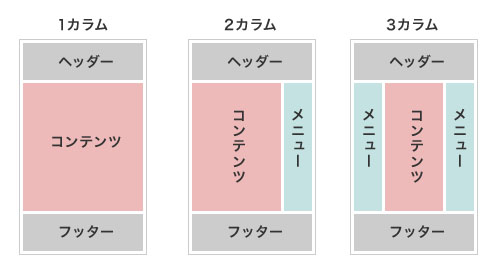
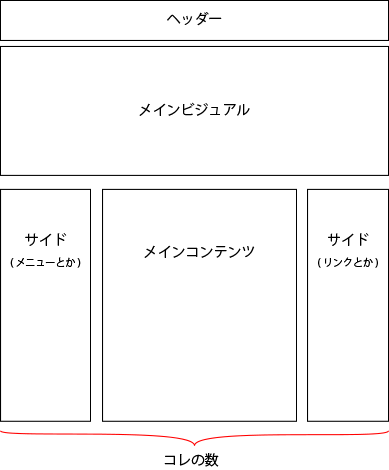
Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssのflexを使ったフレキシブルレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

サイトやブログのパーツ名や設置する目的まとめ 初心者向け アフィリエイトで会社の外にも収入源を Liberty Life Blog

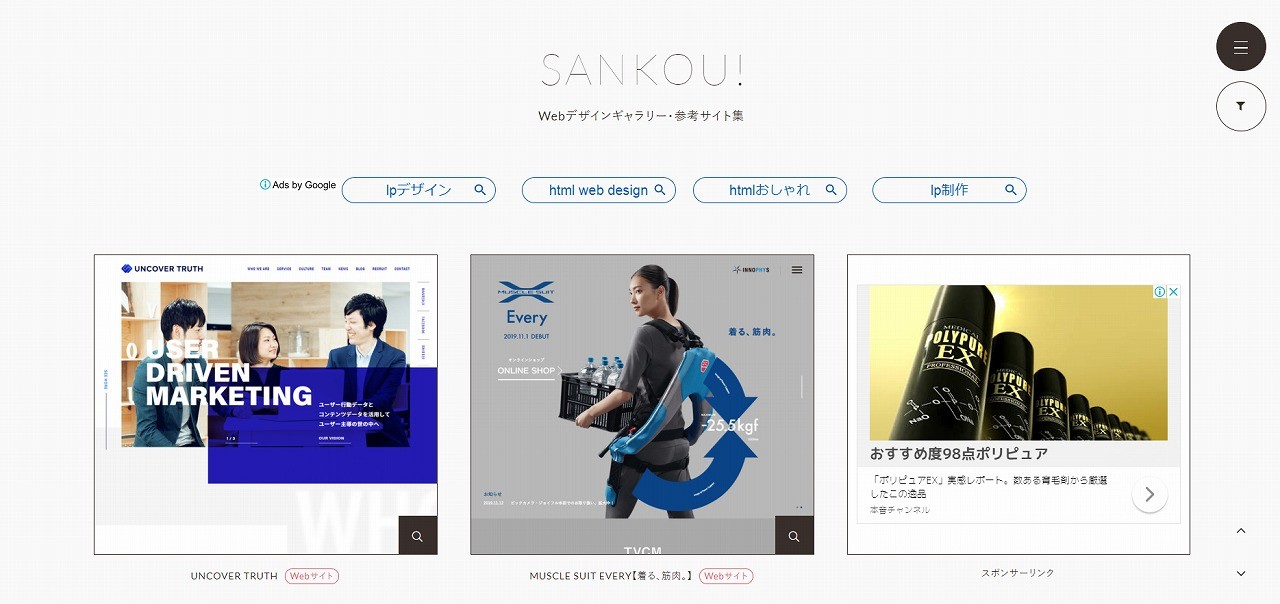
1カラム 2カラム Sankou Webデザインギャラリー 参考サイト集

最近のwebデザインで採用されているレイアウト72種類を収録した無料のui素材 Psd Ai Sketch Ui Tiles コリス

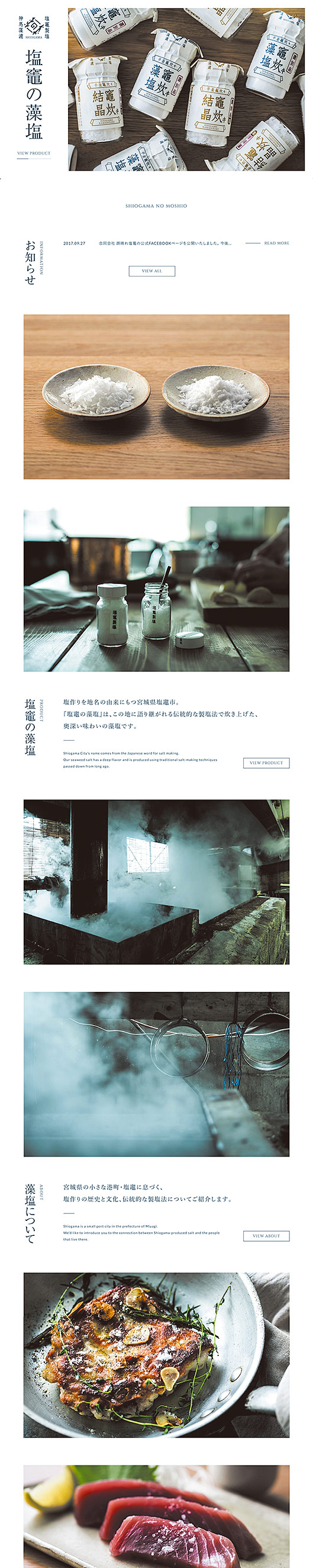
件 シングルカラム 1カラム で日本語の扱いが上手なwebデザイン おすすめの画像 Webデザイン デザイン Lp デザイン

アメブロのデザインのレイアウトは2カラム 3カラムどっちがいいんでしょうか 2時間でアメブロ フェイスブック Lineアカウントズームの基本操作ができるようになる 個人で仕事をしている女性のためのパソコン教室

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Flexレイアウトの基本 2カラムレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

第8回 実践編 2カラムレイアウト 株式会社uns

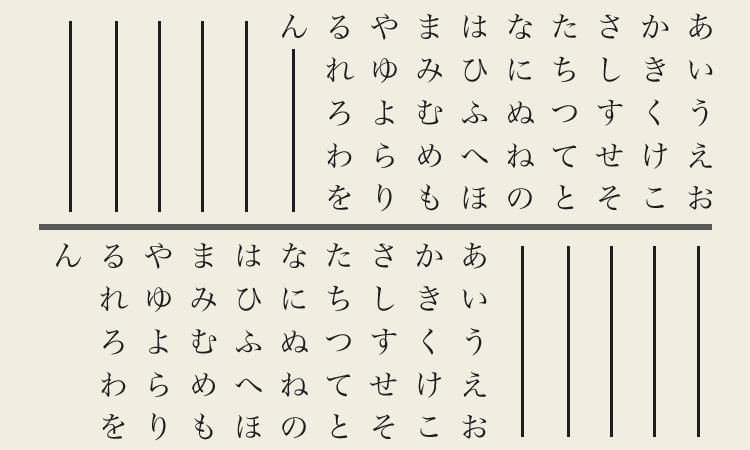
縦書きカラムレイアウトの作り方 モバイル対応 Designmemo デザインメモ 初心者向けwebデザインtips

1カラムレイアウト ヘッダー Webレイアウト レスポンシブwebデザイン Cuorefilms

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

3カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

2カラムレイアウト ヘッダー フッター Webレイアウト レスポンシブwebデザイン Cuorefilms

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

はてなブログを1カラムに カスタマイズの参考にしたページのまとめ ぐるりみち

ボード 業務用アプリ Ios11 Ipad のピン

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn And9gcr Wy5u S0uajrv3wzt8ewmr5calzfttlttejerbntul7h43u4n Usqp Cau

Webデザインのテンプレートは60px 12カラムで横幅960px ちほちゅう

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

これでもう迷わない Webデザインの基本レイアウト5選と メリット デメリット Sheshares

1カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

Vol 24 レスポンシブwebデザイン 2カラムレイアウト フルードイメージでサイドバー画像を Commend

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

2 3 カラムの配置が変わるレイアウトの実装 レスポンシブwebデザインコーディング術 Chot Design

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

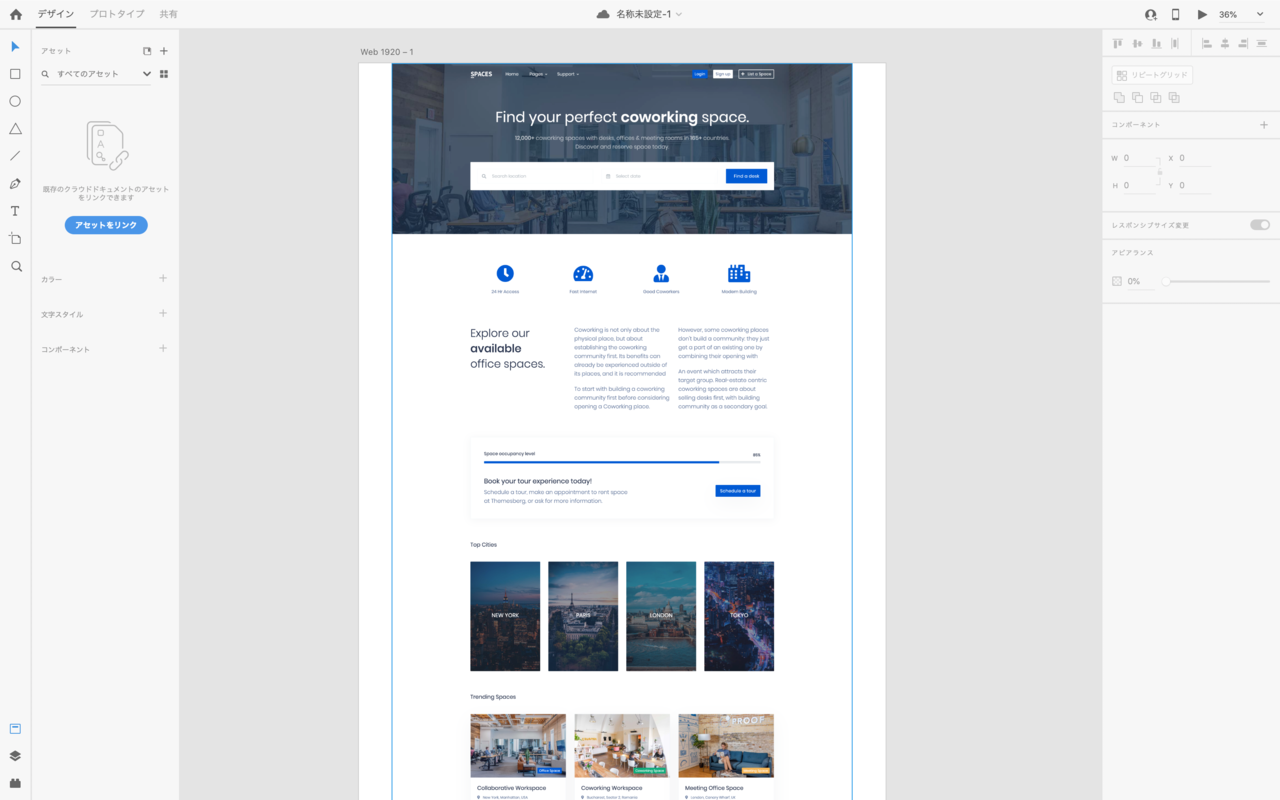
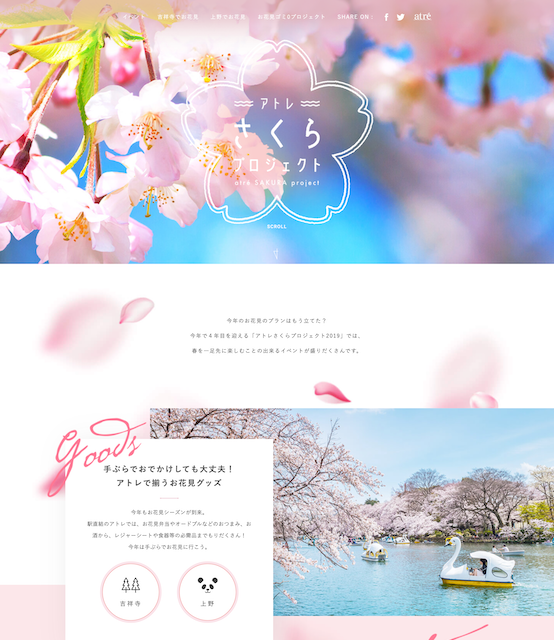
1カラムレイアウトの参考になるデザインまとめ Ux Milk

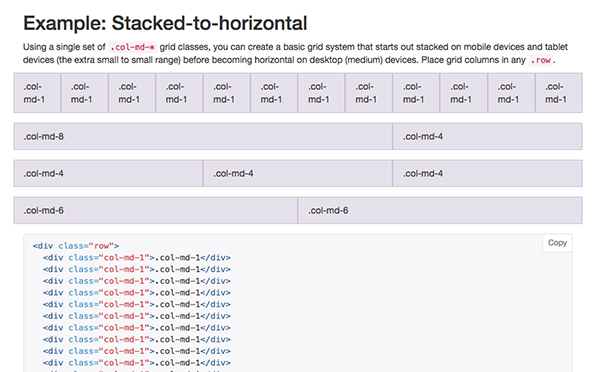
Bootstrap グリッドシステムの解説と設定方法

1カラムレイアウトの作成 Webサイト制作の勉強

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

新人webデザイナーへ向けた 考え方から実践までの話 株式会社シロクロ

2カラムレイアウト ワールドインテック13年webデザイナー科

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ボタン一つで簡単にレイアウトを変更できる Lion Media ライオン メディア デモサイト

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 Tree

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

2カラムレイアウト演習 初心者がwebサイト制作をはじめました

これだけは絶対押さえたい Webサイトの定番レイアウトパターン6選

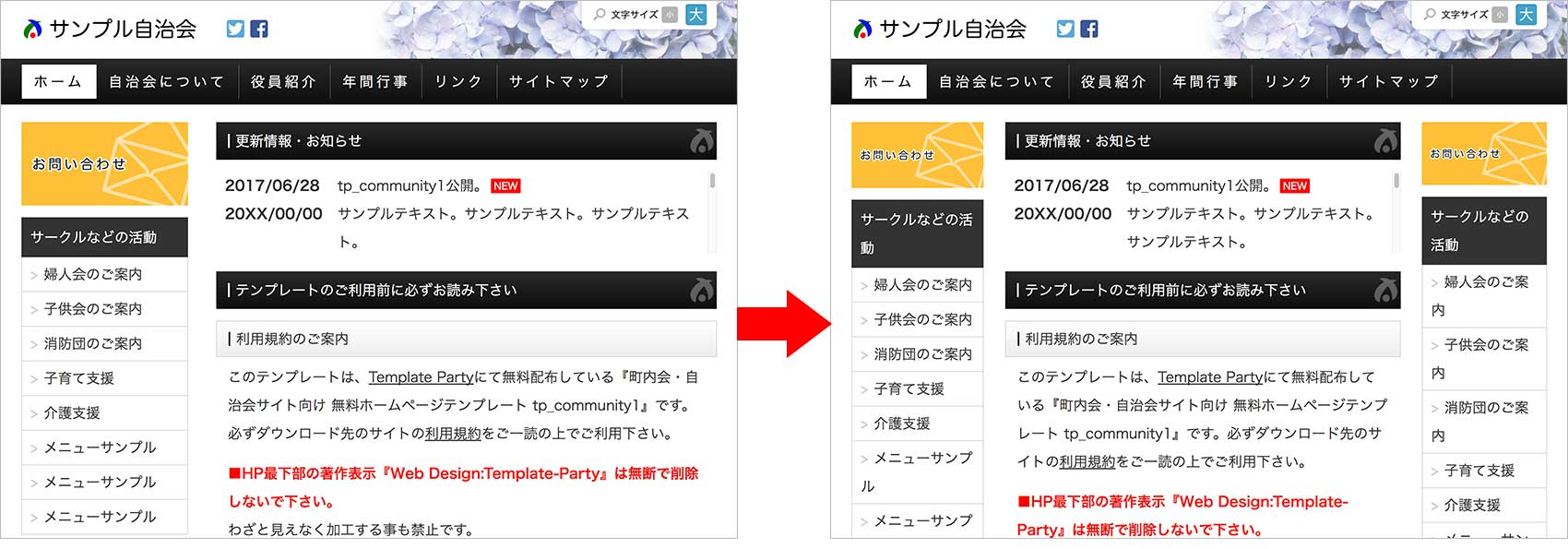
Community1を2カラムから3カラムに変更する方法 Template Party

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

2カラム 女性向けwebデザイン リンク集 Umeboshi

3カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

Etjhuoznvrqfmm

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

プロとして恥ずかしくない新webデザインの大原則 でレイアウトについて考える 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

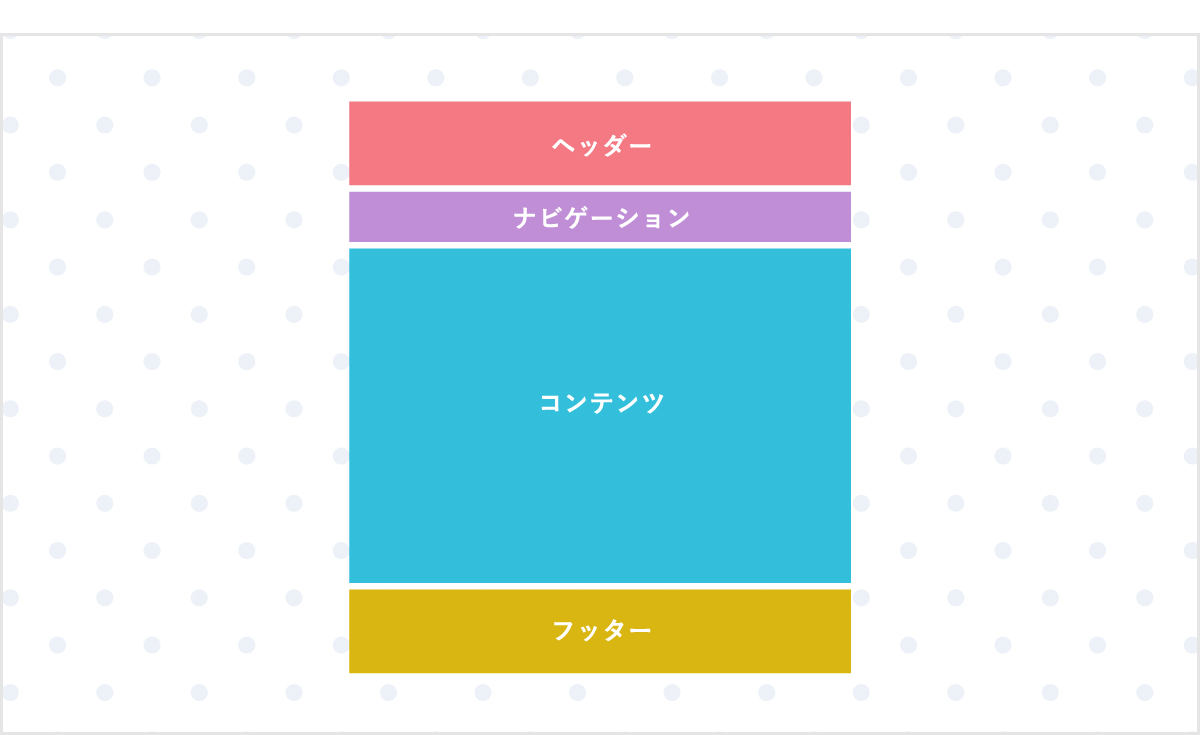
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

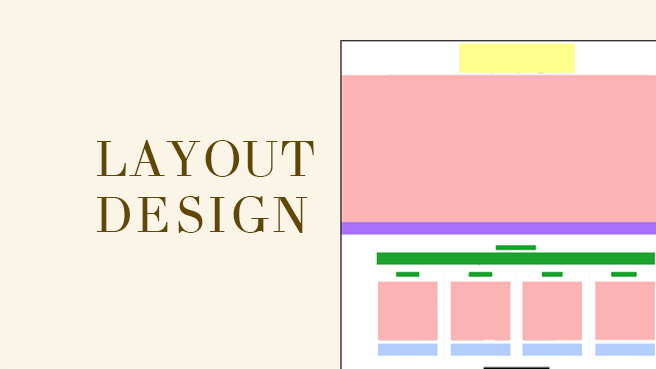
Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

Webデザインレイアウト アラサー 漫画感想日記

構成図で考えるwebのレイアウトデザインのスキルアップ方法 ニシザワのブログ

レスポンシブwebデザインで3カラムと2カラムを切り替えるためのcss 小粋空間

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

ホームページのレイアウトについて ホームページのお役立ちコラム

カラムを調整してメリハリのあるレイアウトに Elementor好きのwebデザイナー向けブログえれくり

サイトの目的に応じて 適切なレイアウトを考える ドコドア
ウェブサイト制作のフロー ブレッセ

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

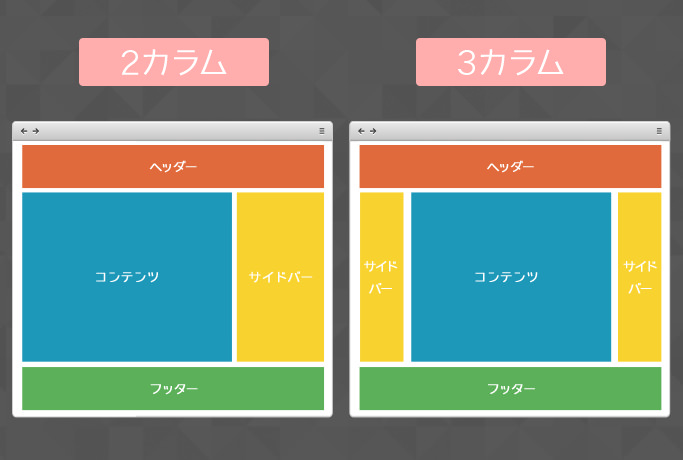
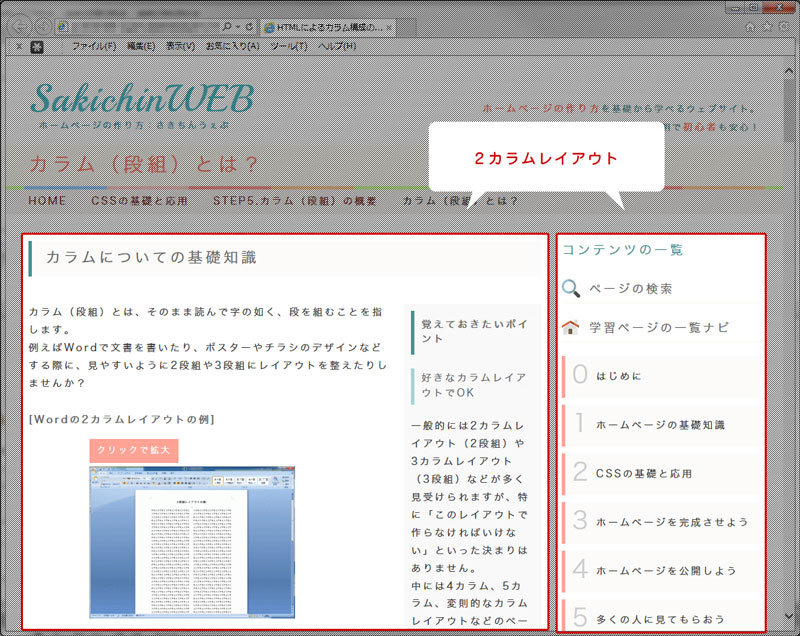
Htmlによるカラム構成の基礎知識 さきちんweb

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Pc版 Webデザインレイアウトについてまとめてみた

最近のwebデザインについて カラムレイアウト編 Internship Blog October 16

3カラムレイアウト フッター Webレイアウト レスポンシブwebデザイン Cuorefilms
レスポンシブwebデザイン サイト構築のカンどころ Adsense実験室

デザイナーがよくみるwebデザインリンク集まとめ

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

初心者向け 未経験からwebデザイナーになるための一冊 Satokotadesign




