
よくわかるhtml5 Css3の教科書 第3版 マイナビブックス

Section要素 Html5新要素一覧 Html5でサイトをつくろう

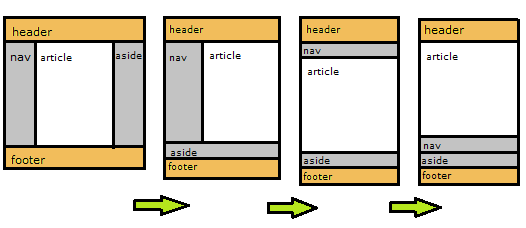
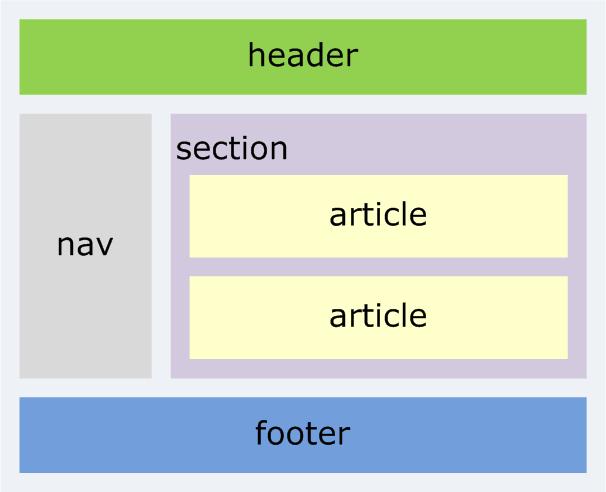
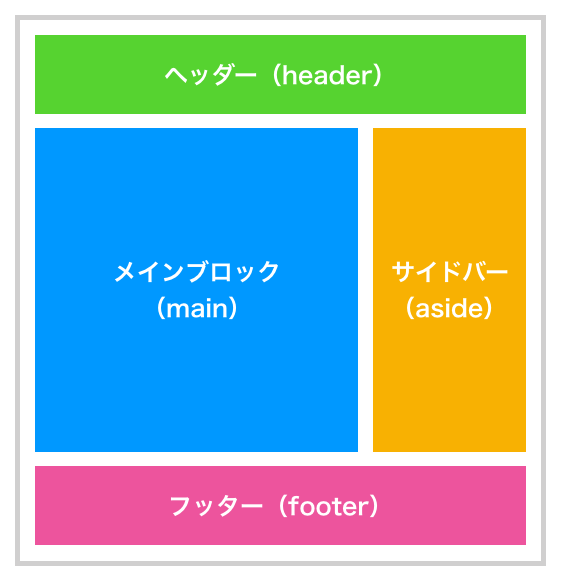
Html5で考えるレイアウト まずは基本のワンカラムレイアウトを Header Main Footer で Materialize Jp
Html5 レイアウト のギャラリー
レイアウトタイプの使用

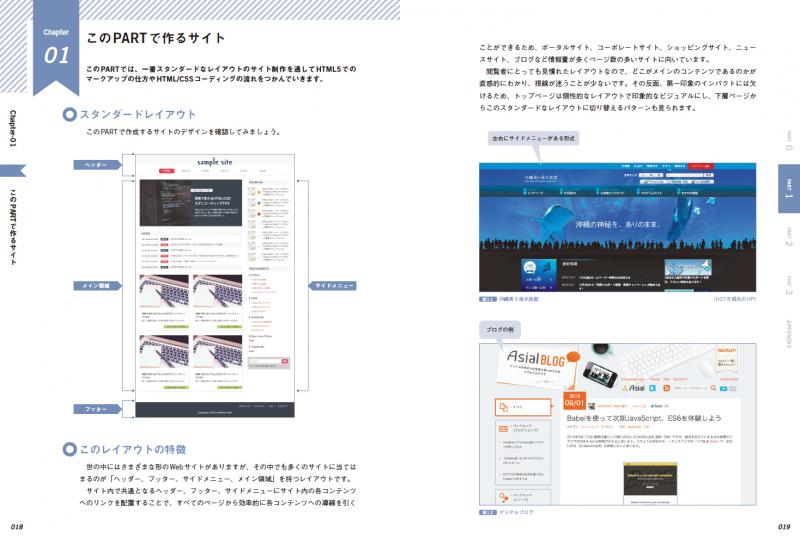
Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

左右に区切る レイアウト Html Cssまとめページ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

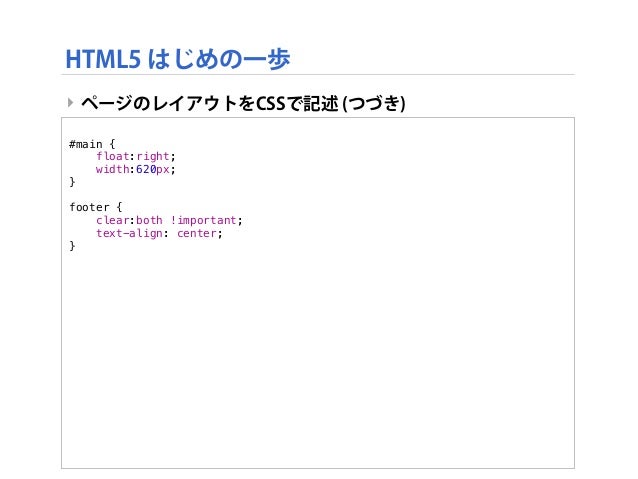
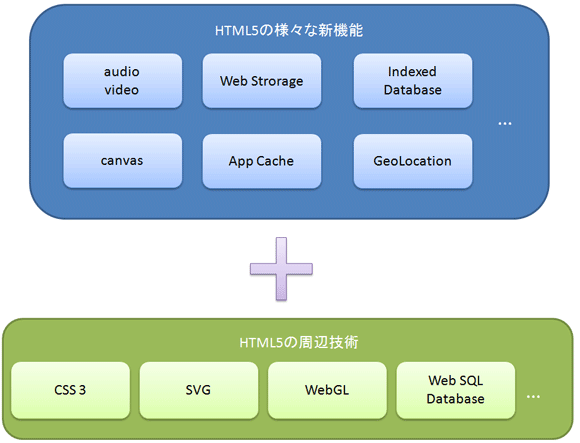
メディア芸術基礎 Ii Html5とは何か Html5 はじめの一歩

Css3の新機能に触れる モジュール化とマルチカラムレイアウト Think It シンクイット

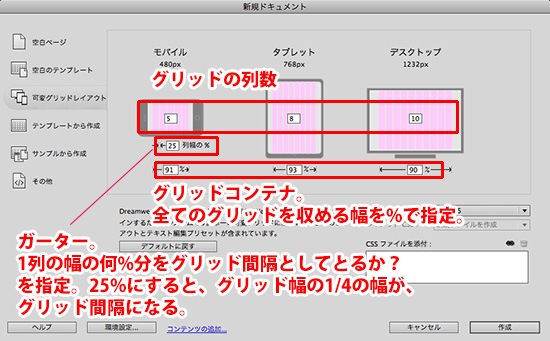
イトウ先生のtipsnote Dreamweaver Cs6の新機能 可変グリッドレイアウト

第13回 Html5で日報アプリを作る 解説編 2 レスポンシブwebデザインとbootstrapを使う 日経クロステック Xtech

フレキシブルボックスレイアウト

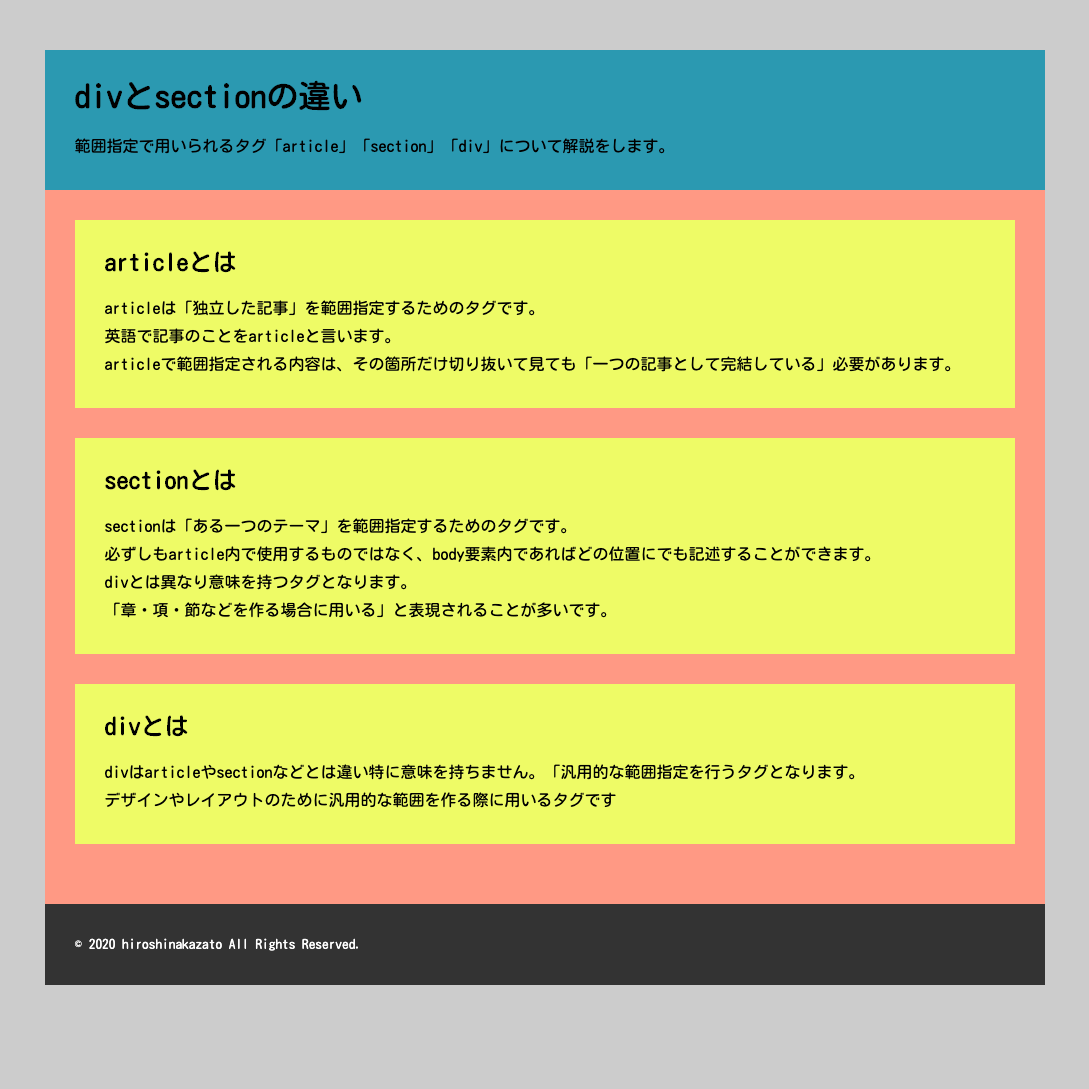
Html5 Section要素とdiv要素の違い 使い分けについて Dd Log Html Css Javascript Wordpressの解説や雑感サイト

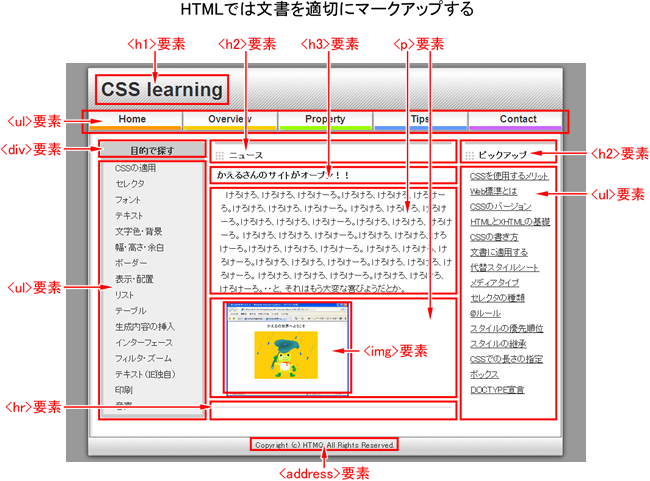
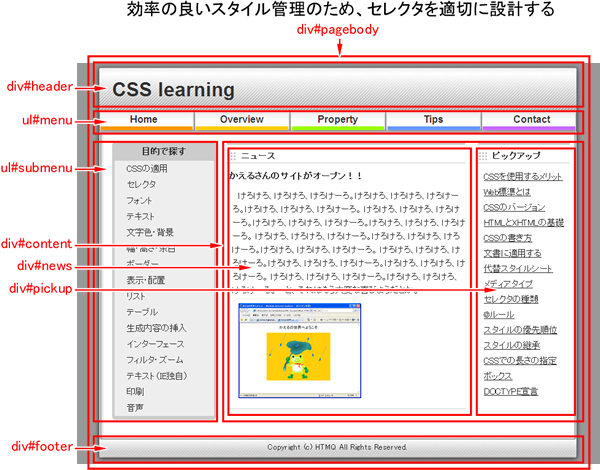
Html Cssによるウェブページ制作例 Cssの基本

ほとんどcssは変えずにxhtmlとhtml5で同じレイアウトの作成と作りながら悩んだことまとめました サンプルソース付 Html5 でサイトをつくろう

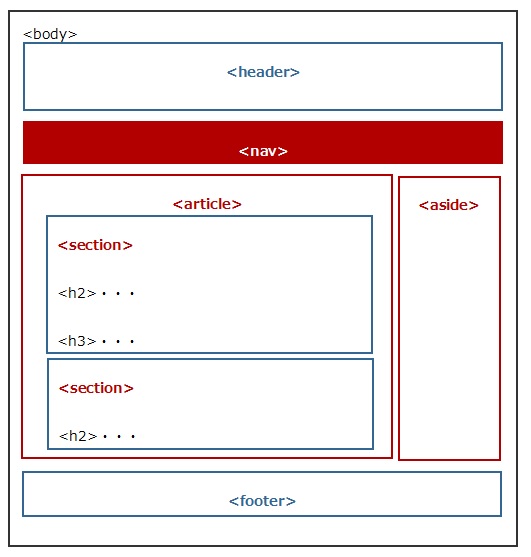
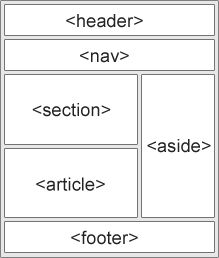
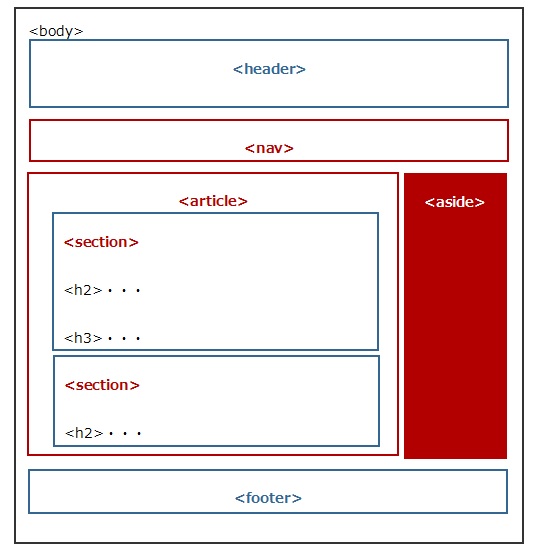
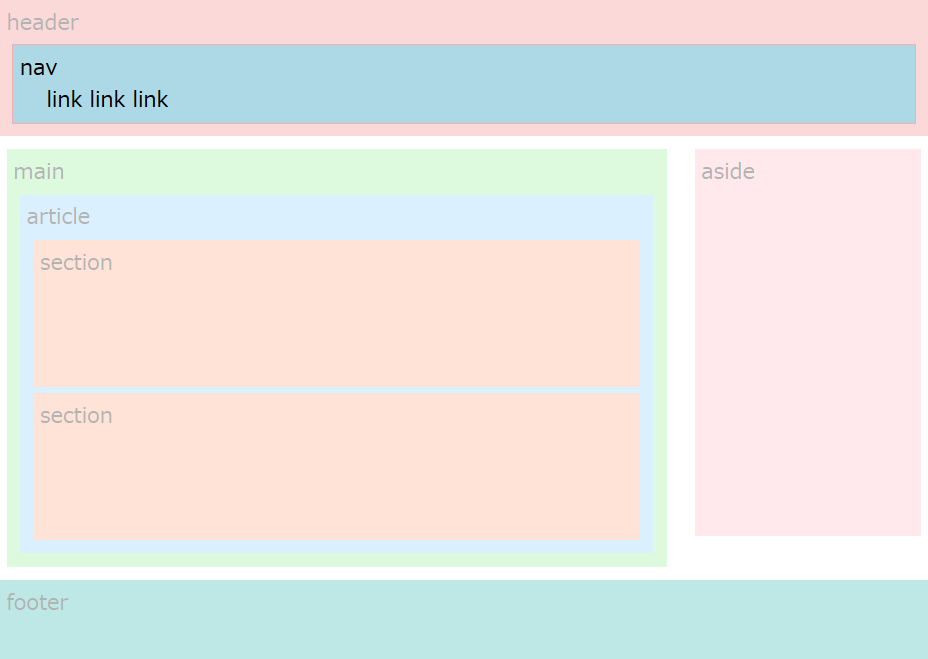
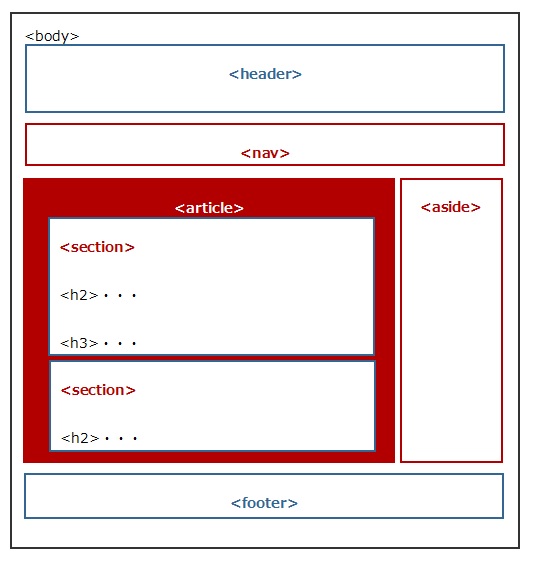
Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

The Semantic Elements In Html5 How To Use Vm5 Ltd ウェブレイアウト ウェブデザイン デザイン 勉強

Html5 Css3を使ってhtmlドキュメントを装飾する Techbooster

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

これからのcssはmargin禁止 Cssグリッドレイアウトやコンポーネント指向なcssについて 矢倉さんに聞いてきた Html5experts Jp

なんとなく使っているhtml5について しっかり理解しよう Html5の変更点を解説します もぐもぐ食べるおいしいwebデザイン もぐでざ Webデザイン ウェブレイアウト プログレスバー

さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ デザイン ウェブデザイン マテリアルデザイン

レイアウトタイプの使用

2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

軽いコード Html Css Html5 Css3 で珍しいグリッドライクなレイアウトを行う方法がわからない

よくある質問 移行モードについて スマートフォン版html5テンプレート

Webの基本レイアウトまとめとサンプルコード 備忘録

ゼロからはじめるhtml5でのサイト制作 最終回 ほとんどのcssを変えずにxhtmlとhtml5で同じレイアウトを作成してみよう デザインってオモシロイ Mdn Design Interactive

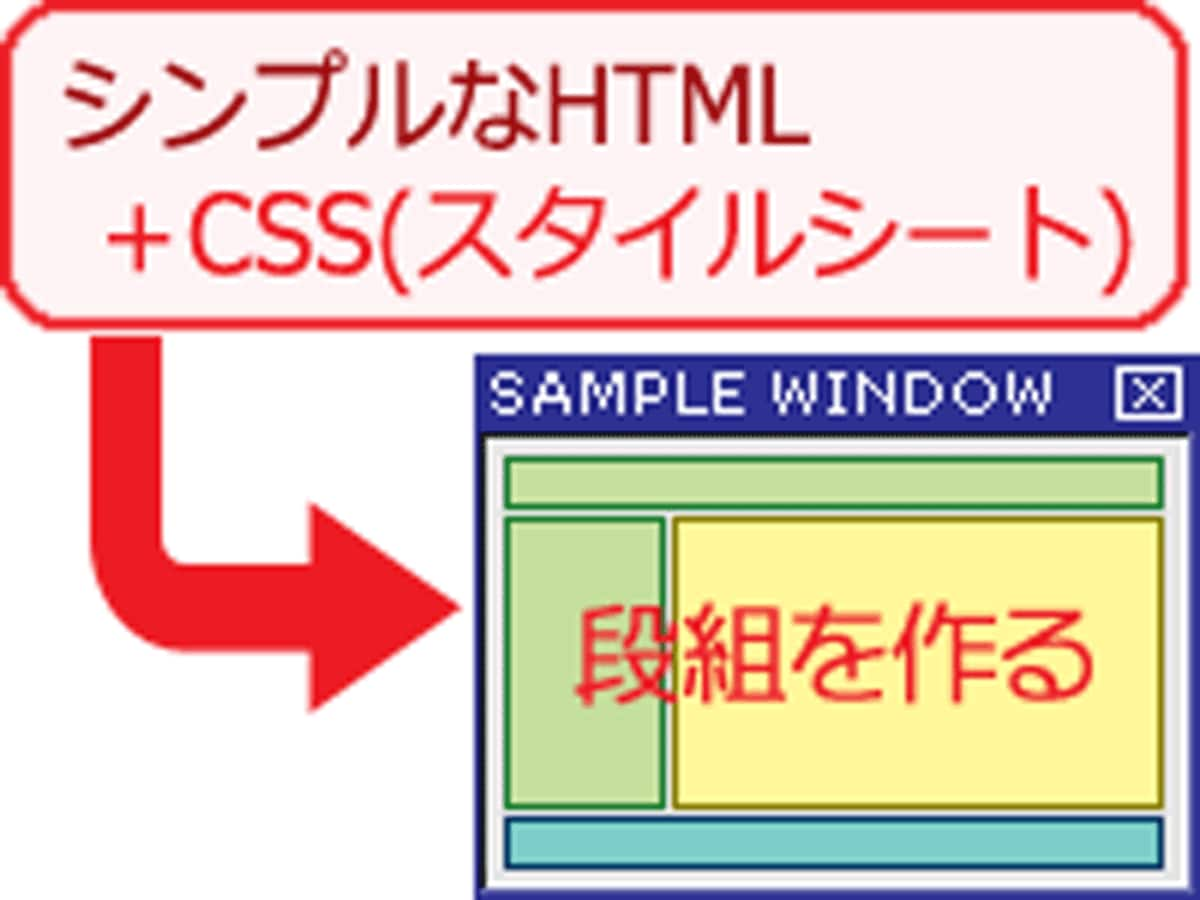
Html5で段組する 中村 智 サトルン

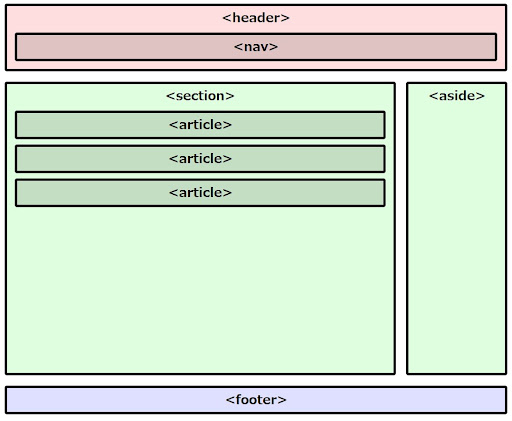
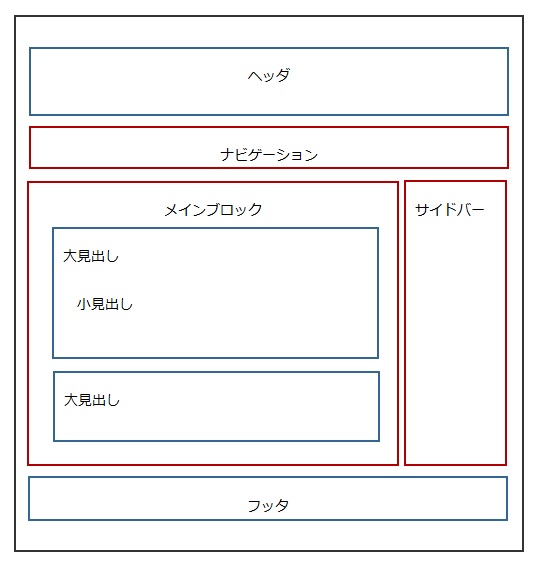
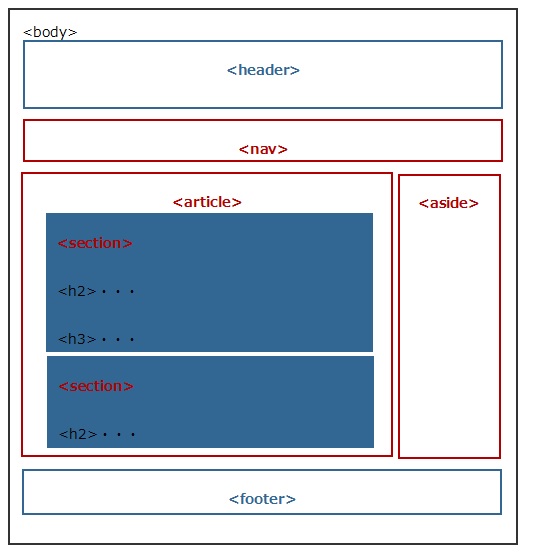
Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

2カラムのレイアウト Webのきろく Web フルハウス

レイアウト2 2 1 Html Cssテンプレート いまさらhtml Css入門講座

ふわっと ブログ Html5のレイアウト基本 これだけ知っていれば大丈夫

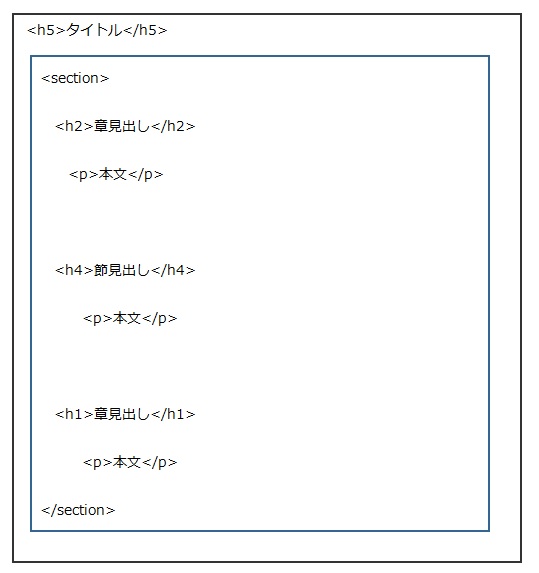
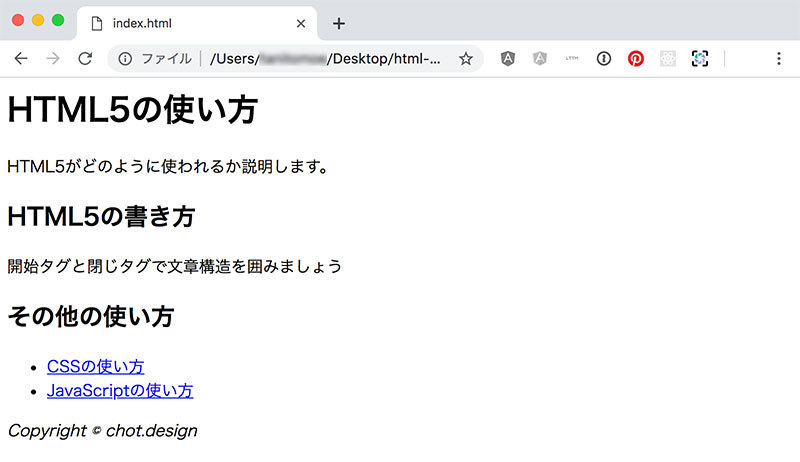
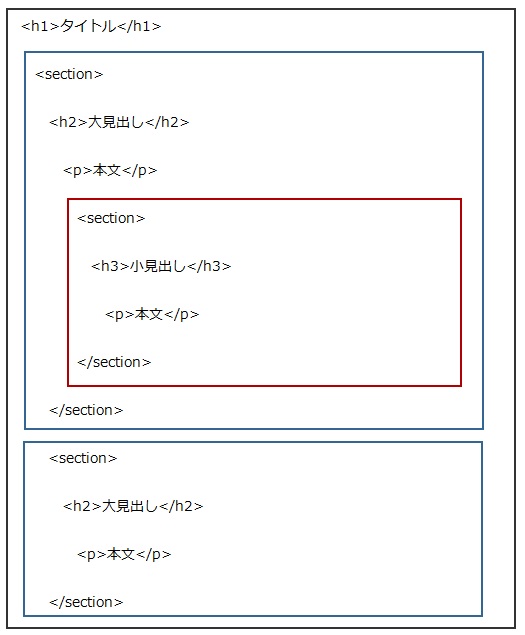
Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

Html Cssデザイン 基本原則 これだけ Html5 Css3対応版 株式会社エムディエヌコーポレーション

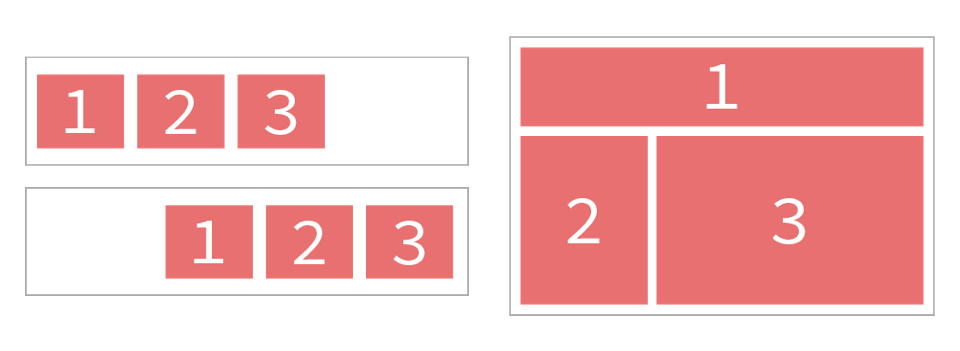
これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

楽天kobo電子書籍ストア Html5 スタンダード デザインガイド 固定レイアウト版 Webサイト制作者のためのビジュアル リファレンス セマンティクスによるコンテンツデザインガイド エ ビスコム テック ラボ

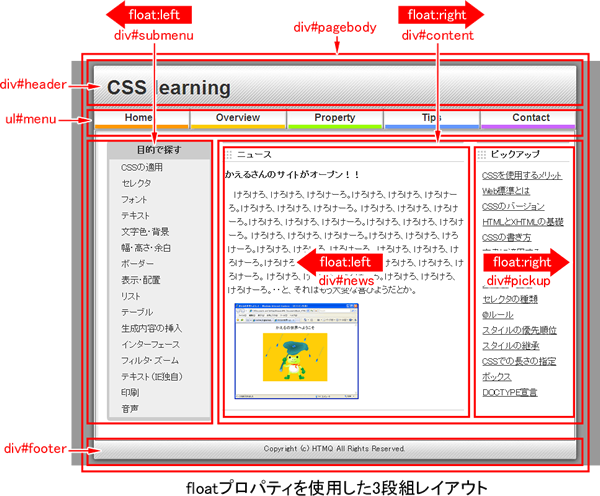
Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About

Html5 Css3デザイン 現場の新標準ガイド エビスコム

ゲーム感覚でレイアウトを組み立てる Html5 Css3に対応したレイアウトジェネレーター Pageblox コリス

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

Igsplitter の概要

Html5 文書構造化の為の要素 Web制作の知識紹介ブログ Makochin Web

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

17 1 Html5 の新要素でページ全体を組もう ほんっとにはじめてのhtml5とcss3

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

今からでも遅くないhtml5 Grid Layoutで今風デザインを簡潔に書く

Html5の基本構成 初めてのwebサイト作成

Html Cssによるウェブページ制作例 Cssの基本

2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

Html5 Css3モダンコーディング本でシングルページレイアウトに挑戦 Yochi Blog

Html5 Css3でつくる レスポンシブwebデザイン 大串 肇 齋木 弘樹 清野 奨 嵩本 康志 松尾 祥子 松尾 慎太郎 宮崎 優太郎 吉澤 富美 本 通販 Amazon

ゲーム感覚でレイアウトを組み立てる Html5 Css3に対応したレイアウトジェネレーター Pageblox コリス

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

Html5 Css3デザイン 現場の新標準ガイド エビスコム 本 通販 Amazon

Artnavi 電脳図書館学 ホームページ作成入門 Html5作成 スタイルシート

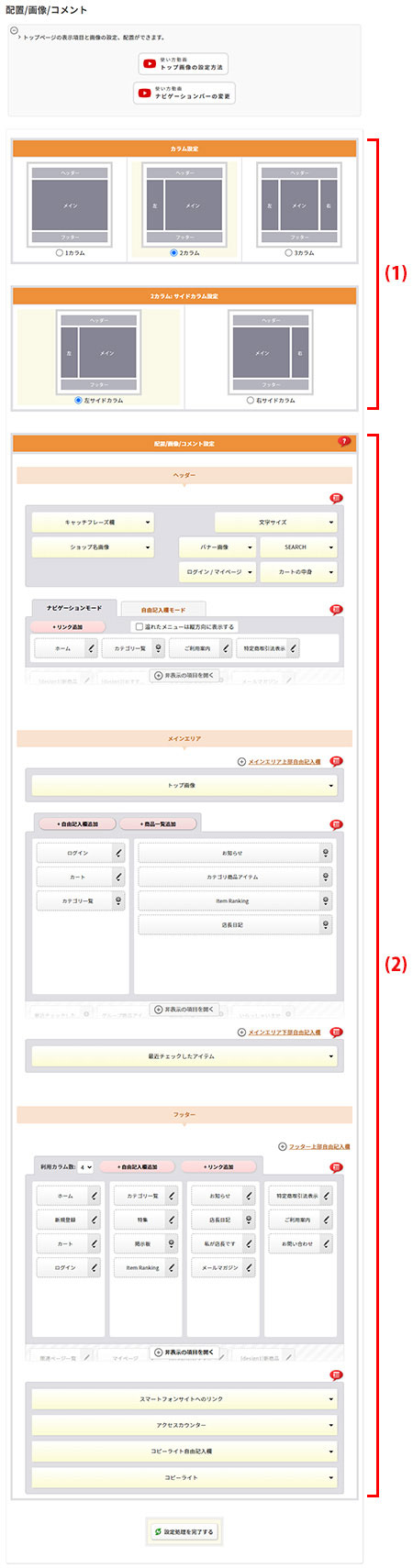
おちゃのこネット Web マニュアル トップページ商品コンテンツ設定 Html5テンプレートメニュー

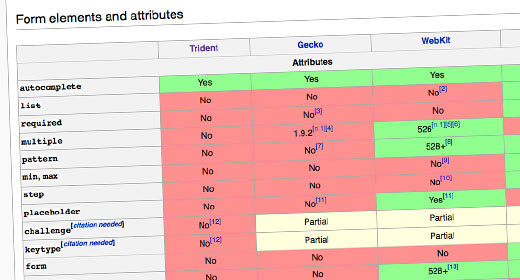
Html5の新要素に対応したブラウザのレイアウトエンジン一覧

情報編集 Web Html5とは何か Html5 はじめの一歩

Html5とcss3を使ってのレイアウトと歴史 Flexboxとは ぱくぱくブログ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

レイアウト Html5 いまさらhtml Css入門講座

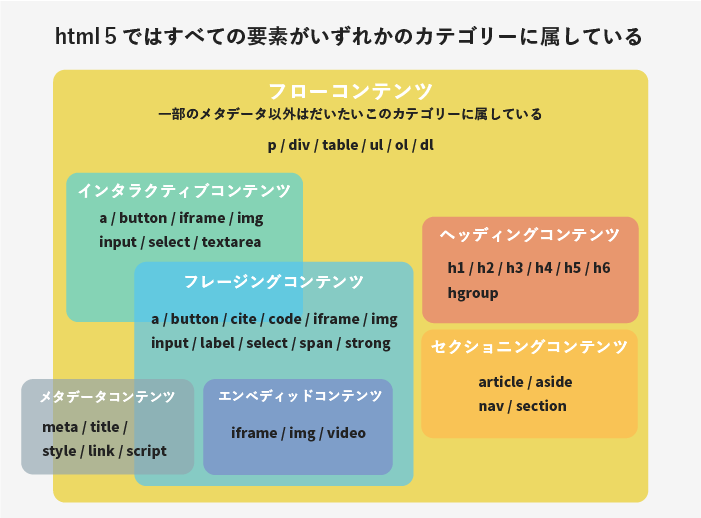
一覧表あり Html5でのタグの入れ子のルールを徹底まとめ Webliker

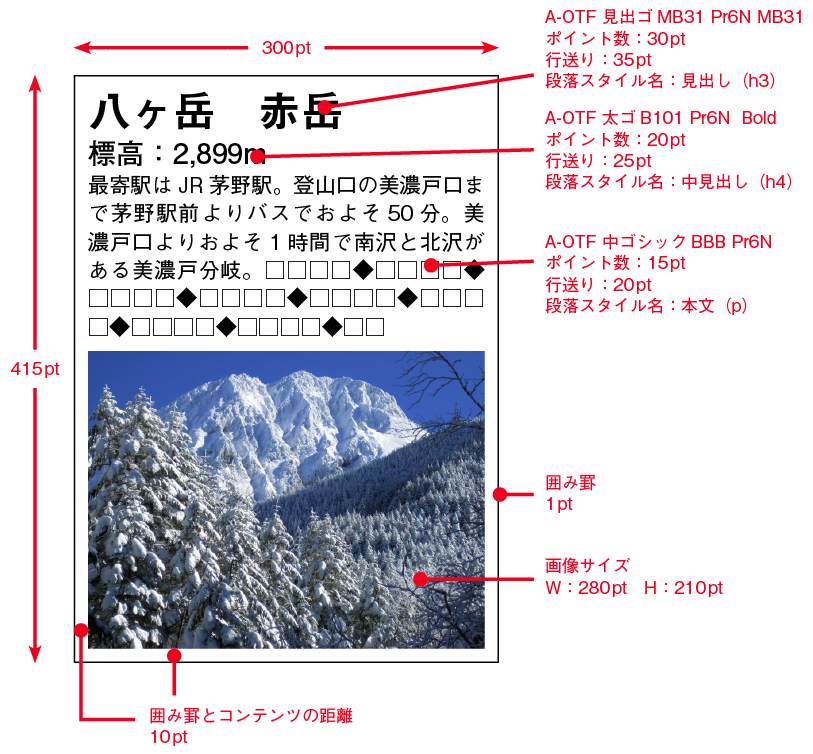
Indesignレイアウトとhtml5 Css レイアウトを比較作成 その2 株式会社シーティーイー

Html5 でコーディングしてみよう Tm Life

Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス

レイアウト3 1 Html Cssテンプレート いまさらhtml Css入門講座

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Masonryでコンテンツを隙間なくレイアウトする際の表示方法のバリエーションいろいろ Jquery連載12 Html5でサイトをつくろう

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Pdf版 Seshop Com 翔泳社の通販

Html5 と Css3 で Web 制作 Step03 Nav をレイアウト Tm Life

Css Regionsを使った新しい Cssレイアウトを作る方法

テーブルレイアウトについて考えてみた 旧creative Tweet 引っ越ししました

Indesignレイアウトとhtml5 Css レイアウトを比較作成 株式会社シーティーイー

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

可変グリッドレイアウト 機能の使い方 Adc Adobe Developer Connection

Css Html5でfloatレイアウトのテンプレート Webデザインラボ

第10回 Html5で日報アプリを作る 実装編 2 画面のレイアウトを定義する 日経クロステック Xtech
ホームページのレイアウトについての質問です レイアウトとしてtabl Yahoo 知恵袋

ナビゲーション要素 Nav の仕様と使い方 初めてのwebサイト作成

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Yoppa Org Html5 Css3 入門

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

レイアウトを自在に使いこなす 1 3 にわかデザイン 2 It

Ziyofmuskyw9tm

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

Html5とcss3を使ってのレイアウトと歴史 Flexboxとは ぱくぱくブログ

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

Css Flexbox フレキシブルボックスレイアウト で要素を横並びにする方法 バナー レイアウト

Cssで縦書き開発2 Phpとhtml5とcss3で漢字学習システムのレイアウト作り Nicepaper ウィキ アットウィキ

Html Cssによるウェブページ制作例 Cssの基本

Css Css Floatを使った2カラムレイアウトの演習 Webデザインの勉強と製作 あかとんぼ

おちゃのこネット Web マニュアル 配置 画像 コメント Html5テンプレートメニュー

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ




