Webページ レイアウト デザイン
Amazonで香西 睦のWEBデザインレイアウト (ウェブクリエーターズバイブルシリーズ)。アマゾンならポイント還元本が多数。香西 睦作品ほか、お急ぎ便対象商品は当日お届けも可能。またWEBデザインレイアウト (ウェブクリエーターズバイブルシリーズ)もアマゾン配送商品なら通常配送無料。.

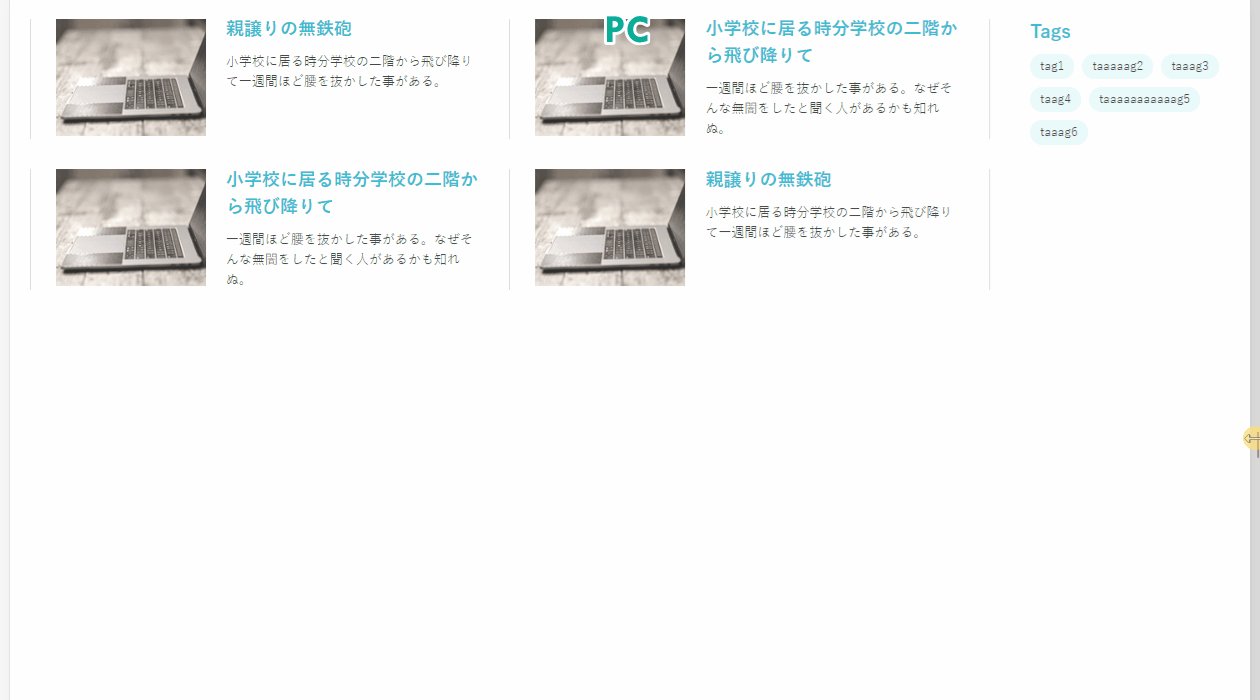
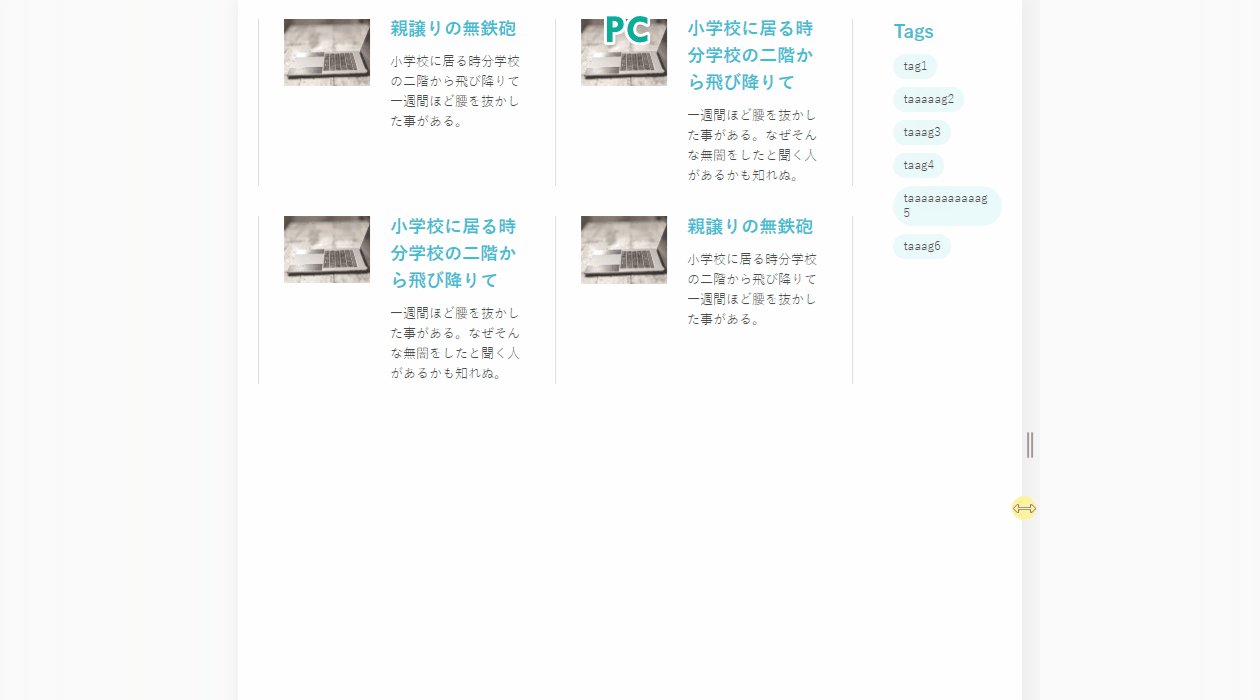
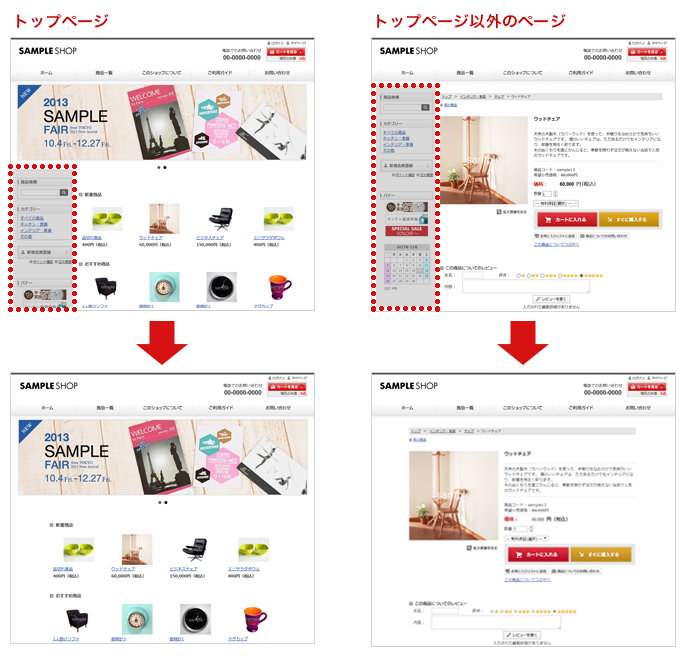
Webページ レイアウト デザイン. 例えばこのような配置のWebサイトは2カラムです。 これは3カラムですね。 このように ・2カラムレイアウト=2列配置 ・3カラムレイアウト=3列配置. レスポンシブなwebデザイン 検索エンジンの ランキングを 向上させ、 より 一貫した デザインを 維持 できます。 最初から レスポンシブ デザイン ツール を 使用し、 様々な 画面 サイズに 対応する ページ レイアウト を 定義 します。. レイアウトで選ぶウェブデザイン・htmlテンプレート厳選40個総まとめ 18年版 Argon Design System Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。.
Webデザイン制作の際によく使う言葉です。 デザイナーとやり取りをする際に目にしたり、耳にしたりすることがあると思いますので、しっかり覚えておきましょう。 「ワイヤーフレーム(ワイヤー)」 webサイトのレイアウトを. 海外デザインブログCanva Design Schoolで公開された「Is your website layout doing more damage than you think?. グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、 画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法 のことです。.
Web ページが表示されるクライアントの表示域に適応するように Web ページをデザインします。レスポンシブデザインを使用すると、同じページを複数のデバイスで、縦、横の両方の向きで効果的に表示できます。. Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか? この記事ではリキッドレイアウトのメリットと、実際にコーディングする. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④.
WebデザインやWeb全般の知識を効率良く身に付けるためには、Webデザインを学べるスクールに通うことが近道です。 1995年に開校したWebデザインスクールの インターネット・アカデミー は、母体がWeb制作会社のため、Webデザインの現場のノウハウを短期間で習得することができます。. はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。一部の書式やデザインは Web ページ保存時に失われてしまいます。.
Web サイトのレイアウトを設計するときには、次の手順に従います。 Web サイトワイヤフレームの設計から始めて、様々な画面要素を視覚化し、それらを Web ページに整理して配置します。. グラフィックあり ステキな写真 シズル感・訴求力がある写真・動画・映像 シングルページ グリッドレイアウト.

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk
Webページ レイアウト デザイン のギャラリー

Http Www Shachihata Co Jp Eponte パンフレット デザイン ウェブデザイン Lp デザイン

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザイン担当者必読 目的別webデザイン レイアウト8選

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

手書き風の可愛らしいサイトデザイン Lp デザイン ウェブデザイン こども デザイン

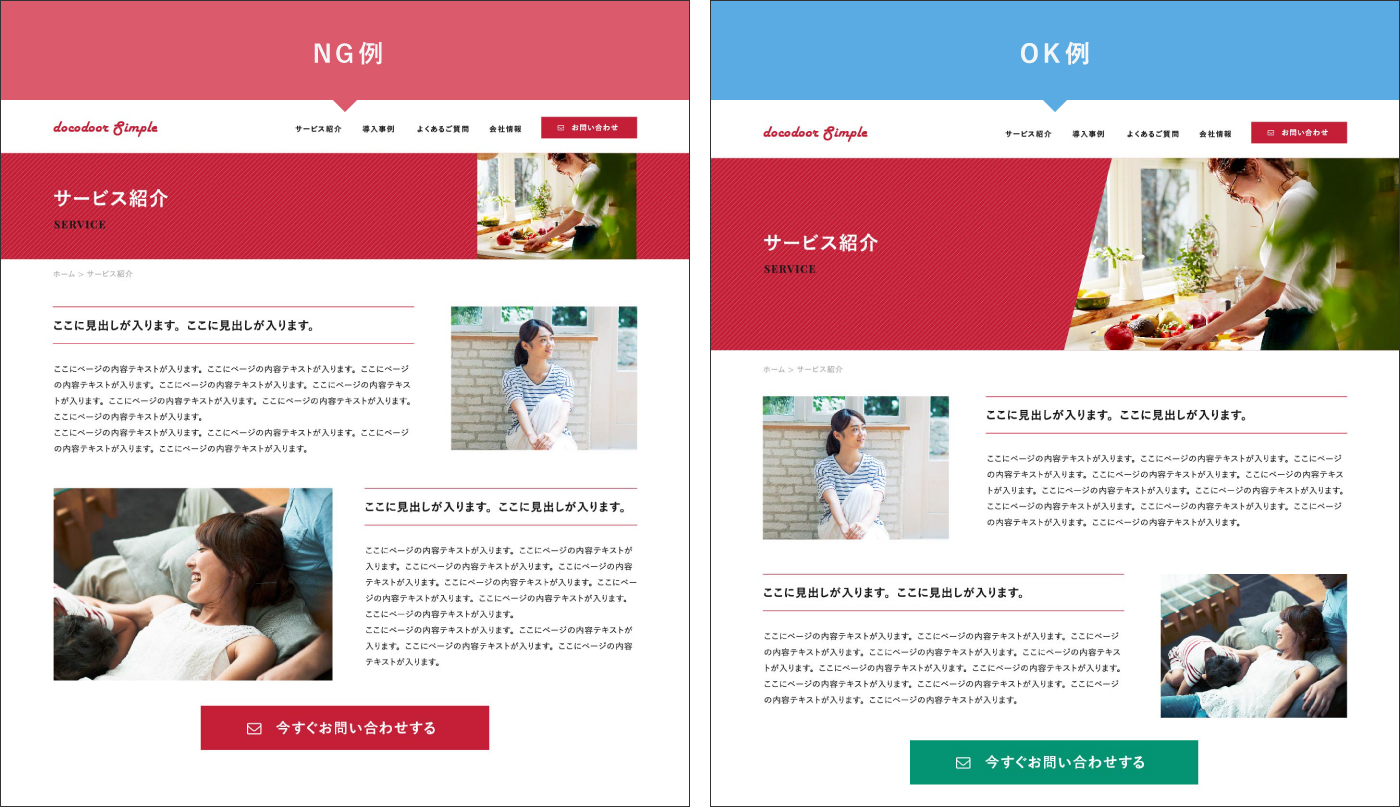
サイトの目的に応じて 適切なレイアウトを考える ドコドア

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザイン基礎トレーニング 現場で使うテクニックをひとつずつ しっかり 株式会社エムディエヌコーポレーション

デザインの9割は余白で決まる けっきょく よはく 余白を活かしたデザインレイアウトの本 発売 デザインってオモシロイ Mdn Design Interactive パンフレット デザイン Lp デザイン Webデザイン

Ships Mag Webデザイン デザイン デザイン 参考

手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

Webデザイン制作のご依頼について Web制作モノクス

見やすいホームページの作り方 Seoラボ

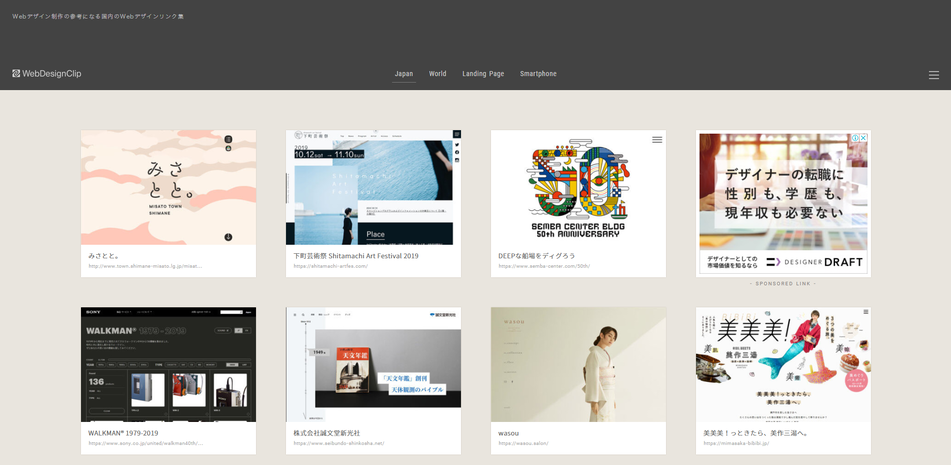
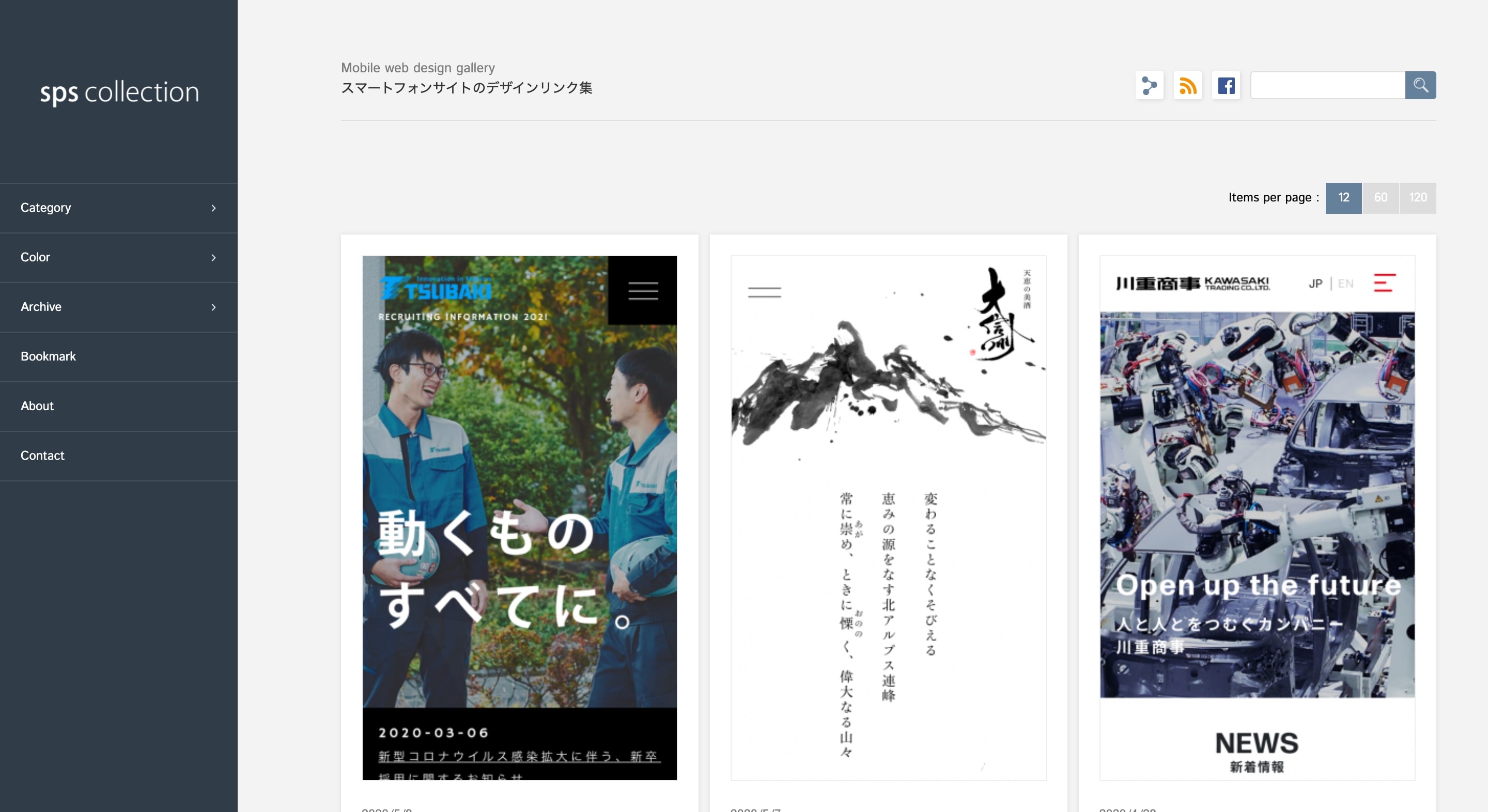
デザイナーがよくみるwebデザインリンク集まとめ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Q Tbn And9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

レスポンシブレイアウトを手軽に検証できる無料デザインツール8選まとめ Photoshopvip

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

レスポンシブwebデザイン対応 アールデザインのホームページ運用 作成サービス

Webデザイン 同じ要素でレイアウトを変えて どう感じるか考えてみた Web制作事務所 Niar

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

レスポンシブwebの編集箇所 Lolipop スタジオ

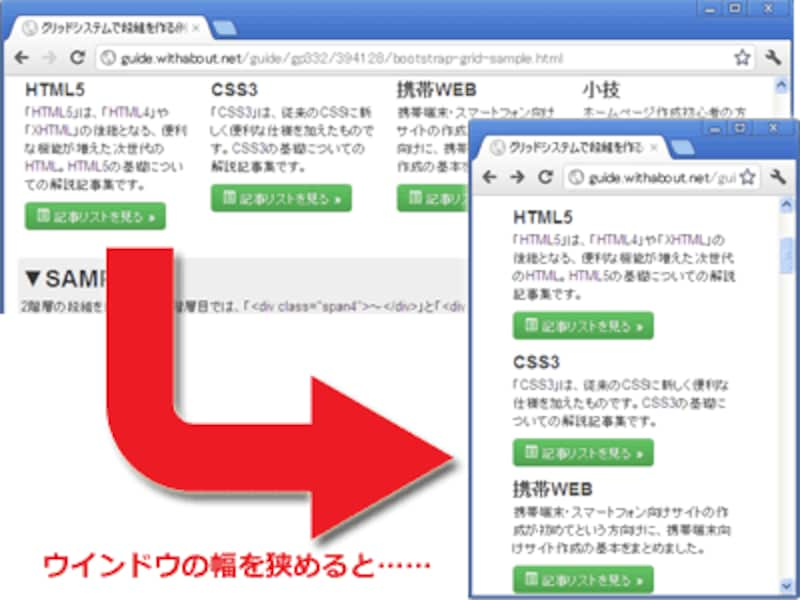
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

デザイナーがよくみるwebデザインリンク集まとめ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

レスポンシブ Web ページ レイアウトの作成

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

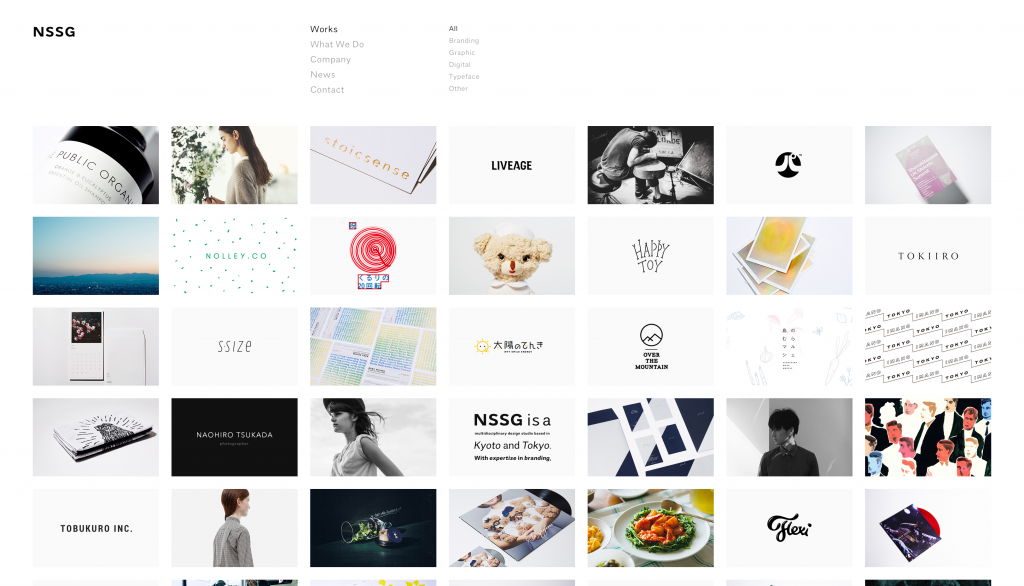
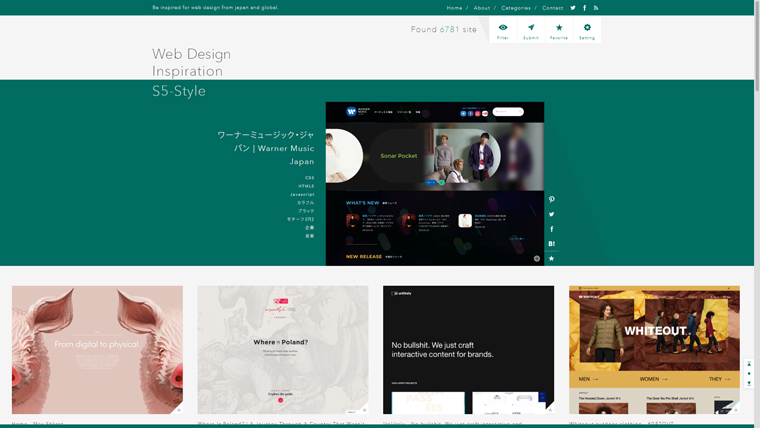
Webデザインの参考に ギャラリーサイトまとめ46選

初めての人でも大丈夫 ワイヤーフレームの作り方がわかるサイトとツール12選

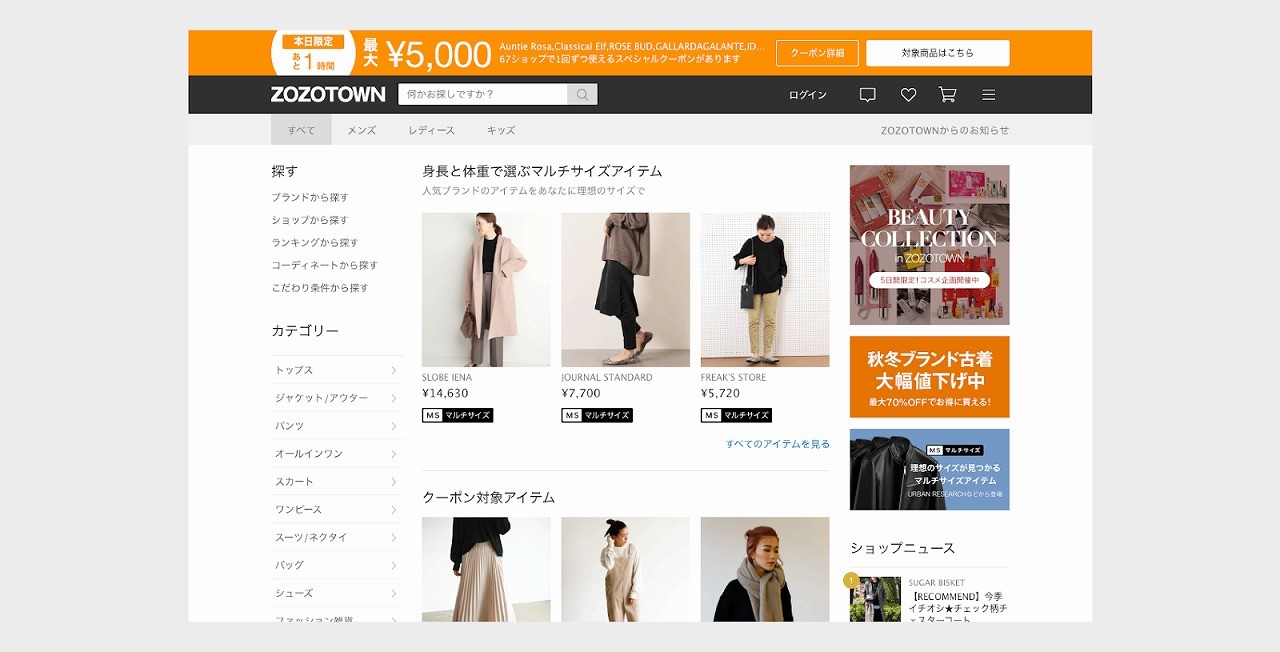
ダイナミックに商品を演出できる 1カラムレイアウト のショップデザインにしたい Makeshopサポート

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

設計プラットフォームのwebページレイアウトuiインターフェイス Uipsd無料ダウンロード Pikbest

サイトの目的に応じて 適切なレイアウトを考える ドコドア

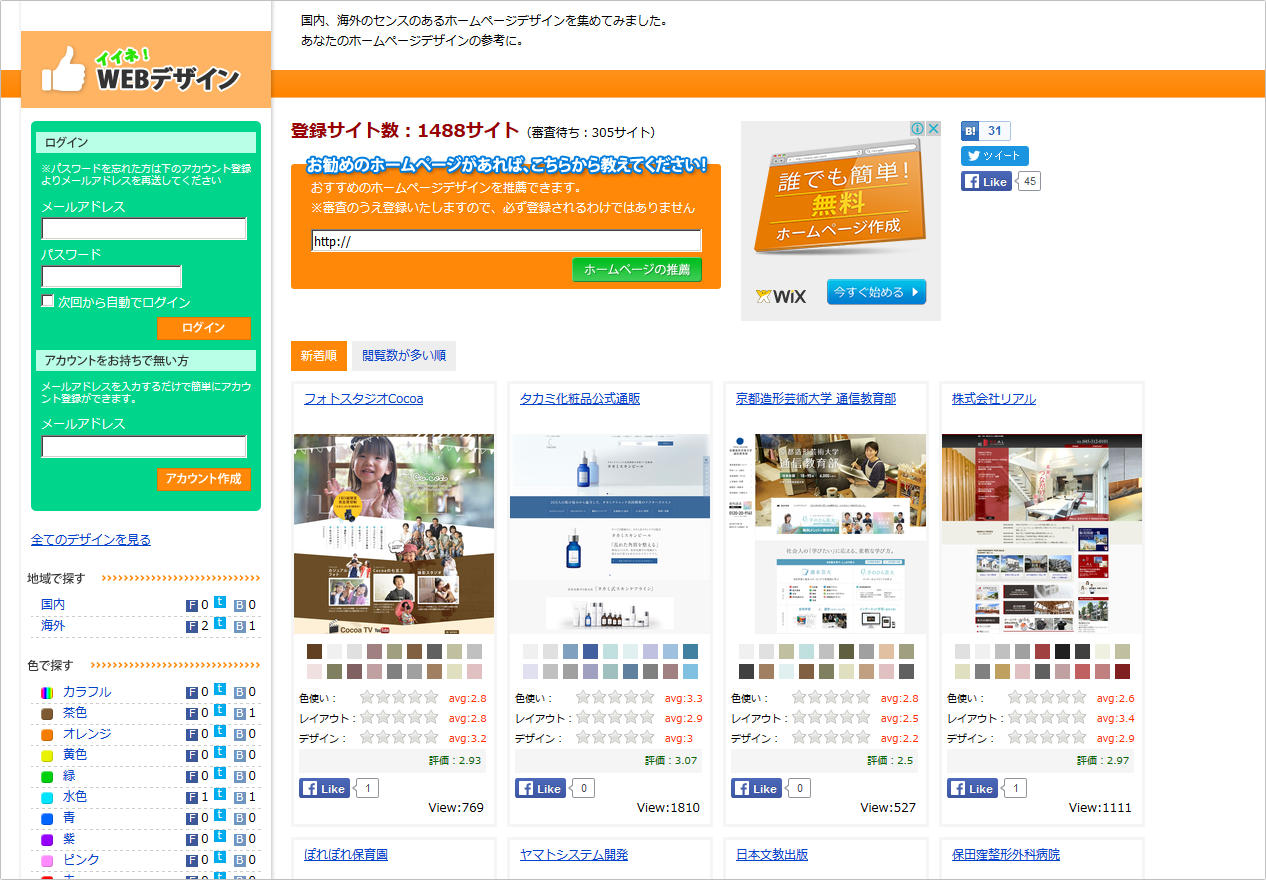
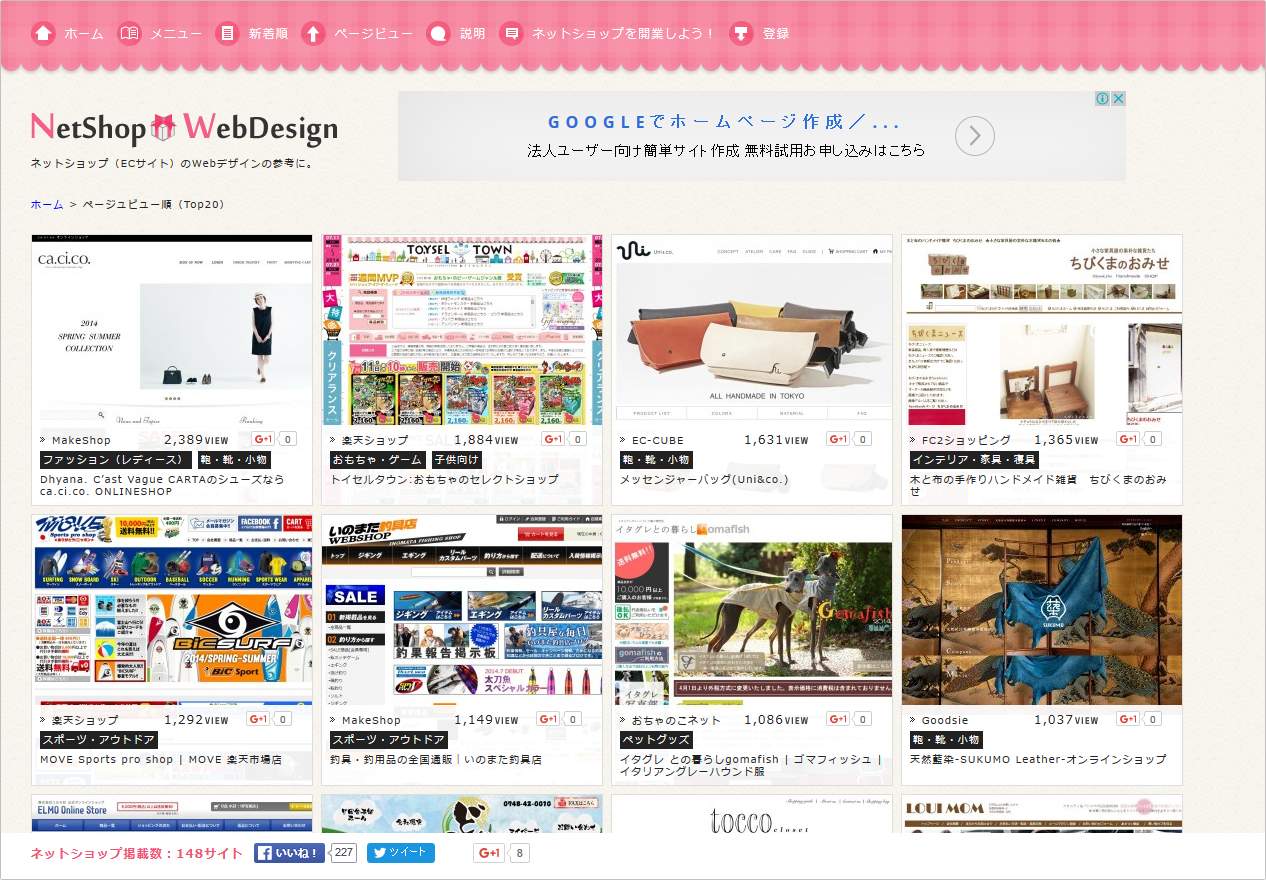
ホームページデザイン制作の参考に かっこいいホームページデザインを探すなら イイネ Webデザイン で検索 Webデザイン ウェブデザイン デザイン

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

見やすいホームページの作り方 Seoラボ

Webデザイン担当者必読 目的別webデザイン レイアウト8選

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ポップ かわいい 丸い 青 医療デザイン Lp デザイン ウェブデザイン
Q Tbn And9gcqnz6ac2bxqhlorr L Pthibby8l0hzoex8wzltvd3fvdemloxm Usqp Cau

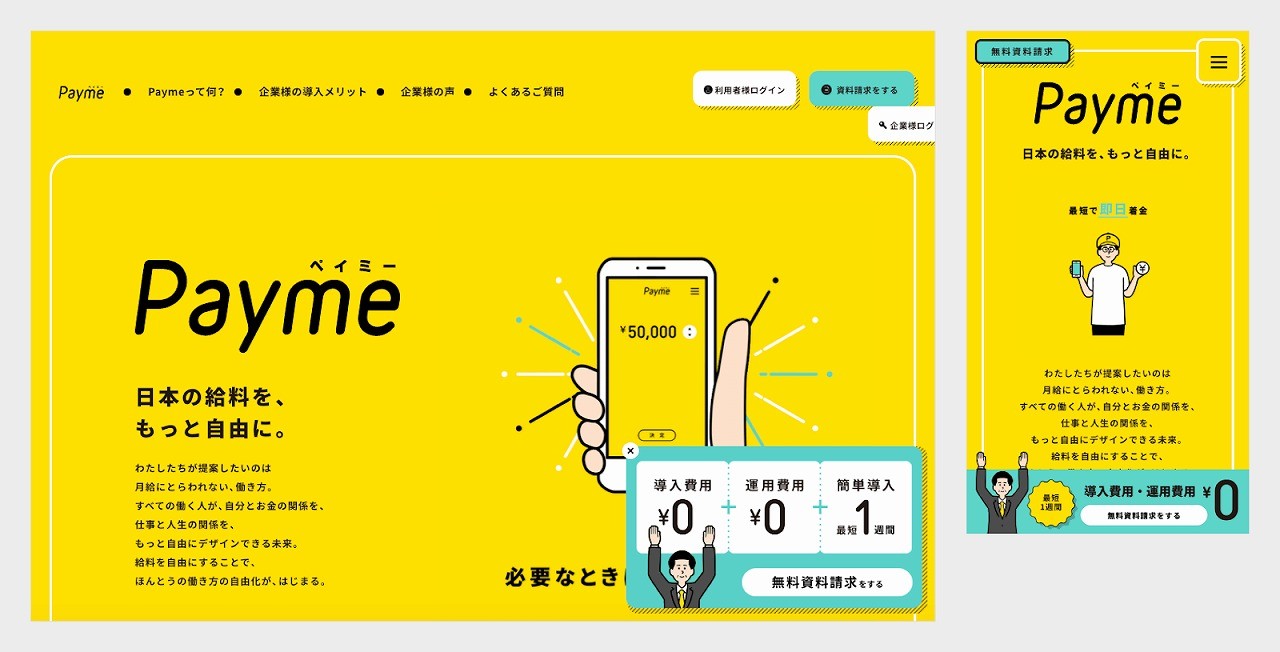
ホームページのデザインはどう作る Webサイトのレイアウトパターン

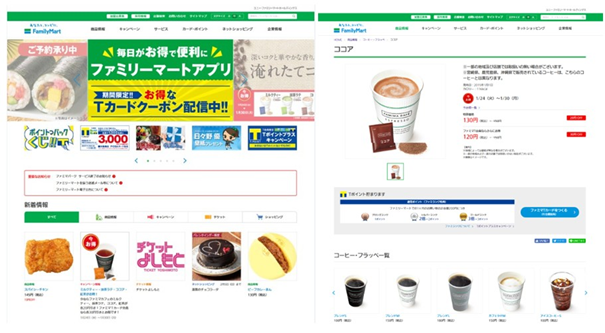
ファミリーマート公式ホームページを全面リニューアル スマートフォンでも見やすく 操作しやすいレイアウト デザイン に ニュースリリース ファミリーマート

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

見やすいホームページの作り方 Seoラボ

レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

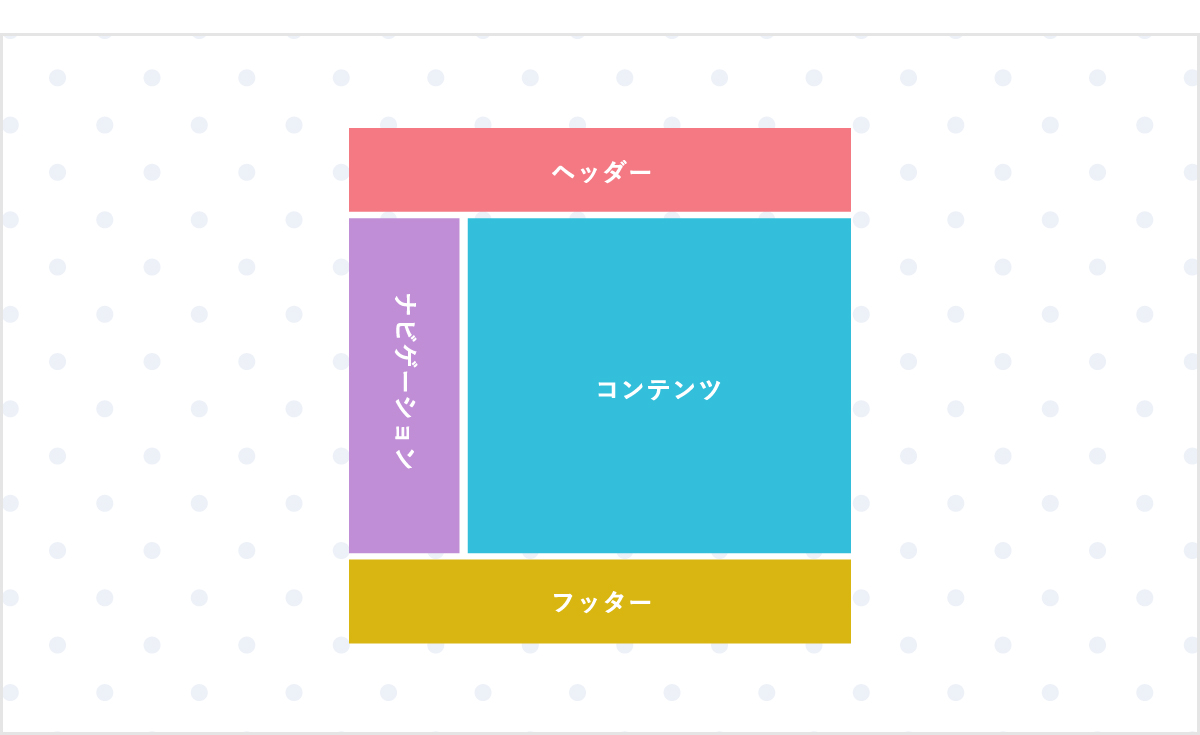
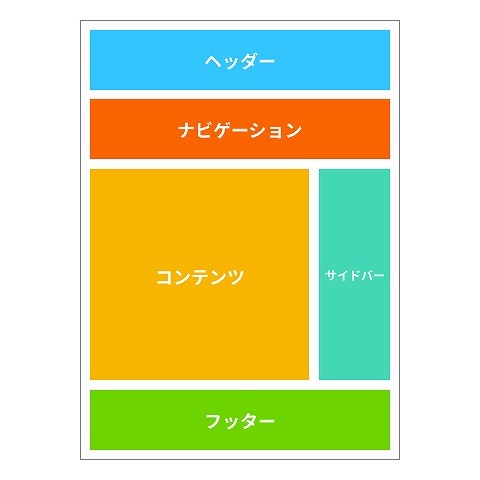
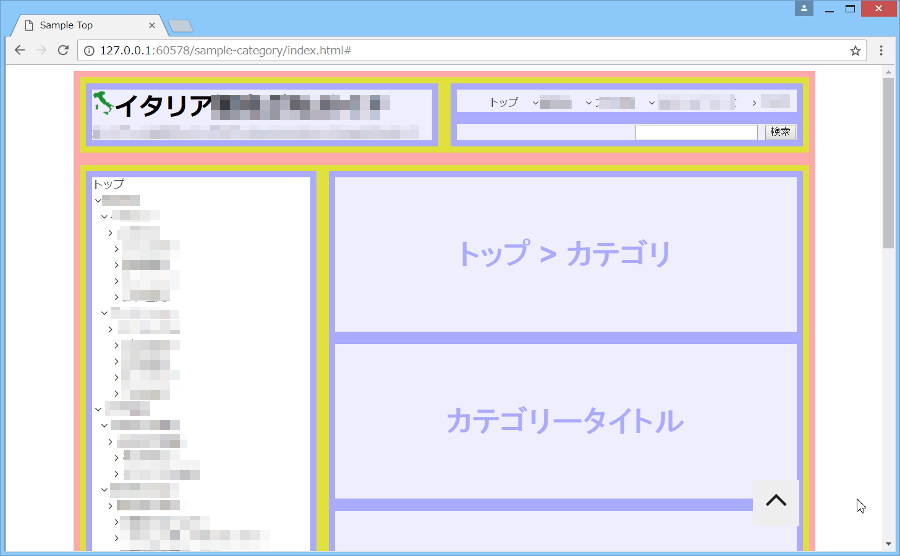
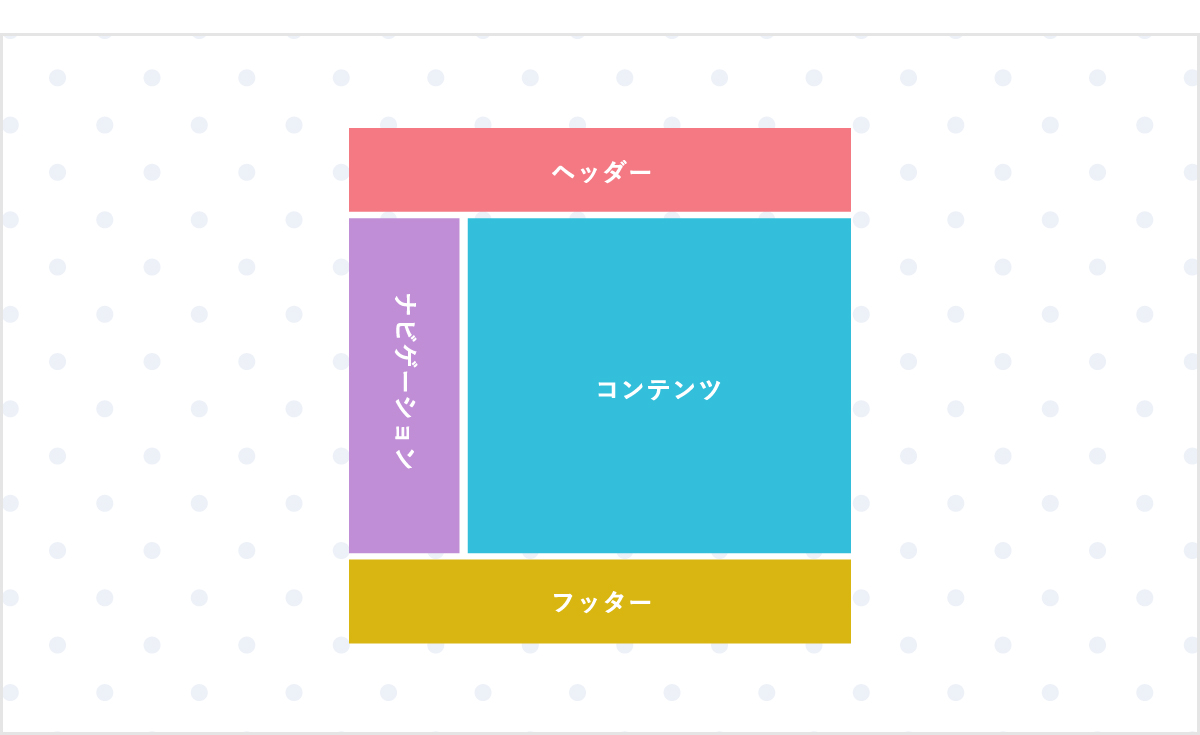
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

書籍執筆しました 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Webクリエイターボックス

デザイナーがよくみるwebデザインリンク集まとめ
3
3

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

デザイナーがよくみるwebデザインリンク集まとめ

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Webページレイアウトのテーブルを避けるべき理由

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

見やすいホームページの作り方 Seoラボ

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

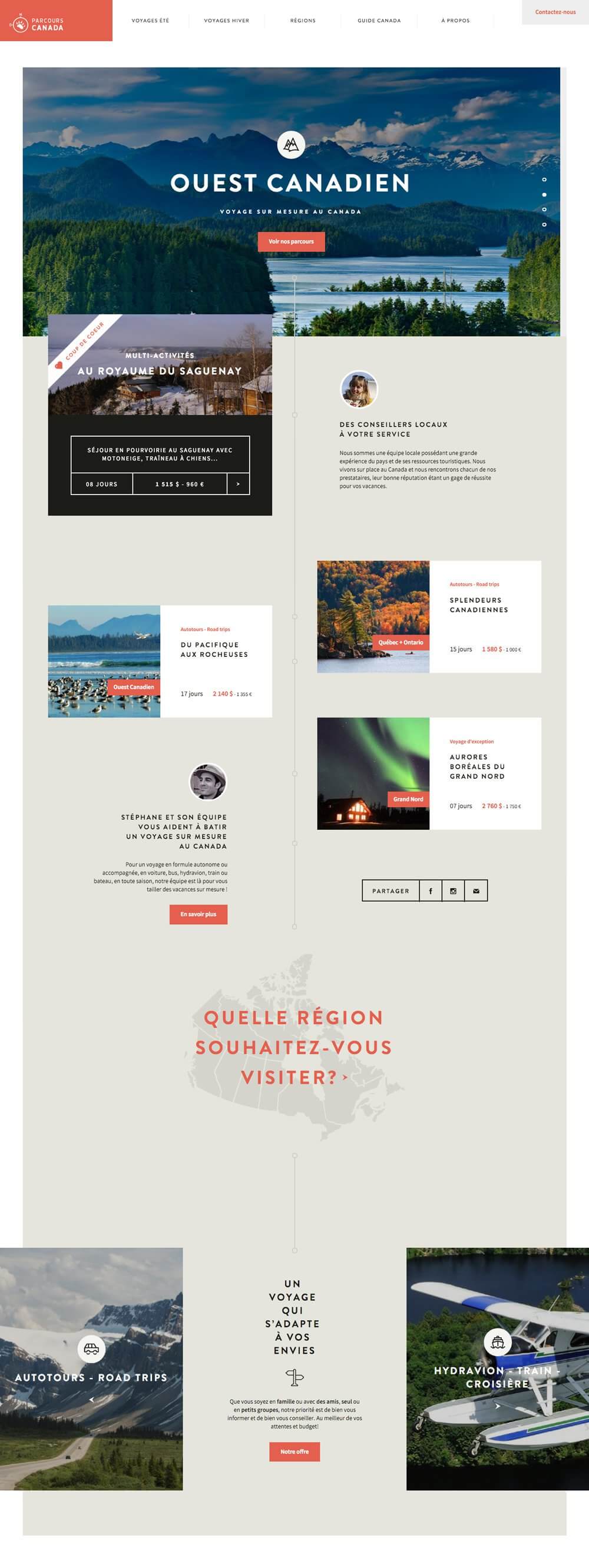
有名サイトの事例から学ぶ12のwebデザイン レイアウト Ux Milk

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

目移りするほどイケてる 海外デザインギャラリーサイト23選 Ferret

不動産 賃貸 参考になる おすすめホームページデザインとは 年まとめ

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

プラン 料金 Jimdoの制作代行 リニューアル

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

目を引く 画像を使ったレイアウトのポイントを紹介します ドコドア

Webデザインの参考に ギャラリーサイトまとめ46選

デザイナーがよくみるwebデザインリンク集まとめ

Http Andtokyo Jp Tokyo Brand ウェブデザイン コーポレートサイト デザイン Lp デザイン

Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn And9gcr Wy5u S0uajrv3wzt8ewmr5calzfttlttejerbntul7h43u4n Usqp Cau

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページデザインのコツ 3つのポイントと参考サイト10選 Zeroラボ コンテンツマーケティング Lpo対策

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

美しいwebデザインの作り方と9つのコツ

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

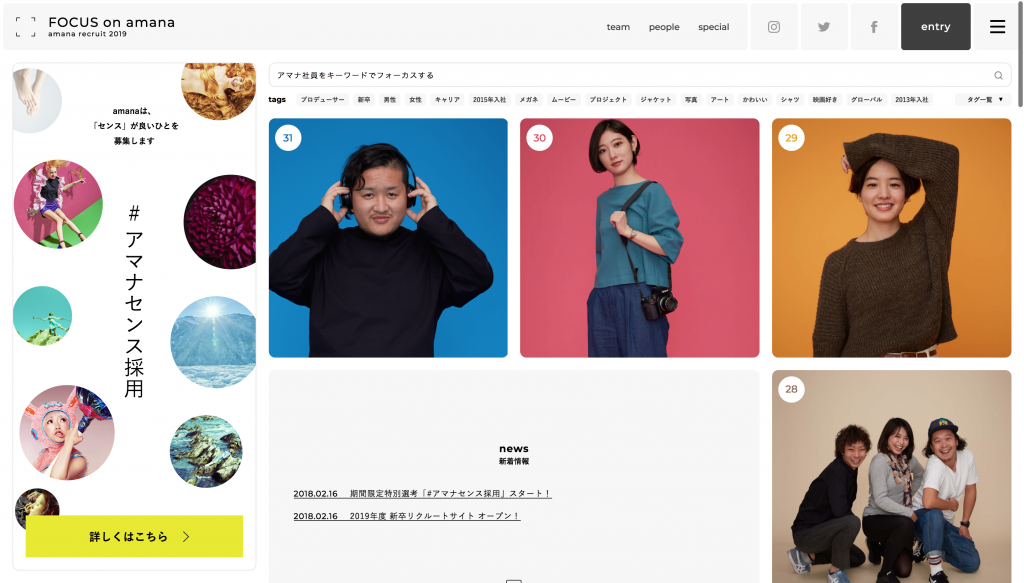
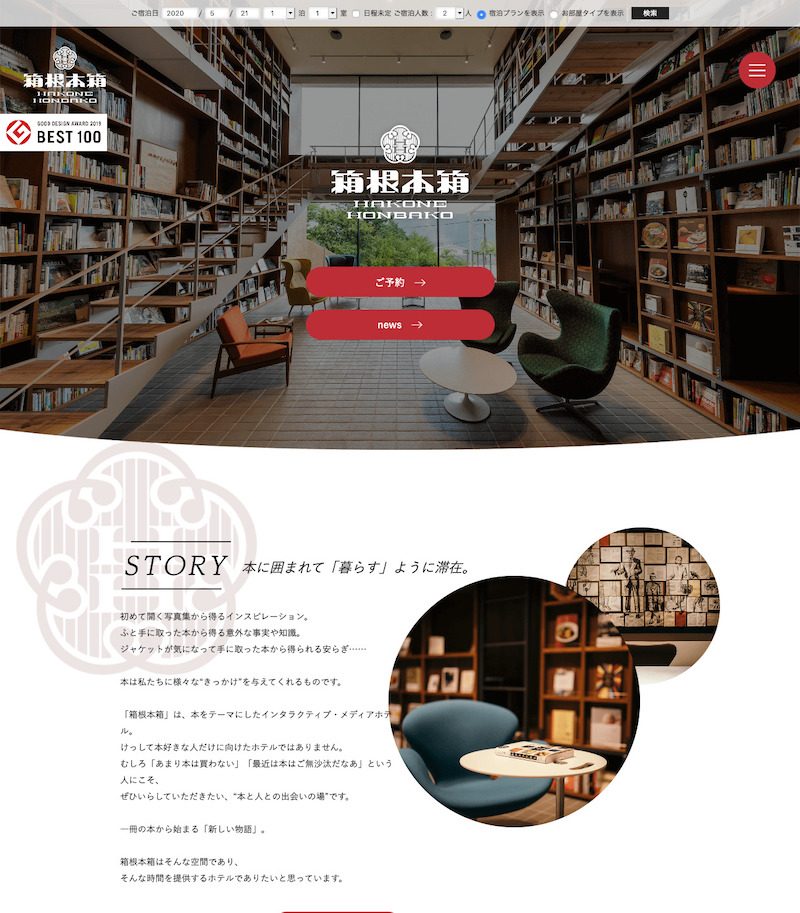
Japan Web Design Gallery 日本のwebデザインギャラリー シングルページレイアウト

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive




