
Q Tbn And9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

15タブメニューを導入しているサイト デザイン ウェブデザイン ウェブデザインのレイアウト

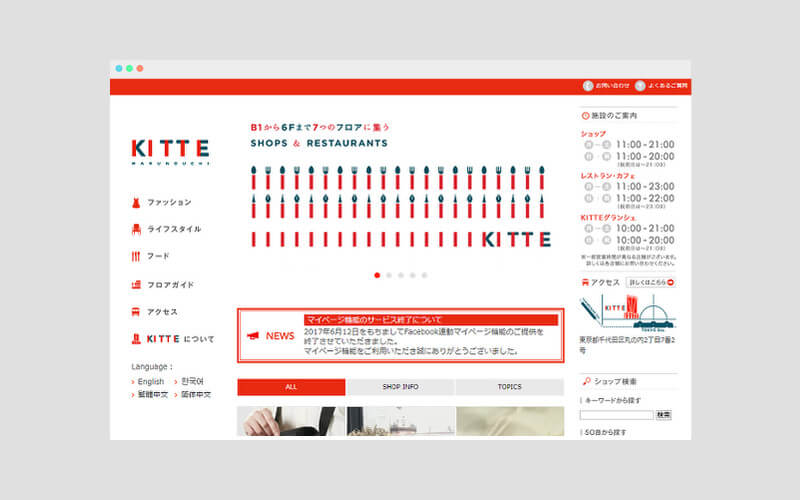
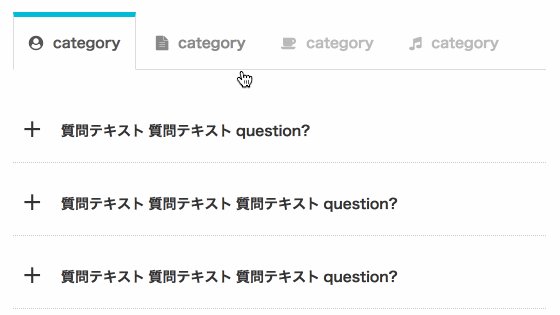
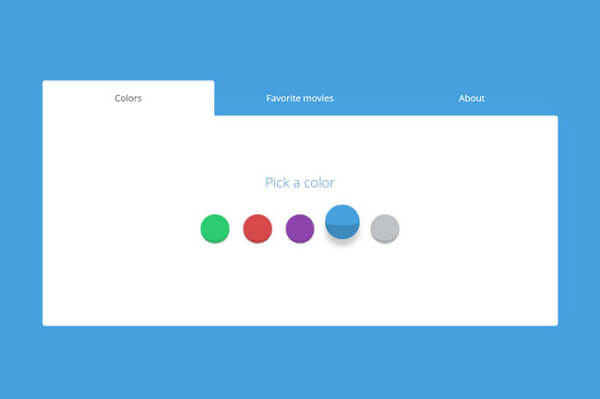
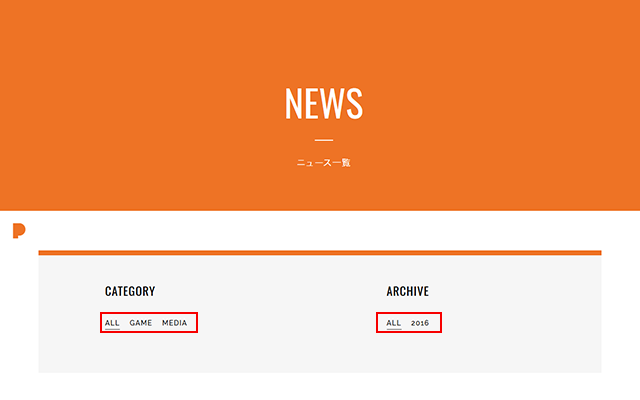
デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ デザイン タブ 吹き出し
Web デザイン タブ のギャラリー

タブのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

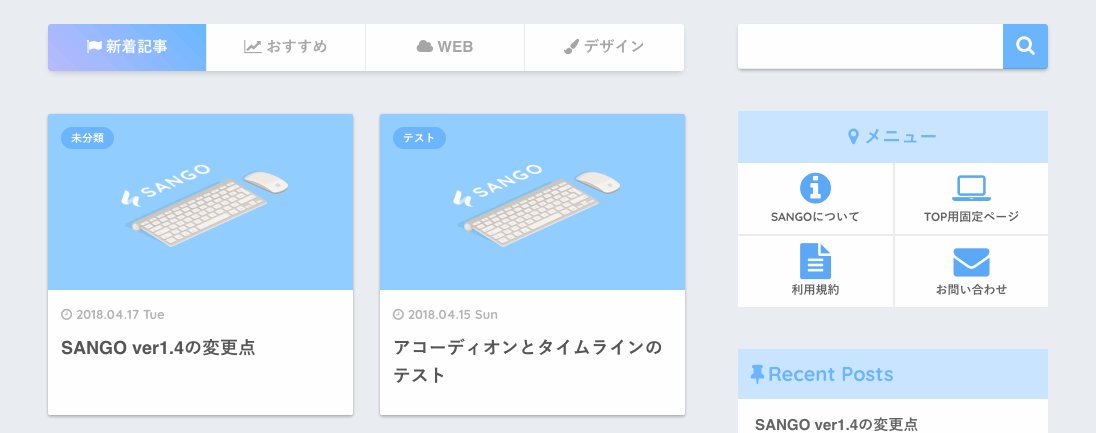
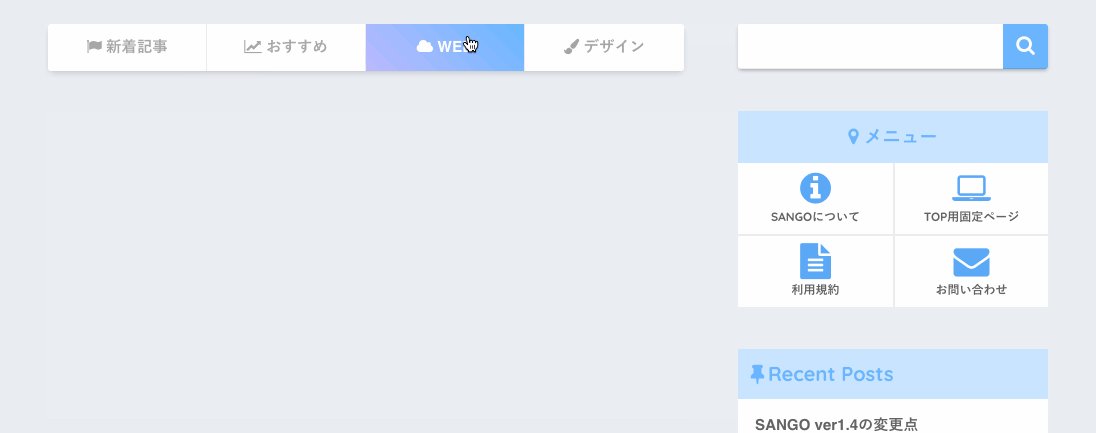
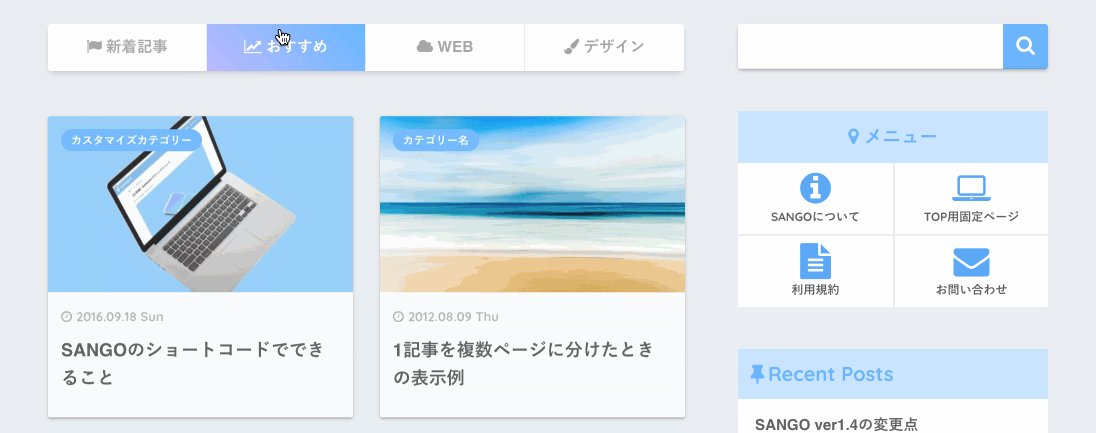
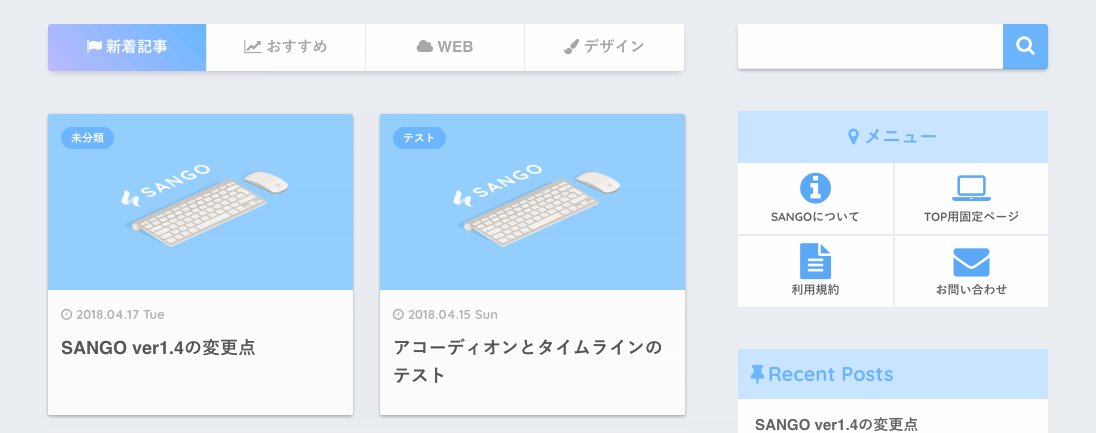
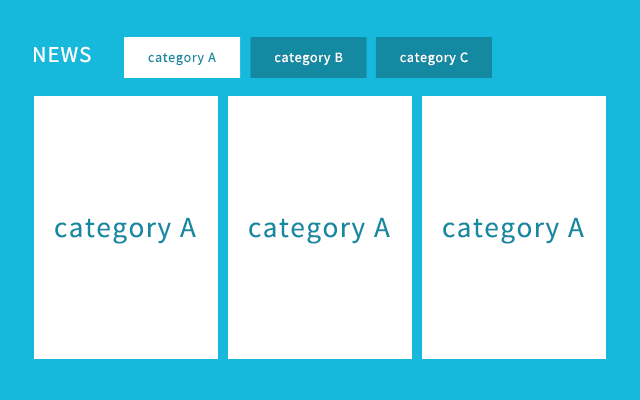
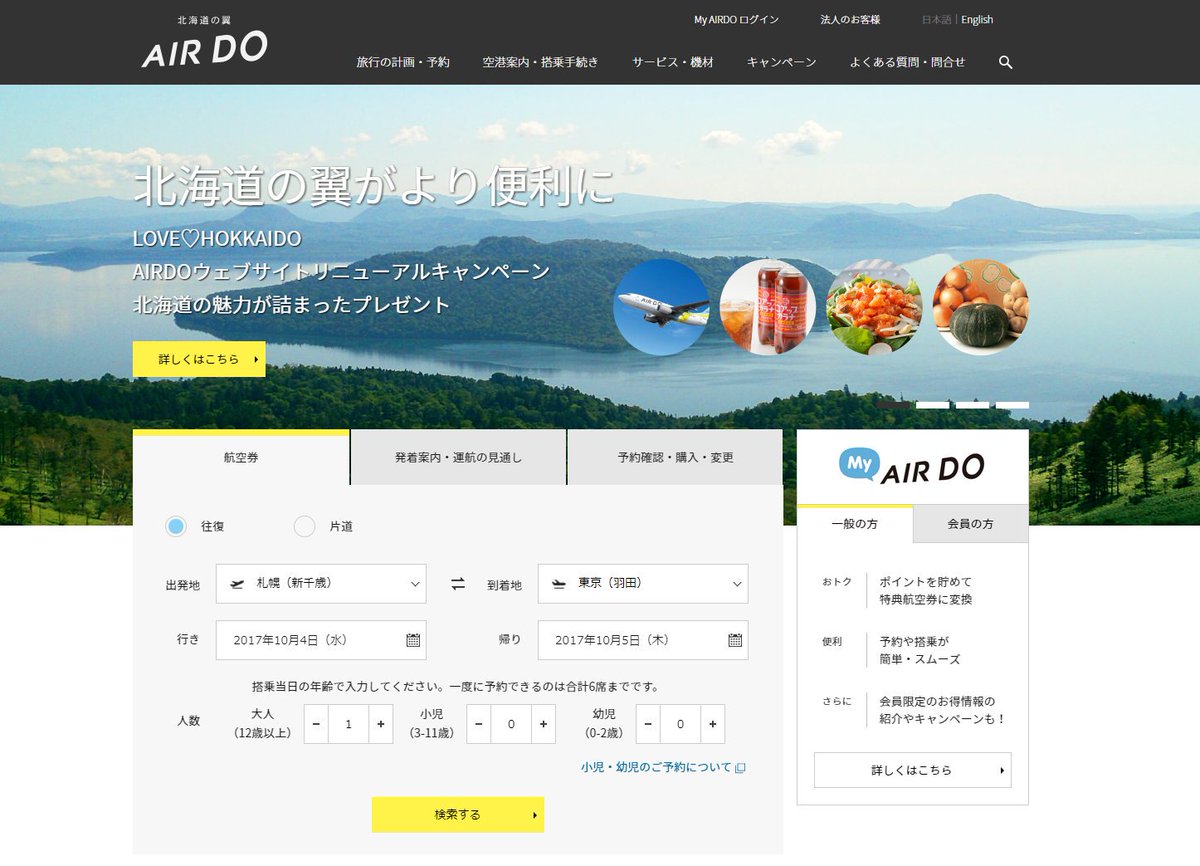
デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

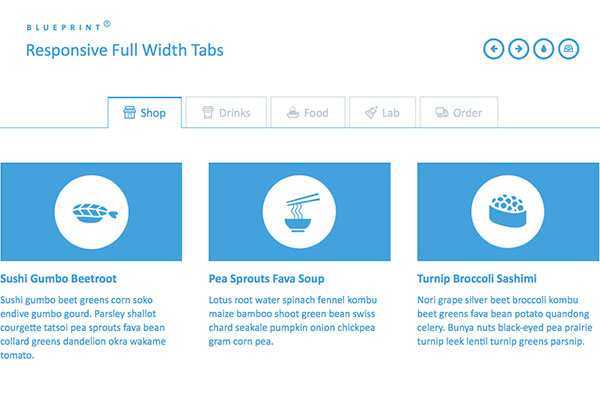
レスポンシブデザインで使用できるタブメニューの紹介

スマホでページ全体スクショや複数タブ展開がラクラクできる無料ブラウザアプリ Smooz Finders

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

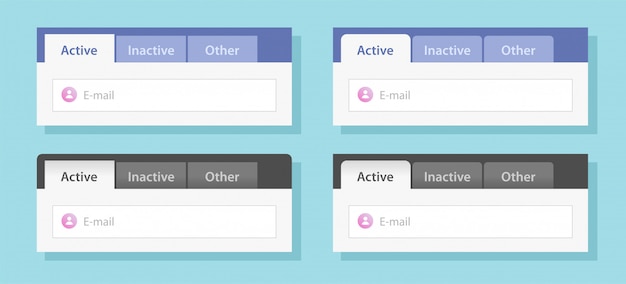
タブ Ui デザインまたはタブ付きメニュー Web サイトセット ベクトルフラットスタイル図示された Web ナビゲーション インターフェイス要素バー コレクションまたはウィンドウフォーム上 Guiのベクターアート素材や画像を多数ご用意 Istock

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig
Q Tbn And9gctypaf Vo6m Os3wmwzvkezbngt0spyokvzkt0jjvnp076mihib Usqp Cau

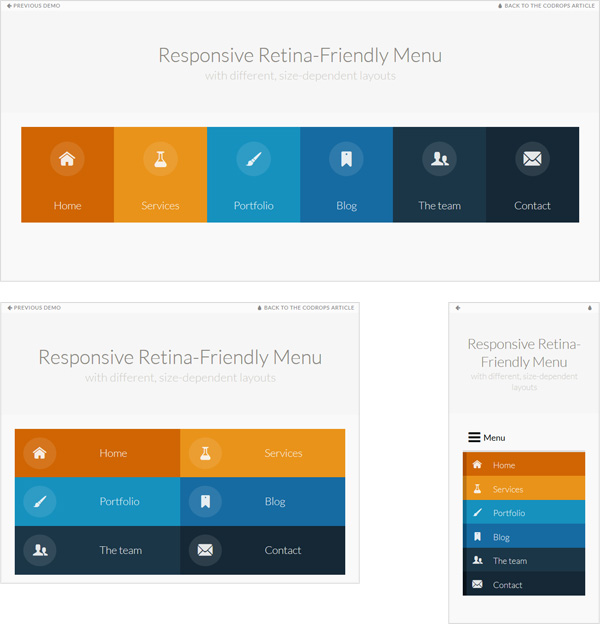
レスポンシブデザインのナビゲーションアイデアいろいろ 佐賀でふらふり

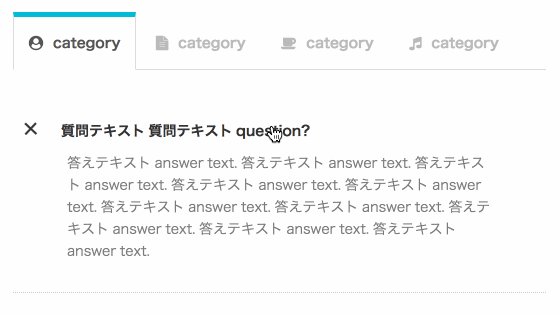
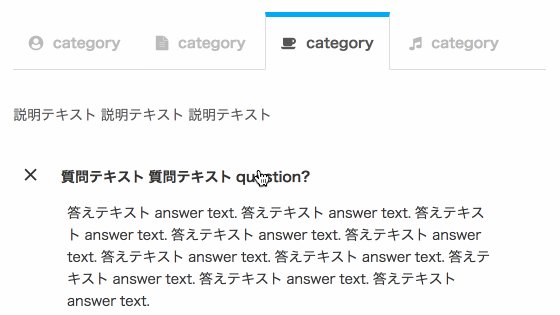
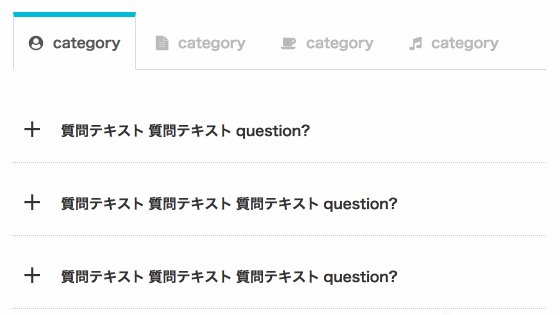
Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

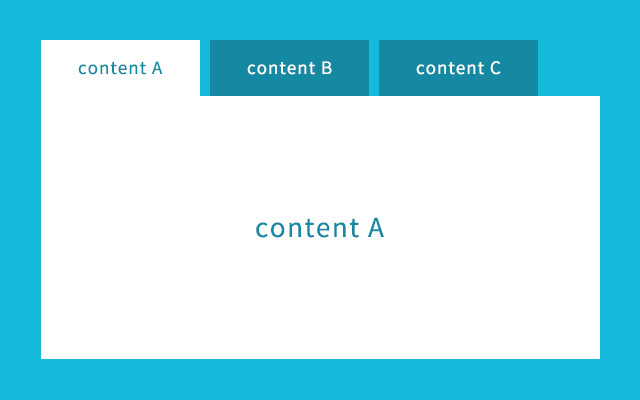
Web制作初心者必見 タブの特徴と作り方 Codecampus

Studioでタブ切り替えを実装する方法 Studio Blog

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

Webデザインのためのタブ 無料のベクター

Q Tbn And9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ デザイン タブ おしゃれ

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

ビジネス プレゼンテーション 教育 Web デザイン バナー パンフレット フライヤーのインフォ グラフィック タブ テンプレート ピンクとグレーの色 ベクトルの図 のイラスト素材 ベクタ Image

2 7 Web アプリケーション モジュール Wam

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ よなかのはなし デザイン ウェブデザイン タブ

Gmail のデザインが刷新 カスタマイズ可能なタブに自動仕分け Cnet Japan

2 3 4 と 5 のオプションでのバナー オプション 手順 Web デザイン インフォ グラフィック タブ メニューのナビゲーション バーに使用できます のイラスト素材 ベクタ Image

横タブメニューを実現 新デザイン4種類の動作サンプルをご用意しました ロゴスウェア製品ブログ
3

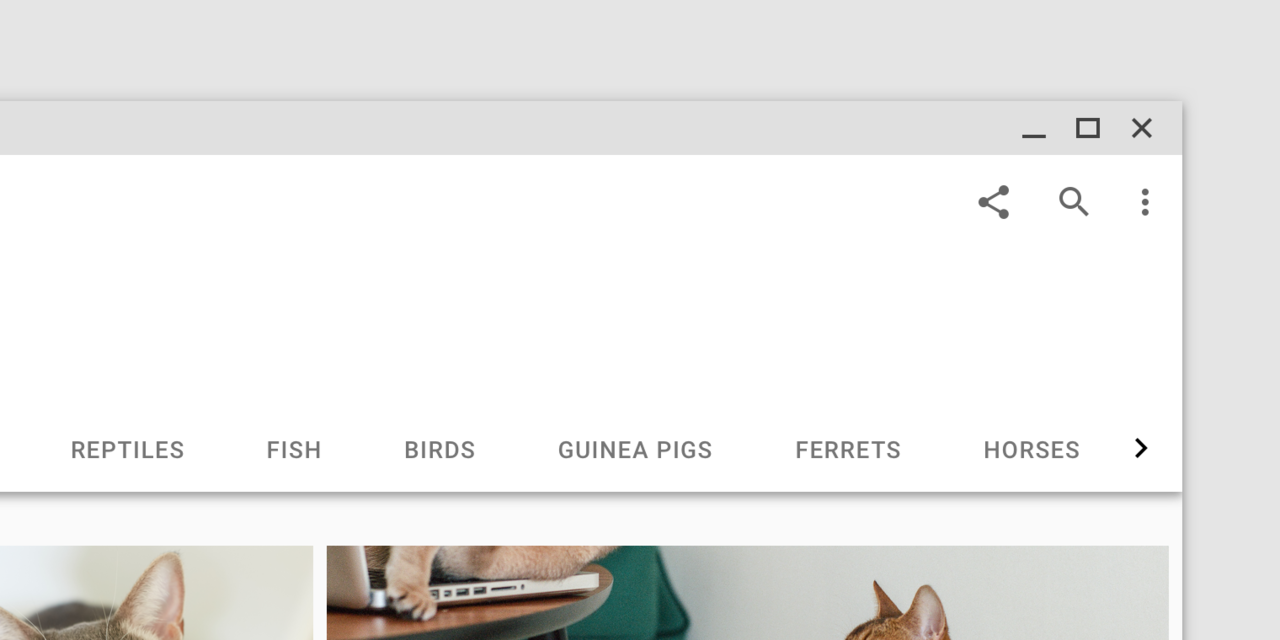
角丸や矩形だけではない タブ型ナビゲーションのデザイン集 コリス

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

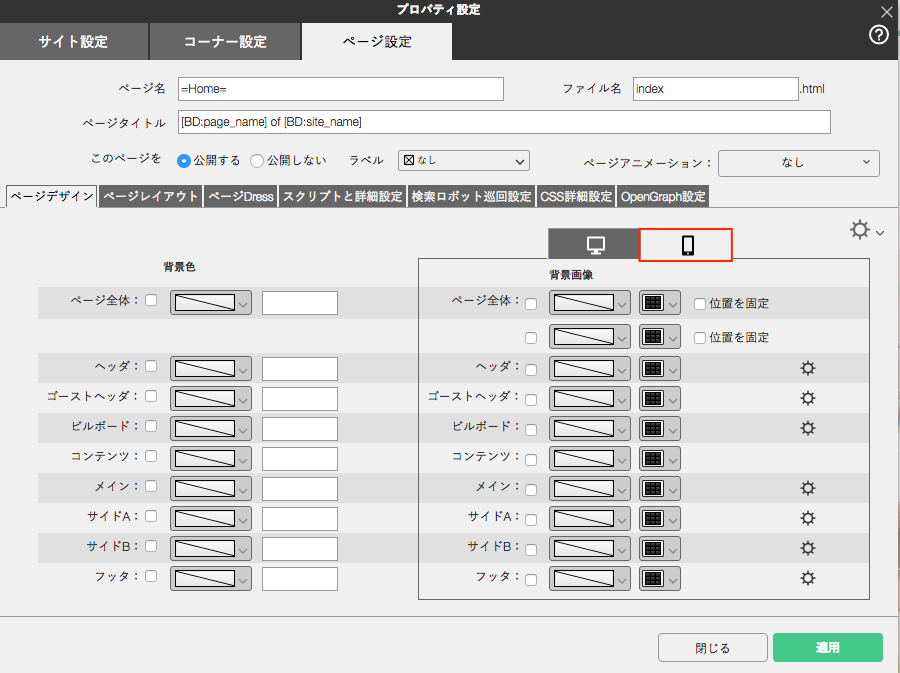
3 17 Webデザイン タブ

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

Web制作初心者必見 タブの特徴と作り方 Codecampus

サイバーエージェントのお蔵入りuiデザイン Iosとandroidではどう違うの Androidの特性を活かしたナビ設計とは デザインってオモシロイ Mdn Design Interactive

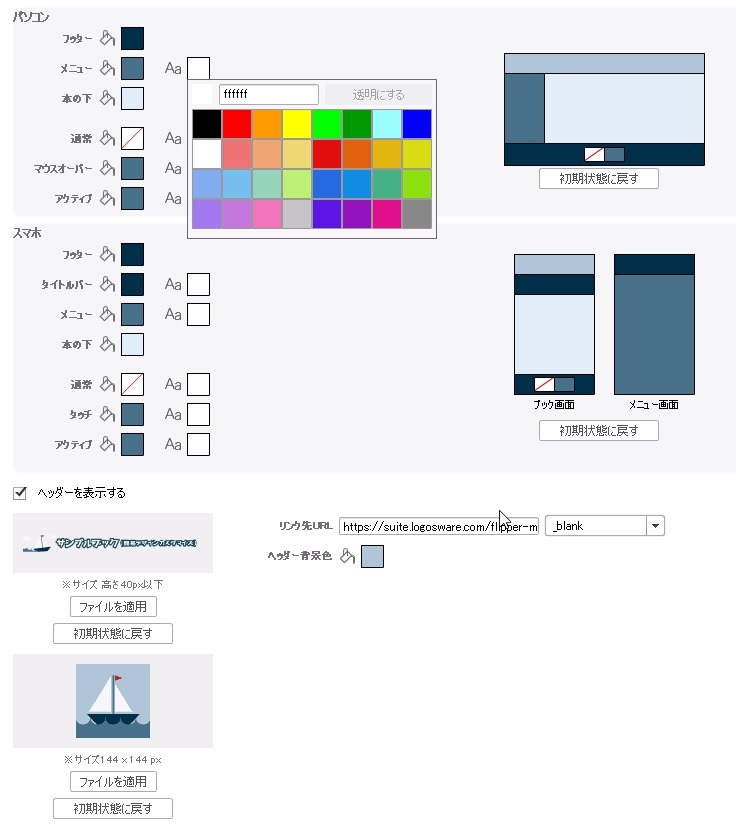
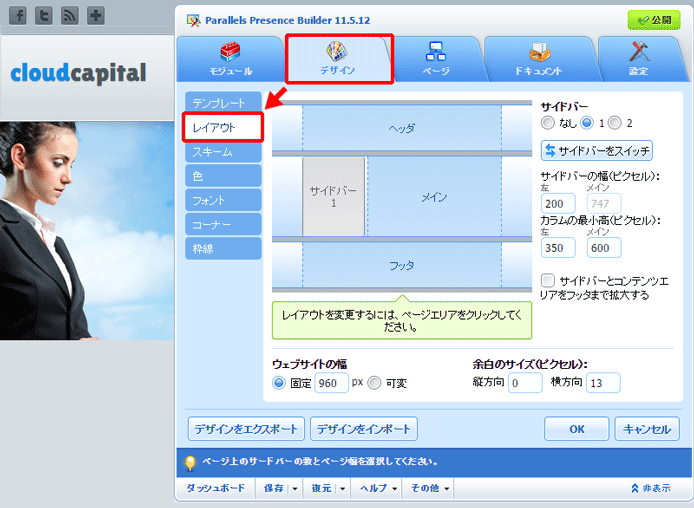
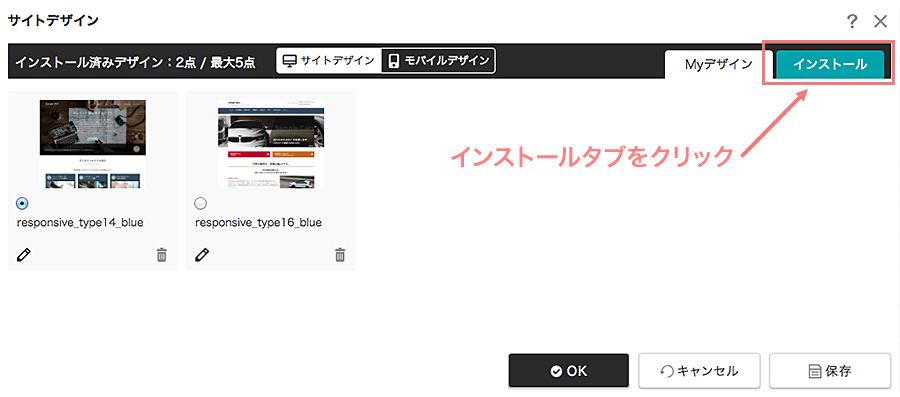
Webサイトデザインをカスタマイズする オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net
タブのアイコンウェブサイトウェブ デザイン携帯アプリ情報グラフィックスの簡単なアイコンの要素ウェブサイトのデザイン開発アプリ開発の細い線アイコン Guiのベクターアート素材や画像を多数ご用意 Istock

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

タブのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

7タブメニューを導入しているサイト デザイン ウェブデザイン Webデザイン

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

2 7 6 Web ページの作成

Web制作初心者必見 タブの特徴と作り方 Codecampus

レスポンシブwebの編集箇所 Lolipop スタジオ

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

タブデザイン おしゃれまとめの人気アイデア Pinterest ちさ みやまえ Webデザイン デザイン

Wordpressの投稿とページにタブを追加する方法

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン
Q Tbn And9gcr24a6sy2rqz8e4z14ou63kuorwaf 6thobeyitfgn2l9kpp5xp Usqp Cau

タブとして適したデザイン タナカ リョウタ Note

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

マテリアルデザイン採用でuiを一新した Sleipnir Mobile For Android 3 0 リリース Gigazine

佐倉 Twitter પર いろいろなタブデザイン追加 タブと言えば四角で囲いがちだけど Auのようなラインを入れるだけのデザインでも十分 タブデザインになりうる Webデザイン タブ

佐倉 いろいろなタブデザイン Webデザイン タブ

Webシステムのデザインについて今の会社を退職する前に私が後輩に伝えたこと ウェビメモ

25タブメニューを導入しているサイト デザイン タブ さいたま

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

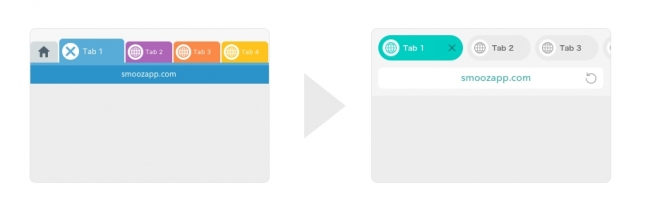
次世代スマホブラウザ Smooz がデザインリニューアル アスツール株式会社のプレスリリース

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

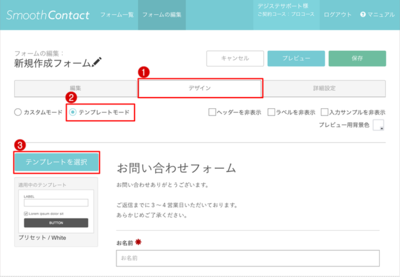
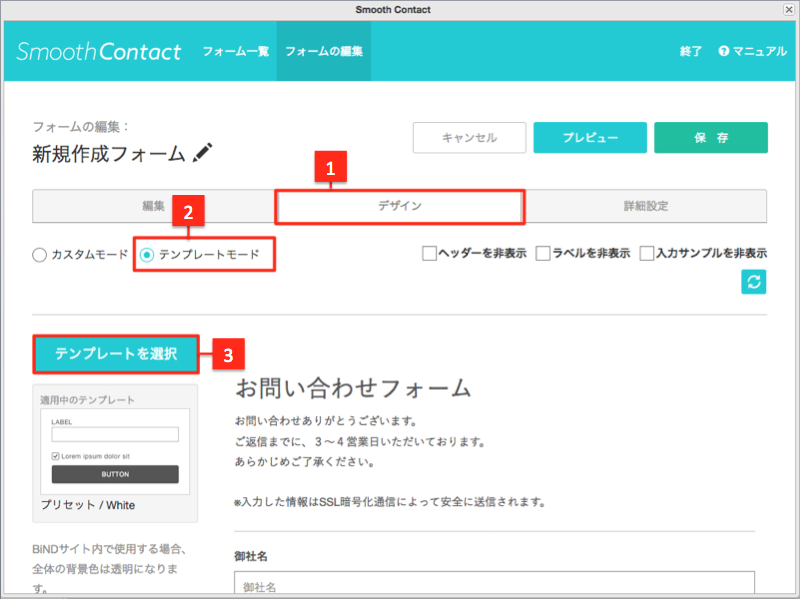
フォームのデザインを設定する Smoothcontact 製品マニュアル

Nit おしゃれまとめの人気アイデア Pinterest ハイジ Lp デザイン Webデザイン デザイン

必須 Webサイトの タブ を正しく使おう タブのガイドライン Seleqt セレキュト

タブ付ページをデザインする 無料のuiプラグイン6選とデザインのインスピレーション厳選集 Seleqt セレキュト

まい Root Inc Uiデザインメモ Twitter પર 個人的に地味 にデザイン悩むタブをまとめた こういうとこでもサービスのらしさとかでるからuiデザインはおもしろいよね

タブとして適したデザイン タナカ リョウタ Note

23タブメニューを導入しているサイト デザイン タブ Webデザイン

Google Chromeでいつも見るサイトをタブ固定化する方法 りんごメモ By Mamawebdesigner

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

Google Canaryビルドでchromeのシングルタブモードの新しいデザインをテスト中 ソフトアンテナブログ

デザインが設定されているセレクタの探し方 Dress上級編 成果につながるwebスキルアッププログラム

Q Tbn And9gcrxnd8np Jqnsljgql8gysp4bgfkinuaywuga Usqp Cau

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

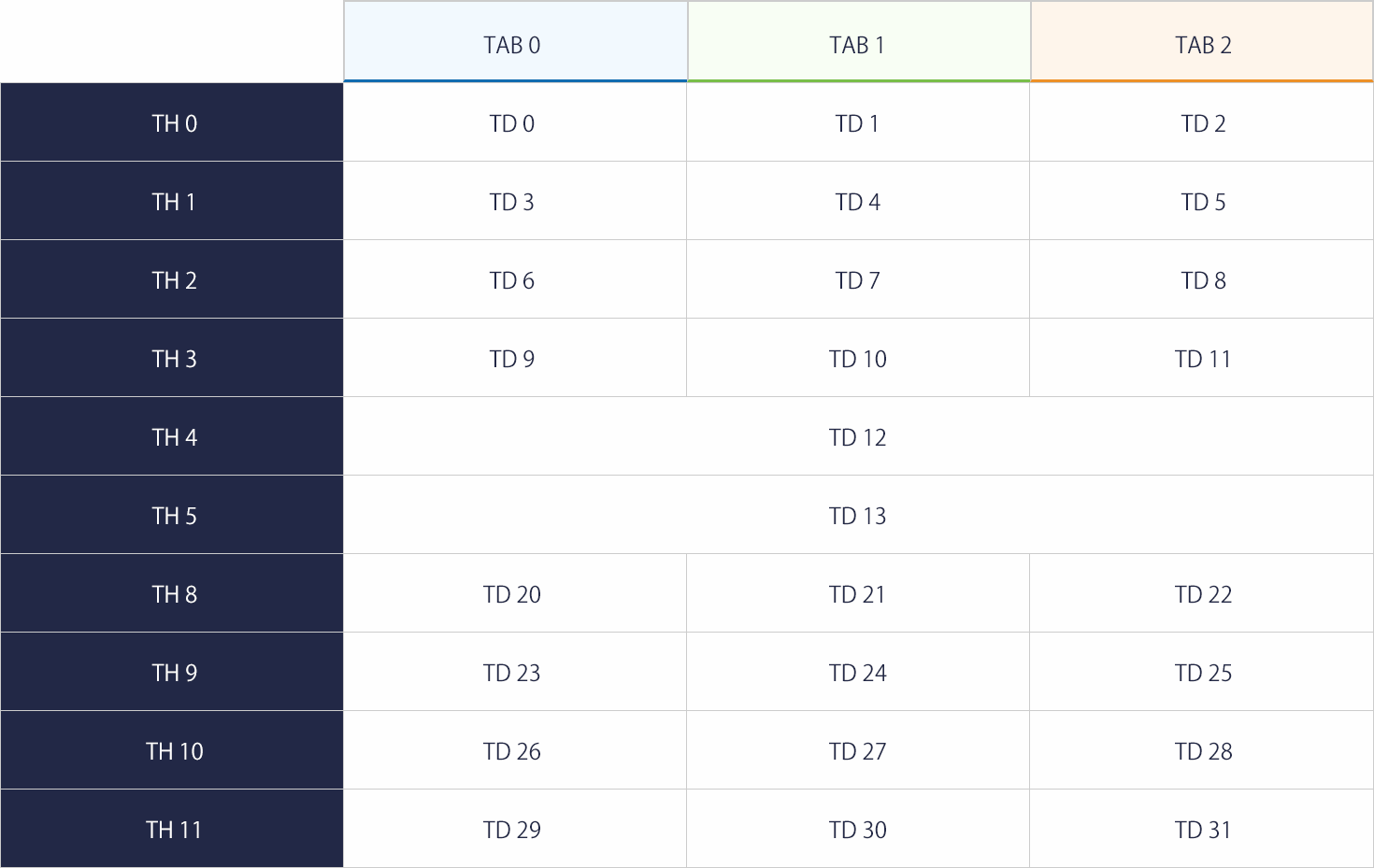
スマホ画面でのみタブで表組みの縦列を切り替えるjavascript Acenumber Technical Issues

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

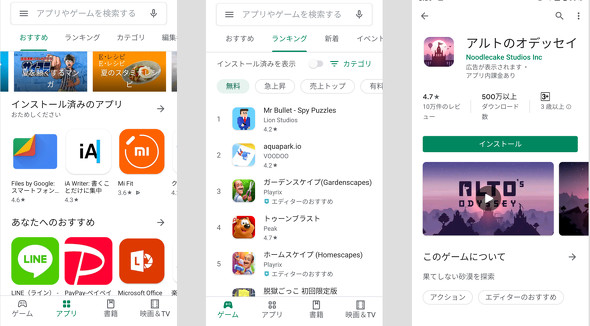
Google Play ストア がデザイン変更 タブが下に移動し ゲームとアプリを完全分離 Itmedia Mobile

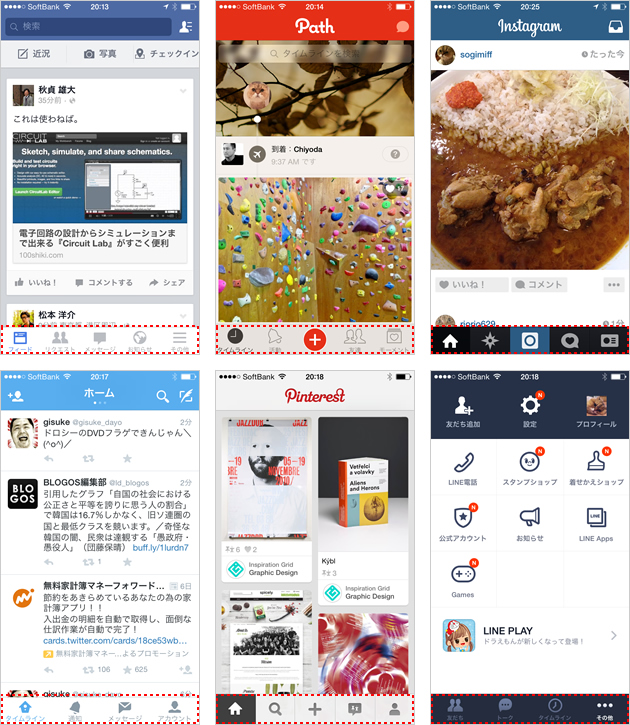
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

2 7 6 Web ページの作成

Webデザインのアイデアに困ったら 参考になるさまざまなコンポーネントやレイアウトをまとめた Call To Idea コリス

タブを閉じようとしたらモーダルウィンドウが表示される方法 Mio Webデザイン

タブuiインターフェイスデザインまたはタブ付きメニューのウェブサイトテンプレートセットベクトルフラットスタイルイラストモックアップ プレミアムベクター

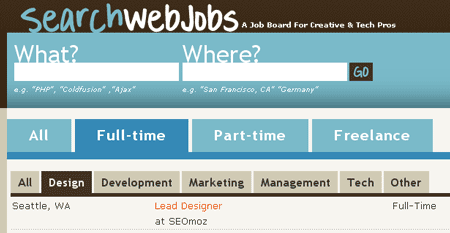
ユーザビリティやセンスの良さにグッときた8つのサイトデザイン Moz Seoとインバウンドマーケティングの実践情報 Web担当者forum

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

下層ナビ 機能 タブ シンプルなタブメニューデザイン 下層ナビのデザインとしてもいよさそう メニューデザイン Webデザイン デザイン

現代のタブ インデックス インフォ グラフィック オプション テンプレート用紙ベクターの要素はweb デザインとワークフローのレイアウトを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

タブのデザインに困らないかも ネットインパクト

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

吹き出しデザインのタブ ウェブデザイン ウェブデザインのレイアウト 吹き出し デザイン

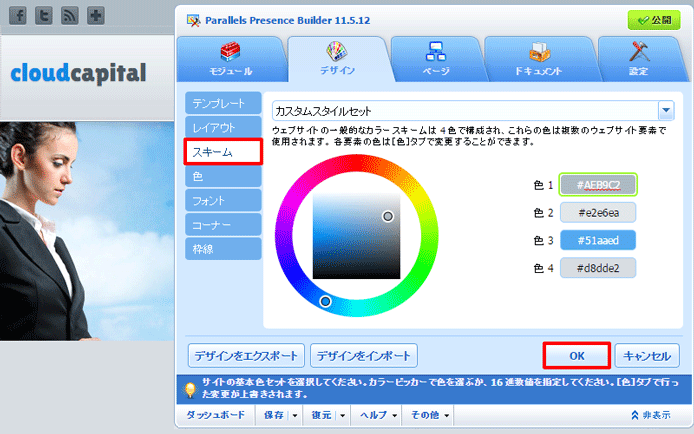
サイトデザイン テンプレート の変更方法 ブログ ウェブサイトを簡単に作成するならrabbity Cms

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

フォームのデザインを設定する Feather Cloudサポートサイト

Activereports Webデザイナクイックガイド

Google Gmail の受信トレイをデザイン変更 分類別タブを設置 日経クロステック Xtech

Pcゲーマーのwebデザイン備忘録

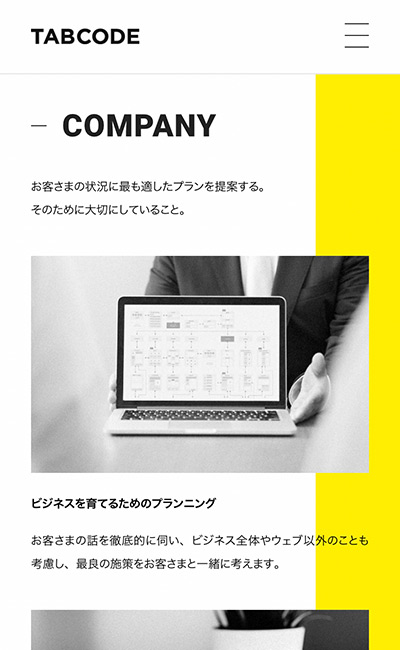
株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

タブで切り替え 超軽量プラグイン Jquery Ri Mode Rainbow

ボード Webデザイン参考 のピン

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig




