ホームページ レイアウト
見やすいホームページを作るには、 主にデザインを考慮します。 例えば、Webサイトのレイアウトやコンテンツの文字や文章周りをデザインします。 そうすれば、 より見やすくなるので、ユーザーの利便性が高いホームページになるというわけです。.

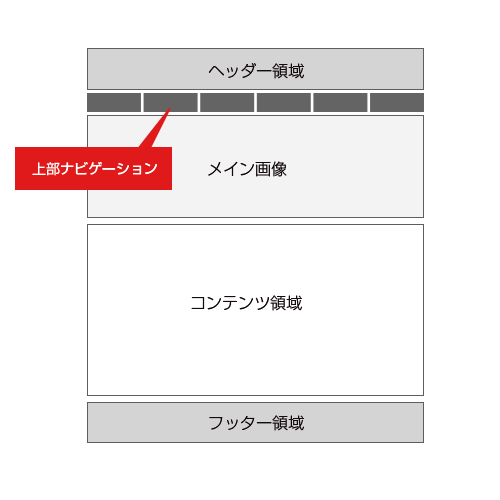
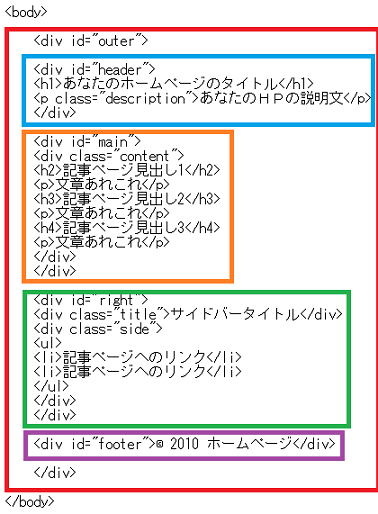
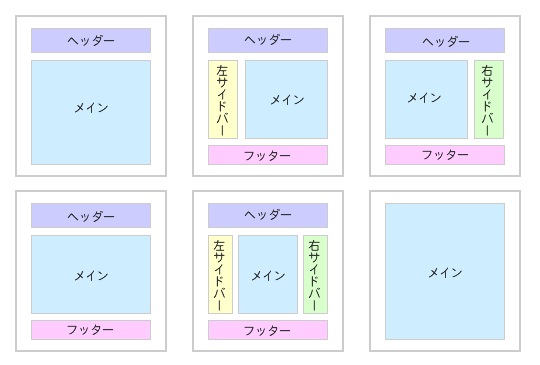
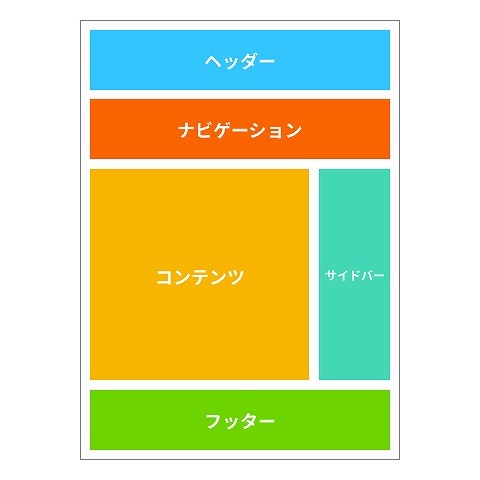
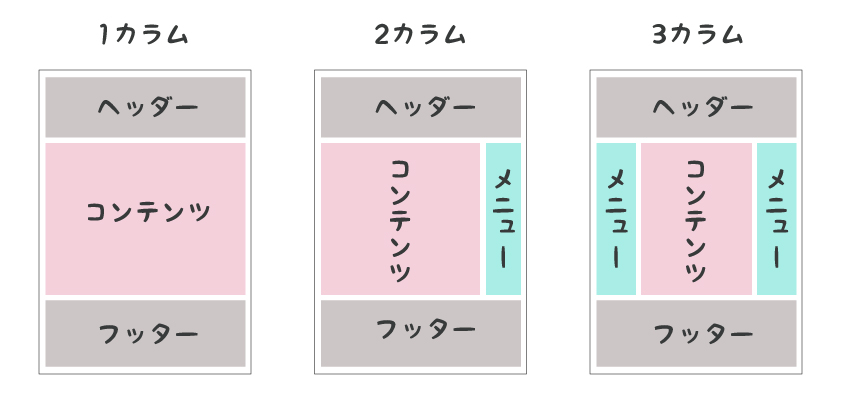
ホームページ レイアウト. はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. ホームページレイアウトの基本構成 6-2 ホームページレイアウトの基本構成 Webページを作り始める前に、テンプレートの基本構成について説明したいと思います。. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④.
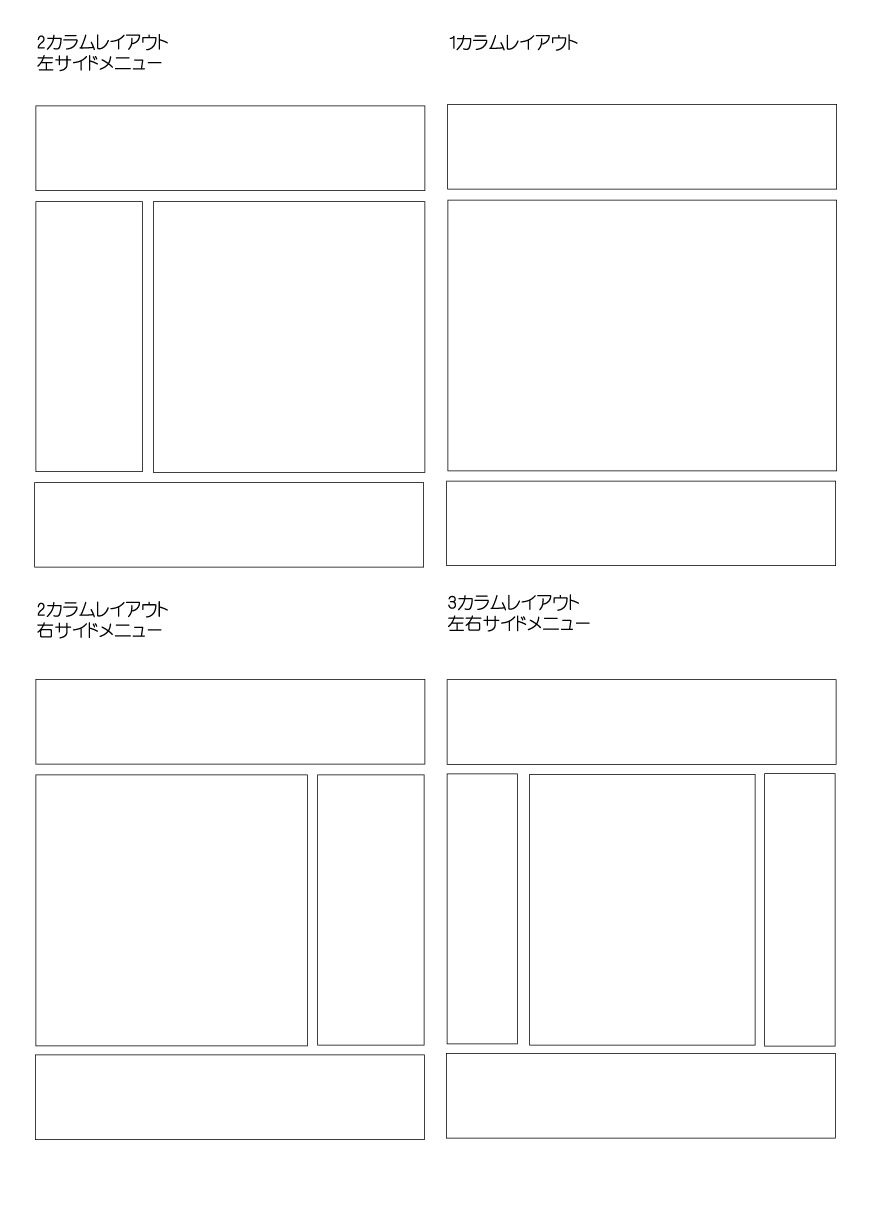
ホームページのデザインの基盤となるレイアウトの構築法には、 大きく分けて テーブルレイアウト と CSSレイアウト の2つがあります。. 会社名のとおりクリエイティブによるページレイアウトの演出に こだわったホームページを制作している会社です。 「ホームページ制作」では、デザインや制作のトレンドベンチマークから「弊社独自コンセプトを確立」し「ホームページ制作」のご提案. ページを垂直方向の縦位置で区切った段組みのレイアウトのことを「 カラムレイアウト 」と言います。 ホームページにおけるカラムレイアウトは大きく分けて以下の3つがあると言われています。 段組分けしない幅いっぱいの「1カラムレイアウト」.
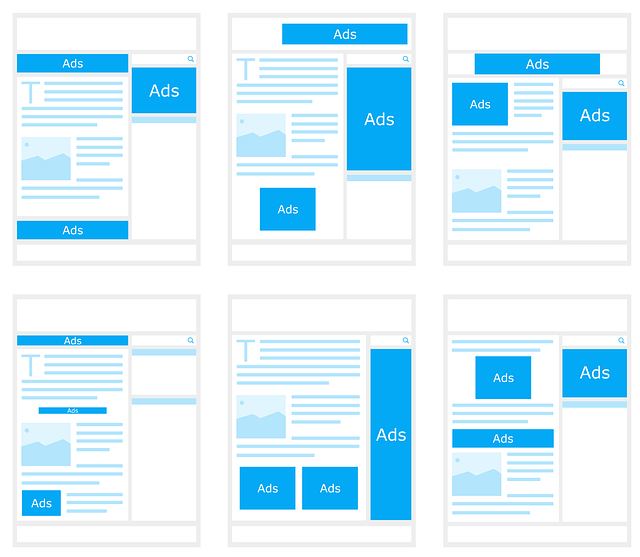
ホームページ制作を始めるうえで、以下のような悩み・疑問はありませんか? 「何から始めていいかわからない…。」 「準備なしにいきなり制作しはじめて大丈夫?」 「ホームページ制作ってどんな費用がかかるの?」 そんな時はまず、以下の3つのポイントを押さえてください。. ホームページを制作する際、どのようなレイアウトにすれば良いか悩んだことはありませんか?特に、 初めてホームページ制作を行うというWebデザイナーさんなどは悩んでしまう方が多いのではないでしょうか。 このページではそんな方に、印象の異なる3つのホームページレイアウトをご紹介. グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。.

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

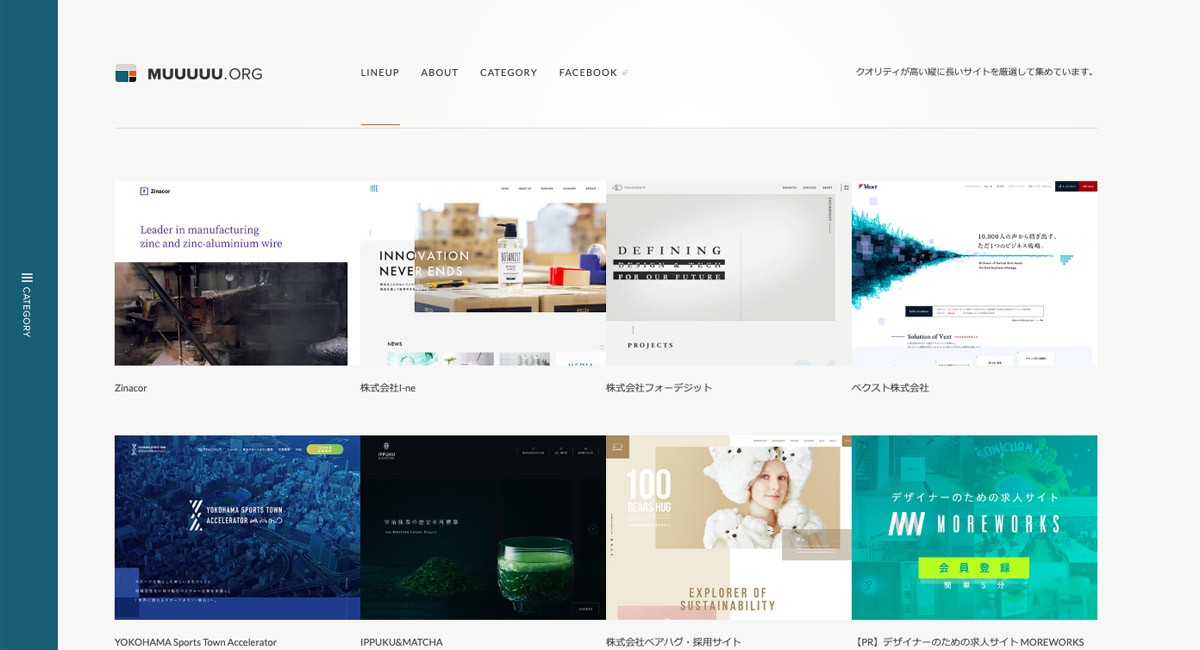
いろんなレイアウトでサイトカラーを試せる Pandacolors をつかってみた エムタメ
ホームページ レイアウト のギャラリー

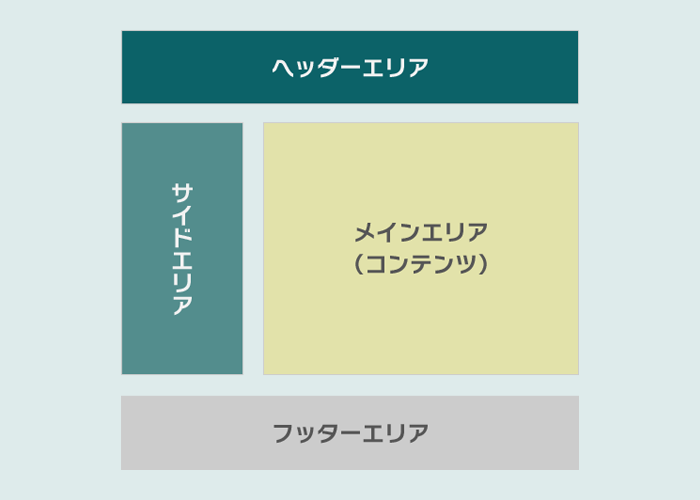
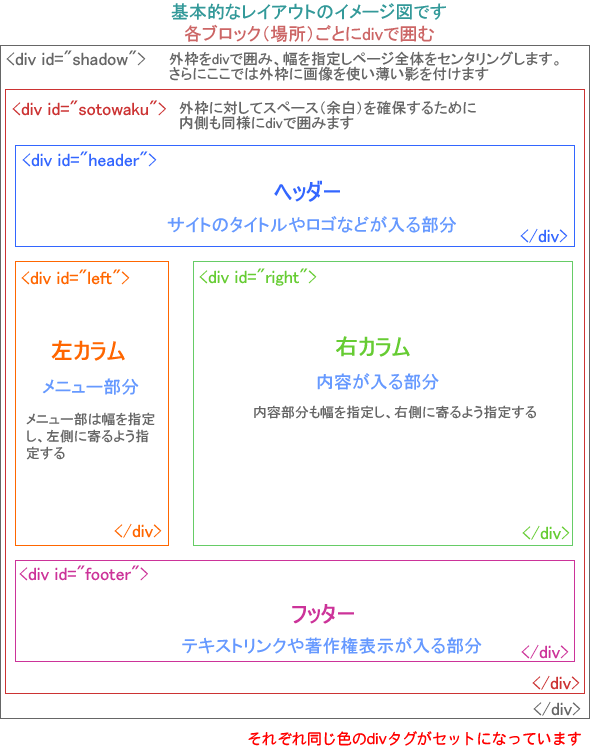
ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

主流のホームページレイアウト 香川 高松のホームページ制作業者 トップウェブカンパニー

ホームページ制作プラン Coco Web ホームページ ネットショップ 作成 制作は Coco Web ココアットウェブ へ 浜松市 ホームページ作成 屋さんです
Q Tbn And9gcq5x8oj4elgmw684mw C Yjdrv5r5dwkb4txudltju4mcwoufnk Usqp Cau

Webサイトにベストなページレイアウトとは 新米web担のためのホームページの作り方 第12回 コアースのブログ

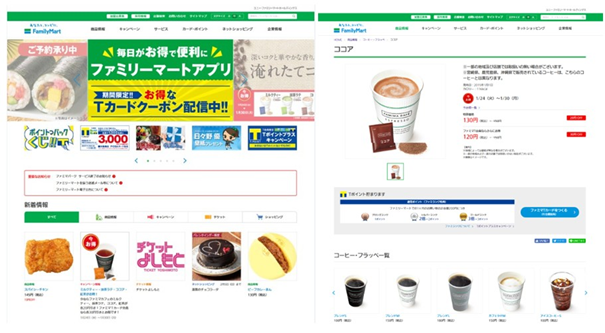
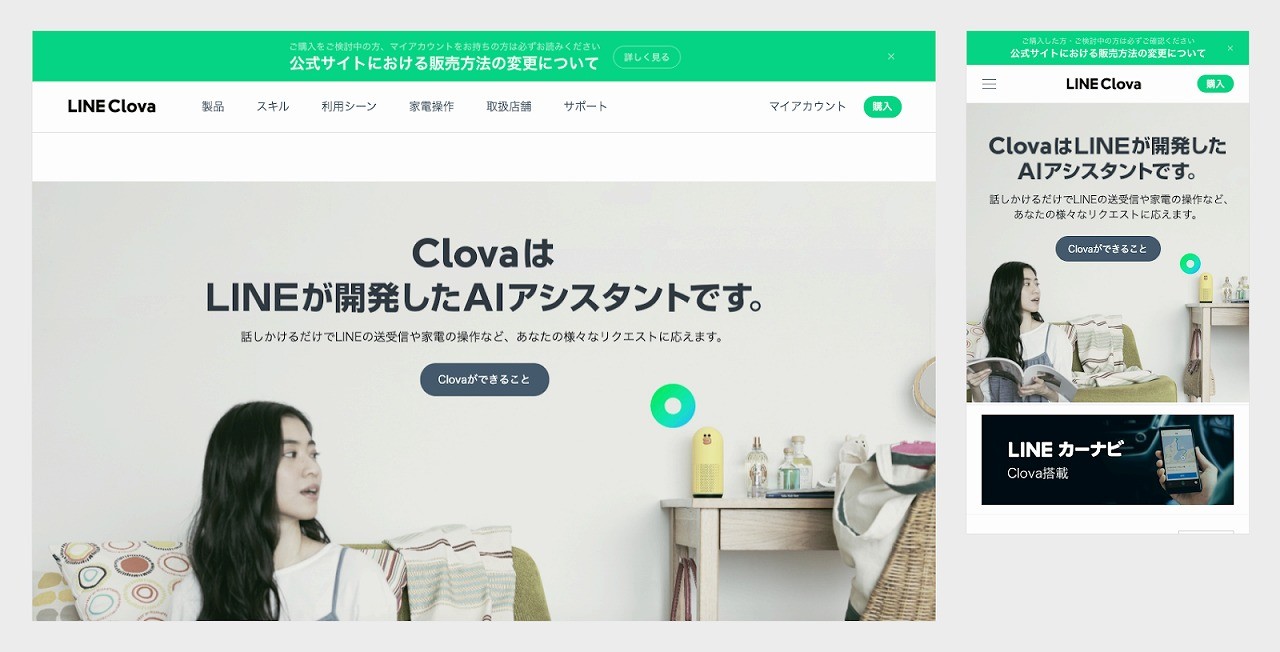
ファミリーマート公式ホームページを全面リニューアル スマートフォンでも見やすく 操作しやすいレイアウト デザインに ニュースリリース ファミリーマート
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

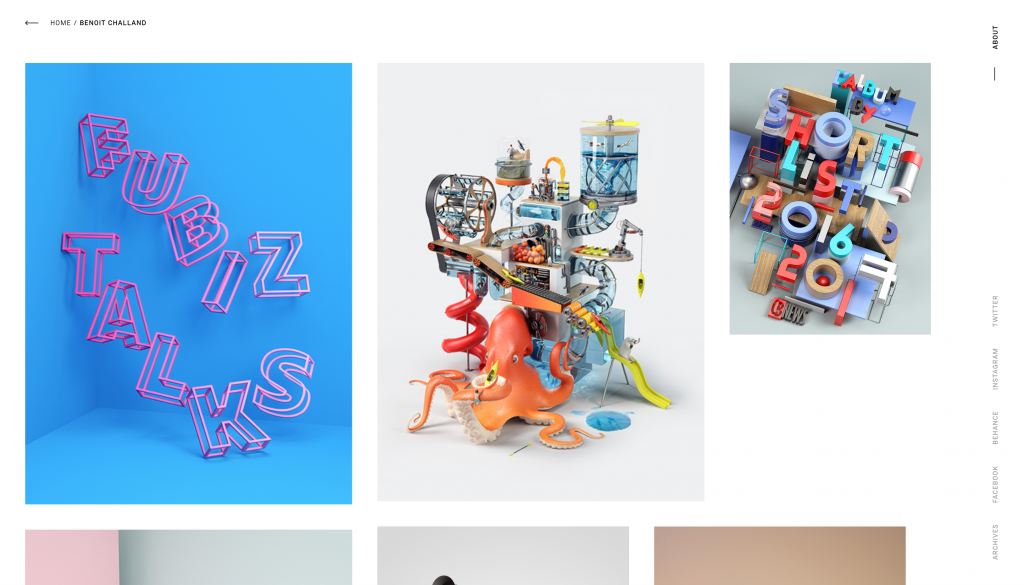
個性的なデザインの参考に ユニークなレイアウトのホームページ16選 Ferret

ホームページパーツのレイアウトを2列から4列などに変更する方法

Ocn 高品質 しかもリーズナブル ホームページ作成をプロにおまかせ Bizホスティング メール ウェブ エコノミー ホームページ 制作更新パック 基本メニューの特徴

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

グリッドレイアウト手法で制作された保育園のホームページデザイン例 集客に特化した池袋のホームページ制作会社 オルトベース

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

サイトの目的に応じて 適切なレイアウトを考える ドコドア

サイトの目的に応じて 適切なレイアウトを考える ドコドア

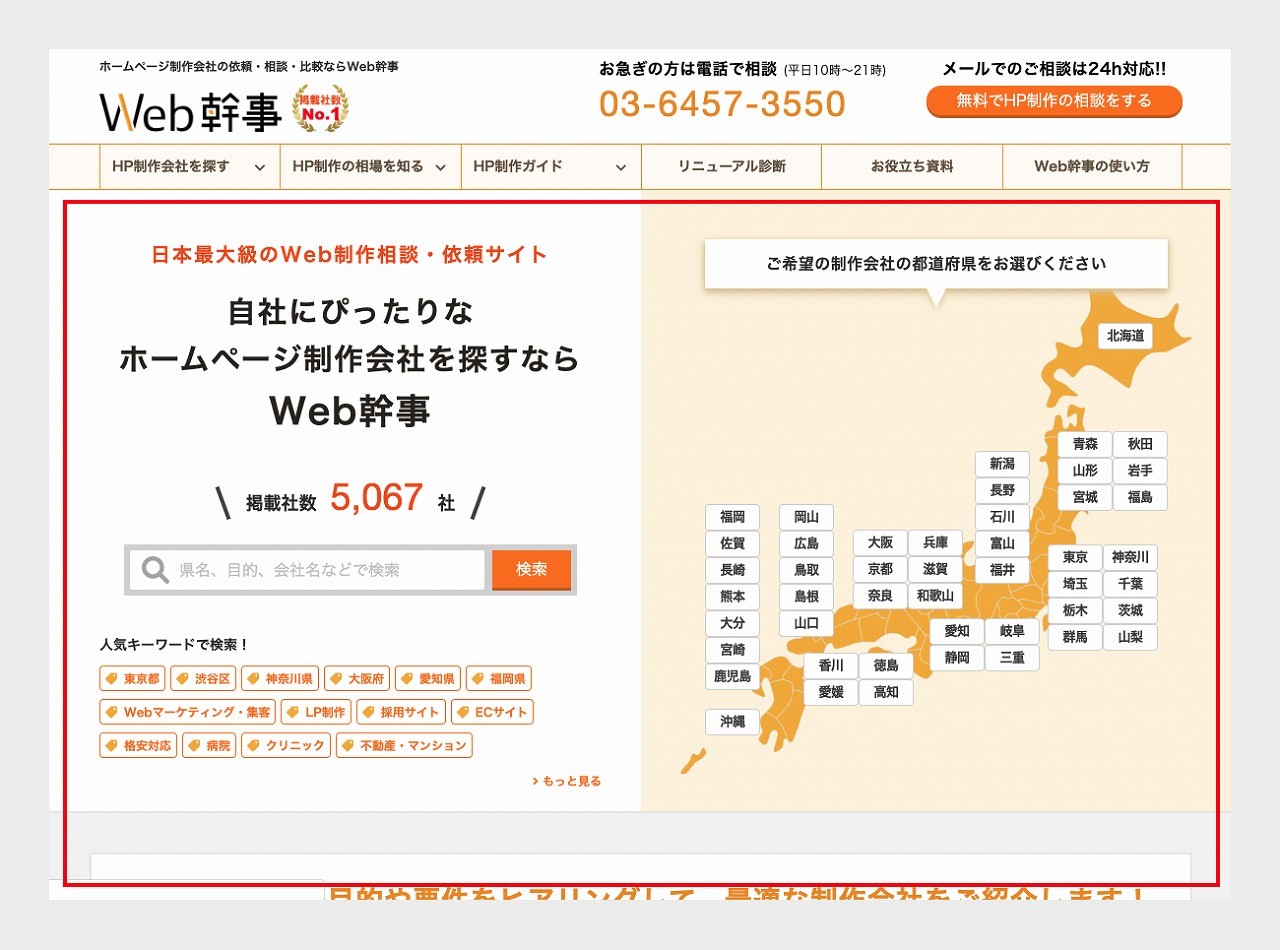
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

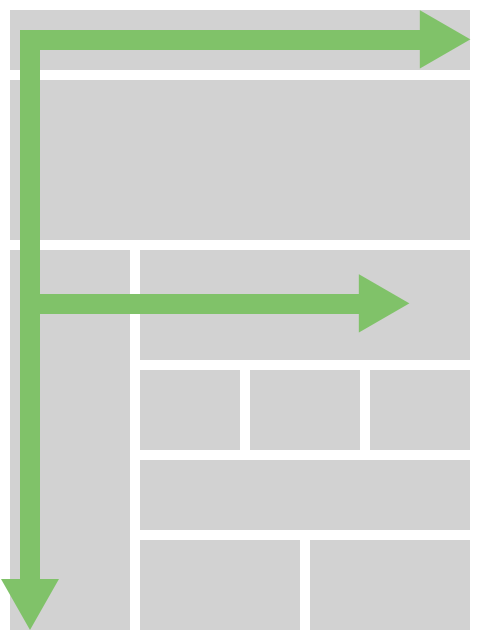
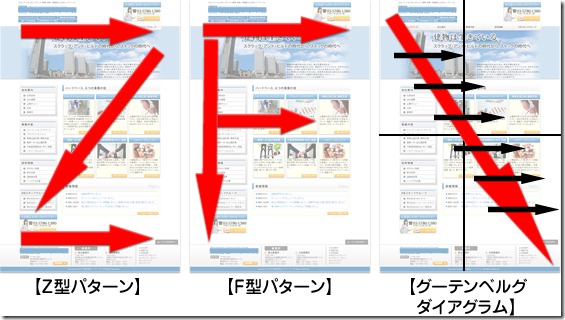
ホームページのレイアウト 視線の動きについて Amsニュース

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

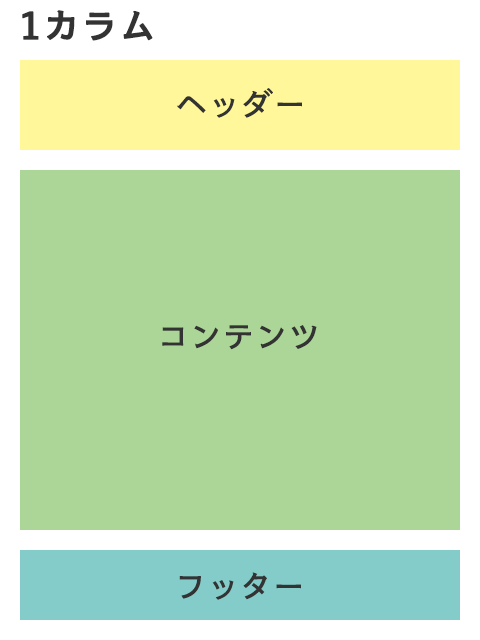
改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページのレイアウト カラムレイアウトについて Amsニュース

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

無料ホームページテンプレート Jimdo

Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

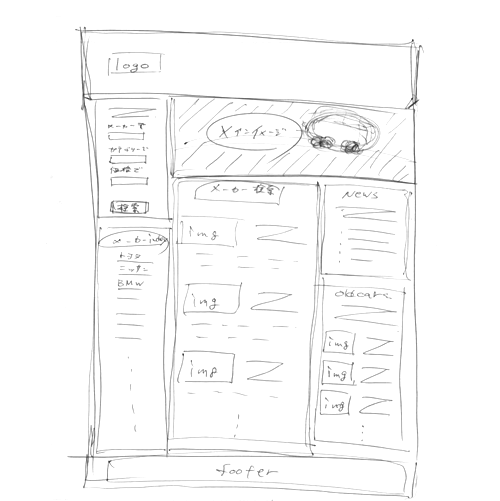
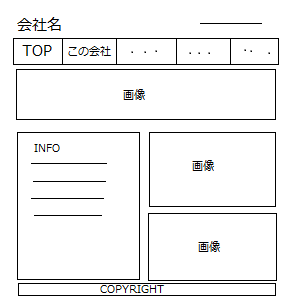
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ホームページ制作のレイアウト デザイン解説 新潟県ホームページ制作

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

テンプレートのレイアウト構成について

レイアウト ホームページ講習会 Googlesiteでhpを作成しよう

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

ホームページの最適なレイアウトとは Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

デザイン レイアウトに関して Wordpressで更新できる企業ホームページ制作 ウエブスタイル 千葉 東京

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

まずホームページとは Monoledge モノレッジ

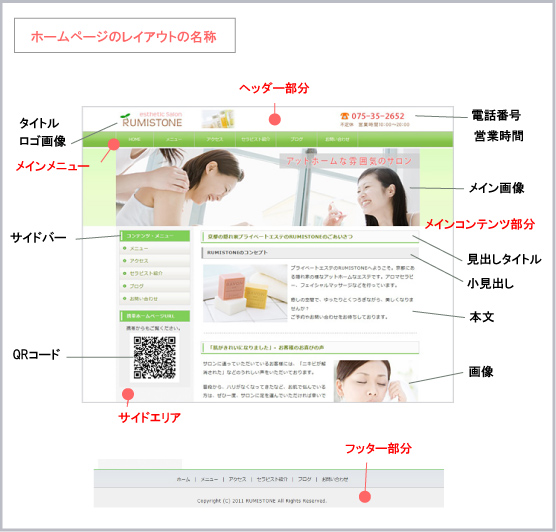
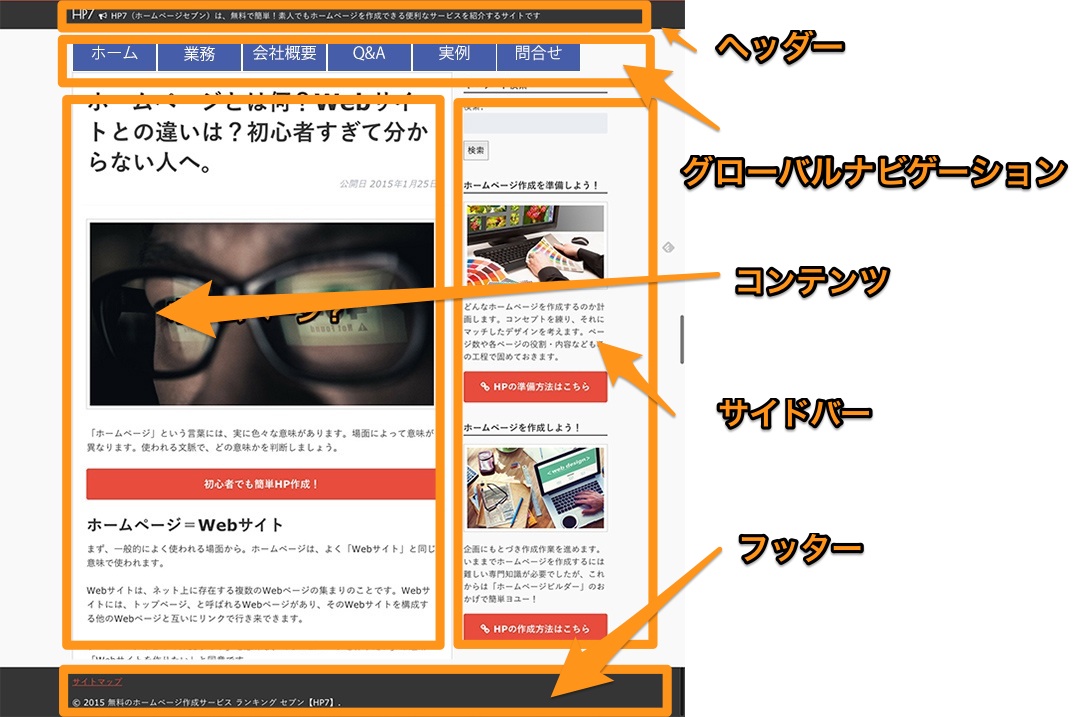
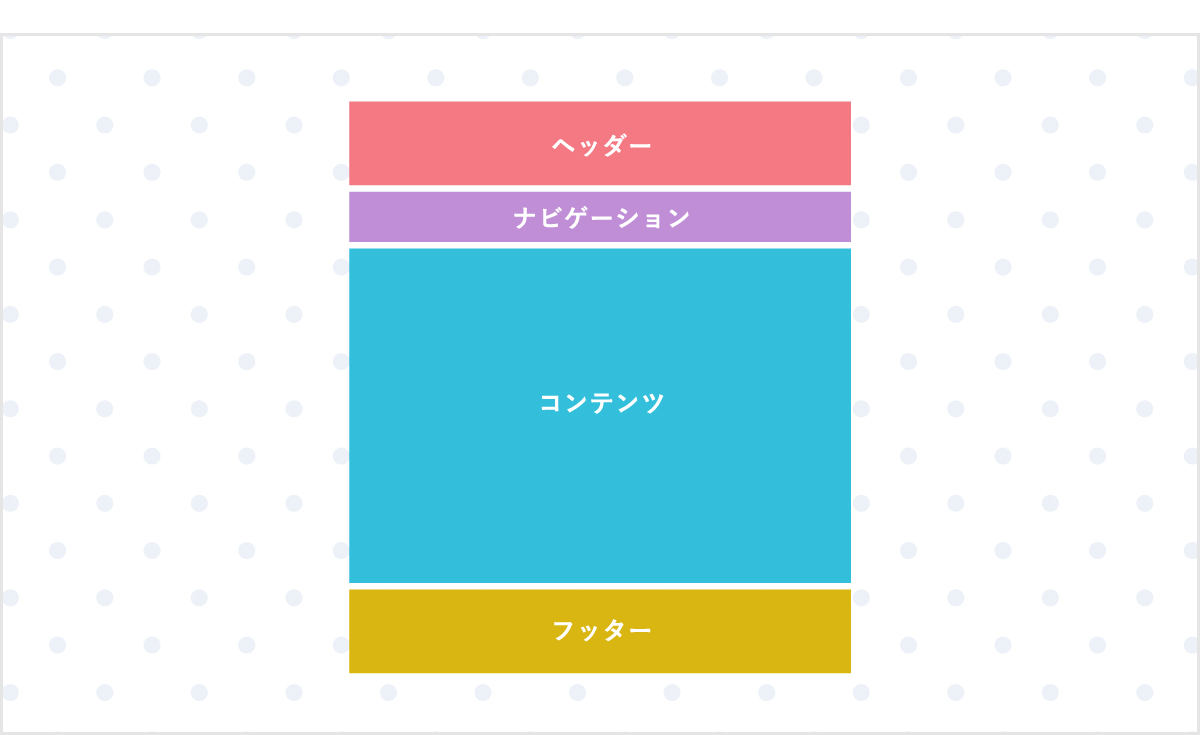
ホームページのレイアウトの基本

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

コーポレート 建築業 大工 注文住宅 ホームページ Webサイト サイト コーポレートサイト デザイン ウェブデザイン ウェブデザインの レイアウト

5分で作る会社用ホームページ おさるでもわかる商用ホームページの作り方

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウトの理解が大事 ホームページ作成の基本的法則 Remote Server Install

ホームページの表示レイアウトをカスタマイズする

レイアウトが崩れる原因と対処 ホームページ入門サイト

デザイン品質が高い Pc 携帯 ホームページ ブログ作成ソフト ホームページ ビルダー15
Q Tbn And9gcskuz1bcv5cp69k9rrymqqoxxvjlq0s034ezvnbesdlawza9p 3 Usqp Cau

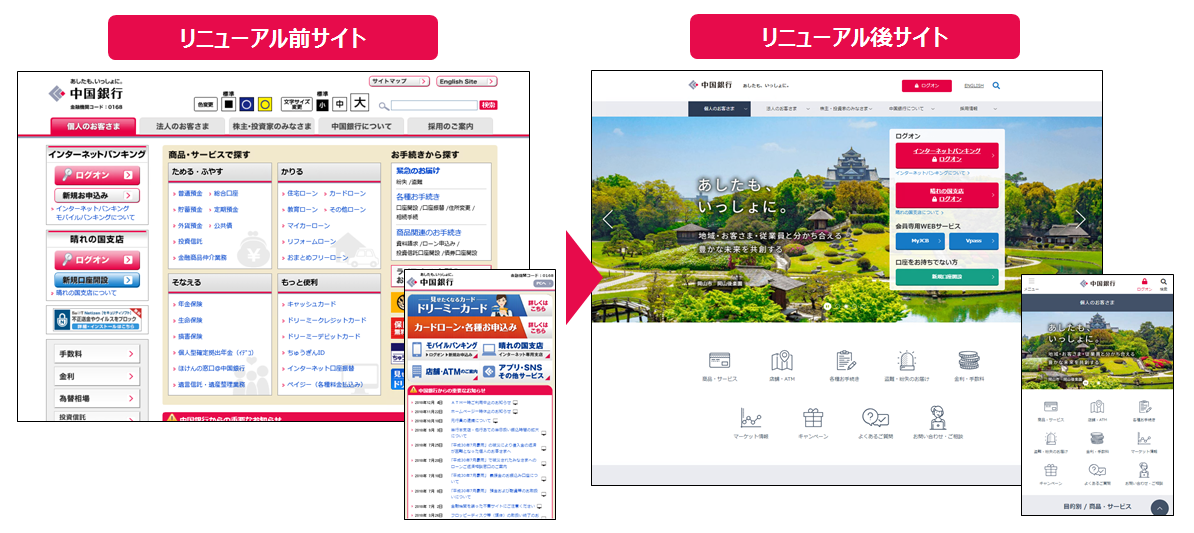
ホームページのリニューアルについて 中国銀行からのお知らせ 中国銀行

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

最近のwebサイトで使われているレイアウト コンポーネント全102種類が揃ったデザイン素材 Frames コリス

ホームページのレイアウト 参考になるサイトと種類を解説 比較ビズまとめ

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

見やすいホームページの作り方 Seoラボ

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

ホームページのレイアウトについて ホームページのお役立ちコラム

初めてでも直感的にレイアウト 編集 ホームページ ビルダー22 ジャストシステム

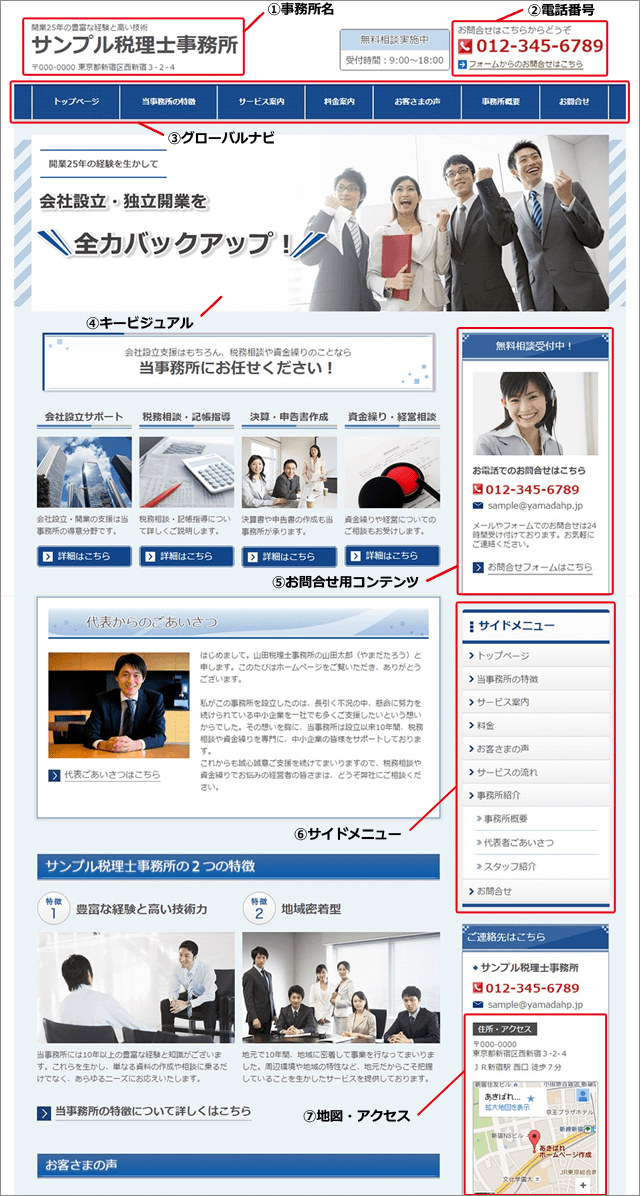
お問合せを増やす士業のホームページ デザイン レイアウトの作り方 あきばれホームページ作成大学

レスポンシブwebデザインでマルチデバイスホームページ デオプランニング

図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

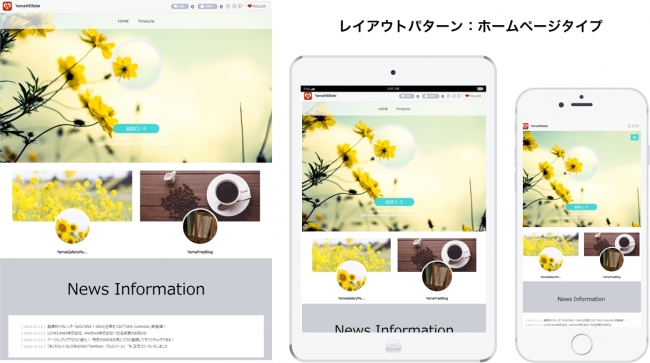
Snsなのに オシャレなホームページ が簡単につくれる Snsをまとめられる次世代sns Welltool ウェルツール がリニューアル Welltool株式会社のプレスリリース

連載 実践 Jimdoでホームページ作成 Jimdo はじめてwebの解説 使い方 マニュアルサイト Jimdoでつくる簡単ホームページ

設計図を書こう レイアウト ホームページを作るノダ

ボード Webサイト 美容 ホームページ のピン

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページ作り方 レイアウトを決めるコツと注意したいこと

運用管理ガイド ホームページのレイアウトを作成する

高度なcss編集支援機能 ホームページ作成ソフト Ibm ホームページ ビルダー14

3日で作るホームページ中級偏 Divで作るおしゃれなホームページ作成

レイアウトエディタ 商品データベース作成ソフト Plusdb

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

運用管理ガイド ホームページのレイアウトを作成する

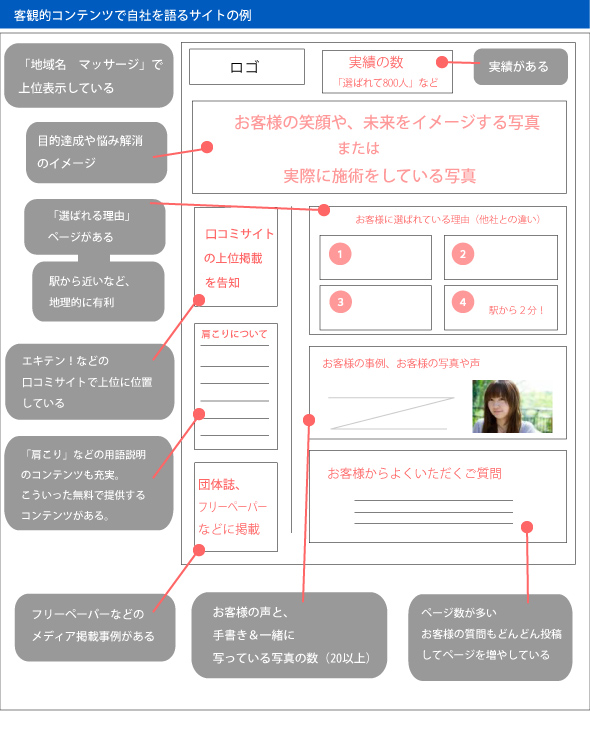
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

ホームページのデザインはどう作る Webサイトのレイアウトパターン

スタイルシート Css について Tempnate Hp設置マニュアル

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

見やすいデザイン 病院 クリニック専用ホームページ制作のお医者さんドットコム

ホームページ制作の手順 デザイン レイアウト

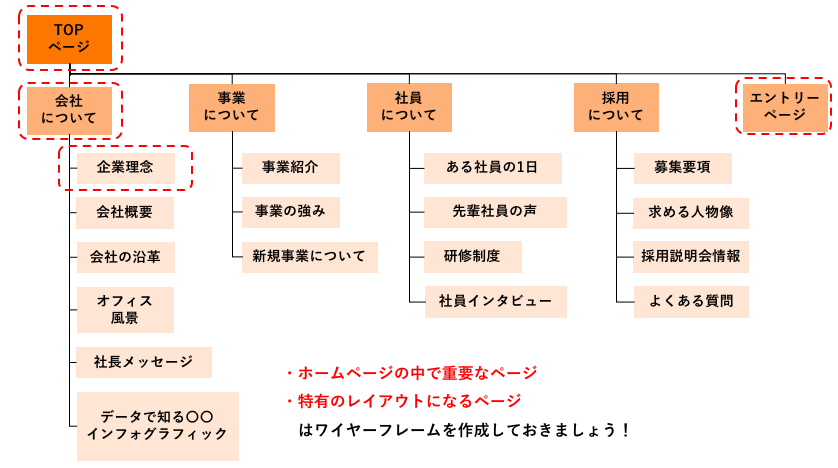
ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事

見やすいレイアウト ホームページ構築ツール イナズマweb
Q Tbn And9gcqmkvbgvr03gortfp8ljeljyhhlmwrqkv2zbqvwwuaaii2aouo3 Usqp Cau

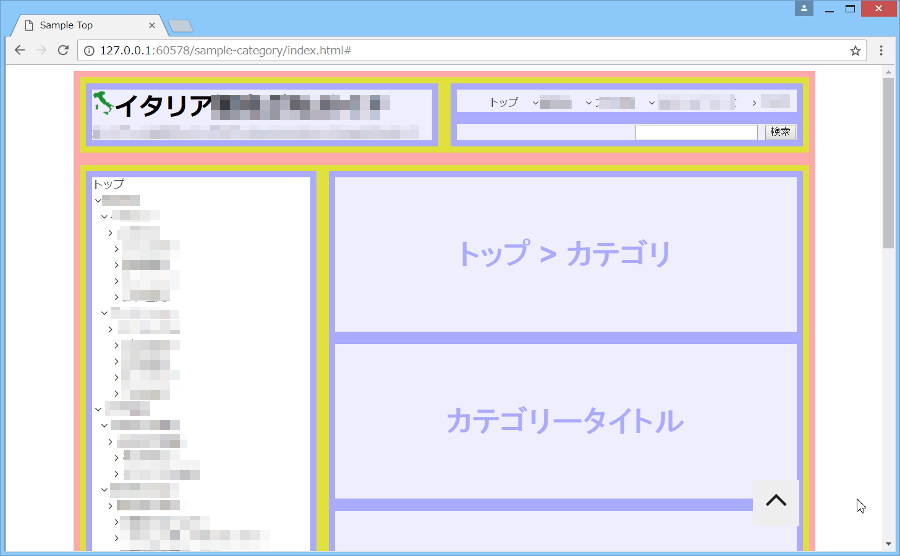
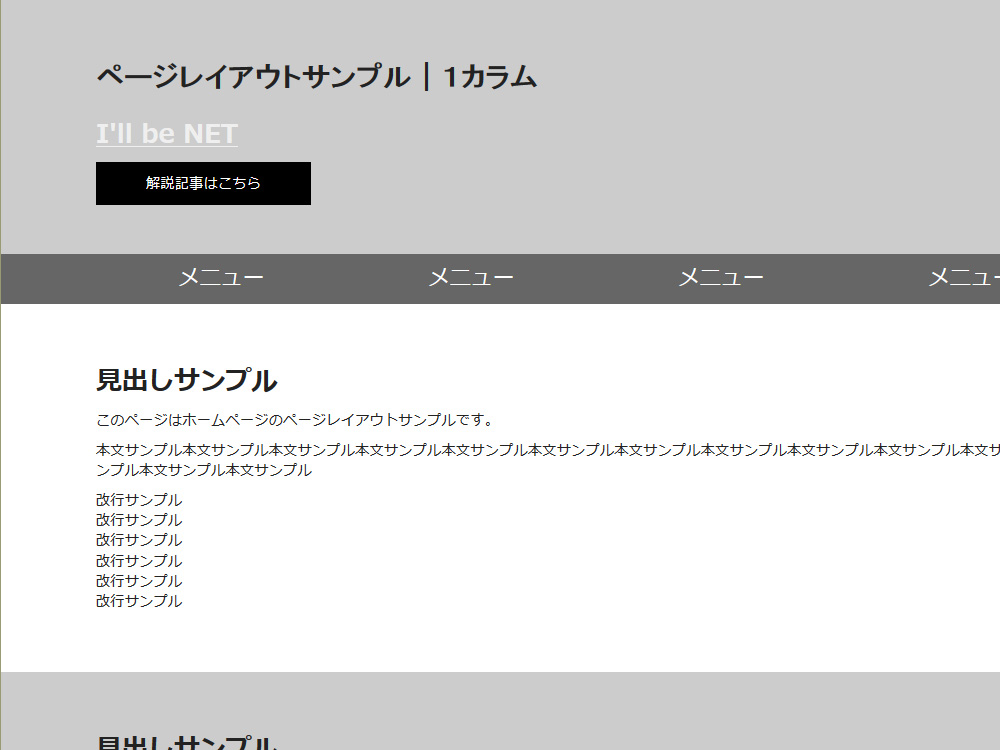
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

定型作業代行サービス ホームページマイスターbs アイフラッグ

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

見やすいホームページの作り方 Seoラボ

Wordpressサイト ホームページ のレイアウト ホームページ制作 京都 ファンフェアファンファーレ

少しの工夫で見やすさ倍増 基本的なホームページの構成方法 オフィ助

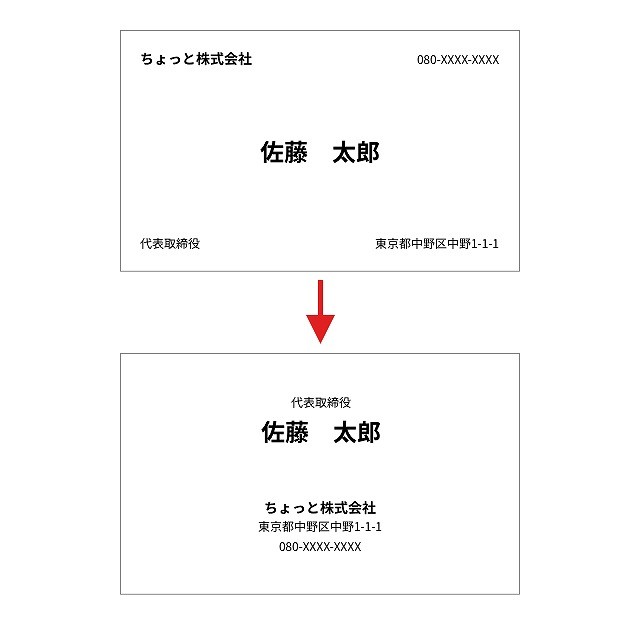
ホームページ制作に必須 デザインレイアウトの4原則

運用管理ガイド ホームページのレイアウトを作成する

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




