
美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

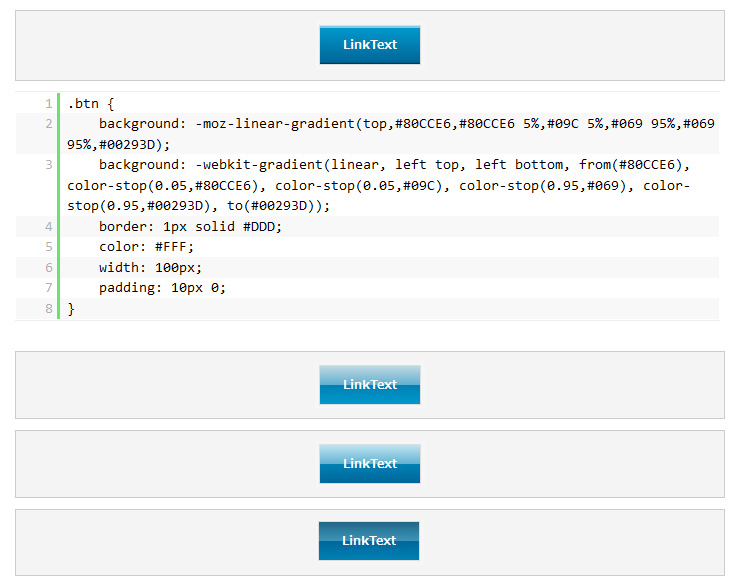
色々なcssジェネレータで出来るあれこれまとめ ホームページを作る人のネタ帳

Q Tbn And9gcqt6nxncsfkmqfbmwa75iym5mmn Km Npipxq Usqp Cau
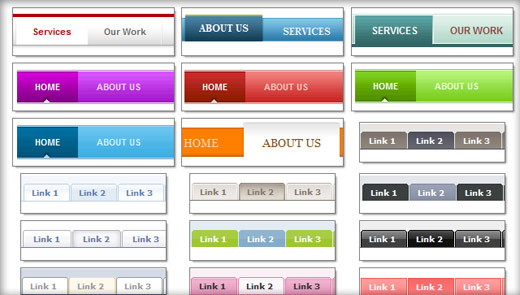
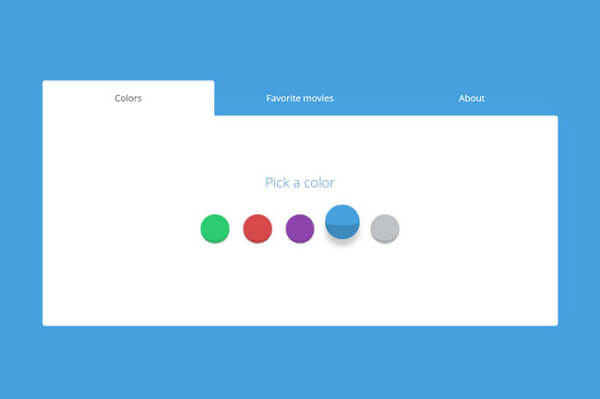
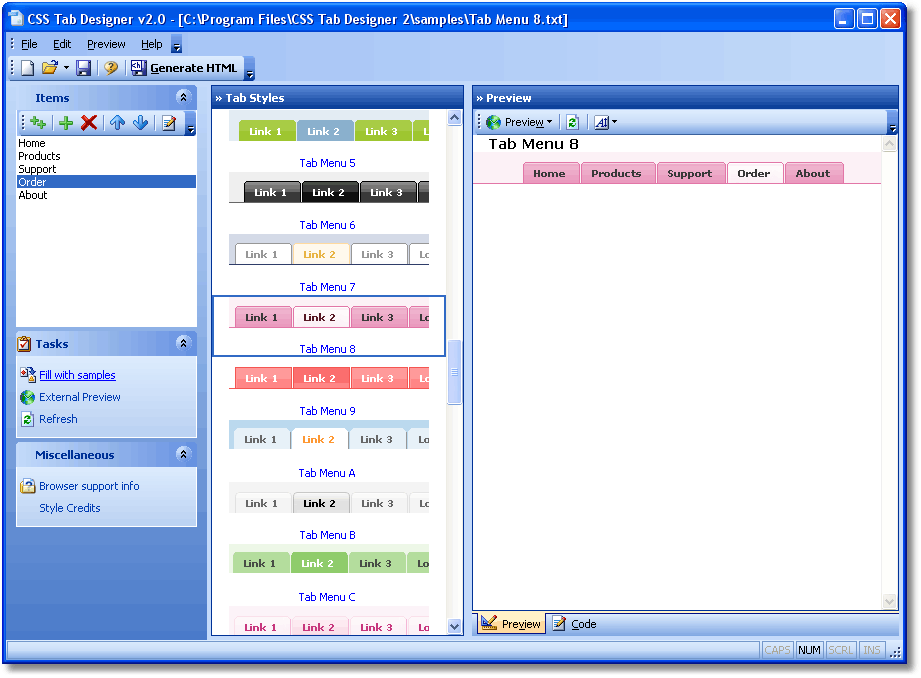
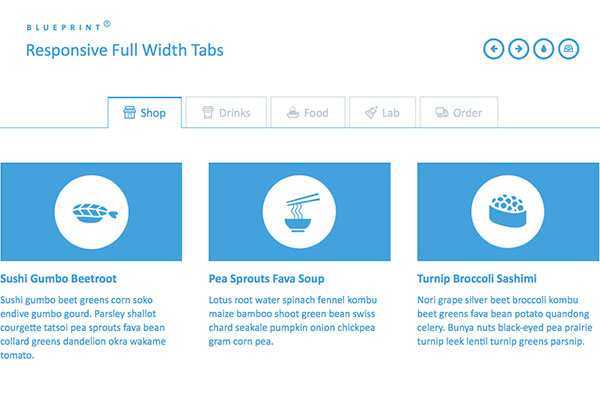
Css タブ デザイン サンプル のギャラリー

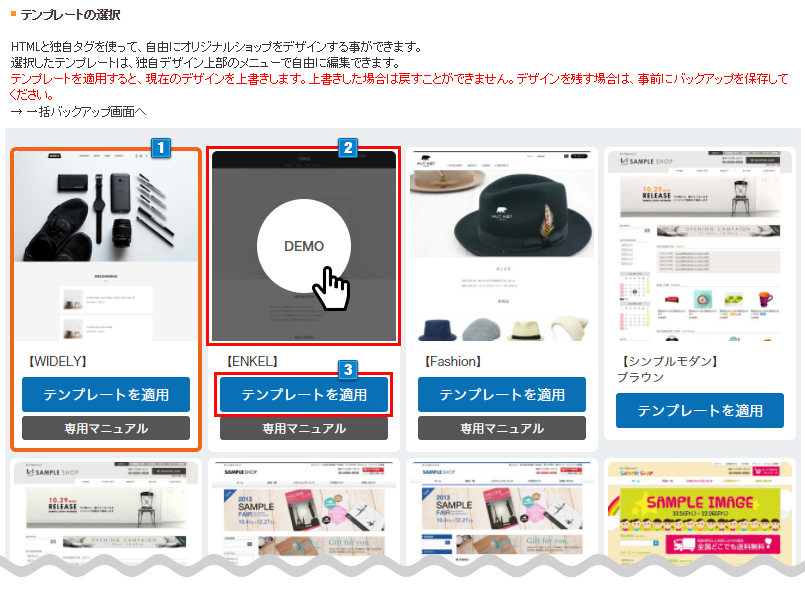
カスタマイズテンプレ選択 Makeshopオンラインマニュアル

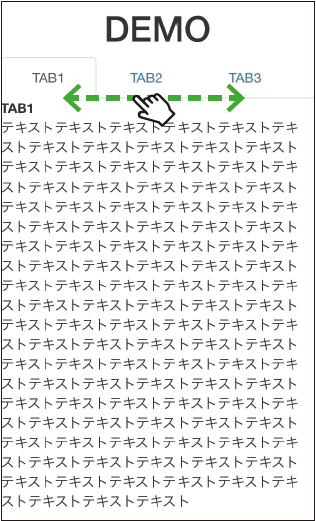
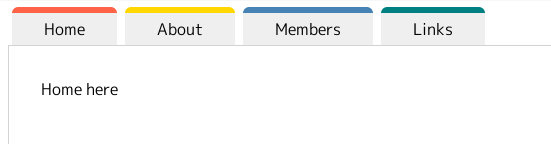
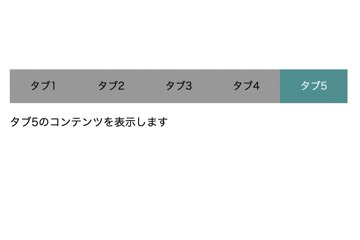
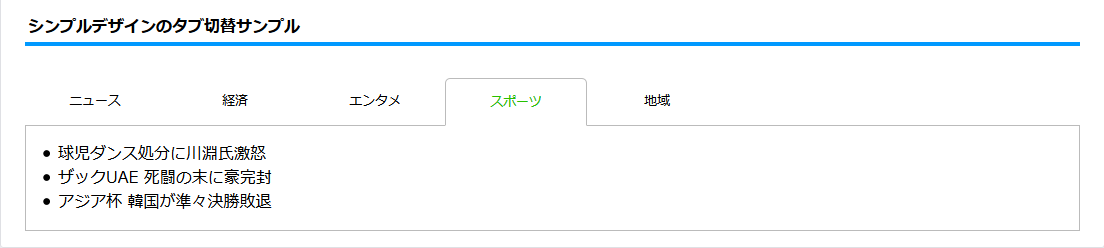
Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

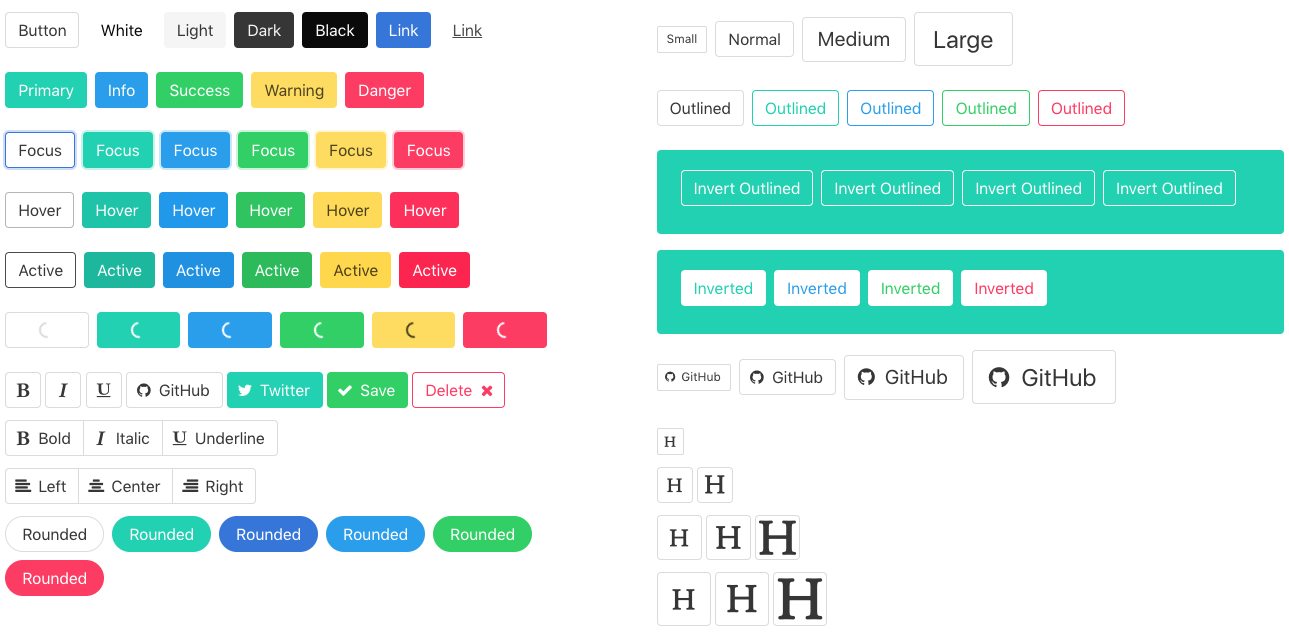
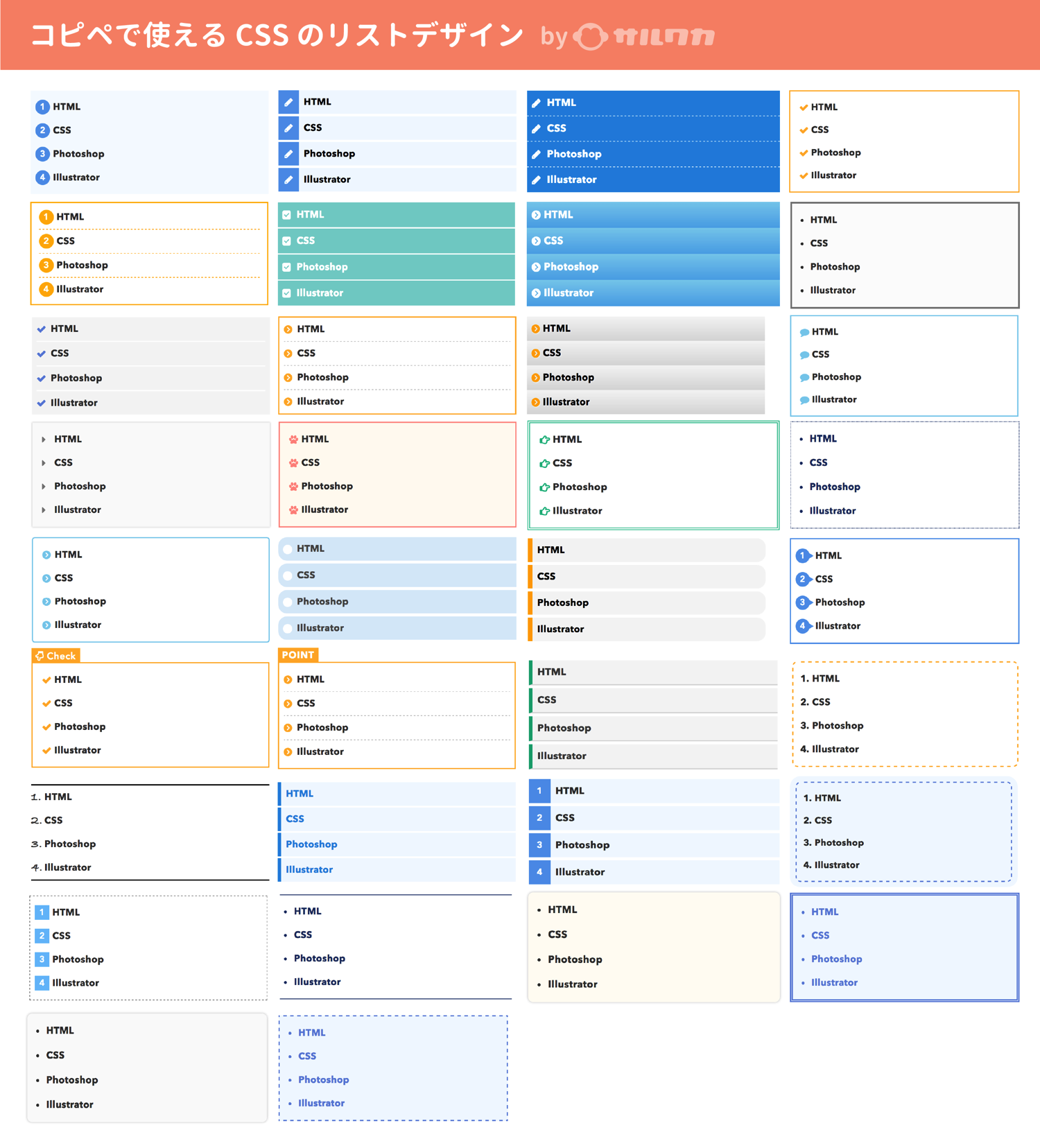
コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

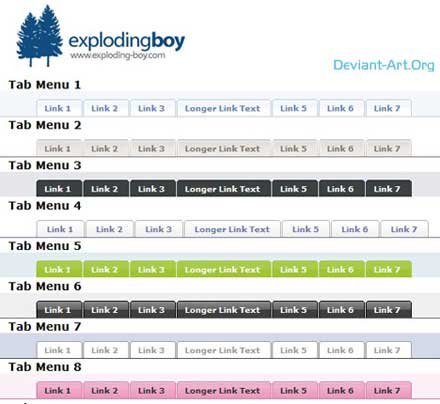
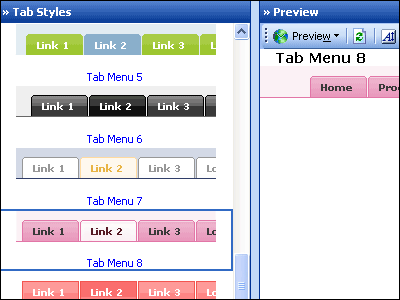
7タブメニューを導入しているサイト デザイン ウェブデザイン Webデザイン

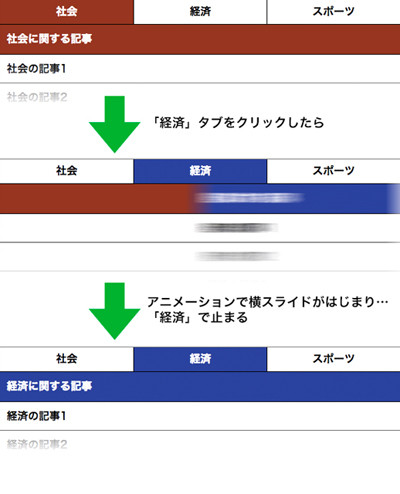
カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 2 2 Wd Online

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

タブ型 Ui について考える Accessible Usable

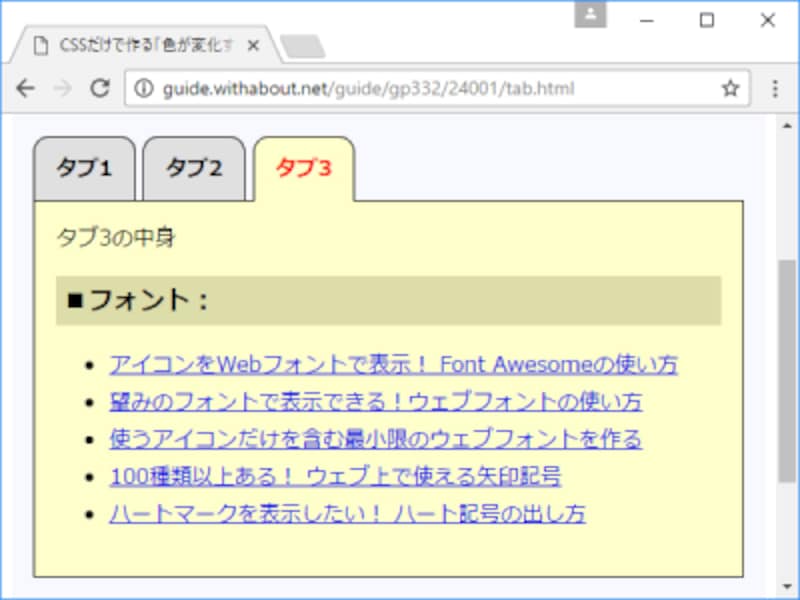
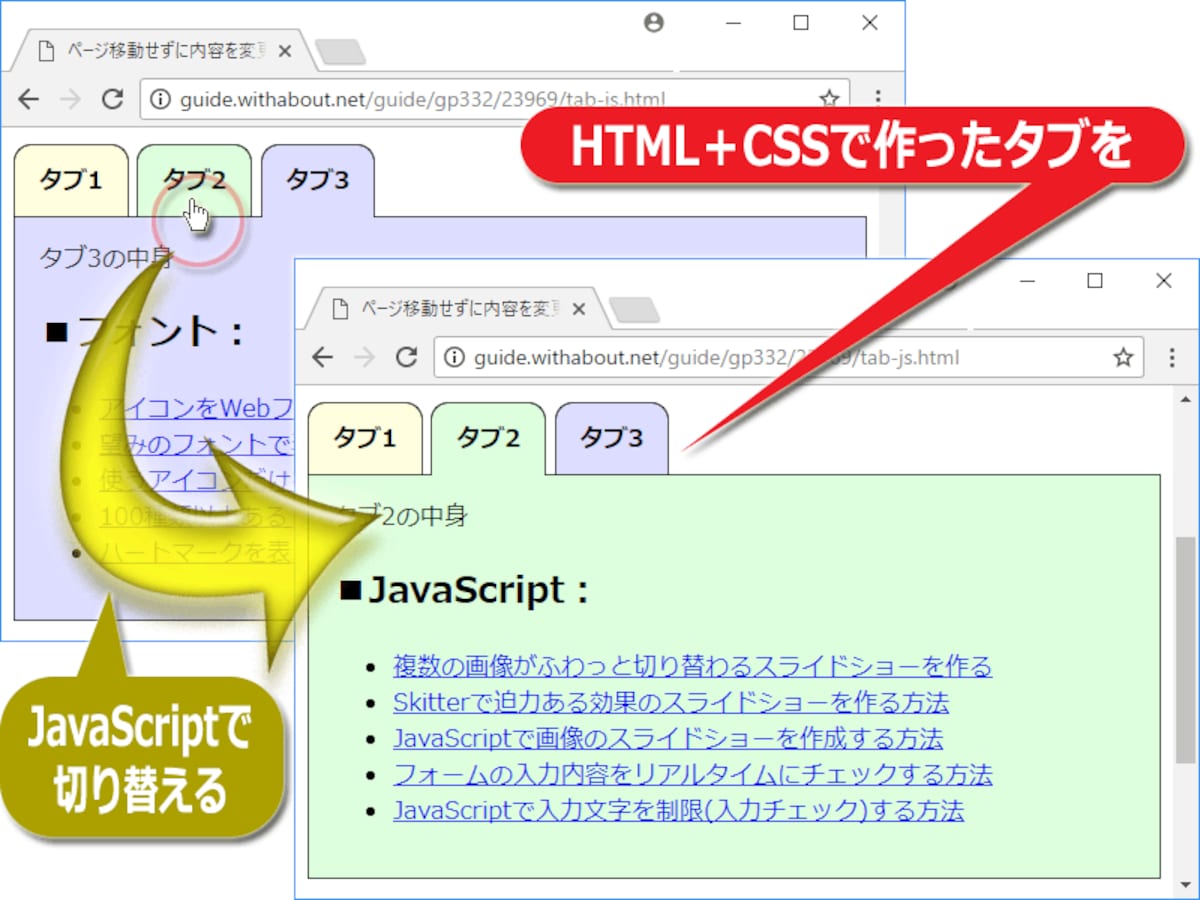
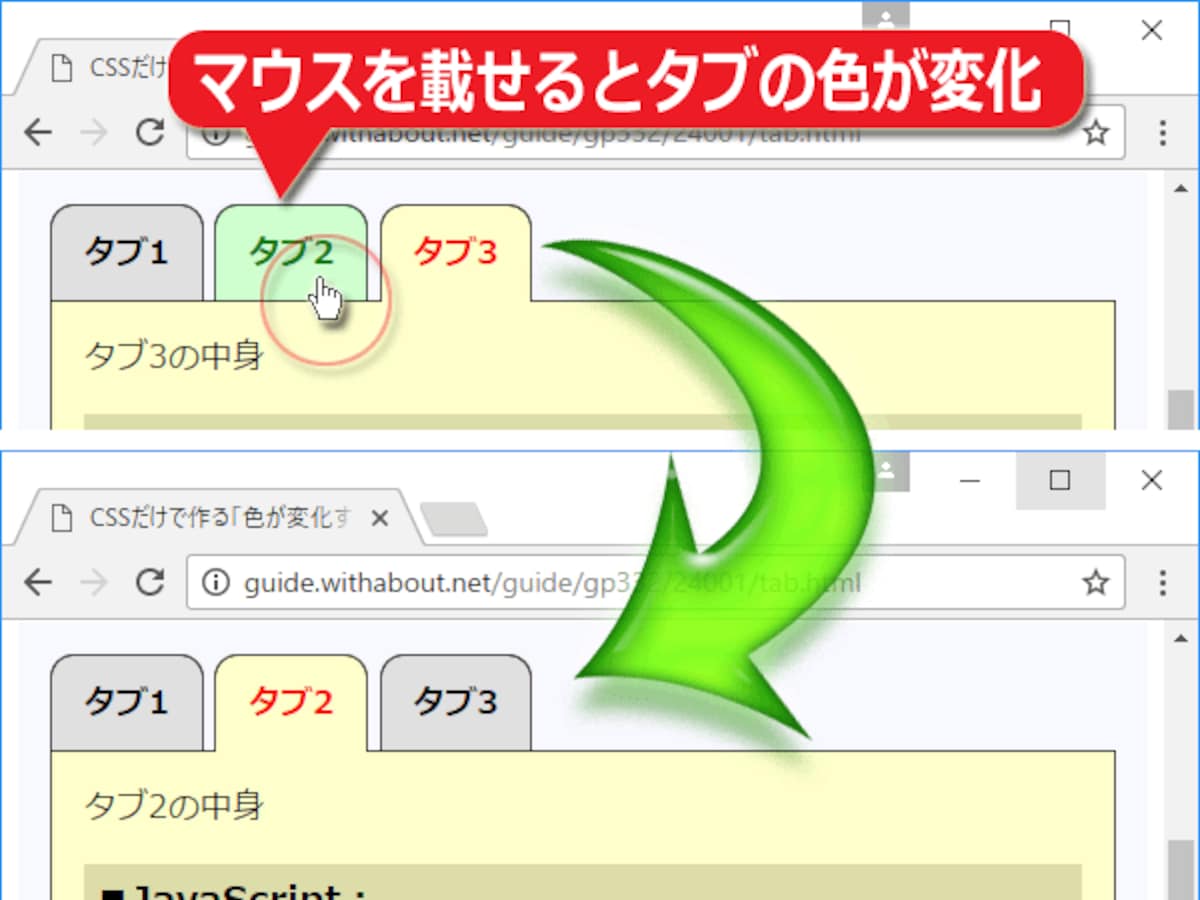
Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

ピュアcssによる切り替え可能なタブ Qiita

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Css シンプルなhtmlで角丸のタブをより美しく実装するチュートリアル コリス

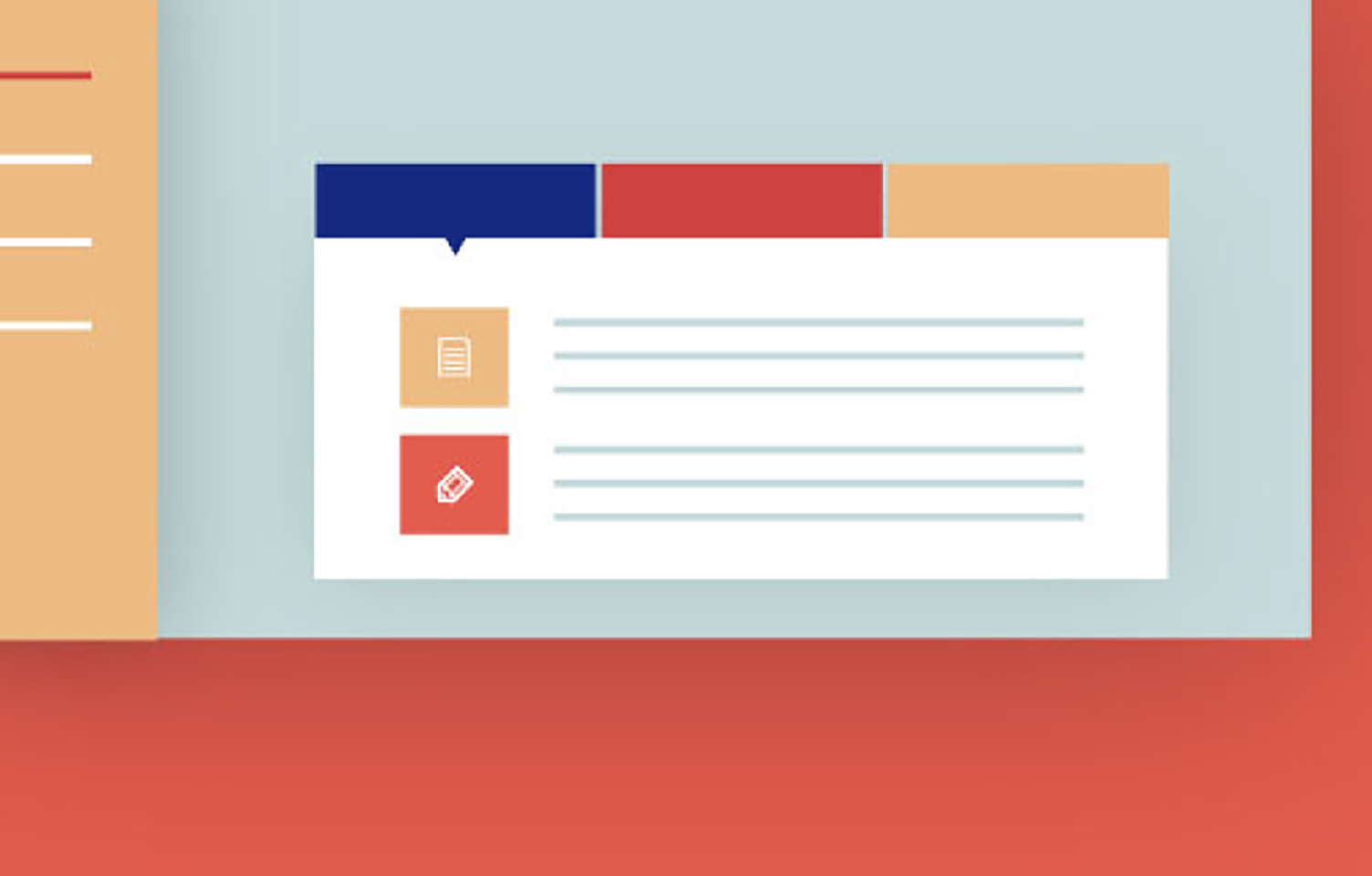
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

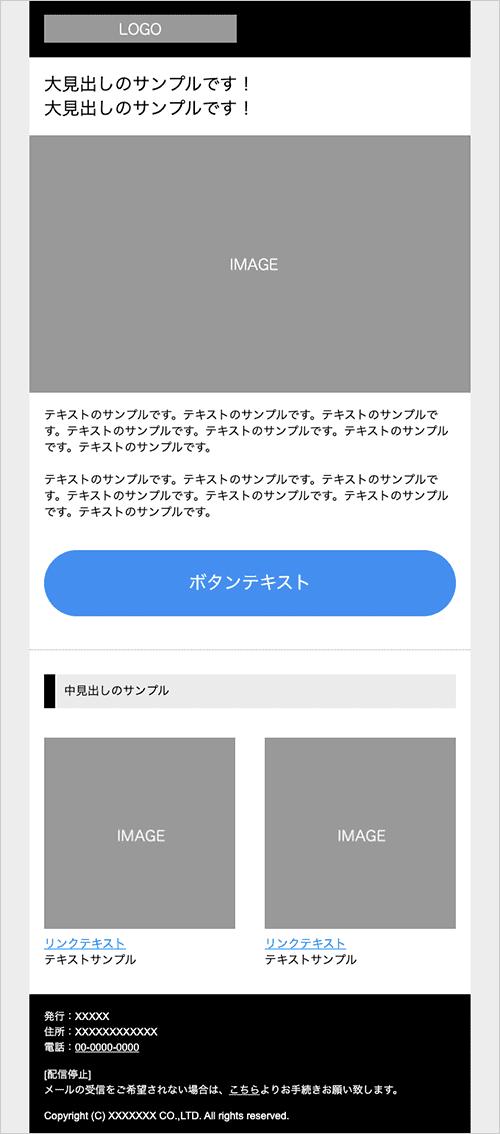
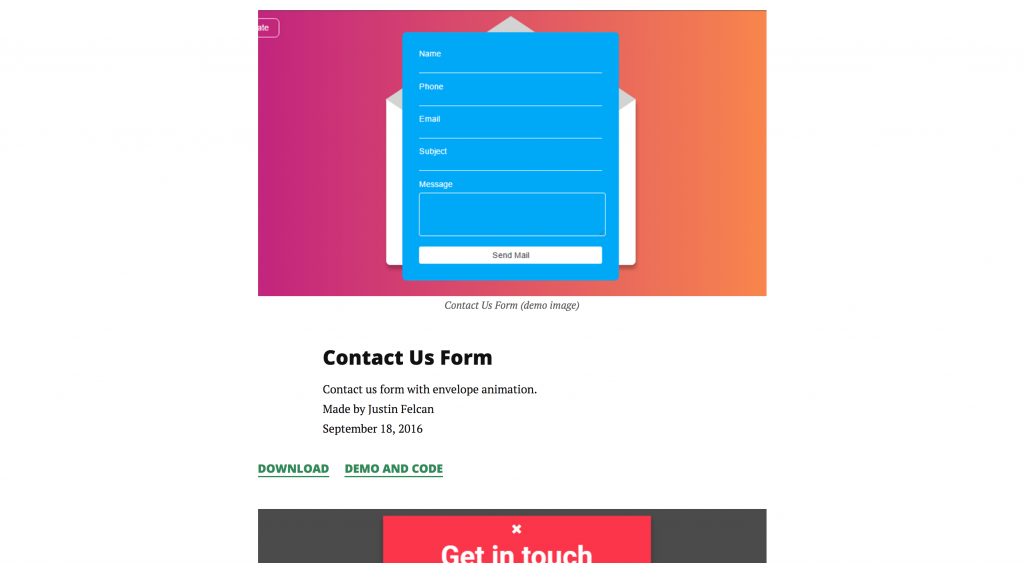
Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

色々なcssジェネレータで出来るあれこれまとめ ホームページを作る人のネタ帳

Css3で作るナビゲーション Think It シンクイット

タブコンテンツ 動くcssのためのメモ

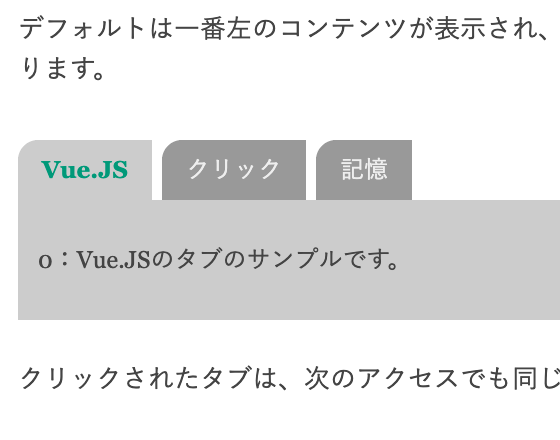
Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure

Cssで作るシンプルなタブメニュー Useful Css Menus Designdevelop

すぐに使えるcssのデザインを紹介しているサンプルサイトをご紹介

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの紹介と実装サンプル集 Hypertext Candy

ブロック単位のdressで使える タブやアルバムのデザインを提供 成果につながるwebスキルアッププログラム

初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム

ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About

Cssタブメニューのコピペサンプル5選 レスポンシブ対応 Gatch Site

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

すぐに使えるcssのデザインを紹介しているサンプルサイトをご紹介

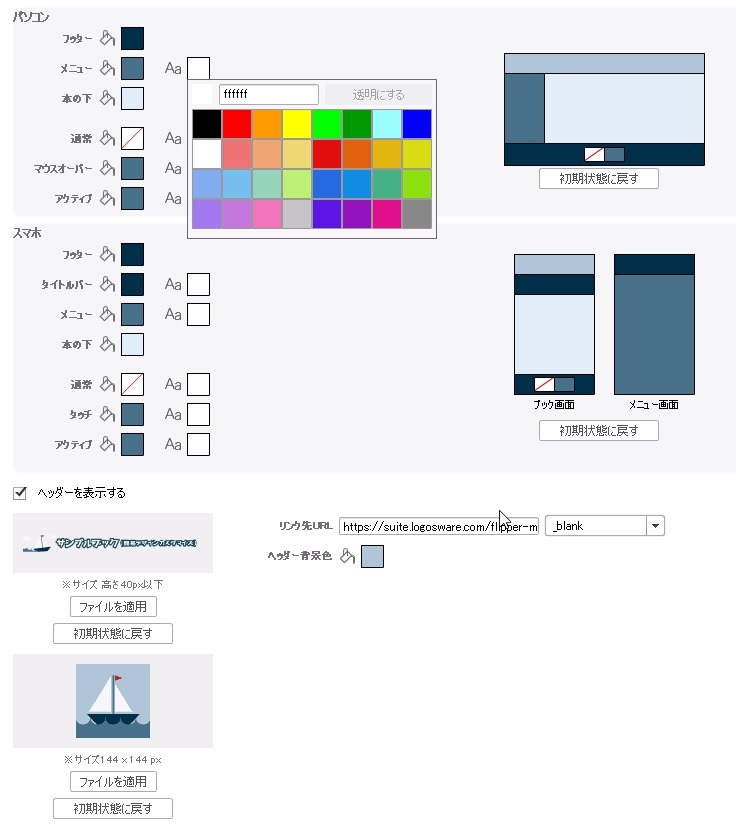
横タブメニューを実現 新デザイン4種類の動作サンプルをご用意しました ロゴスウェア製品ブログ

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

今さら聞けない ビギナーのためのjavascript講座 4 タブ切り替えをアニメーションで マイナビニュース

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

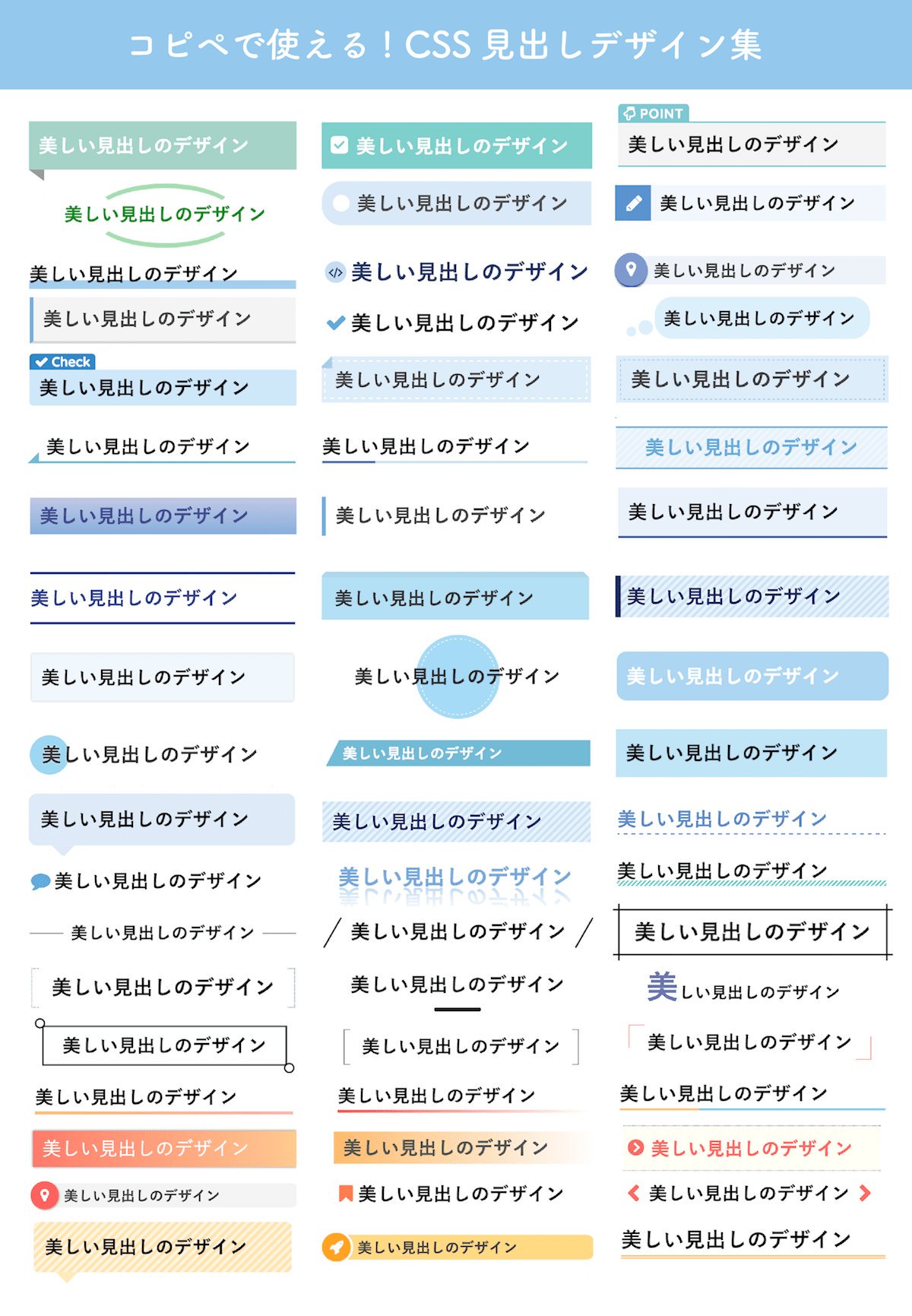
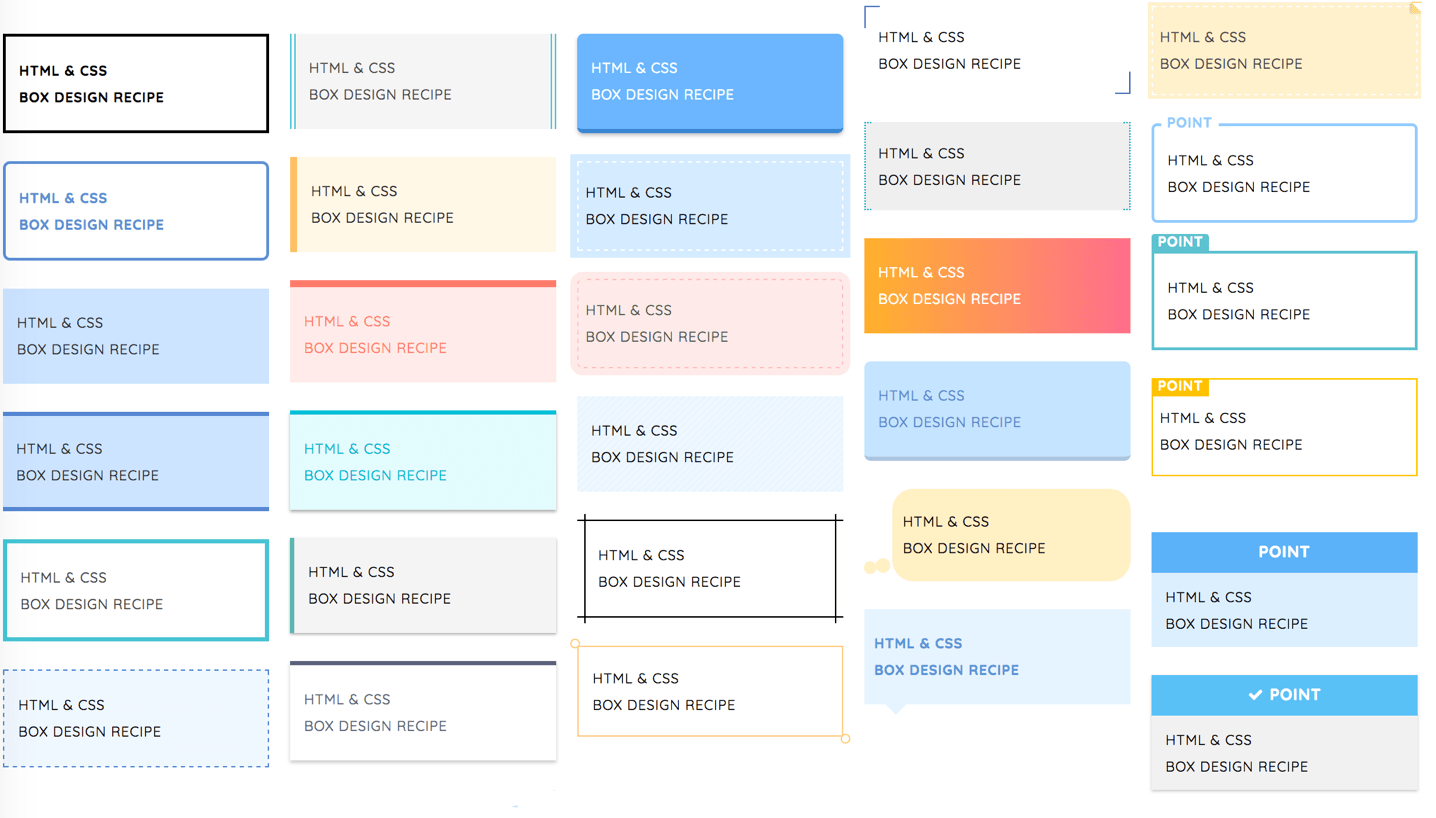
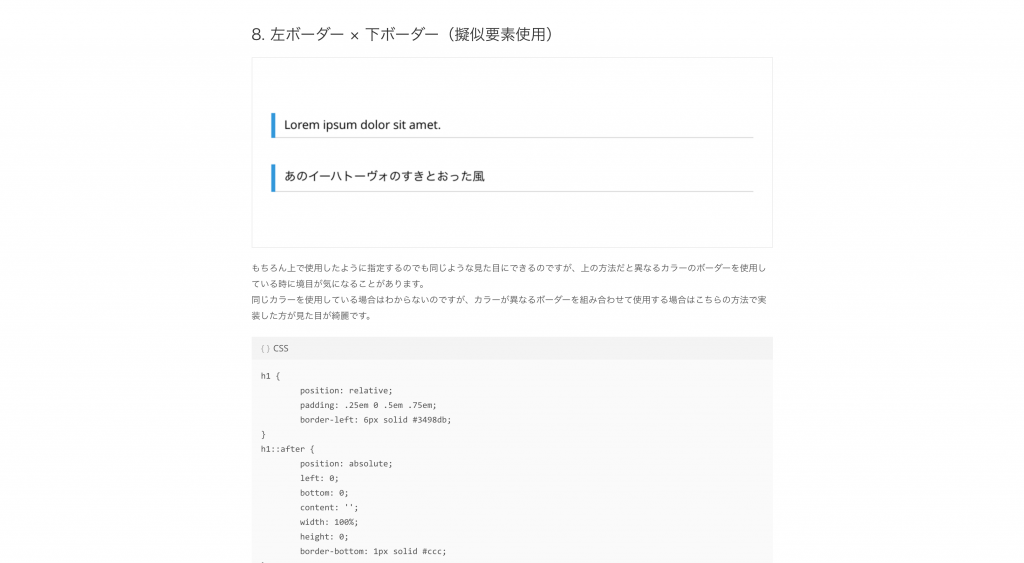
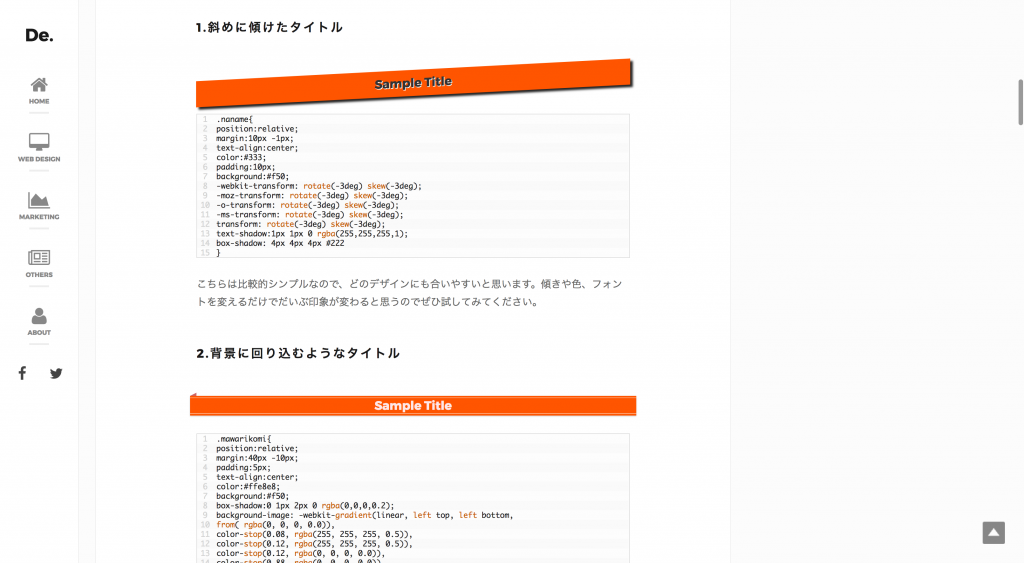
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

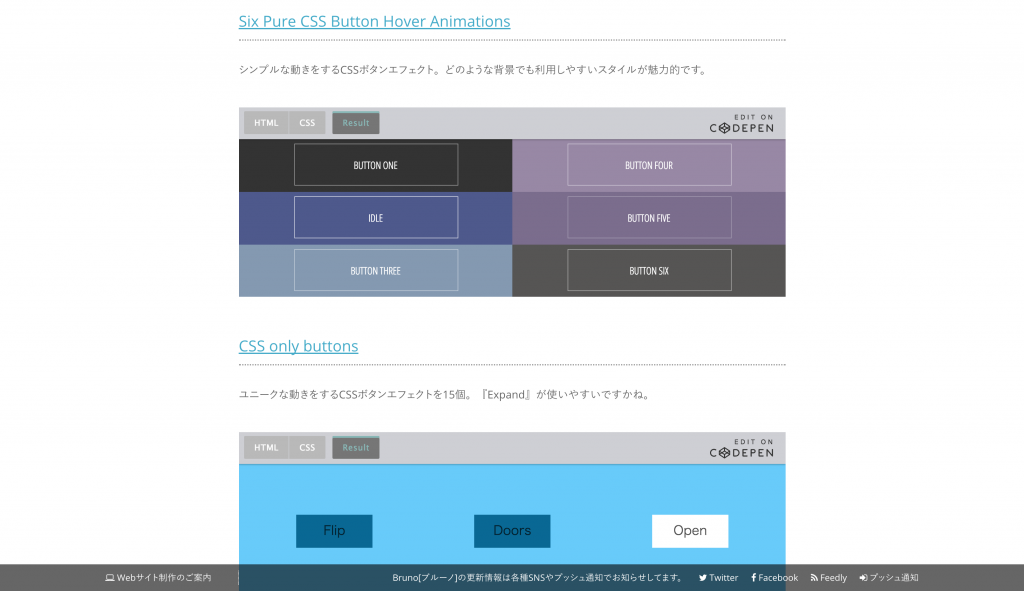
Css Codepenでメニューやボタンなどのデザインサンプルコードが公開 Vivablog

カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 2 2 Wd Online

コピペで実装 Cssのみでタブで表示内容を切替える 綾糸 Net

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css だけで作るタブ切替ユーザインタフェース Float 使用版 Www Watch

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

タブ型 Ui について考える Accessible Usable

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

デザインシステムを開発プロジェクトに適用する方法 Fixel株式会社

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

面倒なボタンデザインをcssで簡単に コピペで使えるcss3ボタンデザイン W3q Archive

全て無料 今すぐ使えるbootstrapテーマテンプレート78選 19年版 Workship Magazine ワークシップマガジン

Q Tbn And9gct40l1bwtng7jyqq33a6jvssctxi5aivgjxdg Usqp Cau

Css シークレット

デザイン設定 カラーミーショップ マニュアル

簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム

使いやすくなった Ui素材とテクニック集 Css Jquery版 コムテブログ

Web制作初心者必見 タブの特徴と作り方 Codecampus

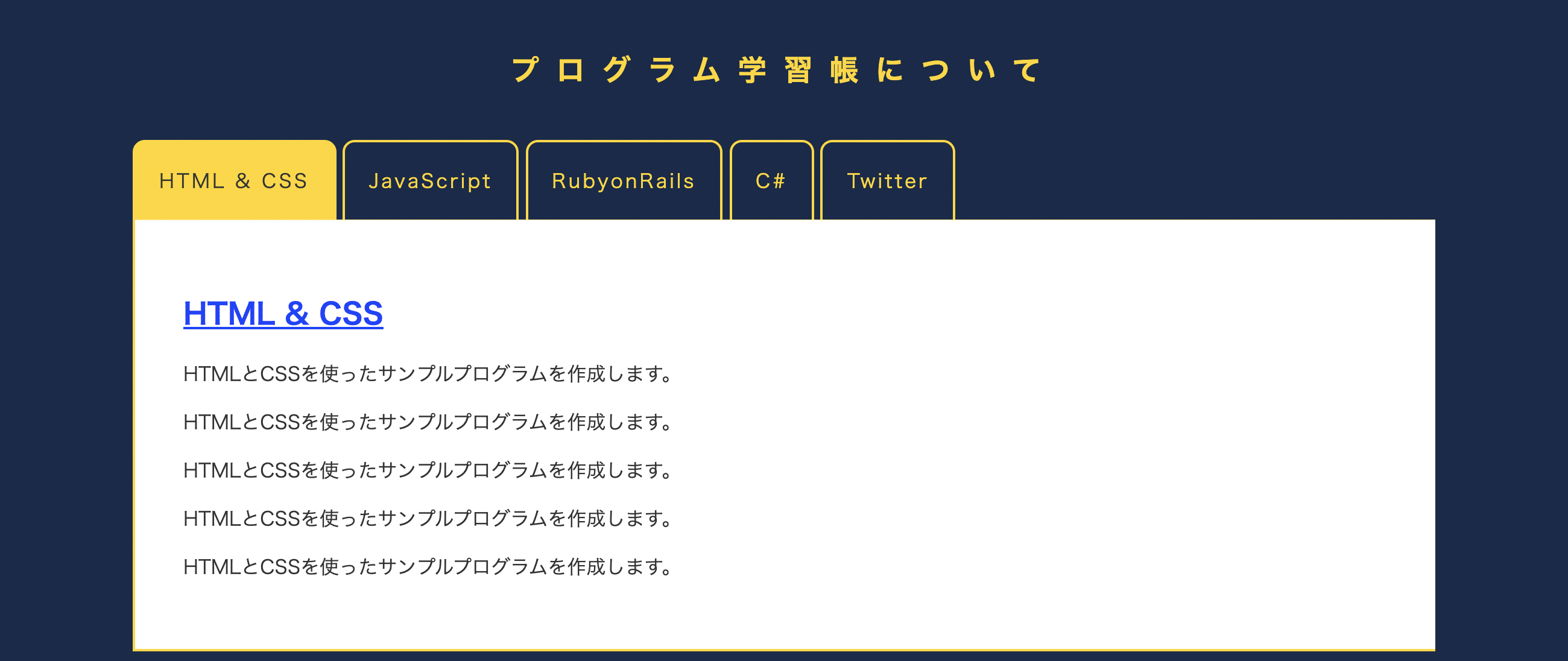
タブレイアウトを作ってみた Htmlとcssとjs プログラム学習帳

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

Css Jqueryで切り替えるシンプルデザインのタブ装飾で下線を表示しないように工夫してみた

Htmlとcssだけで簡単に作る 軽量なタブで表示内容を切り替え ただ屋ぁのブログ
Q Tbn And9gcr24a6sy2rqz8e4z14ou63kuorwaf 6thobeyitfgn2l9kpp5xp Usqp Cau

タブ スタンダードなタブデザインとは違うけど これもタブ この程度でもok ウェブデザインのレイアウト ウェブデザイン デザイン

Q Tbn And9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

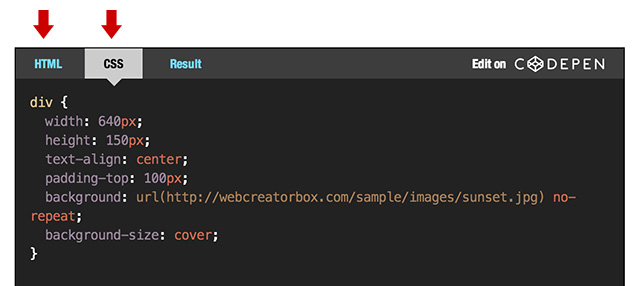
第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス

デザイン設定 上級 カラーミーショップ マニュアル

コンテンツをアニメーションさせつつ切り替えるタブを実装するcss3チュートリアル Phpspot開発日誌

現場でかならず使われている Cssデザインのメソッド 株式会社エムディエヌコーポレーション

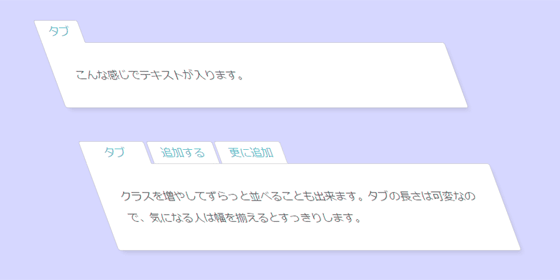
Cssだけで作るタブつきフォルダのようなボックス

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの紹介と実装サンプル集 Hypertext Candy

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

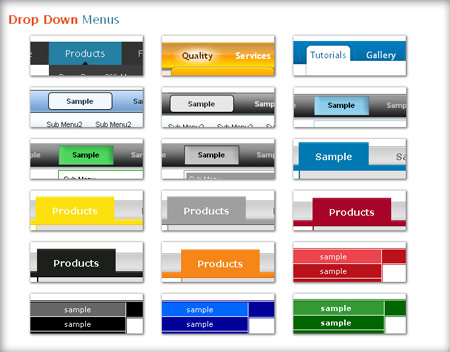
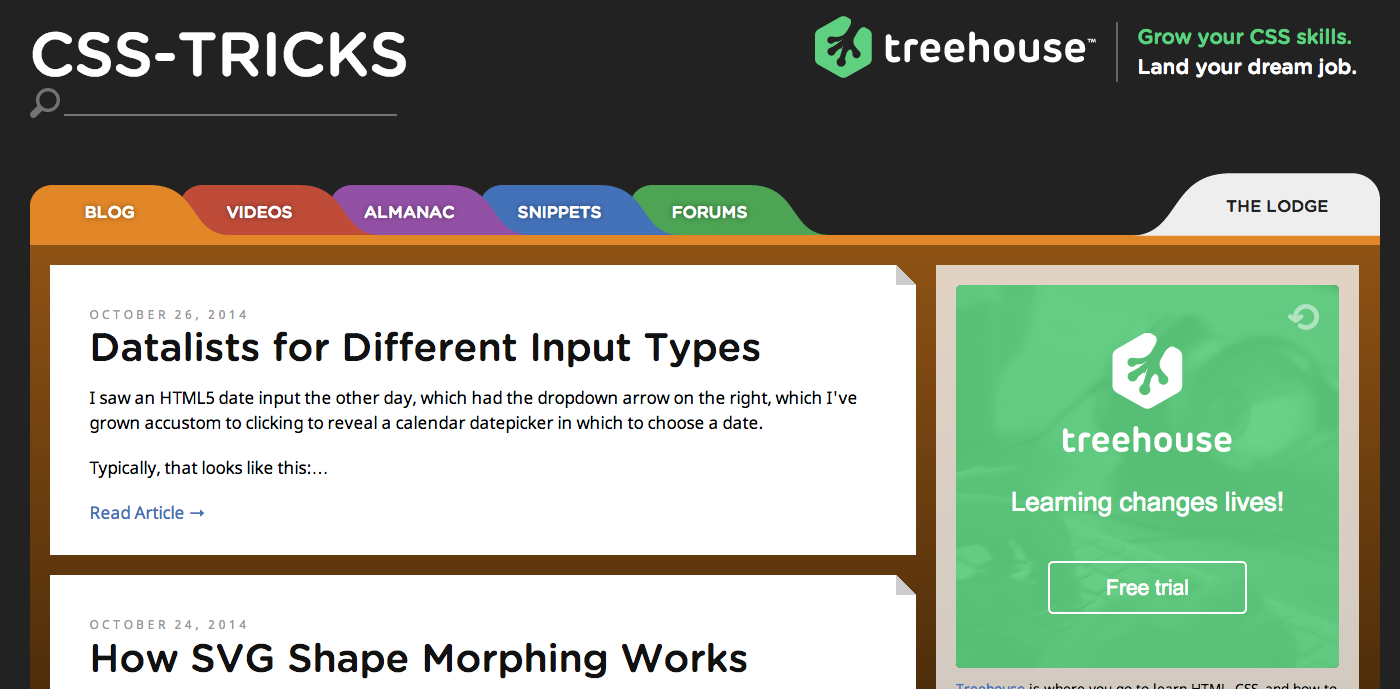
Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

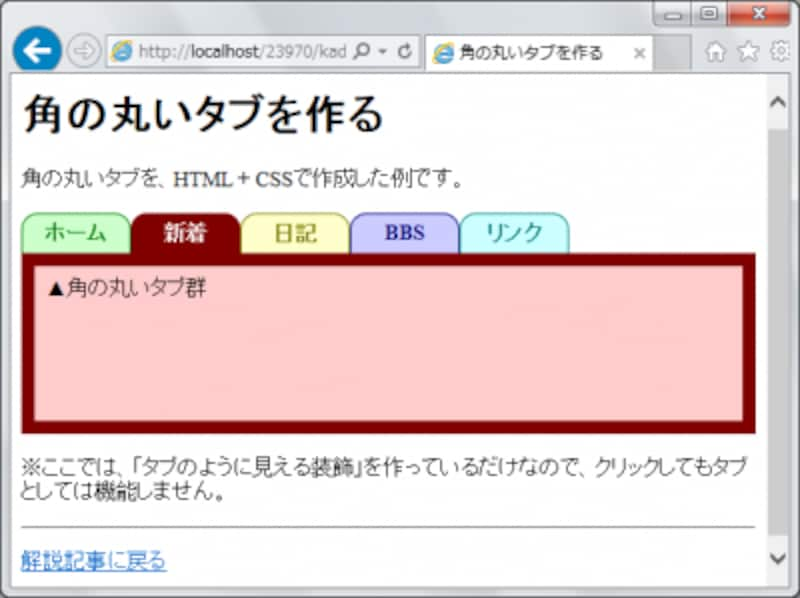
角の丸い タブ をhtmlとcssで作る方法 ホームページ作成 All About

コピペで実装 Cssのみでタブで表示内容を切替える 綾糸 Net

Html と Css のみでタブを作るサンプル ウェブル

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

Dezinerfolio流 自動的に横幅を調節してくれるcssタブメニューの作り方 ホームページを作る人のネタ帳

レスポンシブデザインで使用できるタブメニューの紹介

Css3 Cssだけでサイズ可変 スマホ対応のタブレイアウト Webデザインラボ

Web制作初心者必見 タブの特徴と作り方 Codecampus

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

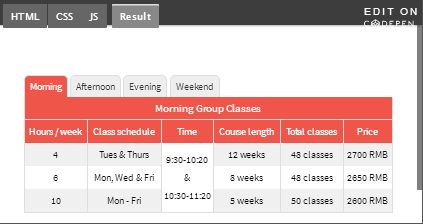
料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です

コピペで実装 Cssのみでタブで表示内容を切替える 綾糸 Net

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

Cssで作る デザインがおしゃれな応募フロー ステップ 5パターン Amelog

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine

Web Contentssketch ウェブを中心にデザイン活動している人の日々の記録 軽快な動きが気持ちいい Cssとjqueryで実装したタブ コンテンツ記事 2




