
Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

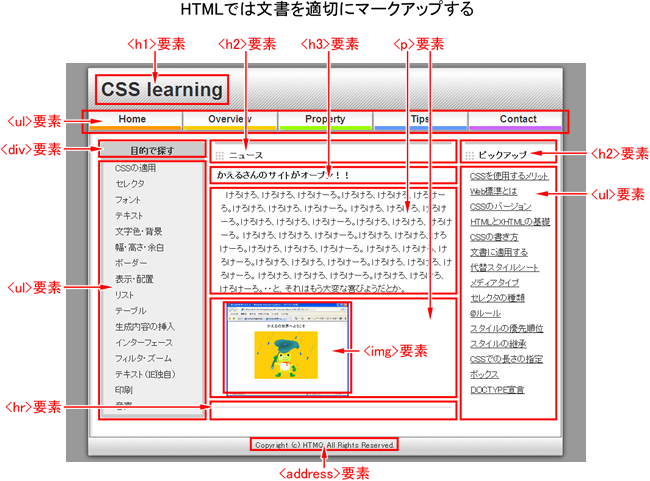
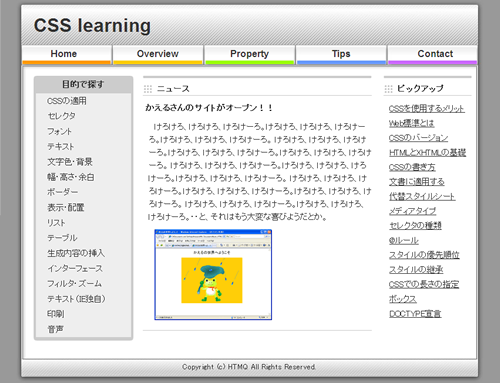
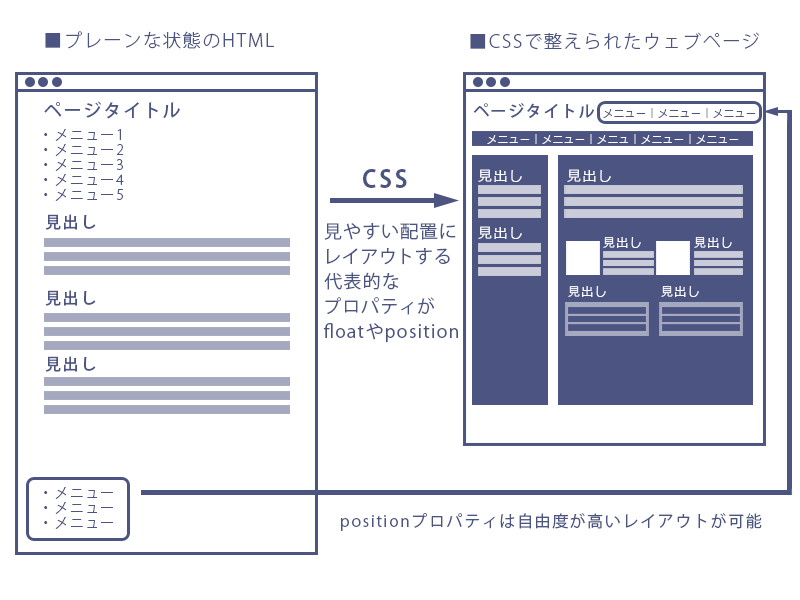
Html Cssによるウェブページ制作例 Cssの基本
Html レイアウト サンプル のギャラリー

Webの基本レイアウトまとめとサンプルコード 備忘録

Html Css Webデザイン スタイルガイド Htmlとcss使い分けのルール Webコンテンツデザインの実践 エ ビスコム テック ラボ 本 通販 Amazon

3 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

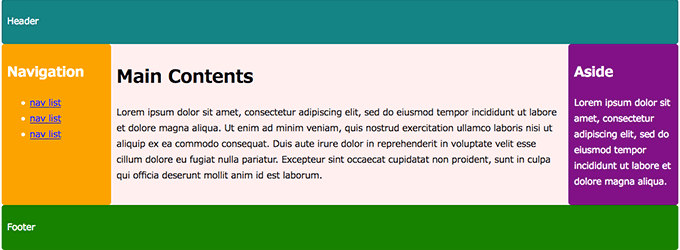
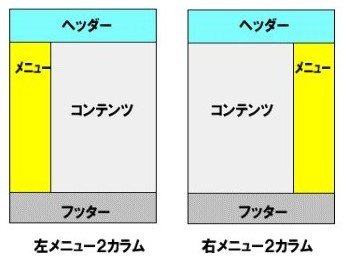
Htmlで2カラムのレイアウト作成をできるようにする

Webの基本レイアウトまとめとサンプルコード 備忘録

Html無料テンプレートダウンロード レスポンシブ 日本語向け 商用利用もok 著作権フリー テンプレどん ポポデザイン

Htmlレイアウトのサンプル紹介 Html Css最速攻略

Asp Net Core でのレイアウト Microsoft Docs

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ パンフレット デザイン ウェブデザイン Lp デザイン

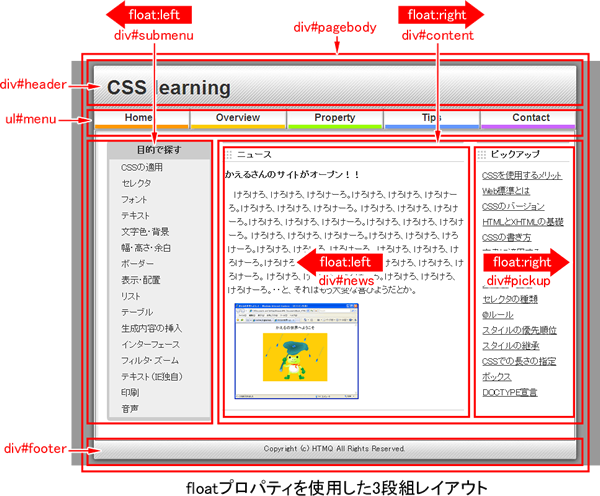
デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

レスポンシブのテンプレートを計22個 会社 飲食 美容 Lpの用途別に

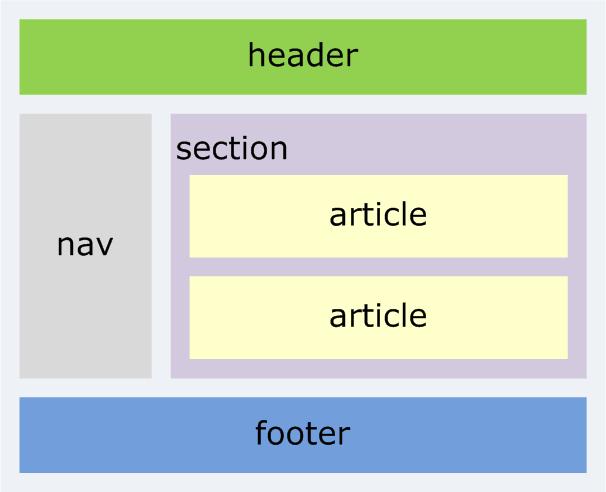
レイアウト Html5 いまさらhtml Css入門講座

見出しデザインのサンプル パンフレット デザイン Lp デザイン テキストデザイン

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ

Webの基本レイアウトまとめとサンプルコード 備忘録

Cssレイアウトのサンプル集 Phpspot開発日誌

見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語 パンフレット デザイン 見出し デザイン

クラシックhtml変換レイアウト テンプレート

Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life パンフレット デザイン Lp デザイン テキストデザイン

Webの基本レイアウトまとめとサンプルコード 備忘録

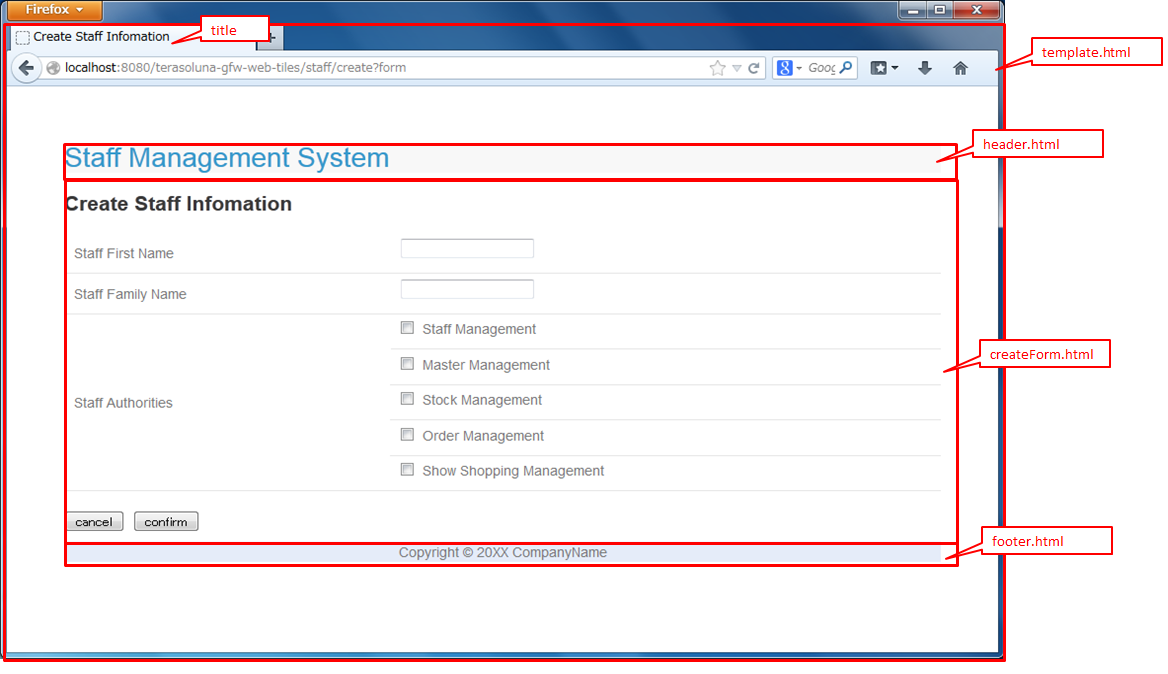
4 12 Thymeleafにおける画面レイアウト Macchinetta Server Framework 1 X Development Guideline 1 7 0 Release Documentation

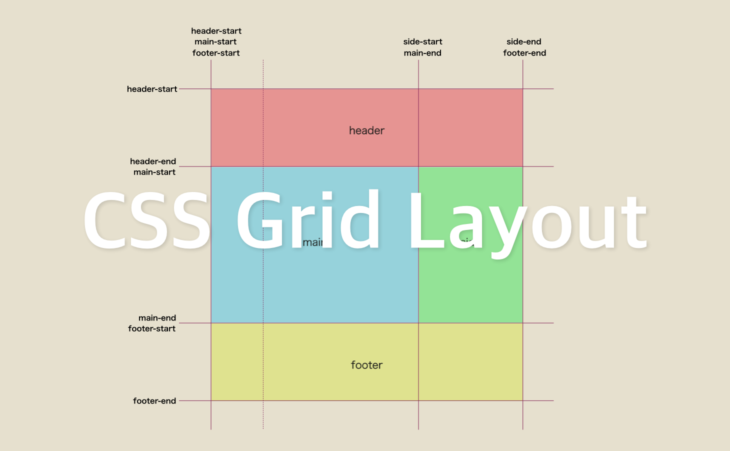
今度こそわかった Cssグリッドレイアウトの作り方と基本知識

Html Htmlメールのレイアウト デザインについて Webデザインラボ
Q Tbn And9gctllwku1svwhwl3ijpyycz Mg1walatpasezyyfqhzxyy8xb8k8 Usqp Cau

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

崩れないhtmlメールを作ろう Gmo Media Creator Blog

レイアウトで選ぶwebデザイン Htmlテンプレート40個総まとめ 18年版 Photoshopvip

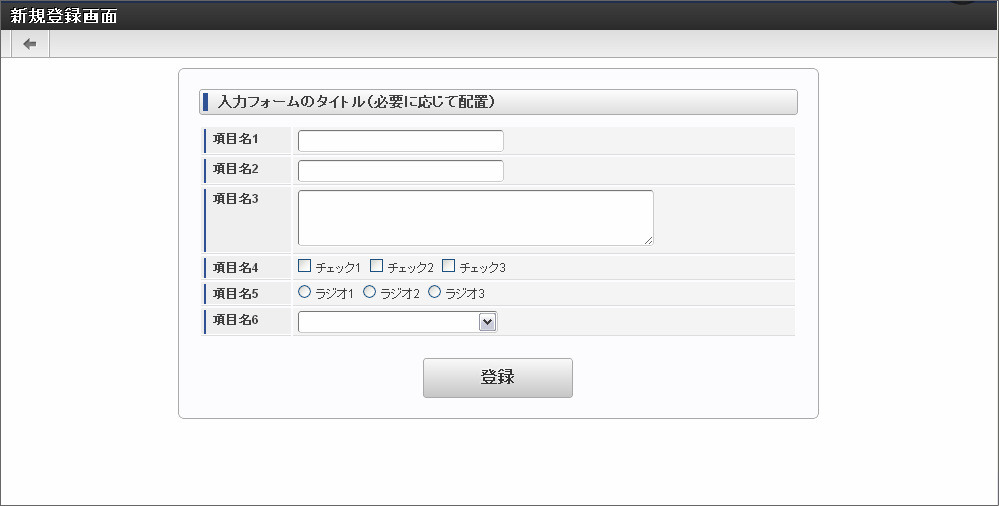
7 1 1 登録画面 Uiデザインガイドライン Pc版 第5版 15 04 01 Intra Mart Accel Platform

文章レイアウトとフォントのサンプル

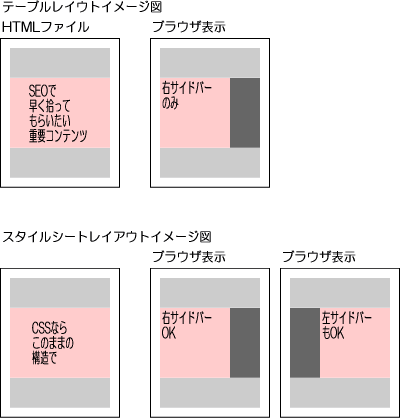
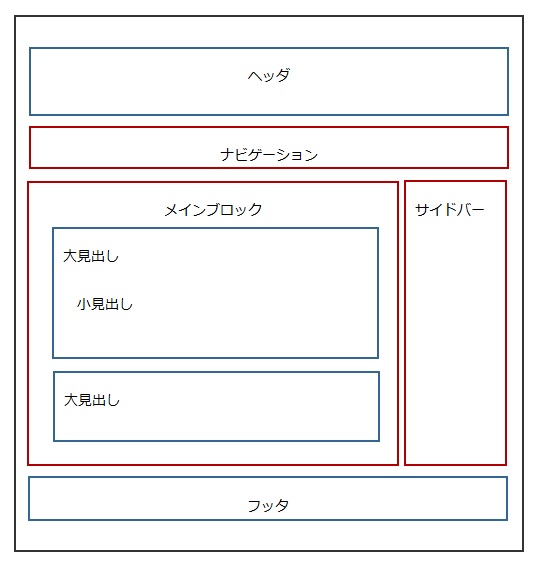
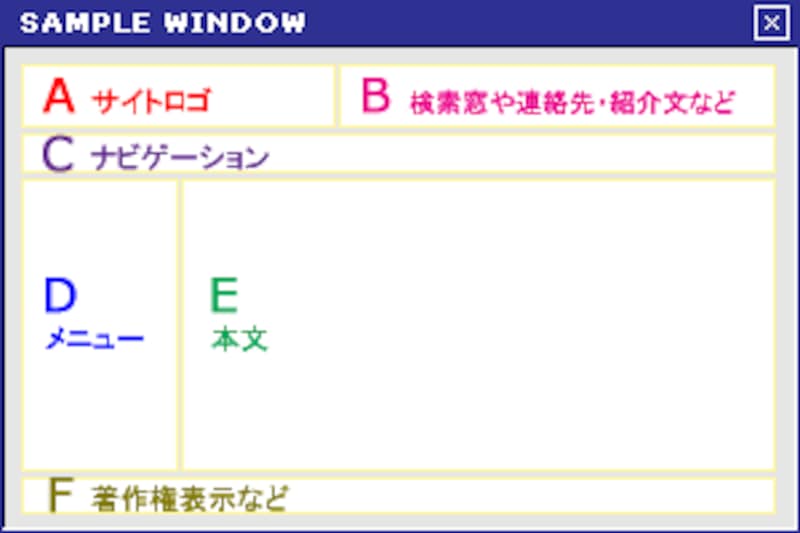
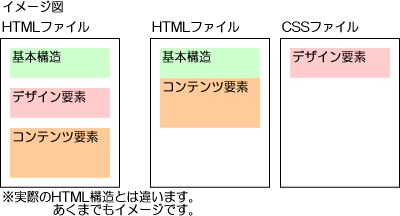
スタイルシートレイアウトについて ホームページの構造

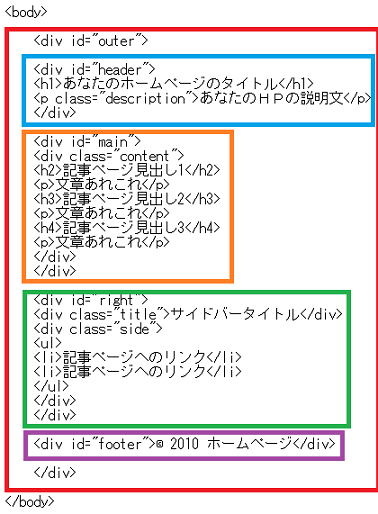
Htmlの記述

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Flexboxを利用してよくあるレイアウトを実装したサンプル集 Nxworld

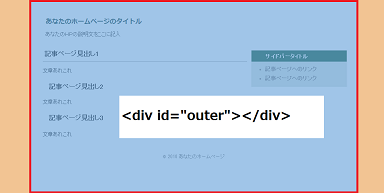
Div でレイアウト その1

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Html Cssによるウェブページ制作例 Cssの基本

スマホやレスポンシブにも対応 高品質なhtmlテンプレート30選 Codecampus

みんな大好きリキッドレイアウト 固定幅 リキッドレイアウトの実装 Skyguild

Html Css実践 シングルページの作成

Webの基本レイアウトまとめとサンプルコード 備忘録
Q Tbn And9gcqokeoglzsv8s2br23 C0oi6v7zgqcdzjpznn27d3e1jfoqj Zt Usqp Cau

若い世代が知らない00年代のhtmlコーディングの地獄 Ics Media

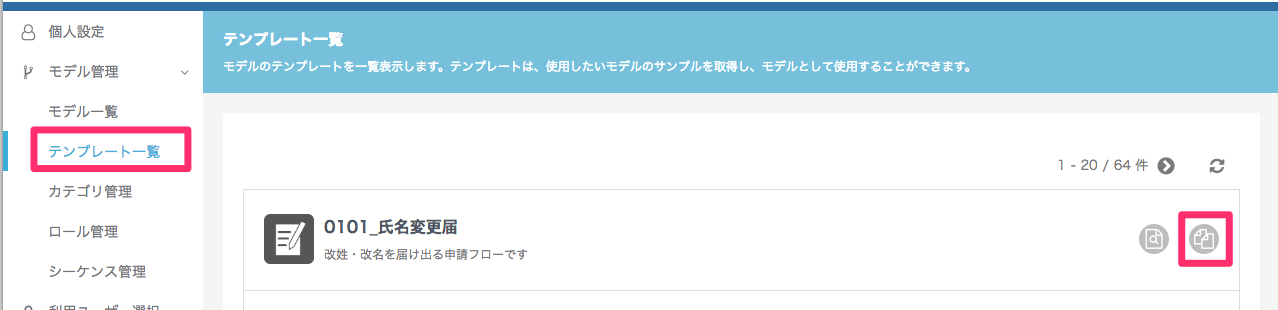
Gluegent Blog Gluegent Flowのタスク番号を申請書内に表示するためのちょっとしたテクニック

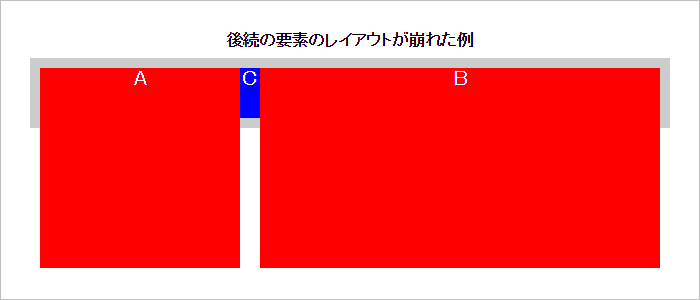
レイアウトが崩れる原因

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

サイトを作るときに役立つ一番シンプルなcssレイアウトのソース 幅固定 Ri Mode Rainbow

Webの基本レイアウトまとめとサンプルコード 備忘録

Htmlのメールテンプレート紹介 Sendgridブログ

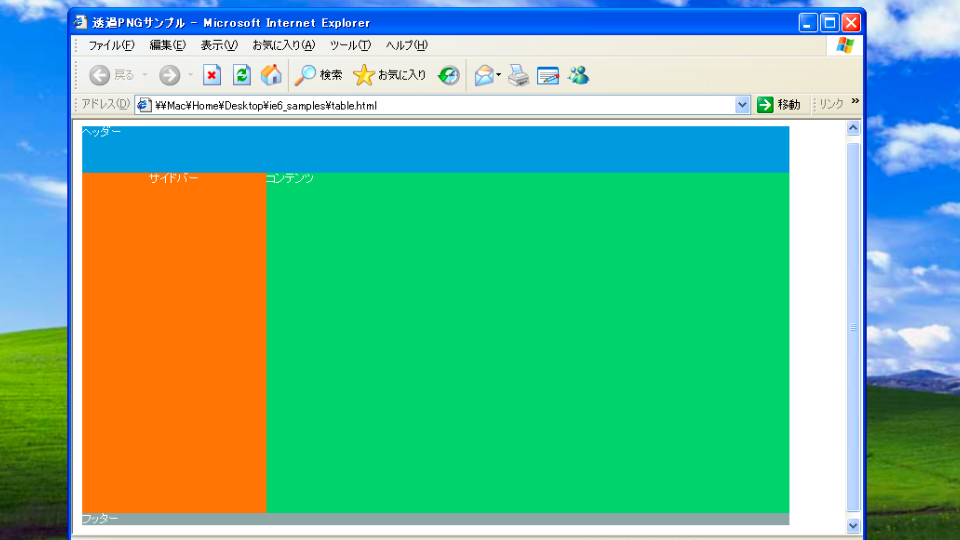
Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi

使えるcssレイアウトテンプレート集 Mycelly Com Phpspot開発日誌

Htmlレイアウトのサンプル紹介 Html Css最速攻略

Div でレイアウト その1

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ボタンデザイン100 パンフレット デザイン Lp デザイン ウェブデザイン

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog

Css Flexboxで聖杯レイアウトのテンプレート

Cms 悩み解決事例 自由にレイアウトを変更できるパーツを 自由に配置 Cmsを導入するならライトワイヤード Cmsにデジタルマーケティング機能を統合

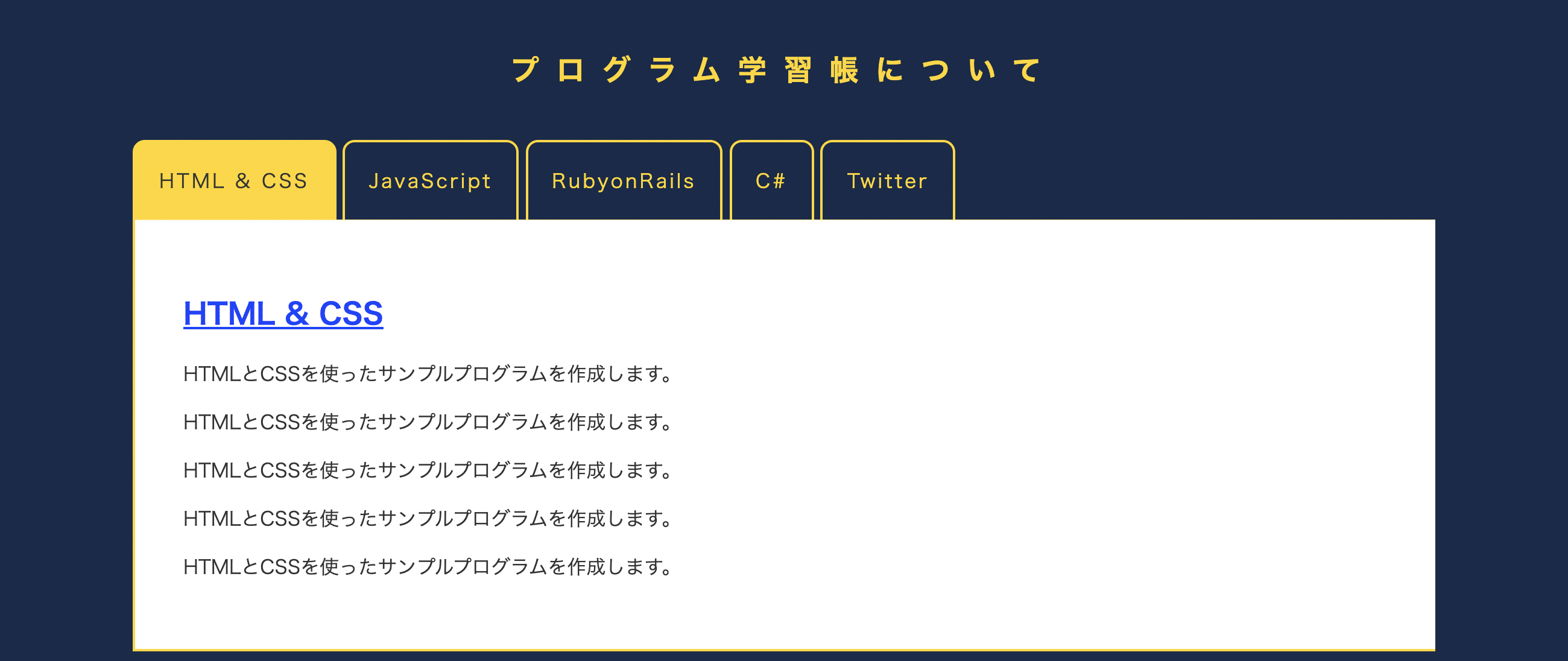
タブレイアウトを作ってみた Htmlとcssとjs プログラム学習帳

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

カスタムテンプレートのご利用について 人気ランキングのレイアウト

Bootstrapで行こう すごい無料htmlテンプレート24個まとめ 14年12月度 Photoshopvip

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog
Q Tbn And9gcq1a8d4y9oz8u3q Sz2rluzenohb78 Zde4wq5vxmyjh77rb Usqp Cau

Html Cssによるウェブページ制作例 Cssの基本

Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ

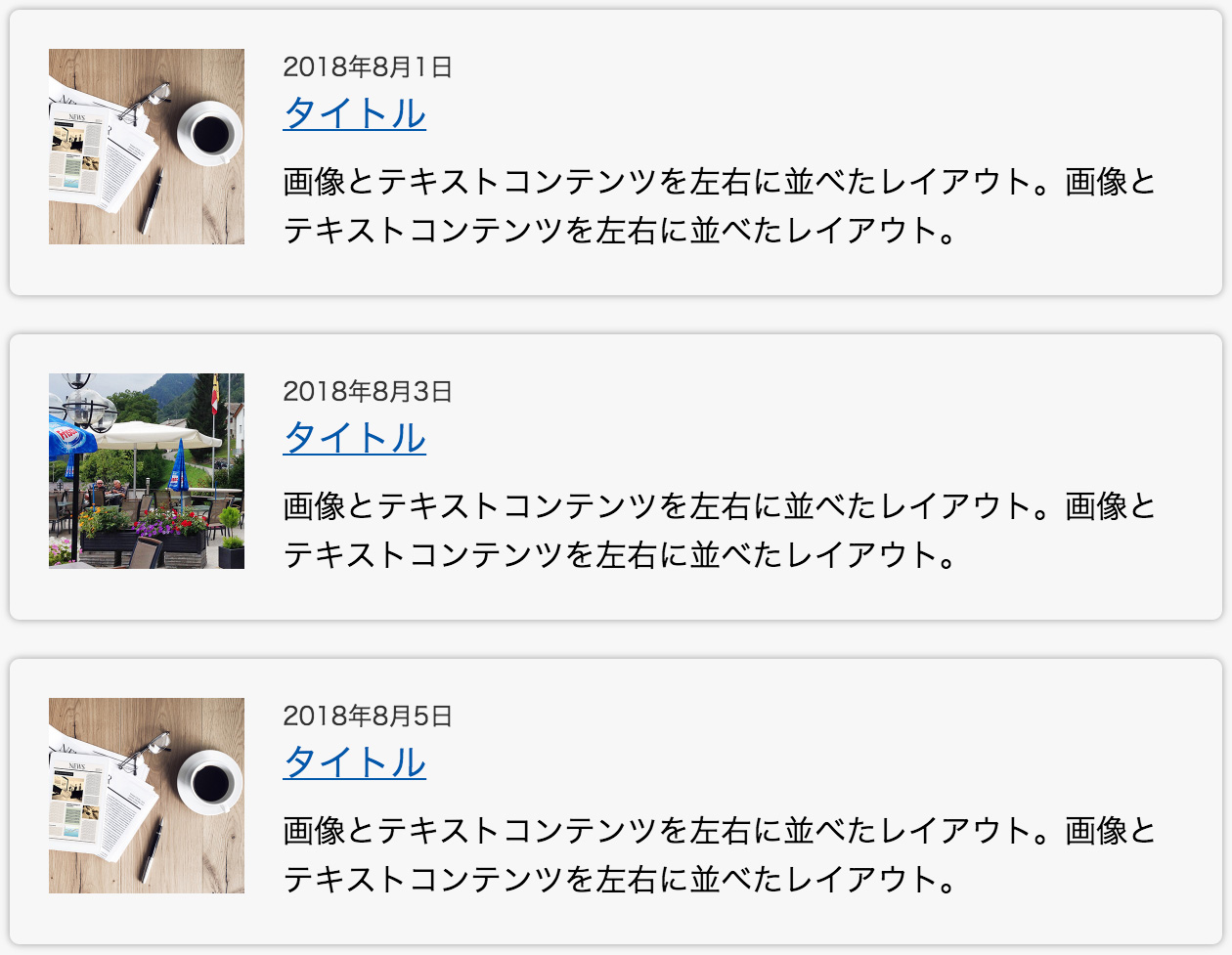
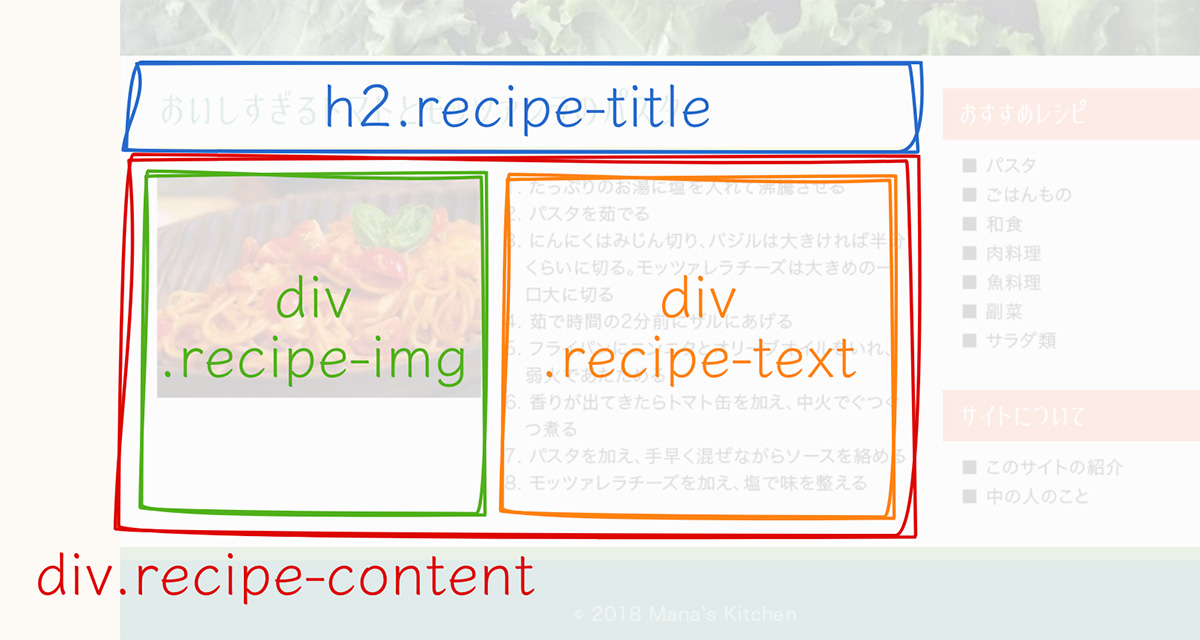
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css

Html5 Css3を使ってhtmlドキュメントを装飾する Techbooster

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

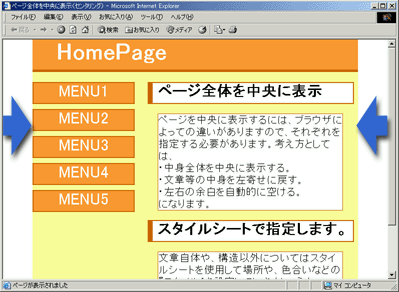
ページ全体を中央に表示 センタリング Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで

Htmlとcssのみで作ったカードデザインのテンプレートパーツ Snippet

カスタムテンプレートのご利用について 人気ランキングのレイアウト

Html Cssによるウェブページ制作例 Cssの基本

Q Tbn And9gctoc 9ov4m Kgkar9qclrv9anx8mddsxv52vg Usqp Cau

よく使われるレイアウトやuiコンポーネント それだけを実装するためのhtmlとcssのシンプルなコードのまとめ コリス

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

テンプレートのレイアウト構成について

ほとんどcssは変えずにxhtmlとhtml5で同じレイアウトの作成と作りながら悩んだことまとめました サンプルソース付 Html5でサイトをつくろう

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

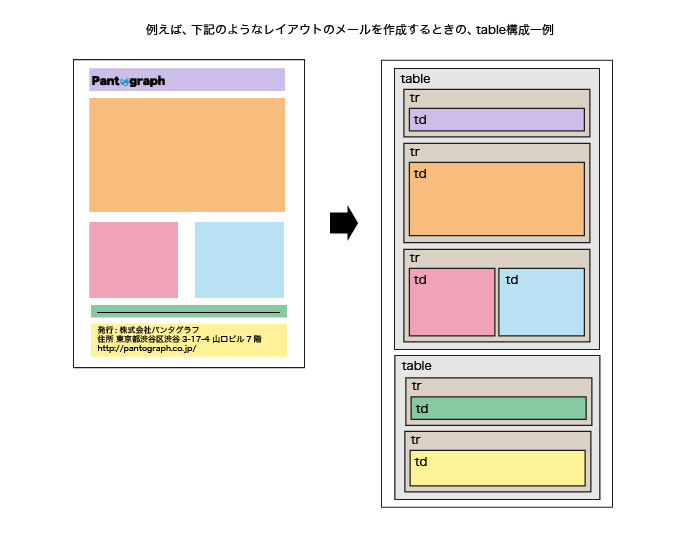
レスポンシブhtmlメールの作り方と3つの注意点 株式会社パンタグラフ

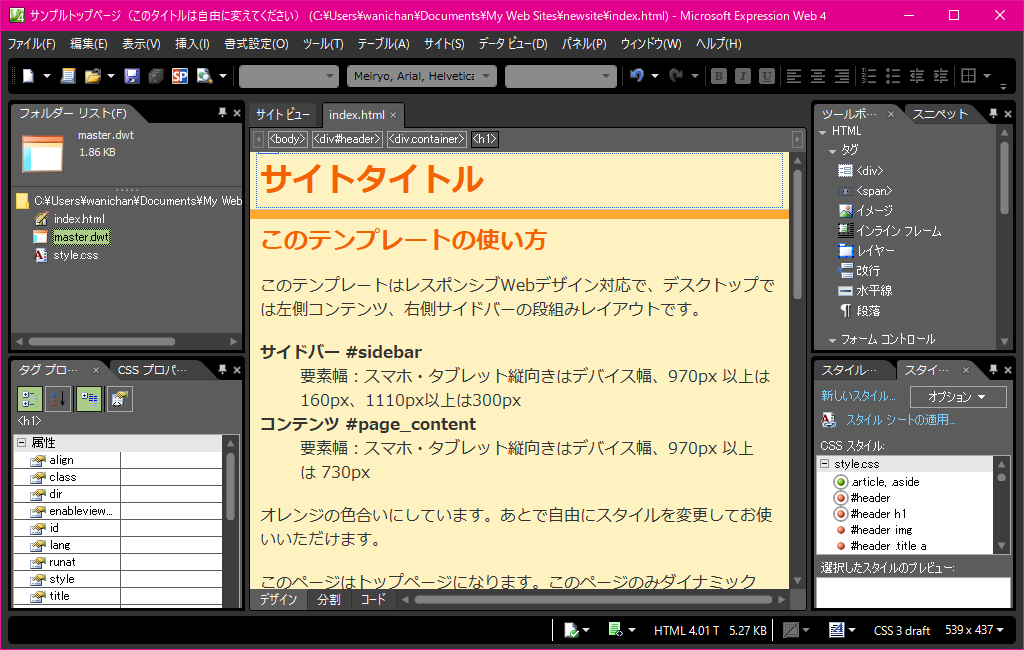
Expression Web 4 テンプレート Expression Web 4 Beginner S Guide

Practice

Html Css フレックスボックスレイアウト Display Flex を使って Header Footer を作ってみる 最小 サンプルコード Qiita

2 4 Css段組2 スタイルシートで作る段組レイアウトの例 ホームページ作成 All About

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

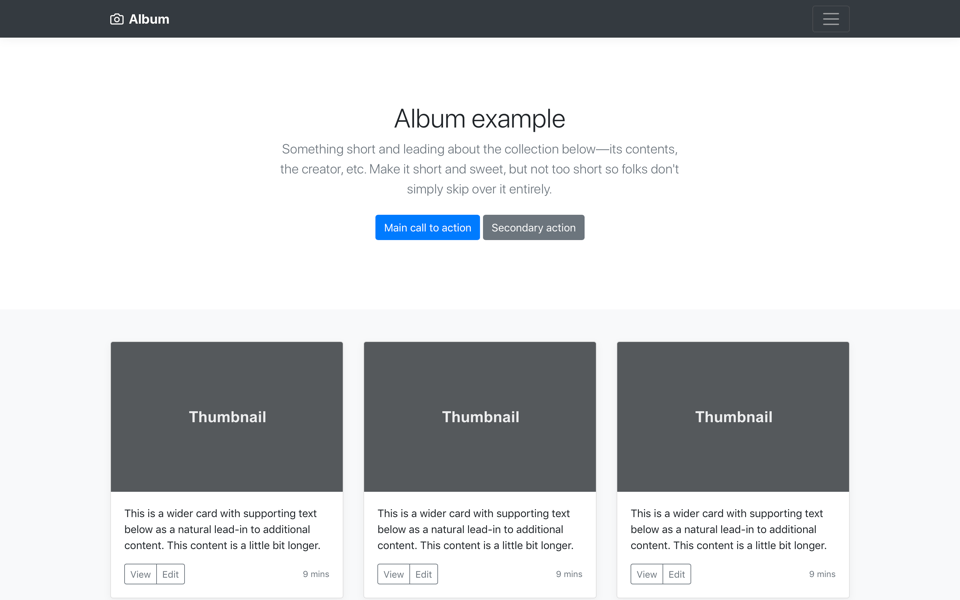
サンプル Bootstrap 4 3 日本語リファレンス

2カラムcssレイアウト例

テンプレートのレイアウト構成について

レイアウト機能を使ってみよう ハンズオン Ablogcms Io

スタイルシートレイアウトについて ホームページの構造

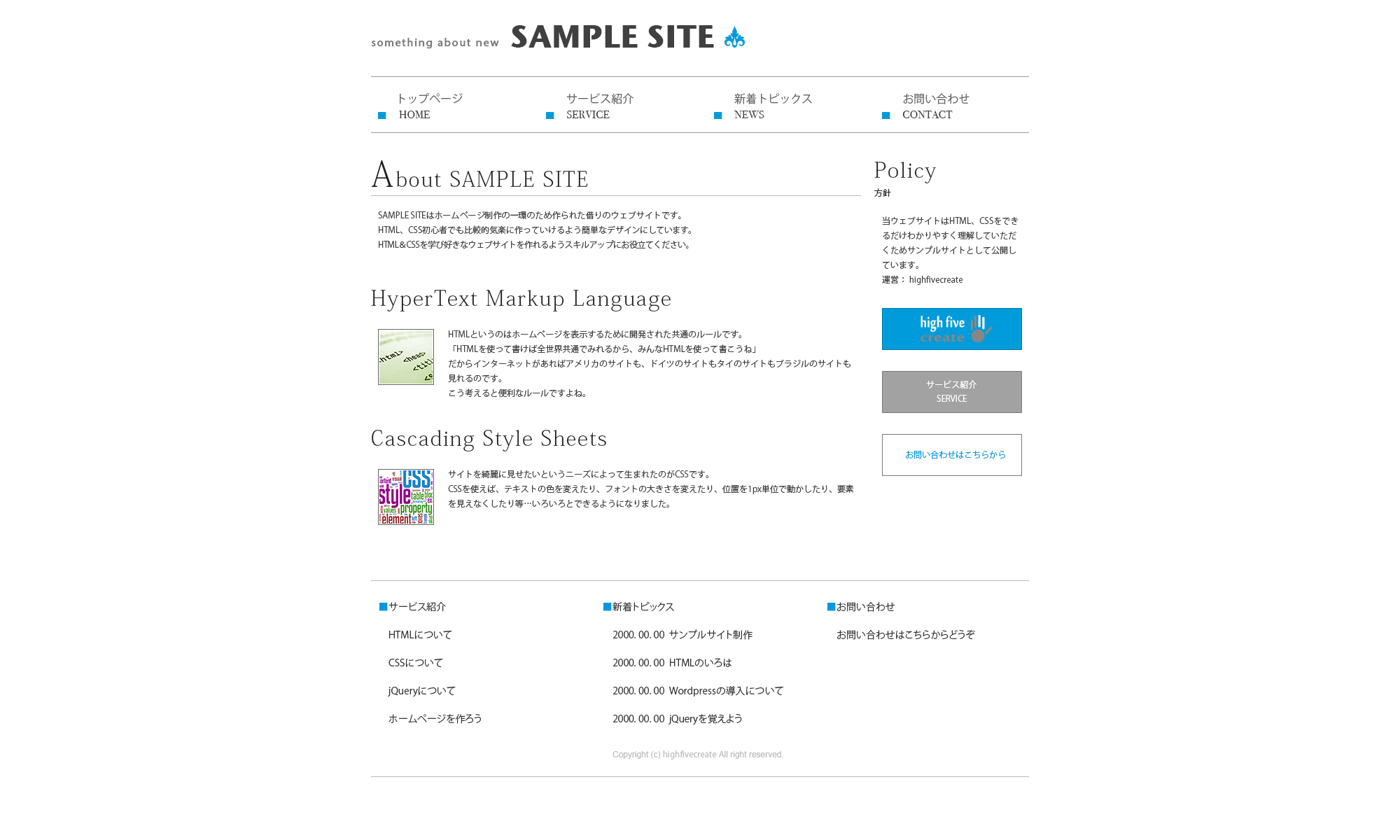
12 Cssを書いてレイアウトやデザインを施す 前編 ハイファイブクリエイト

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Div でレイアウト その1
Q Tbn And9gcthqgeyz1sz Si 7n5ita1igy9 Fu Hiri3l9orhf11kg3zwwvo Usqp Cau

Positionによるレイアウトの指定 Mk Design Mkデザイン




