
Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Webサイト制作 東京のホームページ制作会社 ゼロセット

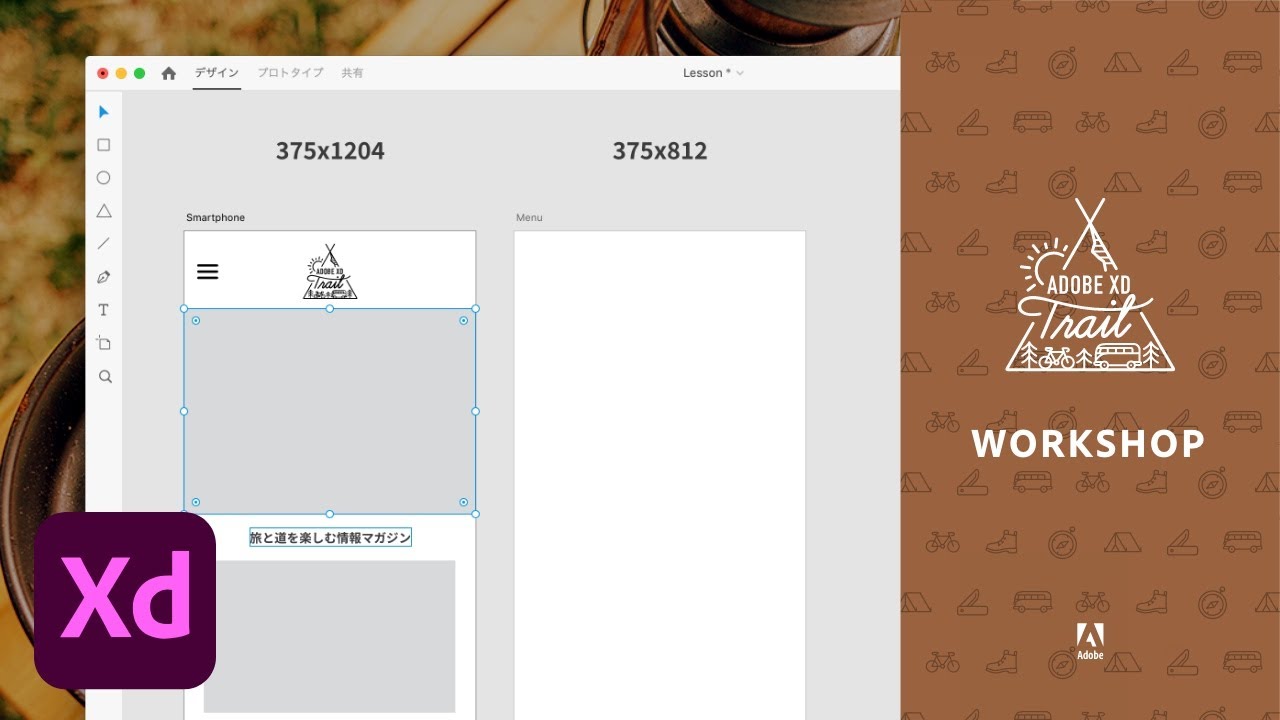
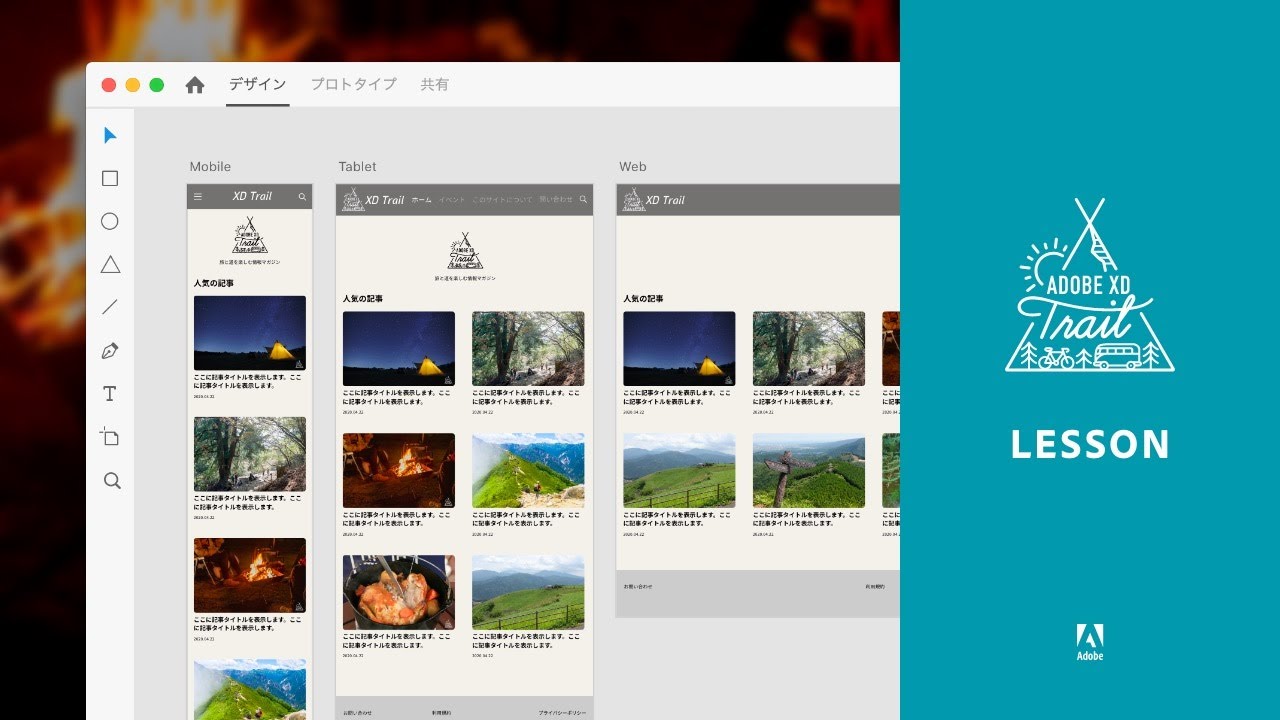
Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd Connpass
Adobe Xd レスポンシブ のギャラリー

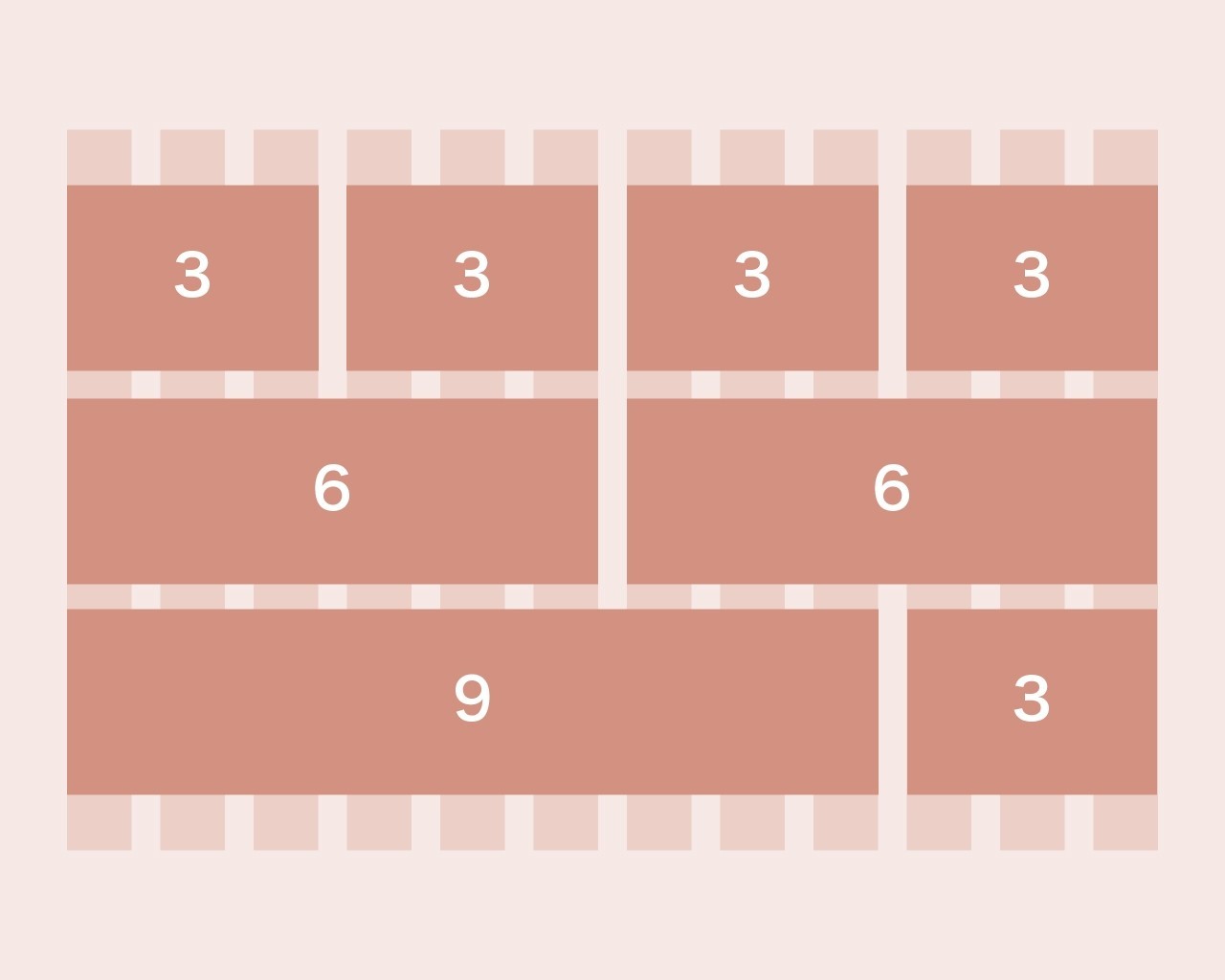
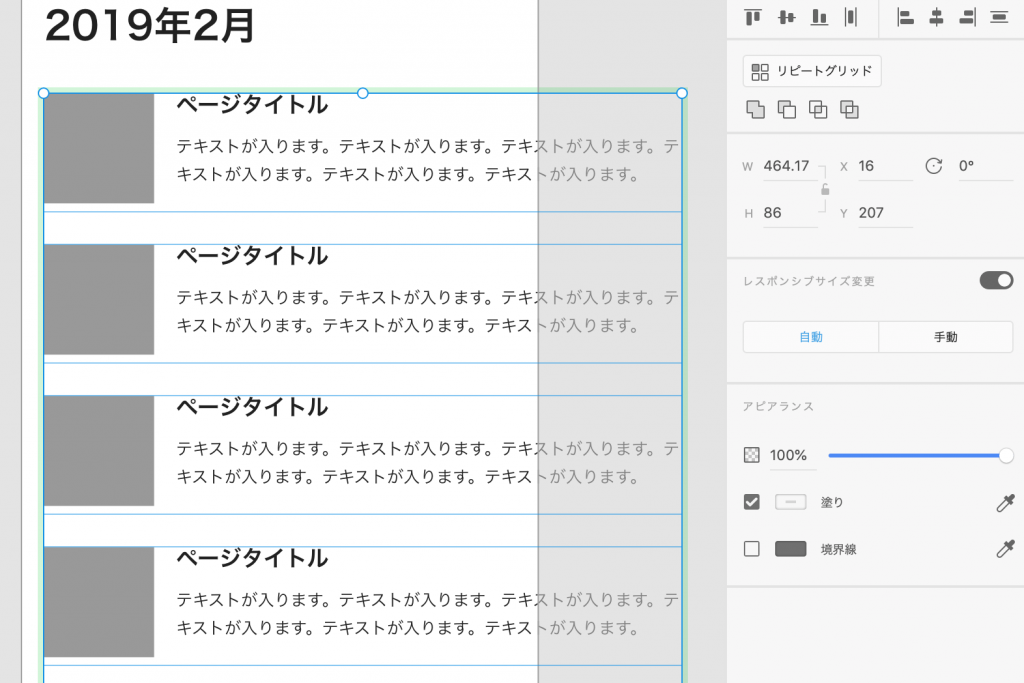
Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Q Tbn And9gcto8n8pbzdybawklyzsnwwifpocy9teahr3ha Usqp Cau

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

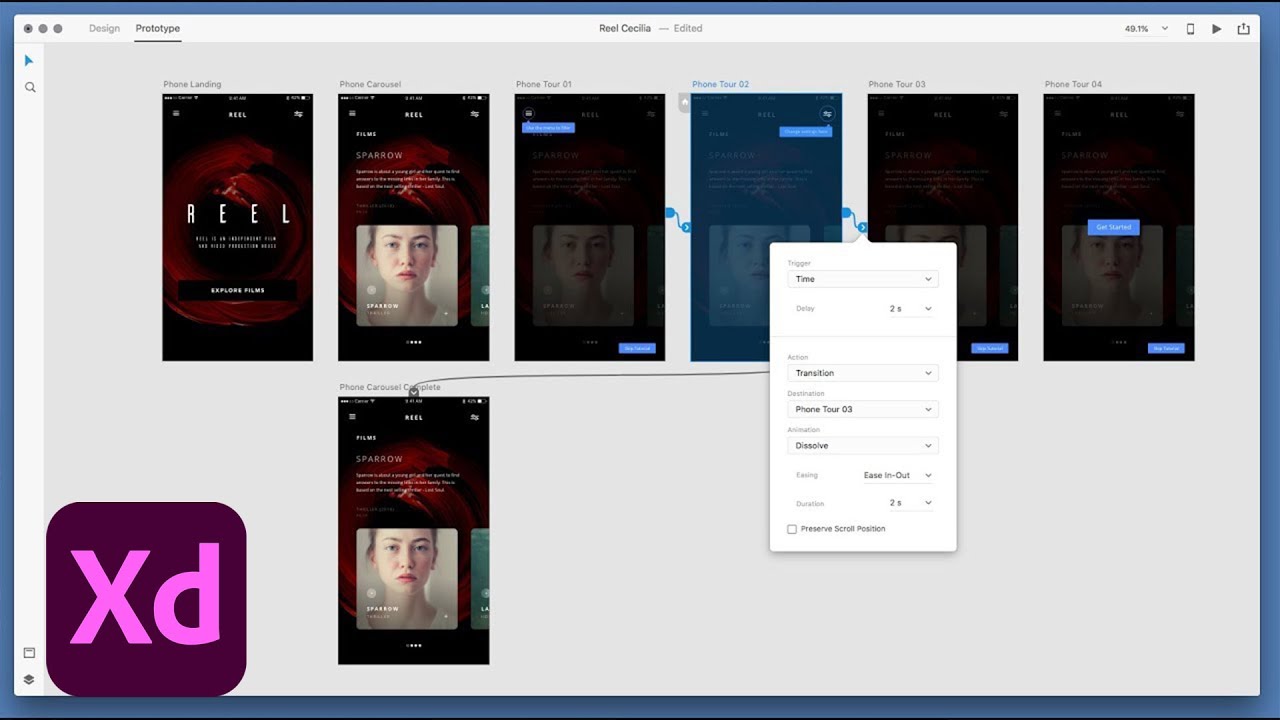
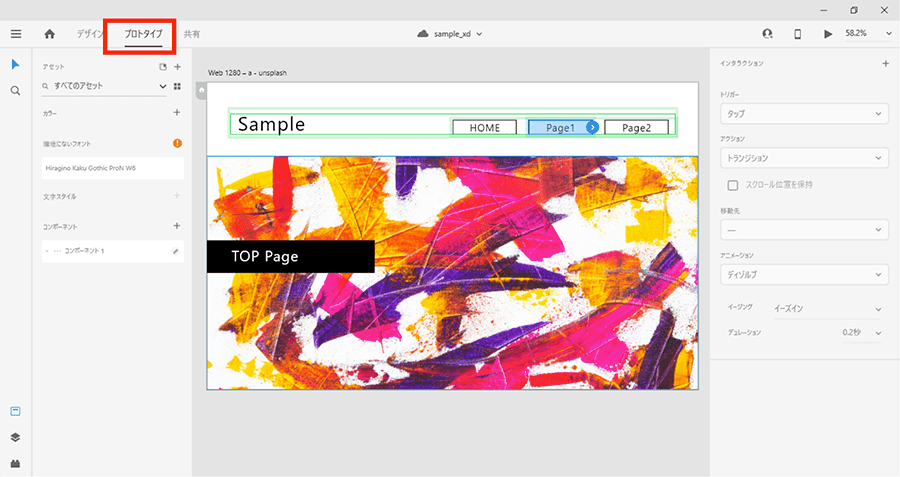
実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

Q Tbn And9gcraxkssw6ue4sjk4zagfgqoyy Kbgtnugnxgg Usqp Cau

Adobe Xd の機能を紹介

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

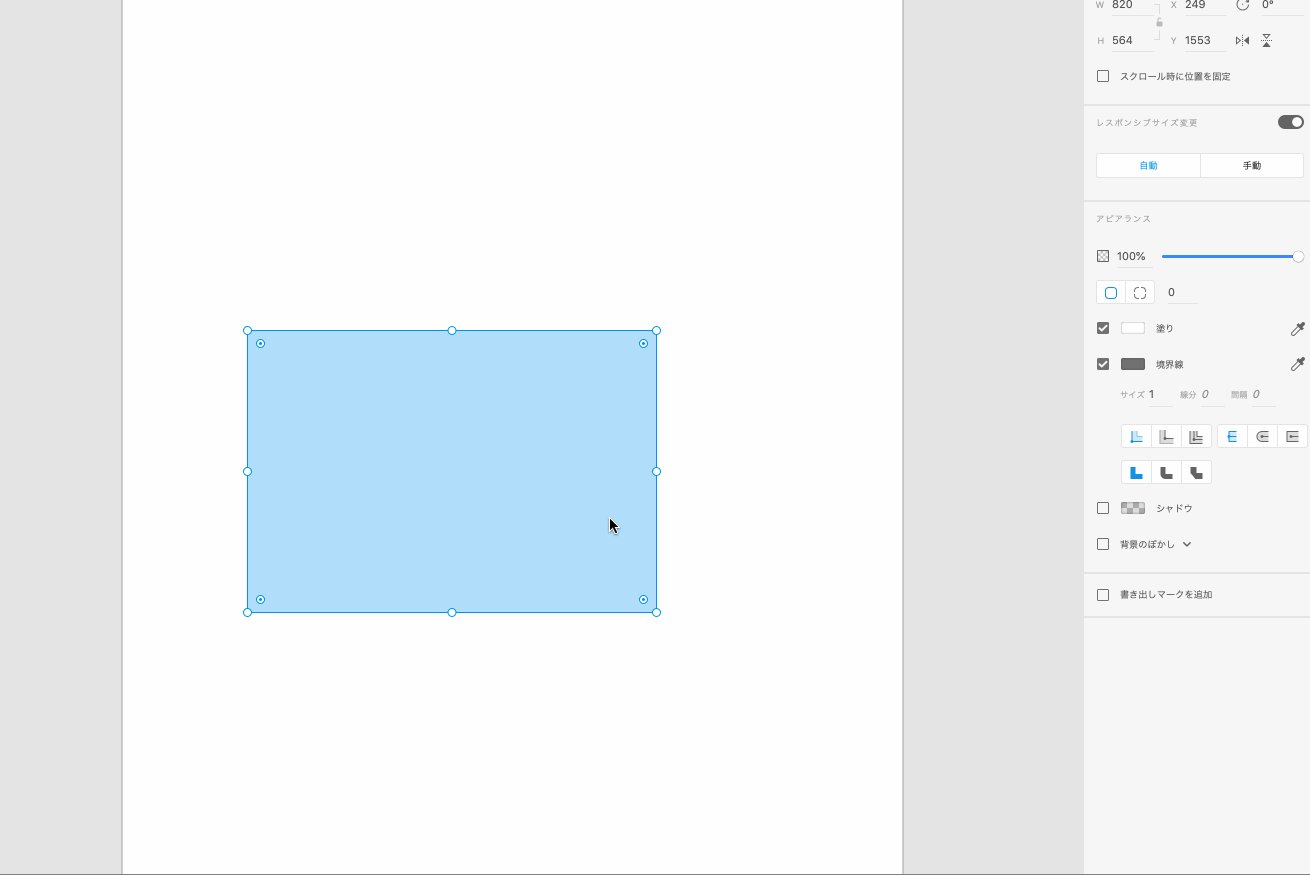
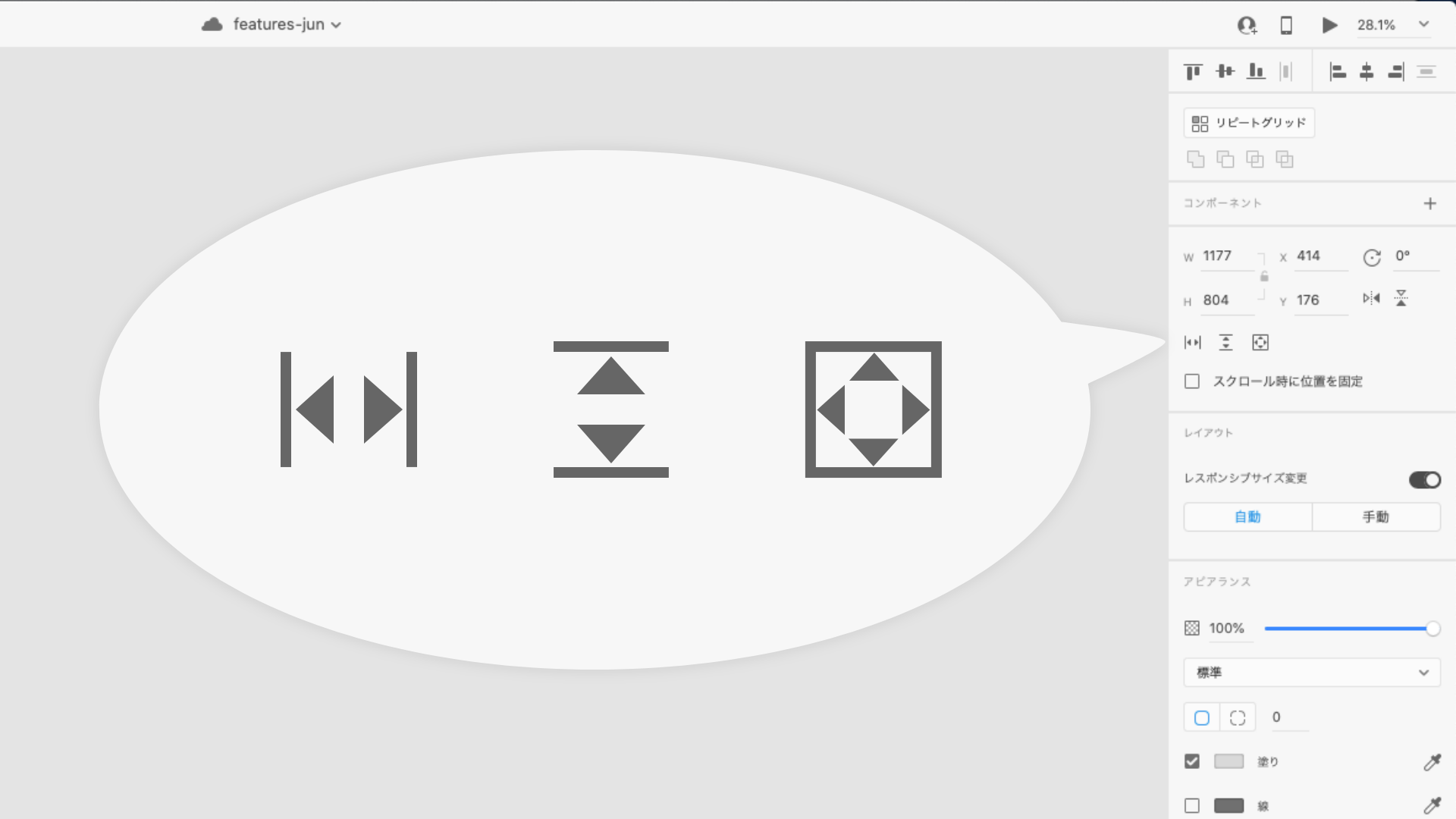
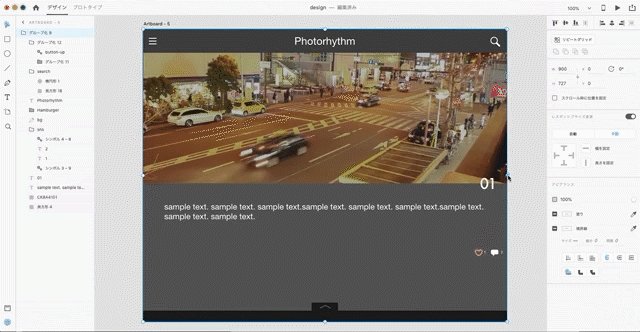
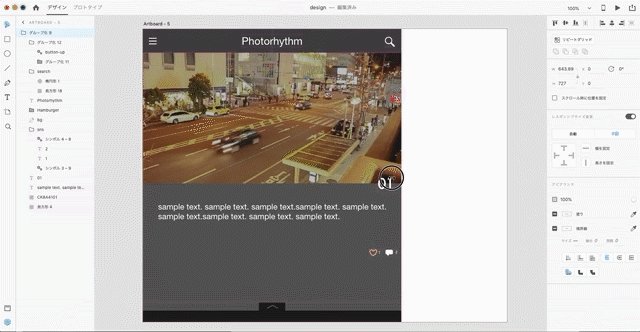
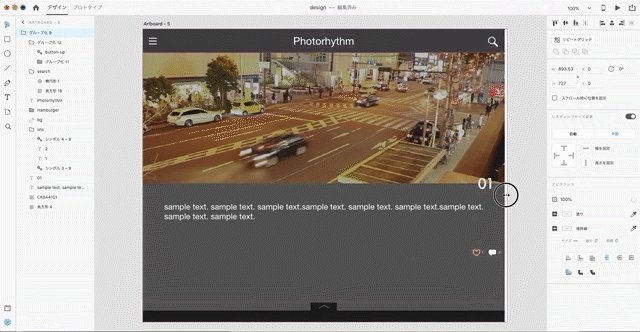
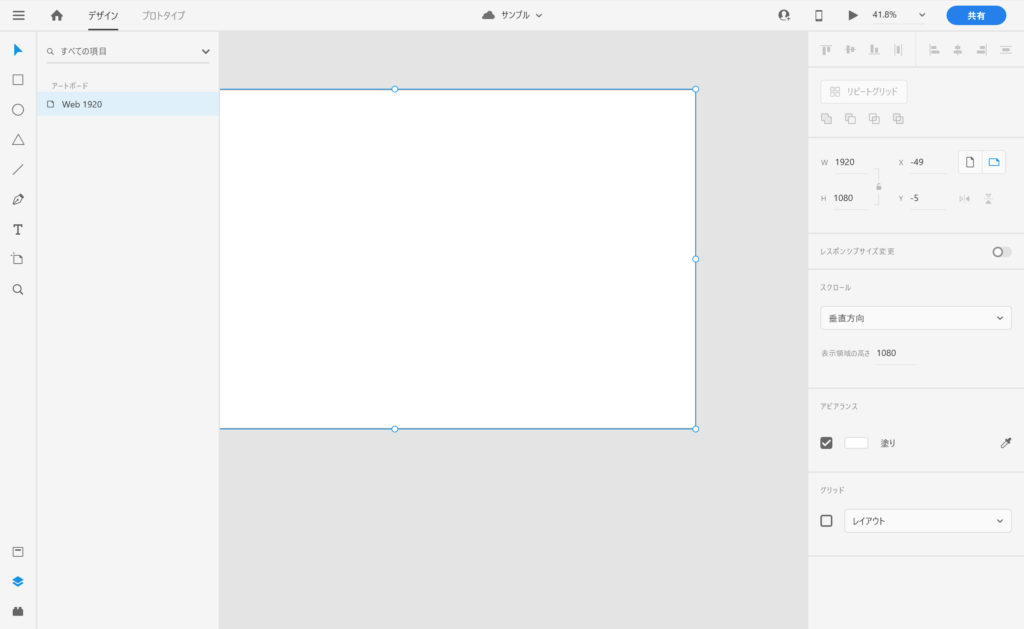
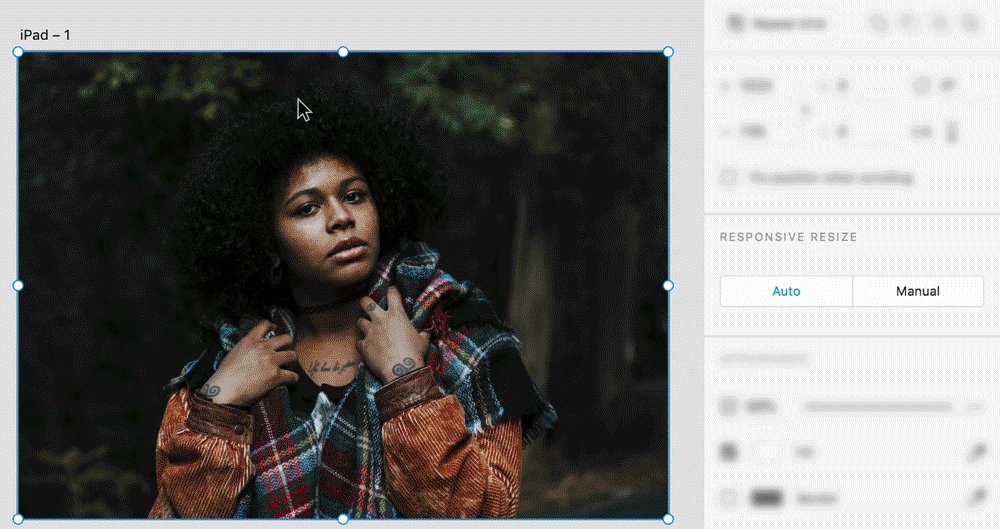
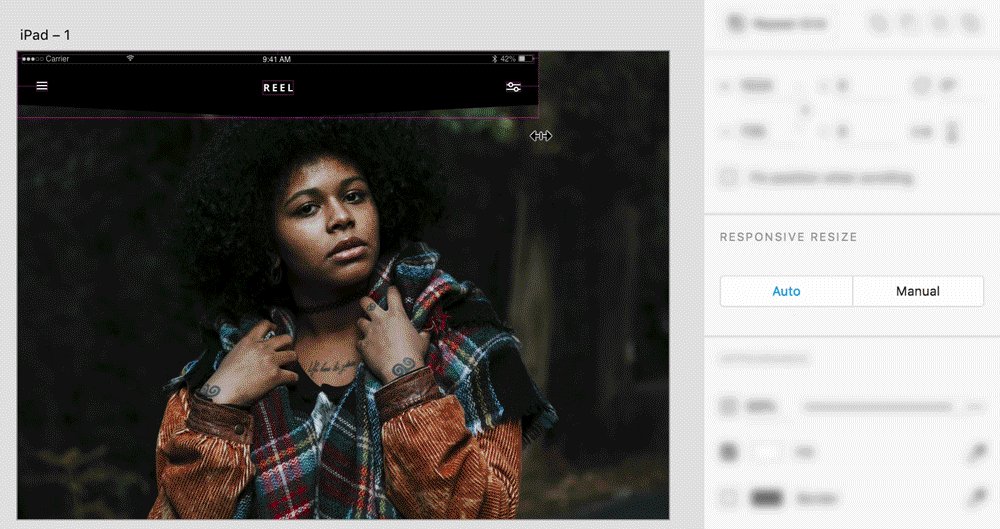
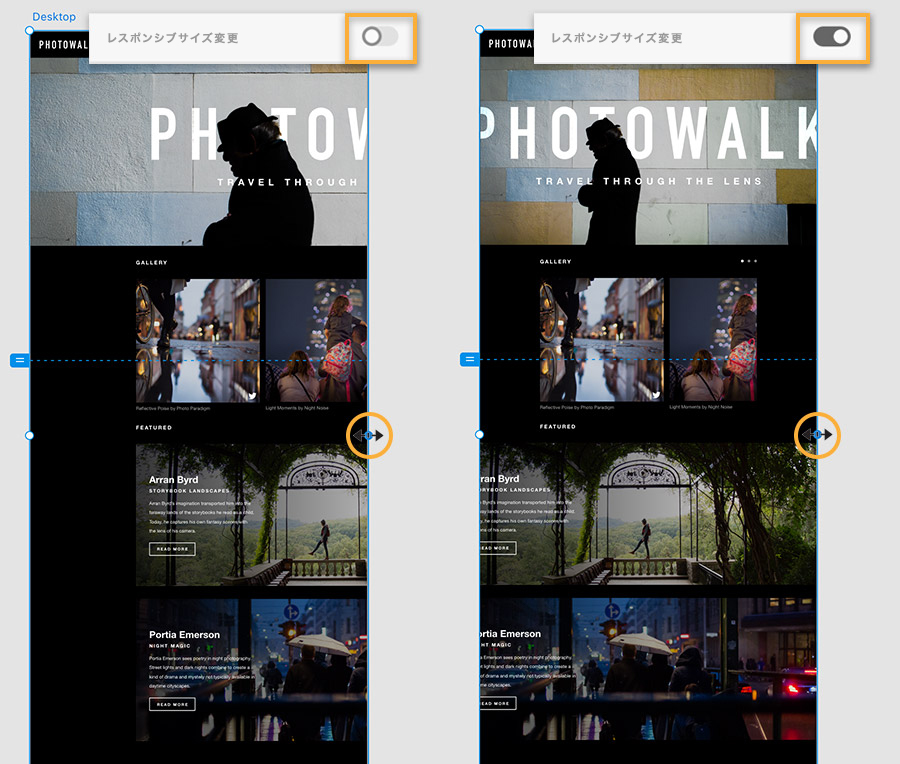
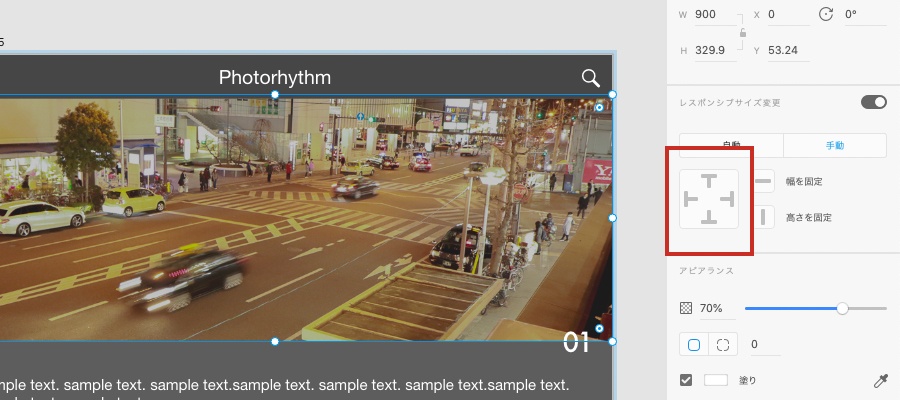
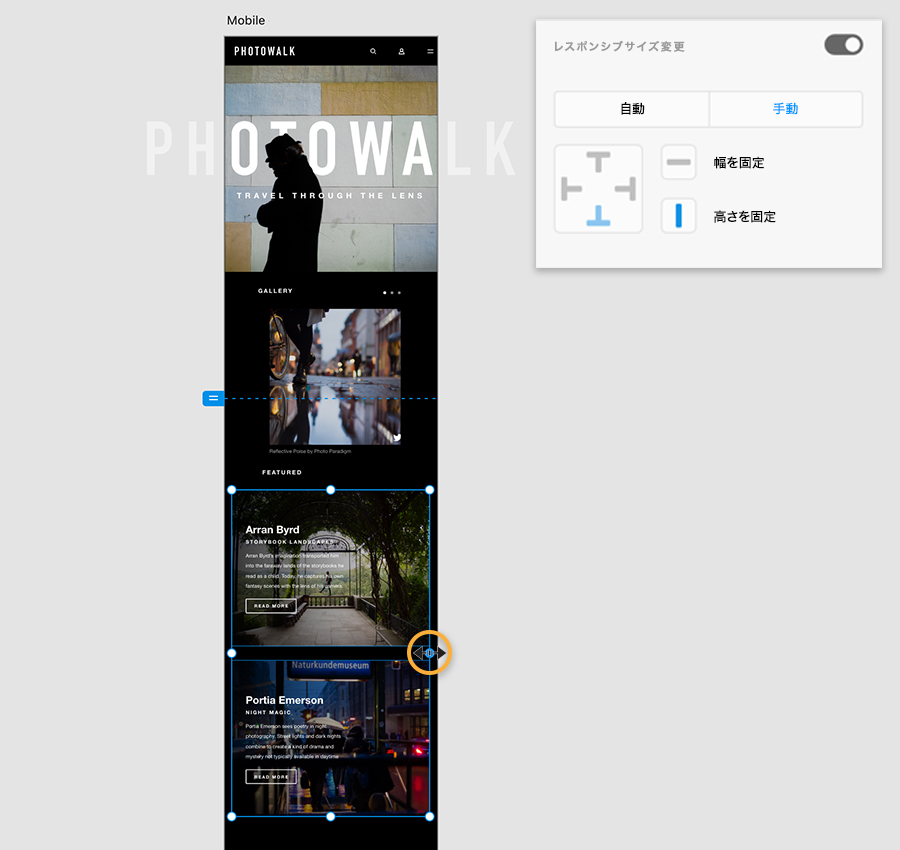
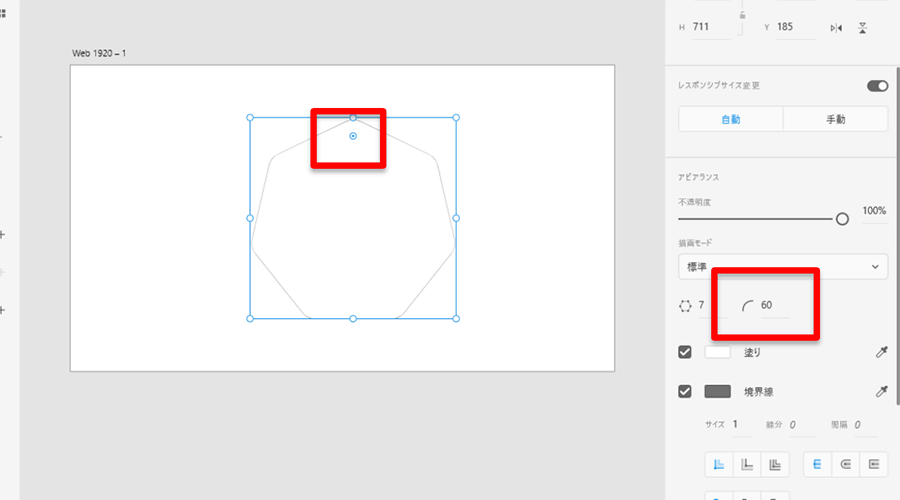
19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社

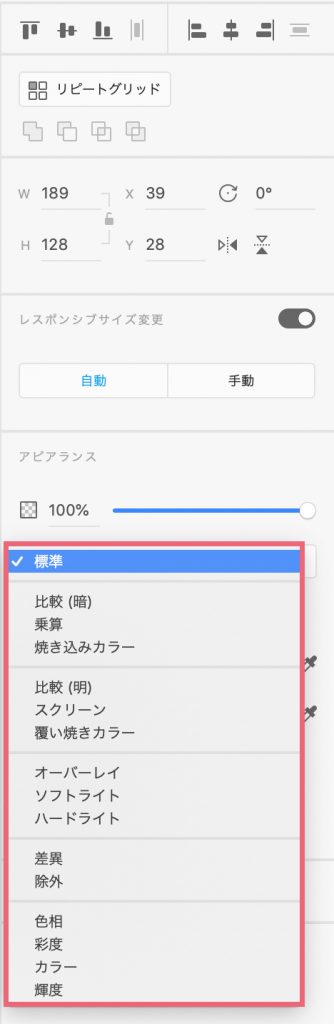
Adobe Xd 描画モードの効果まとめ ホワイトボードオフィシャルブログ

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る 1 4 基礎を理解する アドビ公式 Youtube

第100回 Adobe Xdの紹介と今後の可能性 コーディング代行ならコーディングファクトリー

Adobe Xd パディング機能 コンテンツに応じたレイアウト ブログ 愛媛のホームページ制作会社 Web制作会社 株式会社ナナサン

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Q Tbn And9gcr2wzf75h4pfsyksiaddu Umphning4po6u9w Usqp Cau

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

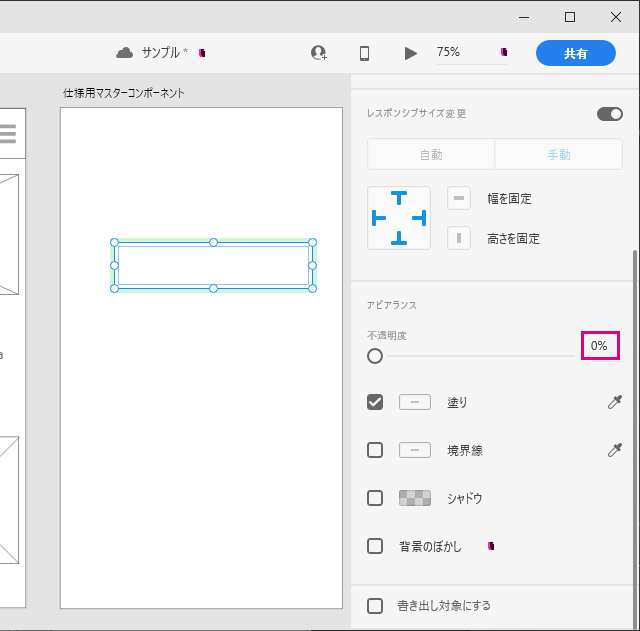
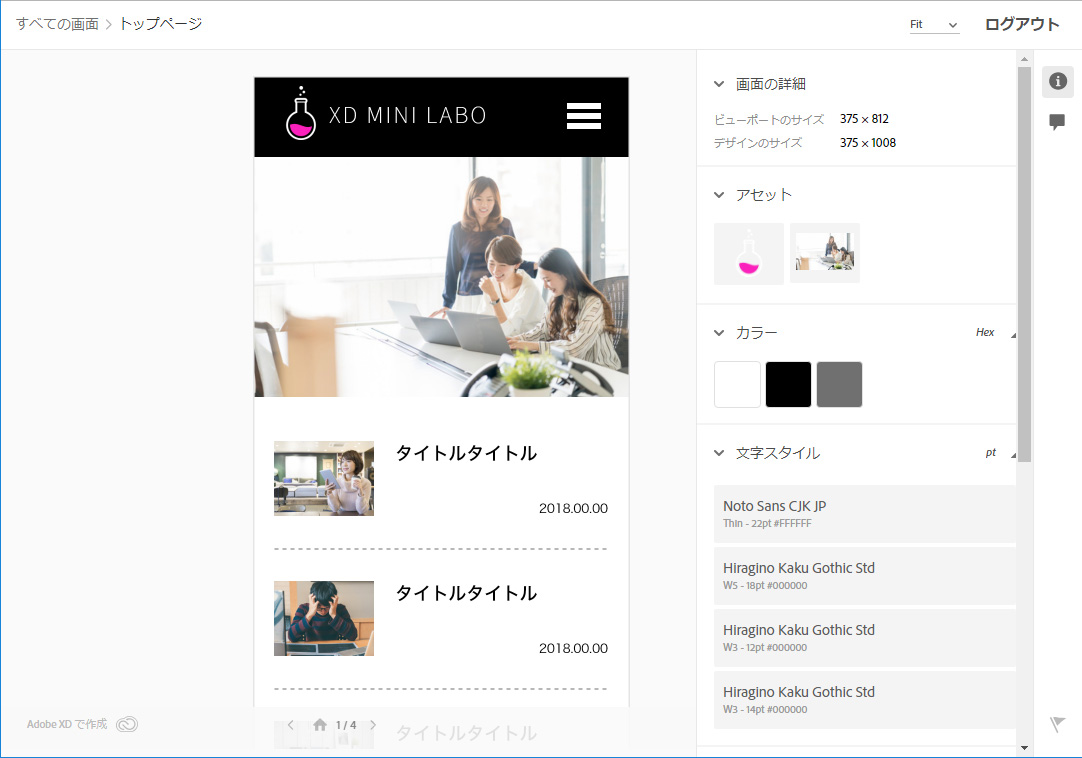
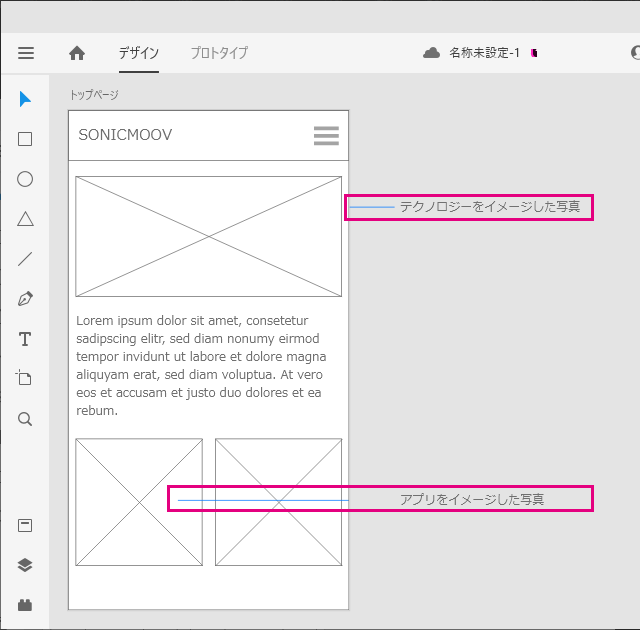
Adobe Xdで仕様書 指示書を書く方法まとめ Sonicmoov Lab

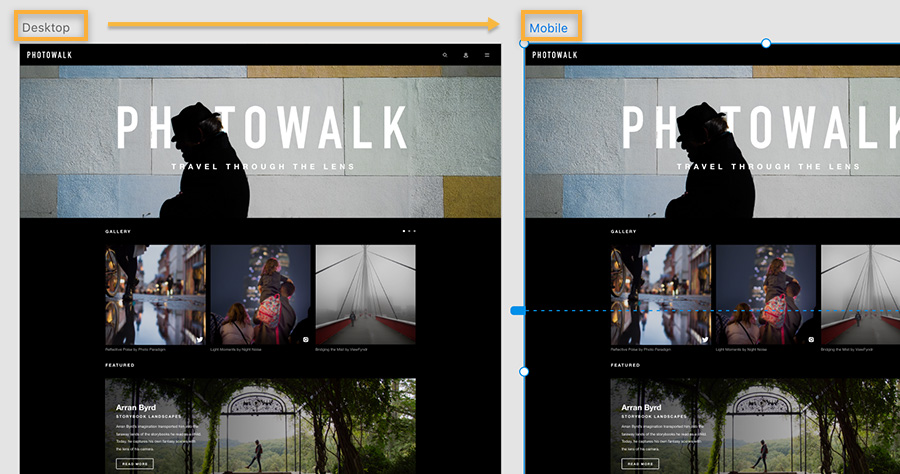
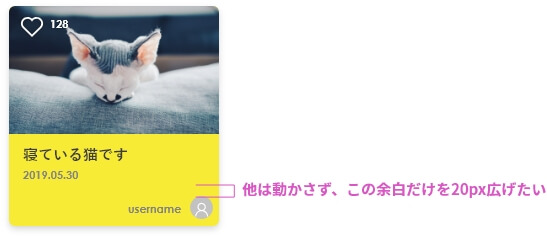
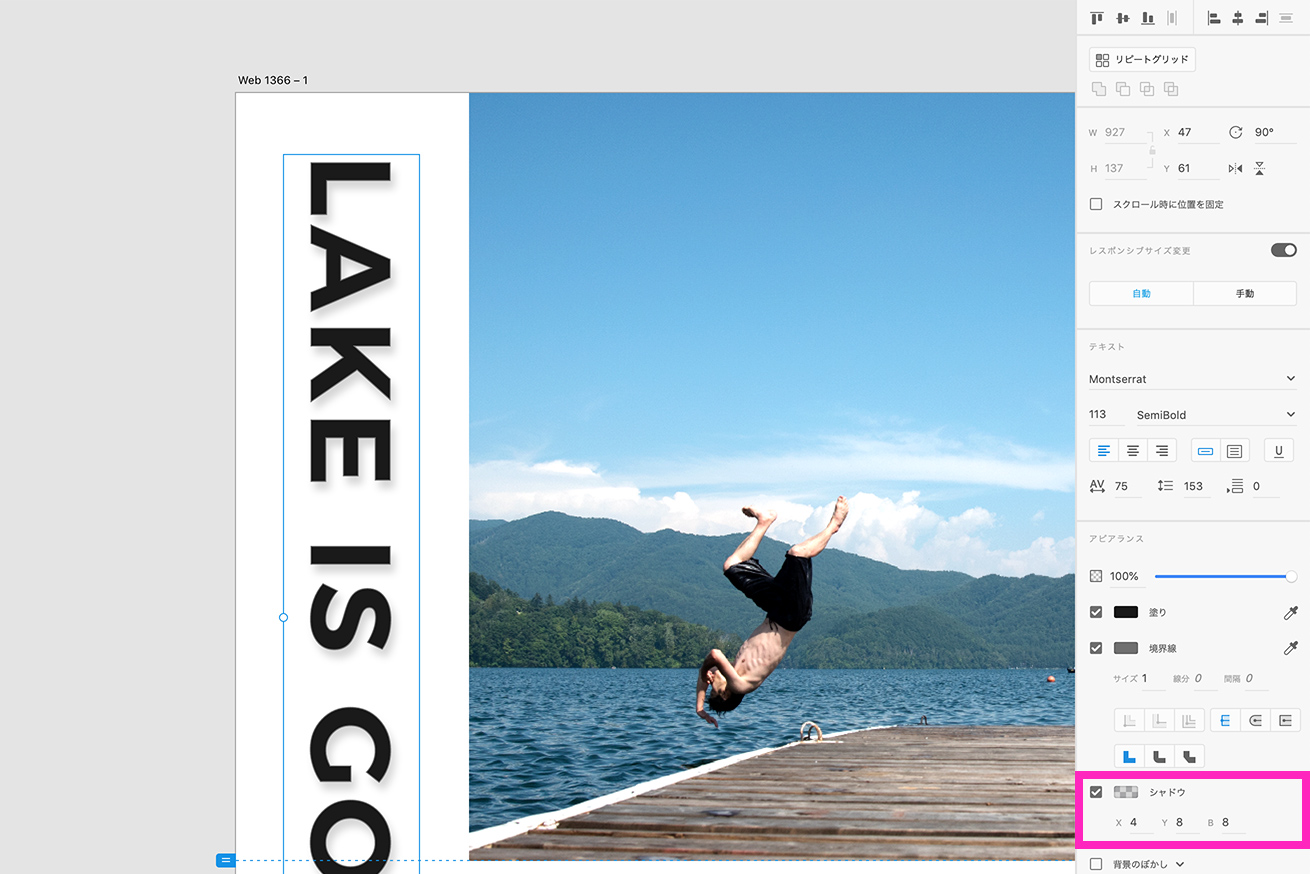
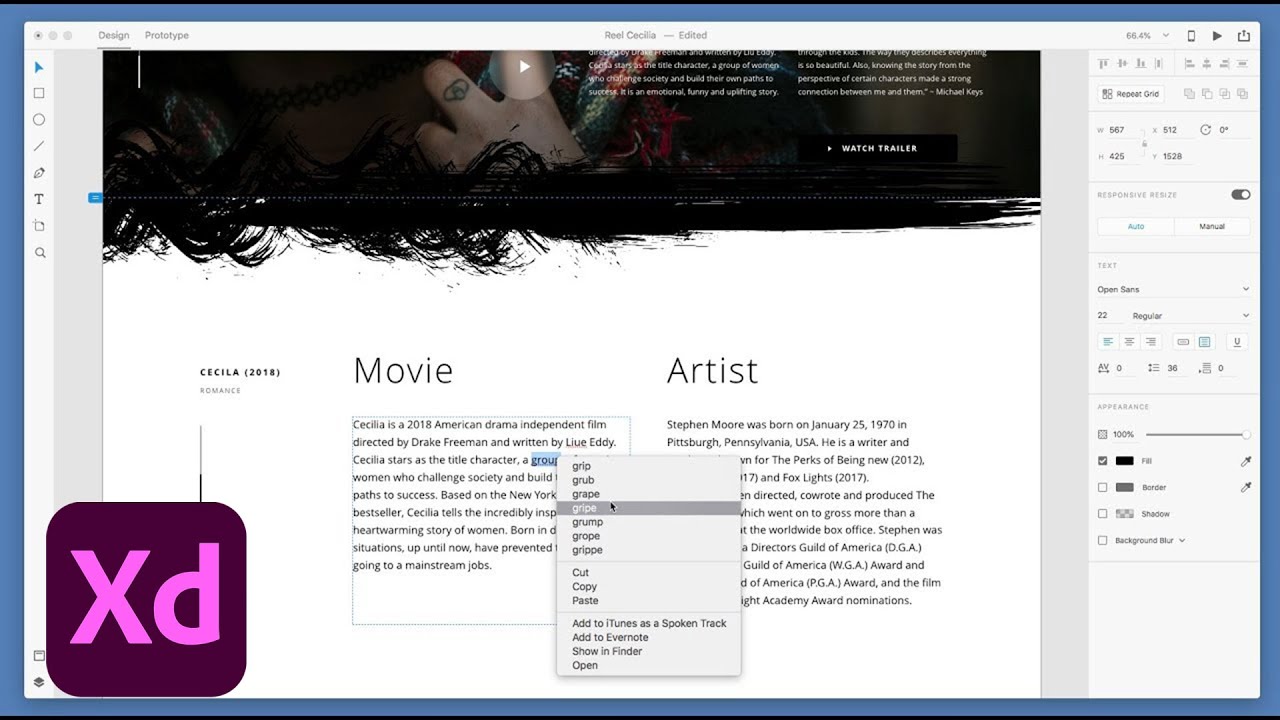
Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Q Tbn And9gcr0jkjrm24gjz24oyodoyi129apdknkifnilg Usqp Cau

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobe Xdでワイヤーフレーム制作するなら知っておくべき機能 Ferret

エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社

Q Tbn And9gcrrzh9qccjg2x3p0kjrzaidpp87ywoqtay8kq Usqp Cau

316 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobe Blog Ccdojo

Adobe Xd Adobe Experience Design Cc Preview版を触ってみた バニデザノート

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Web制作現場の心強い味方になるか Adobe Xd ブログ Web ホームページ制作の株式会社アウラ 大阪

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Windowsでadobe Xdを使ってて 画面を左右移動できないでハマった ホームページ伊藤のブログ

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobexdデザインスペックがコーディングに便利 使い方や特徴 Creative Rush フリーランスwebデザイナーのノート

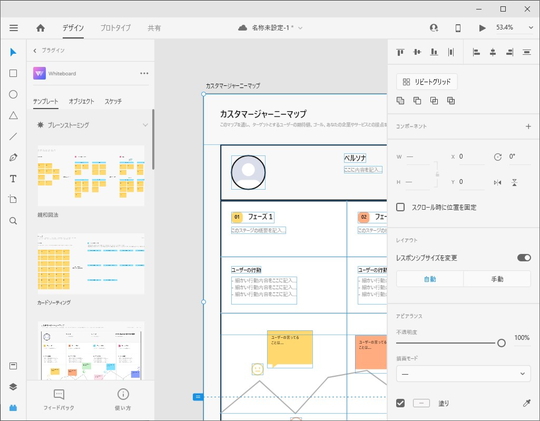
Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

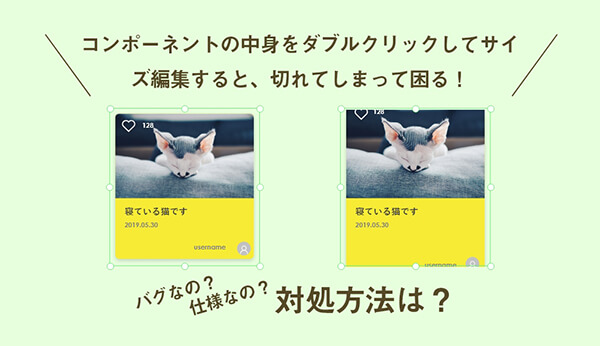
コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

Adobe Xdの新機能とは レスポンシブデザインに対応する4つの機能を紹介 For The Win フォーザウィン

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Q Tbn And9gcto6n M7foq9i 9 8roevqlrkdpwdyeiuujrq Usqp Cau

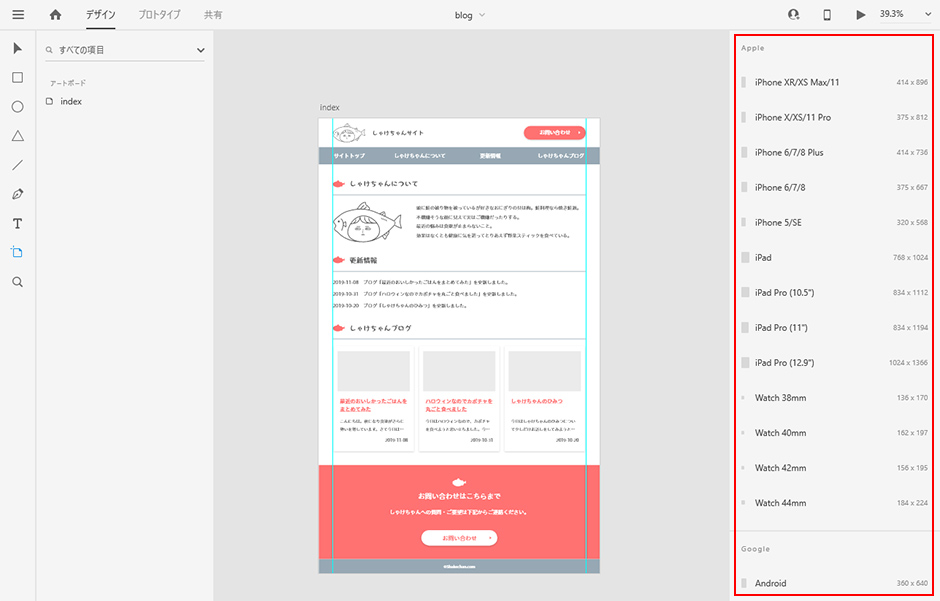
Adobe Xdから無料利用可能な Apple Google Microsoftのuiキットがリリース Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

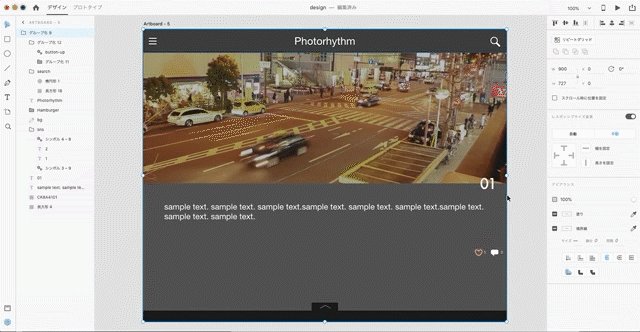
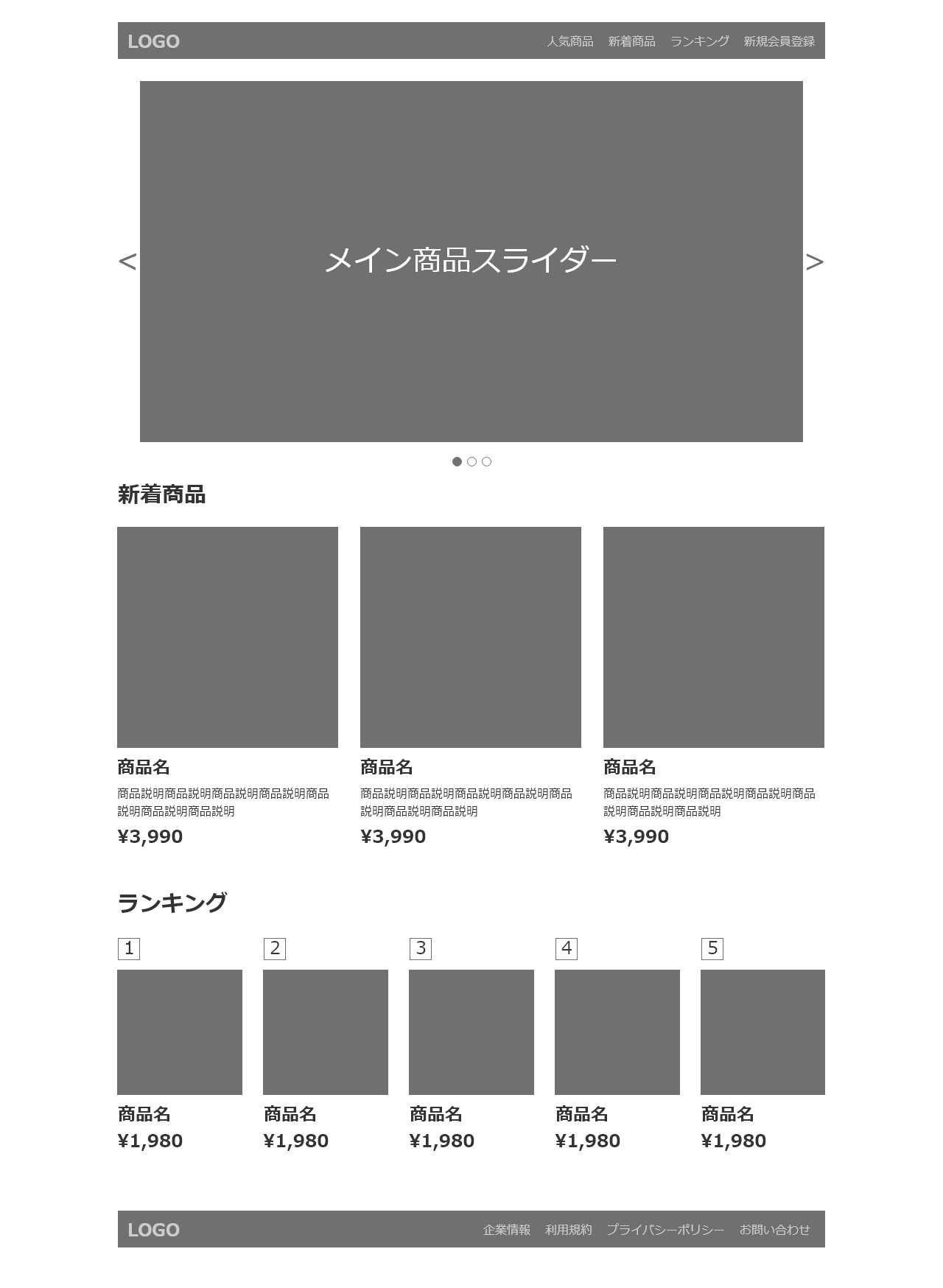
Xdでサクッとワイヤーフレームを作る方法 サンプル ファッション系

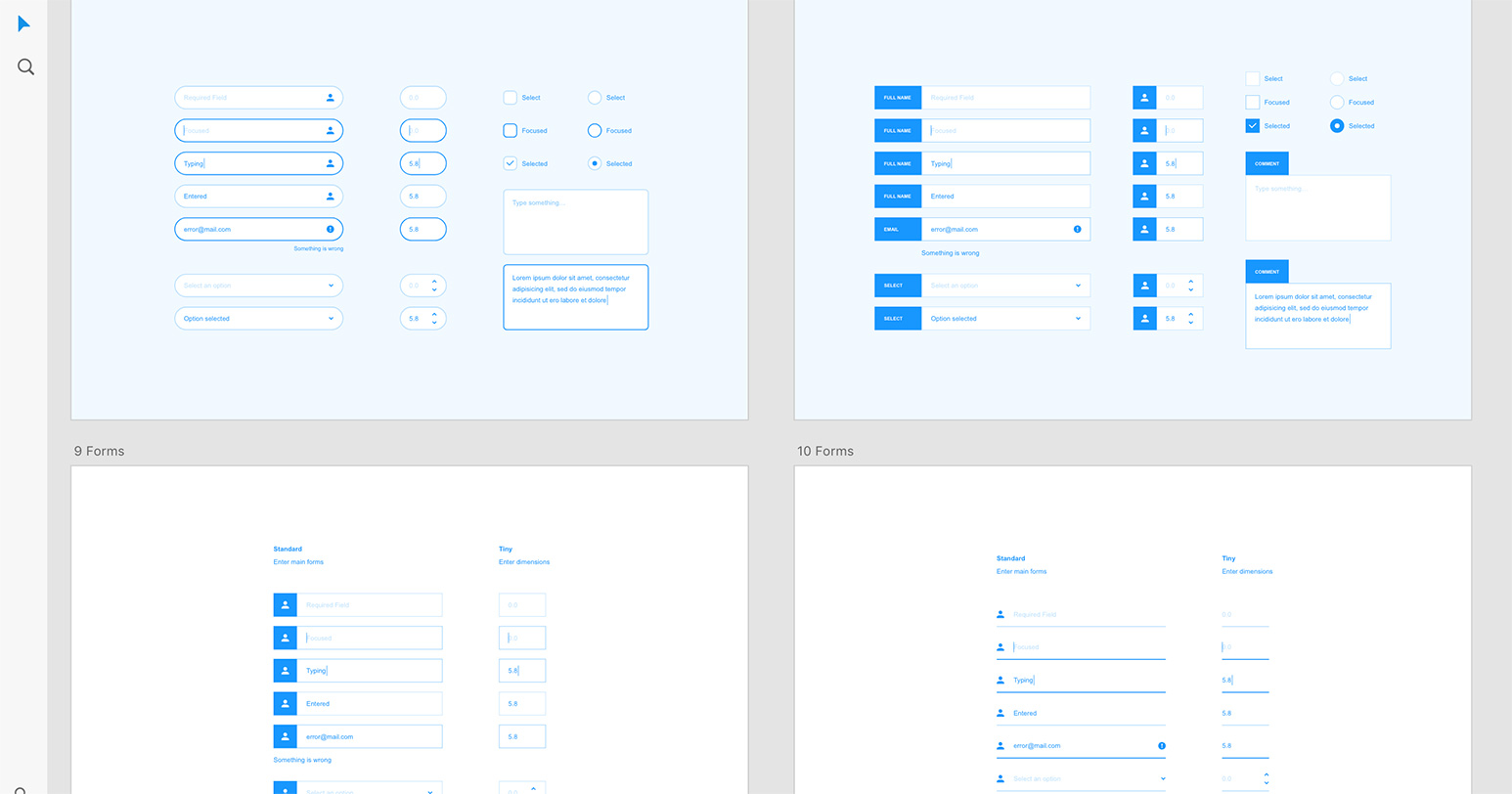
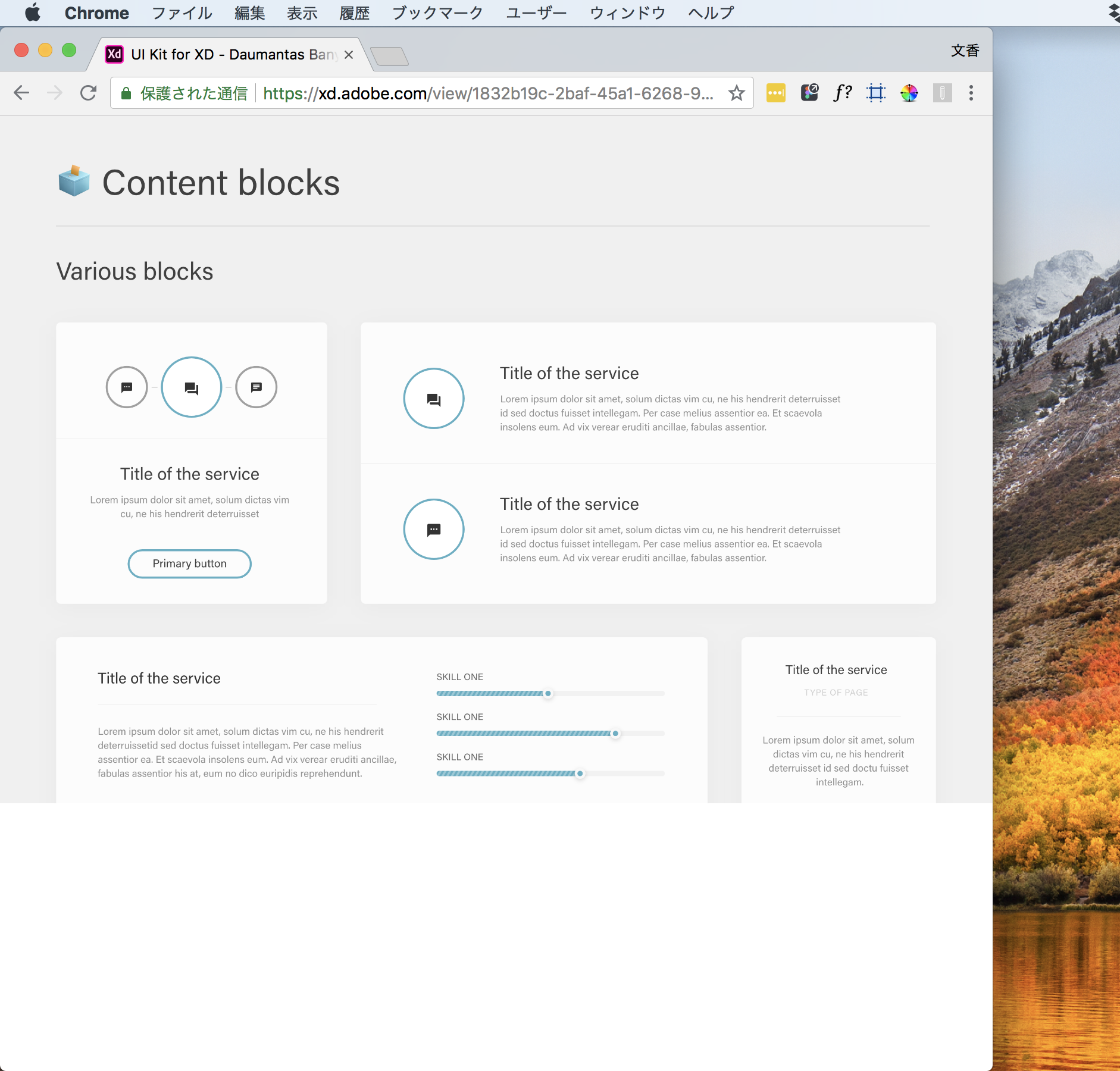
Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Ui Uxデザインツールの大本命 Adobe Xdの私が大好きな便利な機能をすべて紹介します コリス

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

プロトタイピング クリエイティブツールデータベース Choicely

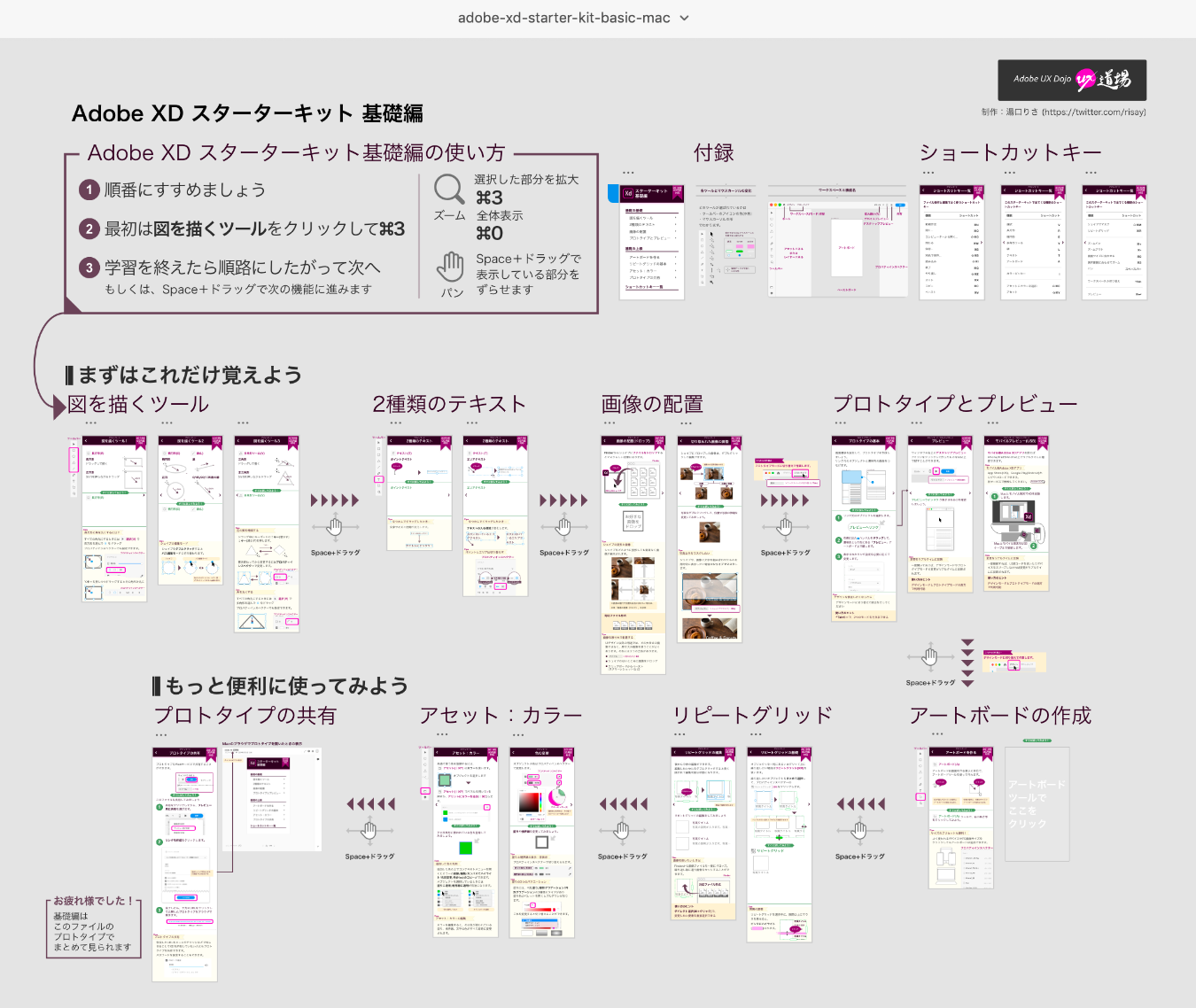
1 7 Adobe Xdの公式スターターキットを用いた学習方法 Ui Uxデザインツール Adobe Xd 入門

Adobexd おすすめ無料プラグイン10選 ホムペディア

コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

レスポンシブデザインを手軽につくる レスポンシブデザインを手軽につくる Adobe Xd Trail

レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari

Adobe Xd入門 Xdでは何ができる Webデザイン特化ツール さめって参る

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

Q Tbn And9gcqryda7vvoyaxymjaefoyxm2nv 9zuqndnj5a Usqp Cau

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

結局どっちがいいの Adobe Xdとsketchを9項目で比較してみた 19年最新版 Workship Magazine ワークシップマガジン

Q Tbn And9gcqfvtnj9vjxxsi1nfrg0 Dsahj104 Wmktjug Usqp Cau

Learn Adobe Xd Step 12 レスポンシブリサイズ機能を習得しよう Youtube

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdをもっと使いこなすヒント 第33回 コンポーネントで使いやすくなったレスポンシブリサイズ Adobe Blog

Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

Webデザイン ホムペディア

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

Adobe Creative Cloud Cc道場 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Facebook

スクリーンサイズとリアルタイムビュー これからはじめるxd Bagelee ベーグリー

Adobe Xdを業務フローに取り入れるには まずは 何をするソフトなのか を理解しよう 株式会社アントのブログ

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Q Tbn And9gcqfr3hmlq6nohuqwo46huh6csfdvsmfvfmoiw Usqp Cau

Web制作現場の心強い味方になるか Adobe Xd ブログ Web ホームページ制作の株式会社アウラ 大阪

Adobe Xdがかなり便利になってる スマホやwebサイトの制作に使える Uiやワイヤーフレームの無料素材のまとめ コリス

Adobexd Bootstrap4のグリッドの作り方 レスポンシブ対応 ホムペディア

レスポンシブサイズ変更とレイアウトの制約 Adobe Xd Trail

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Adobe Xd User Guide

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Adobe Xdをもっと使いこなすヒント 第15回 レスポンシブリサイズの特徴を掴む Adobe Blog

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

Adobe Xdもくもく 雑誌からレスポンシブサイトを設計する 第1回 Connpass

Adobe Xdで仕様書 指示書を書く方法まとめ Sonicmoov Lab

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog




