
Css だけで作るタブ切替ユーザインタフェース Www Watch

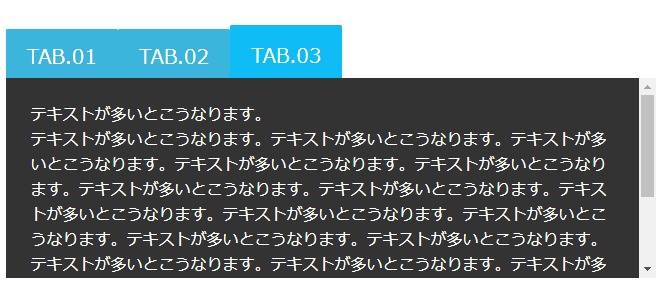
さまざまな動きのタブデザイン表現を可能にする 11 Free Css Jquery Tabs Plugin And Tutorials Designdevelop

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo
Css タブ デザイン のギャラリー

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

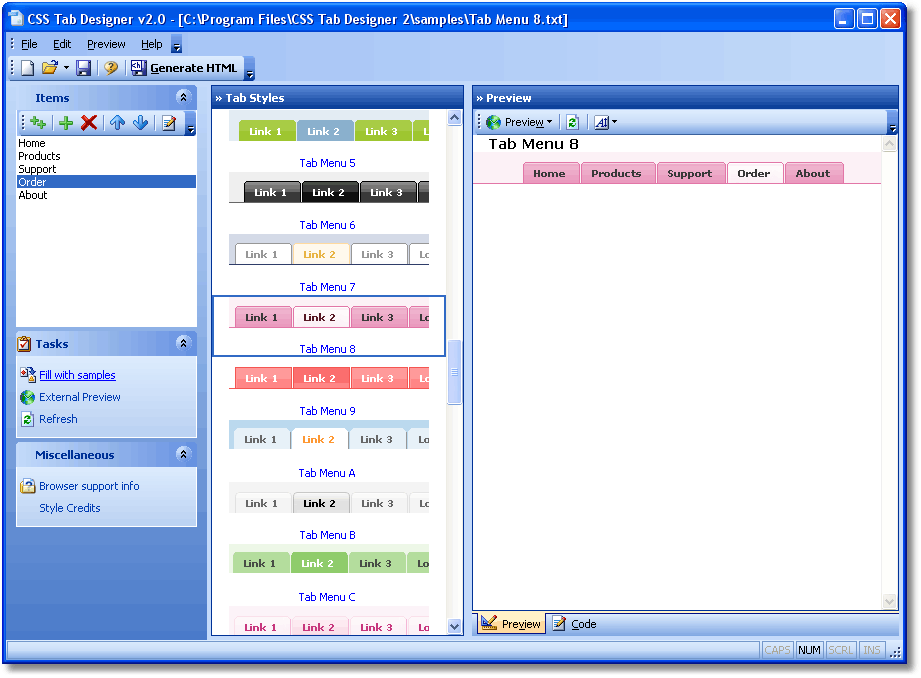
タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Affinger5 Css追記なし タブ付きデザインのボックスを作る方法 Marklog

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Cssを使ってタブの見た目だけを作る Qiita

はてなブログにグリッドデザイン風のタブメニューを設置する

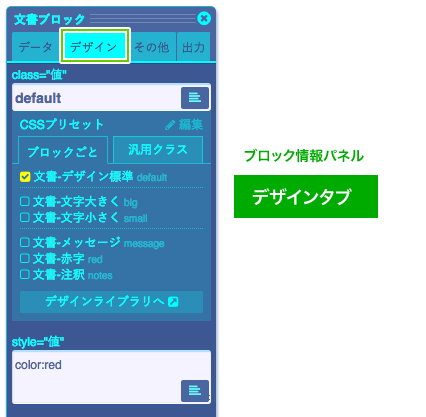
パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms

Q Tbn And9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

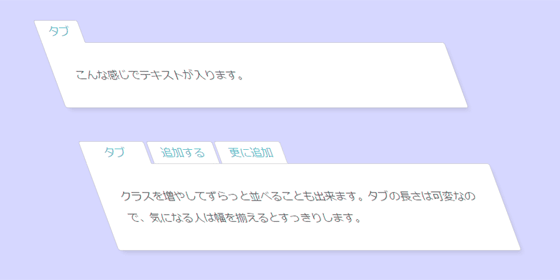
Cssで台形が作れる 応用すればおしゃれなタブのデザインも Amelog

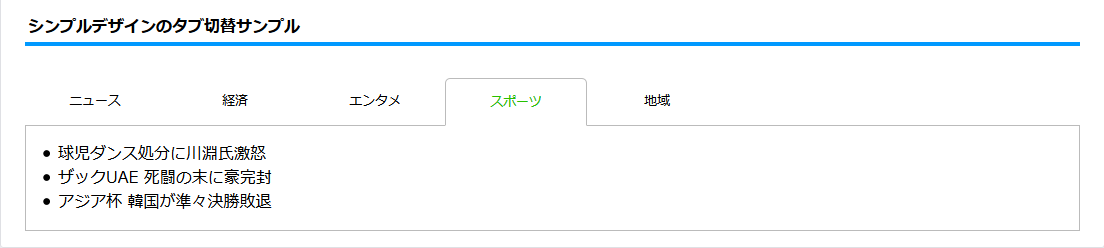
Css Jqueryで切り替えるシンプルデザインのタブ装飾で下線を表示しないように工夫してみた

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana

Web制作初心者必見 タブの特徴と作り方 Codecampus

Cssタブメニューのコピペサンプル5選 レスポンシブ対応 Gatch Site

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス

エフェクトの豊富なタブパネルを実装する フェード切り替えなど Jquery連載05 Html5でサイトをつくろう

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

Html5 Css3とjqueryでマテリアルデザインなタブを作る Itハット

ピュアcssによる切り替え可能なタブ Qiita

Css シンプルなhtmlで角丸のタブをより美しく実装するチュートリアル コリス

現場でかならず使われている Cssデザインのメソッド 北川 貴清 窪木 博士 Klee Atelier Spoon 小浜 愛香 佐々木 恵 棧敷 友香子 錦織 幸知 前川 昌幸 山川 祐一郎 本 通販 Amazon

Css3 Cssだけでサイズ可変 スマホ対応のタブレイアウト Webデザインラボ

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

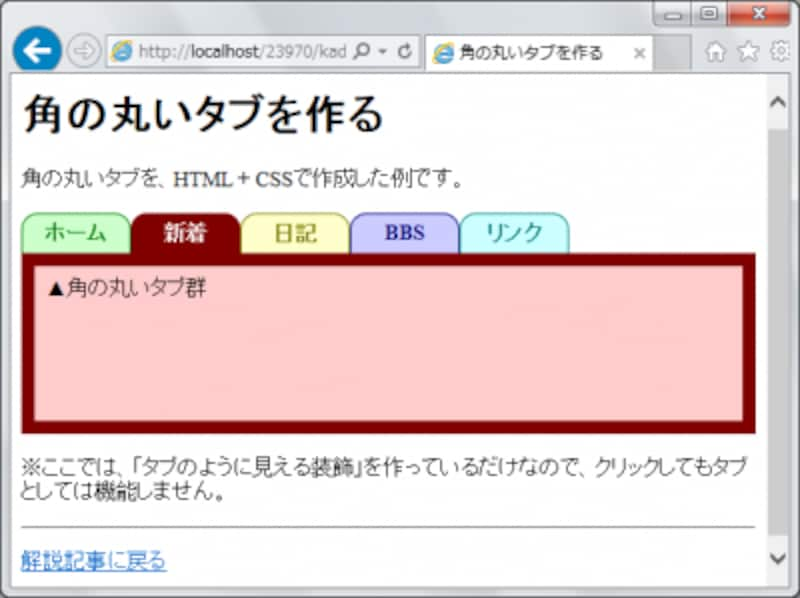
角の丸い タブ をhtmlとcssで作る方法 ホームページ作成 All About

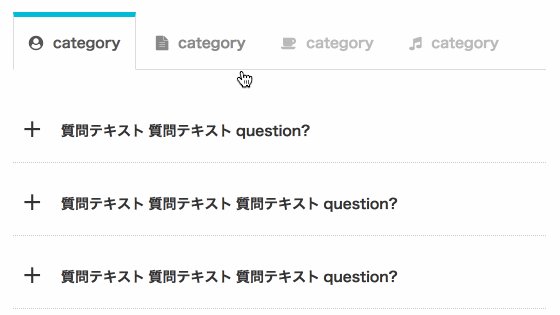
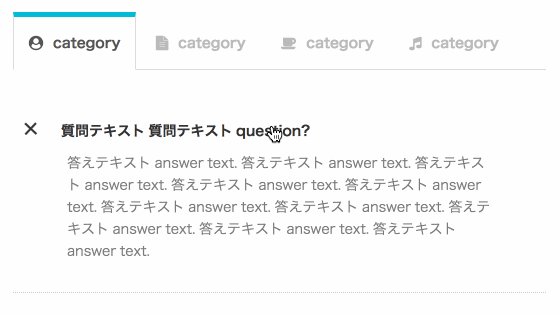
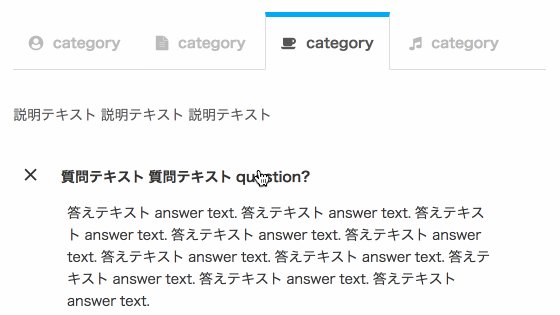
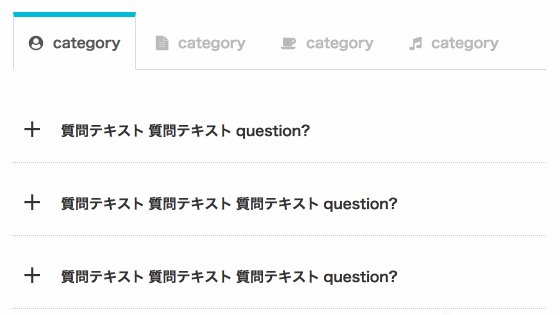
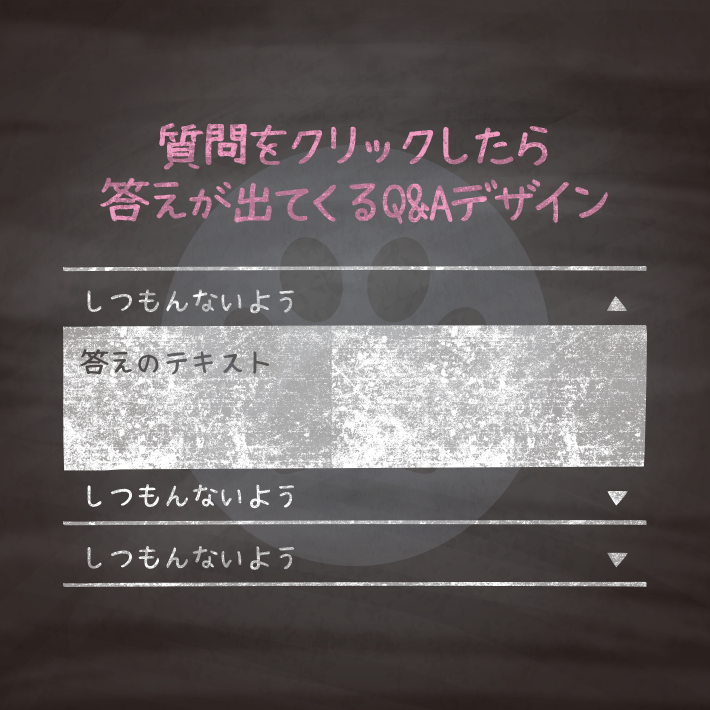
コピペでできる Cssとhtmlだけの質問をクリックしたら答えが出てくるq Aデザイン5選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

コンテンツをアニメーションさせつつ切り替えるタブを実装するcss3チュートリアル Phpspot開発日誌

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

タブ型 Ui について考える Accessible Usable
Q Tbn And9gcqcym80x1thy 6f3uy9umkcwo0sxromza2ebgdrcu23tigm4gxq Usqp Cau

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine

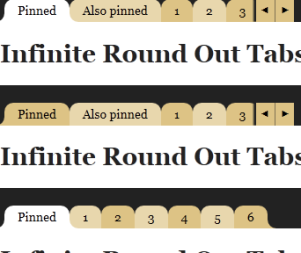
タブが何個になってもokなuiを作成できるjqueryプラグイン Infinite Rounded Scrolling Tabs Phpspot開発日誌

Cssで作るシンプルなタブメニュー Useful Css Menus Designdevelop

パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms

Css シンプルなhtmlで角丸のタブをより美しく実装するチュートリアル コリス

初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム

コーディング解説 Htmlとcssでタブグループをつくる Eclairのブログ

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ
3

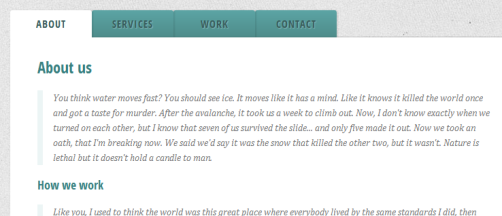
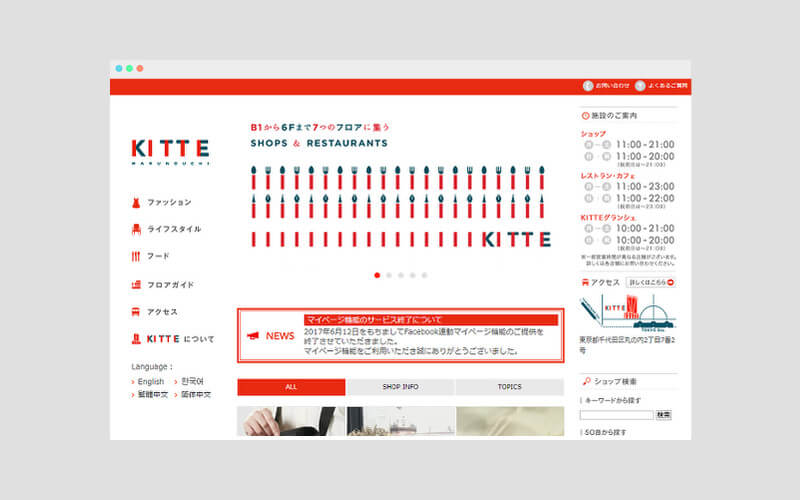
デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

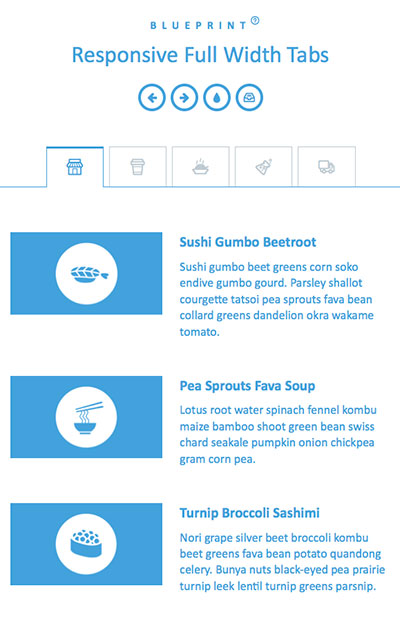
シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

Cssだけで簡単に作れる ふきだし デザイン Weblabla Web制作で使える小技集

手を動かして学習しよう コードチャレンジ Html Css 初級編 Webクリエイターボックス

レスポンシブデザインで使用できるタブメニューの紹介

Cssだけでタブ切り替えしたい デザイン3パターン Office Kibunya

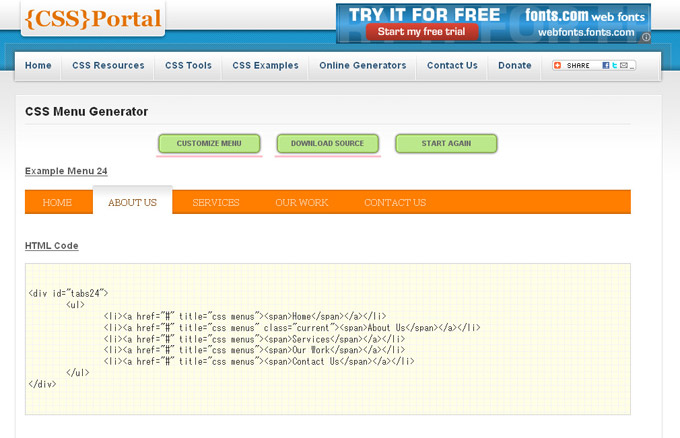
Dezinerfolio流 自動的に横幅を調節してくれるcssタブメニューの作り方 ホームページを作る人のネタ帳

Css 3のセレクタ Target でタブメニューをつくる Builder By Zdnet Japan

Cssでラジオボタンをタブメニューに変える Pressman Tech

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

さまざまな動きのタブデザイン表現を可能にする 11 Free Css Jquery Tabs Plugin And Tutorials Designdevelop

Q Tbn And9gcq9m6q7yicrqhkqkeamm2ja1xpv3usu4rvotg Usqp Cau

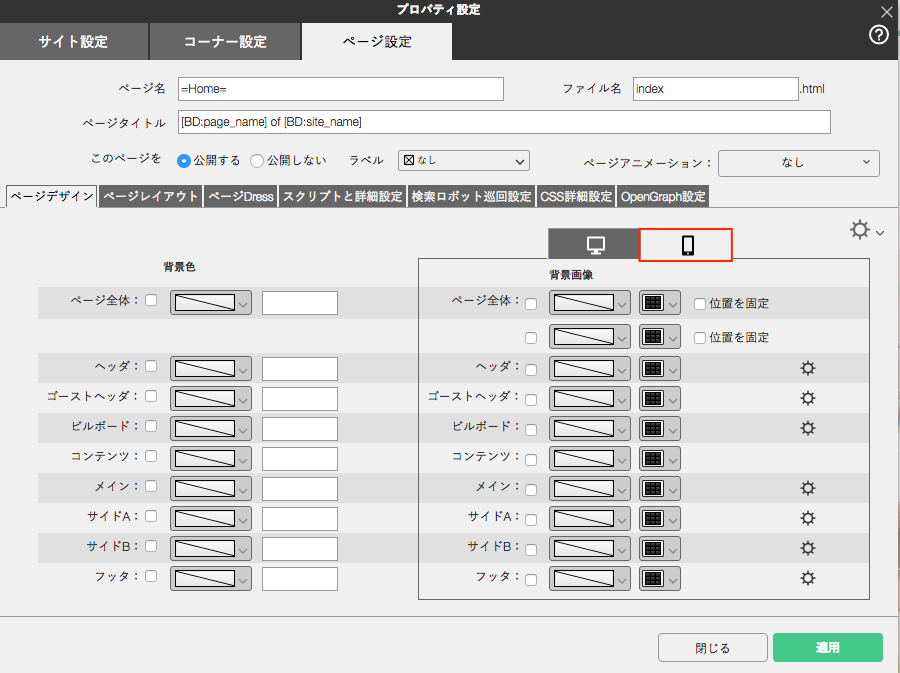
ブロックdressで簡単にデザインパーツを増やす タブ アコーディオン編 成果につながるwebスキルアッププログラム

Css シークレット

装飾系 リストデザイン 区切り枠にタブで見出しをつける Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css レスポンシブ対応 スクリプト無し 完成度も非常に高いタブコンテンツを実装するテクニック コリス

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

ラジオボタンをおしゃれにするcssスニペット14選 ポチッ で感動をお届け Kodocode

タブとセグメンテッドコントロール Segmentedcontrol の違いとユーザビリティー デジマースブログ

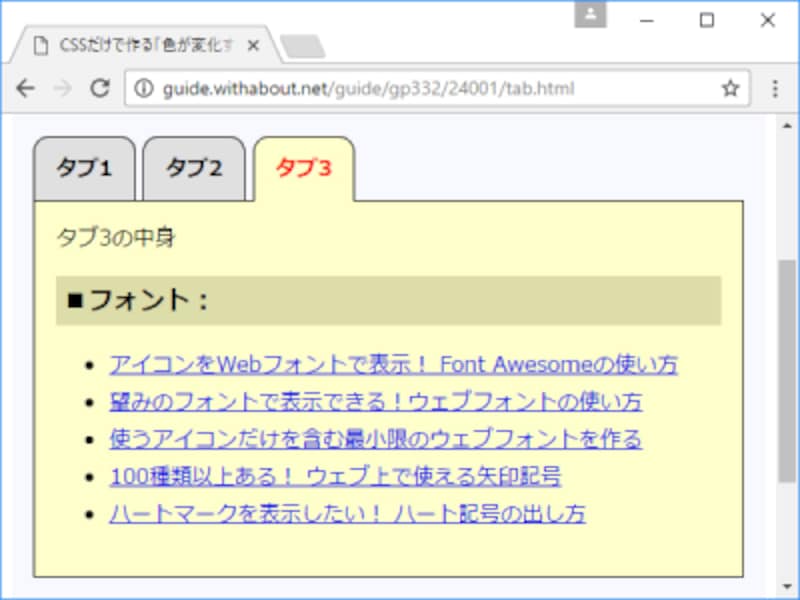
Cssだけで作るタブつきフォルダのようなボックス

簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム

コーディング解説 Htmlとcssでタブグループをつくる Eclairのブログ

タブコンテンツ 動くcssのためのメモ

Css 3のセレクタ Target でタブメニューをつくる Builder By Zdnet Japan

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips
Q Tbn And9gcrvsmw5svn3x1ivfjtrlv9iyn0sjrei4es7om I1demihgnzlzz Usqp Cau

レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

Css Cssだけで作るタブ切り替え 今日からwebデザイナー

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine

Web制作初心者必見 タブの特徴と作り方 Codecampus

Cssを使ってタブの見た目だけを作る Qiita

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

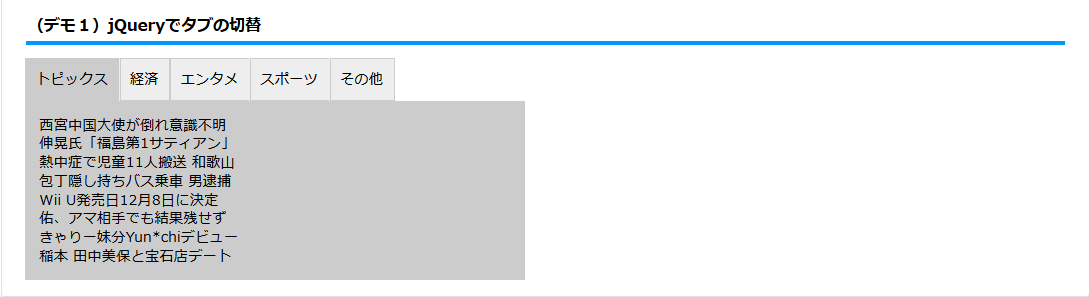
Jqueryとcssで作るシンプルなタブメニュー

Css Jqueryで切り替えるシンプルデザインのタブ装飾で下線を表示しないように工夫してみた

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

Css Before After でタブのディテールを強化するスタイルシート コリス

Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About
Q Tbn And9gcr24a6sy2rqz8e4z14ou63kuorwaf 6thobeyitfgn2l9kpp5xp Usqp Cau

Q Tbn And9gct40l1bwtng7jyqq33a6jvssctxi5aivgjxdg Usqp Cau

パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms

マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow

7タブメニューを導入しているサイト デザイン ウェブデザイン Webデザイン

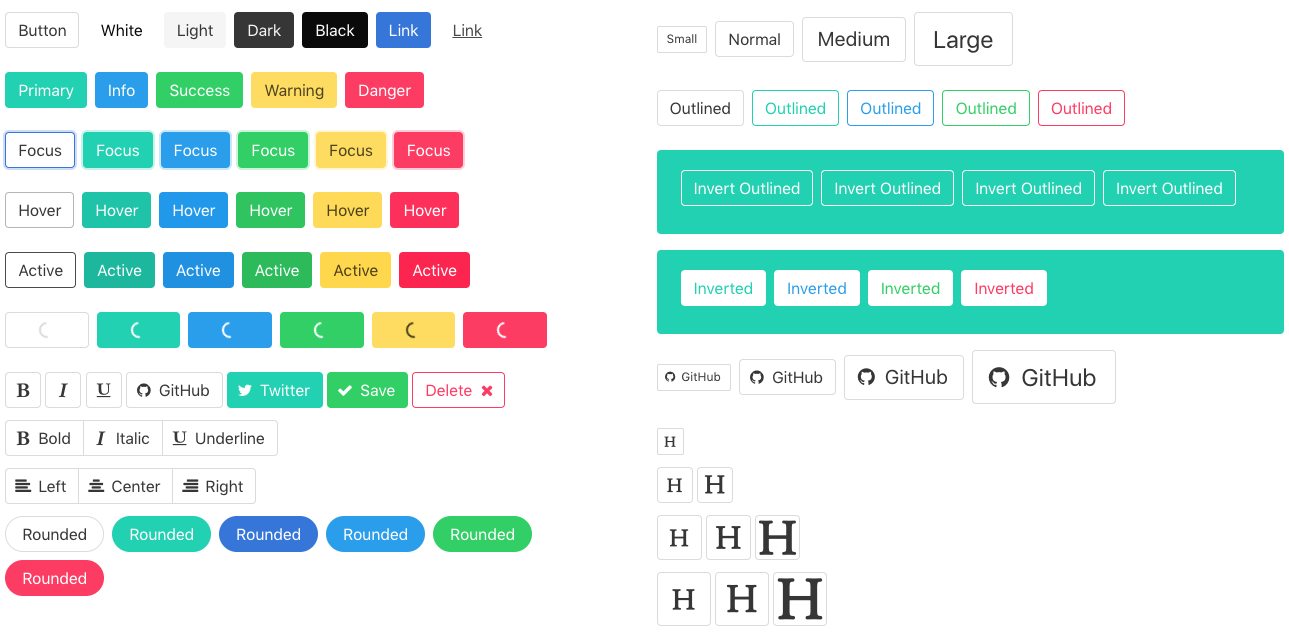
ノンデザインで簡単 Cssフレームワーク Bulma でいろんなuiを実装してみた 株式会社lig

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

タブのデザインに困らないかも ネットインパクト

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

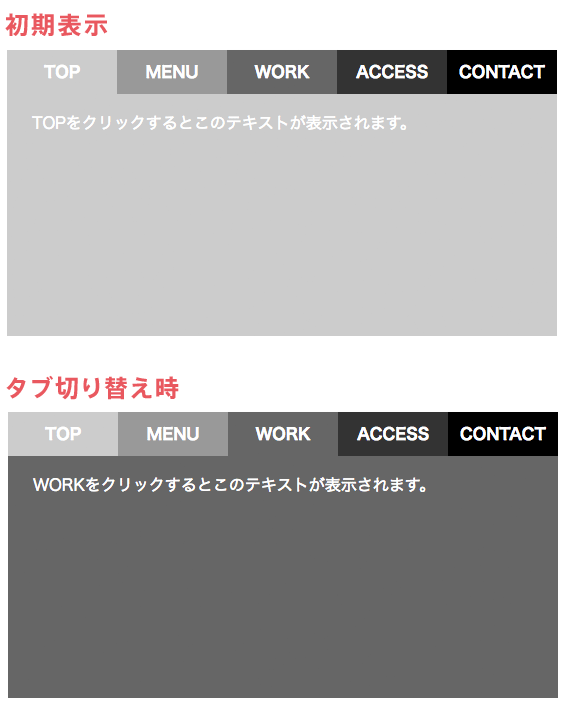
切り替えたタブの背景色が違うタブの切り替え テンプレート ここつぶ

アウトラインの付いたタブ Ui の Css の記述方法を調べてみた Cyokodog Diary

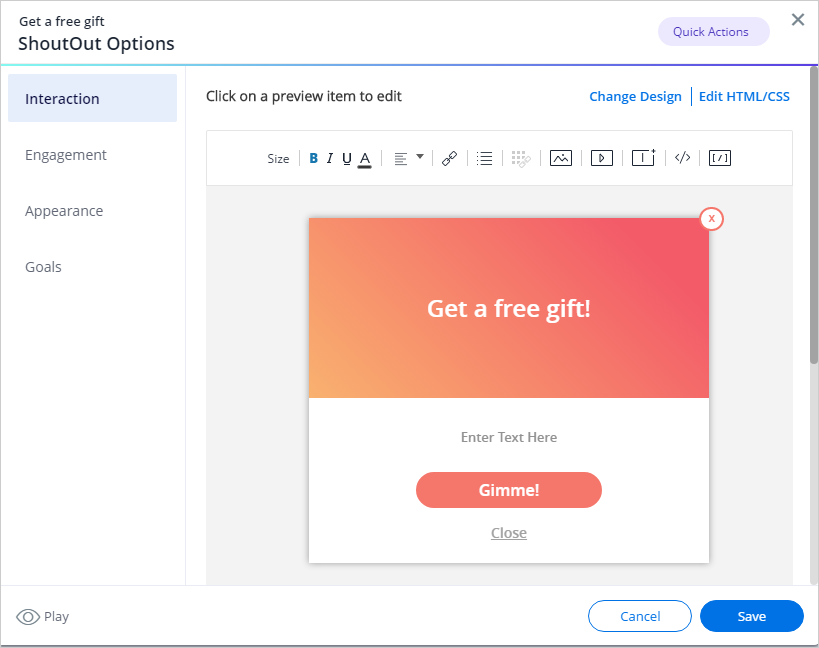
デザインギャラリー Walkme Support

Dreamweaver で Css デザイナーパネルを使用する方法

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

タブのデザインに困らないかも ネットインパクト

Sangoのテーマに合いそうなタブ切り替えボタンのデザイン2種 Dub Design

はてなブログのタブメニューをインデックス風デザインにするcss




