Css メニュー 横並び デザイン
リストというのは ul タグを使って作成したものです。 それを初期状態のままブラウザで表示すると下の画像のようになります。 今回はこのたて並びになったリストを横並びにしてメニューぽくしてみようと思います。 横並びにするCSS まず、CSSを当てる前の状態がこちらの画面です。.

Css メニュー 横並び デザイン. HTMLでは基本縦並びにリストは表示されます。 そこで今回はCSSを使って横並びにしていきます。 この方法にはfloatプロパティを使用します。 floatプロパティについては過去の記事を参考にしてみて下さい。. Cssの小技(指定テクニック) cssで指定するロールオーバー1 cssで指定するロールオーバー2 横並びのメニュー;. 「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」 「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」 Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのです.
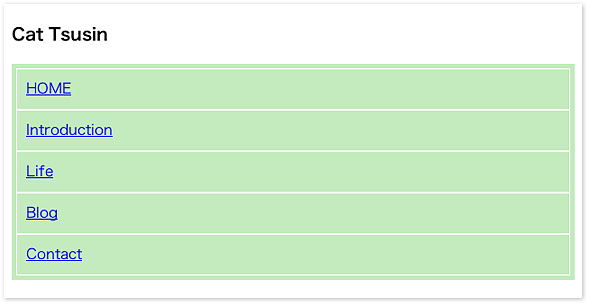
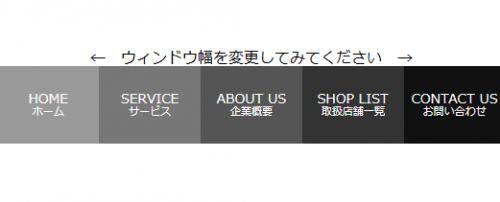
このサイトのグローバルメニューは、こんな感じです。 何もしないと区切り線はありませんので、 グローバルメニューの項目ごとに区切り線を入れます。 cssのコードはこんな感じです。. メニュー&ナビゲーションなどで横並びにしたリスト(ul, li など) って中央や右側へ寄せしなければならないことがままあります。今回は「CSS横並びさせたリスト ul,li を右寄せや中央寄せする方法」を紹介します。. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ.
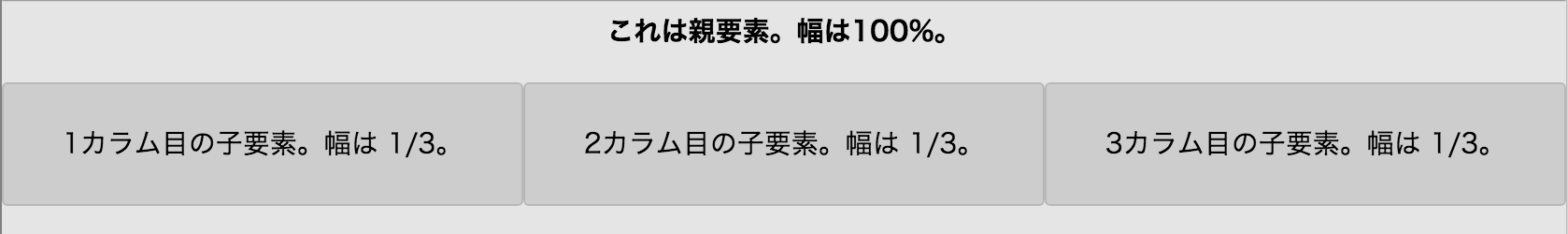
/4/ ux milk編集部. こんにちは! ライターのナナミです。 みなさん、要素を下記のように横並びにする時、どんな方法を使っていますか? この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。 では、他にどんな特徴があるのかを細かく見ていきましょう!. マウスホバーで四角形のアイコン付きナビメニューを表示することで、ユーザビリティの改善にもつながります。 See the Pen Square menu animation by Sam Renault on CodePen.
10横並びメニューをcssで作る 11縦並びメニューをcssで作る(この記事です) 12スタイルシート(css)の解説 番外編1 画像編集ソフト・素材サイト 番外編2 商用利用okな無料素材 「webサイトはこうしてもらえると嬉しい」という個人的な. タブが増減してもタブ幅が勝手に調整されるよ。 See the Pen タブ切り替え(汎用版/装飾) by 草村 (@kusamura_mono) on CodePen.347. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali.
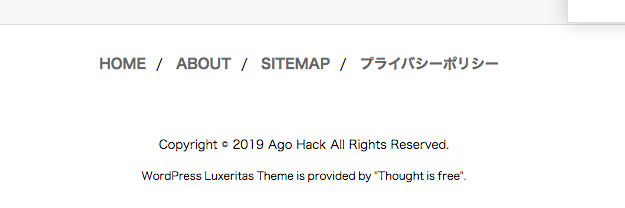
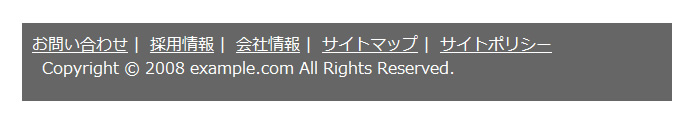
CSSでフッターのメニューを横並びにしてデザインしてみました。 CSSで実現したいことはメニューリストを横並びではなく、メニュー自体を横並びにするフッターのメニューです。 ulやolタグでマークアップしたリスト形式のメニューは縦に並びますが、CSSでフッターのメニューを横並びの3列の. 11月更新・前月(10月)の人気記事トップ10 - 11/02/ ( 1 − ) MacMacのユーザー名とアカウント名を変更する ( 3 ↑) 年度決定版レスポンシブデザインのブレークポイントはこれで決まり ️ ( 4 ↑) CSSCSSだけでドロップダウンメニュー ( 6 ↑) MacSafariでソースコードを見る方法. ホーム > HTML+CSS > 横並びのメニュー display:.
Last updated on.

シンプルな水平メニューと相性が良さそうな Cssホバーエフェクトのまとめ Nxworld

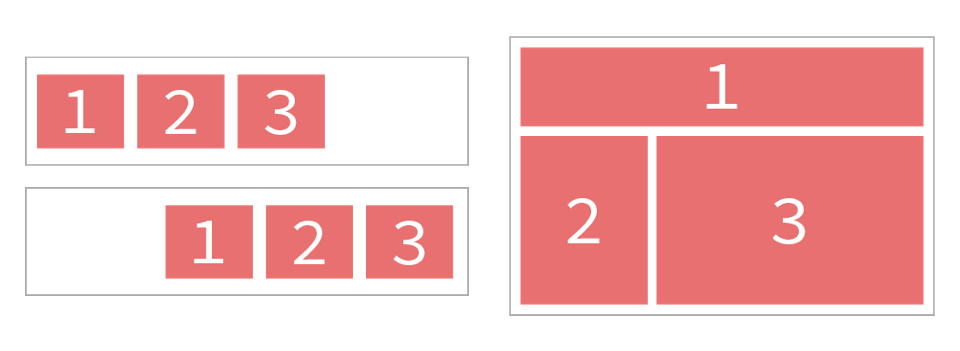
レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

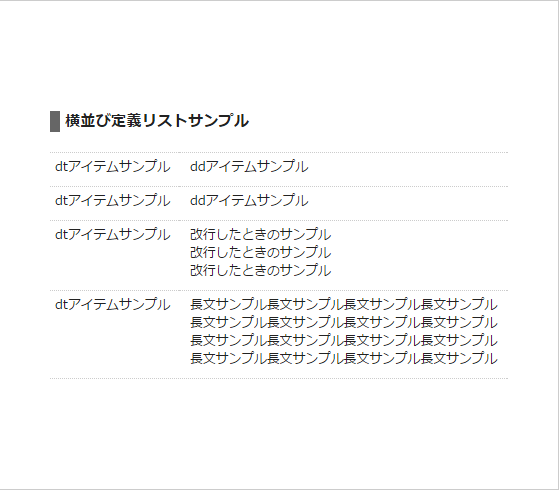
スタイルシートを利用した横並び定義リストのソースサンプル 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net
Css メニュー 横並び デザイン のギャラリー

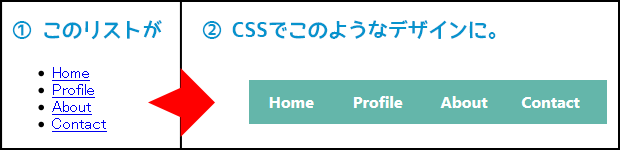
Cssで横並びメニューの設置方法 Ux Milk

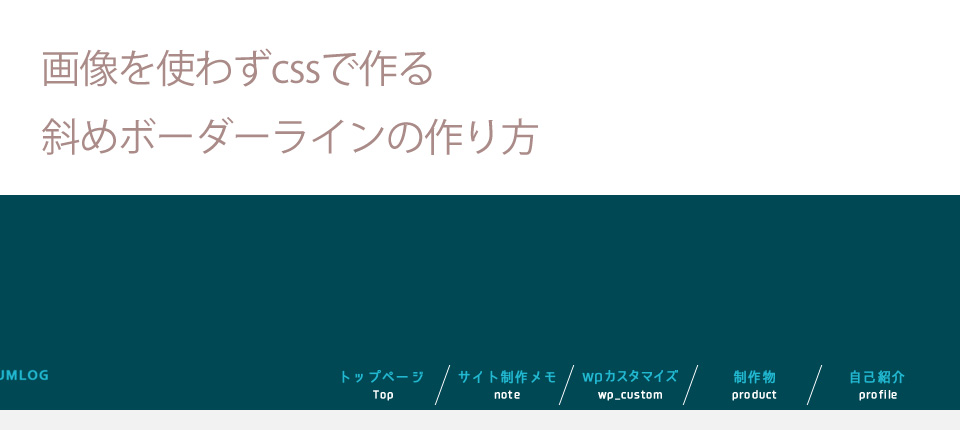
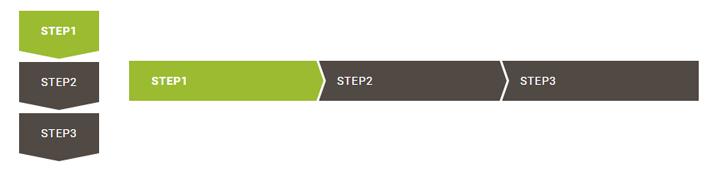
Cssでlistのborderを斜め線にする ユズムログ

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

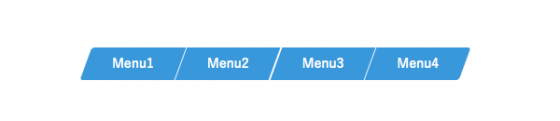
Css 傾斜したグローバルメニュー Metrograph Jp

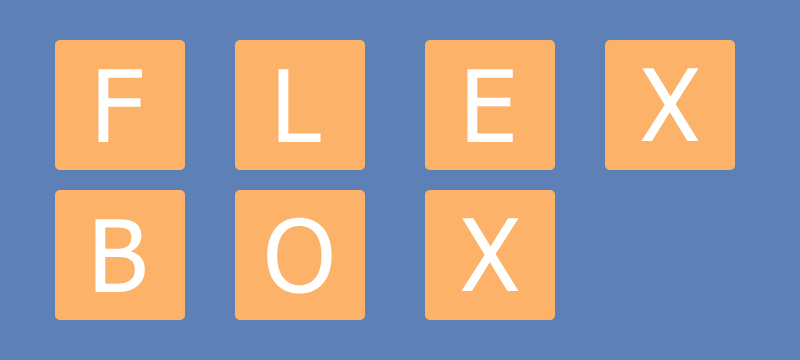
Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Q Tbn And9gcsg6gipl6kh9wgd7okovrfcwxvht Wx T3vmazrjdwjnsydtchw Usqp Cau

Css 縫い目風のかわいいデザインをスタイルシートで実装したナビゲーション コリス

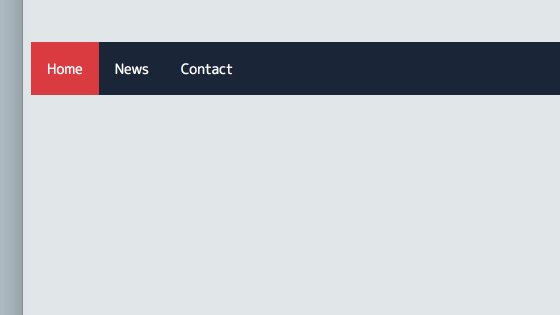
Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

よくあるグローバルナビのcssをじっくりコーディング Oshin Tokyo

Css リストをフレックスボックスを使って横並びのメニューにするには Fukuro Press

Q Tbn And9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

サイト名とメニューを横並びにする方法 Css カスタマイズ Wordpress Theme Gush6

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

横並びグローバルメニューのcssをどのように実現するか 小三ツ星インターフェイス

Wordpressグローバルナビの横並びメニューをflexboxで均等幅表示する方法

意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark

Css Flexboxを使ってレスポンシブなナビメニューをつくってみました Weblifetimes

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

ナビゲーション リストタグを横並び Css Tips5 Mk Design Mkデザイン

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Cssで横並びメニューの設置方法 Ux Milk

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog

ヘッダーでよく見るレイアウトの作り方 Flexboxとmargin Autoを使用 たねっぱ

Css 横並びリストで高さを持たない Ul に高さをつけよう フレークの素 Web制作 システム開発のcreativeflakeブログ

Cssだけでドロップダウンメニュー Nakazi Lab ナカジラボ
1

Cssだけで実装する横並びのプルダウンメニュー Css Tips11 Mk Design Mkデザイン

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Css Menusのcss横メニューを設置してみた Webpark

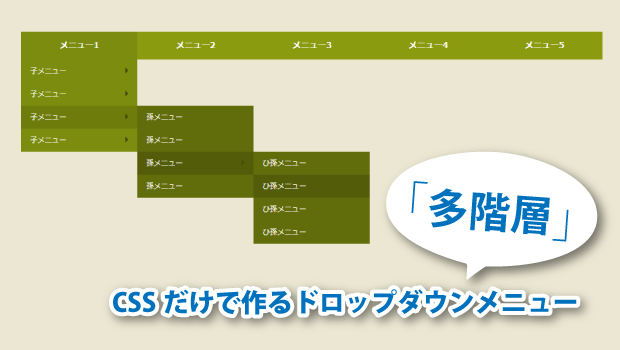
Cssだけで作る 多階層 なドロップダウンメニュー Webpark

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

はてなブログにhtmlとcssだけで横並びの超簡易メニューバーを追加 ブログ運営について

Css 色々な図形を描画するcssサンプルコード集 One Notes
Q Tbn And9gcq69nkc8neemtidjf C48ixaqbavacndb6ick3 V Ssuettyll Usqp Cau

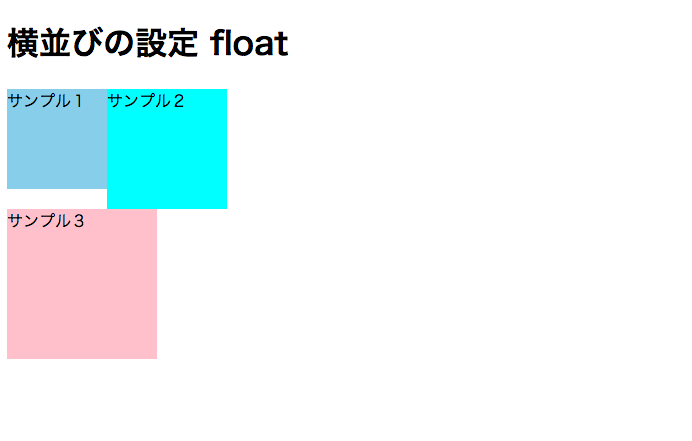
Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

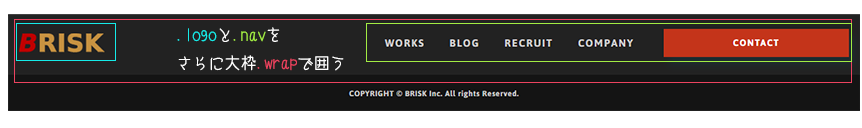
フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

Flexbox Css3 で実践的なレイアウトを 実際の現場で使う4つのパターン

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

Q Tbn And9gcsj8qymi2nd Fufmfjktumyga4 Lyx86woda Usqp Cau

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Css おしゃれなボックスデザイン 囲み枠 のサンプル30

Cssだけでドロップダウンメニューを実装 軽い ユズムログ

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

細部にこだわってみた Css3を使った美しい横メニューの作り方 Webpark

Cssでフッターのメニューを横並び3列でデザインする

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

超簡単 Flexを使って均等に横並びメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

基本的な横並び配置のメニューの作り方 Mororeco

Display Flexを使った横並びメニューの書き方 Qiita

基本的な横並び配置のメニューの作り方 Mororeco
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

Q Tbn And9gcr3anlgrzyrquvzg4hyd Hhkmdblnp2l58w A Usqp Cau

Flexboxでリキッドレイアウト 固定 可変 にする方法 会津ラボブログ 会津ラボブログ

初心者の為のcss コピペでok 横並びナビメニュー10選

レイアウトを自在に使いこなす 1 3 にわかデザイン 2 It

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

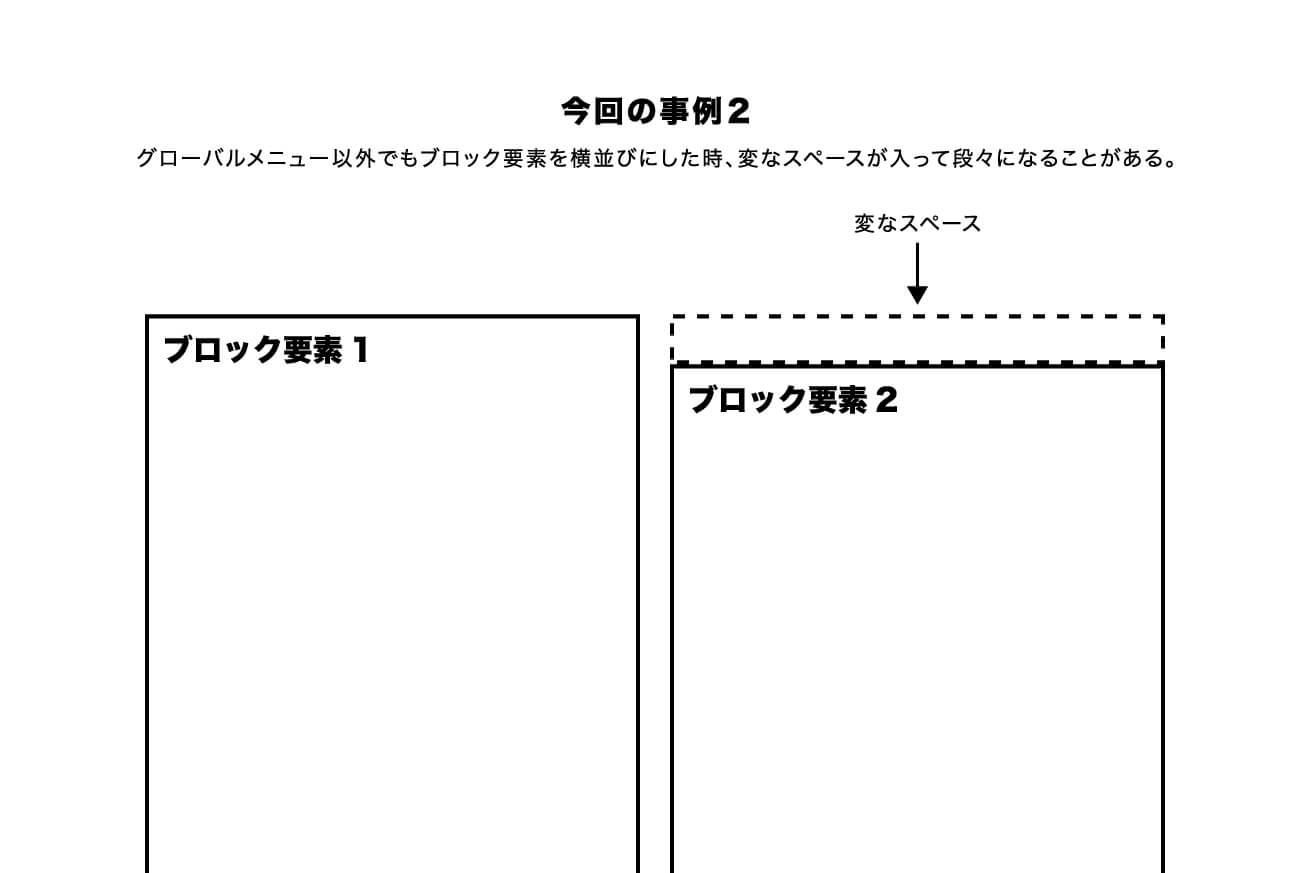
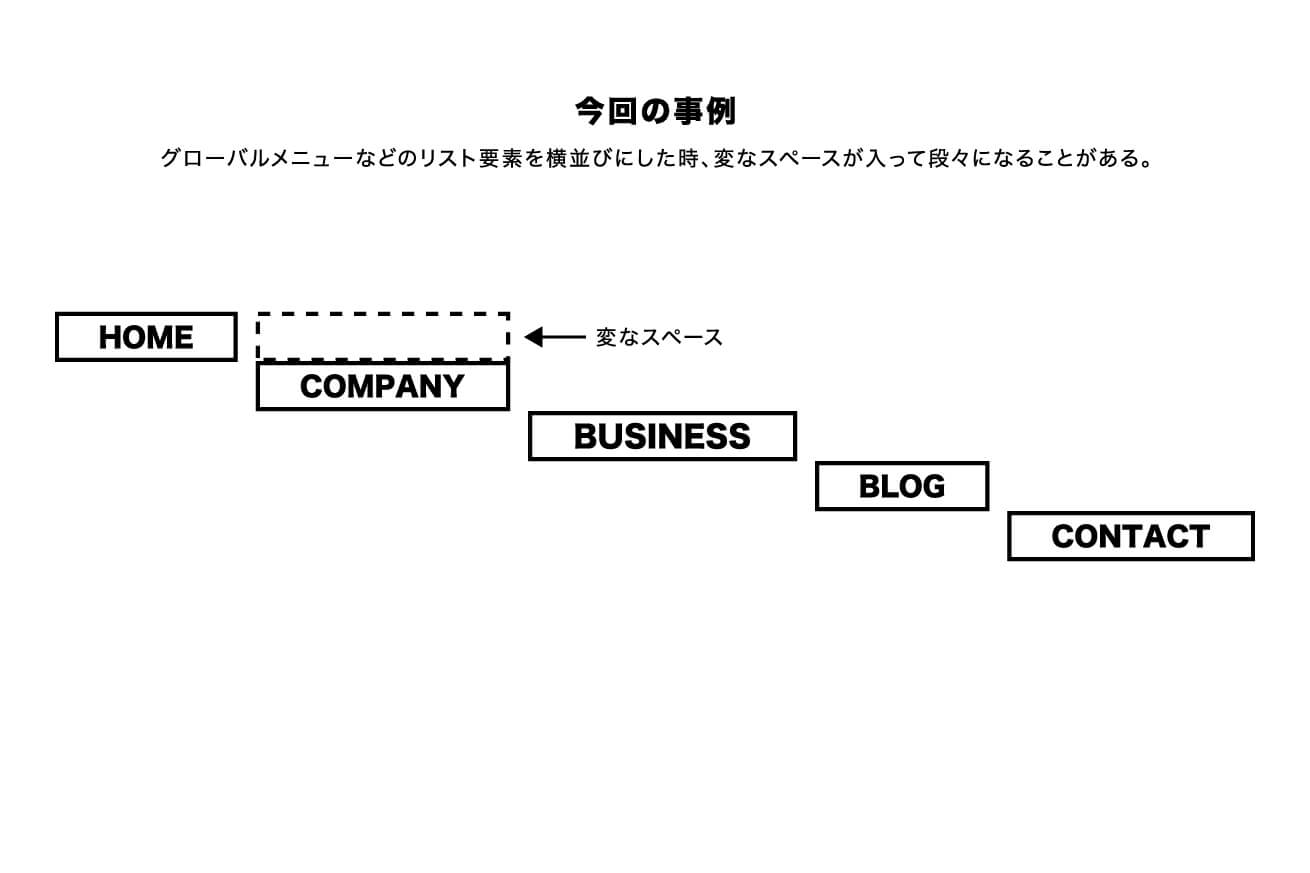
グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法 Css たぶろぐ

Cssだけで横メニューをつくる 但し ボックスからはみ出たリストはボタンにして そのボタンを押すと縦のリストメニューが出る Qiita

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn And9gcqczxmiq1slusx0hz8jqi9baxvey0xdjwa Mg Usqp Cau

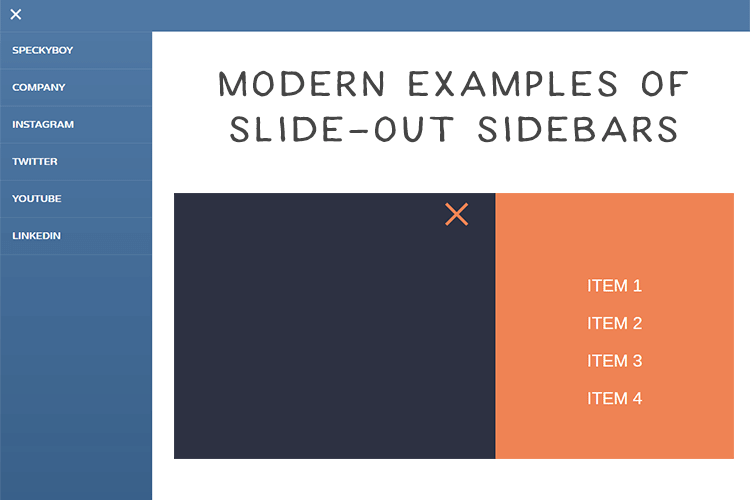
お勧めなcssスライド式サイドバー9選 Seleqt セレキュト

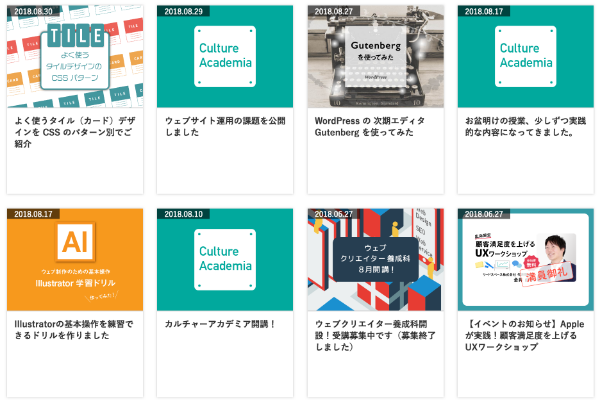
よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる

フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

Css Displayの使い方を総まとめ Inlineやblockの違いは

Display Inline Block で正確な幅を指定しても横並びにならず改行されてしまう場合の対処方法 Wordpress テーマ Digipress

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog
1

Q Tbn And9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

Css Display Tableを使ったナビゲーション 株式会社ネディア ネットワークの明日を創る

Css Cssだけでドロップダウンメニュー Webデザインラボ

はてなブログのタブメニューをインデックス風デザインにするcss

レスポンシブサイトで便利なドロワーメニューの設置方法 Mobile First Marketing Labo

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

均等な幅のメニュー コピペで簡単 Webパーツ屋

Luxeritas フッターに横並びメニューを設置 Agohack

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプル Ginzagucciのblog

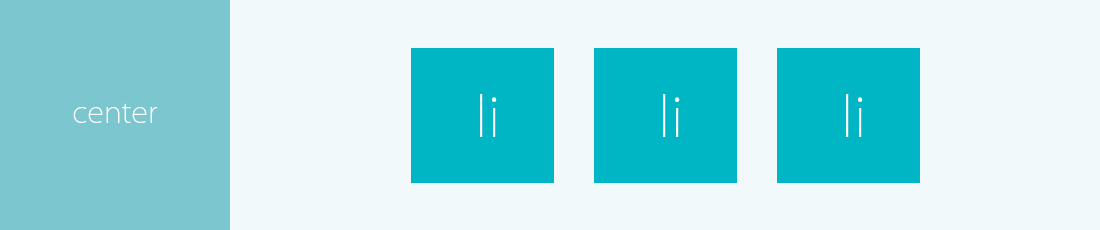
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

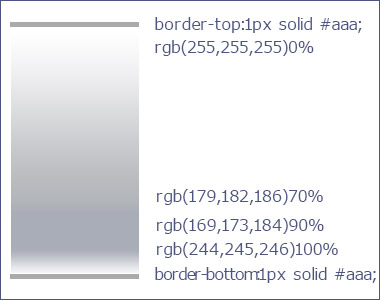
第5回 横並びメニューの区切り線をcssで表現しよう 実践web Standards Designのススメ Gihyo Jp 技術評論社

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Cssで横並びメニューの設置方法 Ux Milk

Jqueryとcssで作るシンプルなタブメニュー

グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法 Css たぶろぐ

Cssで横並びを表現できる5パターンとそれぞれの役割 使い所 Hpcode

15年06月04日 Ginzachanelのblog

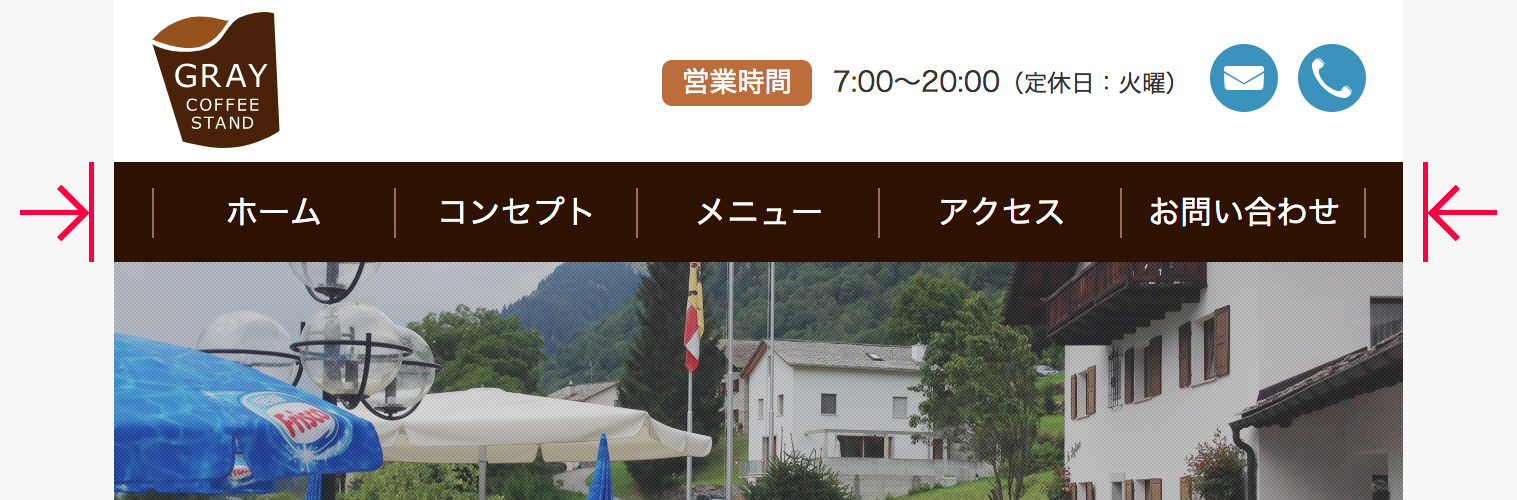
横並びのメニューを作成する Graycode Html Css

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Webデザイン基礎演習




