Adobe Xd レスポンシブ リサイズ
Adobe Muse は、新しい機能が追加されなくなり、 年 3 月 26 日にサポートが中止される予定です。詳細な情報と支援については、Adobe Muse のサービス終了ページを参照してください。 レスポンシブ Web デザインは.

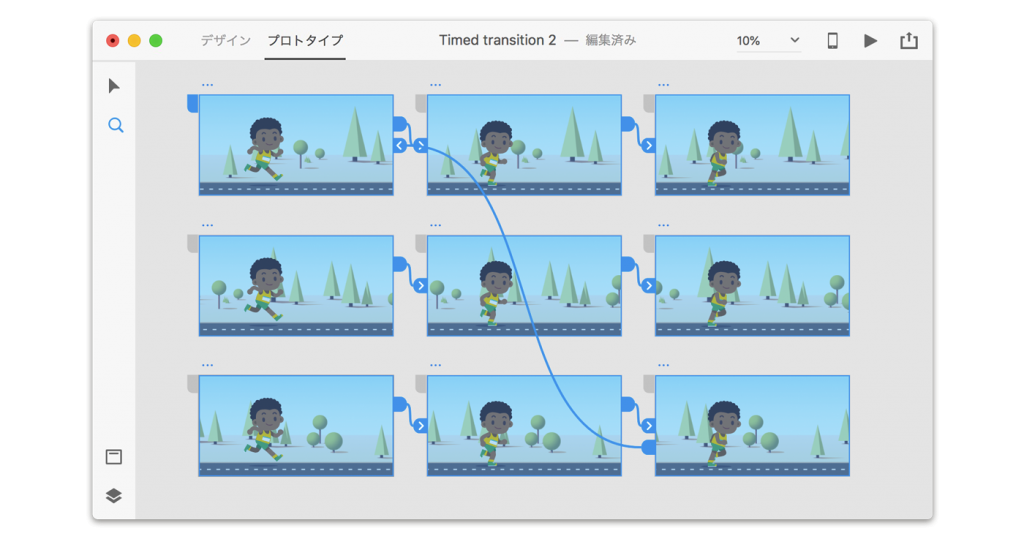
Adobe xd レスポンシブ リサイズ. AdobeCreativeStation 2,523 views 55:34. Adobe XD入門 | XDでは何ができる?WEBデザイン特化ツール. Adobe XD 9月アップデートリリース!レスポンシブリサイズ、タイマートランジションなど #AdobeXD – Adobe Blog.
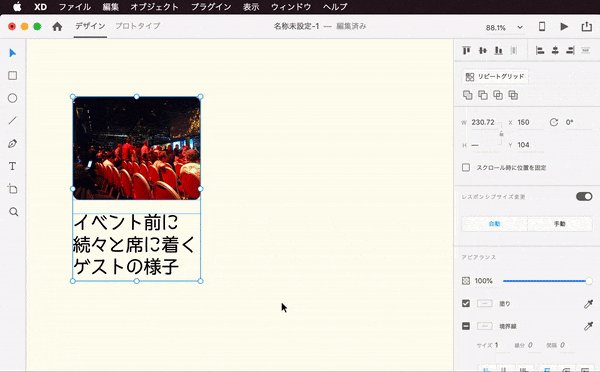
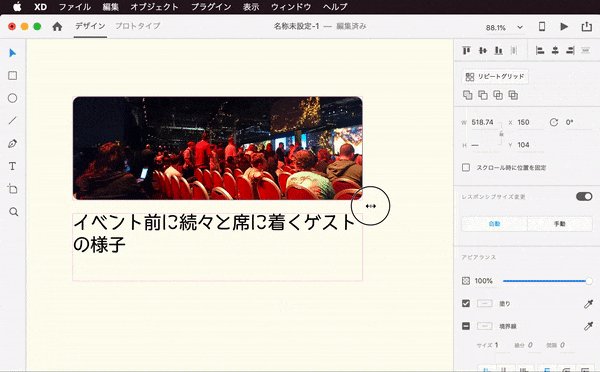
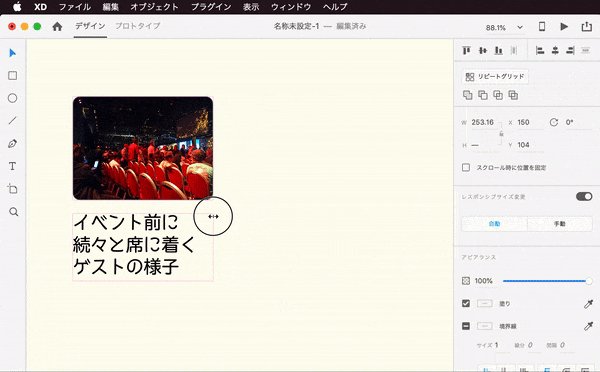
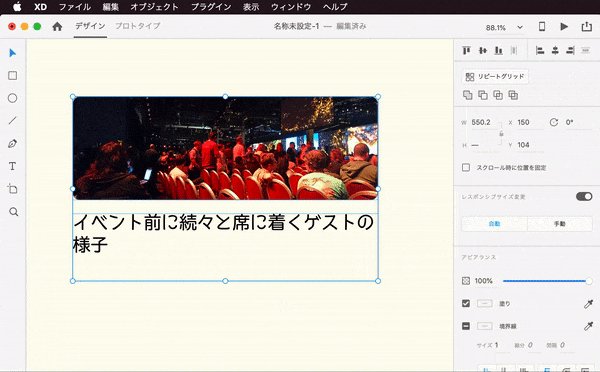
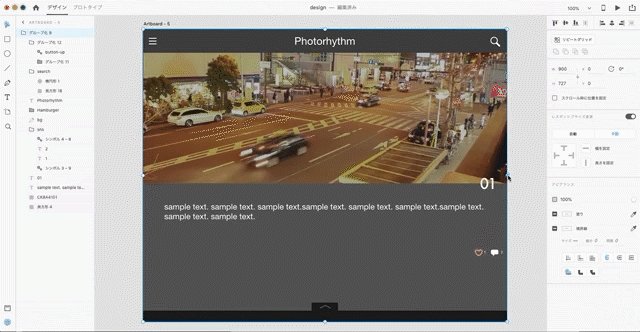
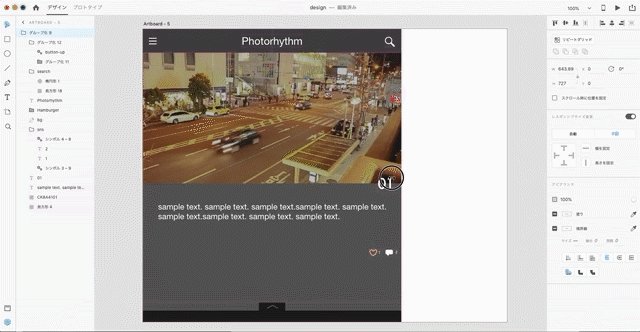
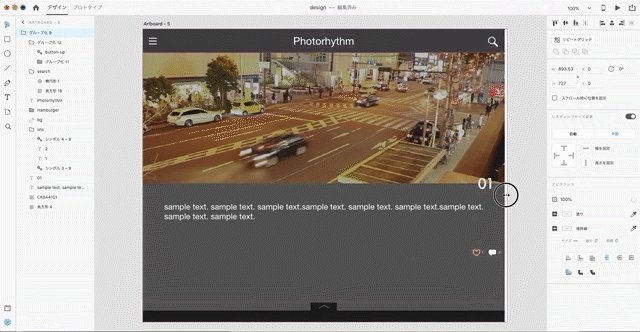
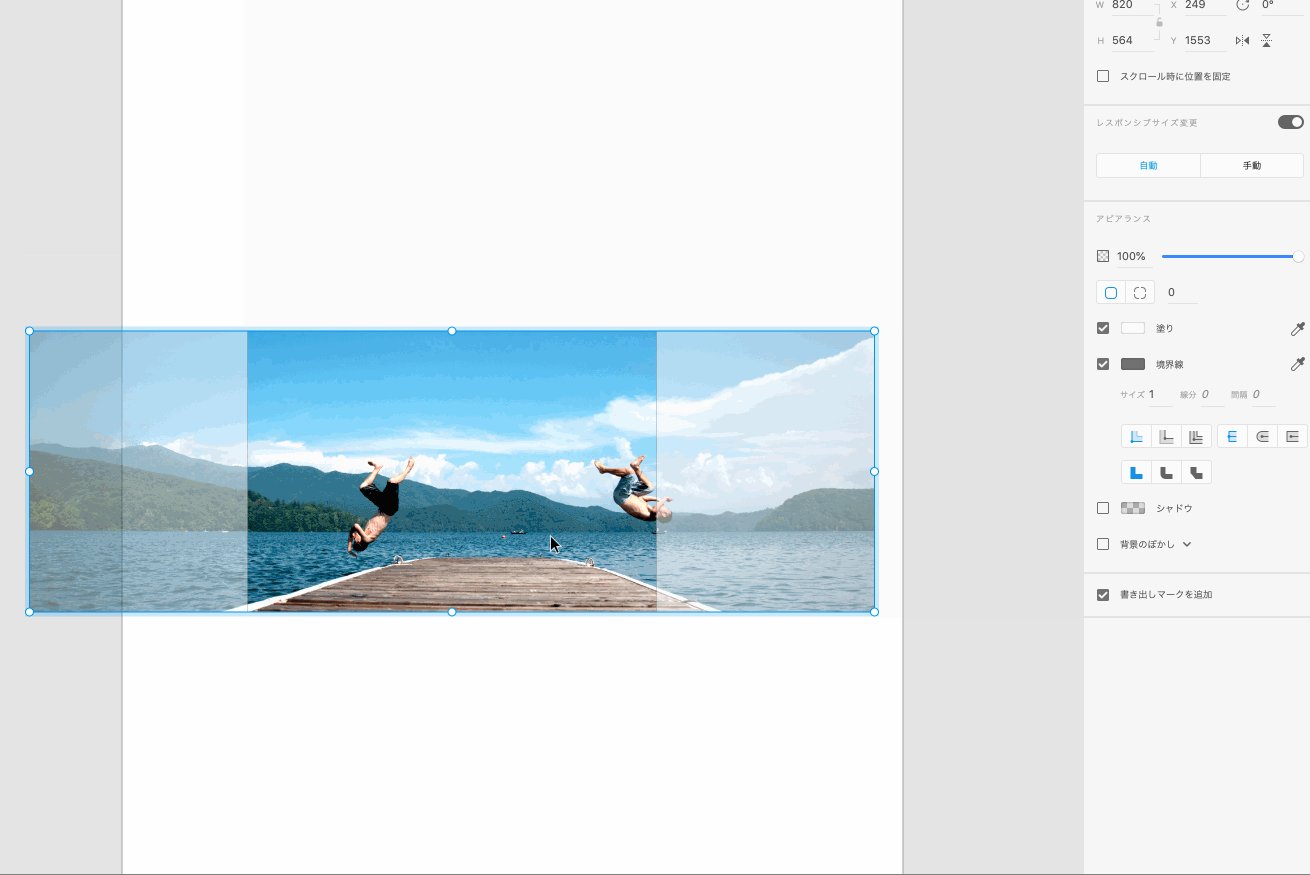
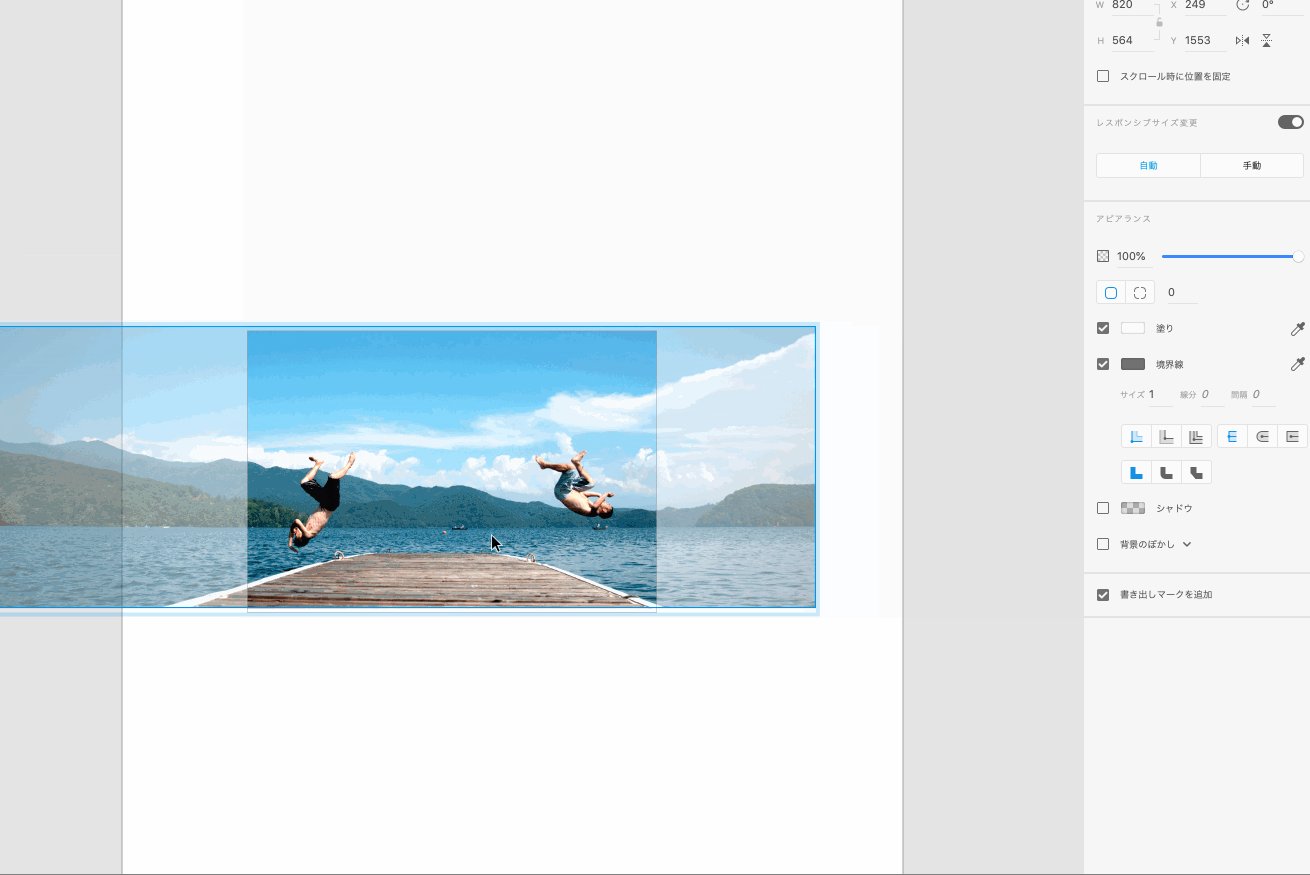
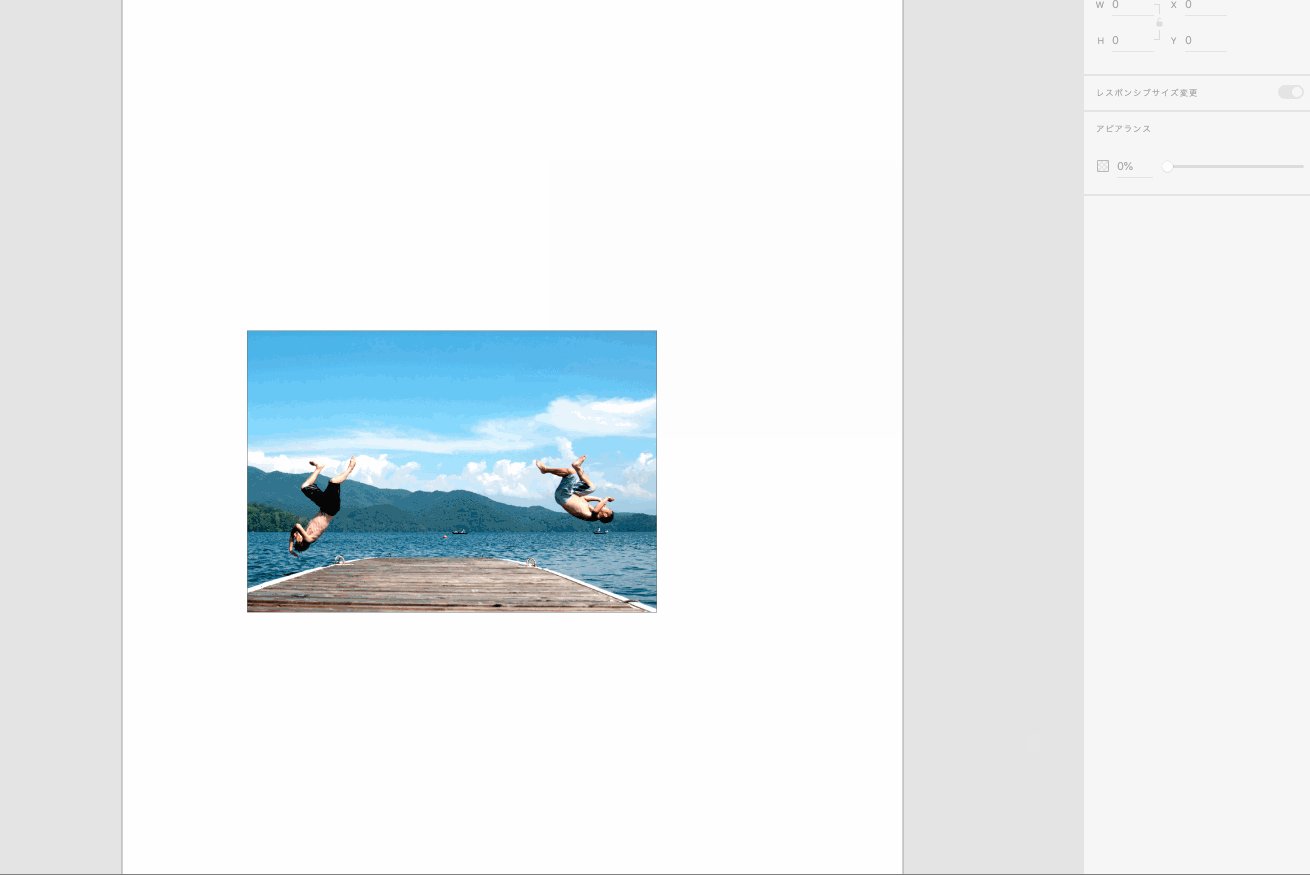
一方 Adobe XD のレスポンシブリサイズはオブジェクトをグループ化し、それをリサイズすることで、レスポンス時におけるオブジェクト同士の位置やサイズの関係性を自動的に計算して維持したまま描画してくれるため、一枚のデザインデータでそれぞれの. Adobe XD での Illustrator アセットの操作;. こんにちは。 レスポンシブサイズの変更に関しまして、 共有リンクにて、 ウィンドウサイズに応じて サイズの可変はできるのでしょうか? リサイズは別データで作り直す必要があるのでしょうか? データの作り方がわかる方がいらっしゃいましたらご教授願います。.
もっとAdobe XDを使いこなしたいと思っている方へ、 誰もが一度は悩む「レスポンシブサイズ変更」についてわかりやすく紹介している記事もあるので、ぜひ読んでみてください! 関連記事 19年8月最新版Adobe XDのレスポンシブサイズ変更方法まとめ. Adobe XD 18年9月のアップデート. この記事は Adobe XD Advent Calendar 18 の 6日目の記事です。 9月の Adobe XD アップデートで、レスポンシブリサイズが実装されました。 ご存知の通り、現在Webサイトを閲覧するに ….
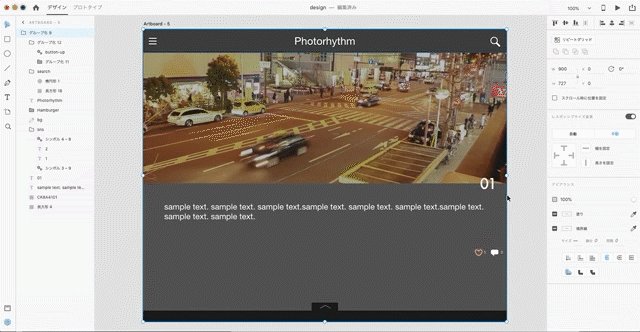
# 初心者でもOK。9月アップデートのレスポンシブリサイズ機能もさわってみよう! Adobe XDを使ってレスポンシブサイトの設計トレーニングをしてみませんか? 題材として雑誌のレイアウトをレスポンシブサイトにすることを考えてみましょう。 サイトとして成立するかなどディスカッション. Adobe XDをもっと使いこなすヒント! 第33回 コンポーネントで使いやすくなったレスポンシブリサイズ - Adobe Blog 学び カテゴリーの変更を依頼 記事元:. いつもAdobe XDをご愛顧いただきありがとうございます! 18/9/18に、Adobe XD バージョン12がリリースされましたのでお知らせします。 アップデート内容 Adobe XD バージョン12 複数選択、グループ化もしくは複数の要素内でもサイズが異なるアートボードをレスポンシブにリサイズできるようになり.
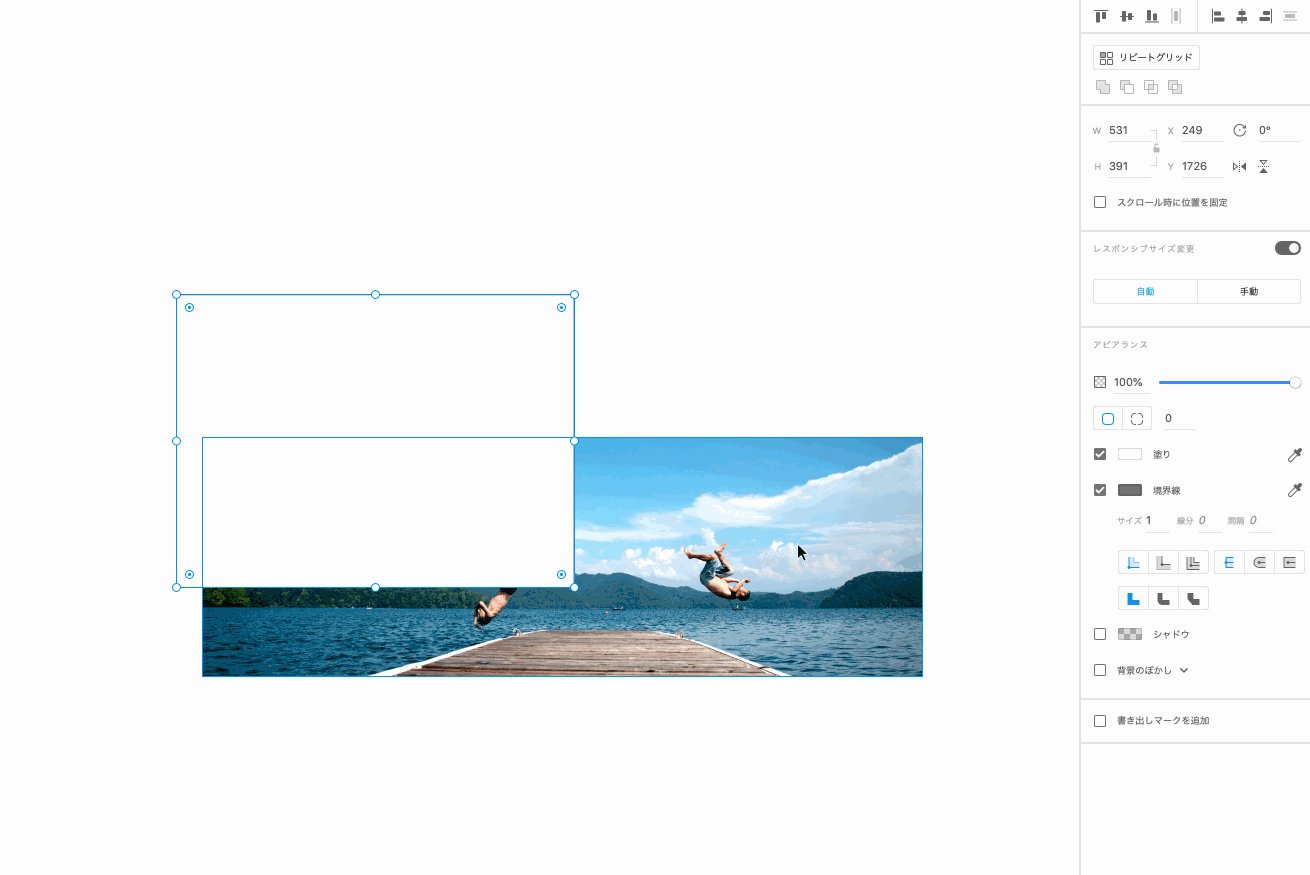
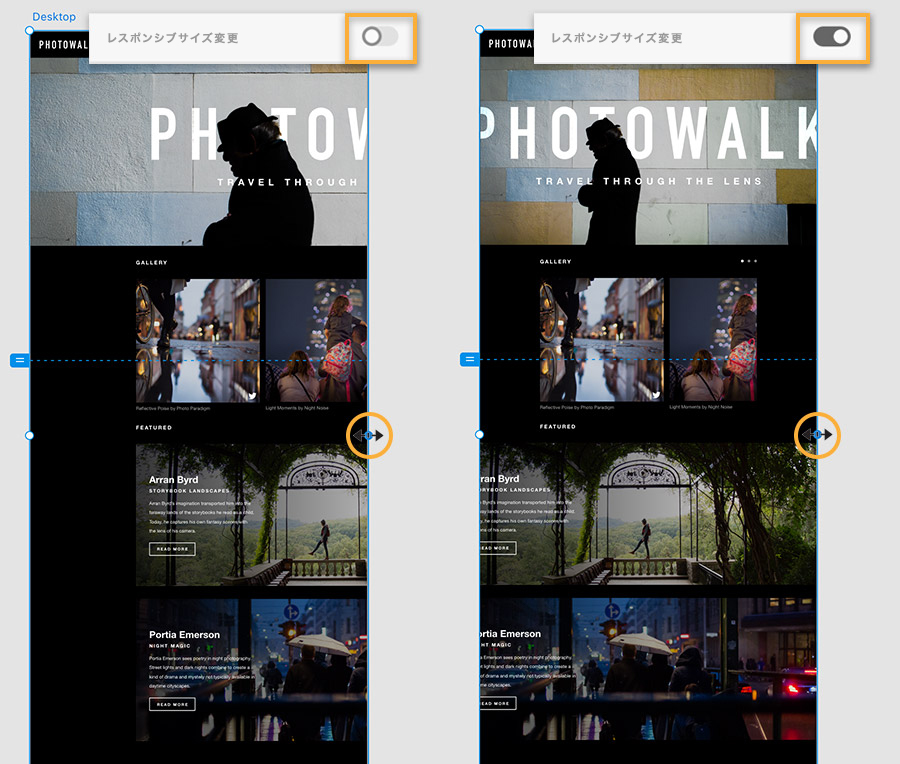
Photoshopの解像度変更と合致する挙動はしませんが、XDの場合はアートボードにもレスポンシブリサイズを有効にすることができます。 アートボードを選択(アートボード名をクリックするのが楽) プロパティインスペクターにある「レスポンシブサイズ変更」をONにする(スイッチが右になっている. Adobe XDカンプからレスポンシブWebページを世界最速コーディング」 – アドビ公式 - Duration:. XD iOS 版および Android 版.
レスポンシブリサイズ (Adobe公式サイトより拝借) 兼ねてから噂されていたレスポンシブ機能がついに追加!. この連載では、Adobe XDを便利に使うための様々なテクニックを、Adobe XDチームのツイートからピックアップしてご紹介します。今回は、レスポンシブリサイズの振る舞いに関連する8つのツイートを取り上げます。 Tip 1. Adobe XD 9月アップデートリリース!レスポンシブリサイズ、タイマートランジションなど #AdobeXD - Adobe Blog.
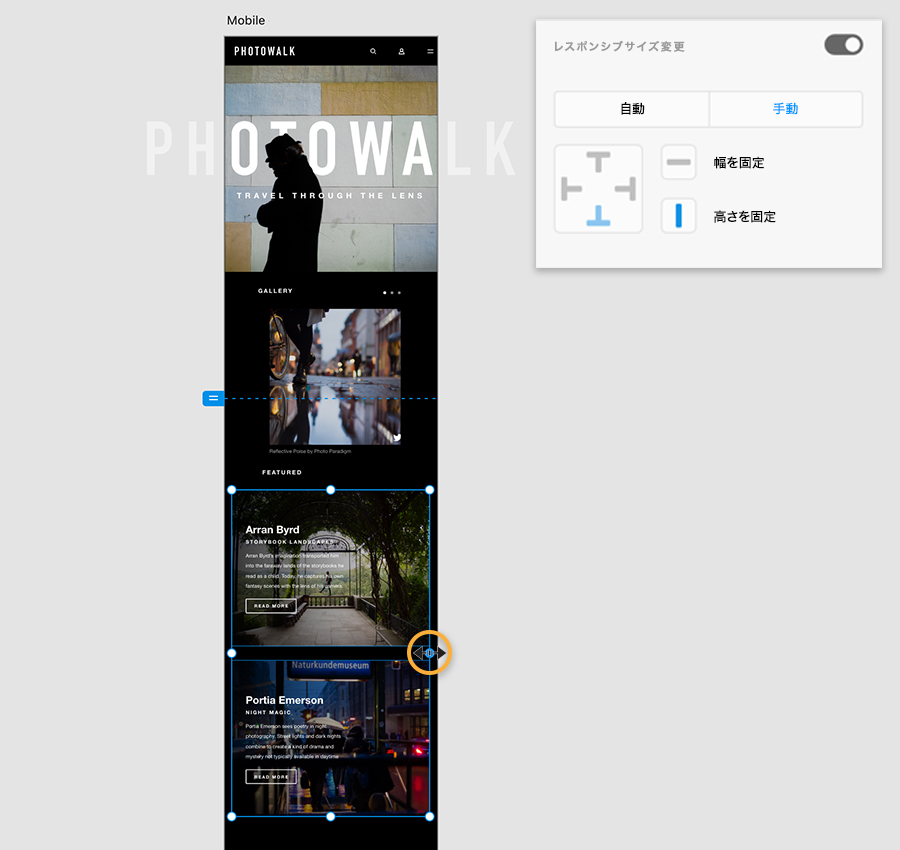
XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編. 今回は Adobe XD のコンポーネント機能についてご紹介します。 コンポーネントとは Adobe XD のコンポーネントは、繰り返し使うパーツを編集しやすいように管理することができる機能です。. レスポンシブサイズ変更は複数選択やグループのサイズ変更のデフォルトのサイズ変更動作ですが、次のことができます。 Shift キーを押して、通常の(スケーリング)サイズ変更のレスポンシブ動作をオーバーライドし、縦横比を維持したまま拡大縮小でき.
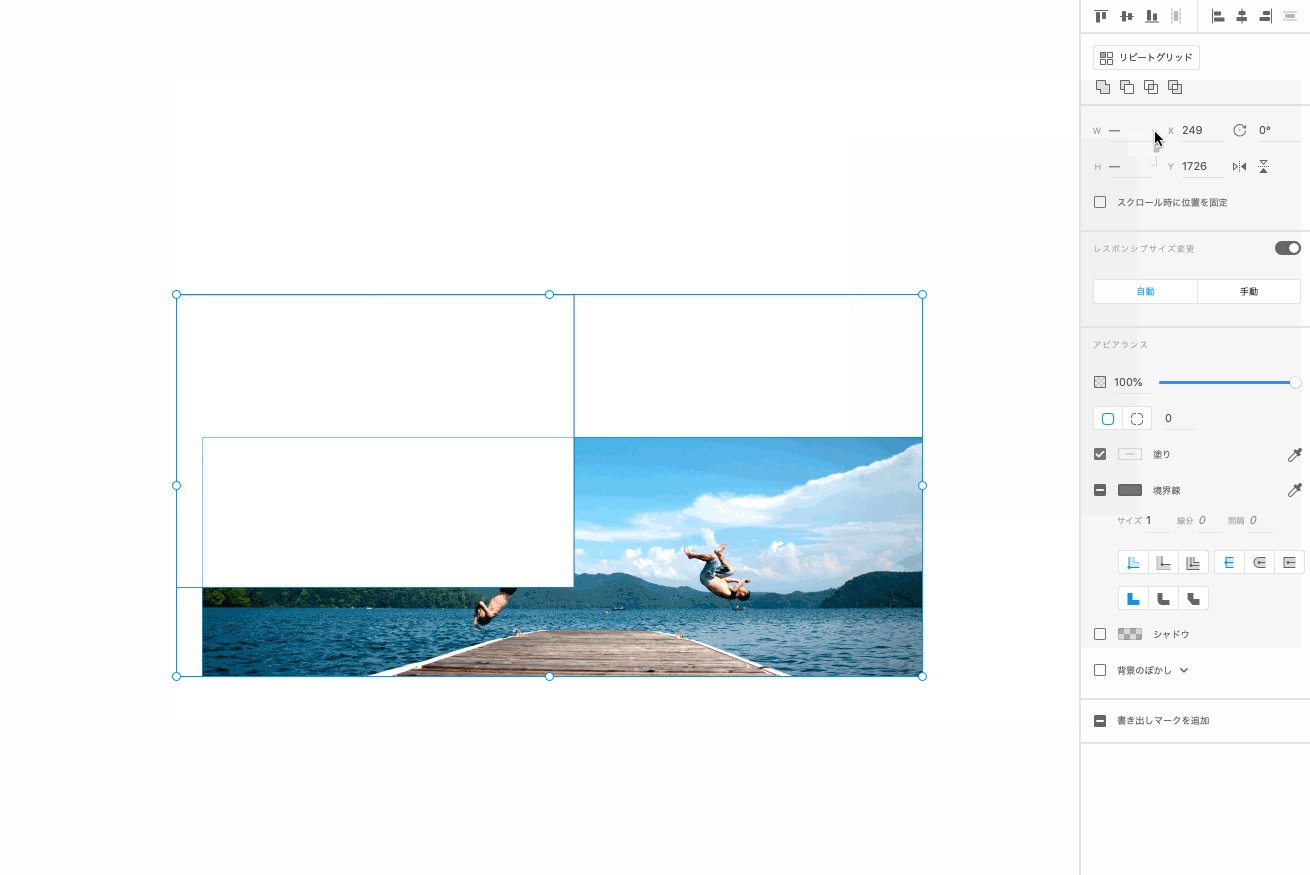
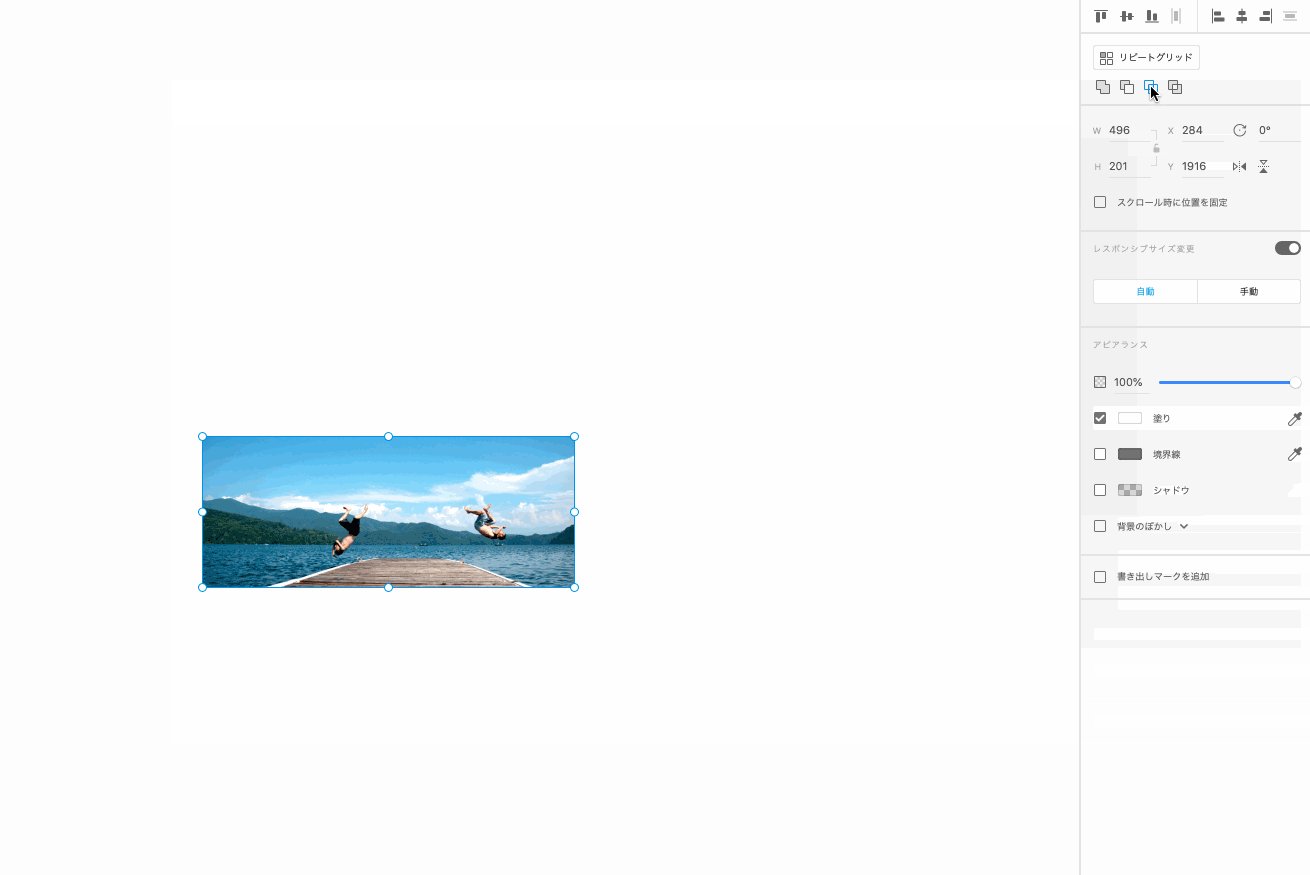
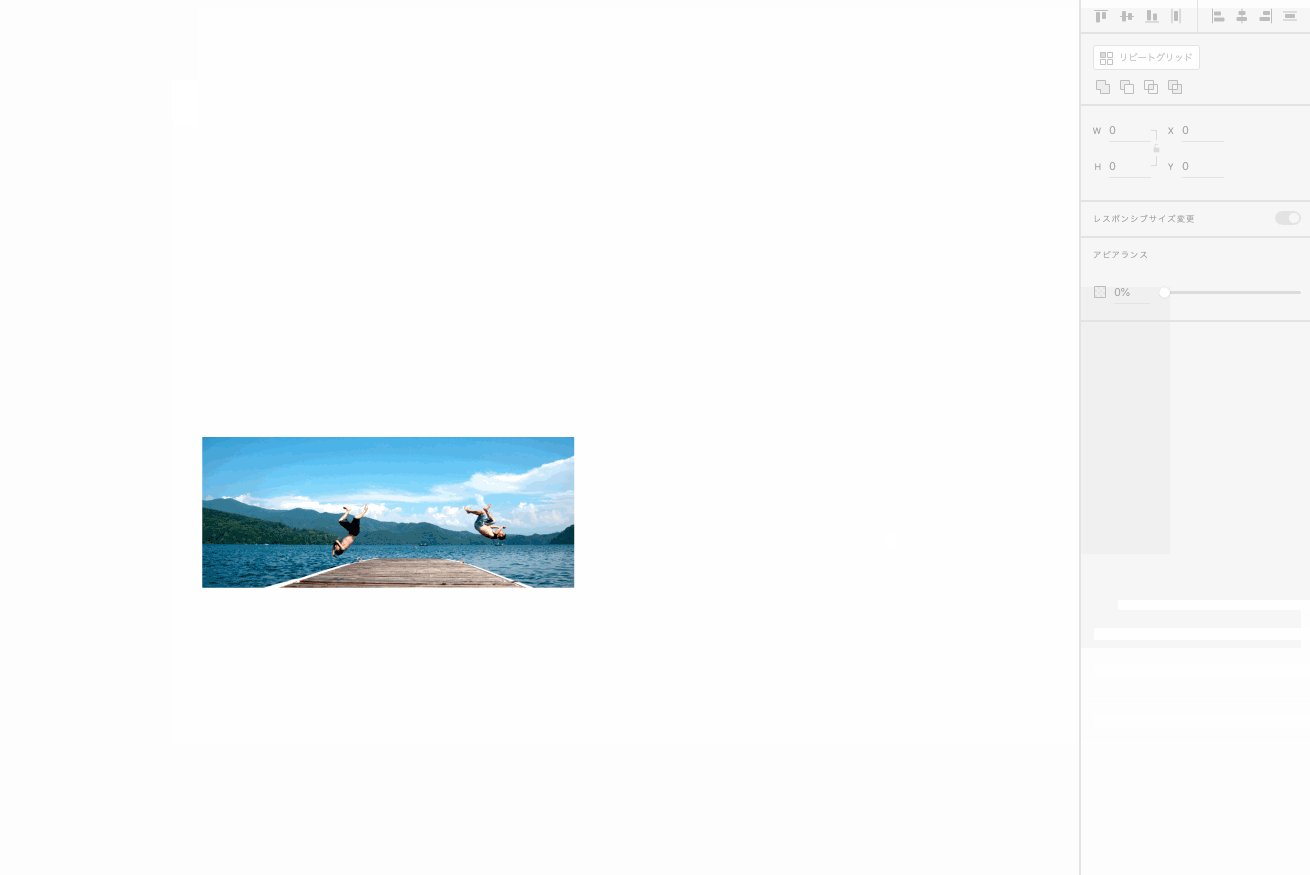
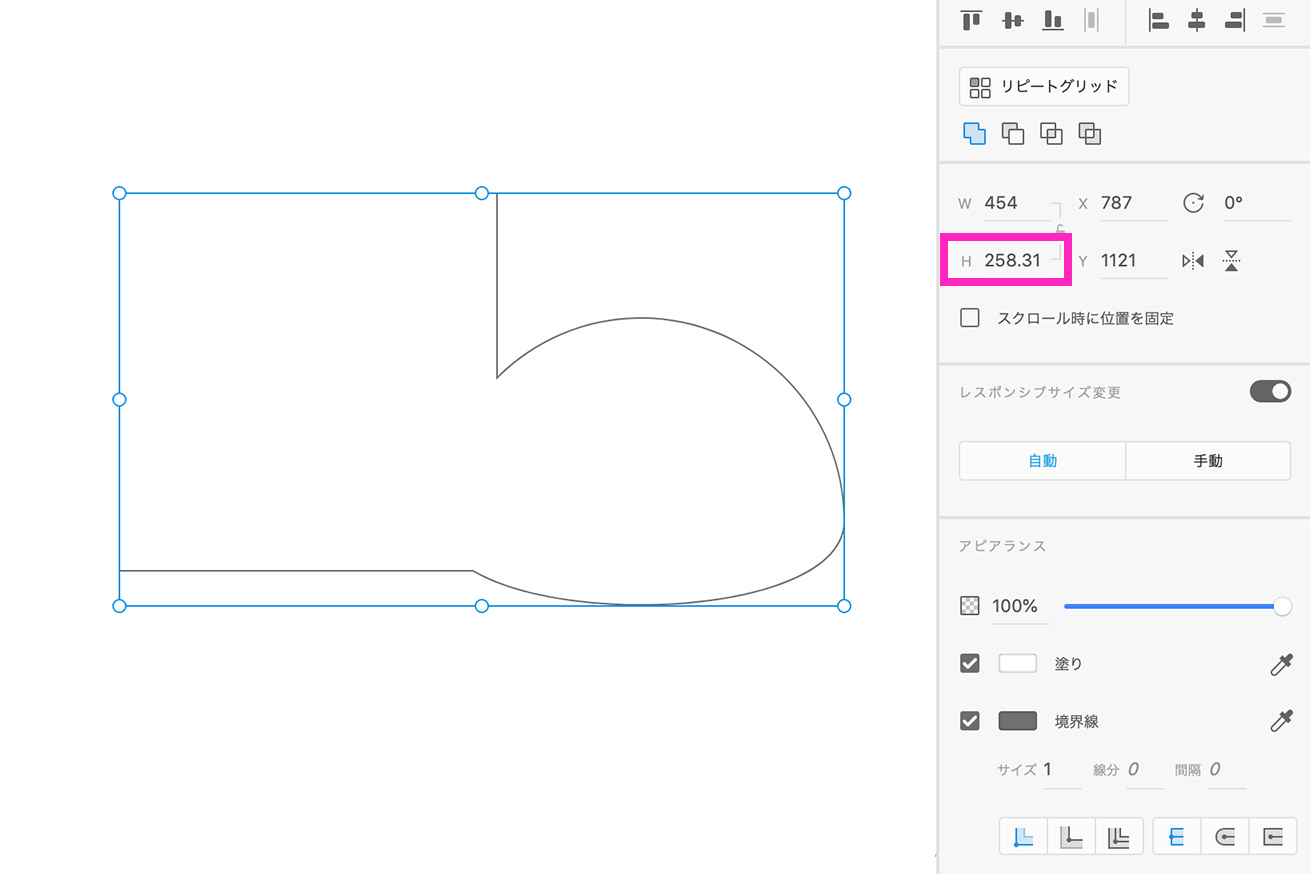
Xdで拡大縮小した時に素材が崩れる!上手なリサイズ方法は? 解決法①鍵アイコンをオンにする 解決法②「レスポンシブサイズ変更」をオフにする 疑問線幅が変わらないんだけど? まとめ. September 18 Release of Adobe XD. Windows 10 上で Adobe XD が起動時に白い画面で止まる.
Illustrator から XD へのべクターのコピー;. XD のレスポンシブサイズ変更は、コンポーネントにも適用され、サイズを変更した時の調整は簡単です。手動モードに切り替えて、制約を明示的に指定することもできます。 サイズ変更後も、オーバーライドされていないプロパティはマスター. 一方 Adobe XD のレスポンシブリサイズはオブジェクトをグループ化し、それをリサイズすることで、レスポンス時におけるオブジェクト同士の位置やサイズの関係性を自動的に計算して維持したまま描画してくれるため、一枚のデザインデータで.
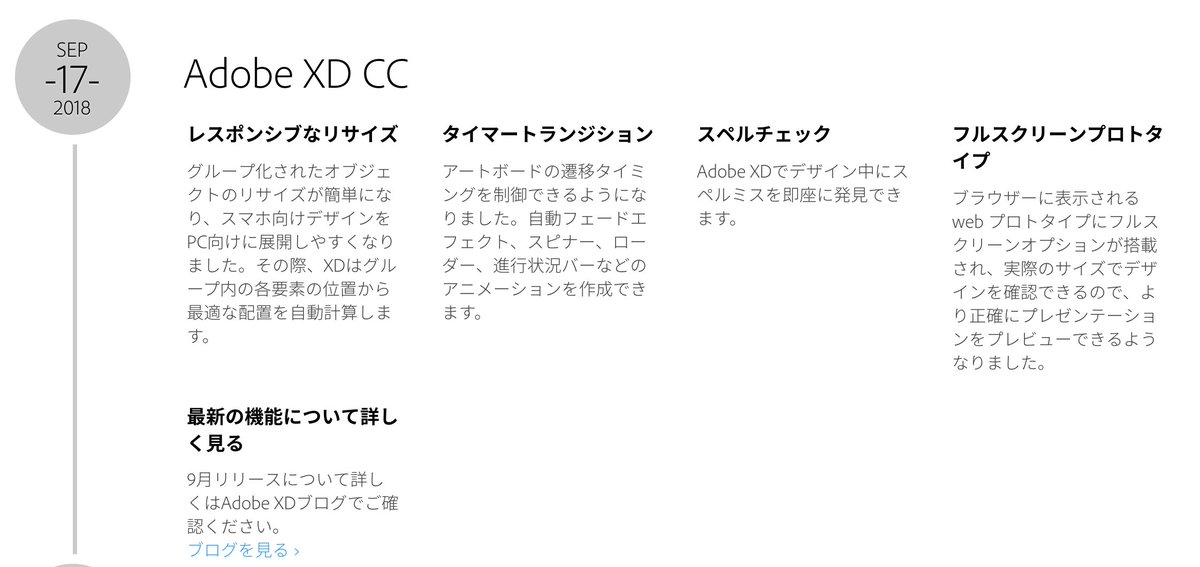
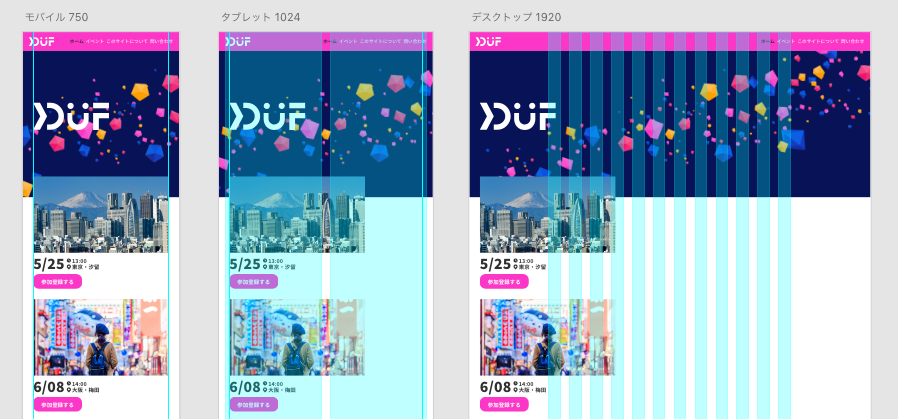
今回のアップデートの目玉と言えるのがレスポンシブ・リサイズ機能です。これにより デバイス ごとのデザイン、 レイアウト を簡単に作ることができます。 レスポンシブデザイン、モバイル最適化が推進される昨今、非常に重要な機能と言えるでしょう。. 先日9月17日にAdobe XDのアップデートのお知らせが来ていました。先月はあまり目立ったアップデートはありませんでしたが、今月はどういったレベルアップがなされたのか、見ていきます。 気になるアップデート内容とは? 今回は大きく下記4つの機能が実装されました。 レスポンシブな. Adobe XD 9月アップデートリリース!レスポンシブリサイズ、タイマートランジションなど #AdobeXD - Adobe Blog.
慣れないと動作を作るだけで余裕で一日持っていかれますね、AdobeXDのアニメーション。 ドロップダウンメニューのアニメーション この画面を こんなふうにしたいとき。 動作としては、以下のようになります。 最初の配置はこう。. レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! Creative Cloud UI/UX & Web 前回 は、アセットパネルでスタイルを管理して効率よく見た目を仕上げる方法と、複数箇所で使用する要素を. Adobe XD のレスポンシブリサイズについて Adobe XD Advent Calrendar – YATのblog 世の中 カテゴリーの変更を依頼 記事元:.
今回は、 アドビ XDの、『レスポンシブリサイズ』について、解説致します。 今回の動画は、使い方全体をまとめた内容です。 よって、かなら. Adobe XD モバイル版に関する FAQ;. レスポンシブリサイズ機能を使用すると、アートボードの大きさに合わせてオブジェクトのサイズや配置が自動で調整されますが、 オブジェクトをシンボル化すると自動調整されなくなります。 現状ではシンボルをレスポンシブリサイズ方法はないのでしょうか? 作業環境 Adobe XD バージョン.

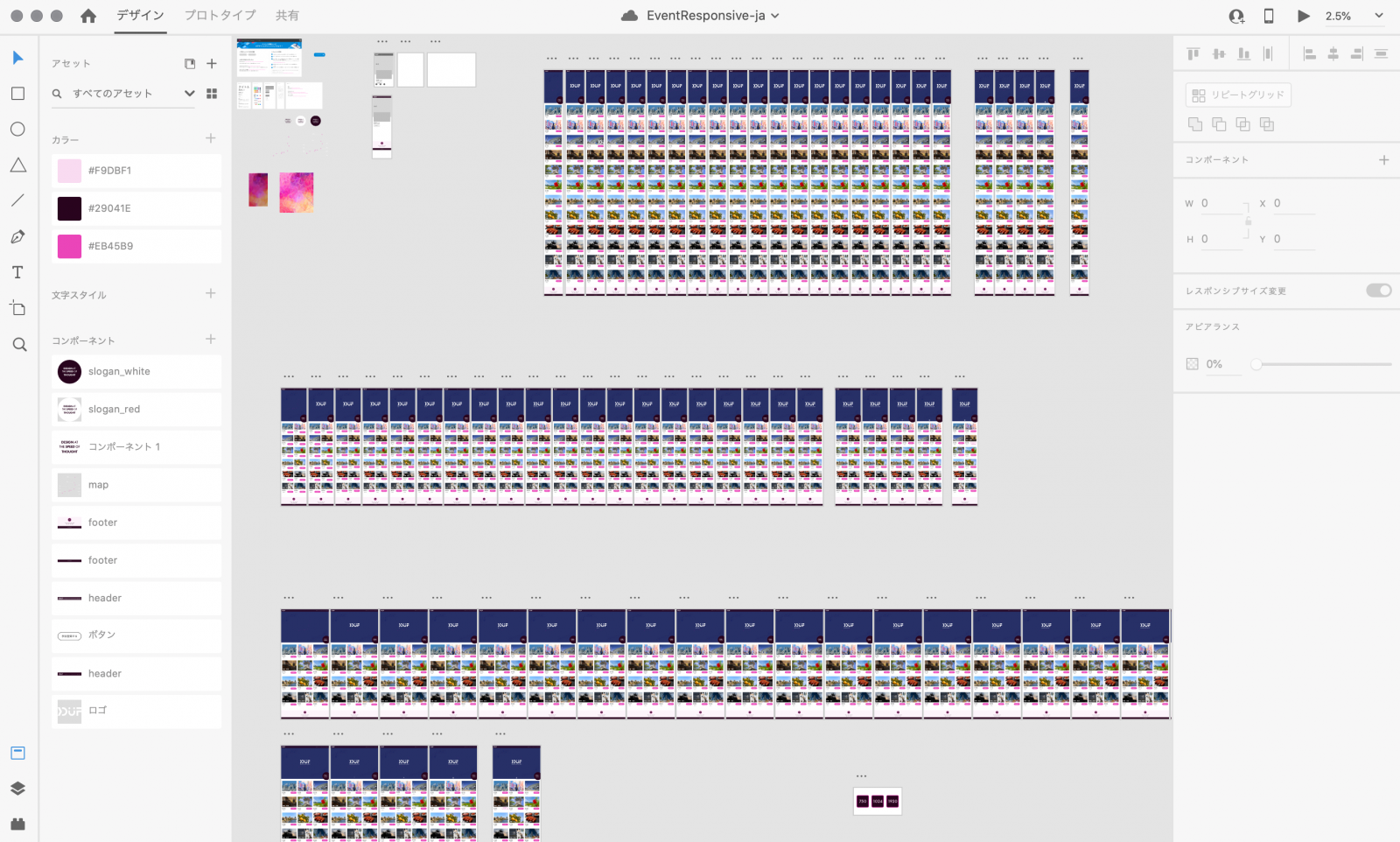
Adobe Xd Creative Challenge シーズン1 Week3 06 イベント情報サイト 参考作品を作りました ブログ Iori St

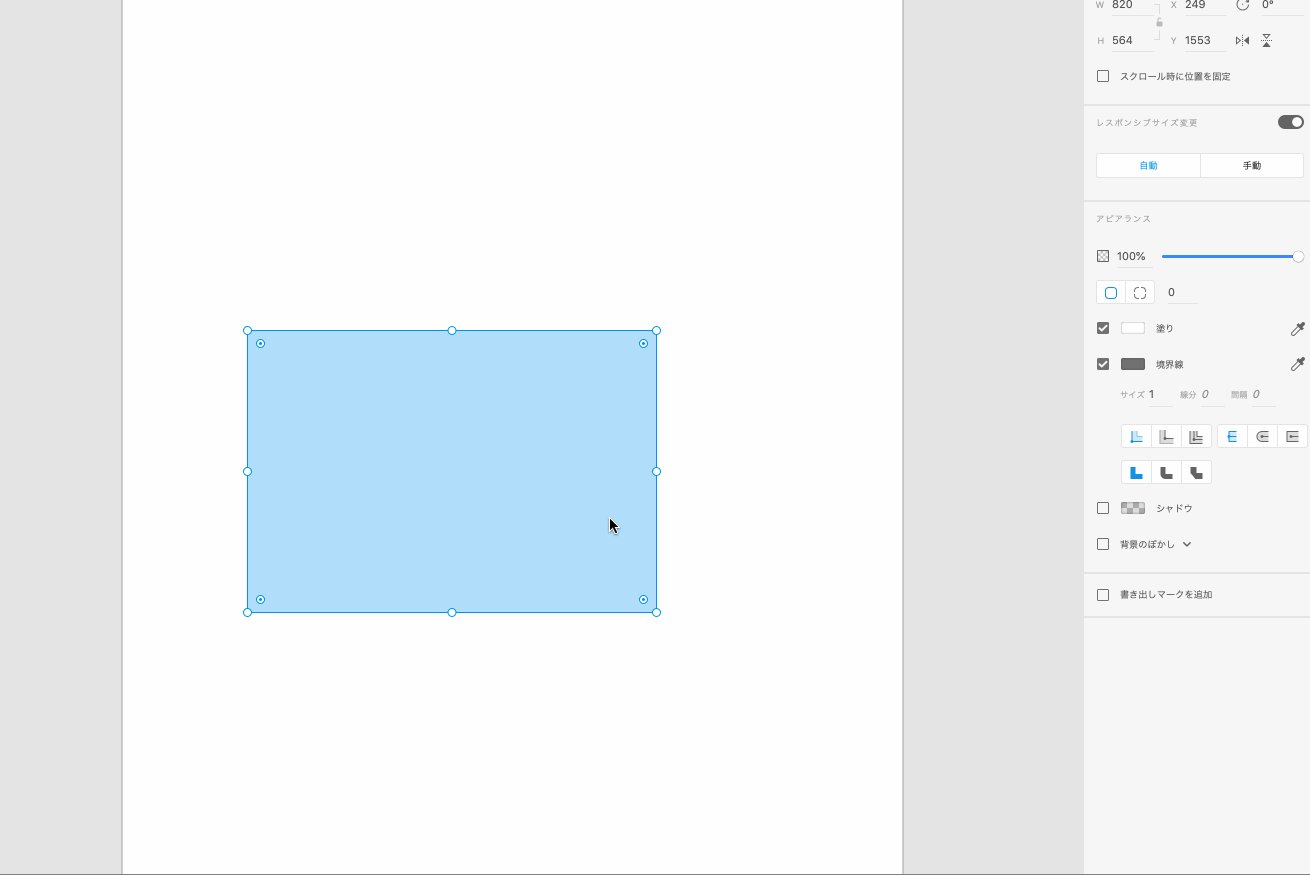
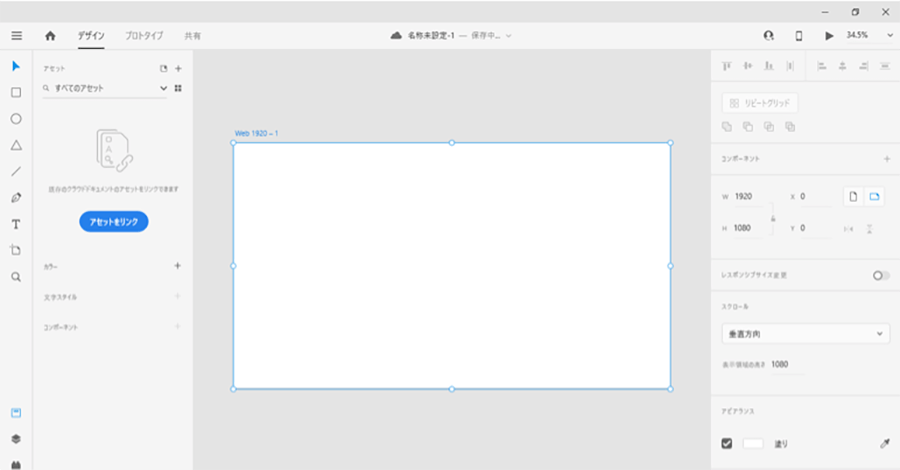
3 3 プロパティインスペクター 画面右パネル の見方 Ui Uxデザインツール Adobe Xd 入門 Chot Design

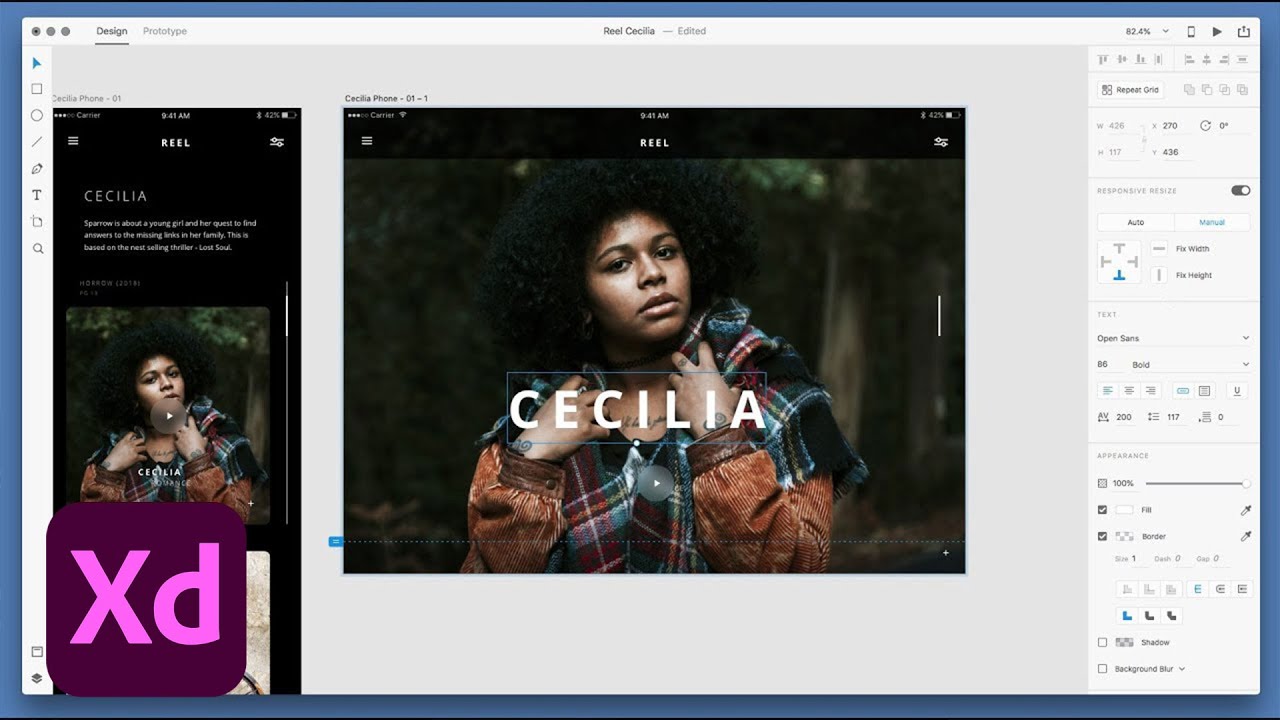
Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube
Adobe Xd レスポンシブ リサイズ のギャラリー

Q Tbn And9gcriyangzvk4wsbwo7gctkux5onynkbjmjzo9w Usqp Cau

Risa Yuguchi 9月アップデート来た レスポンシブなリサイズ Adobexd Adobexd Study T Co Se1vk3yrfk

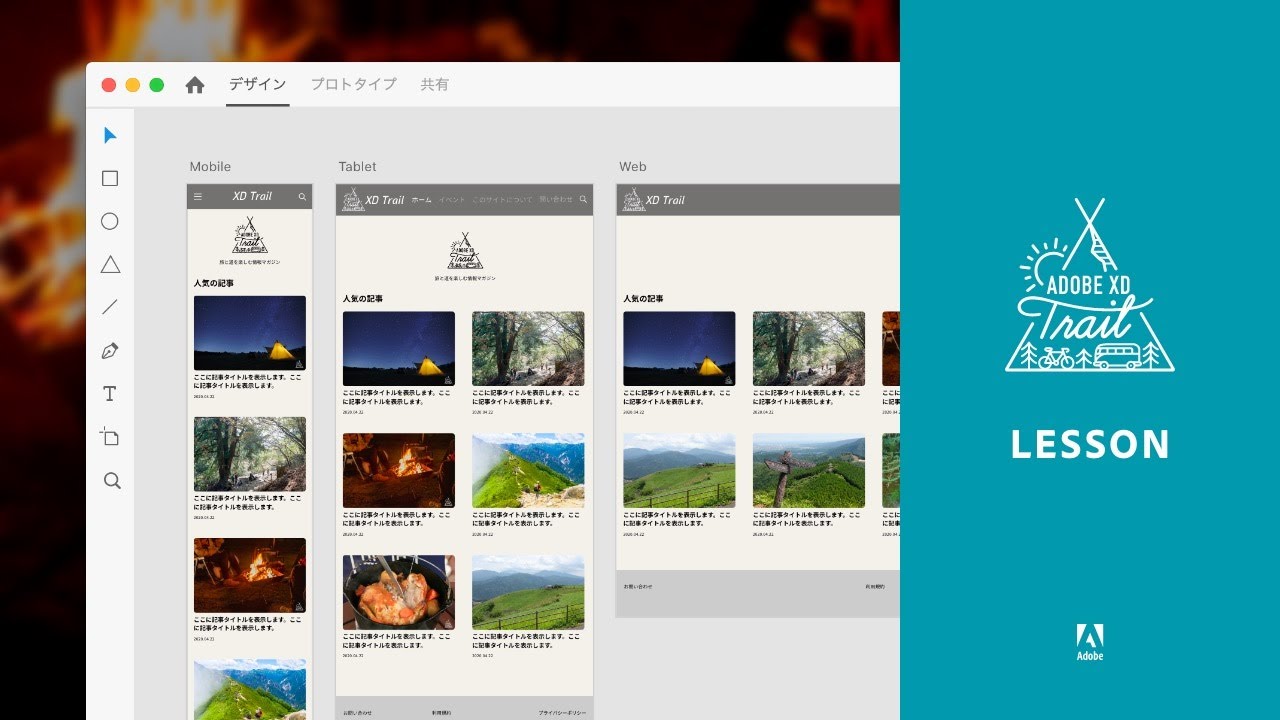
Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

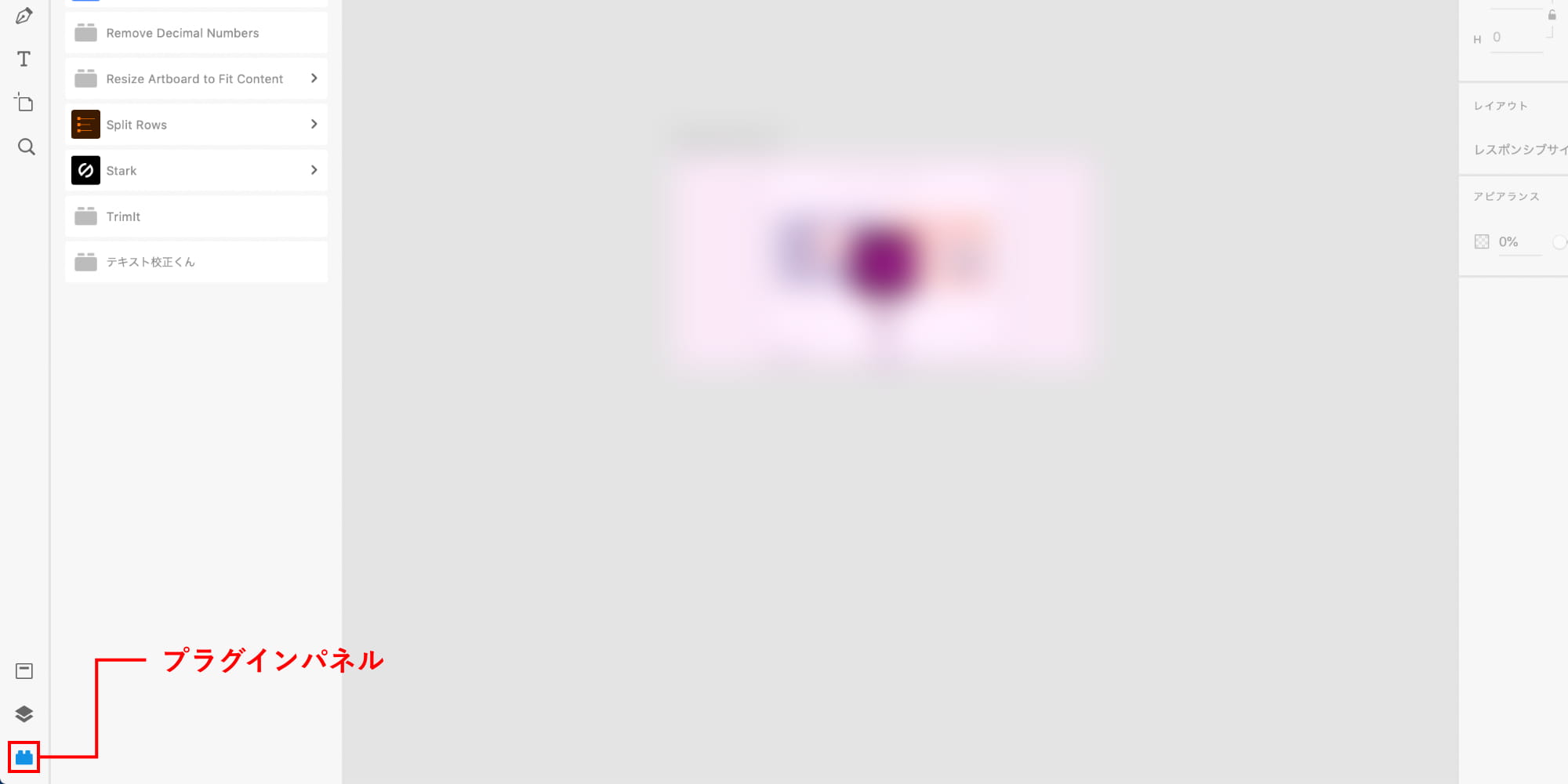
Adobexd おすすめ無料プラグイン5選 Webデザイン Will Style Inc 神戸にあるウェブ制作会社

Webデザインのワークフローで学ぶ はじめてのadobe Xd 株式会社タガス

デザインの秩序がある世界を実現する Adobe Xd ユーザーフェス 19 沖縄 レポート Okinawa Dialog

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xd Creative Challenge シーズン1 Week3 Mio Log Xd Ver

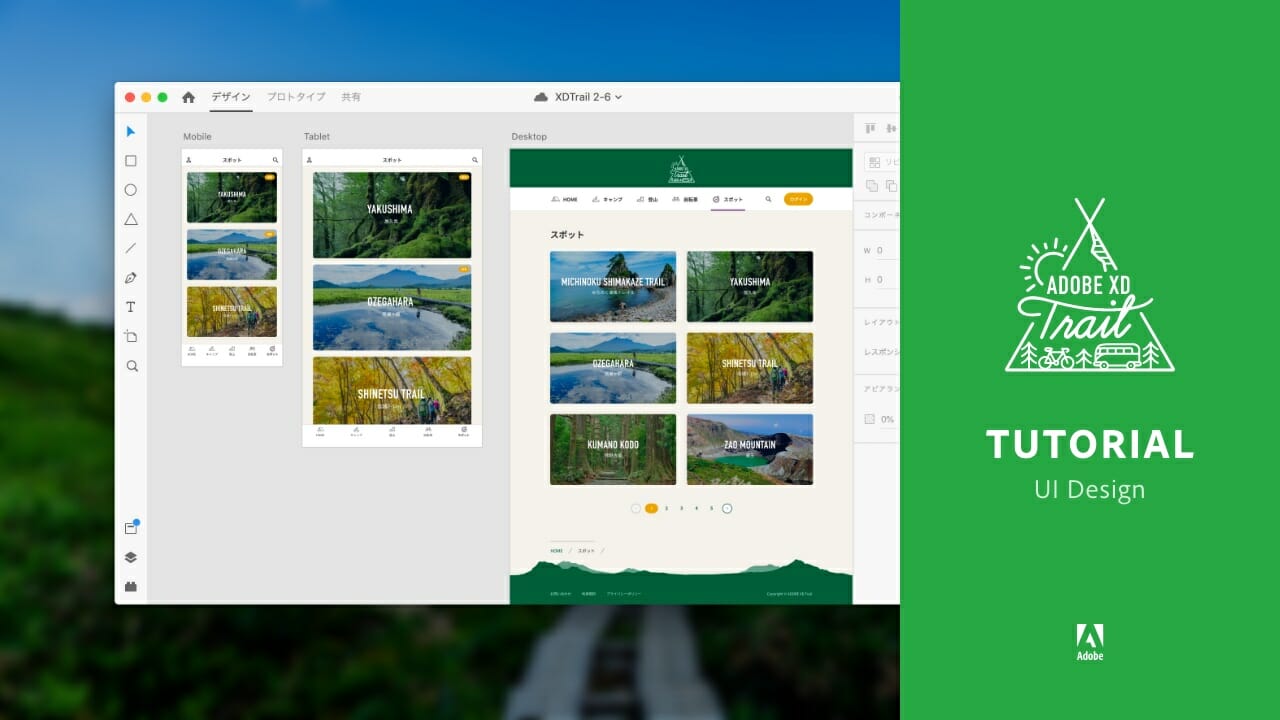
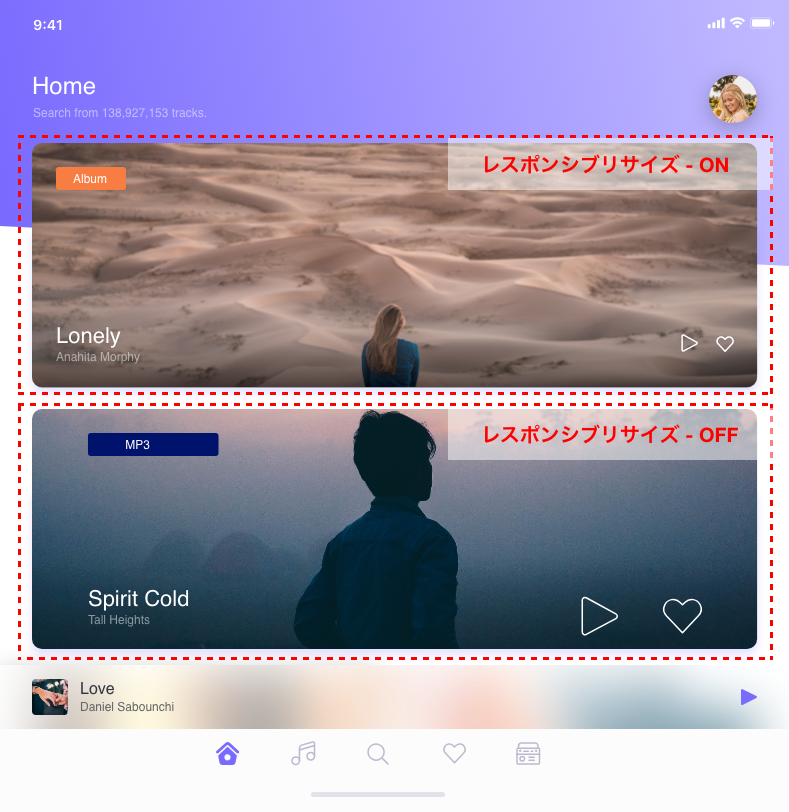
レスポンシブサイズ変更とレイアウトの制約 Adobe Xd Trail

Q Tbn And9gcq2g Jy1v Pnpiv0fzuekq 1gtqw3qkbts1xa Usqp Cau

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

レスポンシブデザインを手軽につくる レスポンシブデザインを手軽につくる Adobe Xd Trail

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Q Tbn And9gcrrzh9qccjg2x3p0kjrzaidpp87ywoqtay8kq Usqp Cau

Adobe Xd入門 Xdでは何ができる Webデザイン特化ツール さめって参る

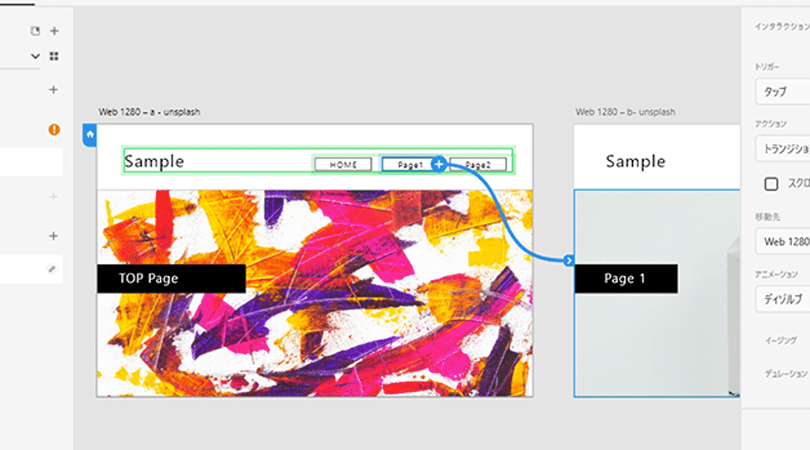
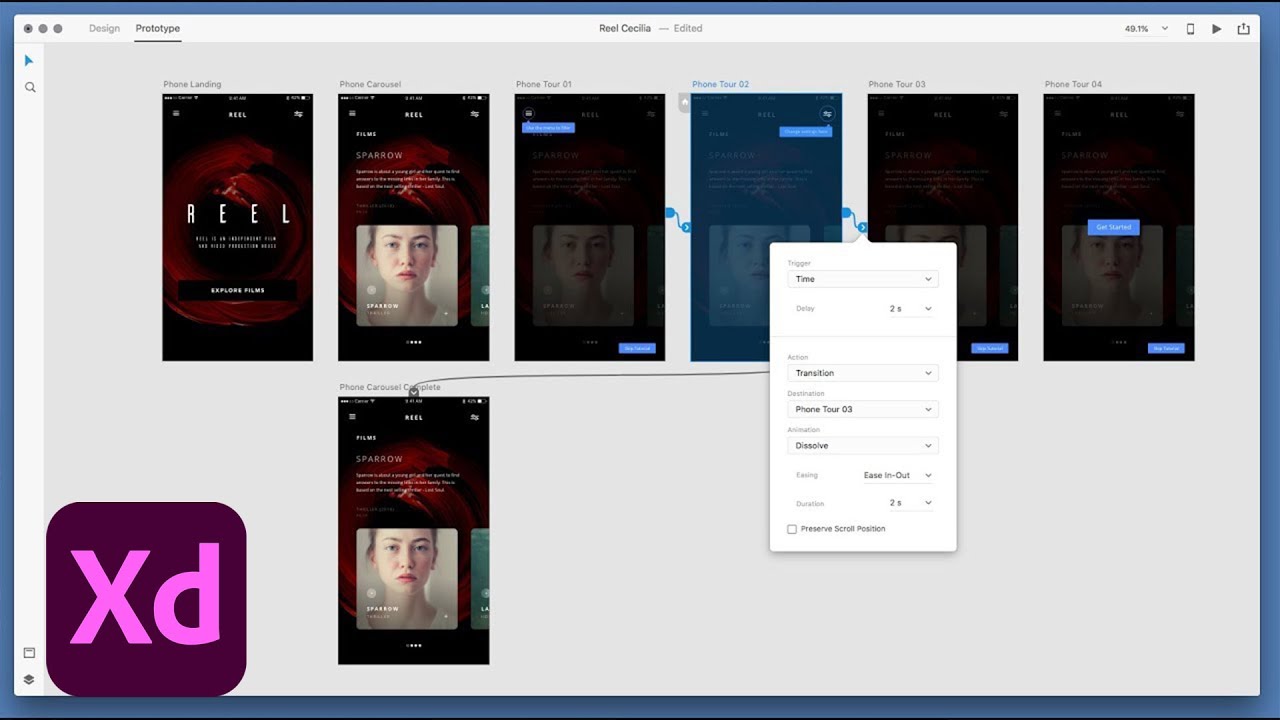
プロトタイピング クリエイティブツールデータベース Choicely

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Q Tbn And9gcrc5djau Wuqtgibduu Wekhttxgyjdelnia Usqp Cau

これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社

結局どっちがいいの Adobe Xdとsketchを9項目で比較してみた 19年最新版 Workship Magazine ワークシップマガジン

Q Tbn And9gcto6n M7foq9i 9 8roevqlrkdpwdyeiuujrq Usqp Cau

Q Tbn And9gcr2wzf75h4pfsyksiaddu Umphning4po6u9w Usqp Cau

Adobe Xd Adobe Xd 9月の新機能紹介 レスポンシブリサイズ Facebook

スクリーンサイズとリアルタイムビュー これからはじめるxd Bagelee ベーグリー

コンポーネントの操作 3 3 レスポンシブサイズ変更機能との併用 Adobe Xd Trail

Q Tbn And9gcqg8he1rpe0o0u8rjzupwcdbodcingkz8owpw Usqp Cau

非デザイナーがadobe Xd Creative Challenge に3シーズン全部参加した話 Mio Log Xd Ver

Q Tbn And9gcr0jkjrm24gjz24oyodoyi129apdknkifnilg Usqp Cau

Adobe Xdをもっと使いこなすヒント 第33回 コンポーネントで使いやすくなったレスポンシブリサイズ Adobe Blog

Adobe Xd Tips

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Mr Creativeedge Learn Adobe Xd Adobe Xd プロトタイピング実践ガイド ユーザーの要求に応えるui Uxデザイン

Q Tbn And9gcraxkssw6ue4sjk4zagfgqoyy Kbgtnugnxgg Usqp Cau

Deep Dive Adobe Xd レイアウト編 Speaker Deck

Adobe Xdの新機能とは レスポンシブデザインに対応する4つの機能を紹介 For The Win フォーザウィン

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Learn Adobe Xd Step 12 レスポンシブリサイズ機能を習得しよう Youtube

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社

Adobe Xd User Guide

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社

エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

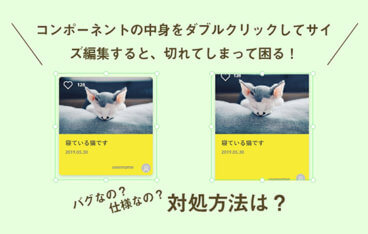
コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

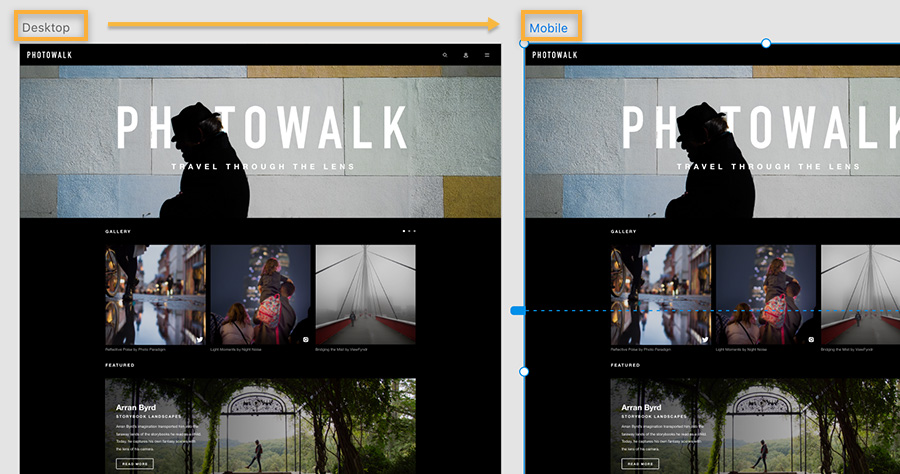
Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

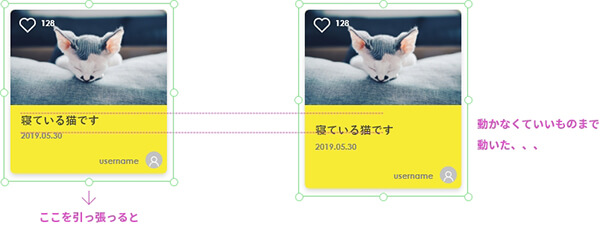
Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Q Tbn And9gcqfr3hmlq6nohuqwo46huh6csfdvsmfvfmoiw Usqp Cau

Adobe Xdでスマホとデスクトップのプロトタイプを同時に管理できる 最新機能マルチフローとは Ics Media

Adobe Xd Uiキットのおすすめ18選 無料ダウンロード Rico Notes

Deep Dive Adobe Xd レイアウト編 Speaker Deck

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

Webデザイン制作を加速させる新時代のデザインツール コラム ミツエーリンクス

Adobe Xdを使ってレスポンシブデザインを効率的につくるヒント アドビux道場 Uxdojo Adobe Blog

Q Tbn And9gcto8n8pbzdybawklyzsnwwifpocy9teahr3ha Usqp Cau

Adobexdで作業効率up ワイヤーフレームやデザインカンプに最適なメリットとは Seo対策なら株式会社ペコプラ

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

結局どっちがいいの Adobe Xdとsketchを9項目で比較してみた 19年最新版 Workship Magazine ワークシップマガジン

Q Tbn And9gcqfvtnj9vjxxsi1nfrg0 Dsahj104 Wmktjug Usqp Cau

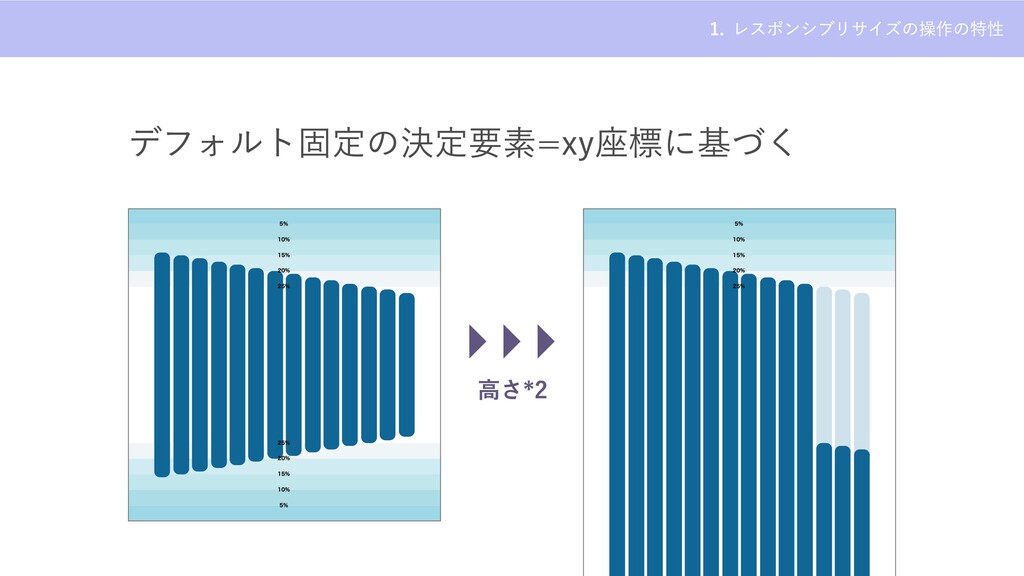
Adobe Xdをもっと使いこなすヒント 第15回 レスポンシブリサイズの特徴を掴む Adobe Blog

Adobe Xdの6月アップデートが登場 スクロールグループやスタックなど Web Design Trends

Risa Yuguchi 9月アップデート来た レスポンシブなリサイズ Adobexd Adobexd Study T Co Se1vk3yrfk

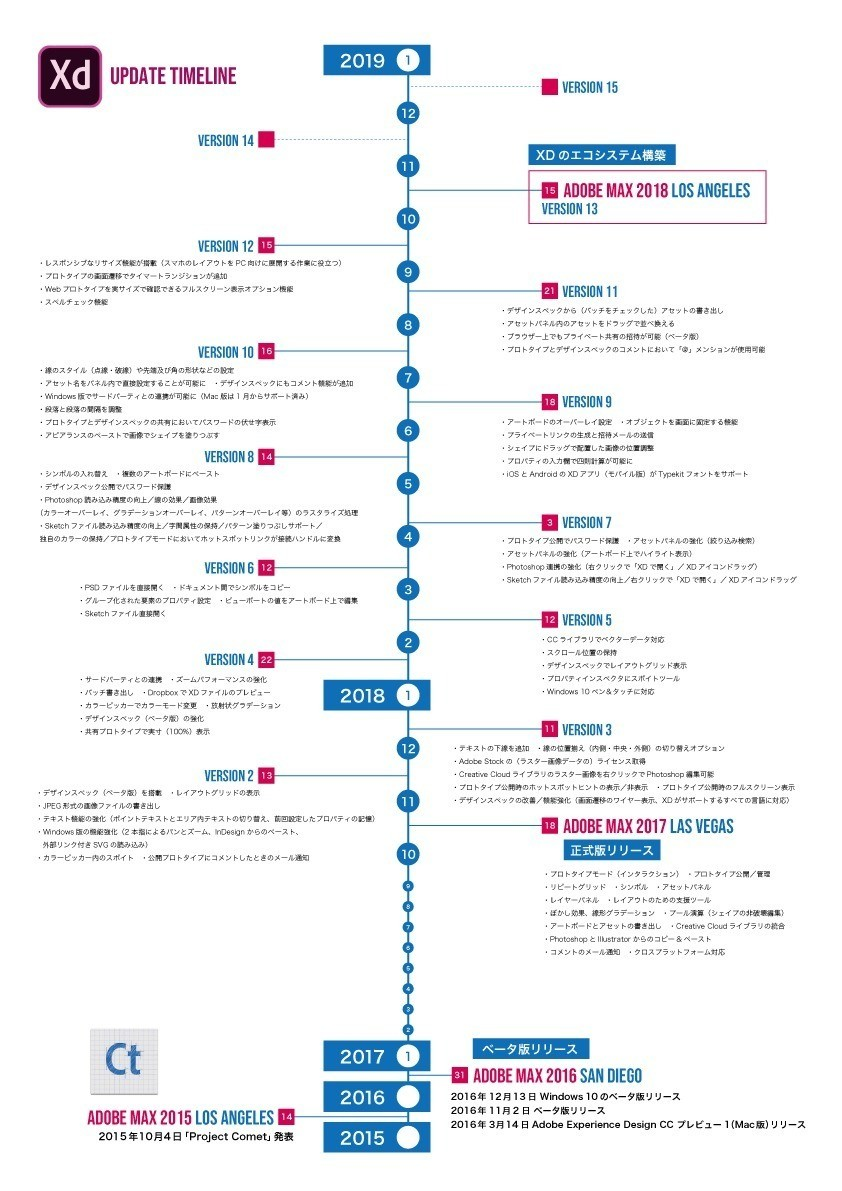
Adobe Xd の異常な開発スピードを 見える化 Xdが 無料でフル機能使える 共有機能のみ制限 プロトタイピングツールであることを知っていますか Creative Edge School Books Note

Adobe Xd Creative Challenge シーズン1 Week3 06 イベント情報サイト 参考作品を作りました ブログ Iori St

Adobexd おすすめ無料プラグイン10選 ホムペディア

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

Deep Dive Adobe Xd レイアウト編 Speaker Deck

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar のご紹介 Webデザイン参考記事まとめアプデ




