Webページ レイアウト
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して.

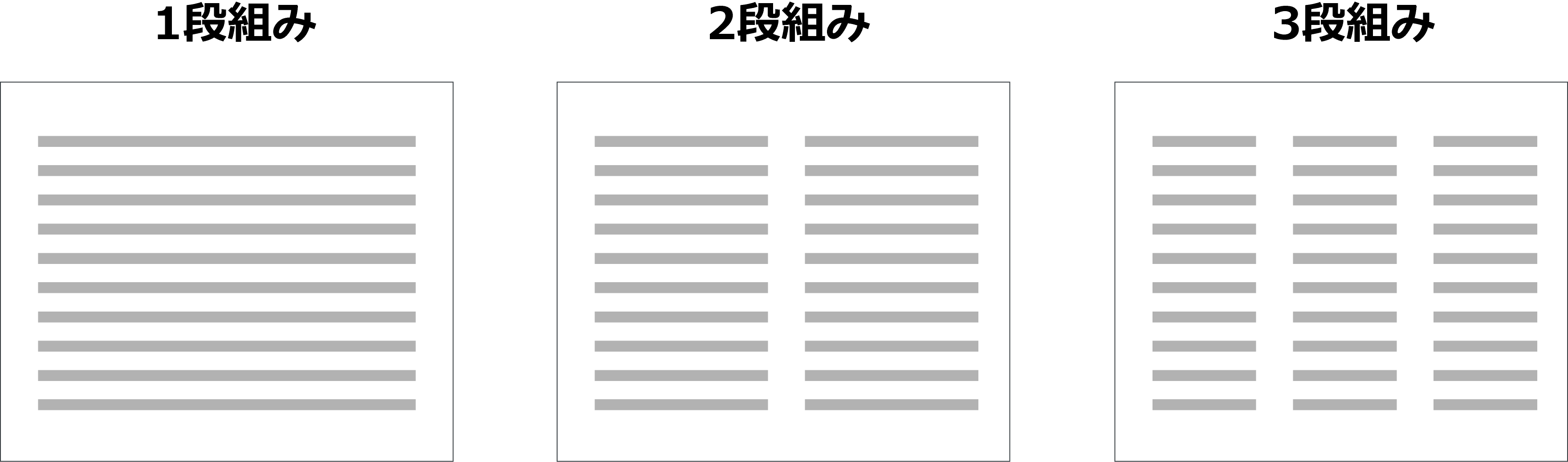
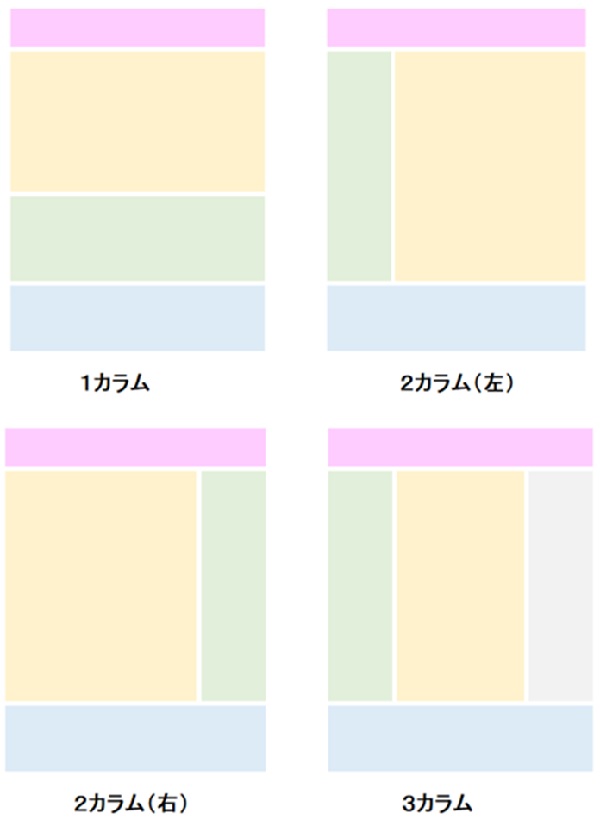
Webページ レイアウト. Internet Explorer(IE) 6/7のころに制作されたWebページをIE9/IE10で開くと、表示が乱れることがよくある。しかしIE9/IE10に標準装備の「互換表示. Quickly send and receive WhatsApp messages right from your computer. カラムレイアウト 「カラム」とは、ページ垂直方向の区切りの事を指します。 この区切りに合わせて各要素を配置します。 1カラムレイアウトの例.
画面を縦横で分断した"方眼のブロック"を組み合わせて コンテンツ を作り上げていく、Webデザインの定番とも呼べる レイアウト 方法を 「グリッドレイアウト」 と言います。. 費用:★★☆ 手軽さ:★☆☆ デザイン性:★★★ パソコン用のホーム ページ を作るのと同じく、 html と cs sを使って自分で一からスマートフォンの環境に最適化した専用サイトを作る方法があります。. Web制作会社である弊社ITRAでは「新しいバージョンの Internet Explolor(IE)でテストサイトを見ているのに、Webレイアウトが崩れている。対処してもらえませんか?」というお問い合わせを受けることがあります。原因を調べていくと、Webサイトそのものに問題はなく、サイト閲覧者のIEの互換.
本格的な Web ページを作るのにお勧めです。 Word は文書作成に使い慣れているソフトです。それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。. 同じページの中に、Z型パターンを繰り返してジグザグをつくると、興味深いリズムが生まれる 出典: Evernote 11. Web ページのレイアウト HTML と CSS の概要を踏まえたうえで、Web ページをどのような構成にするかを考えていきましょう。 サイトによってデザインの考え方、個性等もありますので必ずこのように構成しなけれいけないという決まりはありません。.
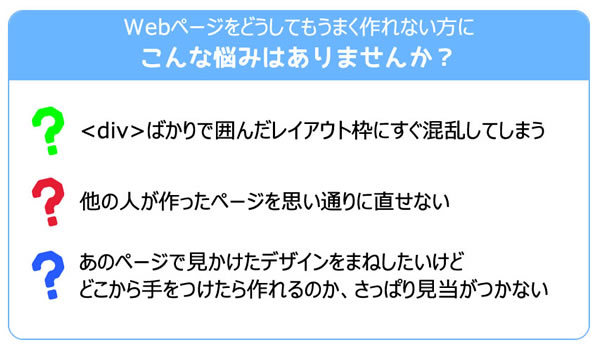
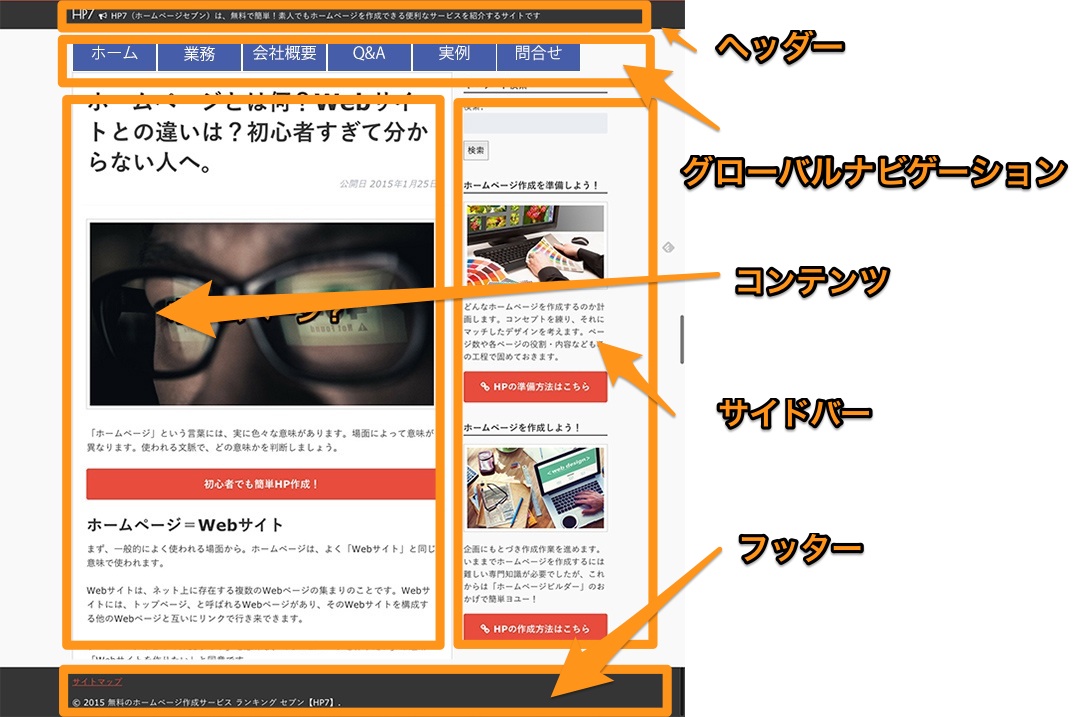
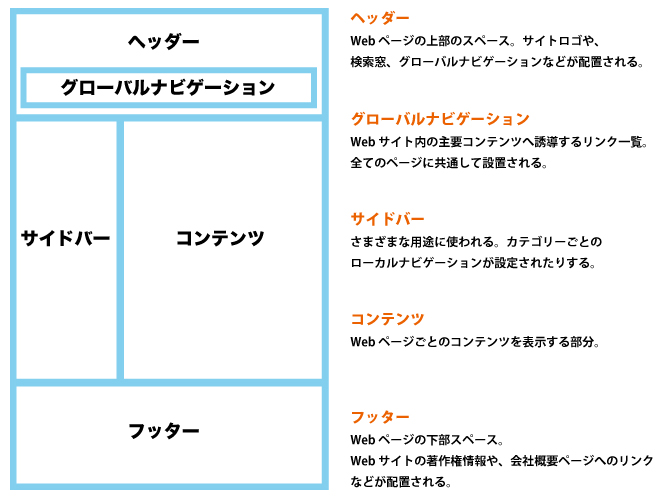
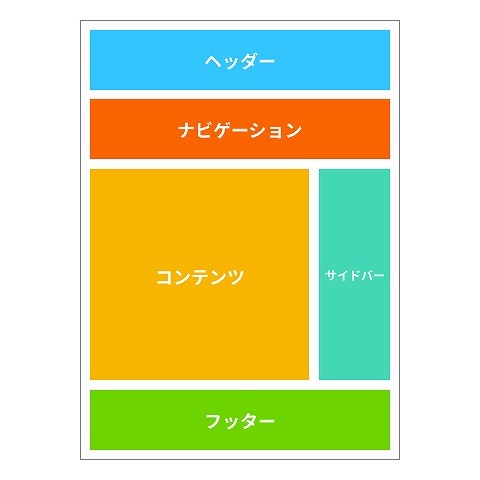
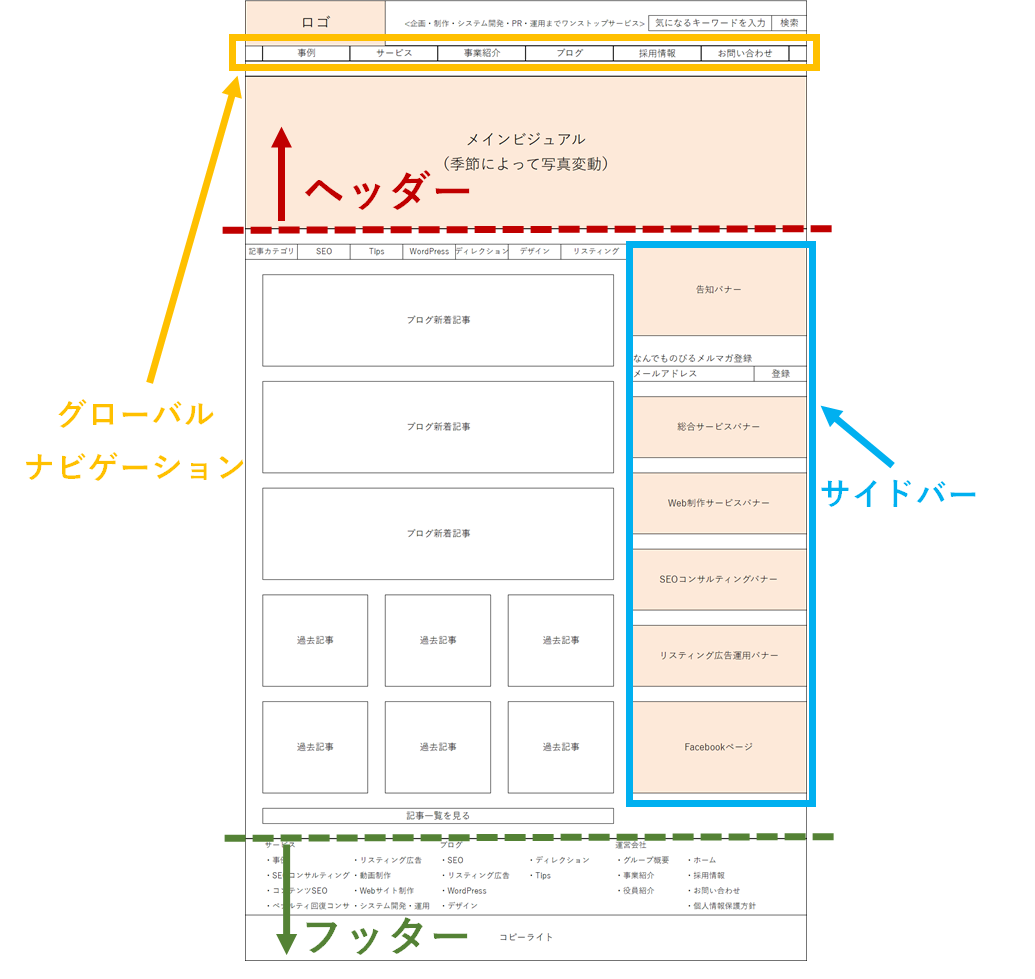
Web ページのレイアウトを補助するテーブルを使用している場合、 フリー・レイアウト・テーブルを操作して、テーブルのボーダーをドラッグするだけで レイアウトの設計を変更し、サイズ変更することができます。 また、 テーブル上にオブジェクトを. ホームページ制作を始めるうえで、以下のような悩み・疑問はありませんか? 「何から始めていいかわからない…。」 「準備なしにいきなり制作しはじめて大丈夫?」 「ホームページ制作ってどんな費用がかかるの?」 そんな時はまず、以下の3つのポイントを押さえてください。. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを.
今回は、webページのレイアウト作業に役立つ、htmlレイアウトの基本の『型』について紹介させて頂きました。 そしてこの レイアウトの『型』を繰り返し使って コーディングしてゆけば、レイアウトの調整のしやすいHTMLが作成できる事を、実例をもとに. Web ページは html 言語で書かれたものなので、レイアウトや文字飾りなどは html 言語のタグに左右されてしまい、ワープロ ソフトほどには自由にはなりません。. ブラウザ「Internet Explorer(IE)」が、「IE7互換モード」になっていることがレイアウト崩れの原因となる場合があります。 通常モードに戻して正常に閲覧できるかについて、ご確認ください。 IEを開いた状態でキーボードの「F12」を押すと下記画面が表示されます。 赤い該当箇所をクリックし.
見やすいホームページを作るには、 主にデザインを考慮します。 例えば、Webサイトのレイアウトやコンテンツの文字や文章周りをデザインします。 そうすれば、 より見やすくなるので、ユーザーの利便性が高いホームページになるというわけです。. Webサイトにベストなページレイアウトとは - 新米web担のためのホームページの作り方 | 第12回 18年3月6日 19年2月27日 ここでは、ホームページ作成のスキルを独学で身につける方法をシリーズでご紹介します。. 私の考えとしては、 高速で信頼性の高いWebサイトを構築するには 、実装中に各ステップを最適化できるようにブラウザがWebページをレンダリングするメカニズムを理解する必要があります。この記事では.
今回は「Webページとして保存」する方法の解説です。閲覧先の作業環境によっては、非常にありがたい保存機能です! 執筆者:緑川 吉行 エクセル(Excel)の使い方ガイド この記事では、Excelファイルの一風変わった保存. Webウェブ / WWW / ワールドワイドウェブとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる. スマートフォン専用のホーム ページ の場合.
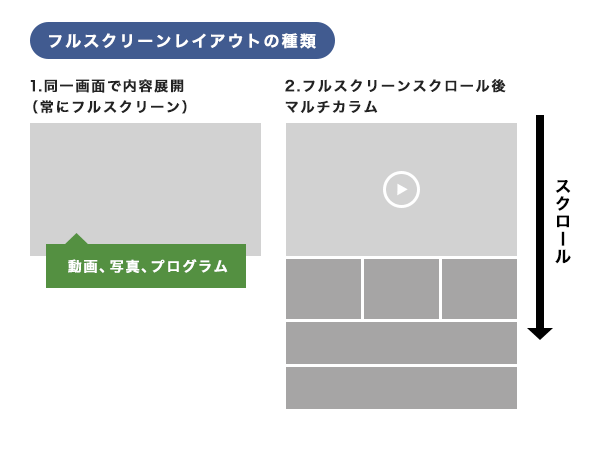
Webページウェブページ / web page / WPとは、Web(ウェブ)の基本的な構成単位となる一枚の文書のこと。Webブラウザなどで一枚の面として一度に表示されるデータのまとまりで、文字や画像、図表、音声、動画、コンピュータプログラムなど様々な要素を組み合わて構成することができる。. グラフィックあり ステキな写真 シズル感・訴求力がある写真・動画・映像 シングルページ グリッドレイアウト.

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo
Webページ レイアウト のギャラリー

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

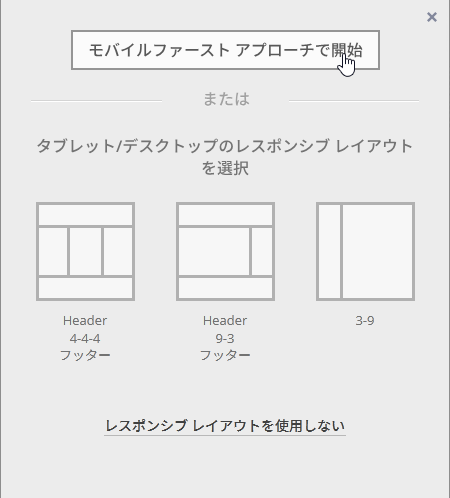
レスポンシブ Web ページ レイアウトの作成

レスポンシブ Web ページ レイアウトの作成

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

Q Tbn And9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

平成29年度 第3回it研修 公益財団法人奈良県地域産業振興センター

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

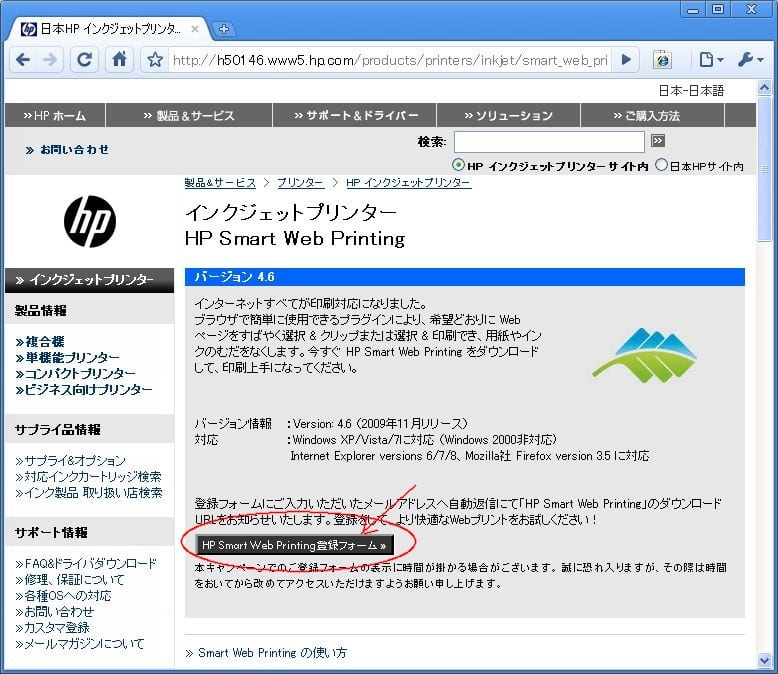
Webページを 見たまま プリントアウトする方法はコレ Gp

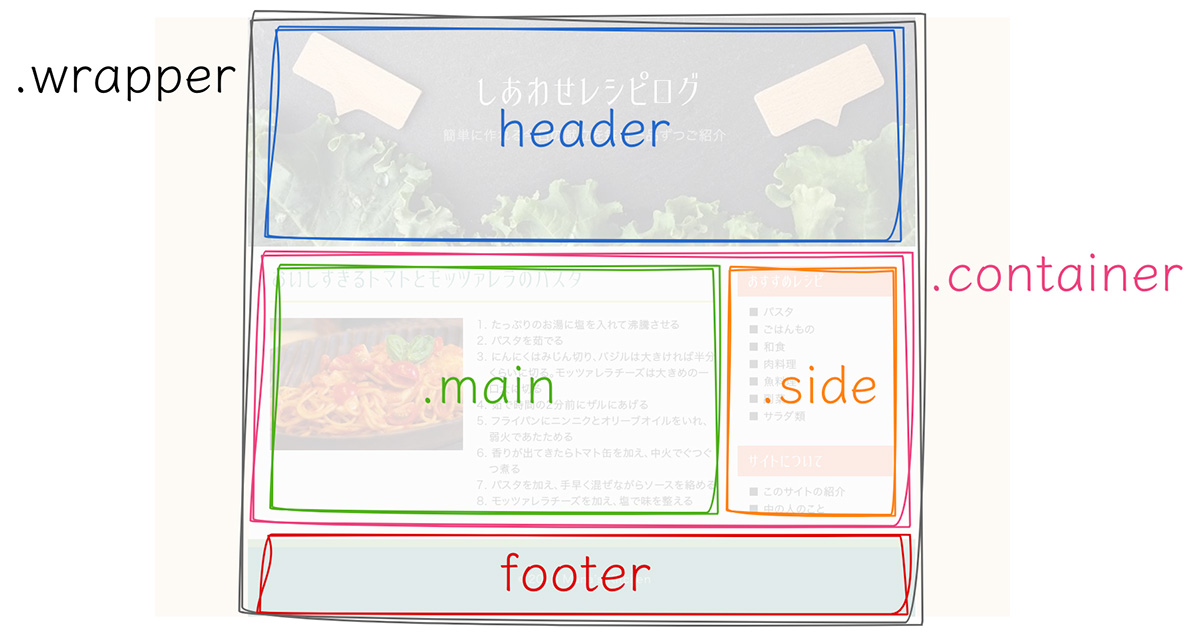
ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

ホームページのレイアウトの基本

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

55 Webページのレイアウトフォーマット ドコドア

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

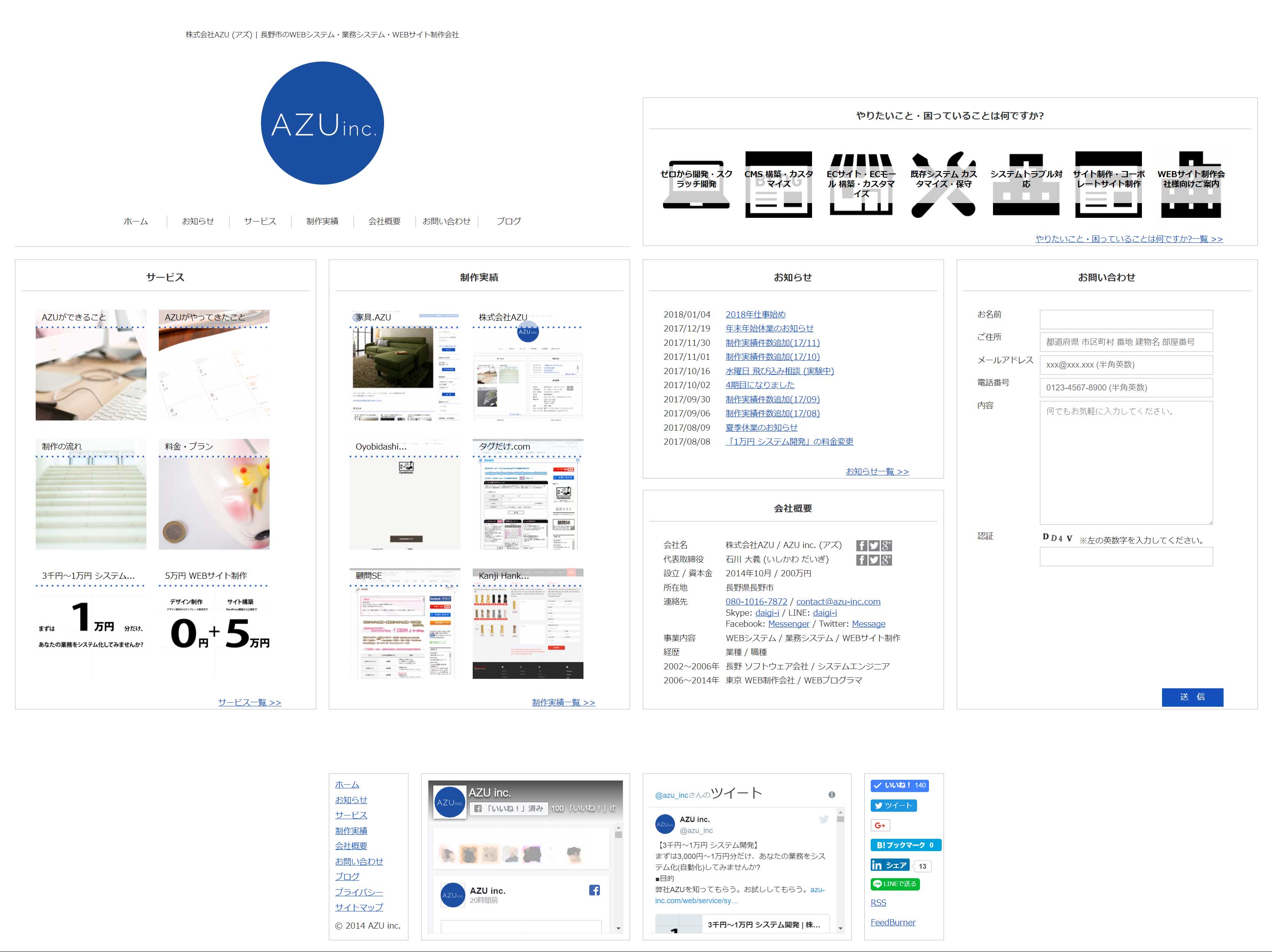
ワイド画面用トップページレイアウト変更 株式会社azu 長野市のwebシステム 業務システム Webサイト制作会社

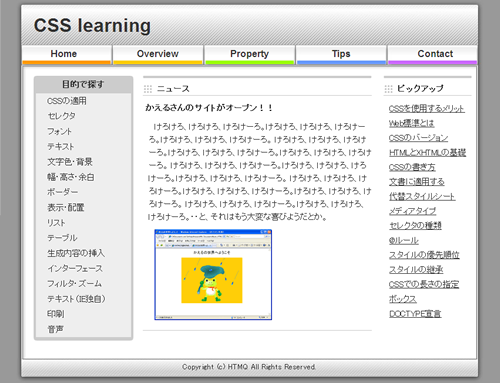
Html Cssによるウェブページ制作例 Cssの基本

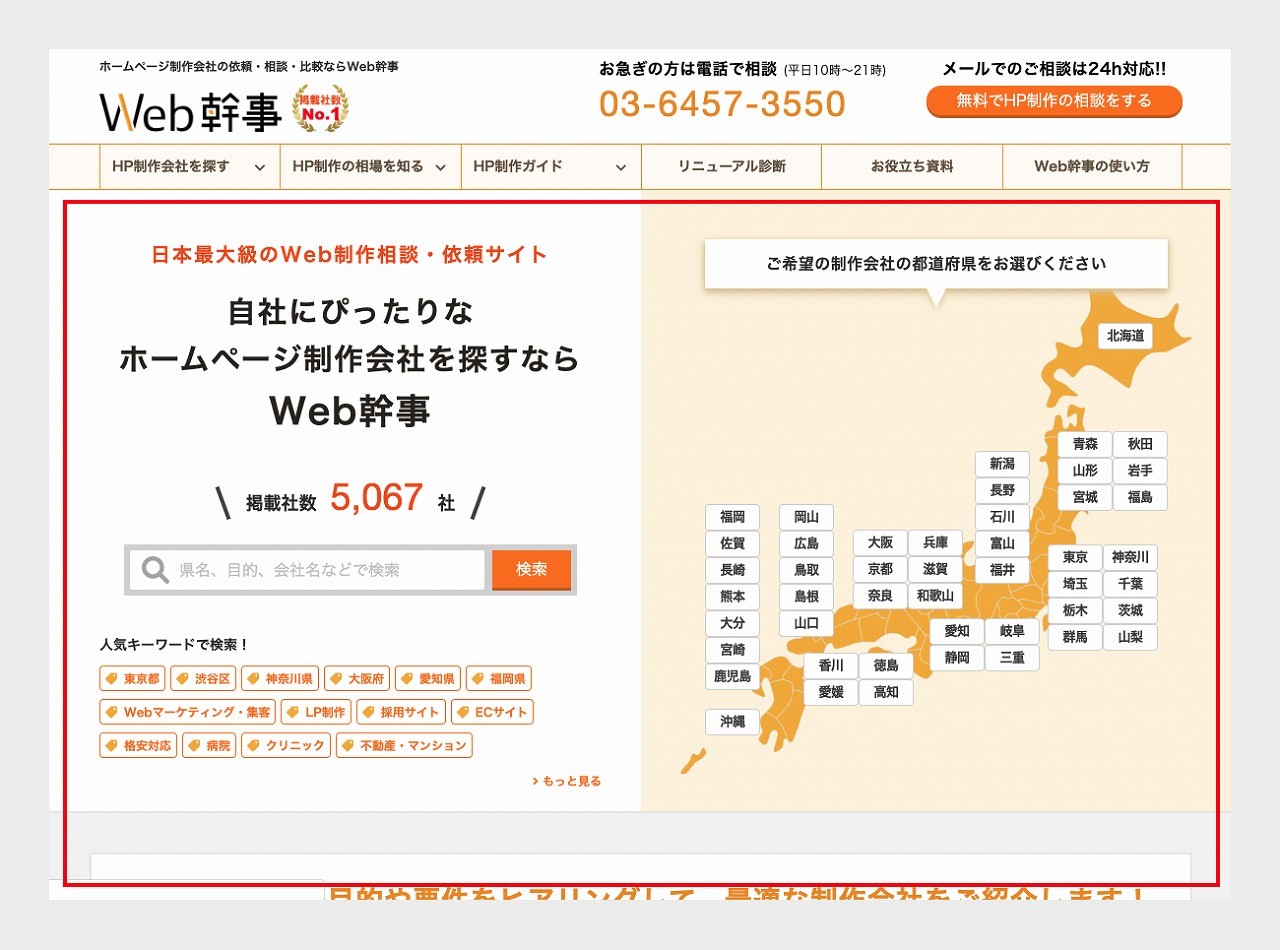
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

イメディオ 制作技術セミナー Cssを使いこなす Webページレイアウト実践 イベント セミナー申込画面 ソフト産業プラザ Teqs

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

Css 最近のwebページやアプリのレイアウトに適した ラッパーの実装テクニックを徹底解説 コリス

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webサイトにベストなページレイアウトとは 新米web担のためのホームページの作り方 第12回 コアースのブログ

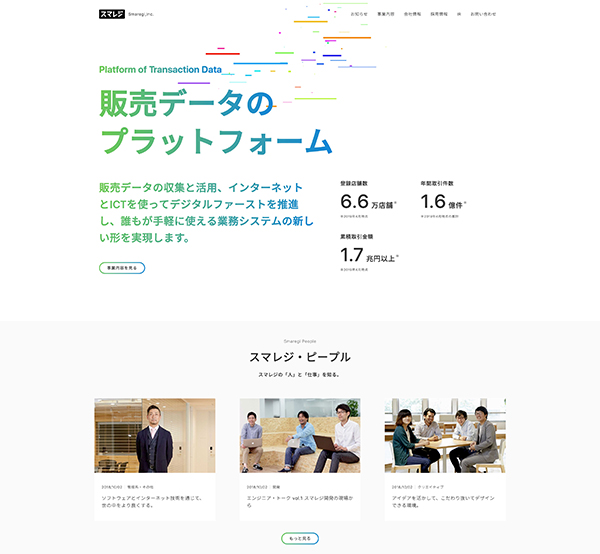
Webサイトの目的達成において重要な コーポレートサイトtopページのレイアウトについて エムタメ

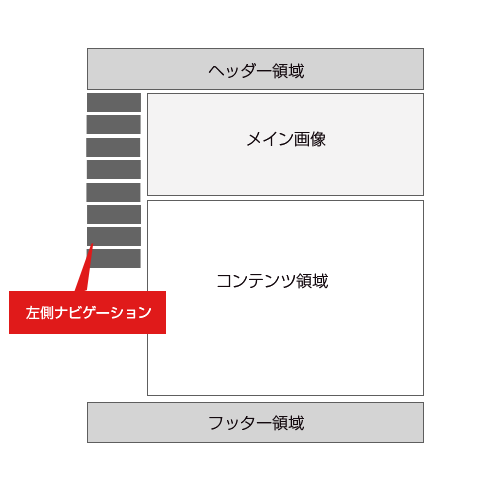
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webのページレイアウトやコンポーネントのレスポンシブ対応のさまざまなアイデア集 Responsive Patterns コリス

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

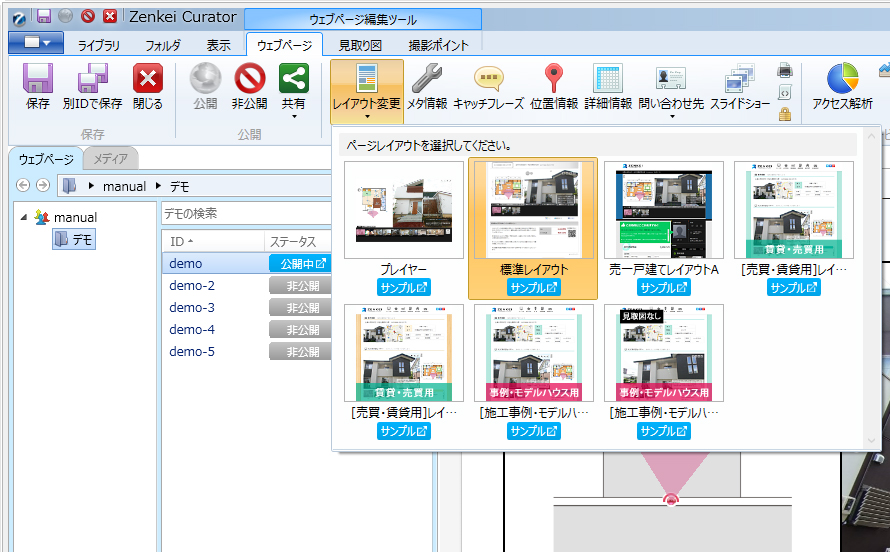
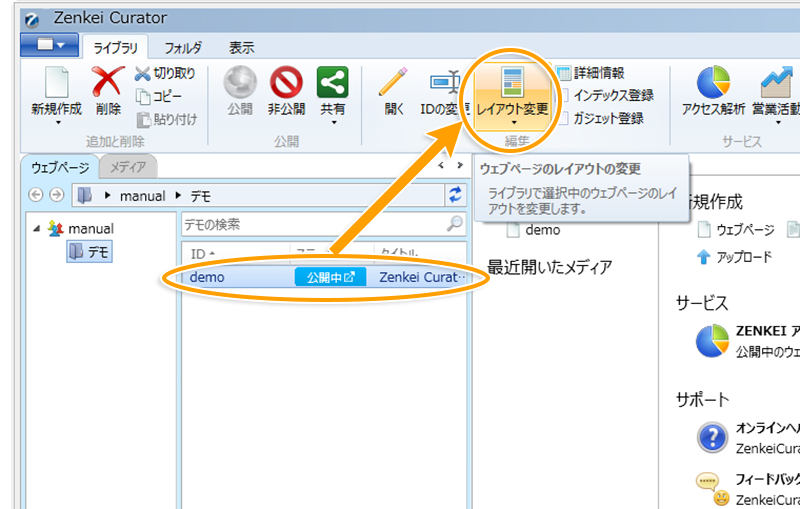
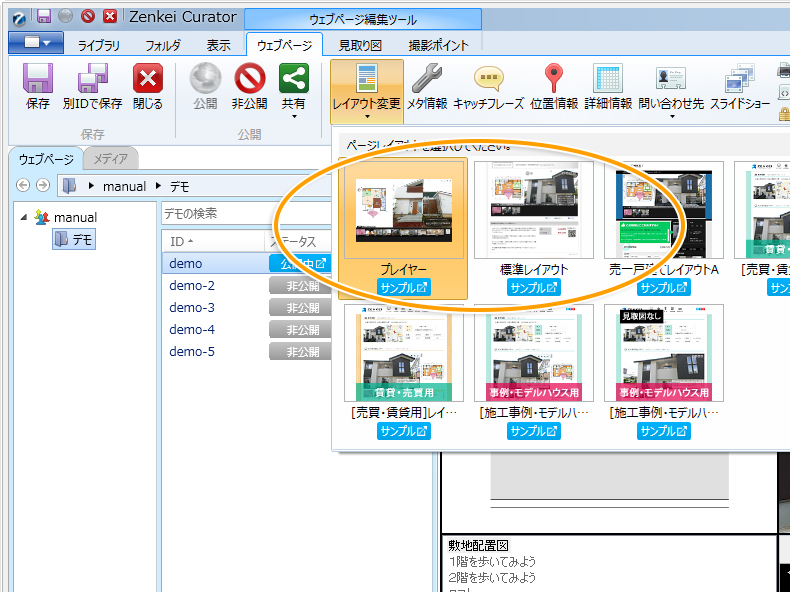
ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

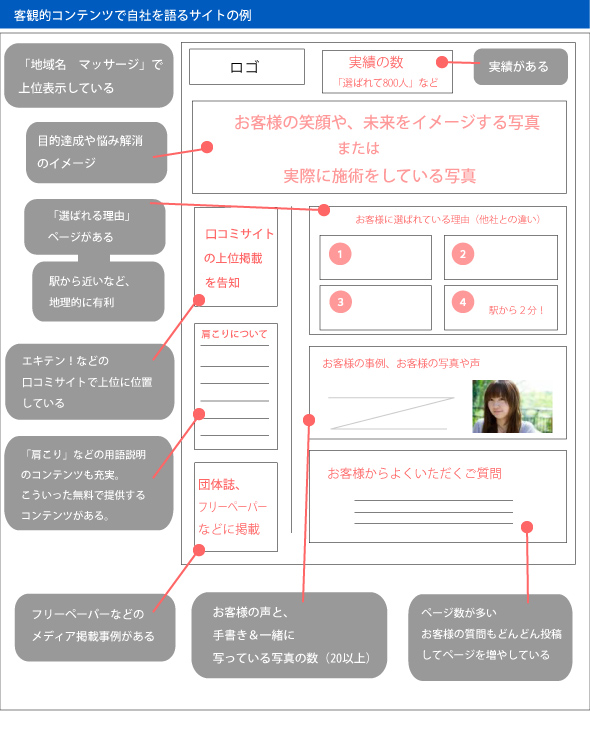
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Webページでよく使用されるレイアウトに役立つcss Gridの実装テクニックのまとめ コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

レイアウトの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

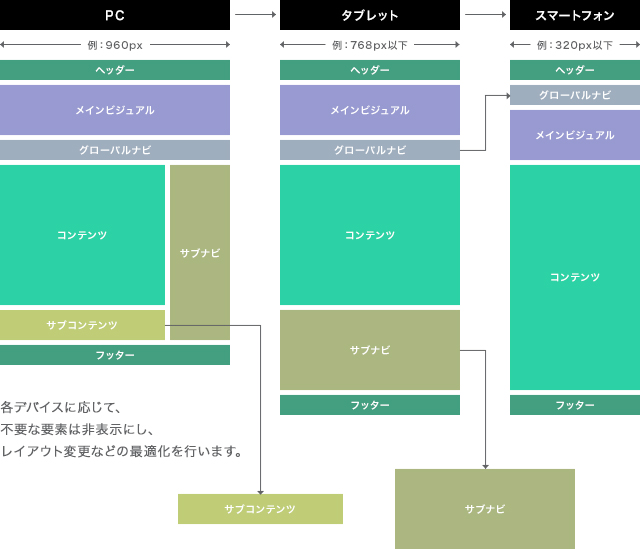
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig
Q Tbn And9gcrwyrbmblvjl7hxenizloxarvvwqkswtfa 1xwrmbd9k46gpncb Usqp Cau

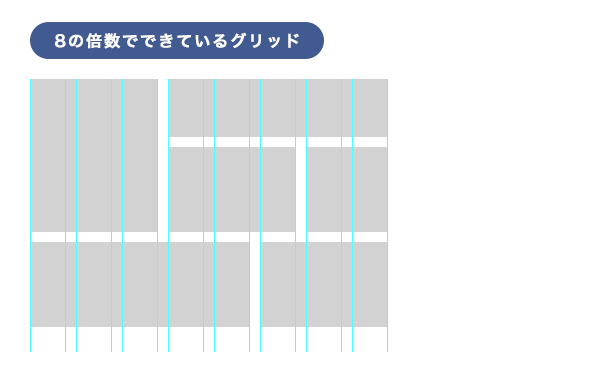
Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

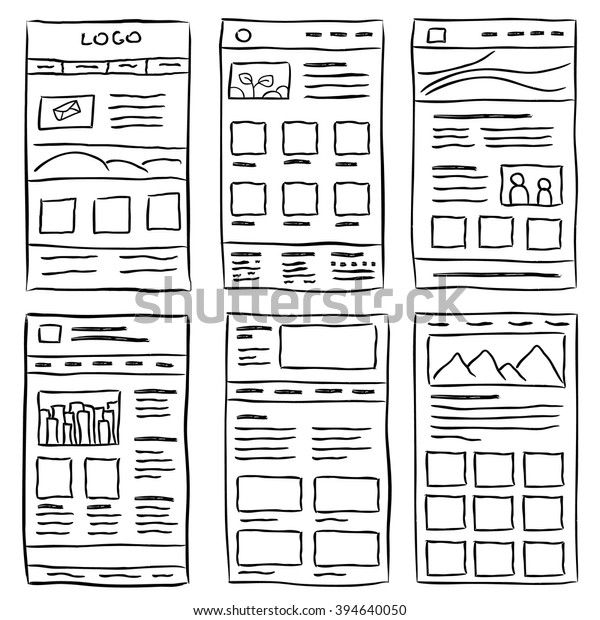
手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

レスポンシブ Web ページ レイアウトの作成

5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

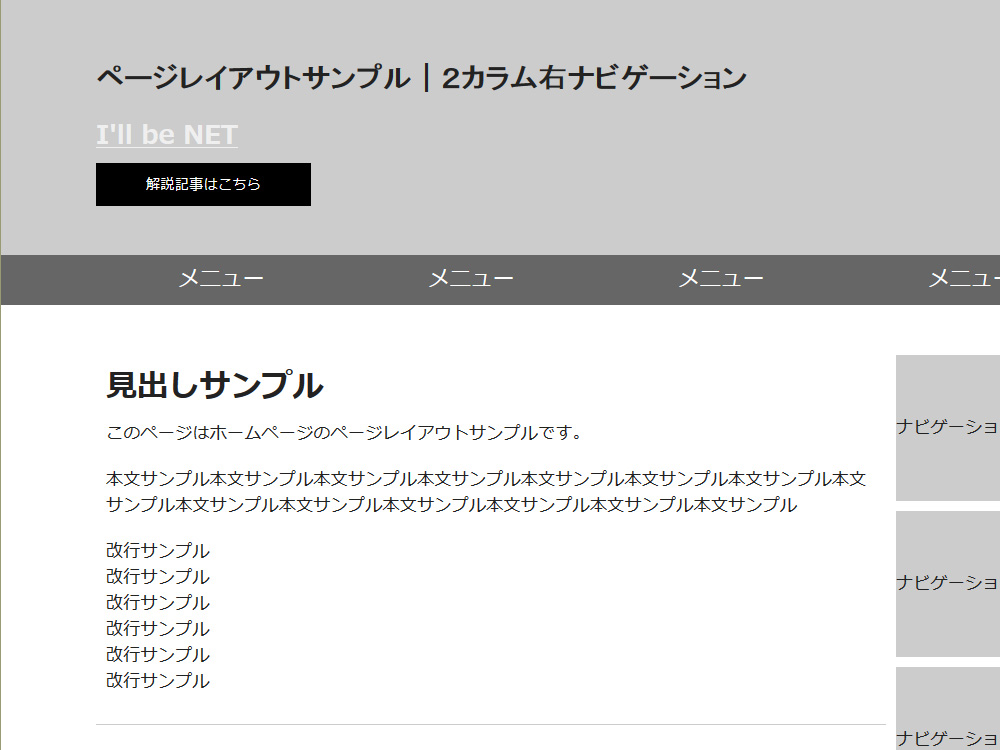
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

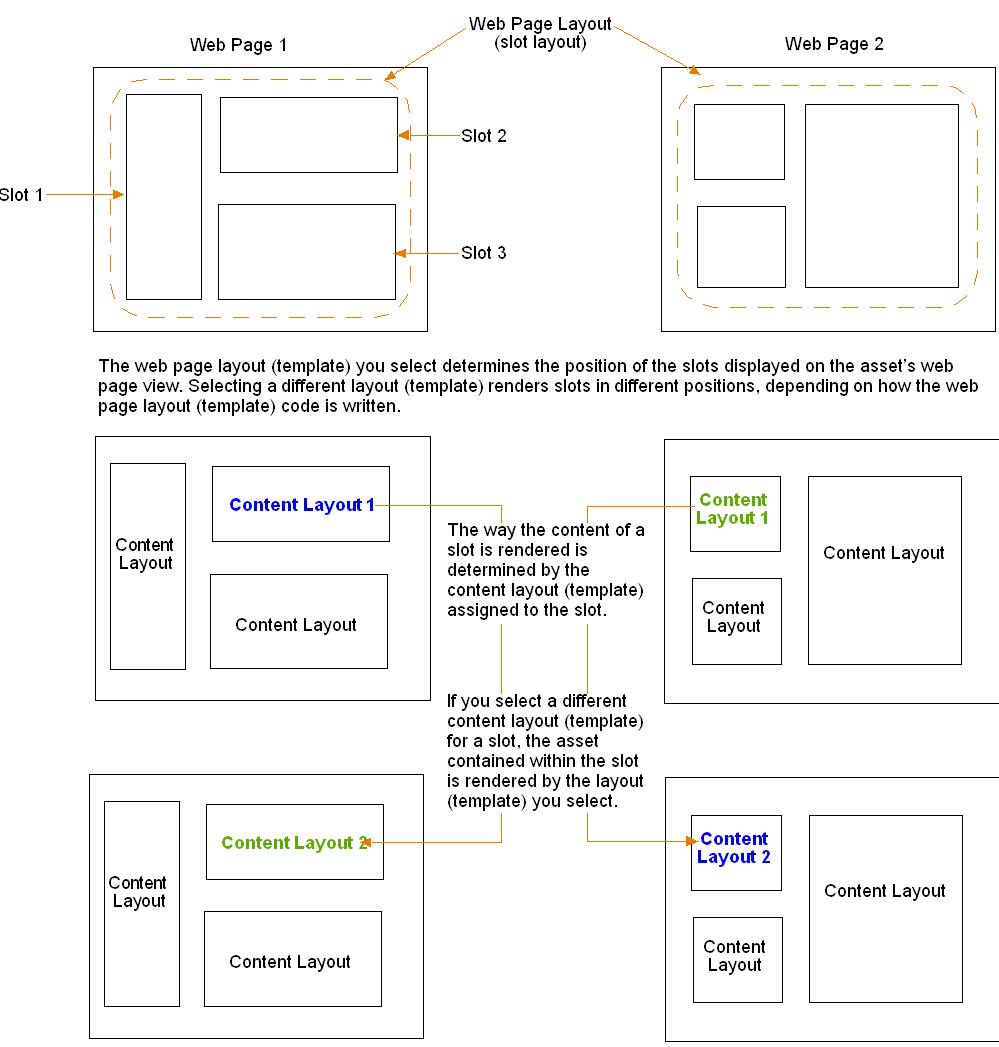
Webモードでのアセットの作成 共有および編集

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

レスポンシブ Web ページ レイアウトの作成
Q Tbn And9gcrlsx5d2ga9grt2betdcnfddy23ne4kqgvjvfgp9hrzgxkhwgoq Usqp Cau

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック
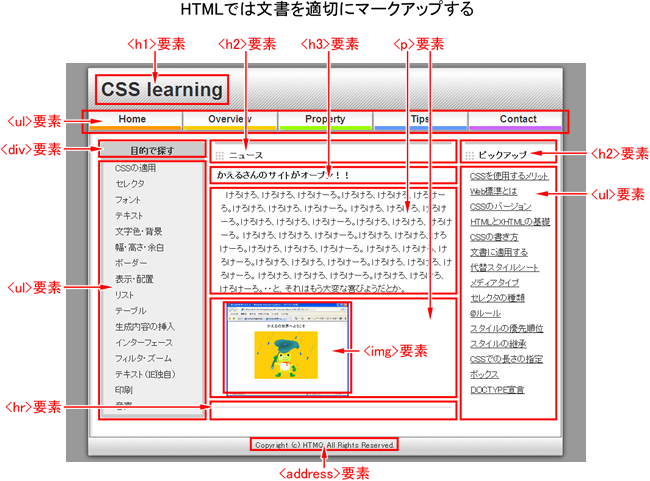
Webページ内の情報を理解してもらいやすくするために 文字もレイアウトしよう あなたのホームページを 読んで もらおう 全6回 Web 担当者forum

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
Webページ内の情報を理解してもらいやすくするために 文字もレイアウトしよう あなたのホームページを 読んで もらおう 全6回 Web 担当者forum

ページ レイアウト エラー 404 が見つかりませんペーパー ボードと Web ページの悲しい笑顔面白いレイアウト テンプレート アイコンのベクターアート素材や画像を多数ご用意 Istock

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webの基本レイアウトまとめとサンプルコード 備忘録

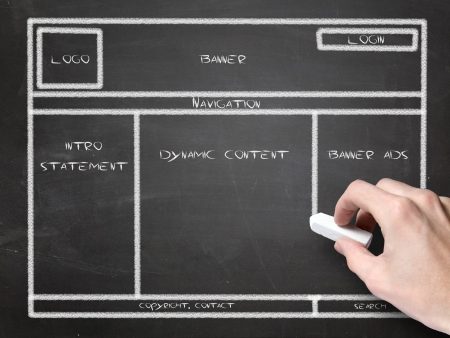
ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

Webページを自由にレイアウトして印刷 Pdf化 今日のどーじょー主

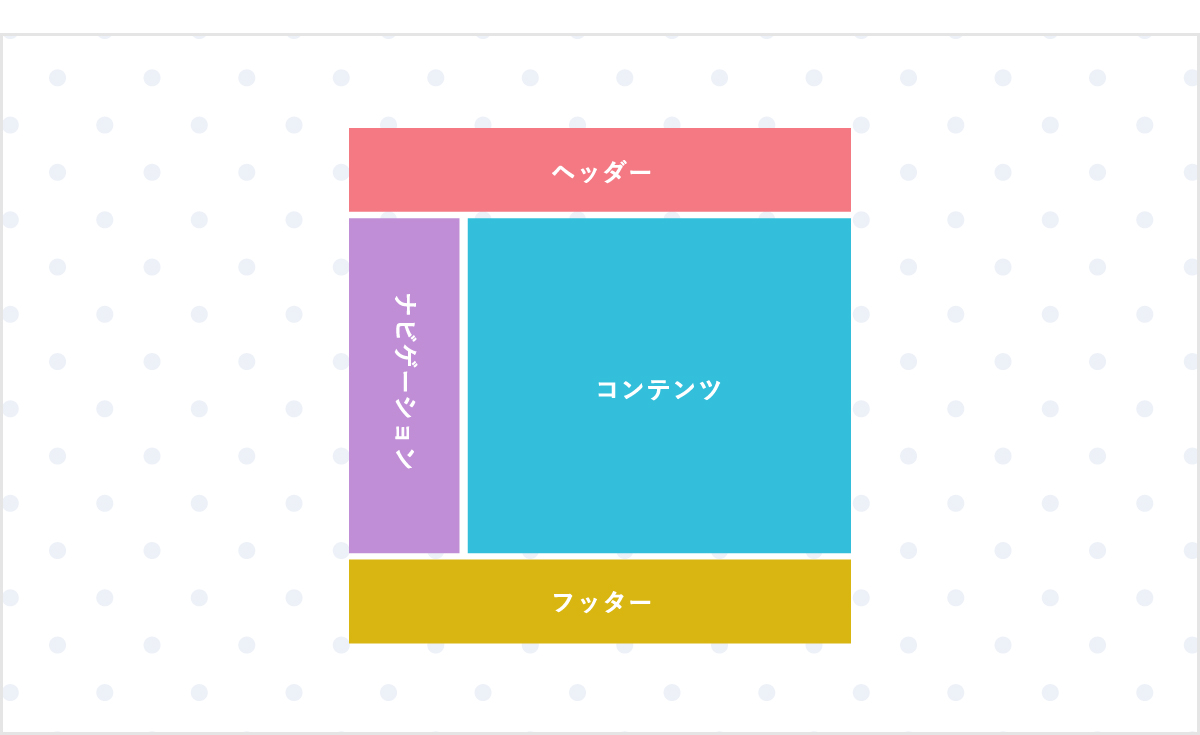
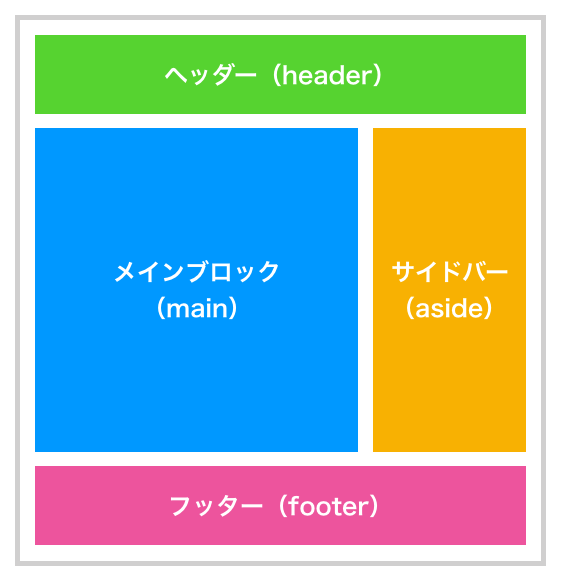
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

レイアウトによるwebページ検索

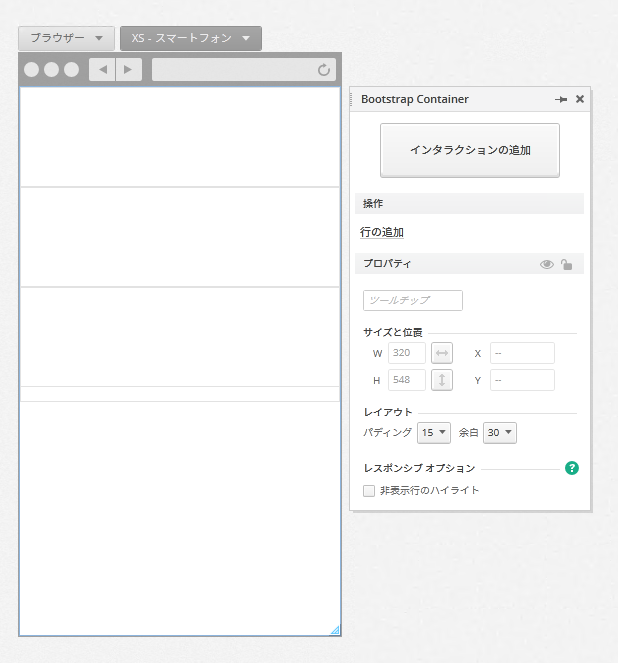
Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

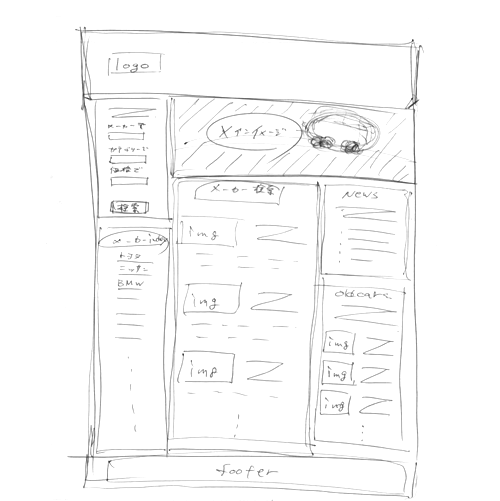
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

レイアウトに悩んだ時に参考にしたいwebサービス 参考サイトまとめ モバイルラボ

Webサイトのページレイアウトの変更 グループウェア Firstclass オンラインヘルプ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon
Web ページのレイアウト Webmaster Index

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Html Cssによるウェブページ制作例 Cssの基本

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

サイト webページ のレイアウト 付加価値がでるオリジナルコンテンツの作り方とライフハック

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

読ませる為の 複雑レイアウト Doeの強み ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ページレイアウトアルゴリズムとは 更新の背景と変更の注意点 Webma 最先端で生き抜くマーケターへ Webマーケティングメディアwebma

レイアウトエディタ 商品データベース作成ソフト Plusdb

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページの最適なレイアウトとは Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

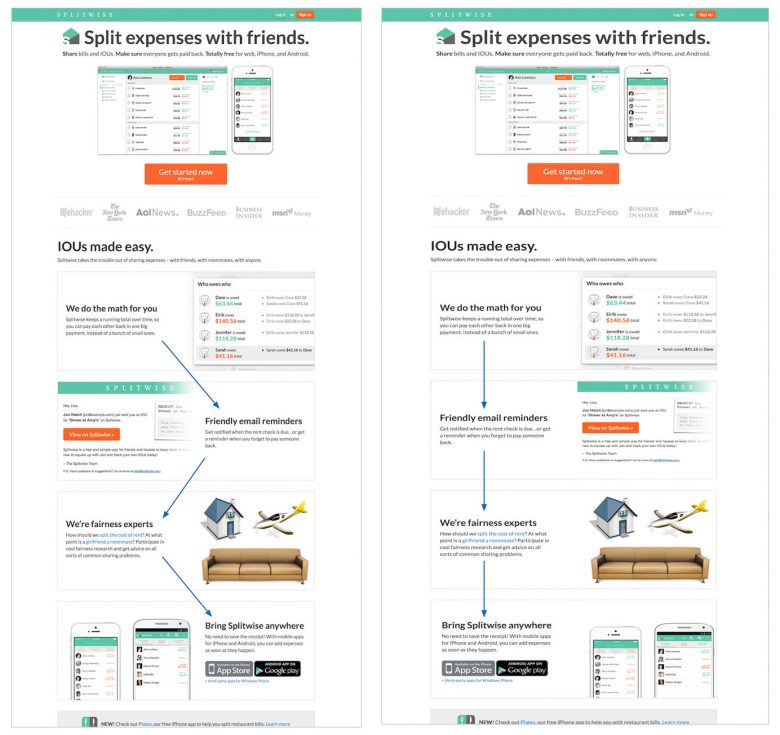
画像とテキストのジグザグ型レイアウトは 流し読みの効率を下げる U Site

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

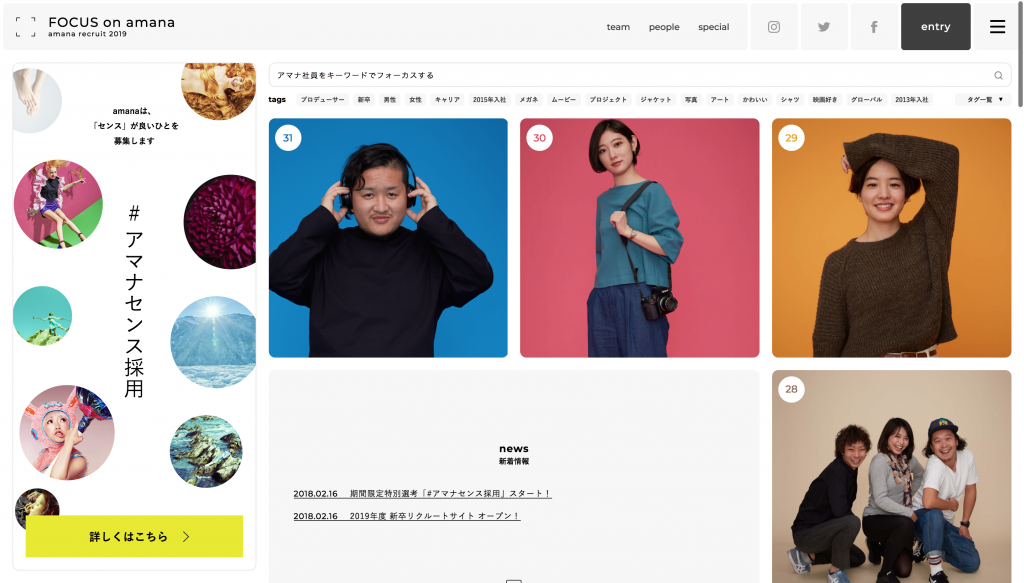
レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech

Web サイト ページ テンプレート レイアウト Web サイトのワイヤー フレーム ベクトル 建築 Web ページ インターフェイス図のセットのイラスト素材 ベクタ Image




