
Ui Ue 动效制作 App 插画 Web 交互设计 网页 Ui高薪实战班 聚恒 课程详细 网集数据管理框架系统

Q Tbn And9gctdigq3zxikd7oizkk58vtqmrr9zu2nigfdug Usqp Cau

Q Tbn And9gcrpznnyaf6cqyuwfruwswix3kydxxu2bp0puw Usqp Cau
Web动效 のギャラリー

Q Tbn And9gcrwg6k4iibsqrsdlxpdrlk9y7ny Ptzhslmxg Usqp Cau

金融web 设计 Gif动效 原创作品 站酷 Zcool

Q Tbn And9gcq0xfjw9zojplondtmsyf Iwgzseeygmpdnva Usqp Cau

Q Tbn And9gcrno8cgbamkyjmrrwrykfyjwehbxzqj10v Va Usqp Cau
Ui设计 App Web 交互设计 Ui动效进阶精品课 学习视频教程 腾讯课堂

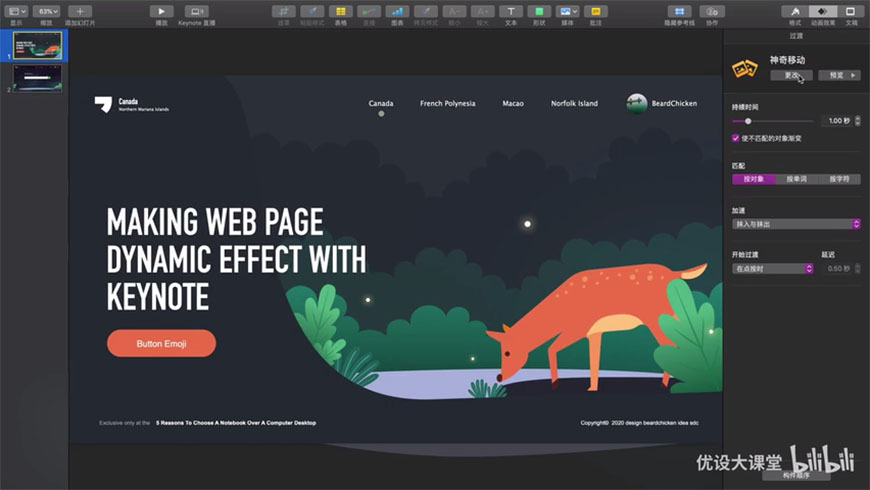
动效教程 教你用keynote制作网页交互动画 优优教程网 Uiiiuiii Com

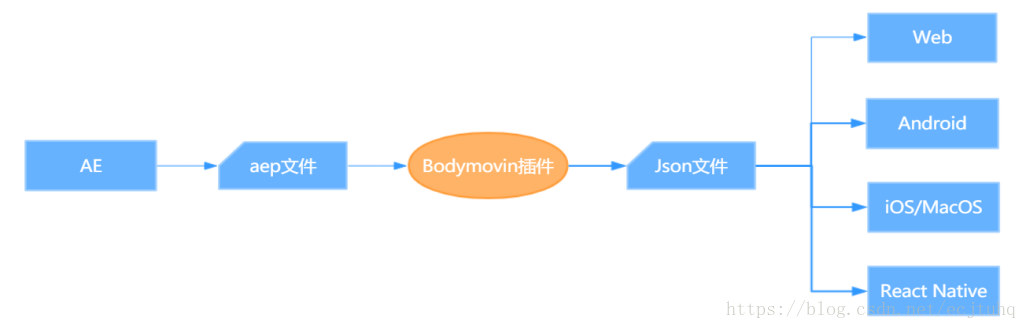
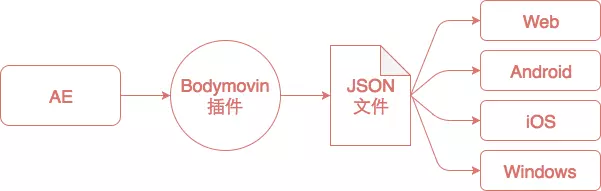
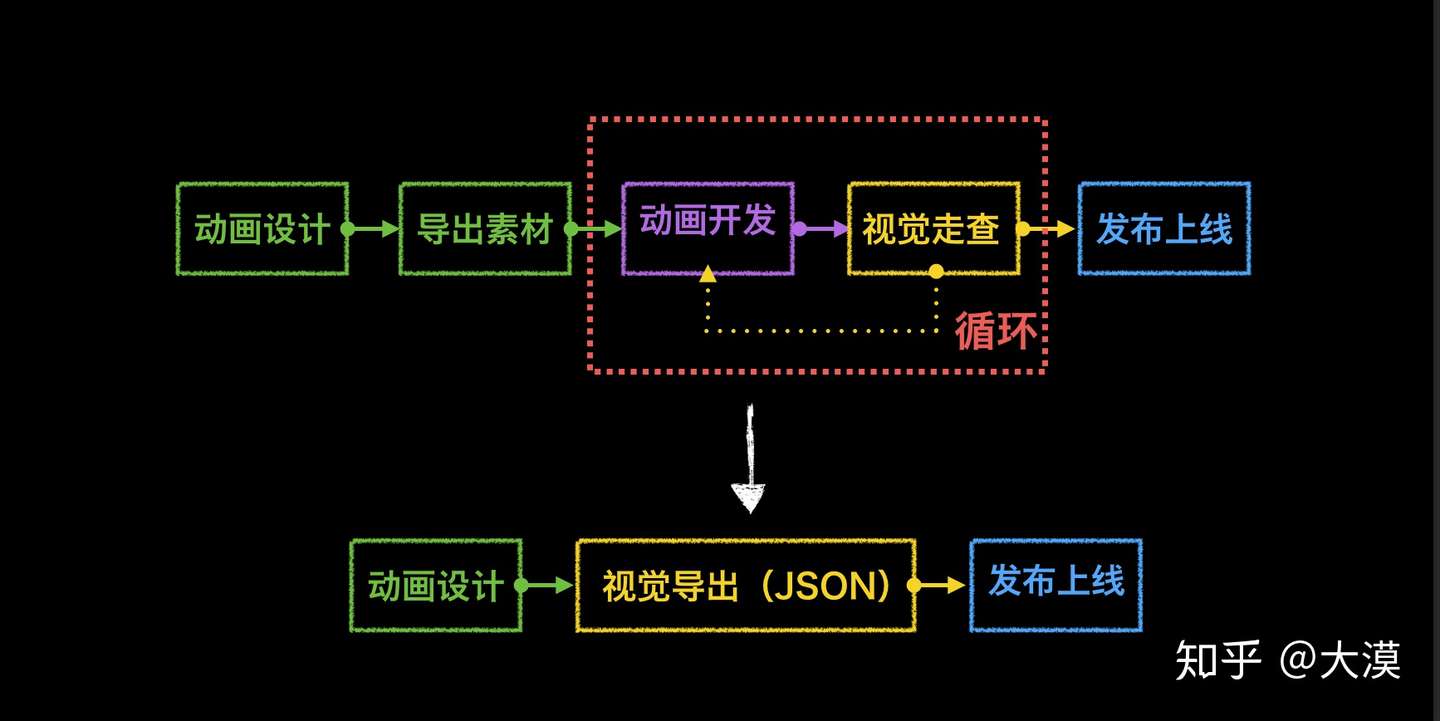
动效神器lottie初体验 把ae动画转换成web原生动画 Syean的博客 Syean S Blog

Q Tbn And9gctlrappenp5sufkgg bnmwzjbxbttih9qgw Usqp Cau

逆光 二次元界面动效 On Behance In Web Design Interactive Banner

app动效双十一性价比高品牌选购推荐 淘宝海外

Web在线下单叫外卖ui动效ui界面设计素材 千库网

Q Tbn And9gcrex9mbwrhi4tb H4akyjkvsp7ddeetr2vzew Usqp Cau

Q Tbn And9gcrohhzmrdzkuhovvorktegrlxyljru Fgpncg Usqp Cau

动效设计下载 动效设计设计 动效设计制作 素材 淘宝海外

最全最好用的动效落地方法 都帮你总结好了 下 优设网 Uisdc

Q Tbn And9gct5khujuxsgvu210 Mjrg 6wrfaaw Je4artw Usqp Cau

前端必须珍藏六个css3动效库 简书

三看svg Web 动效 Aotu Io 凹凸实验室

Principle交互逻辑与动效表现 站酷高高手 独家插画 品牌 平面 视觉 Ui 运营设计 摄影艺术课程培训
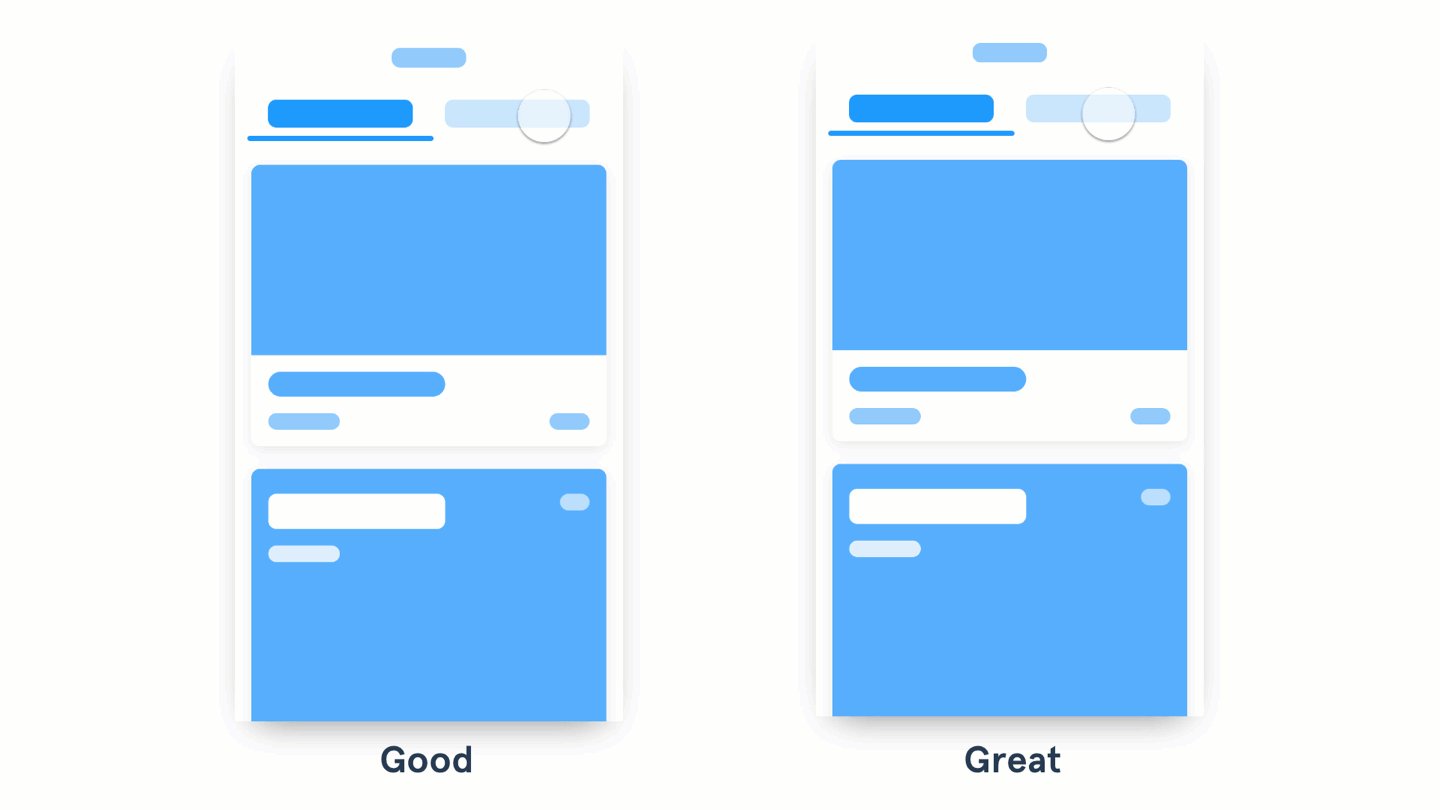
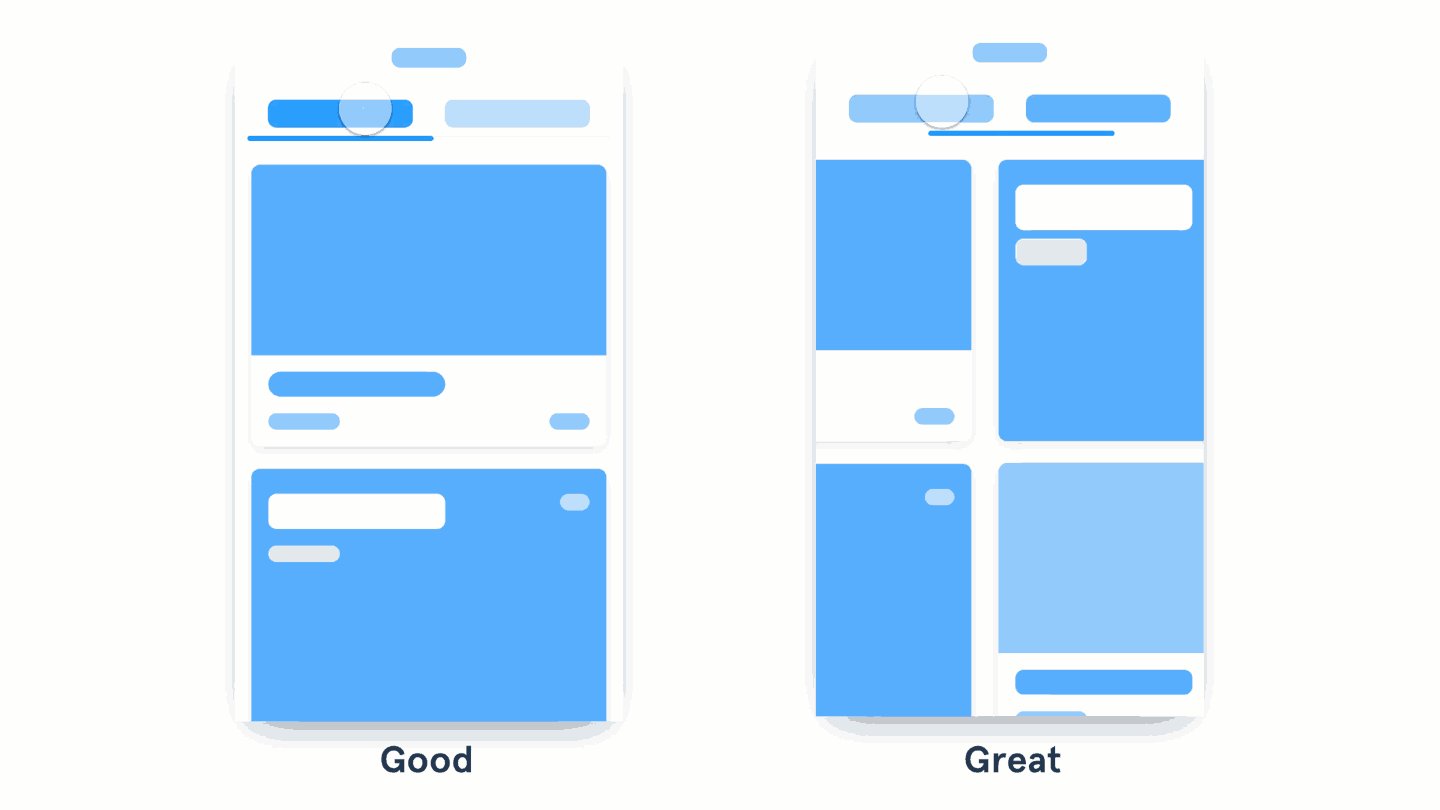
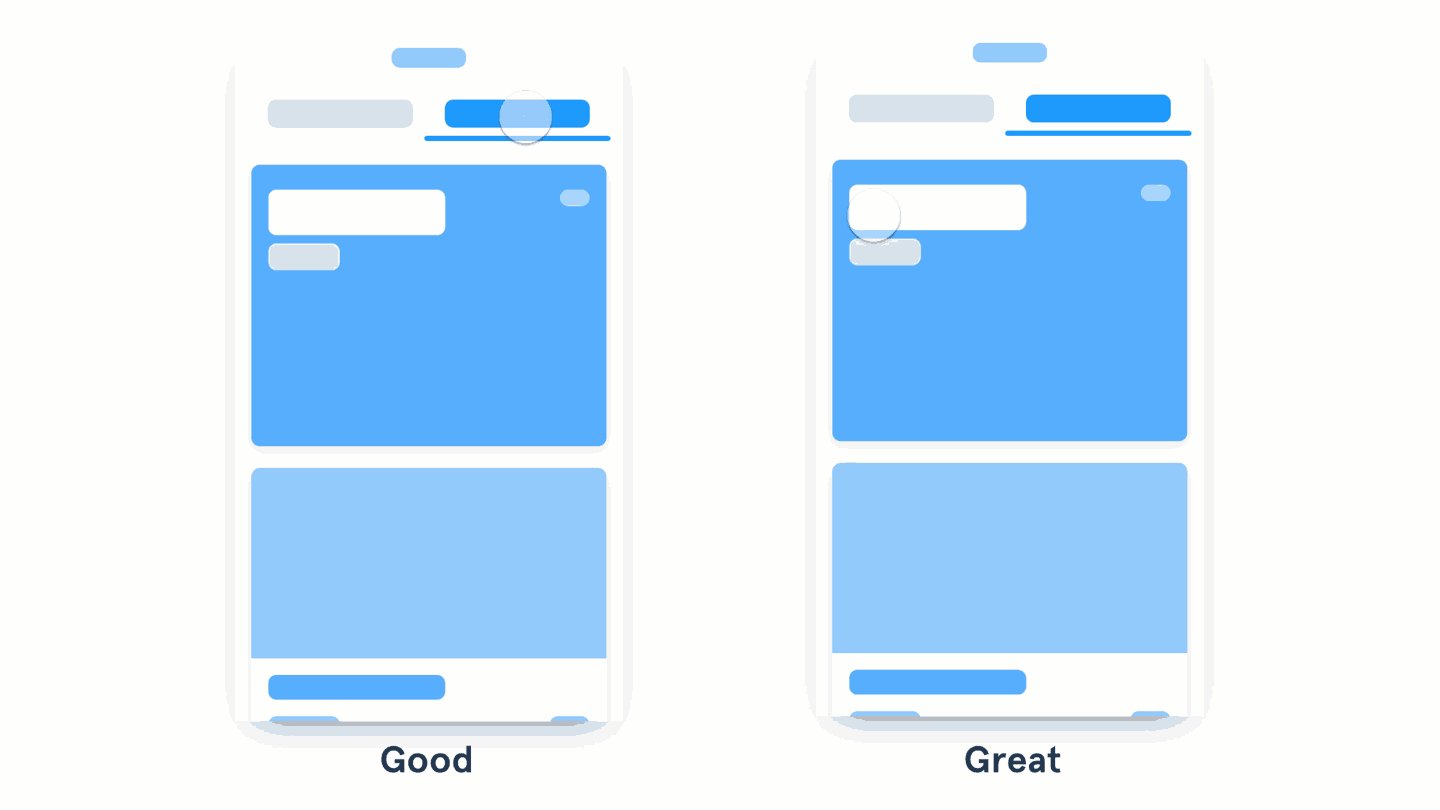
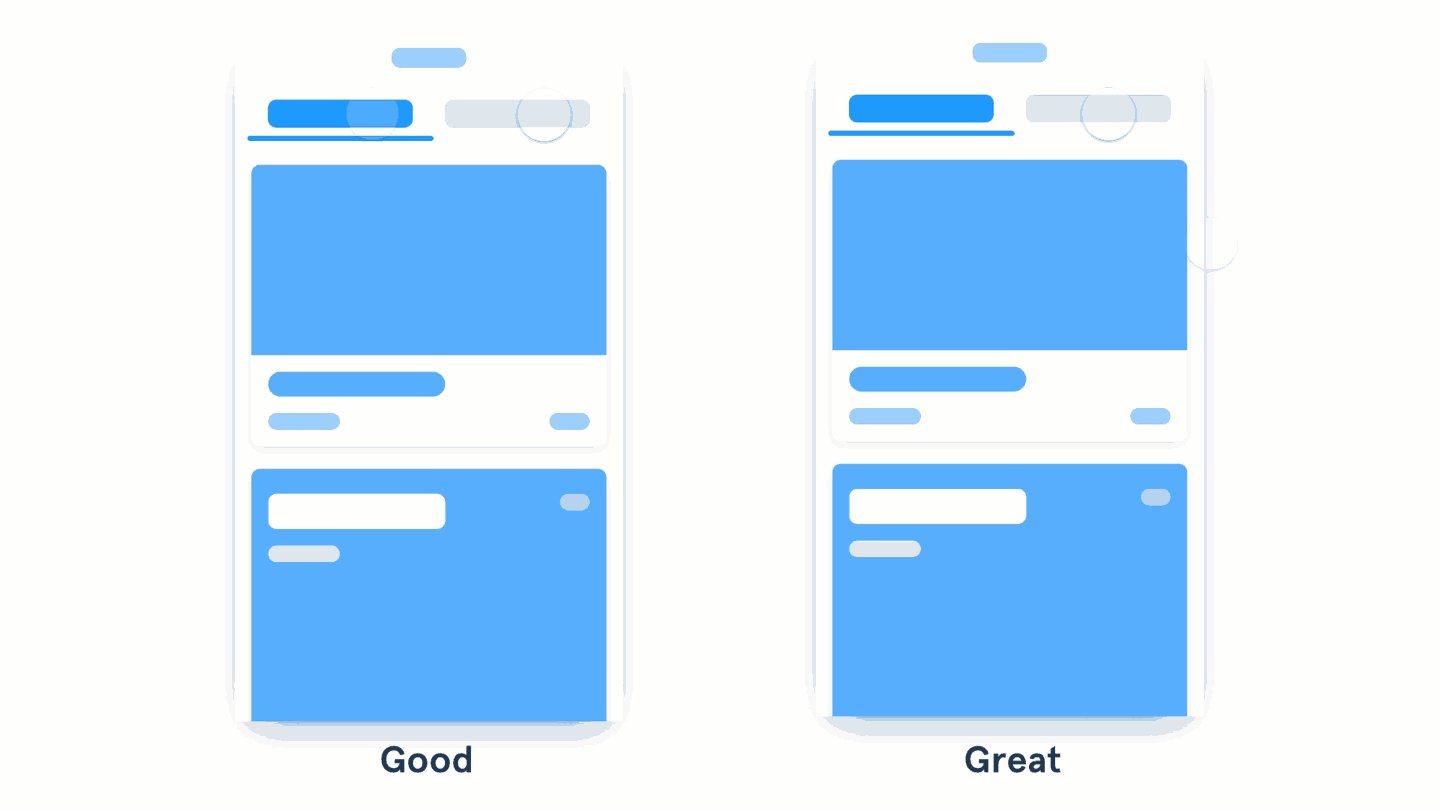
Web App中添加动效设计应遵循的12条原则 科技猎

最全最好用的动效落地方法 都帮你总结好了 下 知乎

Web动效研究与实践 知识库 博客园

尤雨溪 浅谈css与web界面动效开发模式 会议文档 活动家

Q Tbn And9gcr Ioubibpl 4utguj5jt4pjsheorjx0tdqq Usqp Cau
原来大厂的动效是这样落地的 难怪总监夸我靠谱 Ui设计达人 二十次幂

三看svg Web 动效 Aotu Io 凹凸实验室

Canvas 中普通动效与粒子动效的实现 Web前端学习圈的个人空间 Oschina

Q Tbn And9gcrf10hltfl5 Kjvauchceknpbhisnqr52hxhg Usqp Cau

高效设计体系 语雀

交互微动效小结 Web App中添加动效设计所遵循的12

Q Tbn And9gcquzp W6ni7kkwprdyekbhnv4iziokvaiiq Usqp Cau

Lottie 前端实现ae动效 Tafe 腾讯动漫前端开发团队 Segmentfault 思否
Ui设计进阶班 交互 App设计 Web设计 Ui动效 Ui插画 项目实训 学习视频教程 腾讯课堂

Q Tbn And9gcq8ovzems5agphqlxiatzxbsms46hzfu 8i9w Usqp Cau

17版ui Ae动效视频教程 火星人网校 火星人网校 在线视频教程 Ui设计培训 Web 前端培训 网页设计培训 安卓开发培训 平面设计培训 室内设计培训 建筑培训 3d培训 产品设计 建筑参数化设计 职业在线教育平台

交互微动效小结 Web App中添加动效设计所遵循的12

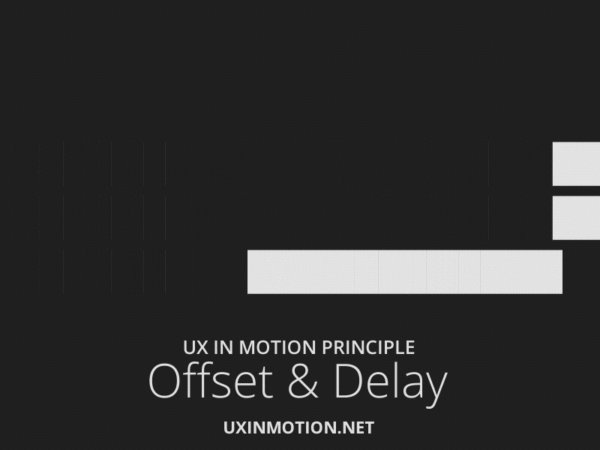
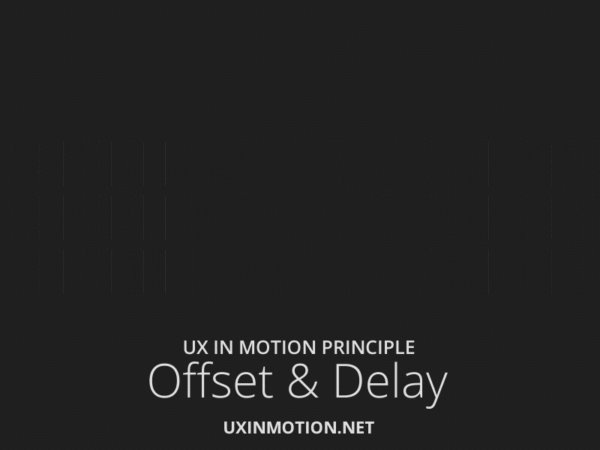
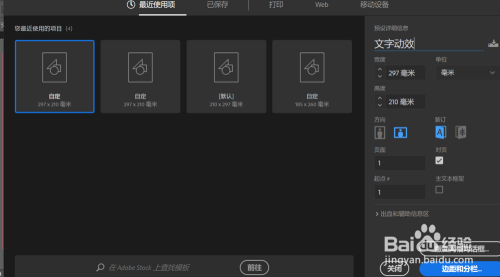
Indesign交互式文档文字动效制作方法 百度经验

Web视觉设计价格 Web视觉设计图片 星期三

B类电商业务的web动效研究与实践 人人都是产品经理
拒绝枯燥 有意思的loading页面动效设计 产品壹佰

动效展示 Ant Motion
Ui设计 App Web 交互设计 Ui动效进阶 学习视频教程 腾讯课堂

Web动效

Smilesayyou Dribbble
最全的动效落地方法 下篇 从前端的角度来讲 有哪些便捷的方法实现这些动效

Q Tbn And9gcrshmbxztoxrsu6f7tqerwwquhan Itswep3a Usqp Cau

Web动效

Q Tbn And9gcsy8b1ehytgmfdb53jnsz4qz3lgn5dvyrg4vq Usqp Cau

Q Tbn And9gcrnc 2q3tmvazd Fpcjy8v6yi4x2ipwmn Scw Usqp Cau

尤雨溪 浅谈css与web界面动效开发模式 会议文档 活动家

网页设计中关于web动效设计 手机移动端知识 山东易速网络

Web App中添加动效设计应遵循的12条原则 手机界面设计 手机ui设计 手机图标设计 Ui设计教程 Mobileui莫贝网

Ios7体验报告 关于视觉风格 界面结构 字体 动效和可用性 Be For Web 为网而生
App设计web设计ui动效c4d视觉班

Q Tbn And9gcrua8tita3och6atiilcrt3bxmxs10nwok4ug Usqp Cau

Q Tbn And9gcseoo0i3rdc0vtpuffcdnvshnysovk2driiqq Usqp Cau

来源于动效设计的灵感 简书

B类电商业务的web动效研究与实践 人人都是产品经理

动效 语雀

最全最好用的动效落地方法 都帮你总结好了 下 优设网 Uisdc

利用过渡动效打造沉浸式的体验 Web篇 个人文章 Segmentfault 思否

要做动效 这75款动效工具让你无所不能 下 优设网 Uisdc

在现代网页设计中 动效有哪些常见的用法 优设网 Uisdc
Ui Ue设计ui免费课程app 网页 交互设计 动效设计高薪实战班 学习视频教程 腾讯课堂

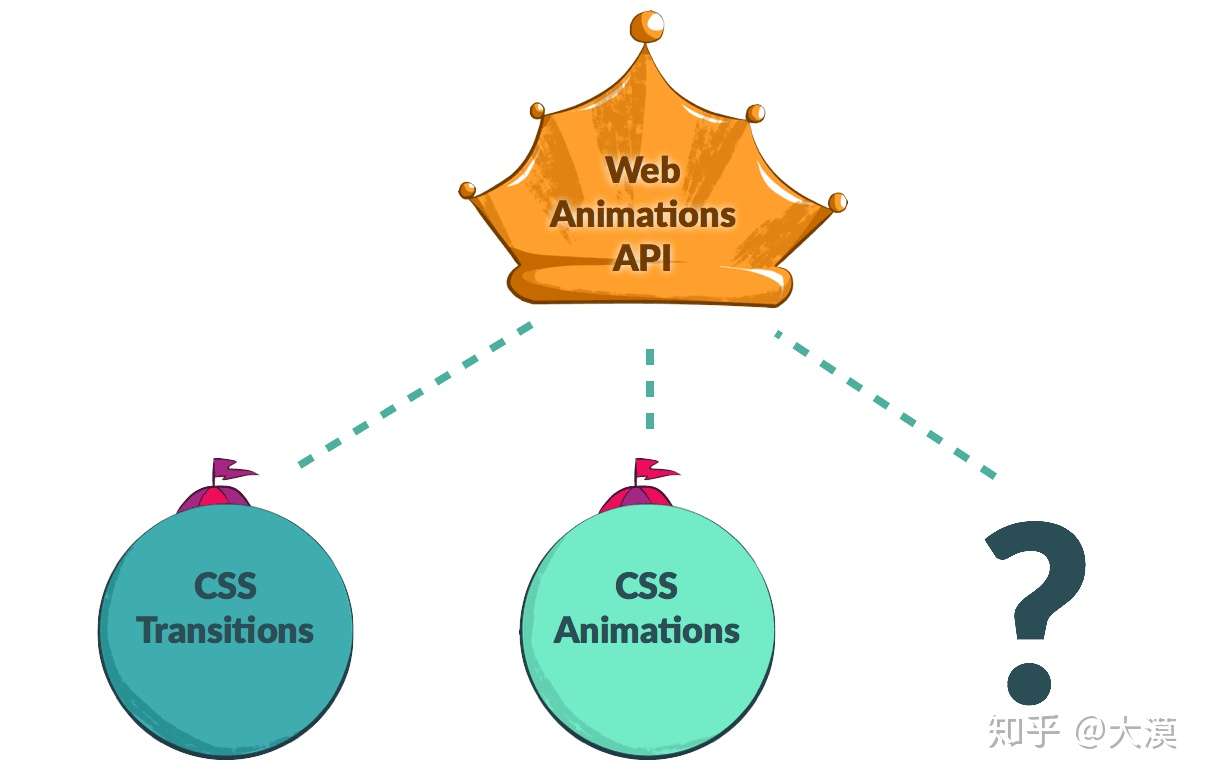
使用react Hooks和waapi创建动效 React Animation Web动画 Web动画api Waapi 会员专栏教程 W3cplus

要做动效 这75款动效工具让你无所不能 上 优设网 Uisdc

Web前端入门到实战 纯css实现输入框placeholder动效及输入校验 行业资讯 亿速云

Q Tbn And9gcsf4k Wu8 6ex7ssqmwafeh7dbcebjnevpesa Usqp Cau

Q Tbn And9gcqddcac28krccbftxibbepqphcrfhdcxoiwcw Usqp Cau

新产品的动效演示设计 原创作品 站酷 Zcool

Web技巧 14 知乎

标签栏动效 By 灰色三 Overlays Instagram Graphic Design Background Templates Web Design

Web技巧 14 知乎

Ui动效设计培训课程表 中美设计顾问ui动效设计培训机构 Ui动效培训班 动效设计培训

拒绝枯燥 有意思的loading 页面动效设计 摹客mockplus Axure中文社区

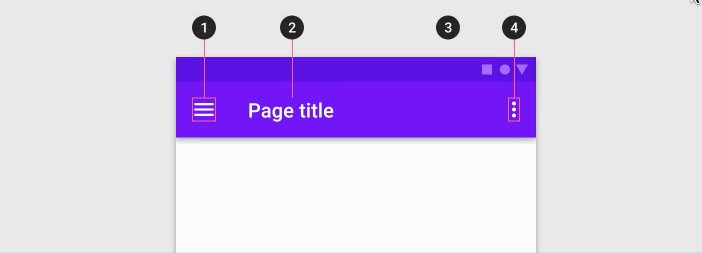
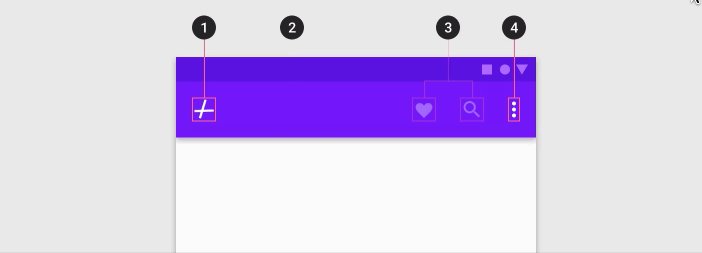
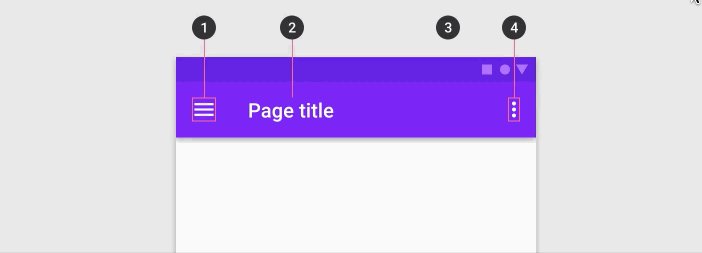
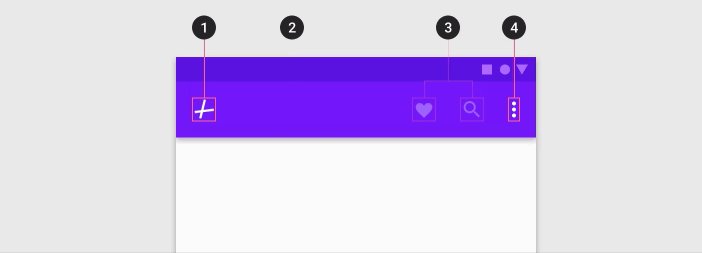
Web技巧 14 知乎

动效赋能 助力用户体验设计 小文 设计师网址导航

Q Tbn And9gcsif Ua5j5akyyy7p5a Hbjwlvanm4d42ttlq Usqp Cau

Q Tbn And9gcrochq7oey2dwn1wuhvoa9tp2ejtxb4a2vnma Usqp Cau

个网页动效设计的炫酷神器 25学堂

写给新人的app动效设计方案基础科普 优设网 Uisdc

Smilesayyou Dribbble

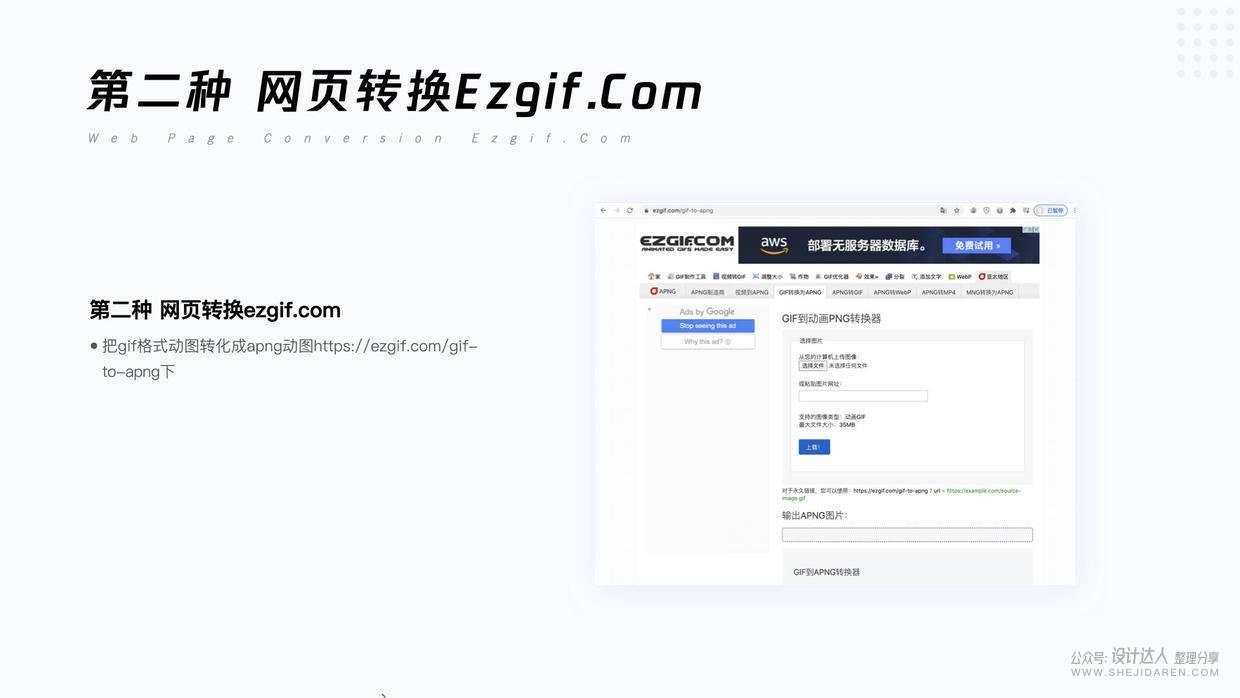
Ui动效落地 Svga Lottie Apng及动效标注 设计达人

Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

Web技巧 14 知乎

Q Tbn And9gctnwa5 94aj8cjmdvb0j3oabyqneieseq Viq Usqp Cau

Q Tbn And9gcquacy2hfy4laqb24syun2hw Opo5cijfhjnw Usqp Cau

Web技巧 14 知乎
App Web 交互设计 动效 C4d视觉 Html5 Ui设计全栈体验课 学习视频教程 腾讯课堂

Q Tbn And9gctgkozorwyqmw 5n6dkpr Noleyxcow3lwwyw Usqp Cau

三看svg Web 动效 Aotu Io 凹凸实验室

Q Tbn And9gcrjituza6ftct3wshmounew1ol9i9wbkkthcg Usqp Cau

Q Tbn And9gct Hzapbxhkxblkckcmxkma0x5uhx9 Xvg5og Usqp Cau

移动web前端动效开发设计的游乐场 Codepen Io Html5教程 Html5模板网
Web动效研究与实践 二 火星人网校 火星人网校 在线视频教程 Ui设计培训 Web 前端培训 网页设计培训 安卓开发培训 平面设计培训 室内设计培训 建筑培训 3d培训 产品设计 建筑参数化设计 职业在线教育平台

设计谈 动效 简书

使用clip Path制作web动效 Css Clip Path Animation Web动画 会员专栏教程 W3cplus




