Web导航设计
很多网页的导航条都会有小三角形,其实实现这个功能也挺简单。拿菜鸟教程首页导航做个例子 首先写一个大的div_nav,而“首页”“菜鸟笔记”“菜鸟工具”“参考手册”等则作为div包含在div_nav中。 div_nav背景色设置为对应的颜色。 背景色的设置代码如下: .blue #slatenav ul li a:hover,.blue #slatenav ul li a.

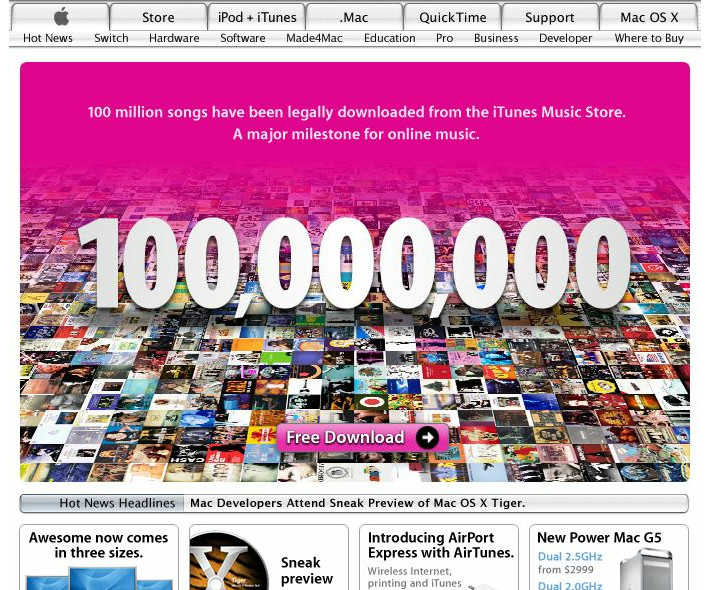
Web导航设计. 最近在读Steve Krug的Don’t Make Me Think,本文是自己的读书笔记第二篇,和大家分享一下。想看第一篇的小伙伴,可点击查看。 今天的主要内容是介绍一下Web设计中导航与主页的设计原则。 以下原则主要用在开放性的门户网站中,这类网站中用户流. 简易的导航条制作,如有需要可以查看网页源代码查看设计框架,仅供参考! Web 前端小例子——简单 导航 栏 AhaQianxun的博客. WEB CSS Design Awards 欧美网页设计欣赏 Awwwards 欧美网页设计欣赏 4db 日本网页设计欣赏 straightline 日本网页设计欣赏 Koreawebdesign 韩国网页设计欣赏,更新快 ivdesign 韩国网页设计欣赏 krwz(备用) 81-Web 日本网页设计画廊 One page love 单页网页设计欣赏 Mobile Patterns 移动网页设计欣赏 hoverstat Web 交互动画欣赏.

30个极简风格的网页导航设计 设计之家

Web导航设计 设计文章 站酷 Zcool

27 个漂亮的web 导航设计例子 Oschina
Web导航设计 のギャラリー

Web导航设计二三事 人人都是产品经理

27 个漂亮的web 导航设计例子 Oschina

网站导航栏设计源文件 图标 按钮 Web界面设计 源文件图库 昵图网nipic Com

个极简网页菜单导航设计 设计达人

15网页导航设计趋势和案例作品分享 2 Ps教程网missyuan Net

Web前端 Html5课程试听 开课动态 合肥电脑培训班 合肥平面设计培训 合肥办公自动化培训 合肥室内设计培训 合肥cad培训 合肥荣博教育培训学校

Web端设计组件篇 导航类 样式

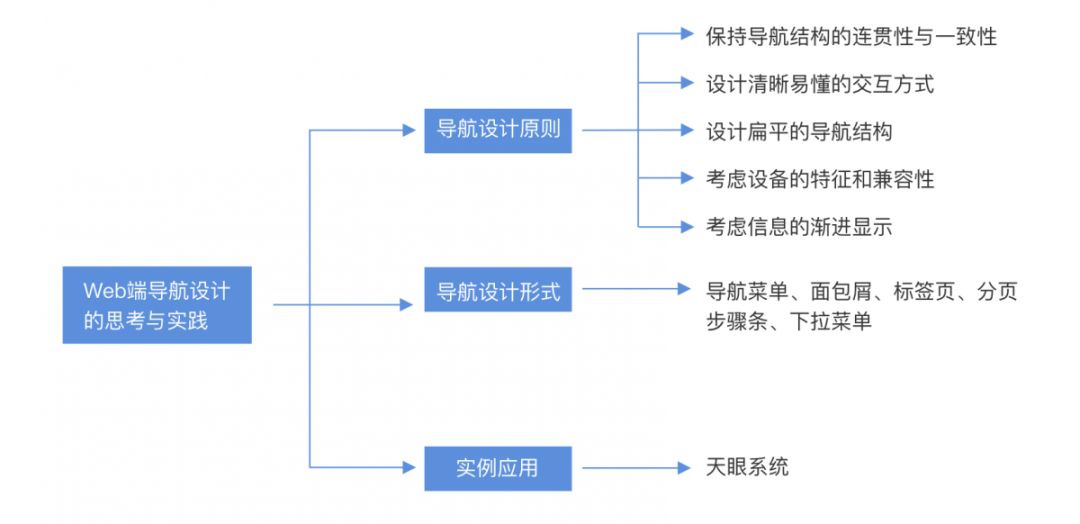
浅谈web端导航设计 Ued频道 知乎

浅谈web端导航设计 Ued频道 知乎

后台系统的导航设计 组成与呈现 网宿ued

导航设计 一叶苦雨

6000 字干货 B端产品的导航菜单设计5步法 优设网 Uisdc

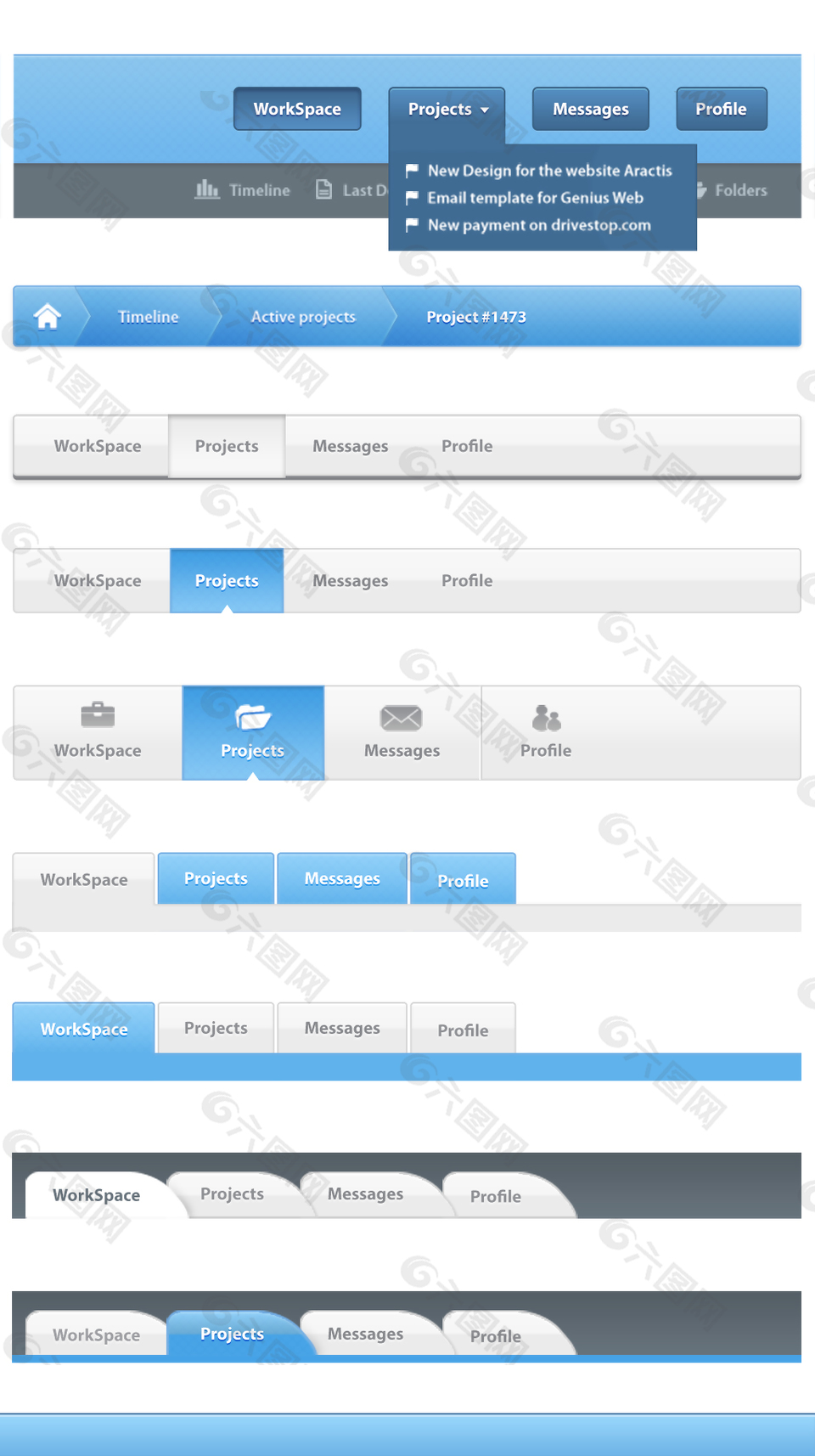
多款网页ui界面导航条设计psd素材网页ui素材免费下载 图片编号 六图网

简单的个人网址导航设计页面模板 Diaobang0776的博客 Csdn博客

万剑归宗 值得学习总结的网页导航设计最佳实践 优设网 Uisdc

流行趋势 打造极具吸引力的网页导航设计 前端里

个炫酷好玩儿的网页导航设计 学ui网

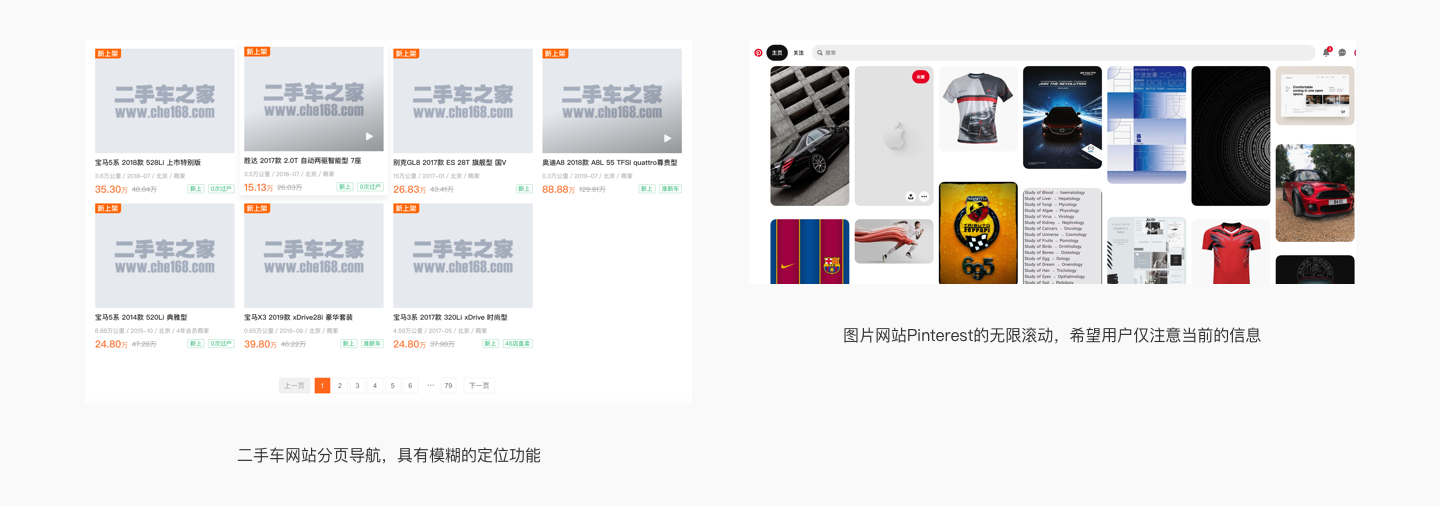
Web导航设计二三事 人人都是产品经理
Web端导航交互设计原则 简书

网页导航设计 网页页面导航设计原则 国色又天香 新浪博客

史上最全面的web导航栏设计 底栏设计 表单设计模式深入梳理 简书

网站导航栏设计源文件 图标 按钮 Web界面设计 源文件图库 昵图网nipic Com

收藏到 Web

网页导航设计最佳实践 学ui网

后台系统的导航设计 组成与呈现 网宿ued

技巧总结 网页设计师必知的高效导航设计三原则 优设网 Uisdc

下拉菜单 汉堡菜单 Mega Menu 学习5种常见ui导航设计为web和移动设计ui模式 以优化用户体验并提高产品价值 可访问的导航将引导用户浏览

Web导航设计价格 Web导航设计图片 星期三

Tob Web后台产品设计 导航设计 简书

浅谈web端导航设计 Ued频道 知乎

Web导航设计二三事 柚子社区

交互设计 语雀

材料矩形粉红m字型 Web导航条设计png图片素材免费下载 图片编号 Png素材网
超实用 网站导航栏设计形式总结 设计分享 小乔设计

Q Tbn And9gcsfdjtmn7ubxzxthmmb7pju8kkuyrnhfiq13a Usqp Cau

网页专题浮动快速菜单导航设计 科e互联

Iphone Web App 导航设计探讨 交互设计教程 三联

史上最全面的web导航栏设计 底栏设计 表单设计模式深入梳理 简书

流行趋势 打造极具吸引力的网页导航设计 前端里

Web导航设计 平面 Ui 网页 观点 Flyde 原创文章 站酷 Zcool

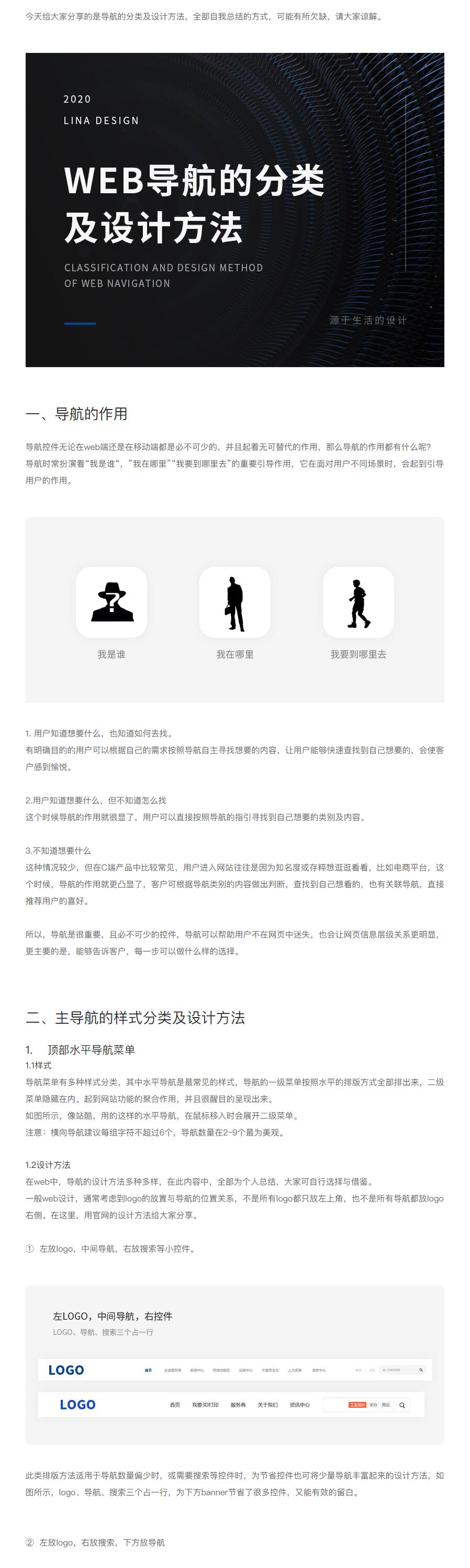
Web导航的样式及设计方法 邹琳 68design

奔驰导航栏设计 第1页 一起扣扣网

浅谈web端导航设计 Ued频道 知乎

Web导航设计 设计文章 站酷 Zcool

网站设计组件化时代设计师必须要深入研究的一些例如导航栏 底栏 表单等重要组件

浅谈web端导航设计 Ued频道 知乎

网站设计技巧 质感的网页导航设计 心得技巧 网页制作 网页教学网

导航栏设计 教你如何构建出色的用户体验

导航设计 Web端tob产品中应该选用哪种导航 程序员大本营

Iphone Web App导航设计探讨 无量 新浪博客

成功网站导航 Web导航 的注意要素 设计制作综合 网页制作大宝库

一份网站导航菜单设计制作的经验总结分享 界面设计 前端技术

网页设计中导航设计为何如此重要 网站建设 摩恩网络

网站设计技巧 质感的网页导航设计 心得技巧 网页制作 网页教学网

物流产品案例分享 B端网站如何设计导航 App开发 App制作 网站建设 网站建设公司 软件开发 微信开发 小程序开发 安卓开发 手机软件开发 App开发公司 Erp管理系统 微信小程序开发 软件外包网 软件开发价格 软件开发案例 软件开发报价

网页设计 滑出式侧边导航栏 设计资讯 意派coolsite360

交互设计 后台系统导航设计 爱交互

设计导航 精选最好的设计网站大全

网页设计 网站导航怎么设计 助君网络

Ui设计导航的基本原则是什么 值得你重视的问题 Ui设计

30个极简风格的网页导航设计 设计之家
超实用 网站导航栏设计形式总结 设计分享 小乔设计

网页导航设计最佳实践 学ui网

6000 字干货 B端产品的导航菜单设计5步法 优设网 Uisdc

网页导航设计最佳实践 学ui网

移动网站的导航设计 设计制作综合 网页制作大宝库

网页导航设计源文件 其他模板 Web界面设计 源文件图库 昵图网nipic Com

浅谈web端导航设计 Ued频道 知乎

互联网产品 Web 移动web App 视觉设计 导航篇 王愉 Amazon Com Books

设计导航 第1页 一起扣扣网

网页设计没头绪 这10个创意力爆棚的导航菜单拿去学习 人人都是互联网创意g客

Web导航条图片免费下载 Web导航条素材 Web导航条模板 图行天下素材网

30个极简风格的网页导航设计 设计之家

Web导航设计二三事 人人都是产品经理

Axure高保真原型 Web导航设计制作视频教程 共77课时 51cto学院

交互设计 后台系统导航设计 爱交互

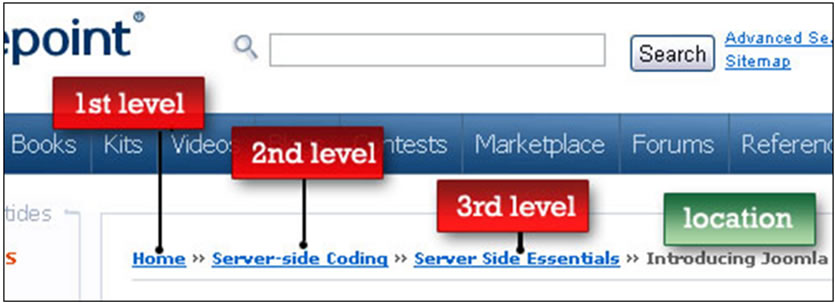
读书分享 Web导航设计 面包屑 Ucd大社区

Web导航设计高清电子书下载pdf 詹姆斯卡尔巴赫 Jameskalbach 著 电子工业出版社 09 03 394页 Sample By Xiuxiuebook Issuu

Web导航设计 新网

关于web设计中导航与主页的设计原则 二 柚子社区

Web网页多款彩色导航菜单素材设计图片 网页界面模板 界面设计 图行天下素材网

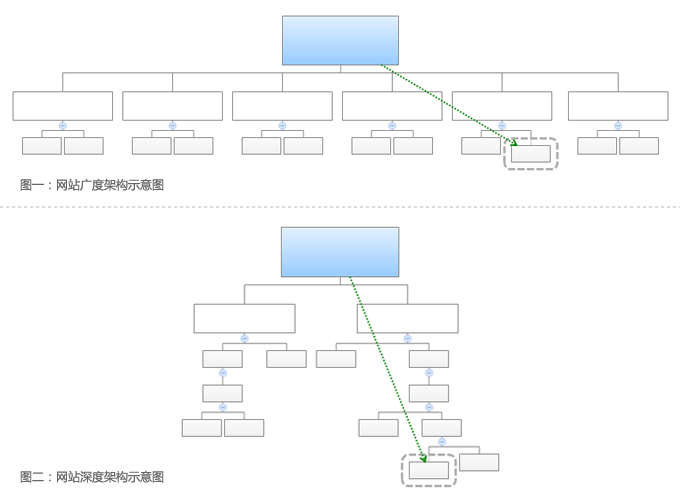
信息架构之web导航设计分类 设计理论 蓝色理想

Web导航 原创搜索 站酷 Zcool

Web端设计组件篇 导航类 人人都是产品经理

导航栏设计 优设网 Uisdc

流行趋势 打造极具吸引力的网页导航设计 前端里

手绘ui网页设计web导航图标按钮搜索登录框分隔线模板设计素材 窝窝素材站

Web导航设计二三事 人人都是产品经理

网页导航设计图 中文模板 Web界面设计 设计图库 昵图网nipic Com

设计的ui里web导航大集平面设计图 设计之家

网页导航栏图片素材 第1页 一起扣扣网

Web导航设计二三事 人人都是产品经理

万剑归宗 值得学习总结的网页导航设计最佳实践 产品壹佰

流行趋势 打造极具吸引力的网页导航设计 前端里

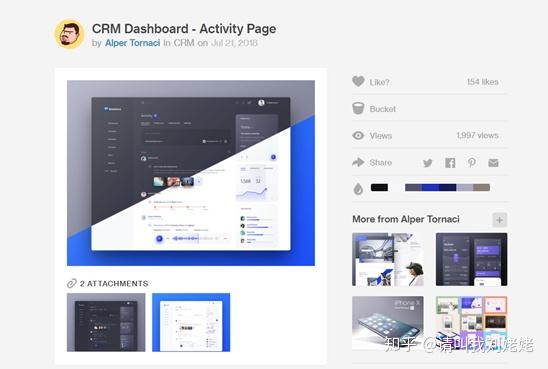
Dribbble 左侧导航设计 Ed07 Png By Wldouglas Erp System Web Dashboard Data Visualization

二手85新 Web导航设计 James Kalbach著电子工业出版社 图片价格品牌报价 京东

优客 我们致力于为企业提供全面的一站式互联网解决方案 如html5 响应式网站设计 微信公众号开发 微信小程序开发等




