Google Map アイコン 白黒
When you have eliminated the JavaScript , whatever remains must be an empty page.

Google map アイコン 白黒. 本章では、「Google MAP」を自身の「Webサイト」に表示する事のできる「Google Static Map API」の使い方について解説します。「Google Static Map API」は複雑なコードを書く必要がなく、簡単に自身のWebページにGoogleのマップ画像を埋め込む事ができます。 3.1. アイコンにしたい透過画像を用意し、画像のパスと位置を設定すればOKです。 HTML var image = 'images/画像.png';. Google では、サービスの不正使用を大変深刻な問題として受け止めています。このような不正行為については、お住まいの国の法令に従って対応いたします。お送りいただいた報告は Google で調査し、適切な措置を講じます。.
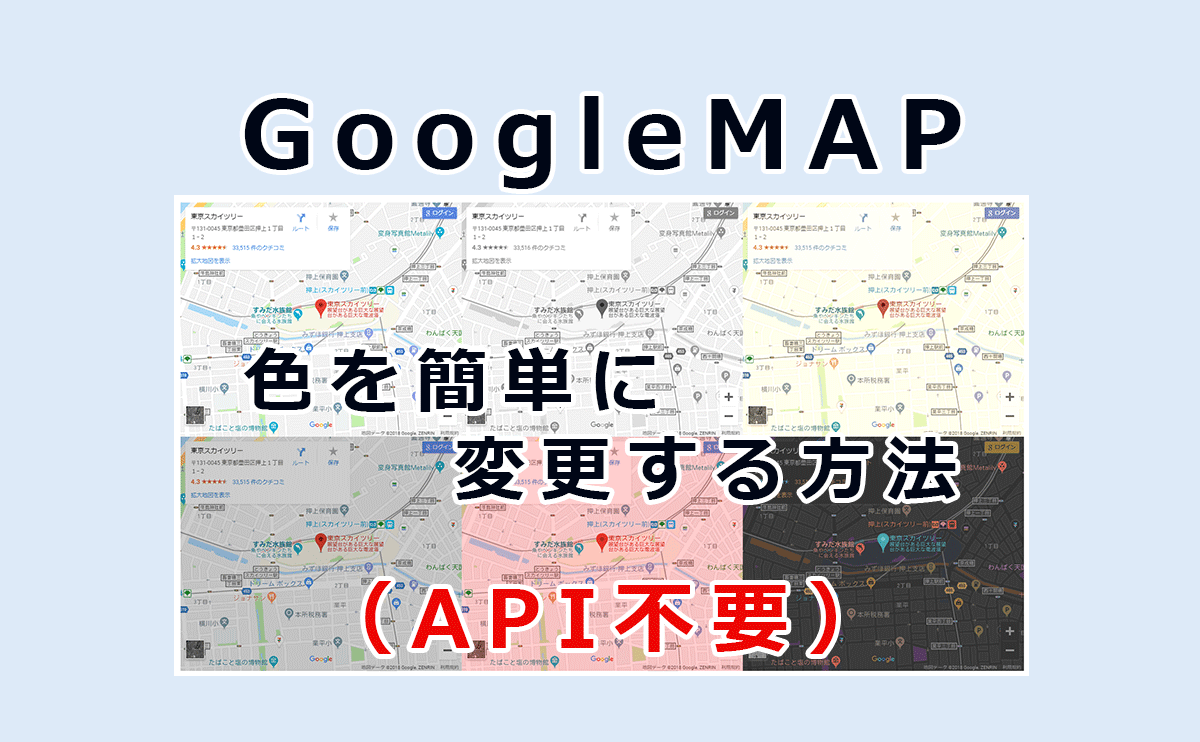
ホームページのテイストに合わせてGoogleマップを少し装飾したいときには、Google Map API を利用します。 今回は、Googleマップの見た目自体を装飾するやり方です。白黒や、夜間モード風、シンプル系、など、Googleマップの見せ方の幅が広がります。. 2 月 お たより イラスト 無料. Find local businesses, view maps and get driving directions in Google Maps.
こちらは、使用できるデザインテーマが非常に豊富な プラグイン です。 日本製の プラグイン のため、管理画面が日本語表記されており英語が苦手な方でも難なく使用することができます。. 表示するだけのシンプルな地図は「Google Maps Embed API(iframeの埋め込み地図)」が便利ですが、Google Maps APIを使うともっといろいろなことができます。 色をカスタマイズしたり、アイコンをすきな画像に変えたりなどはもちろん、地図上に線を引いたり. Google Map APIを使うと、簡単にWebページ上にGoogleマップを表示することができるため、 Webページの制作に関わる方はよく利用する機会があると思います。 地図の中に目的地のマーカーを設置する場合もあると思います。 今回は、マップ外に目的地のリストを表示し、 目的のリンクをクリックした.
Google Maps APIを使って、地図を表示したりマーカーを立てたりをやってみます。 今回使用するのは、以下のJavaScript API になります。 Google Maps JavaScript API | Google Developers 目次 Google マップの表示 Google マップにマーカーを立. Google Maps APIでマーカーを独自画像で設置した際、マップの倍率によってピンのサイズを変更したいということがあったので、マーカーのサイズ変更を試してみました。 サンプルコード 地図を設置するエリアを用意します。 HTML Google Maps APIの読み込みを追加. Google Maps APIを利用して地図上にマーカーを表示する際には、 よく見かけるようなアイコンが上から落ちてくる効果などを利用することができます。 また1つのアイコンを弾ませて強調表示するなどの、 マーカーを動かして魅せる効果.
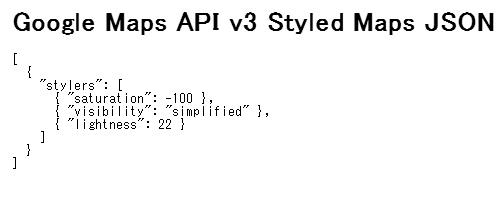
Var beachMarker = new google.maps.Marker({ position:. こんにちは。ディレクターのエリカです。 Google マップがカスタマイズできることはよく知られていると思いますが、難しそうでなかなか手が出せない・・・と思っていませんか? Google 公式が提供している「Styled Maps Wizard」を使えば、驚くほど簡単に Google マップをカスタマイズできるのでご. Googleが提供している Google map はインターネットを通して地図を確認できる地図、ローカル検索サービスです。ウェブ上で現在地や目的地の情報を簡単に引き出し、印刷することで他人と共有することもできます。.
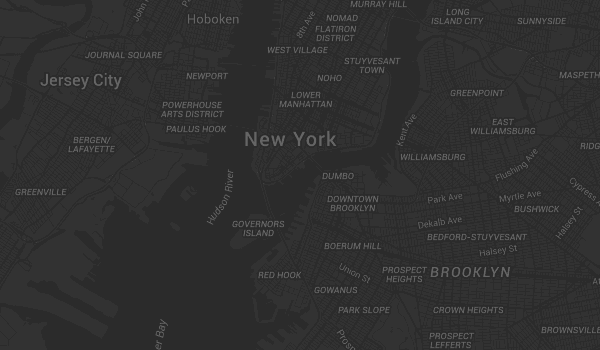
Enable JavaScript to see Google Maps. 備忘録です。 オリジナルマーカー表示に続いてMapを白黒で表示する方法です。 こんな感じです。 参考サイト GoogleMapをカスタムしてグレースケール&オリジナル画像マーカーの地図を作る方法 下記を追加 この部分で地図のデザインを指定しています。. Internet Explorer で Google マップを表示すると、表示の問題が発生することがあります。この問題は、Internet Explorer の「互換表示」機能が原因の可能性が.
12月 花 イラスト 白黒;. コピペで使える Google Maps API V3。Google MAPS API V3 の google.maps.Marker で、既定のアイコンを使わずに好きな画像を表示させるサンプルJava Scriptプログラム。. 今回はGoogle Maps APIを使った地図の埋め込みと、カスタマイズ方法を紹介します。実装内容は以下。GoogleMap APIは取得済みブログではなく、企業ホームページに埋め込み地図の色やアイコンをカスタマイズ説明する環境は以下。m.
普通に埋め込むのもそんなに手間ではありませんが、もっともっと楽して貼りたい方は、 プラグイン を活用するのも手です。 プラグイン とは、 WordPressに機能を追加できるもの ですね。 地図を活用できるようなプラグインも、色々な種類があります。. グーグルピクセルの白黒になった画面を元に戻す方法を教えて下さい。 - InternetExplorer(IE) 解決済 - | 教えて!goo. Googleマップ アイコン に Google Play Icons 最適なアイコンのためのプロジェクトです。 SVG、PNG、ICO、またはICNSでダウンロードしてください。.
無料アイコン素材 Icon Box Webサイトのアイコンや タイトルに. WordPressでGoogleマップを表示させるためのプラグイン6選 1.TCD Google Maps. Google Mapのカスタムアイコンの作成 Of デザイン教育workshop 09.
Google Play から Android アプリをダウンロードする際のアイコン画像(バッジ)つてありますよね。 デザインが変更になっているのをご存じですか?. 今回は、埋め込んだGoogle Mapの色やアイコンなどの、デザインの変更について書きます。 まずは手っ取り早くサイトに表示させてしまいましょう! Googleマップを導入するにはGooglemapAPIを使います。まずは、下記の記述をします。. これらのバッジを Google Play コンテンツのマーケティングに活用してください。 Google Play Music でストリーミングしている音楽やポッドキャストのマーケティングを行う場合は、Google Play バッジではなく Google Play Music バッジを活用してください。.

シャープな細い線のアイコン ピン マップ 地図 ウェブデザイン用 のイラスト素材

Css ホームページに埋め込んだ Google Mapをcssだけでモノクロにする方法 狼読

Google マップで待ち合わせも安心 Google標準アプリ 使い方 活用ガイド Aquos シャープ
Google Map アイコン 白黒 のギャラリー

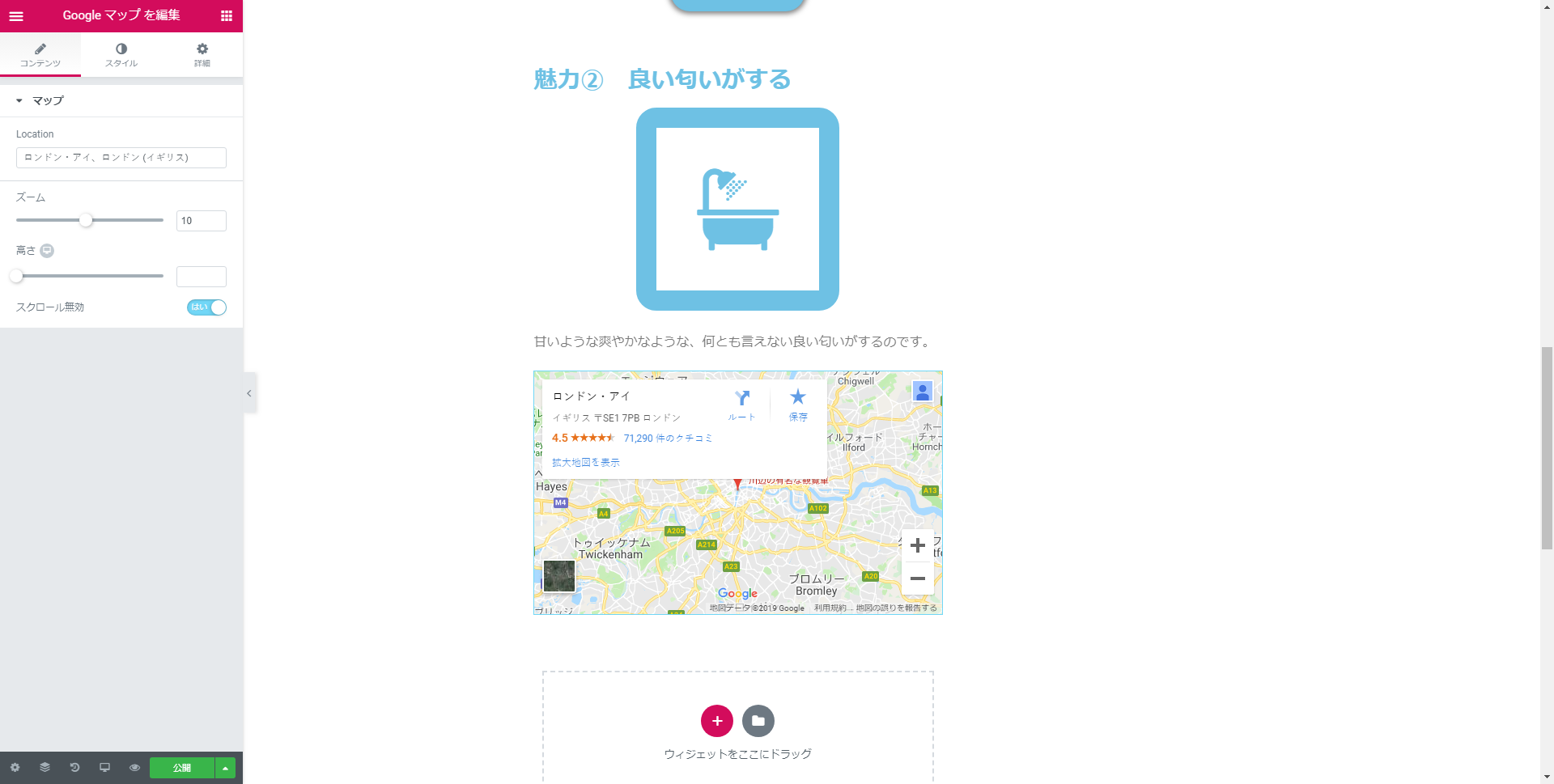
Google Map ウィジェット入門編 Elementorの使い方 川越の経営集客コンサルcotoli Web Media Office

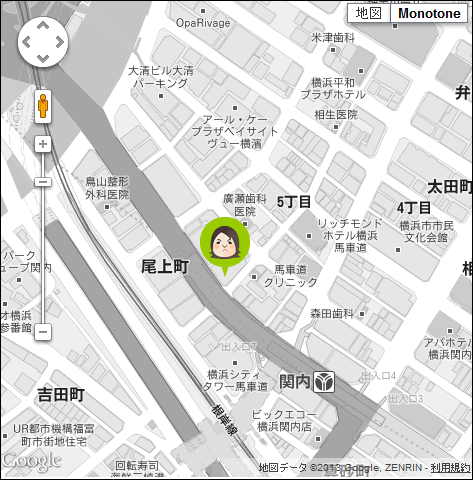
Google Map埋込apiでペグマンの画像が消えて表示されなくなった時のcss対処法 Kiyotatsu

埋め込みgooglemapをグレーやオリジナルマーカーにカスタマイズする3つのステップ

まだ間に合う 7月16日以降もgoogle Maps Apiの地図を無料で使い続ける方法とは Cma Blog ホームページ Web制作 インターネット広告代理店 株式会社シーエムエー 静岡 浜松
90 件 ピクトグラム おすすめの画像 ピクトグラム デザイン ロゴデザイン

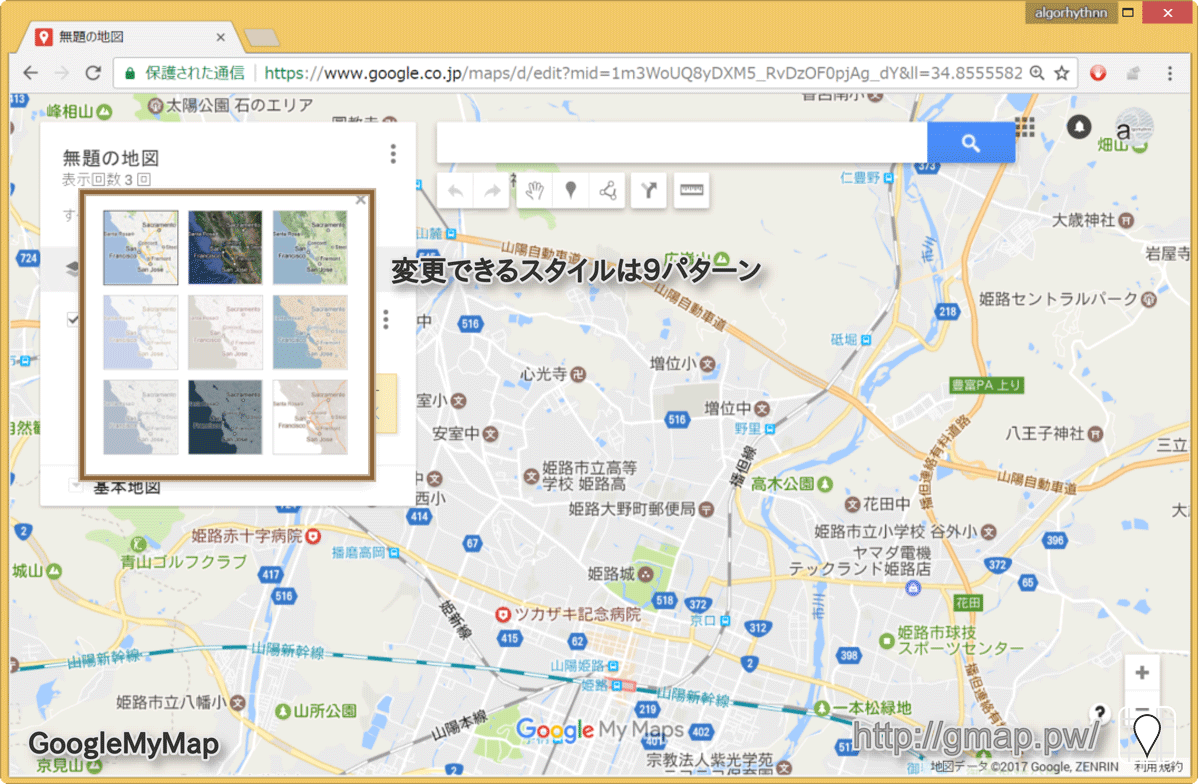
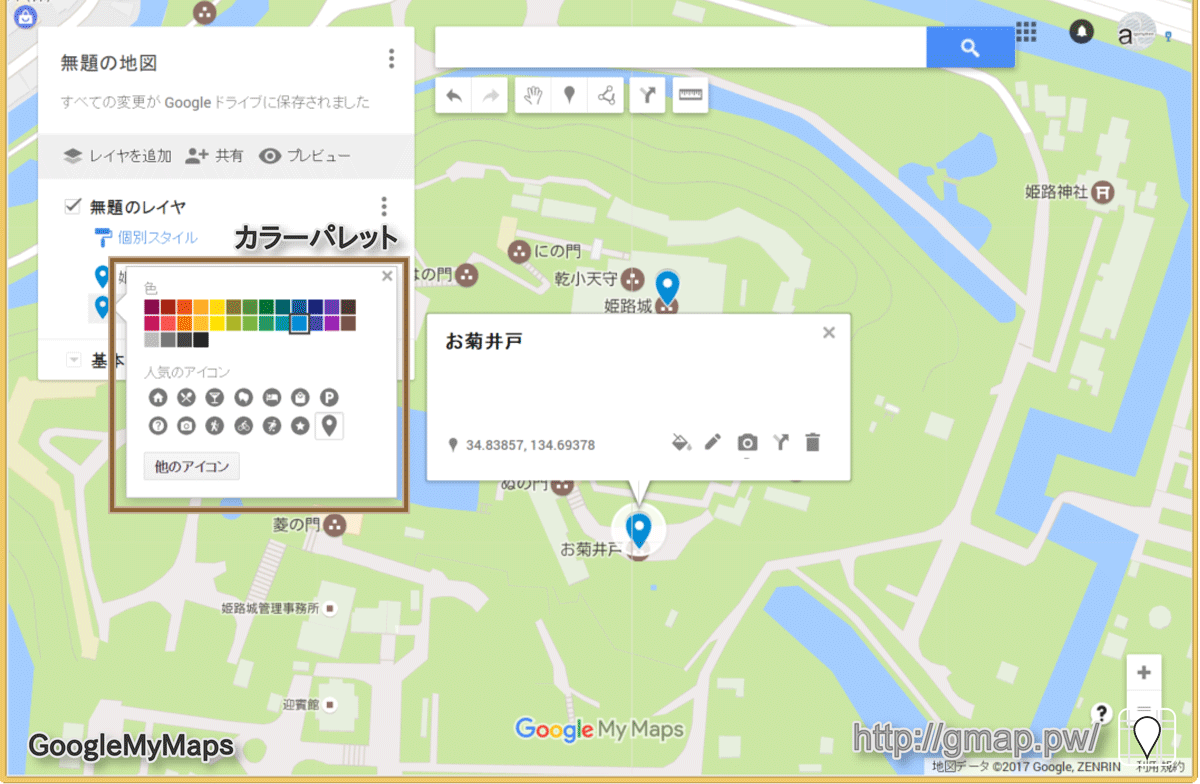
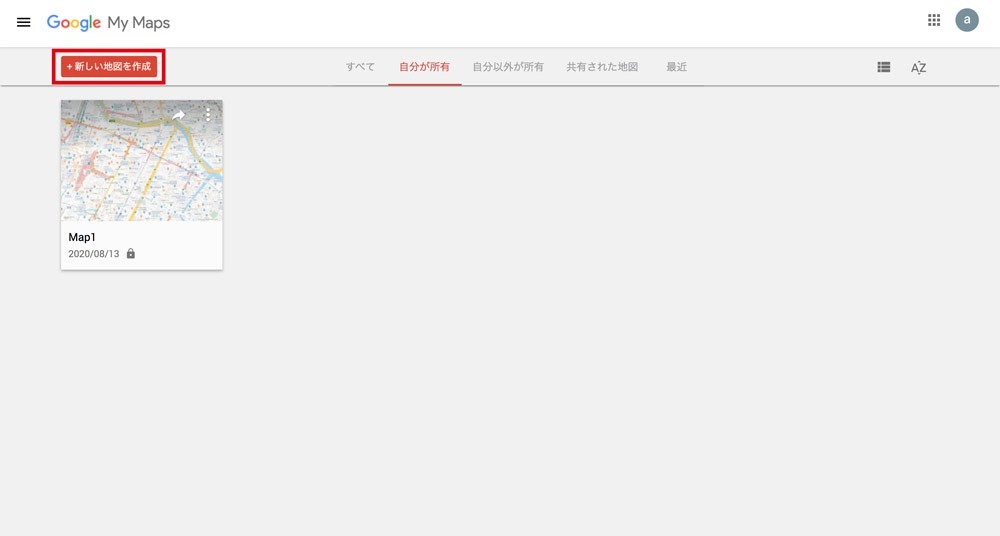
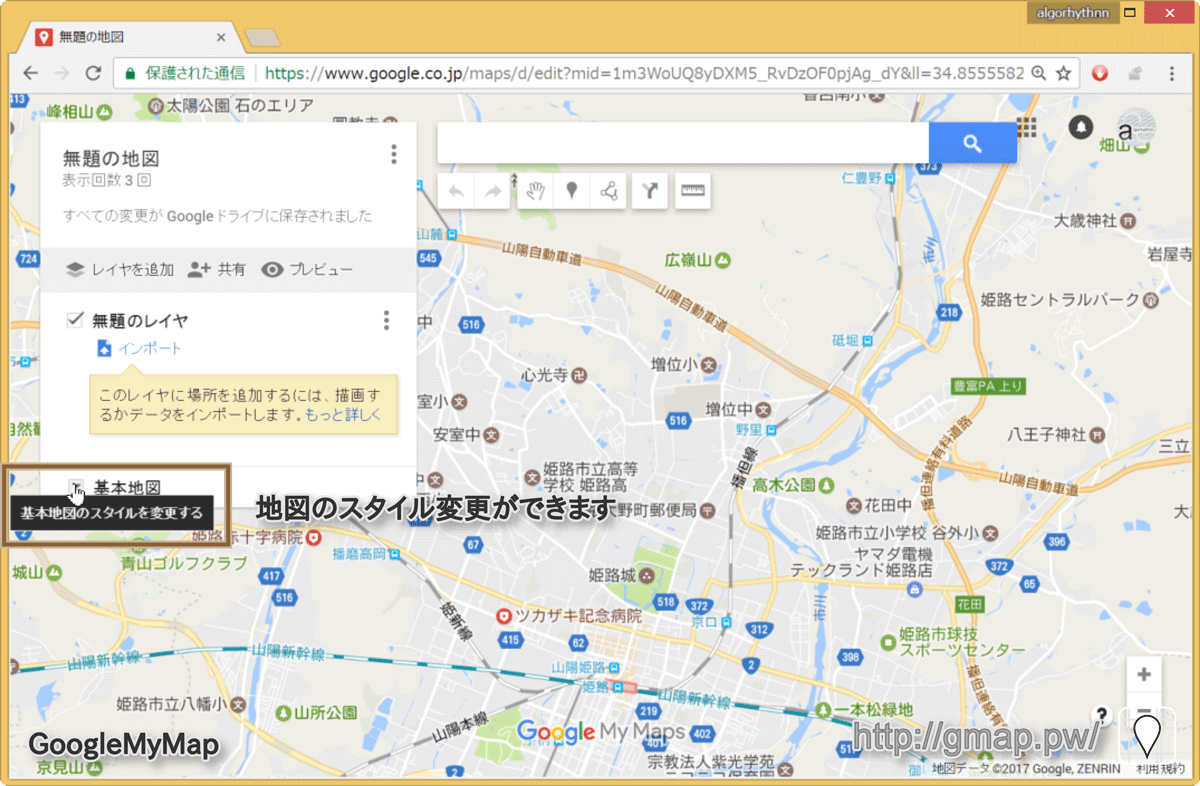
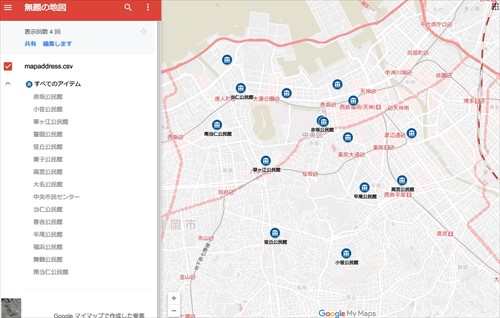
地図の表示スタイルを変更する Googlemymaps Google Maps Api 徹底解説

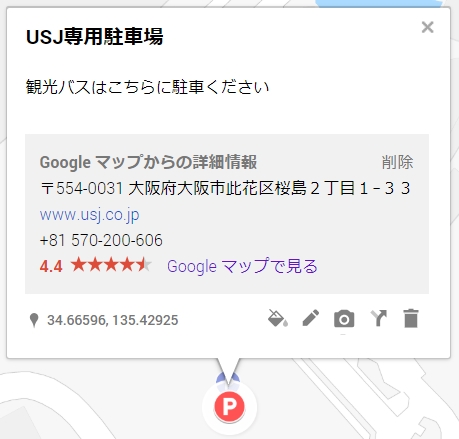
Googlemapに複数のピンを立てた地図を ブログやサイトで公開する方法 Nmrevolution Blog

Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

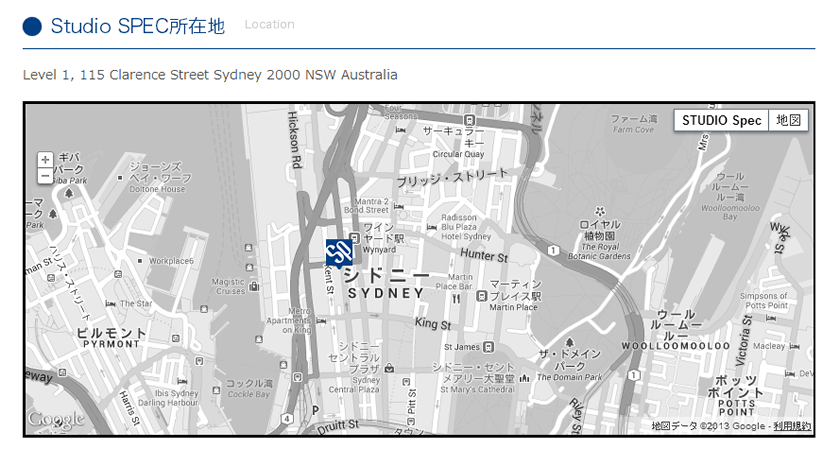
Google Mapを白黒にする方法 Flatgdesign

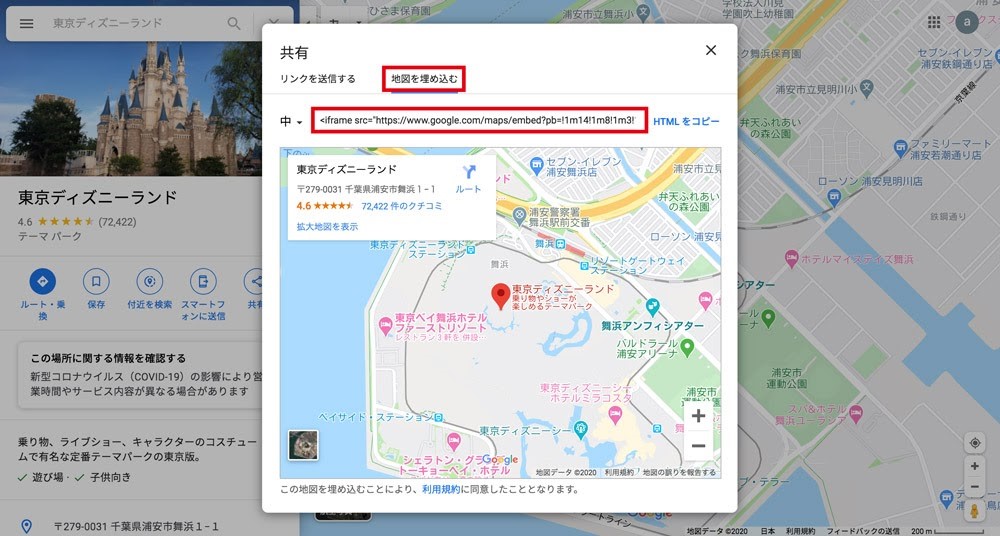
Googlemapの埋め込みと デザインやアイコンの変更などをカスタマイズする方法 株式会社lig

Ios Android Googleマップで履歴を確認 削除する方法 設定変更の詳細解説 ドハック
Webサイト上のgoogleマップのマーカー ピン をオリジナル画像に変更する方法 Mariweb

Google Maps Apiを使ってwebサイトに地図を埋め込む方法 Mariweb

Google マップでルート検索のレンダリングをカスタマイズ マルティスープstaffブログ
Googlemapにマーカーを表示する だめグラマーの独り言
マップのピンアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト
Webサイト上のgoogleマップのマーカー ピン をオリジナル画像に変更する方法 Mariweb

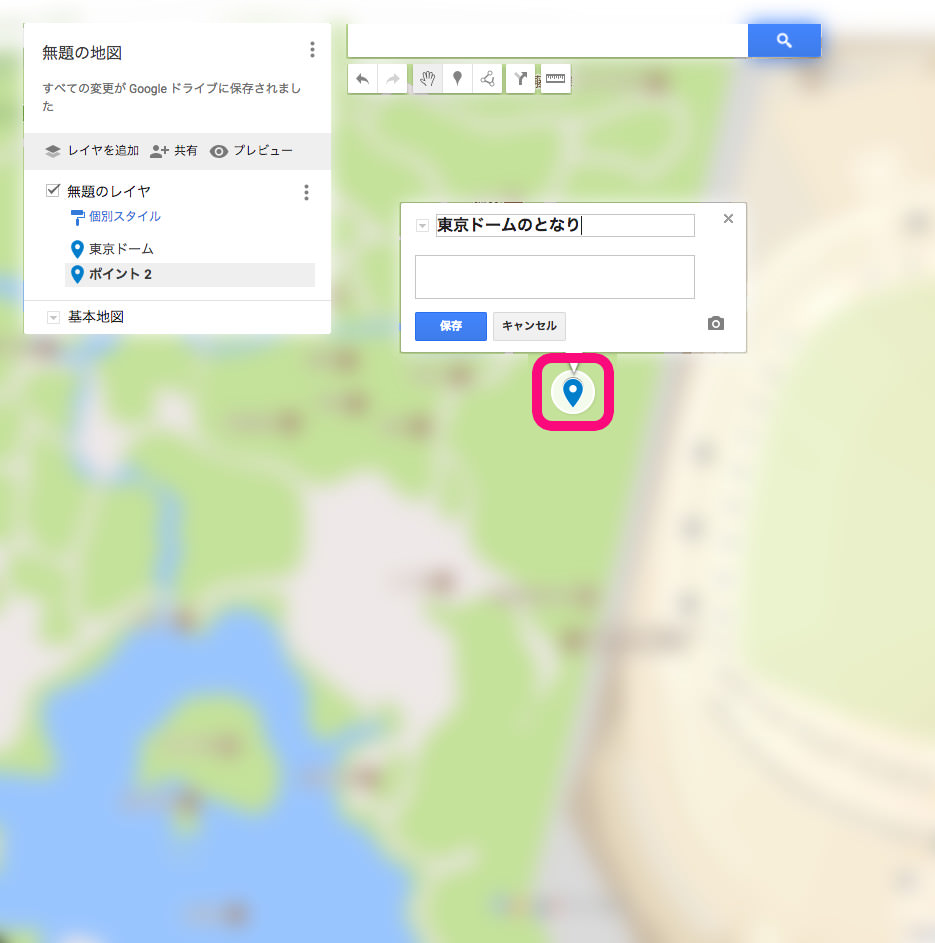
Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖
Q Tbn And9gcqzmhfta3vakfjecqnr7bc9 4znigzkjxilnvcodkk Usqp Cau

Googleが提供しているサービスのアイコンが統一性のあるデザインに変更された結果 視認性なんとかして アイコンの意味がw と嘆くみなさん Togetter
基本利用無料 モノクロアイコンを扱った素材サイトまとめ

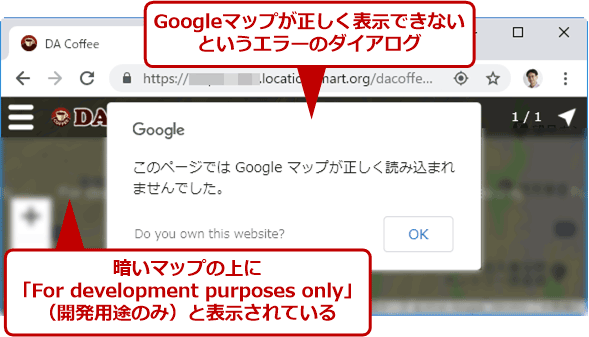
Googleマップがエラーで表示されない背景と対処方法 1 2 Tech Tips It

Google Maps Apiで地図にマーカーや吹き出しをつける Scrapengineer

Googlemapに複数のピンを立てた地図を ブログやサイトで公開する方法 Nmrevolution Blog

Chromeでグーグルマップに独自のマーキングができる ウェブアプリマイマッププラスで遊ぼう 週刊アスキー

Google マップ15周年 アイコンを ピン に変更 Uiも刷新 ケータイ Watch

Googlemapをカスタムしてグレースケール オリジナル画像マーカーの地図を作る方法 たねっぱ

Google マップ15周年 アイコンを ピン に変更 Uiも刷新 ケータイ Watch

マーカー ピン アイコン カラー値の一覧 Googlemymaps Google Maps Api 徹底解説

Google Maps Apiが7 16有料化 地図を埋め込んでいるサイトは要確認 Fastcoding Blog

Googleマップに世帯数を表示してみた 総務省統計局で公開されているshapeファイルをダウンロードし 最小限のデータに By Kotobato Medium

Google Maps Apiを使わずに 埋め込みiframeの色合いカスタマイズ 株式会社ネディア ネットワークの明日を創る

Googleマップのアイコンが大きく変わったので気をつけよう ゼロから始めるスマートフォン

Googleマップの口コミの投稿者名変更方法 Freesim Tokyo
Googleマップのアイコンが大きく変わったので気をつけよう ゼロから始めるスマートフォン

サイト埋め込みgoogleマップが7月16日からapiキー必須で有料に ただし対応不要の場合も多いので慌てずに 初代編集長ブログ 安田英久 Web担当者forum

Apiを使わずに埋め込みgoogle Mapの色やピンを変更してみよう Cjコラム

地図のピン アイコンのイラスト素材

Googleフォト に撮影場所を地図上に表示する マップビュー が登場 Gigazine

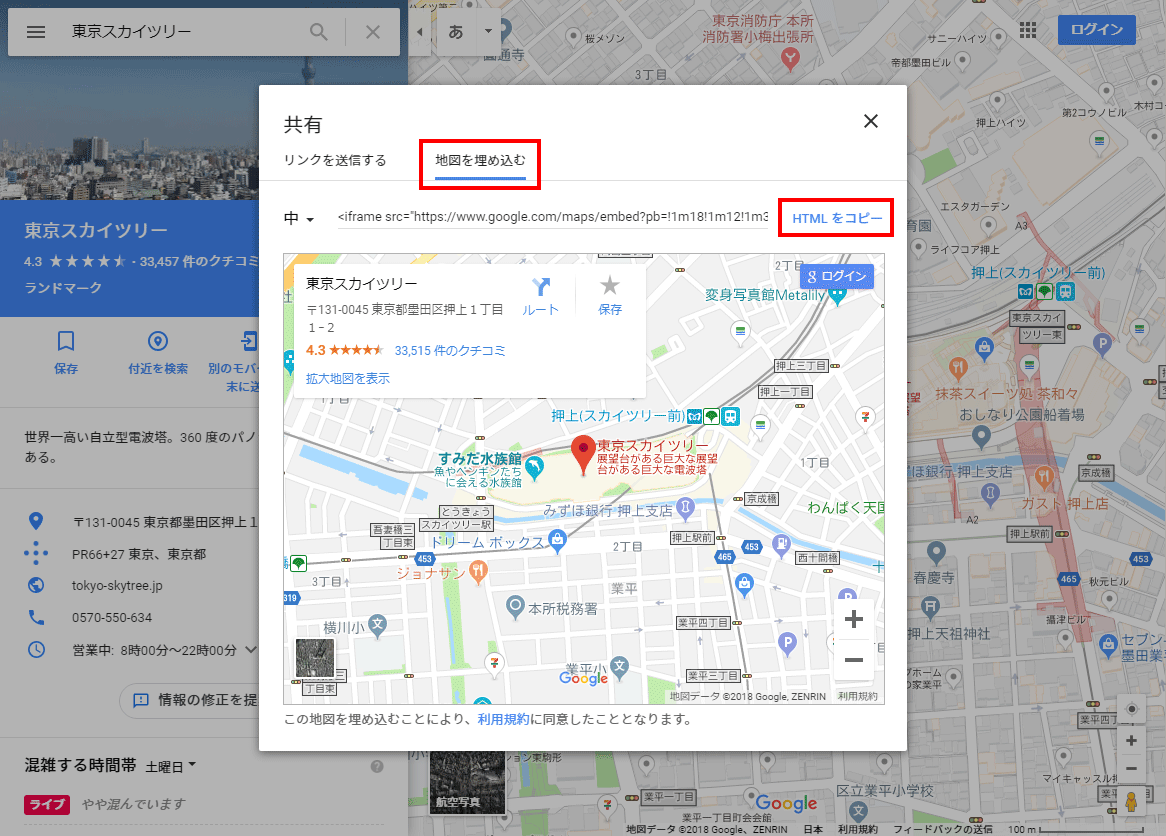
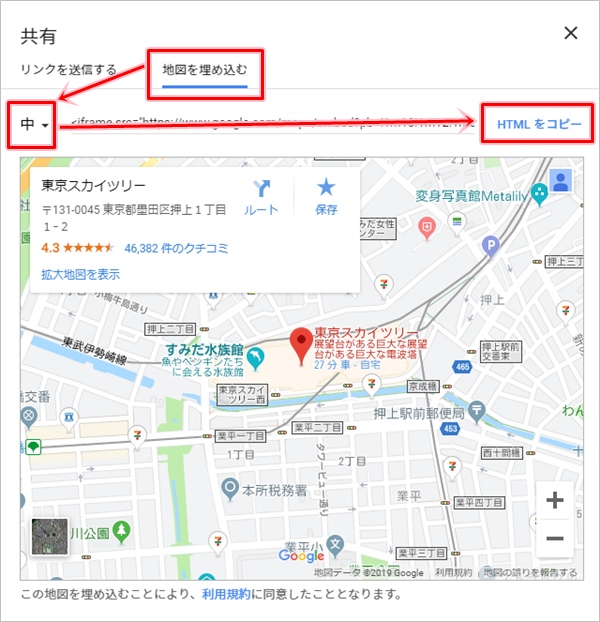
ブログにgoogle Mapを使う時は画像として貼り付けずに 埋め込む よくばりトラベルプランズ

Google Maps Javascript Api入門

マップ ピン アイコンのイラスト素材 ベクタ Image

地図の表示スタイルを変更する Googlemymaps Google Maps Api 徹底解説

グーグルマップを無料でダウンロード In Map Logo Free Icons Map Icons

Googlemapの埋め込みと デザインやアイコンの変更などをカスタマイズする方法 株式会社lig

Googlemapのカラーやピンをカスタマイズする方法 Webコーダーdaimaの備忘録

Googlemapの埋め込みと デザインやアイコンの変更などをカスタマイズする方法 株式会社lig

白黒のgoogleマップを出力する方法 アットトリップ

Apiを使わずに埋め込みgoogle Mapの色やピンを変更してみよう Cjコラム
Googleマップのマーカー アイコン を変更するには Fans Google

Google Maps Apiを使った地図の埋め込みと カスタマイズ方法 夢みるゴリラ

Googleマップに複数のマーカーを一括でプロットする方法 Marble Lab

Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖

新googleマップで地図が埋め込めない

マーカー ピン アイコン カラー値の一覧 Googlemymaps Google Maps Api 徹底解説

こんなに便利だったのか Googleマップ アプリを使いこなす8つの小技まとめ いたみわけ Com

グーグルマップへの合法民泊施設の掲載方法 Beds24の販売サイト

Googleマップに自分用の地図を描こう まちのシステム屋さん

Googleマップをさらに便利にする選りすぐりの5つの機能 ライフハッカー 日本版
細い線 Google マップピンポイント場所アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock

注目すべきイラスト 最新 Googlemap アイコン 素材

マイマップのマーカーアイコンが変更できない マップ Community
マップピン マップ ピン アイコン画像素材の無料ダウンロードのためのpngとベクトル
Webサイト上のgoogleマップをグレースケール モノクロ にカスタマイズする方法 Mariweb

Googleマップ 主な機能と基礎解説 Iphoneミステリアス
基本利用無料 モノクロアイコンを扱った素材サイトまとめ
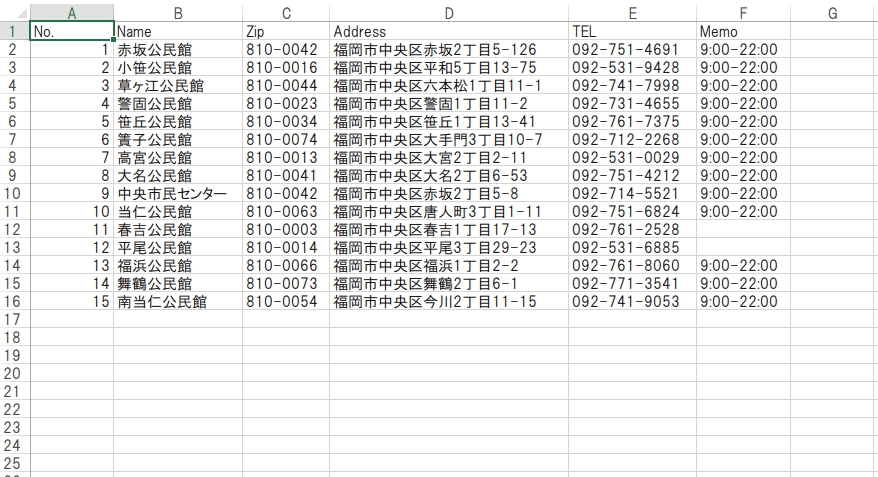
第30回 Googleマップにexcelのデータを表示する 2 スマートワーク総研

地図マーカーのシルエット 無料のai Png白黒シルエットイラスト
Googlemapのピン Touch Slideが運営する編集可能なアイコンがダウンロードできる アイコン配布中

Googleマップに複数のマーカーを一括でプロットする方法 Marble Lab

Google Map を簡単お洒落にカスタマイズ Styled Map Wizard 使ってみた バシャログ

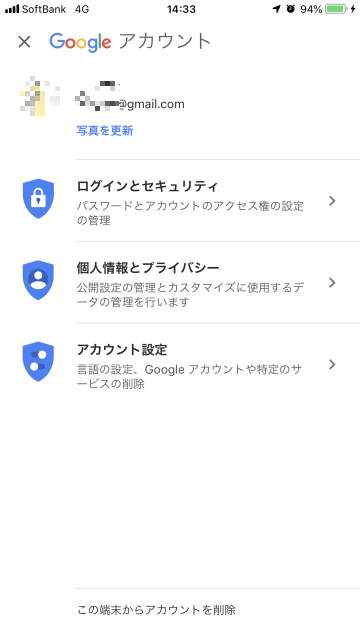
実は超簡単 Googleアカウントのアイコンを変更する方法 Dime アットダイム

商用利用可 無料 おすすめフリーアイコン素材サイト選 おすすめのプログラミングスクールやエンジニア転職の評判 比較 口コミサイト コードラン

Googleマップを白黒 グレースケール にしてサイトに埋め込む方法 Techmemo

Google Map デザイン 色 アイコンなど を変更してみる ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

カスタマイズ検索で Google Maps への対抗を目指す Nexit ほか Wirelesswire News ワイヤレスワイヤーニュース

Googleマップ Yahoo地図をiphoneからコンビニで紙一杯に印刷 100 地図印刷

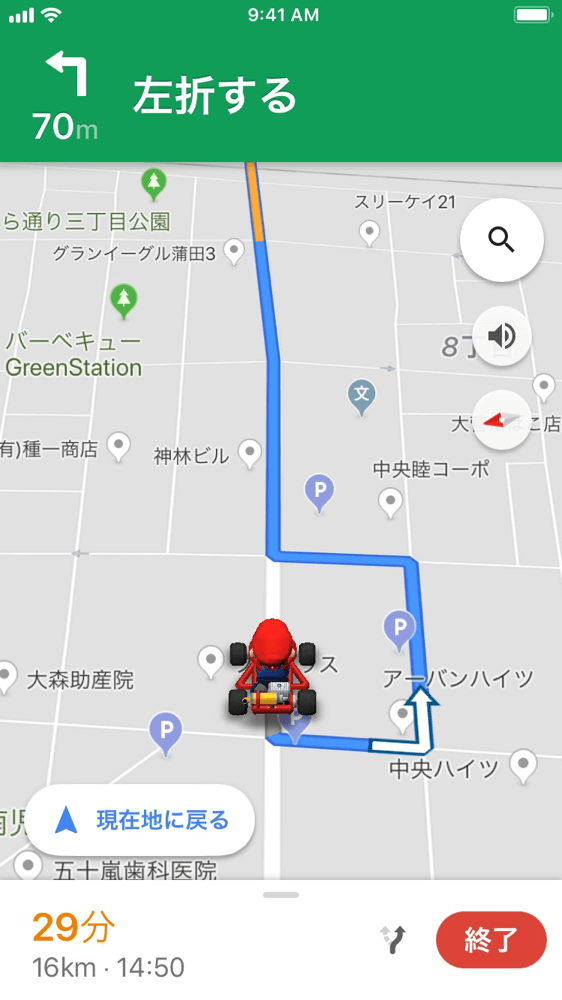
Google マップで待ち合わせも安心 Google標準アプリ 使い方 活用ガイド Aquos シャープ

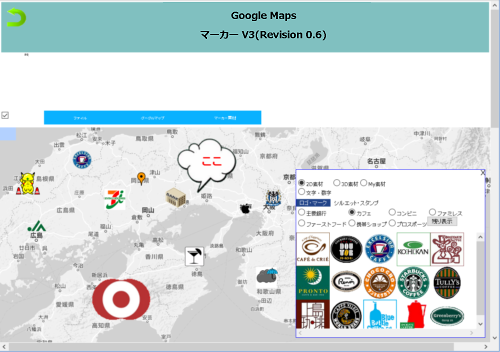
Google Maps マーカー V3 カスタムマーカーとしてgifアニメやお気に入りの画像を使ってみる Front

Rails5でgooglemapsapiを用い 複数のマーカーを表示する Qiita
Google Maps 地図 無料アイコンコレクションセットダウンロード Wordpressにgoogle Maps Api V3 ブログ素人のホームページの作成メモ Wordpressにgoogle Maps Api V3
Q Tbn And9gcspqg3lyjp4h Q Qty3vyhuar4otjfemlnyvq81df0zkcqp4ggy Usqp Cau
地図 Touch Slideが運営する編集可能なアイコンがダウンロードできる アイコン配布中

Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖

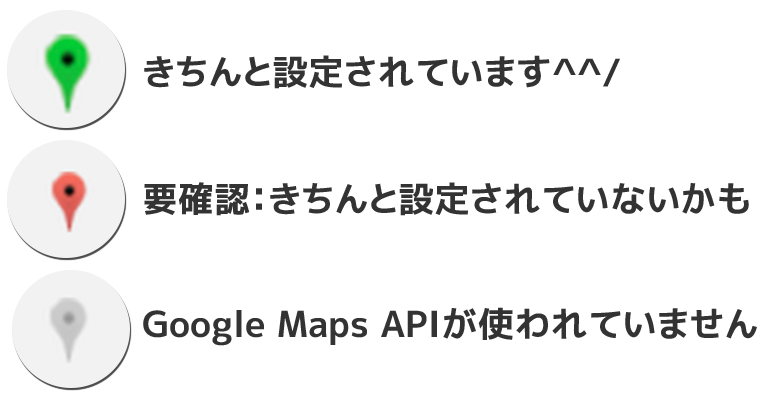
きちんとapi Keyが設定されているか確認する方法 マルティスープstaffブログ
Q Tbn And9gcqof03b8axxxme N4xrguujcyzj3vmtij7bdijg72awdhh 9xz Usqp Cau
Q Tbn And9gcqvvxttzknngotbbngbvr87nls0np42qfy097hshva Usqp Cau

Google Api Diglog
Webサイト上のgoogleマップのマーカー ピン をオリジナル画像に変更する方法 Mariweb

Google Mapsの色をデザインにマッチさせるカスタム配色 無料ホームページ作成クラウドサービス まめわざ

Googleマップの口コミの投稿者名変更方法 Freesim Tokyo

Google Maps Apiが新しくなる Google Maps Platformの料金体系と必要な設定変更 Mariweb

Google Maps カスタマイズ Bind9
Google Maps 地図 無料アイコンコレクションセットダウンロード Wordpressにgoogle Maps Api V3 ブログ素人のホームページの作成メモ Wordpressにgoogle Maps Api V3

Google マップの場所 地図 ナビゲーション 位置アイコンのイラスト素材 ベクタ Image

Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖

節分 アイコン 白黒 節分 イラスト 白黒

Reactでgoogle Mapをお届けする Qiita

Googlemap サイトに埋め込みする カスタマイズ方法 年版 アプリの鎖

Apiを使わずに埋め込みgoogle Mapの色やピンを変更してみよう Cjコラム




