Webページ レイアウト 名称
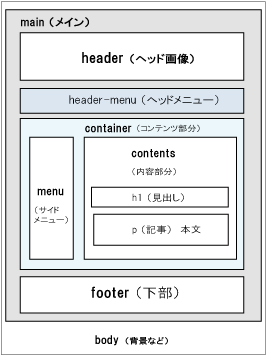
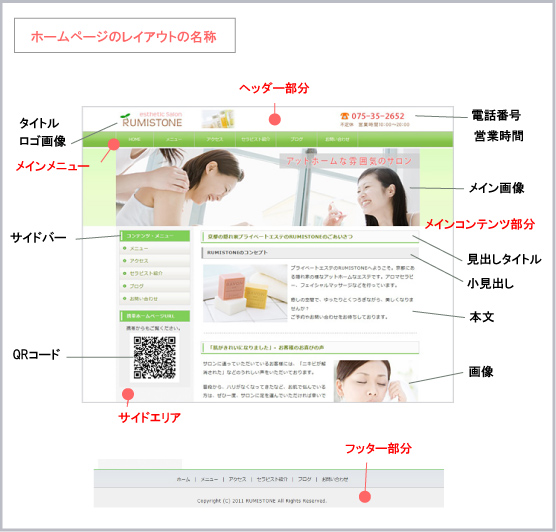
ホームページの各部の名称について|自分で簡単に更新できるホームページ作成ツール『ラクマス』。 (商用) 中小企業・個人事業向け | 電話&メールでのサポートも付いているので、初心者でも安心!簡単に、企業、事業用のホームページを作成&更新できます。.

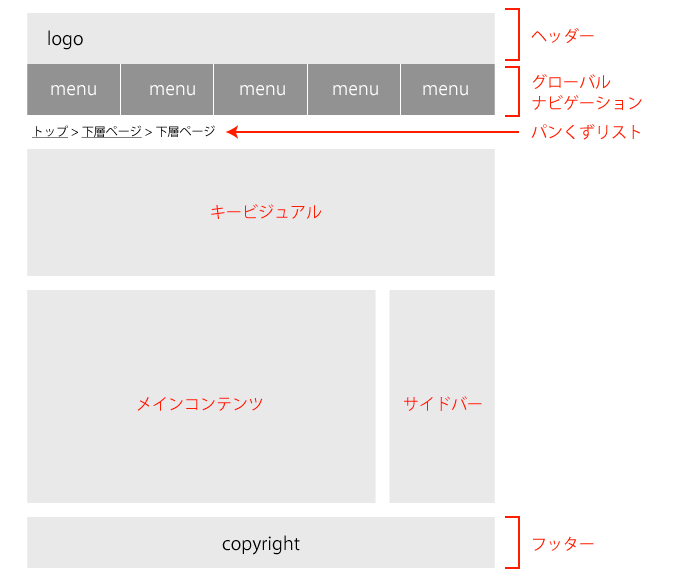
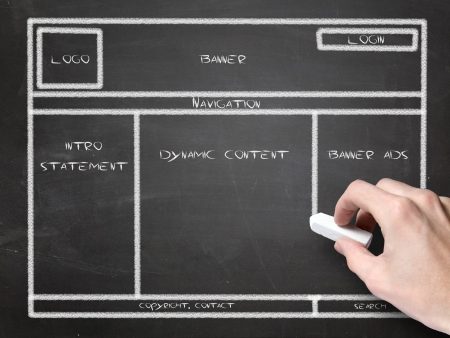
Webページ レイアウト 名称. Overview Webサイトを作っているとよく出てくるUIの名称を、ざっくばらんにまとめました。 人や会社ごとで固有の呼び方があると思いますが、自分の場合こんな感じです。 コミュニケーション円滑にな〜れ ※. カラムレイアウト 「カラム」とは、ページ垂直方向の区切りの事を指します。 この区切りに合わせて各要素を配置します。 1カラムレイアウトの例.

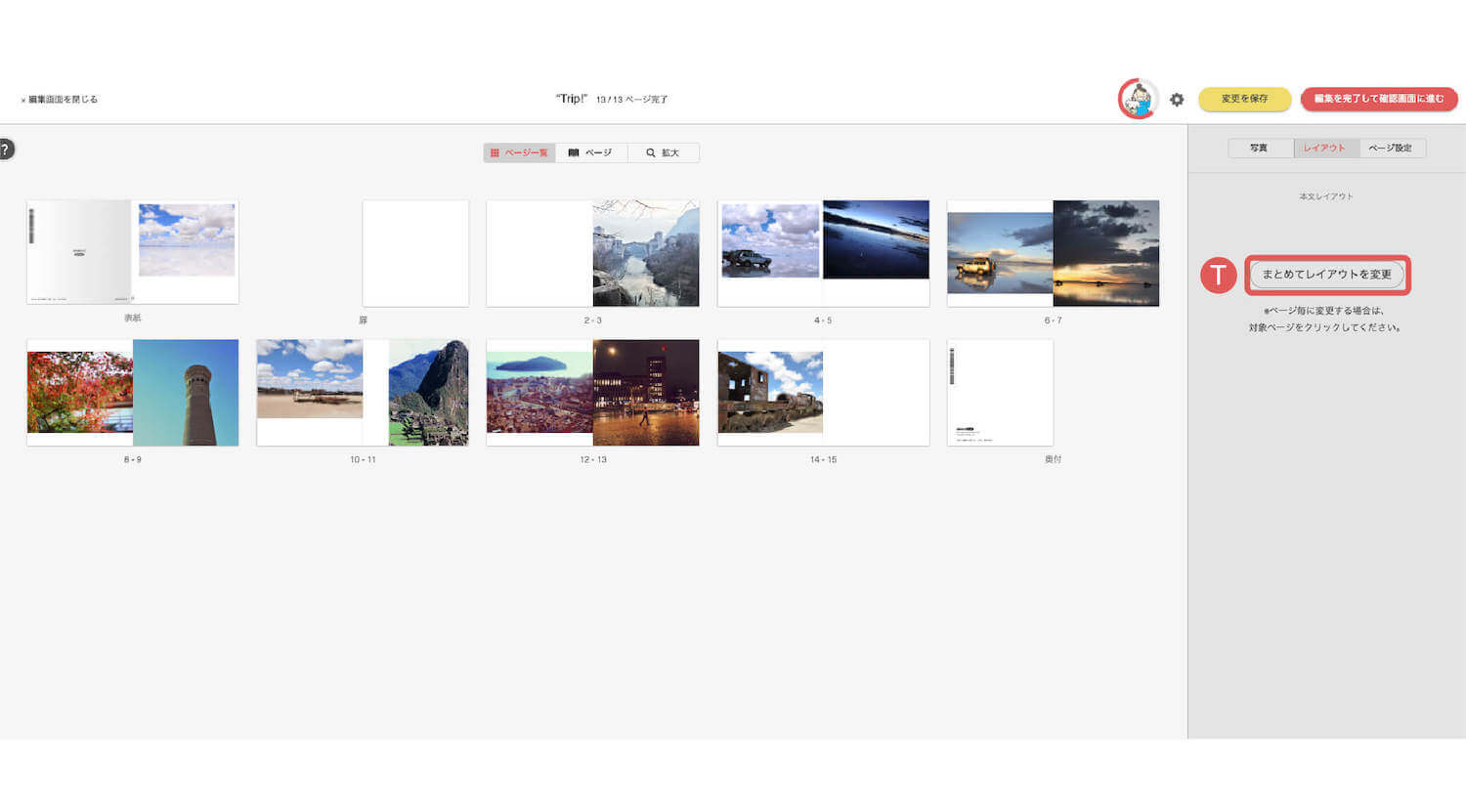
ヘルプ Photoback おしゃれフォトブックならphotoback

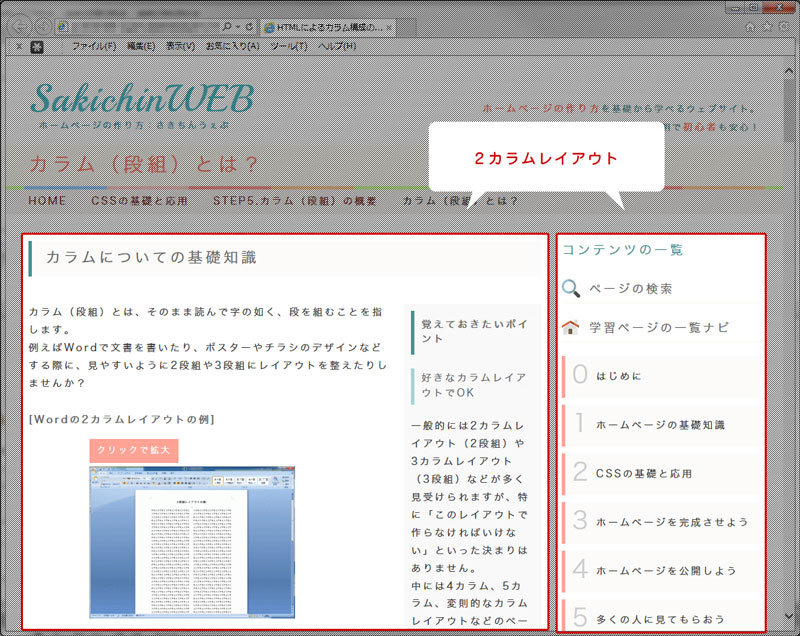
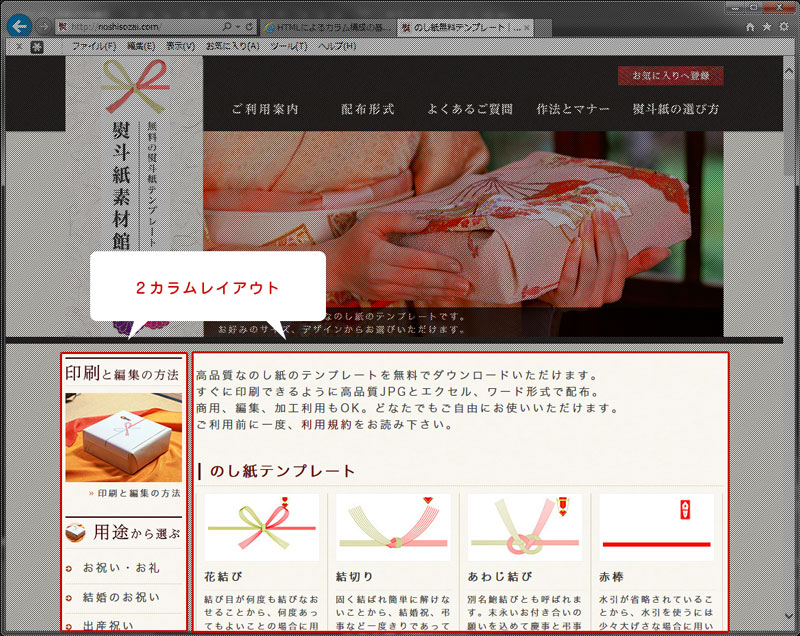
Htmlによるカラム構成の基礎知識 さきちんweb

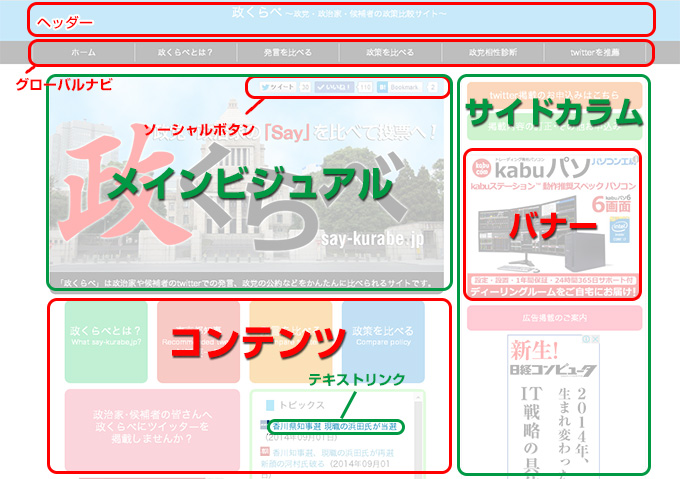
いまさら聞けない ホームページのパーツの名称 Iwac Jp
Webページ レイアウト 名称 のギャラリー

サイトの各部名称を理解しよう ウェブサイトとブログの違いとは 家族を幸せにするためのお金を稼ぐ方法を広めるブログ

いくつ知ってる ホームページに設置されている機能の名称22選 Ferret

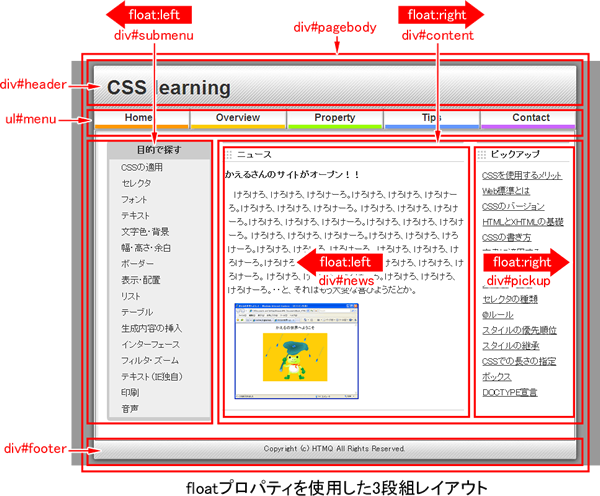
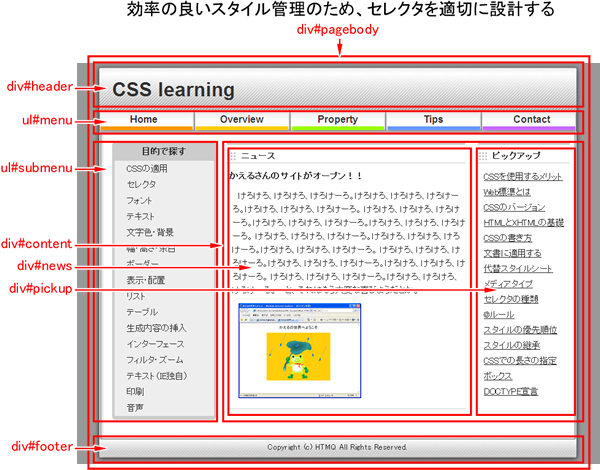
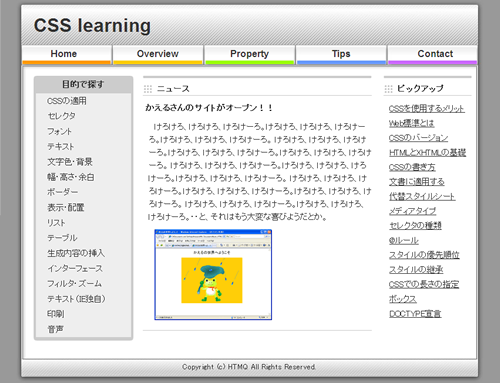
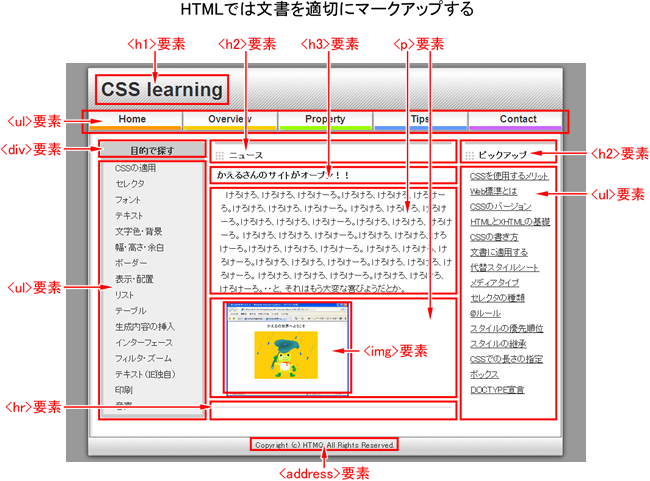
Html Cssによるウェブページ制作例 Cssの基本

サイトの各部名称を理解しよう ウェブサイトとブログの違いとは 家族を幸せにするためのお金を稼ぐ方法を広めるブログ

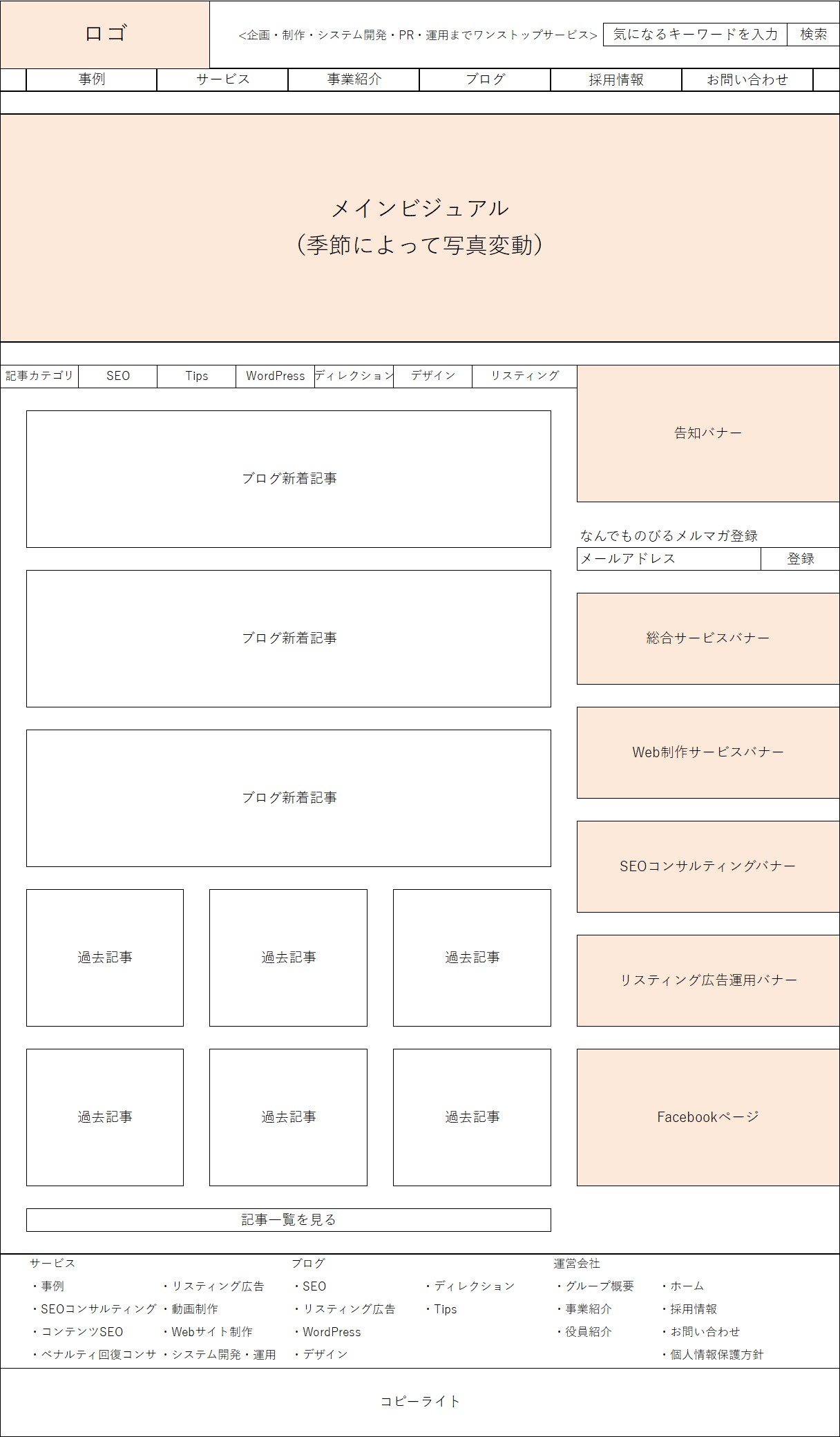
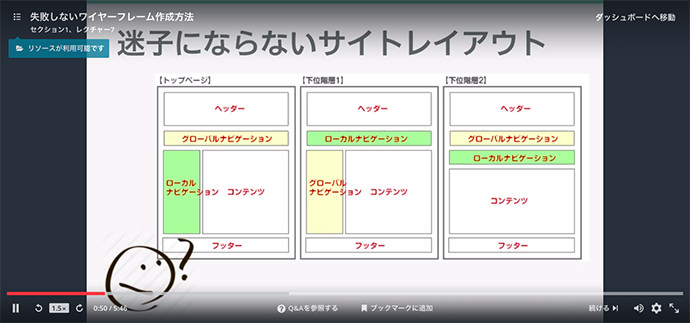
ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

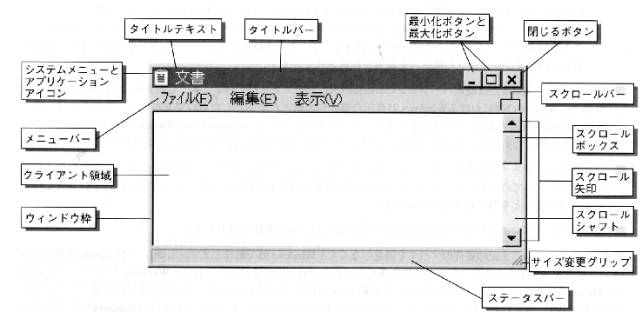
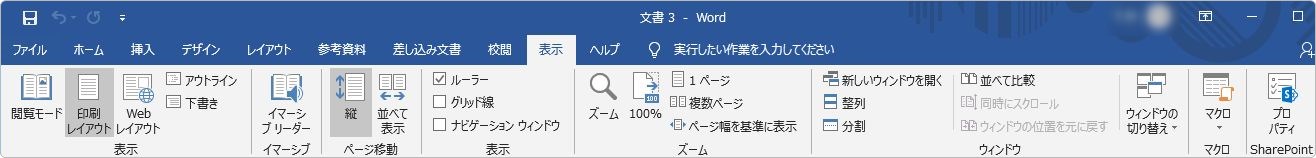
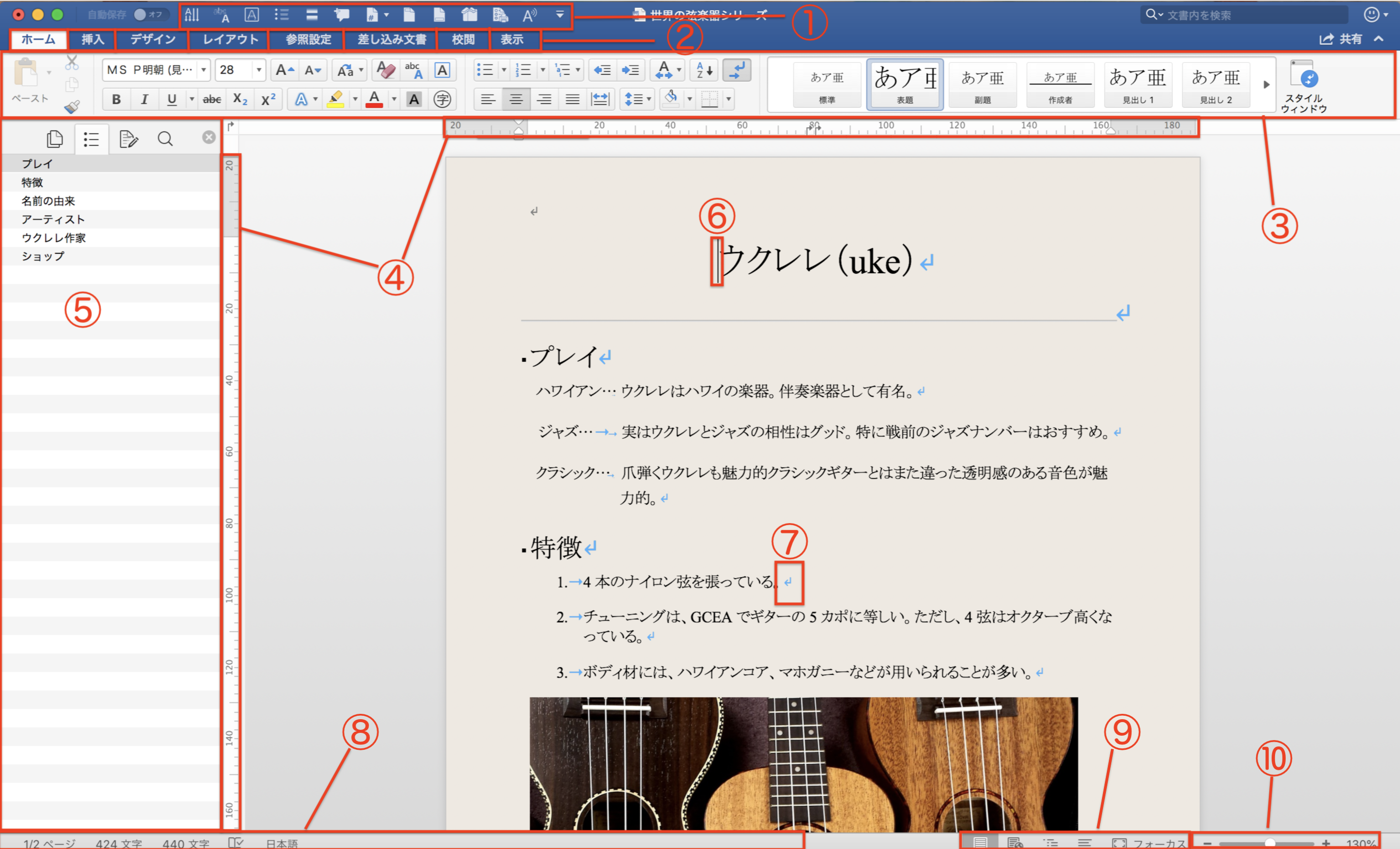
ワード ウィンドウ各部の名称

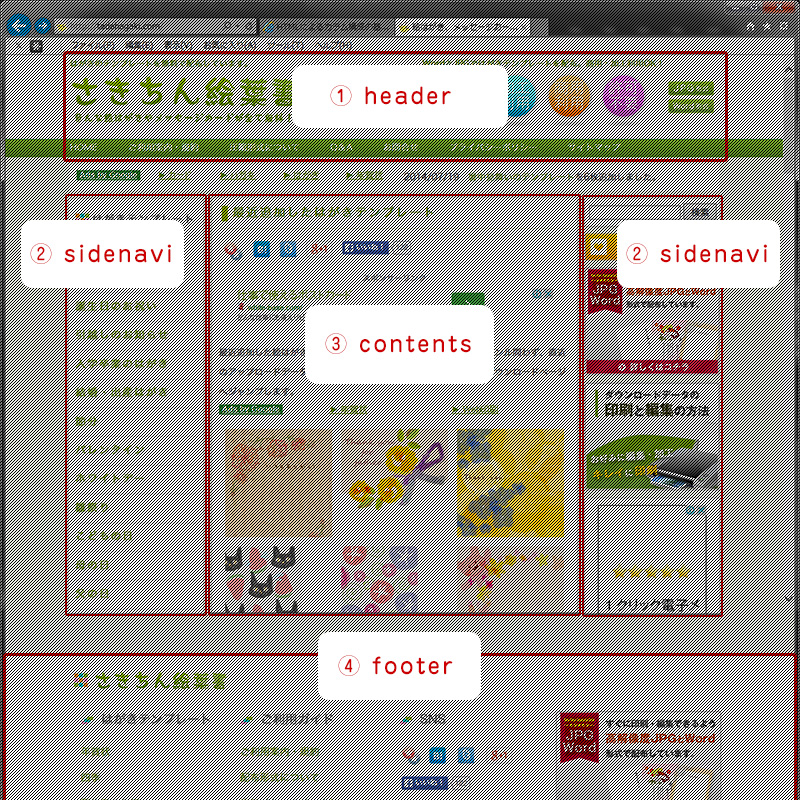
Webサイトの各ブロックの名称

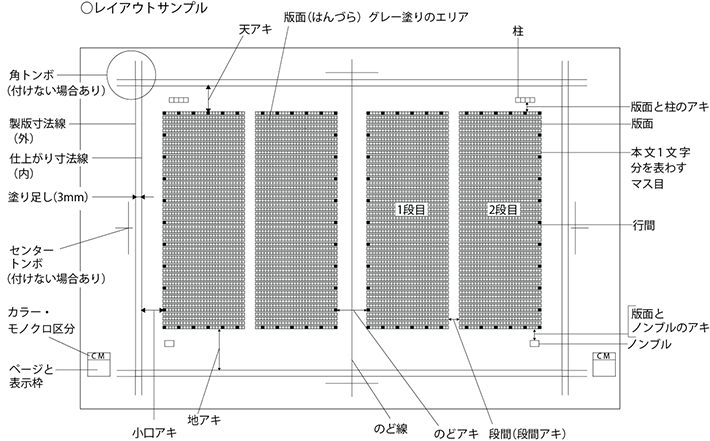
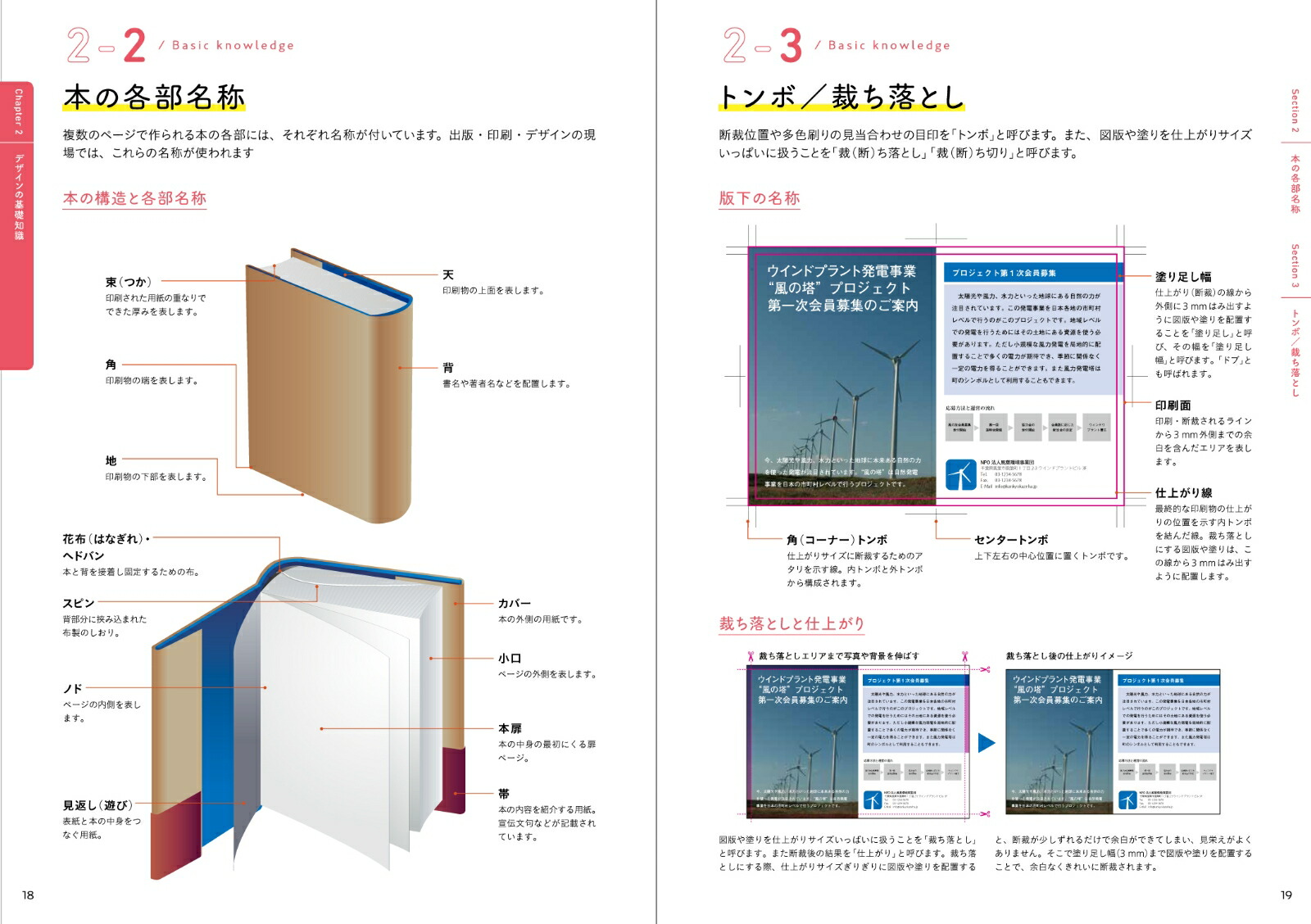
新潮社の自費出版 本作りの基礎知識 新潮社

Htmlによるカラム構成の基礎知識 さきちんweb

今更聞けない けど知りたい ホームページのパーツの名前

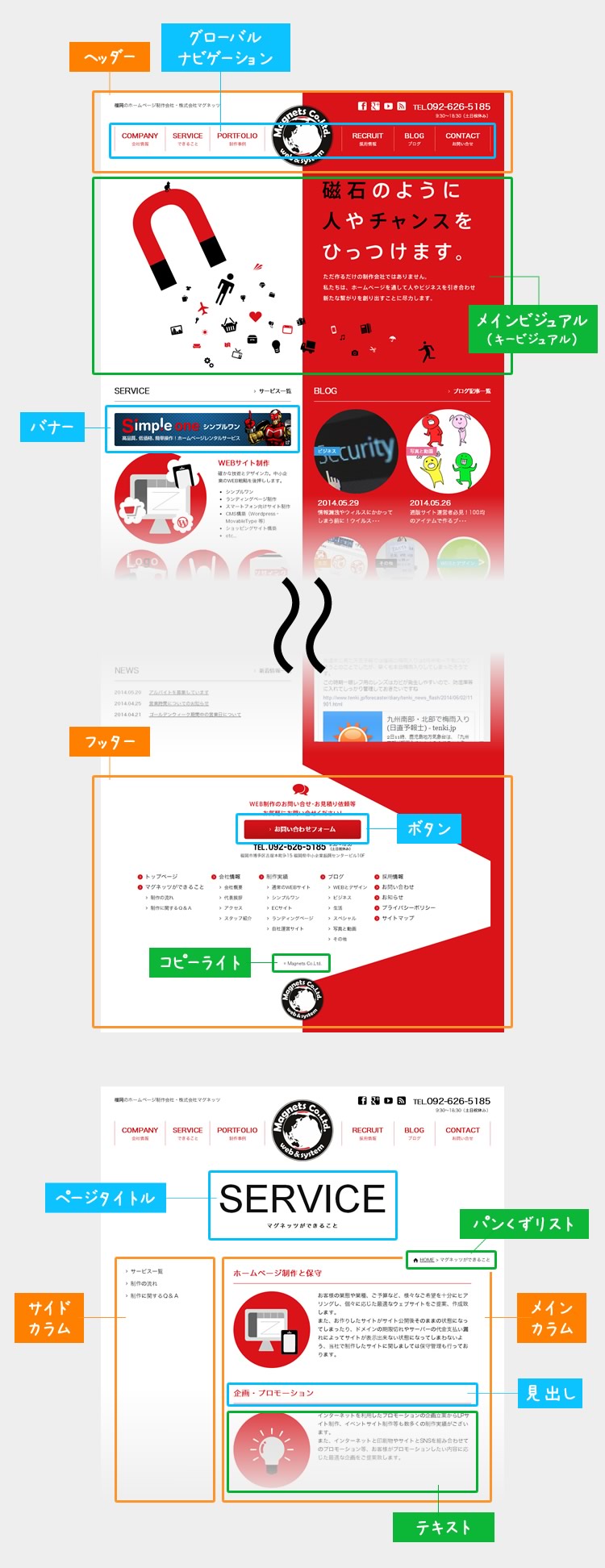
ざっくりホームページ制作関連 用語辞典 その1 ページのパーツ編 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

デザインの参考にしたい 今っぽい見出しデザインまとめ18選 株式会社lig

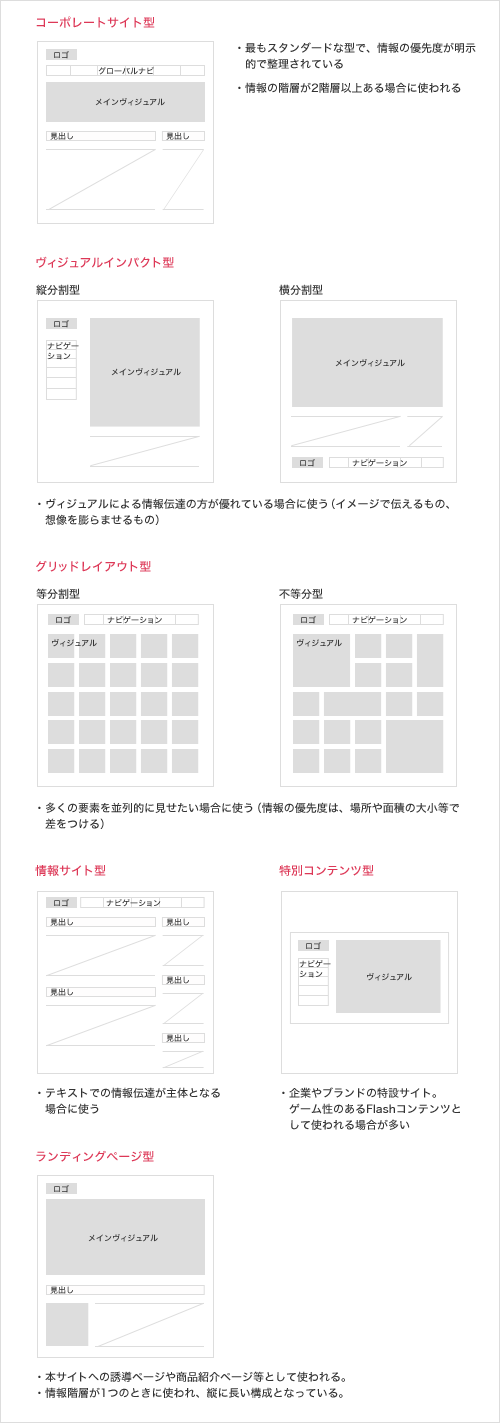
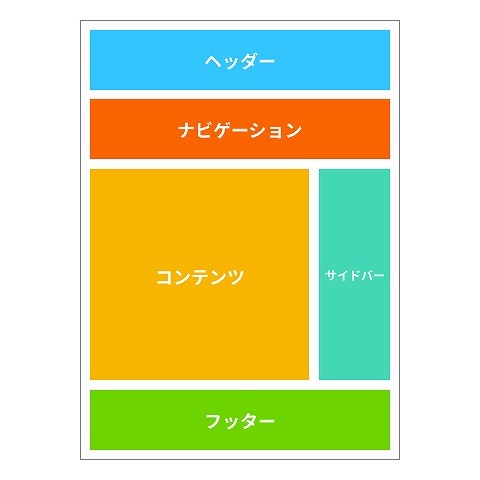
レイアウトの基本的な型と レイアウトからデザインまでの流れ Arch

Chromeで画面レイアウトの確認 Qiita

いまさら聞けない Webサイトのパーツの名称 ウェブラボ 株 スタッフブログ

ニュースシステム ヘルプ画面

サイトの各部名称を理解しよう ウェブサイトとブログの違いとは 家族を幸せにするためのお金を稼ぐ方法を広めるブログ

Htmlによるカラム構成の基礎知識 さきちんweb

トップページの外観 サイト構成と名称

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

2 1 ウインドウ各部の名称

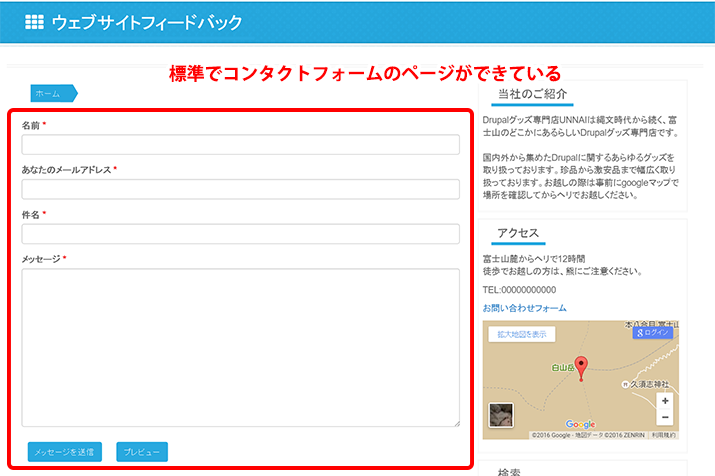
Drupal 8入門 ブロックレイアウトとコンタクトフォーム作成 Think It シンクイット

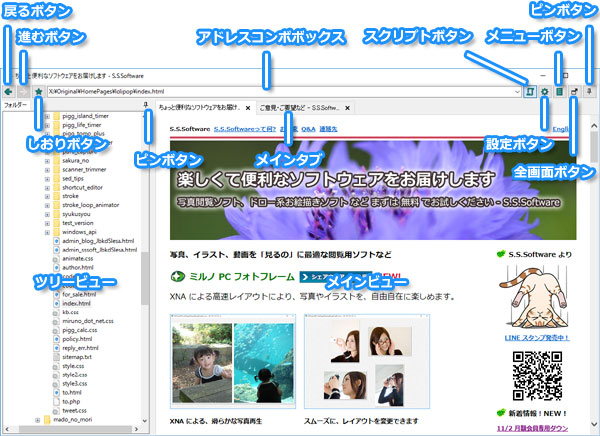
ローカルブラウザ 使い方 ちょっと便利なソフトウェアをお届けします S S Software

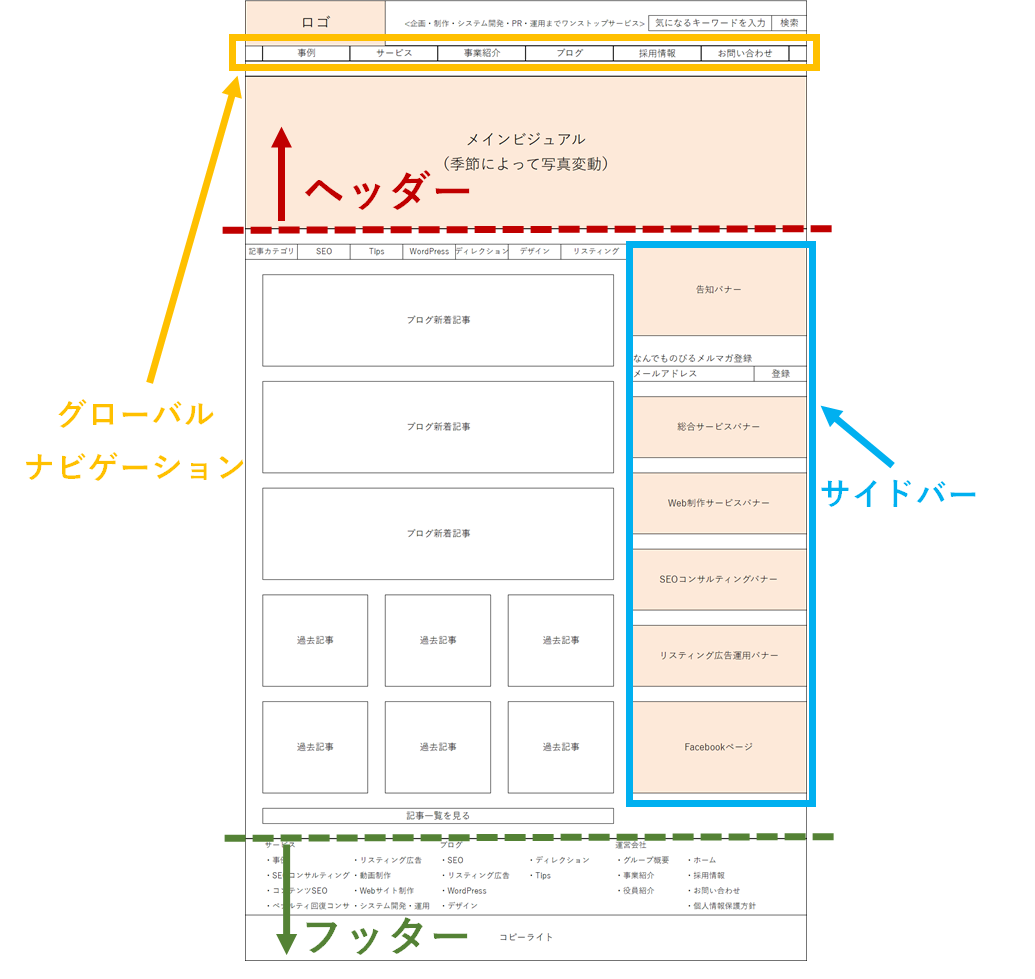
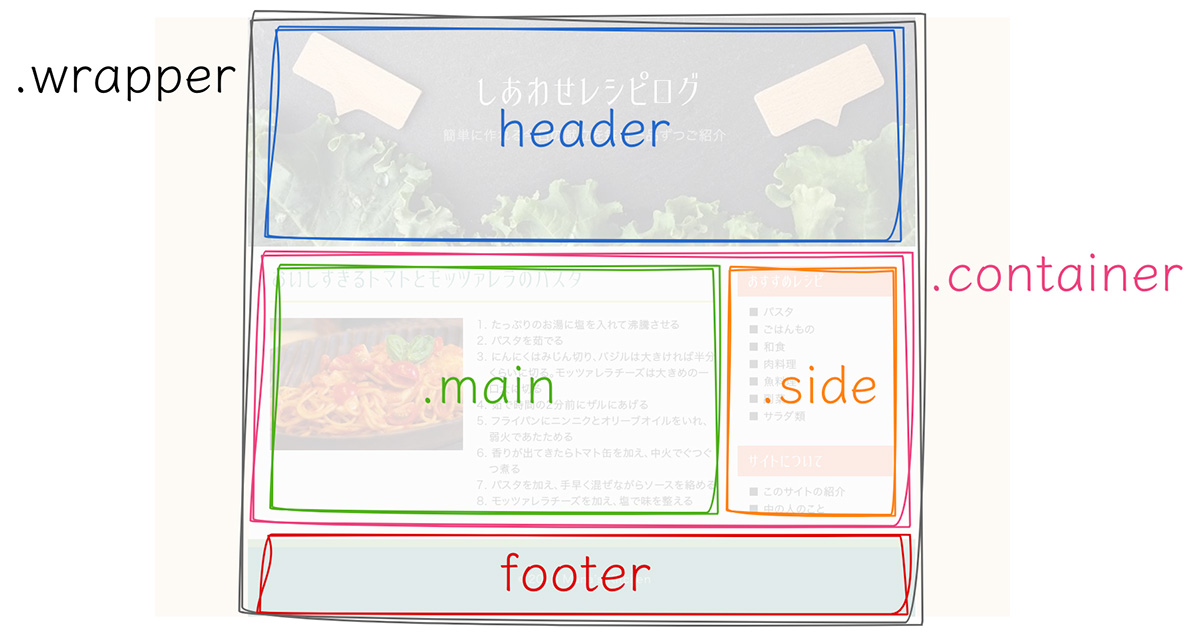
ホームページを構成する各パーツの名称と役割 図解 保存版 ホームページ集客講座 初心者用

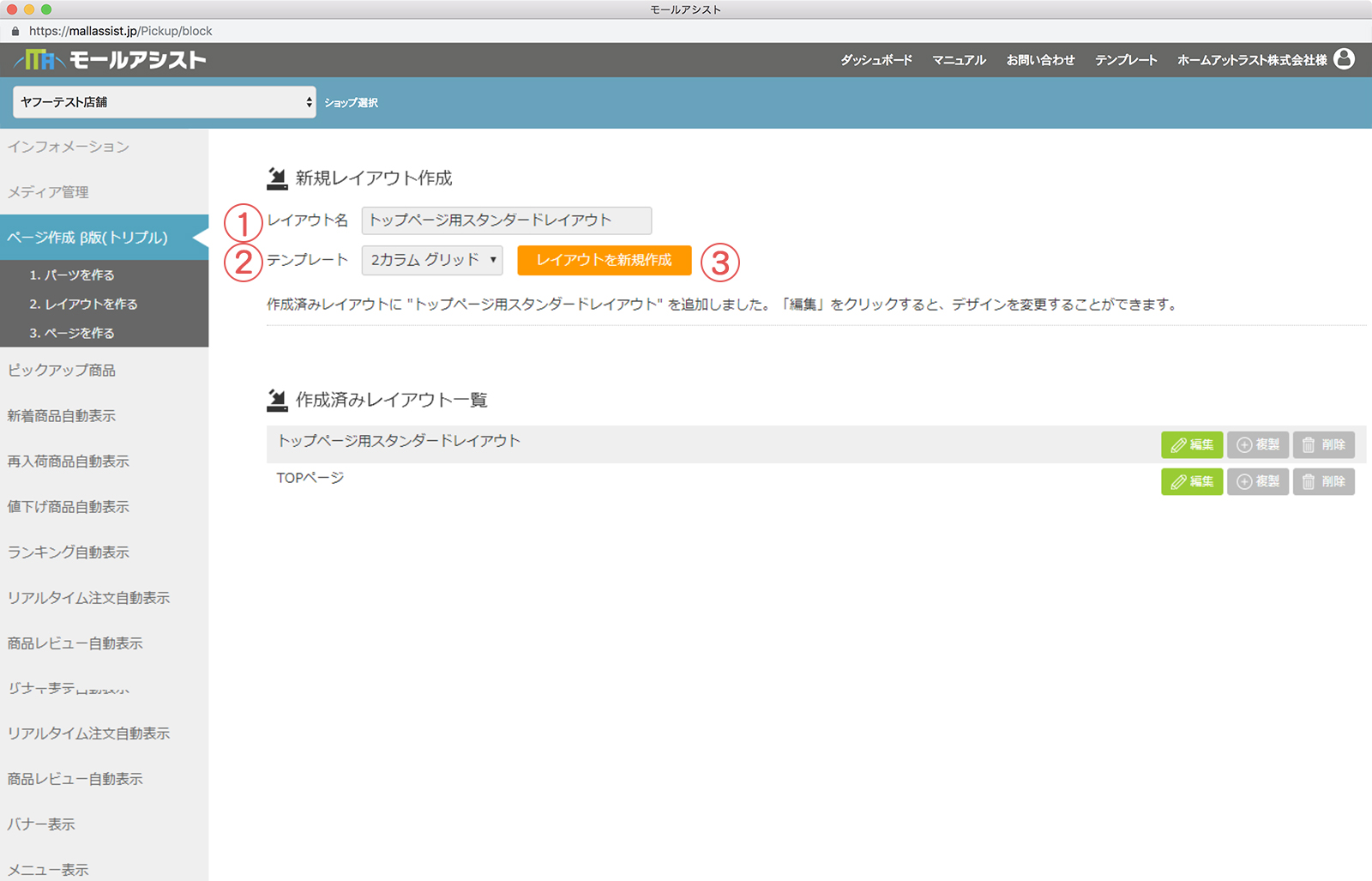
2 レイアウトを作る モールアシストマニュアル

ホームページの各部の名称について ホームページ作成 更新ツール ラクマス 商用 中小企業 個人事業向け 初心者歓迎 自分で簡単にhpを更新できます

スタイルシート Css について Tempnate Hp設置マニュアル

トップページの外観 サイト構成と名称

サイト制作を外注するなら知っておきたいweb用語41個

4 ホームページの共通項目をチェックし活用しよう ジンドゥーハウツー

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

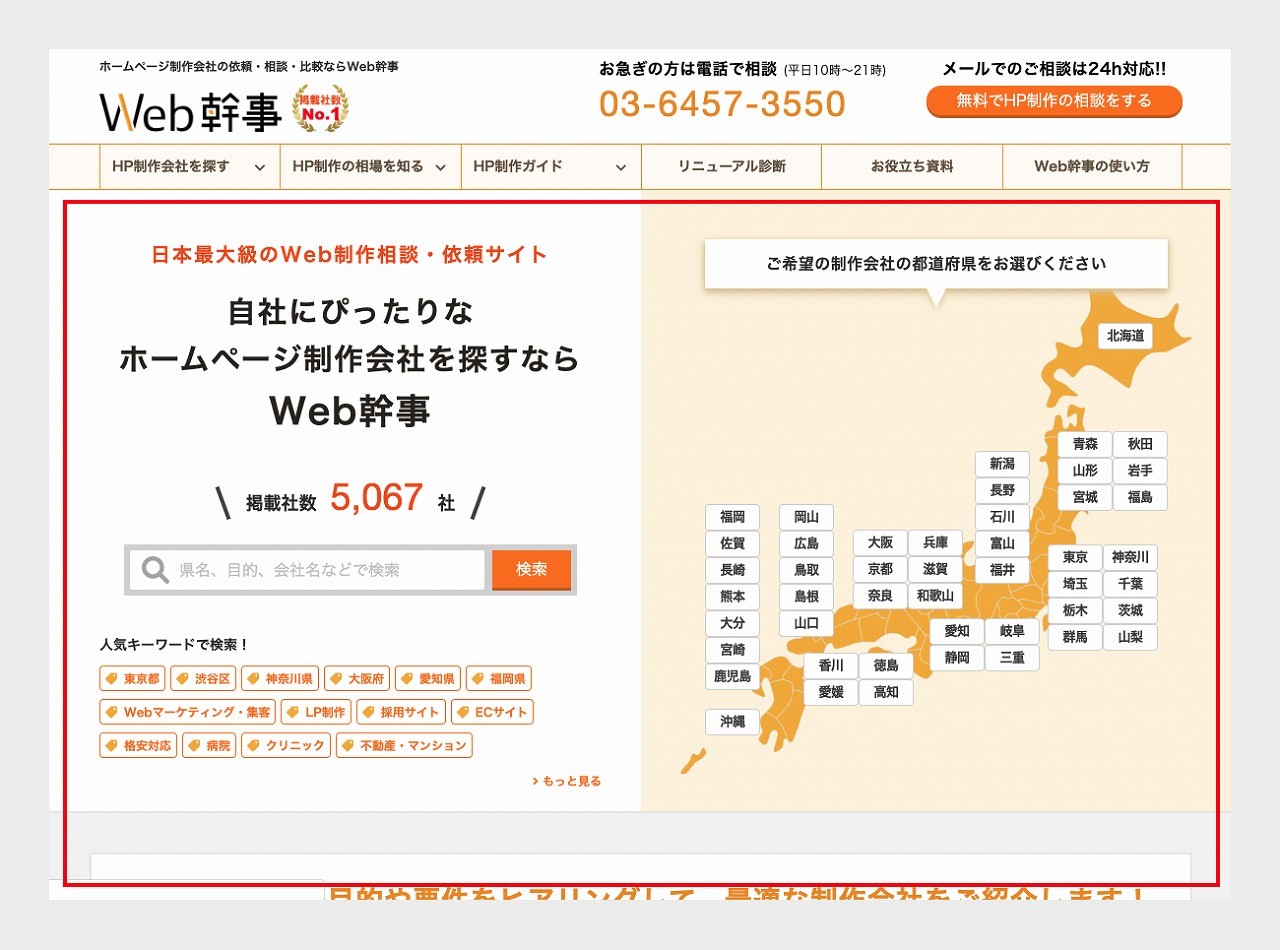
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

いくつ知ってる ホームページに設置されている機能の名称22選 Ferret

スタイルシート Css について Tempnate Hp設置マニュアル

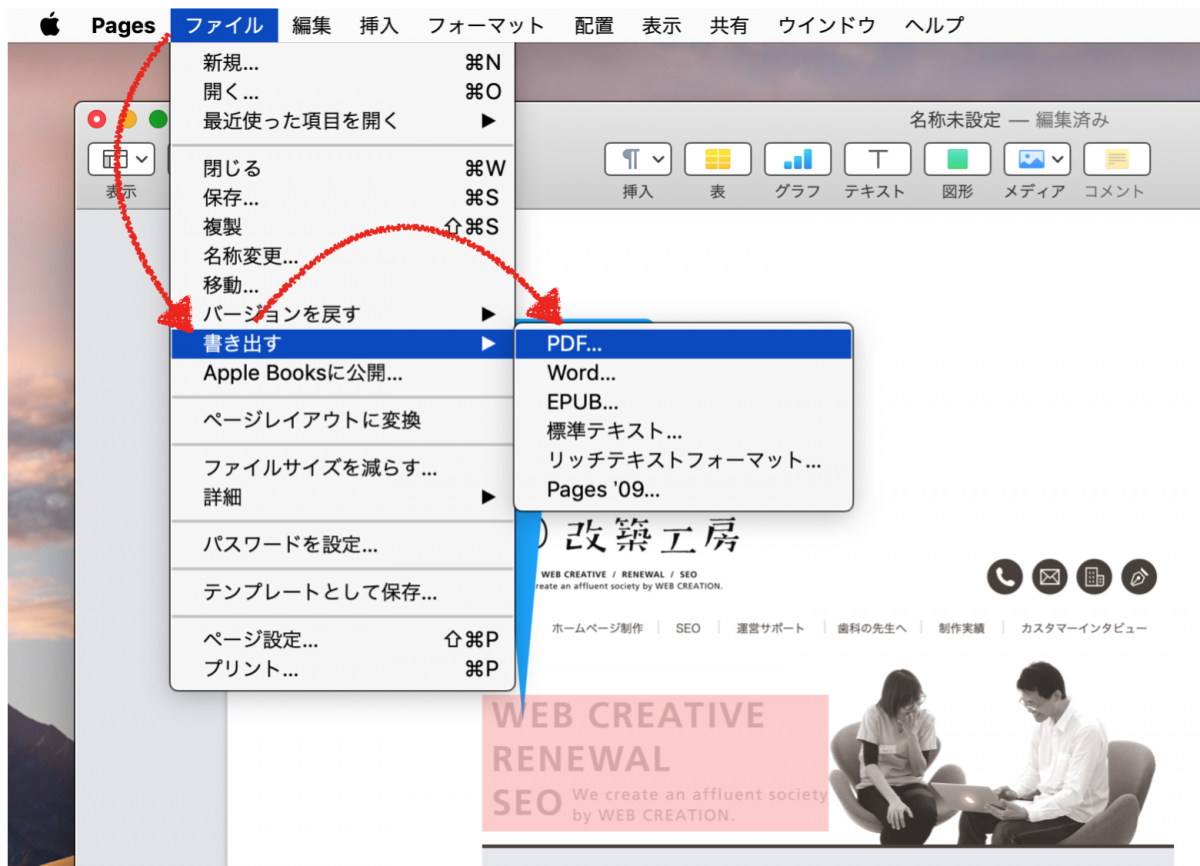
Webページを 見たまま プリントアウトする方法はコレ Gp

Html Cssによるウェブページ制作例 Cssの基本

カラムとは ホームページの基本構成

Word ワード の画面構成 画面の名称一覧と よく使用するリボンの説明 Prau プラウ Office学習所

新潮社の自費出版 本作りの基礎知識 新潮社

Safari の画面構成と機能を確認しておこう 日経クロステック Xtech

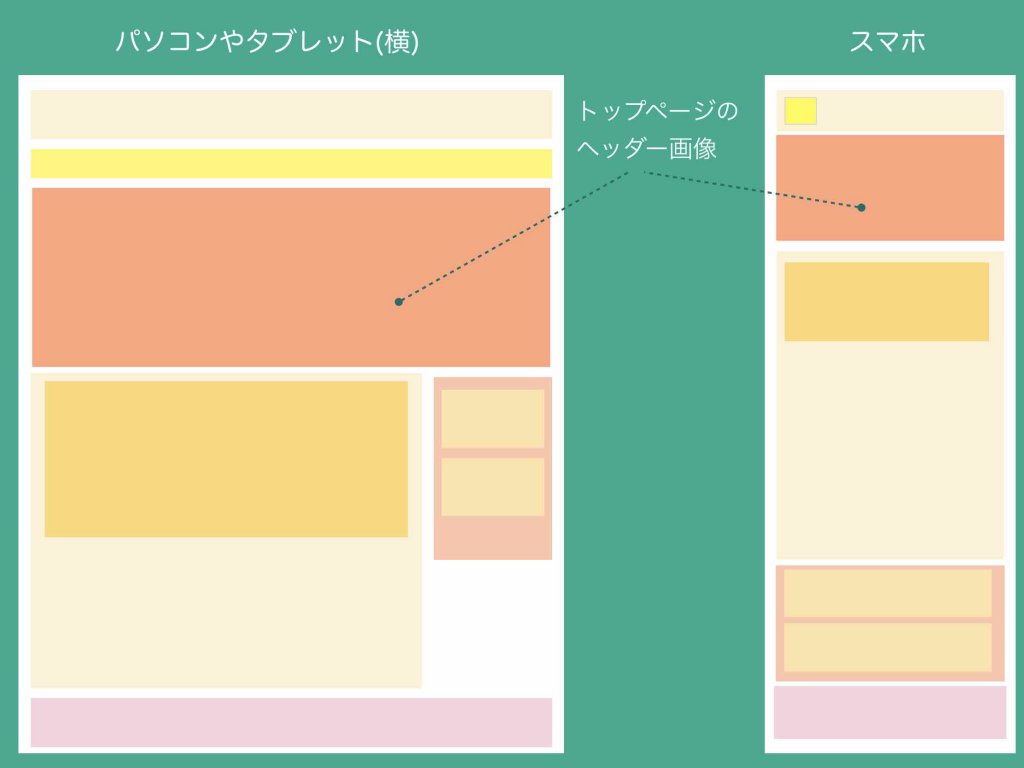
スマートフォン版のホームページを設定する 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

今更聞けない けど知りたい ホームページのパーツの名前

コピペでデキる Wordpress基本カスタマイズ 入門編 カゴヤのサーバー研究室

ホームページ制作会社へわかりやすく修正指示を出す方法 Mac編 ホームページ制作 大阪 改築工房 ブログ

いまさら聞けない Webサイトのパーツの名称 ウェブラボ 株 スタッフブログ

Bizvektorテーマとは 無料wordpressテーマ Bizvektor ビズベクトル

見開きレイアウト 印刷用語集 ネット印刷通販 バンフーオンラインショップ

画面各部の名称と操作 情報リテラシー

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

いまさら聞けない Webサイトのパーツの名称 ウェブラボ 株 スタッフブログ

今更聞けない けど知りたい ホームページのパーツの名前

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

各部の名称

ワード ウィンドウ各部の名称

クイックスタートマニュアル目次 スマホサイトビルダーモビークとは モビークの特徴 ドラッグ ドロップで簡単編集 スタイリッシュなデザイン部品 Pc サイトと自動連動 最高のseo 対策導入までの流れ Step1 初期デザイン設定 Step2 ページの登録 Step3 スマホページの

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

トップページの外観 サイト構成と名称

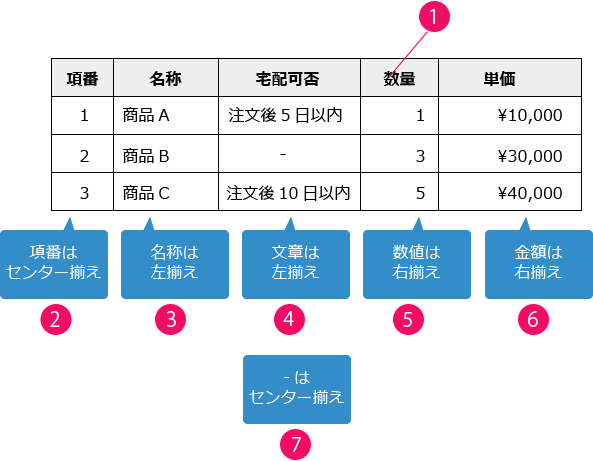
ホームページ内で使われる表 テーブル のレイアウトの基本 株式会社soichiro

公式ロゴを使った Snsページへのリンクボタンデザインまとめ 京都のweb制作 ホームページ制作ならブリッジコーポレーション

版面や段組みなどの基本フォーマット デザインってオモシロイ Mdn Design Interactive

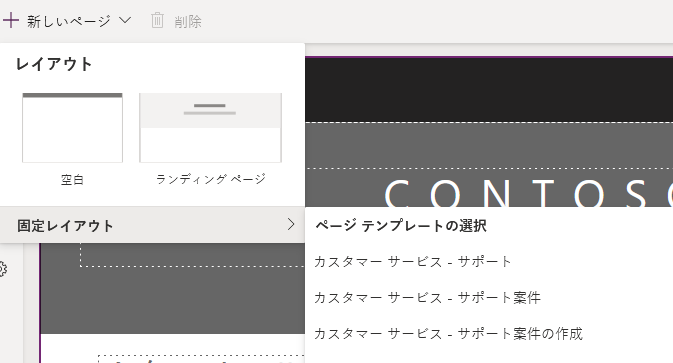
Webページの作成と管理 Power Apps Microsoft Docs

まずホームページとは Monoledge モノレッジ

ランディングページ Lp とは何か メリットをわかりやすく解説

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

いまさら聞けない Webサイトのパーツの名称 ウェブラボ 株 スタッフブログ

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

各部の名称が知りたい Grupo

ランディングページ Lp 構成のノウハウが詰まったエントリー10選 Ferret

サイト制作を外注するなら知っておきたいweb用語41個

楽天ブックス だれでもレイアウトデザインができる本新装版 レイアウト 文字組 配色 センスアップのコツ 樋口泰行 本

Word16の各部名称 Word便利技win Mac

デザインの参考にしたい 今っぽい見出しデザインまとめ18選 株式会社lig

ニュースシステム ヘルプ画面

トップページの外観 サイト構成と名称

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

いまさら聞けない ホームページのパーツの名称 Iwac Jp

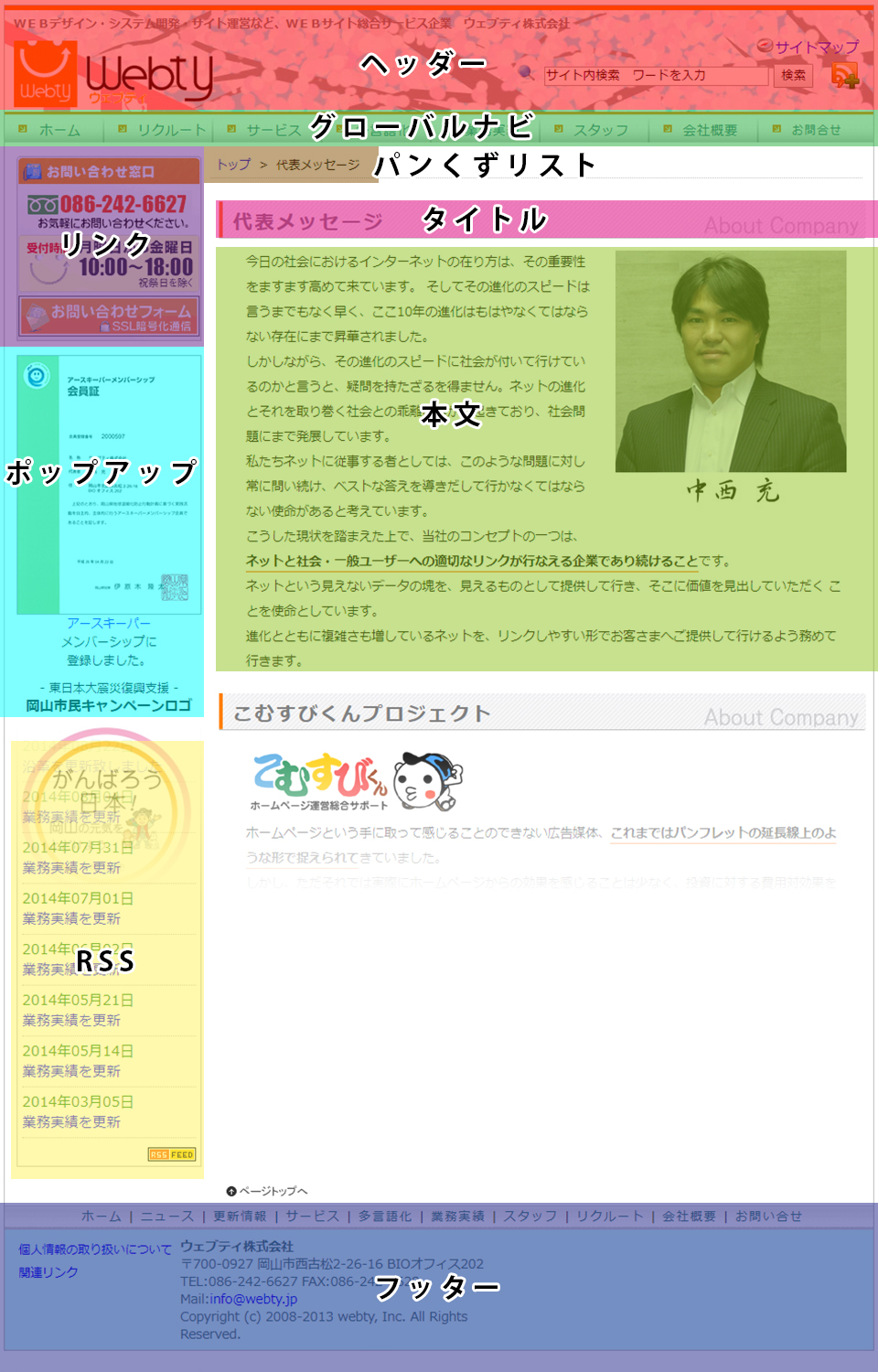
ホームページのパーツの名称 Part2 Webty Staff Blog

今更聞けない けど知りたい ホームページのパーツの名前

Html Cssによるウェブページ制作例 Cssの基本

インターネット 画面各部の名称 元インストラクターが教えます 超 初心者さん向けネットビジネスの始め方

Webデザインでよく使うui要素の名称 用語一覧 Qiita

Ascii Jp Webページの基本レイアウトと各部の名称

Html Cssによるウェブページ制作例 Cssの基本

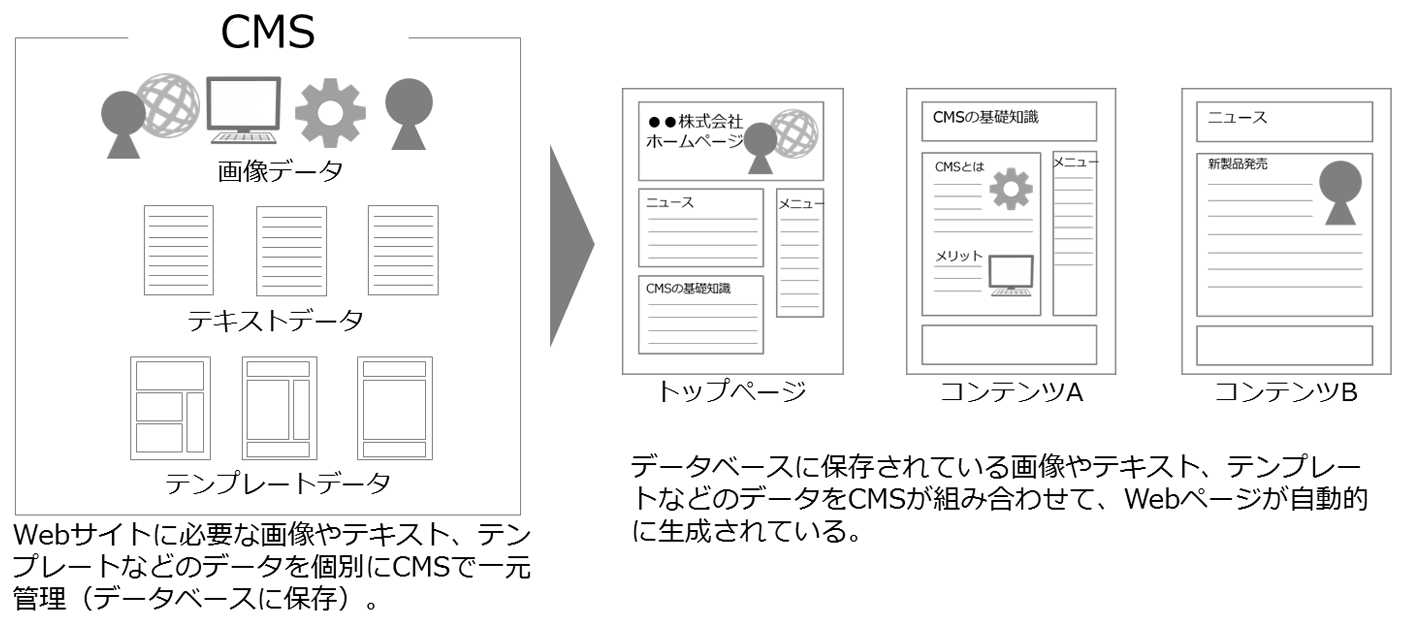
Cmsとは 初心者でもわかるcmsの基礎知識とメリット 導入事例 デジタルマーケティングソリューション 日立ソリューションズ

用語集

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

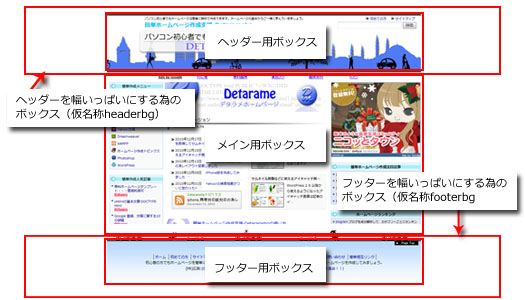
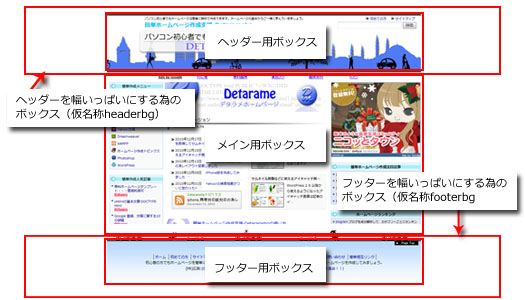
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

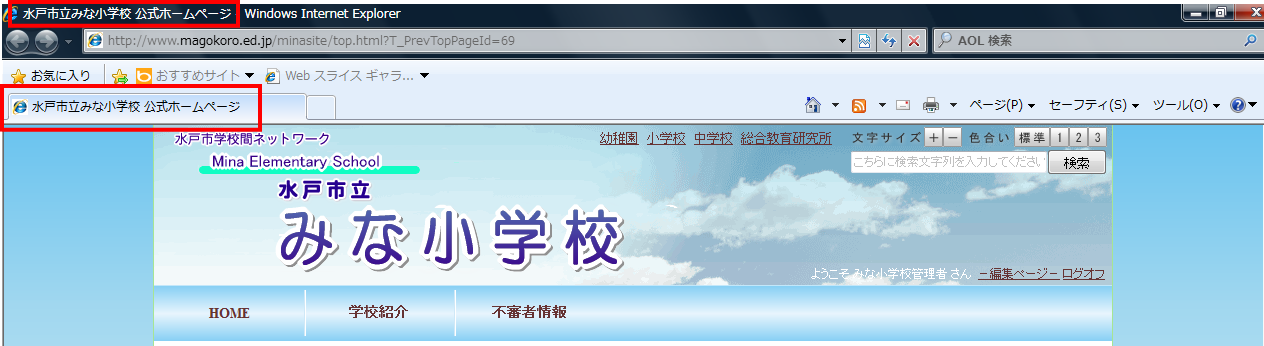
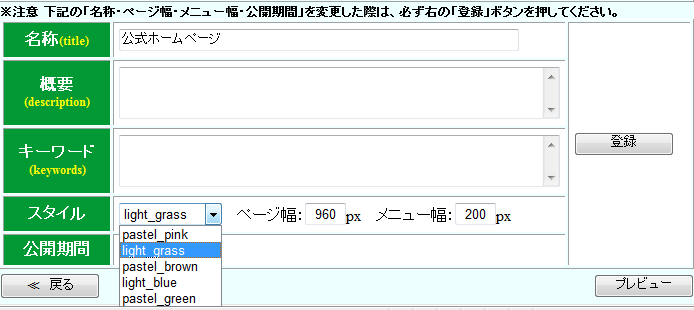
水戸まごころネット 18 Web全体レイアウトの変更 名称 スタイル等

ホームページを構成する各パーツの名称と役割 図解 保存版 ホームページ集客講座 初心者用

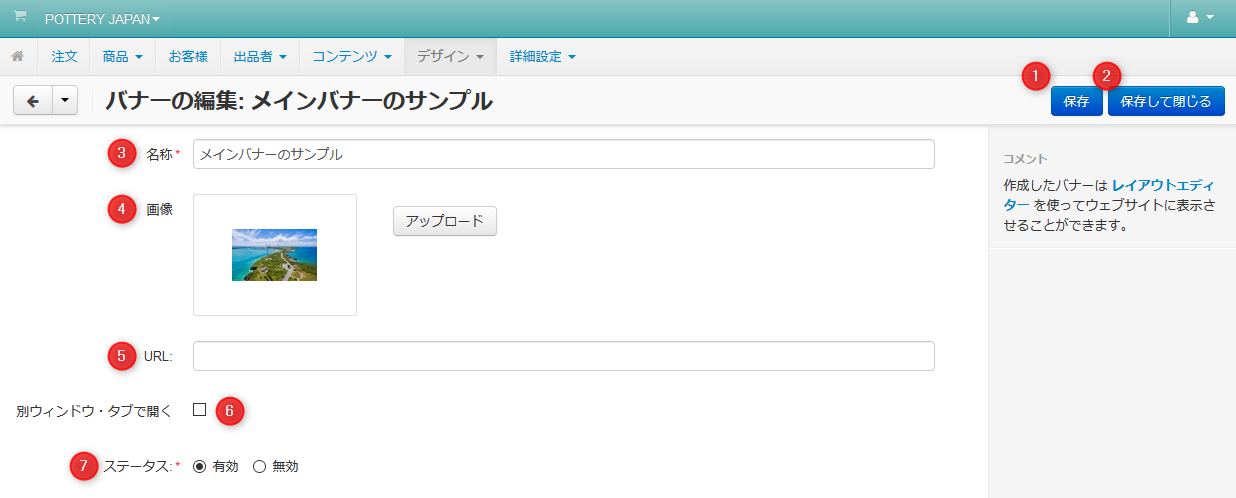
バナー Mekuma メクマ 運営者マニュアル 2 0 0 Flea

水戸まごころネット 18 Web全体レイアウトの変更 名称 スタイル等

Webページを 見たまま プリントアウトする方法はコレ Gp

水戸まごころネット 18 Web全体レイアウトの変更 名称 スタイル等

マイクロソフト Webブラウザで動作する開発環境 Visual Studio Codespaces 発表 Visual Studio Onlineを名称変更 料金も値下げ Publickey

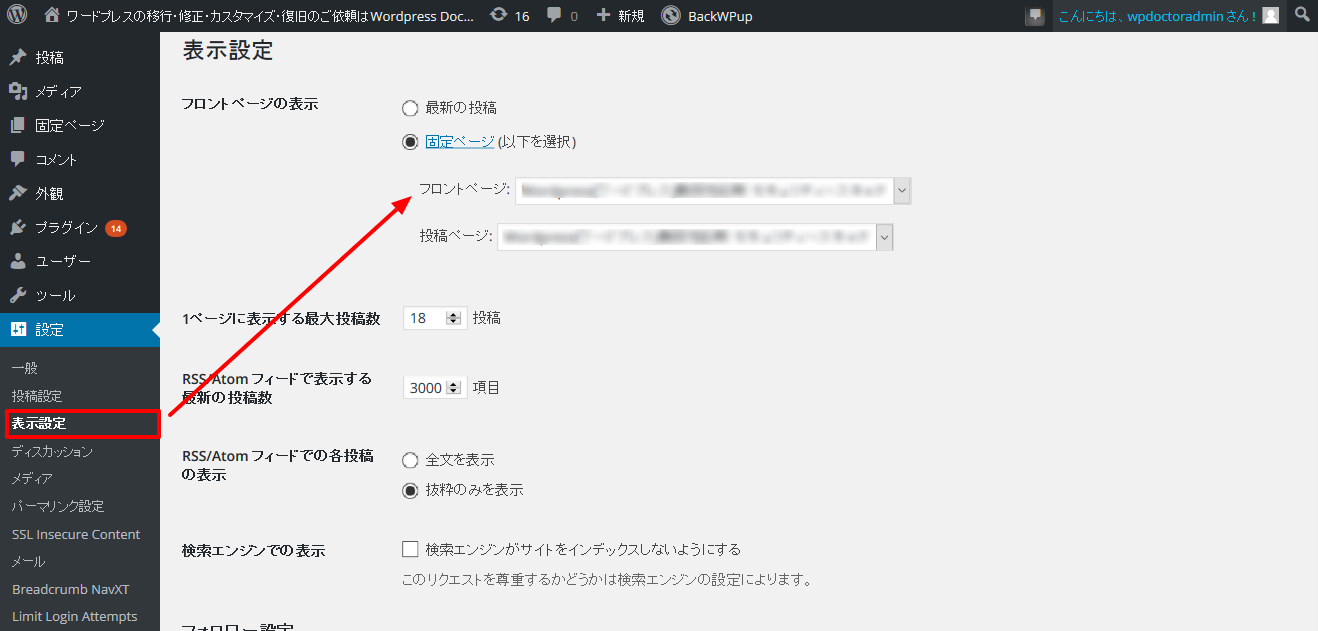
Wordpress ワードプレスのトップページ フロントページ を編集 修正する方法は ワードプレスドクター

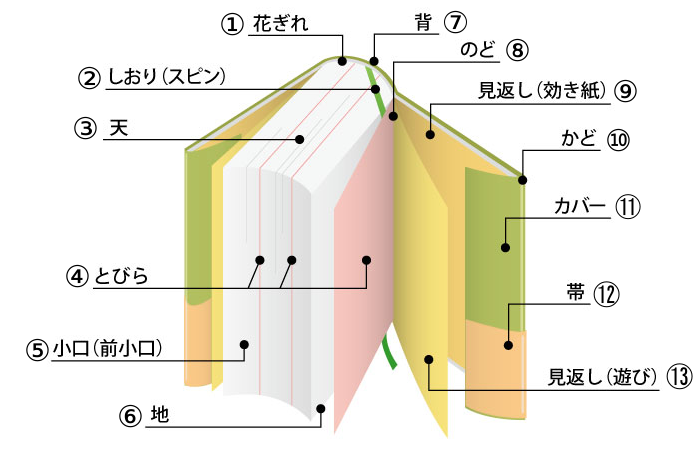
花ぎれ 小口とは 本の各部13の名称 イシダ印刷




